Integrácia lokálneho úložiska do tvojej React aplikácie ti umožní ukladať dáta medzi reláciami a tak vytvoriť plynulý zážitok pre používateľov. V tomto tutoriáli ti ukážem, ako uložiť a načítať zoznam videí v tvojom video prehrávači pomocou lokálneho úložiska prehliadača. Budeme sa riadiť metódou, ktorú sme už použili pri aplikácii pre zoznam úloh.
Najdôležitejšie poznatky
- Použitie localStorage na trvalé ukladanie dát.
- Implementácia useEffect na riadenie ukladania a načítania dát.
- Jednoduché metódy na pridanie a odobranie videí.
Kroky pre krokový návod
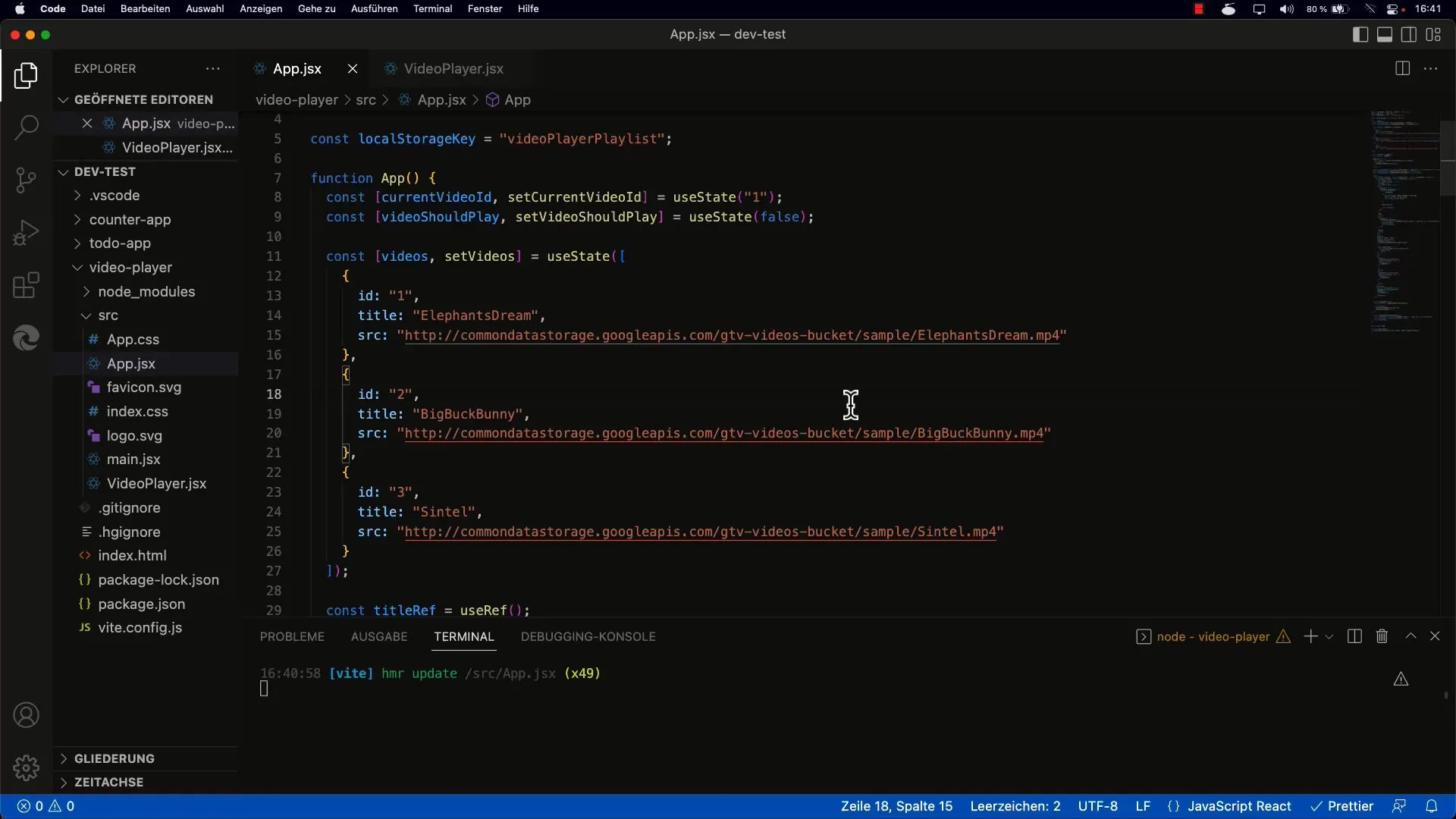
1. Nastavenie stavu
Začni nastavením základného stavu pre zoznam videí vo vašej hlavnej komponente aplikácie. Môžeš to urobiť podobne ako pri aplikácii pre zoznam úloh.

Definuješ pole, ktoré bude ukladať videá vo vašom zozname.
