Mazanie záznamov z zoznamu patrí medzi základné úlohy vo vývoji webu. Keď vyvíjaš aplikáciu na poznámky alebo playlist s videami, je dôležité nielen pridávať záznamy, ale aj ich efektívne mazať. V tomto návode ti ukážem, ako v projekte React implementovať tlačidlo, ktoré umožní odstránenie vybratého záznamu. Na dosiahnutie požadovanej funkcionality použijeme metódu filtra na poliach.
Najdôležitejšie poznatky
- Pridáš tlačidlo, ktoré umožní mazať záznamy zo zoznamu.
- Pre vytvorenie nového poľa, ktoré neobsahuje záznam na vymazanie, sa použije metóda filtra.
- Je vhodné pracovať s ID namiesto indexov, aby sa predišlo problémom pri mazaní záznamov.
Krok za krokom
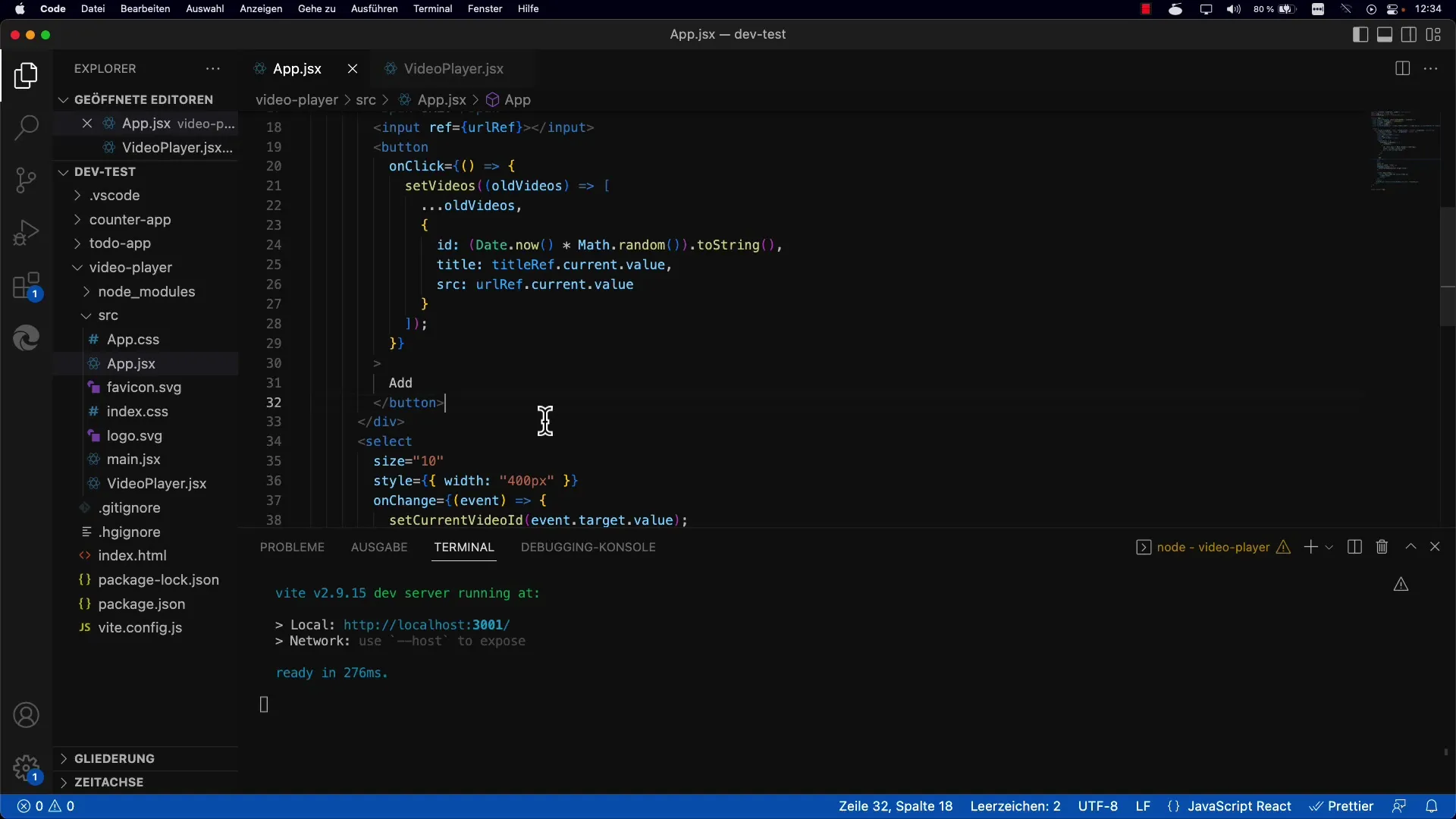
Najprv by si mal vytvoriť nové tlačidlo, ktoré bude zodpovedné za mazanie záznamu.

