Je načas optimalizovať svoju aplikáciu pre video tým, že implementuješ funkciu playlistu, ktorá umožní automatické prehrávanie Videí za sebou. Toto zlepšuje užívateľský zážitok a zabezpečuje, že užívateľ nemusí neustále manuálne zasahovať, aby spustil ďalšie video. V tejto príručke sa naučíš, ako implementovať túto funkcionalitu v Reactu.
Objevy
- Učíš sa, ako nastaviť udalosť pri prehrávaní videí.
- Implementuješ logiku na zistenie nasledujúceho videa v zozname.
- Pridáš potrebné stavy a vlastnosti na kontrolu interakcií.
Krok za krokom sprievodca
Na implementovanie funkcionality playlistu postupujeme nasledovne:
Krok 1: Pridať počúvač udalostí pre koniec videa
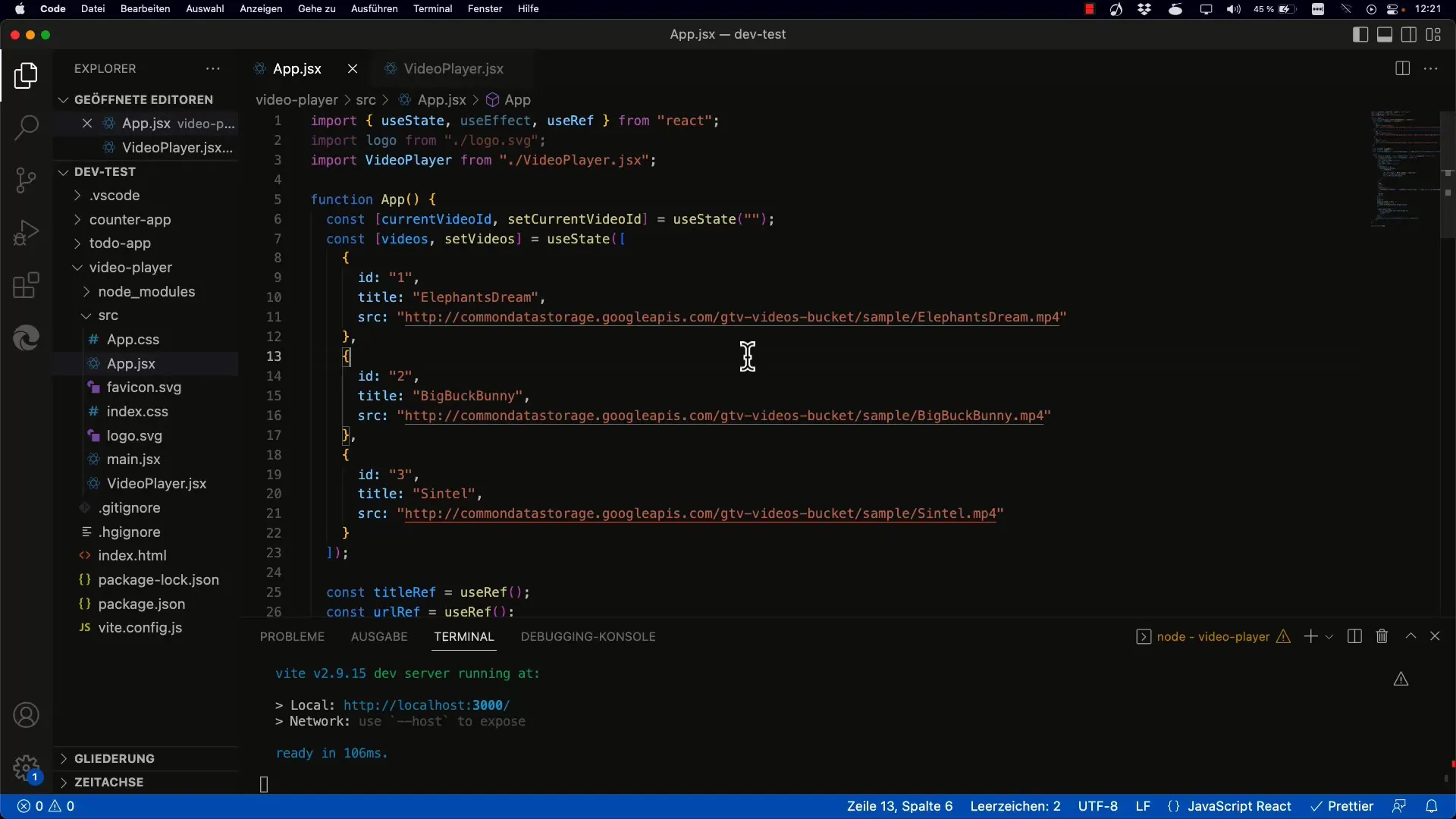
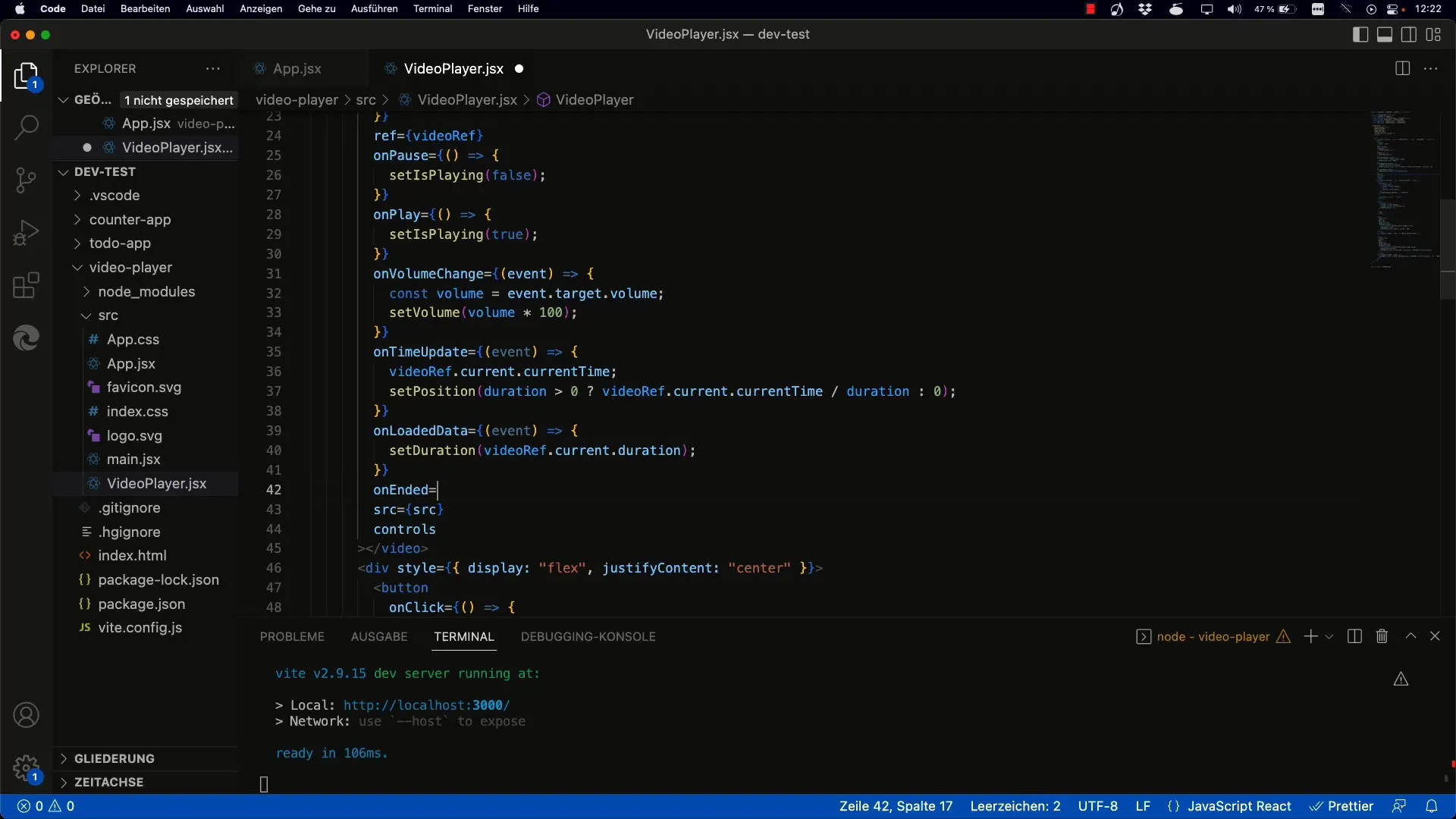
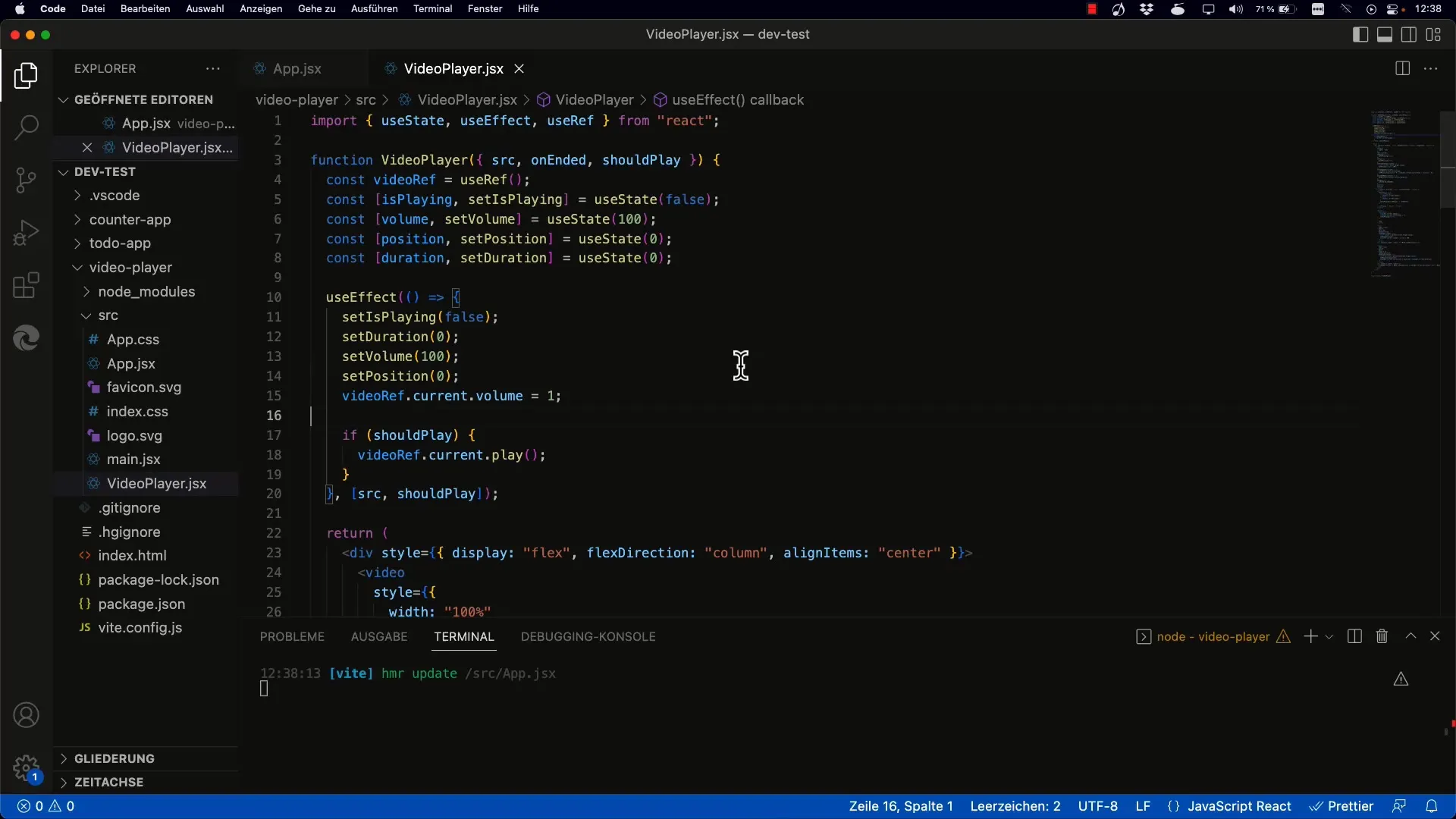
Najprv sa uisti, že váš video prehrávač vyvolá udalosť, keď video úplne dohráte. Na to využívame onEnded udalosť elementu video.

Vo vašom súbori komponentov pridajte manipulátor udalostí pre onEnded udalosť. Tento sa prenáša na nadradenú komponentu.
Krok 2: Implementovať logiku na určenie nasledujúceho videa
Teraz, keď vieme, kedy video končí, musíme zistiť, ktoré je nasledujúce video v playliste. Na to skontrolujeme index aktuálneho videa a zvýšime ho o jedna.

Keď máme určený ďalší index, uistižme sa, že sa nachádza v hraniciach playlistu.