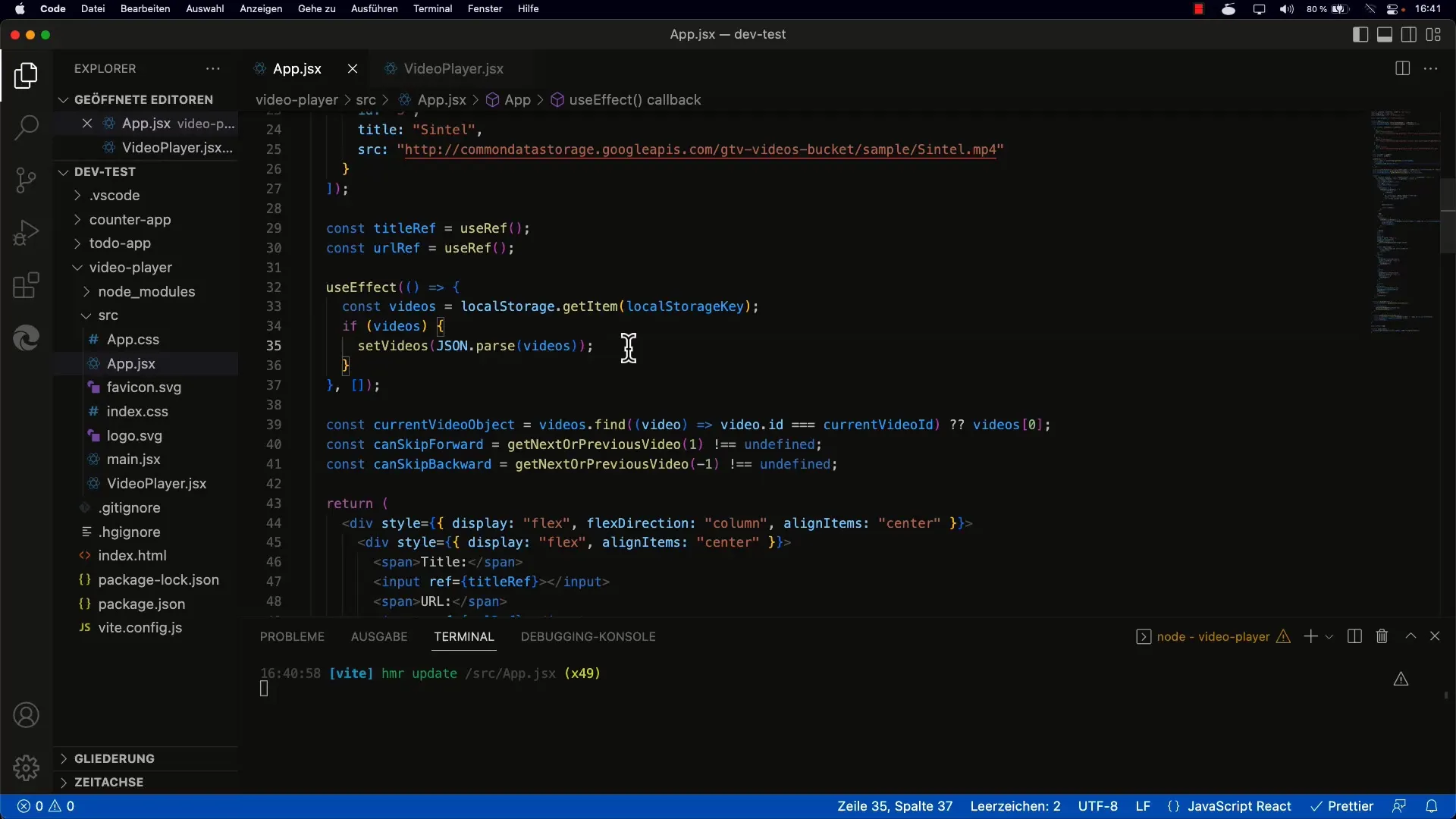
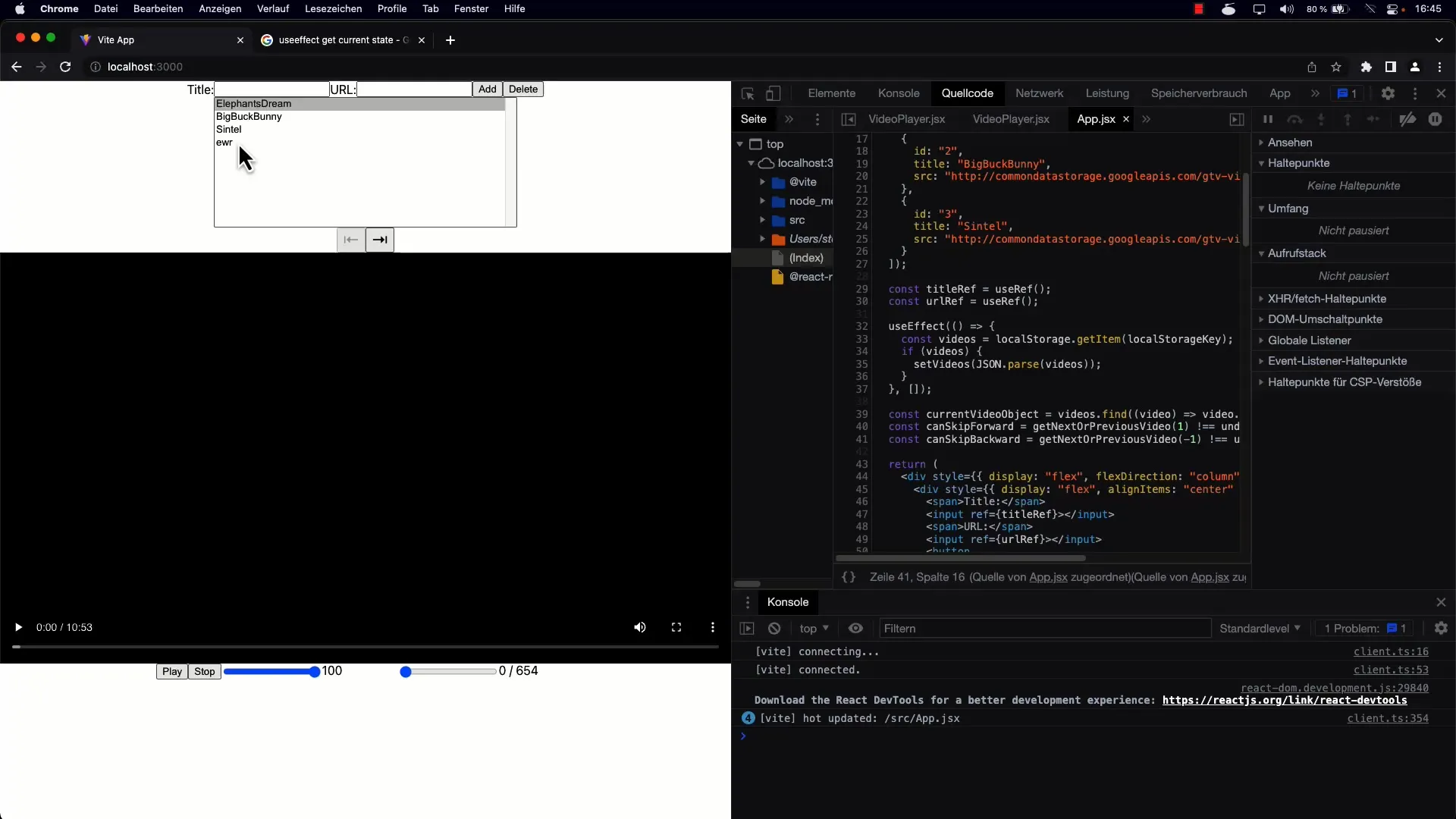
2. Implementácia useEffect
Použi useEffect Hook na načítanie videí z lokálneho úložiska pri prvom vykreslení komponenty.