Môžeš vytvoriť tlačidlo na mazanie podobné pridávaciemu tlačidlu. Rozdiel je v tom, že tlačidlo na mazanie odstráni vybratý záznam namiesto pridania nového.
Na implementáciu funkcie mazania použiješ metódu nastavenia videí. Táto metóda nastaví videá vo vašom správovaní stavov, čo vám umožní dynamicky upraviť zoznam.

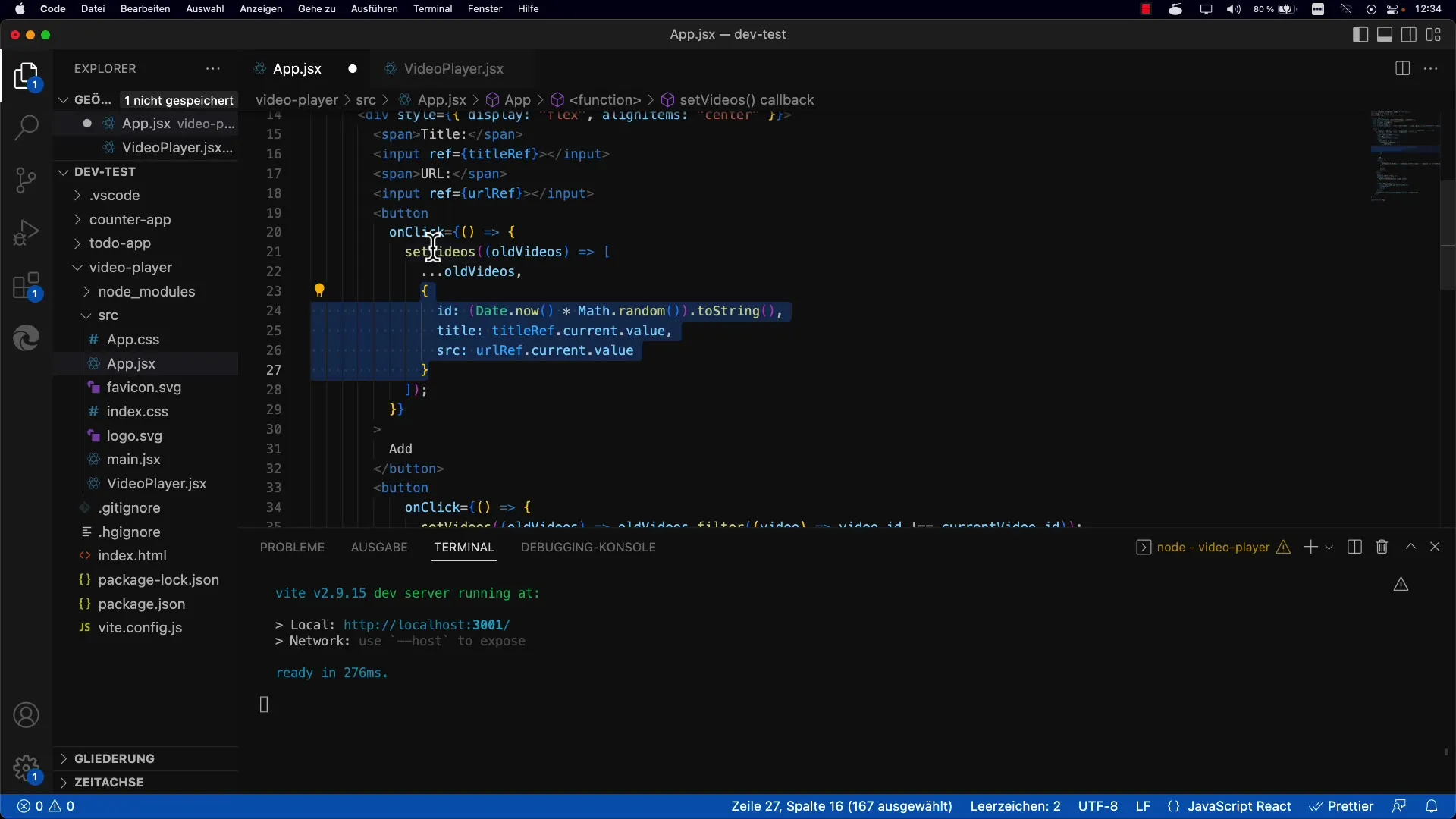
Teraz prichádza na rad samotný proces mazania. Použiješ metódu filtra na zachovanie všetkých videí v novom poli, ktoré nezodpovedajú ID aktuálne vybratého videa.