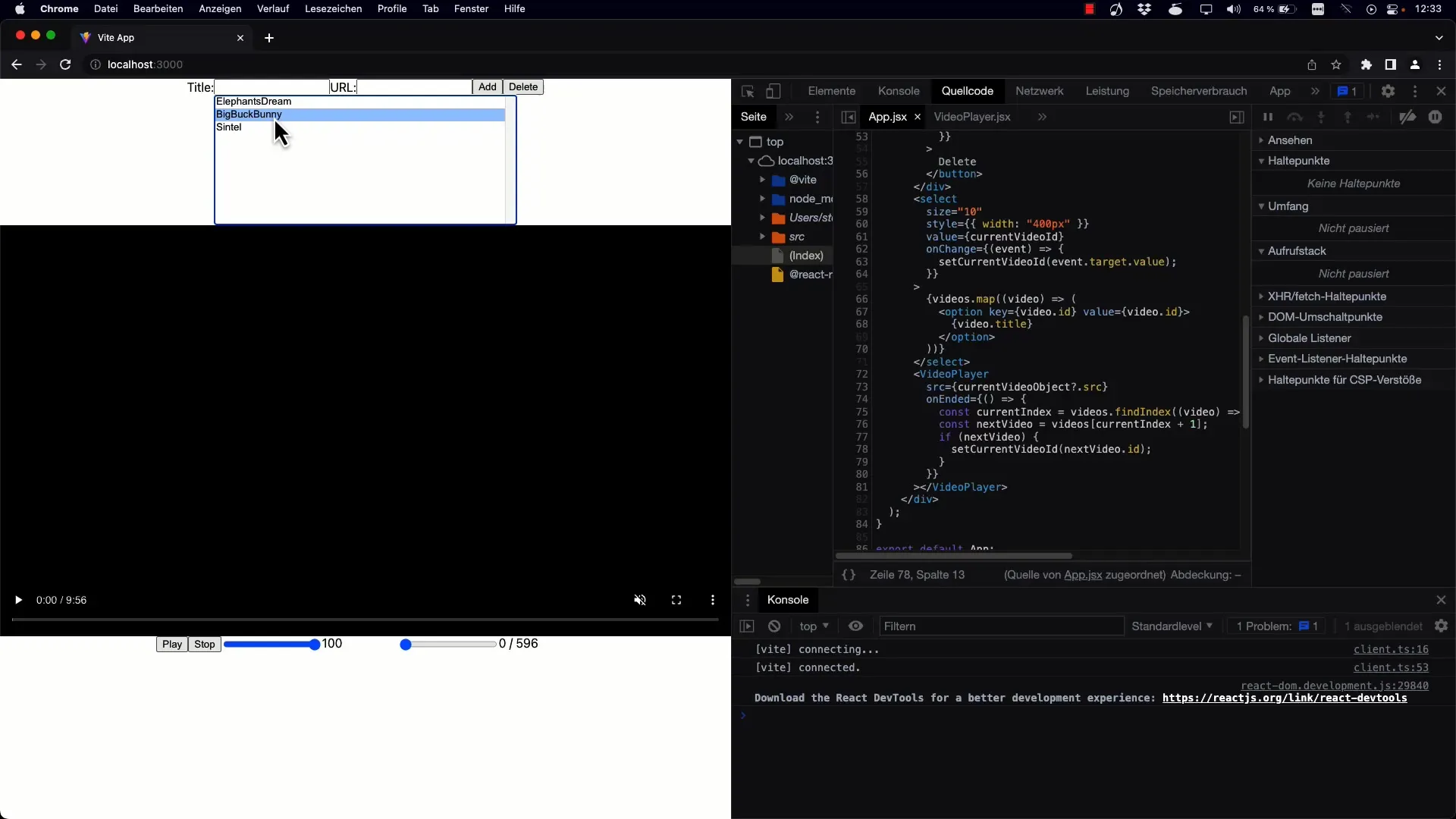
Krok 3: Nastaviť aktuálne video
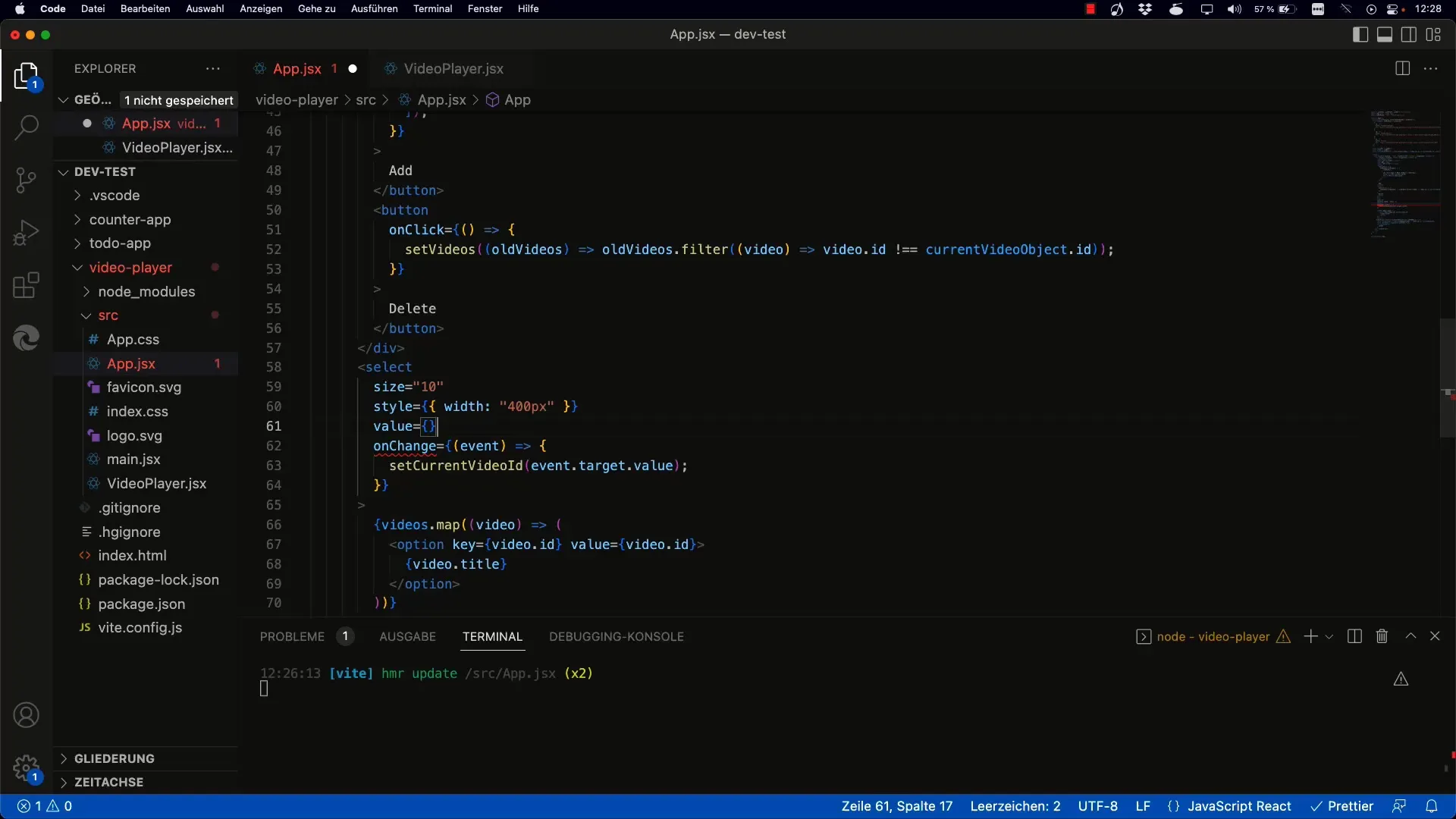
Keď je určené ďalšie video, nastavíme ID súčasného videa na ID ďalšieho videa. Toto sa vykonáva prostredníctvom funkcie riadenia stavu setCurrentVideoID.

Hodnota pre prvok Select (rozbaľovacie menu, ktoré zobrazuje videá) sa taktiež aktualizuje podľa potreby.

Krok 4: Automatické prehrávanie ďalšieho videa
Aby sme zabezpečili, že sa ďalšie video prehrá automaticky, musíme implementovať logiku shouldPlay. Ak je nasledujúce video nastavené, shouldPlay stav by mal byť nastavený na true.