Je dôležité, aby si tu použil správny kľúč na ukladanie a získavanie dát z lokálneho úložiska.
3. Načítanie videí
Pomocou localStorage.getItem môžeš získať uložený reťazec a previesť ho na JavaScriptové pole pomocou JSON.parse.

Uistite sa, že overíte, či daný prvok skutočne existuje, predtým než sa pokúsite ho previesť, aby ste predišli chybám.
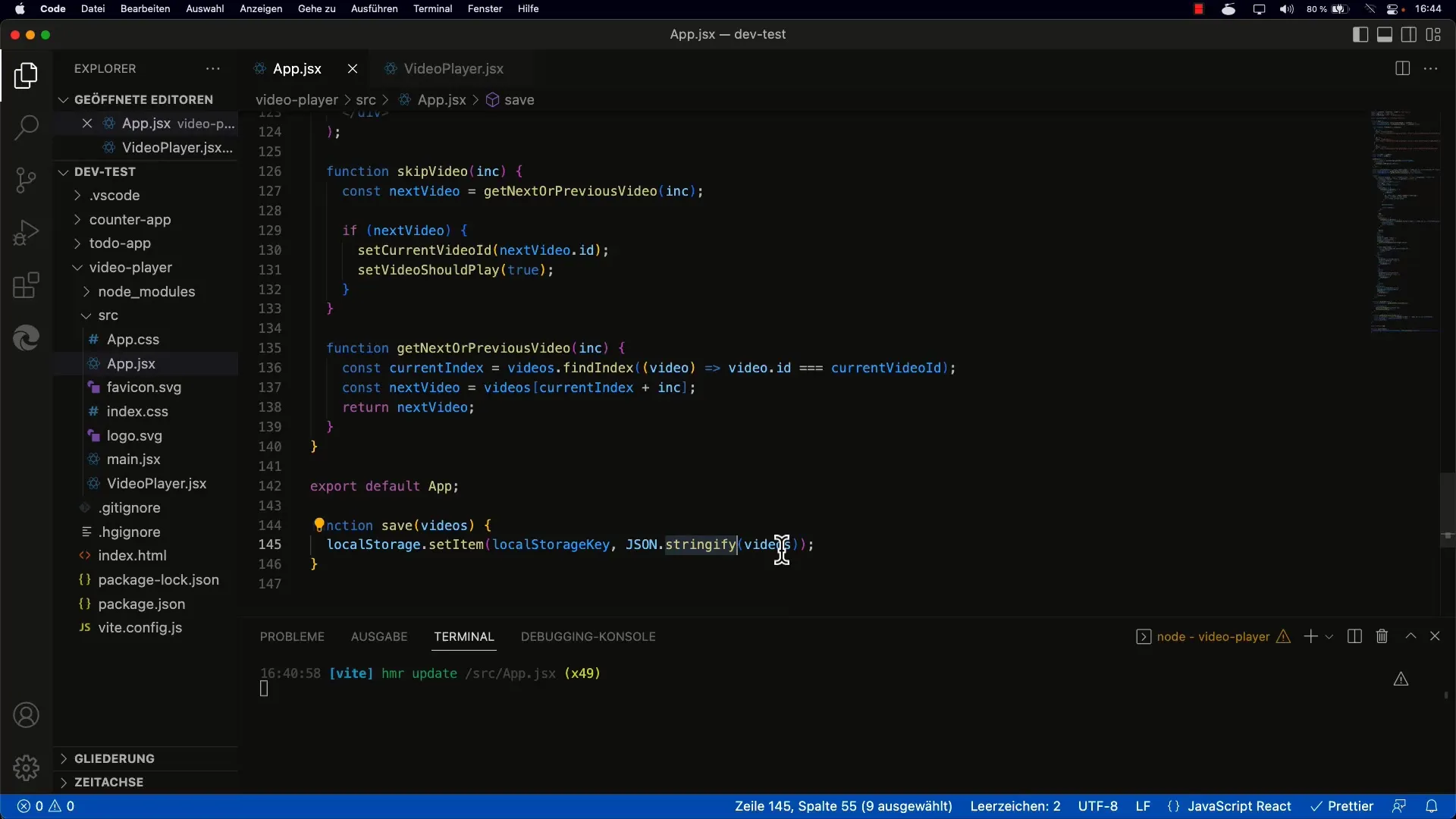
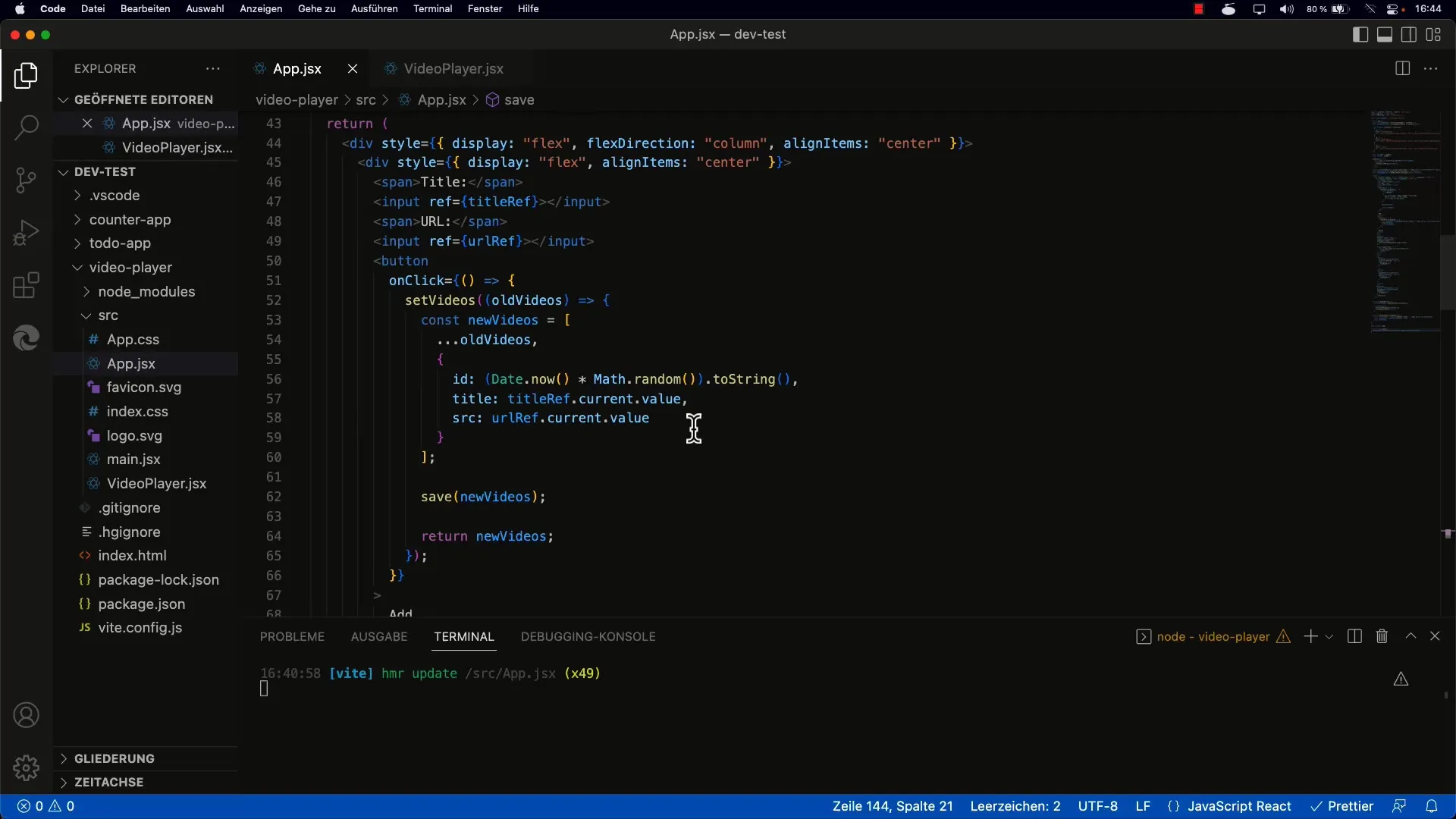