Podmienka definuje, že chcete zachovať iba ID, ktoré sa nerovná ID vybratému videu. Takto metóda filtra vylúči video na mazanie z nového poľa.
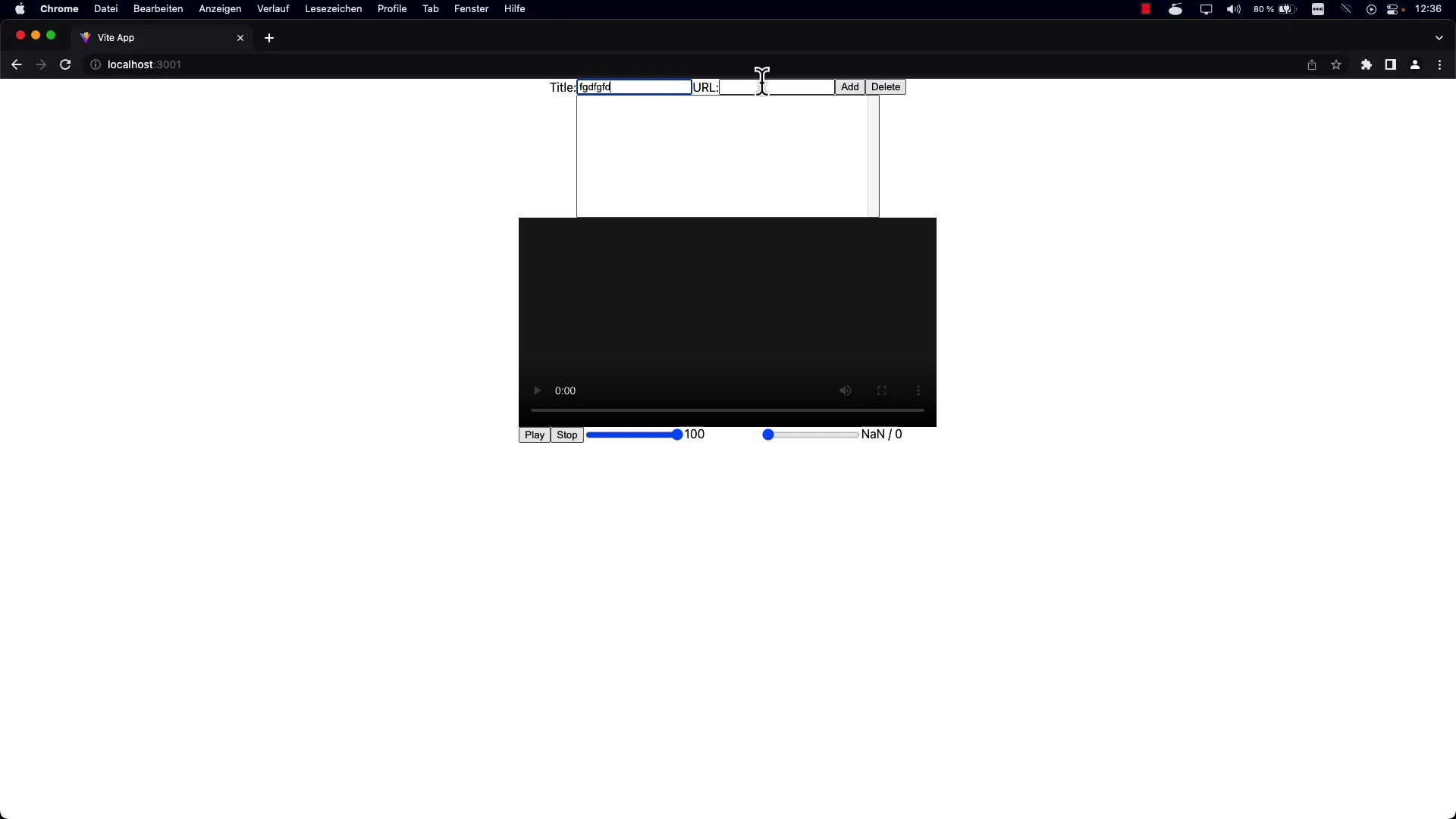
Je rozumné po implementácii uložiť kód a otestovať jeho funkcionalitu, aby ste sa presvedčili, že všetko funguje správne. Teraz môžete vyskúšať tlačidlo na mazanie tým, že vyberiete rôzne videá a pokúsite sa ich zmazať.