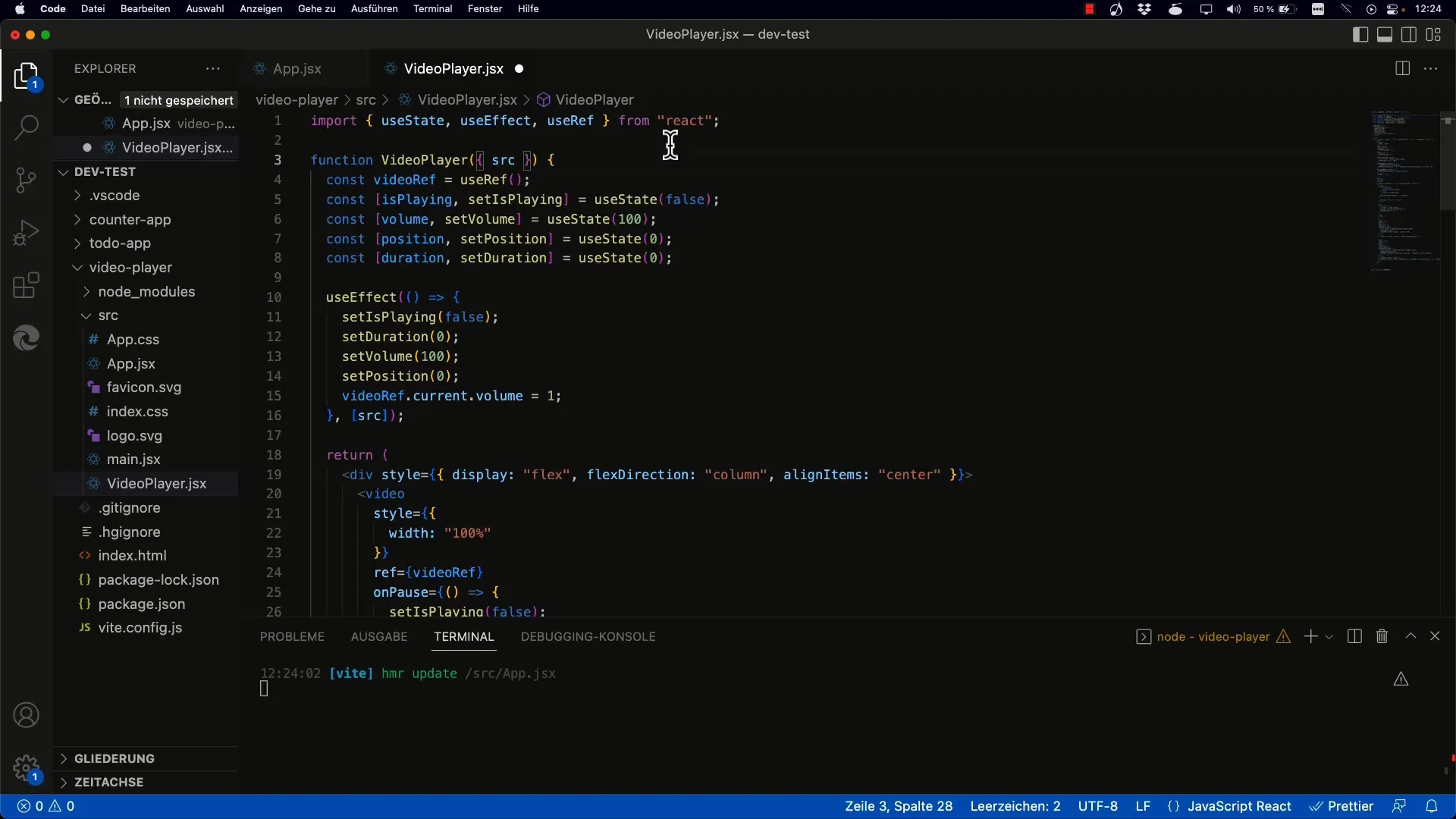
Na to pridajte nový objekt stavu a v useEffect skontrolujte zmenu shouldPlay hodnoty.