4. Vytvorenie funkcie na ukladanie videí
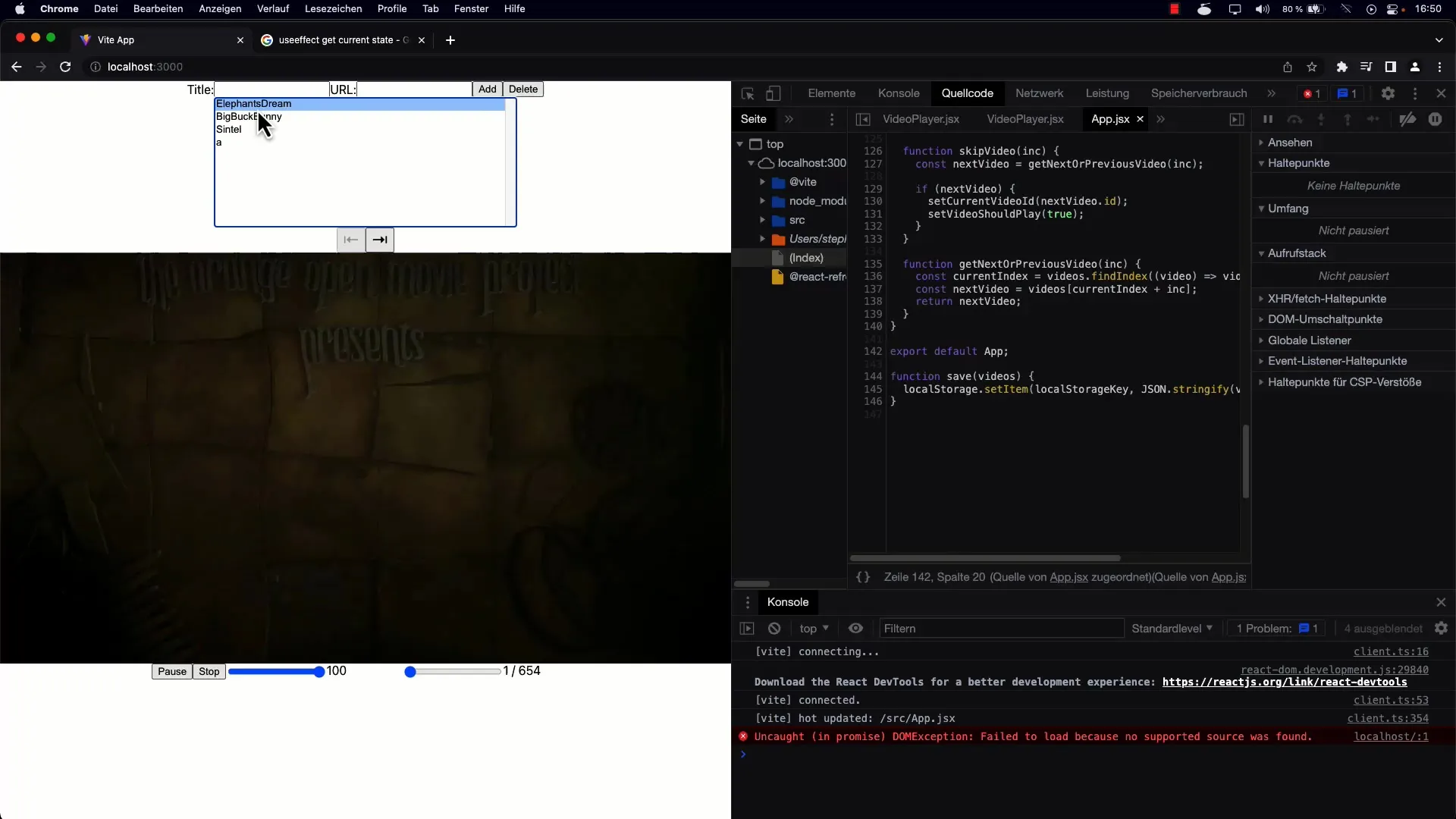
Vytvor funkciu, ktorá zapíše aktuálny zoznam videí do lokálneho úložiska vždy, keď sa pole zmení. Na to použi localStorage.setItem spolu s JSON.stringify.