Praktický tip: Je možné vybrať rovnaké video viackrát, takže neváhajte, ak máte mnoho rovnakých záznamov. Mali by ste si všimnúť, či máte platnú URL adresu pre videá, aby ste mohli otestovať funkciu mazania.

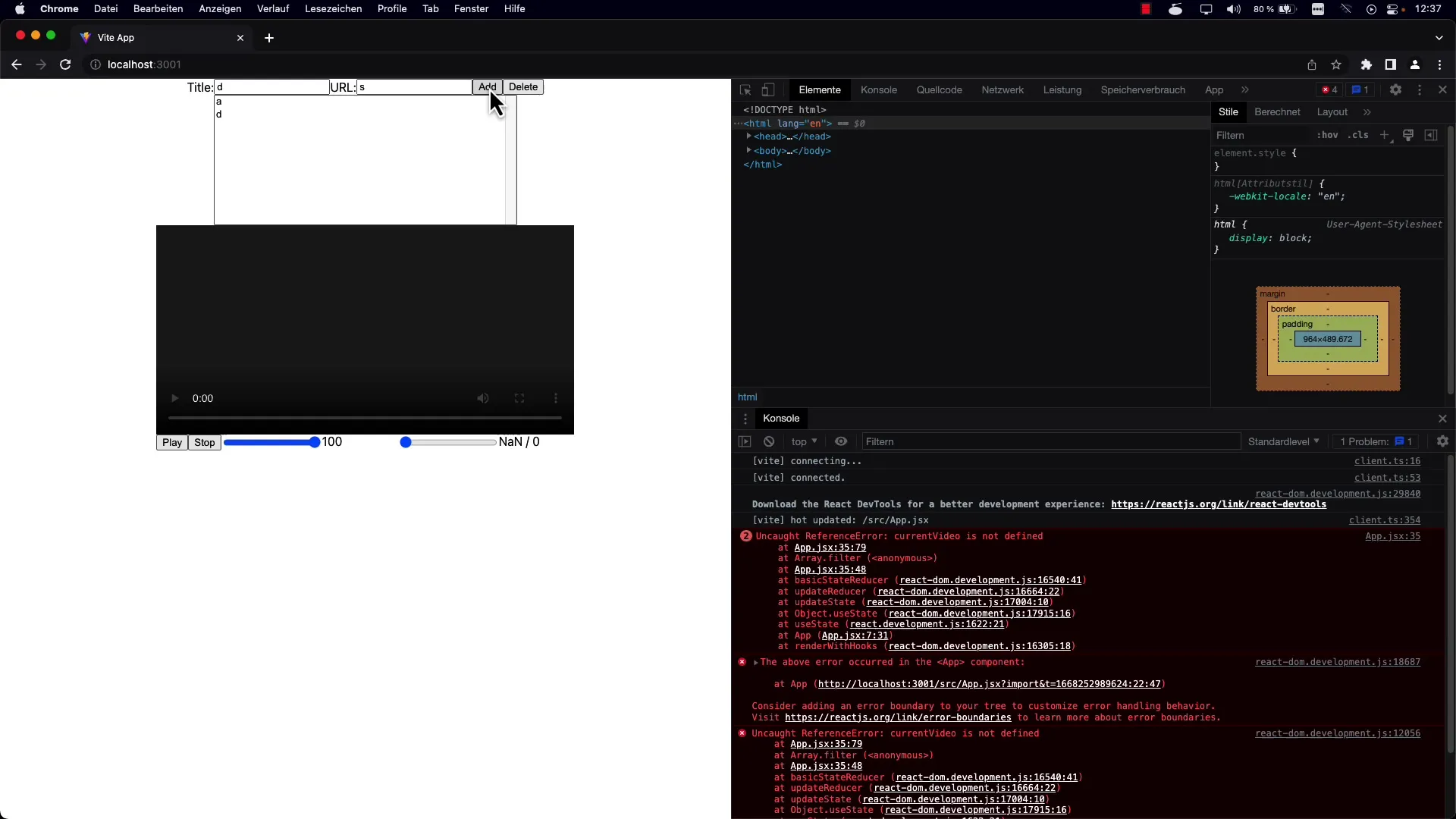
Ukážte proces mazania a sledujte, ako sa video po stlačení tlačidla záznamu odstráni. Ak narazíte na chybu, ako napríklad nedefinovanú hodnotu, skontrolujte svoju logiku a uistite sa, že používate správny objekt.
Ak teraz experimentujete s rôznymi videami a odstraňujete ich pomocou tlačidla na mazanie, uvidíte, že funkcia funguje podľa predstáv.

Práca s ID namiesto indexov výrazne zjednodušuje proces. Ak by ste pracovali s indexmi, mohli by vzniknúť chyby a chaos pri mazaní záznamov, ktoré by boli veľmi náročné na opravu.
Ďalšou výhodou používania ID je, že všetky ostatné ID zostávajú zachované, čo umožňuje lepšie spravovanie zoznamu. Pomáha vám to ušetriť veľa času a úsilia a predchádzať problémom s úpravou zoznamu.
Nová logika pre funkciu mazania je teraz implementovaná. Môžete pridávať videá a kedykoľvek ich odstraňovať pomocou tlačidla na mazanie. Táto flexibilita je kľúčová pre funkčnosť aplikácie.
Teraz, keď je mazanie videí vo vašej playliste správne implementované, zostáva ešte urobiť ďalší krok. Môžete teraz implementovať funkciu automatického prehrávania pre playlist, aby sa po prehratí videa automaticky prehralo ďalšie.