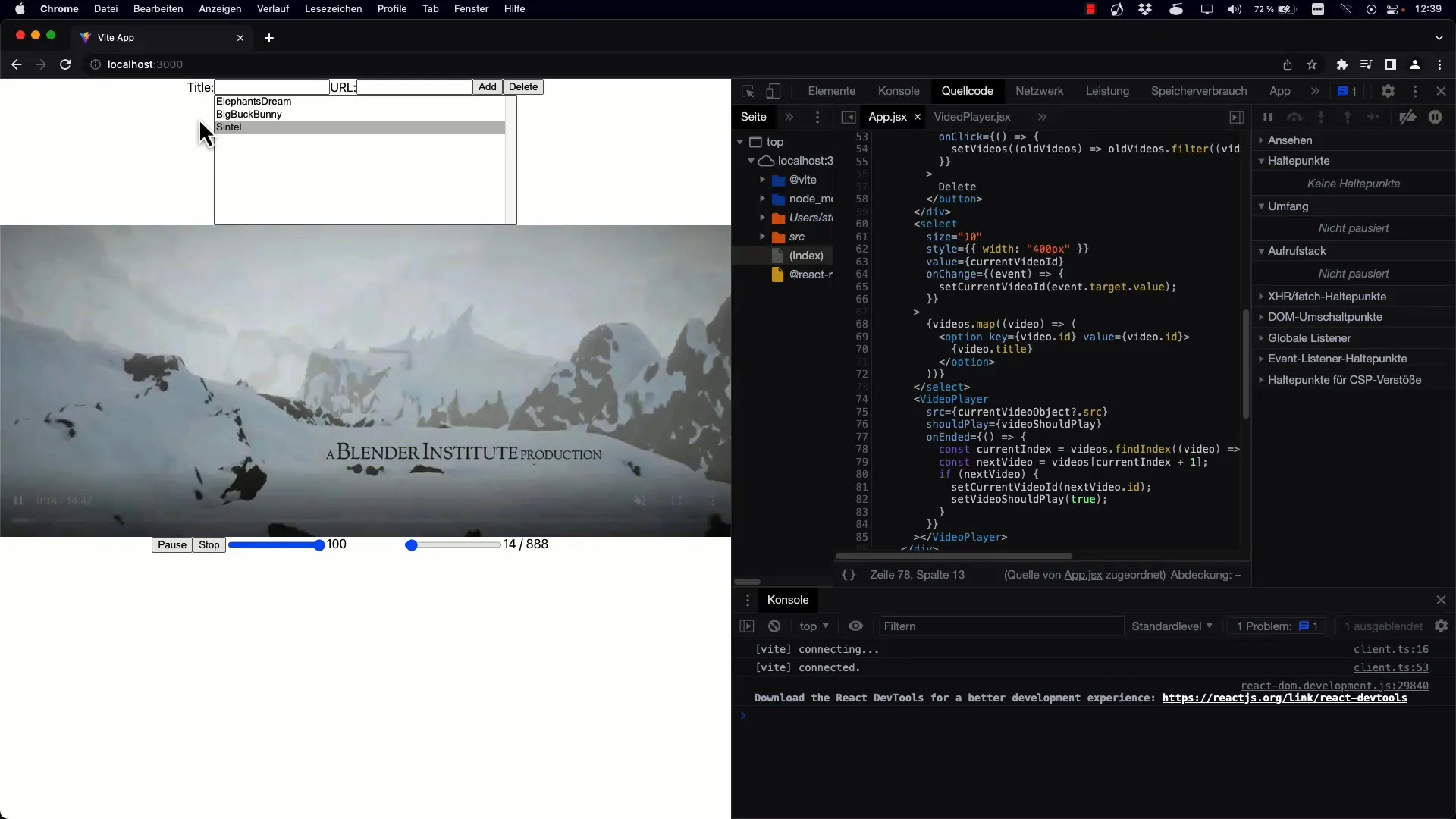
Krok 5: Overenie fungovania
Teraz môžete overiť, či funkcionalita funguje podľa očakávania. Spustite prehrávanie videa a presuňte ho až tesne pred koniec. Mali by ste vidieť, že ďalšie video sa spustí automaticky.