Týmto spôsobom môžeš zabezpečiť, že váš zoznam bude uložený ihneď po pridaní alebo odobratí videa.
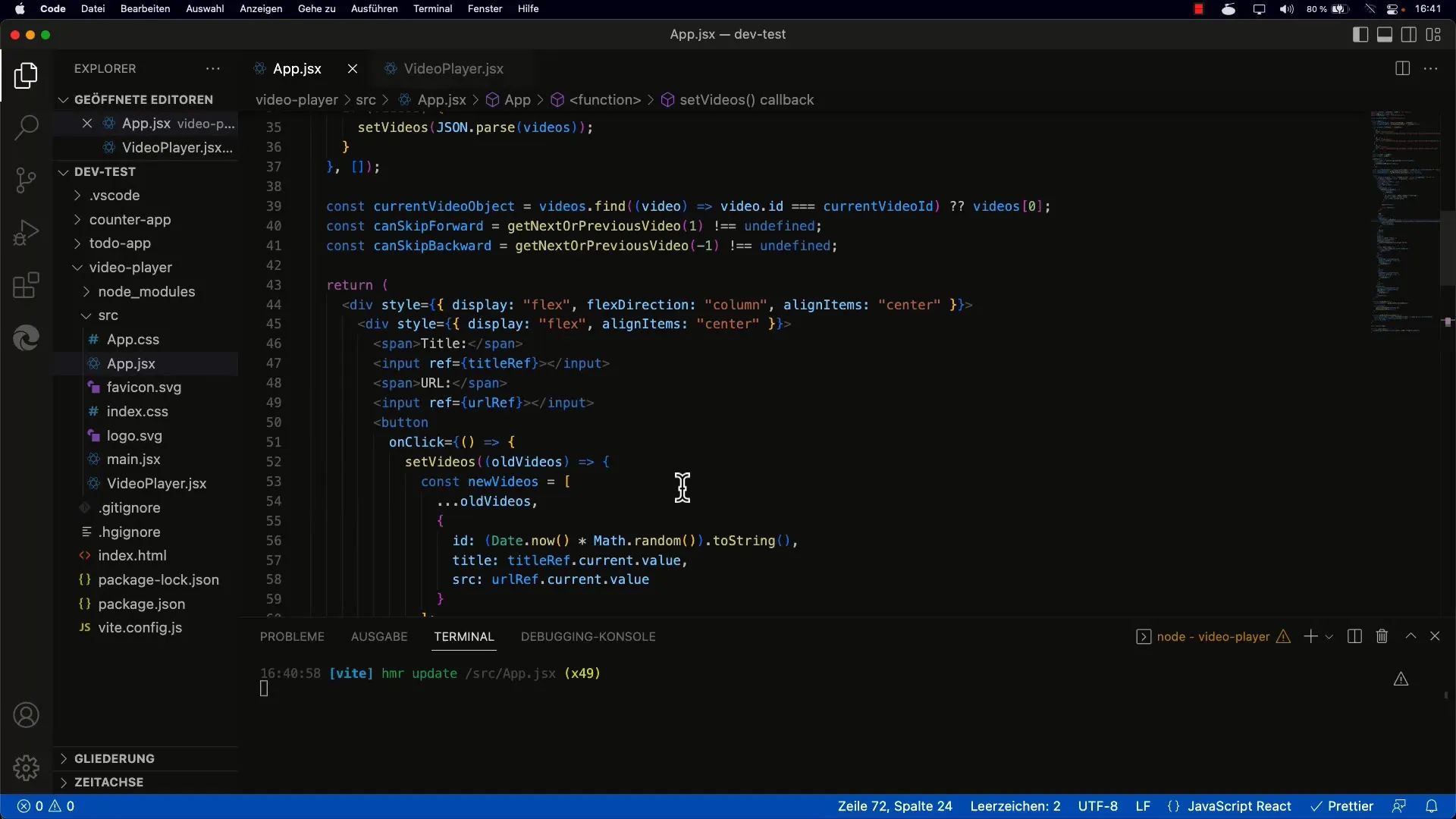
5. Pridanie nového videa
Pridaj tlačidlo na pridanie nových videí do zoznamu. Kliknutím na toto tlačidlo voláte predchádzajúcu metódu ukladania na aktualizovanie zoznamu v lokálnom uložisku.

Je dôležité, že funkcia vytvorí a uloží nové pole s novým záznamom.