Zhrnutie
Úspešne si sa naučil, ako môžeš pomocou prístupu filtra v React projekte mazať záznamy zo zoznamu a vytvoriť robustnú a bezchybnú užívateľskú skúsenosť. Ďalším výzvou bude implementácia logiky režimu playlistu, aby sa užívateľská skúsenosť ešte plynulejšie vylepšila.
Často kladené otázky
Ako používam metódu filtrovania v Reacte?Metódu filtrovania môžete použiť na vytvorenie nového poľa, ktoré obsahuje iba prvky, ktoré spĺňajú určitú podmienku. V tomto prípade filtrovate ID vybratého videa.
Aké sú výhody použitia ID namiesto indexov?ID vám pomáhajú identifikovať záznamy jednoznačnejšie, čo zjednodušuje odstraňovanie alebo triedenie bez neočakávaných posunov v poli.
Ako testujem funkciu odstránenia?Na otestovanie funkcie odstránenia vyberte rôzne videá a kliknite na tlačidlo na odstránenie. Sledujte, či sú vybrané videá odstránené z listu.
Ako sa vysporiadam s chybami počas implementácie?Skontrolujte svoju logiku a premenné, najmä či pristupujete k správnym objektom a nepoužívate neurčité hodnoty.
Aké sú citlivosti v UI dizajne pri odstraňovaní záznamov?Uistite sa, že používatelia sú varovaní pred odstránením, aby sa predišlo neúmyselným odstraňovacím akciám. Dialogové okno s potvrdením môže byť užitočné.