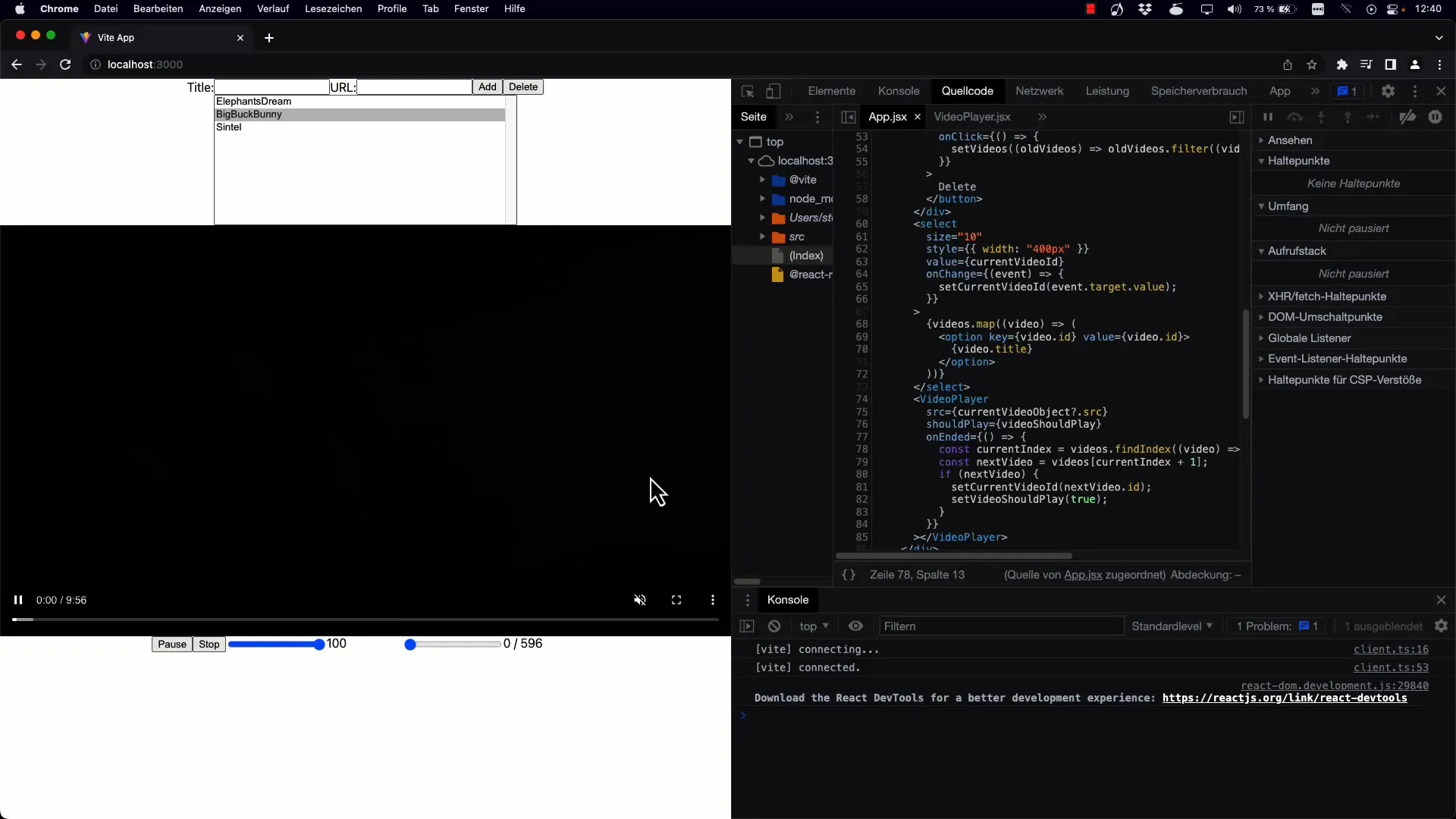
Krok 6: Funkcie pozastavenia a prehrávania
Je dôležité implementovať aj funkciu pozastavenia, aby si mohol užívateľ zastaviť prehrávanie. Dajte pozor, aby sa logika pre shouldPlay správne spracovala pri prepínaní medzi videami.

Zhrnutie
V tejto príručke si naučil, ako môžeš implementovať funkciu playlistu pre video aplikáciu v Reacte implementovať. Od manipulácie s udalosťami cez určenie nasledujúceho videa až po implementáciu automatického prehrávania – naučil si sa všetky potrebné kroky.
Často kladené otázky
Ako môžem pridať ďalšie videá do playlistu?Časť môžete dynamicky rozšíriť pridaním nových video objektov do stavu.
Čo sa stane, keď sa dostanem na koniec playlistu?Keď sa posledné video skončí, prehrávanie sa zastaví a ďalšie video sa automaticky načíta.
Môžem manuálne vybrať aktuálne video?Áno, môžete manuálne vybrať aktuálne video zo zoznamu. Rozbaľovacie menu vám umožňuje prepínať medzi rôznymi videami.
Ako môžem pozastaviť prehrávanie?Stisknutím príslušného tlačidla, ktoré zmení stav isPlaying, môžete zastaviť prehrávanie.
Aké React-Hooks boli v tomto návode použité?V tomto návode boli hlavne použité useState- a useEffect-Hooks na správu stavu a vedľajších efektov.