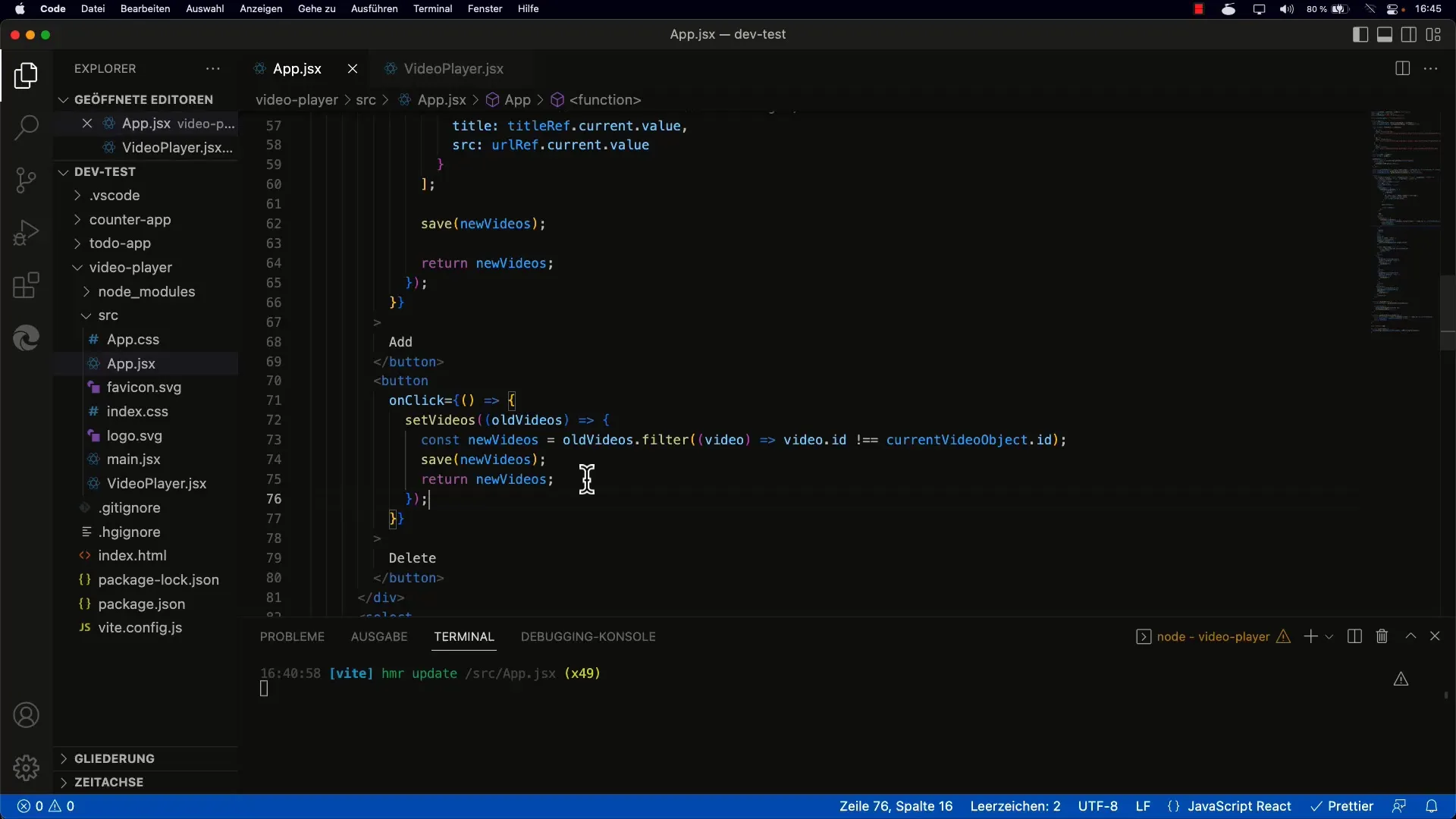
6. Odstránenie videí
Implementuj mechanizmus na odstraňovanie videí. Aj tu by si mal aktualizovať zoznam a potom zavolať metódu ukladania.

Vytvor jednoduchý a používateľsky priateľský spôsob, ako používateľ môže odstrániť videá zo svojho zoznamu.
7. Testovanie implementácie
Keď sú základné funkcie implementované, otestujte, či ukladanie a načítanie dát funguje správne. Pridajte niekoľko prvkov, obnovte stránku a skontrolujte, či sa zoznam zachoval.

Ak je všetko správne nakonfigurované, mali by ste byť schopní vidieť videá aj po obnovení aplikácie.
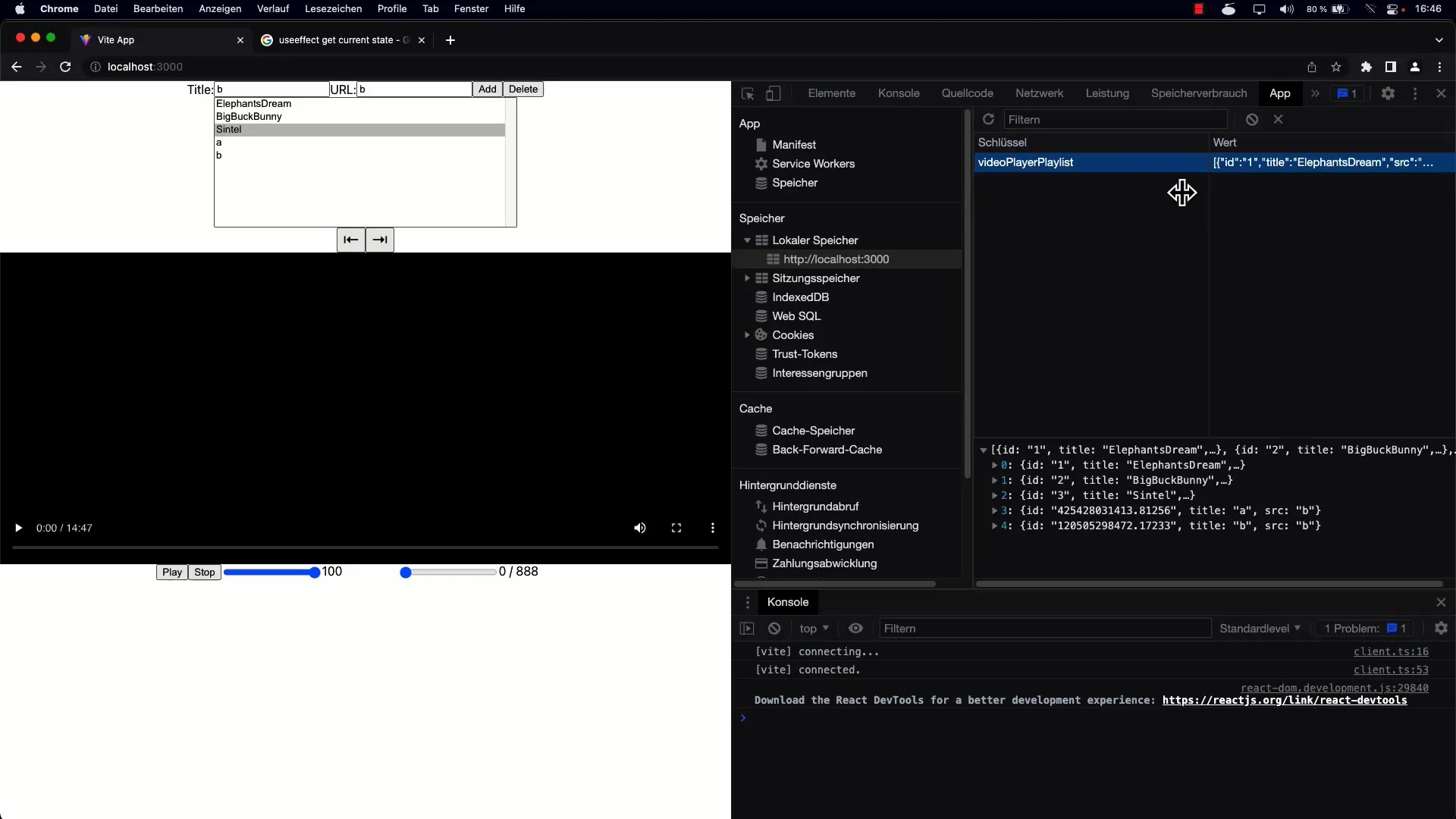
8. Preskúmanie lokálneho úložiska
Skontrolujte lokálne úložisko vášho prehliadača, aby ste videli, ako sú dáta uložené.

Tu môžeš vidieť uložený reťazec a mal by si rozpoznať štruktúru, ktorú si použil na ukladanie videí.
9. Rozšírenia aplikácie
Môžeš zvážiť integrovanie ďalších funkcií na úpravu záznamov alebo podporu viacerých playlistov. Mysli na to, ako môžeš zlepšiť používateľský zážitok.

Dodatočné funkcie môžu zahŕňať úpravu a podporu viacerých zoznamov.
Zhrnutie
Implementácia trvalého ukladania dát pre tvoj zoznam videí umožňuje lepší používateľský zážitok a zabezpečuje, že dáta používateľov zostanú aj po zatvorení aplikácie. Tieto techniky sú síce jednoduché, ale poskytujú pevné základy pre vývoj komplexnejších aplikácií.
Často kladené otázky
Ako si môžem trvalo uložiť môj zoznam?Použi localStorage.setItem na uloženie zoznamu po jeho upravení.
Čo sa stane, keď obnovím stránku?Zoznam sa načíta z lokálneho úložiska, čo zabezpečí, že všetky zmeny zostanú zachované.
Môžem vytvoriť s aplikáciou viacero playlistov?Áno, môžeš rozšíriť logiku pre správu a ukladanie viacerých playlistov.


