Rendrovanie kompontentov v React-e môže často viesť k zbytočným problémom s výkonom, najmä ak sú komponenty opakovane aktualizované, hoci sa ich Props nezmenili. Tu sa dozvieš, ako môžeš optimalizovať výkon svojich React aplikácií pomocou funkcie memo v React-e. S memo môžeš zabezpečiť, že komponenty sa re-renderujú len v prípade, že sa zmenia relevantné údaje, čo nie len zrýchli používateľské rozhranie, ale tiež zlepší reakčnú rýchlosť na vstupy používateľa.
Informácie zhlavné
- Funkcia memo zabráni zbytočným re-renderovacím procesom.
- Komponenty sa re-renderujú len v prípade, že sa zmenia ich Props.
- Optimalizácia je oprávnená v prípade, že komponenta obsahuje zložité výpočty alebo podkomponenty, ktoré musia byť renderované.
Po krokoch návod
Krok 1: Základné nastavenie
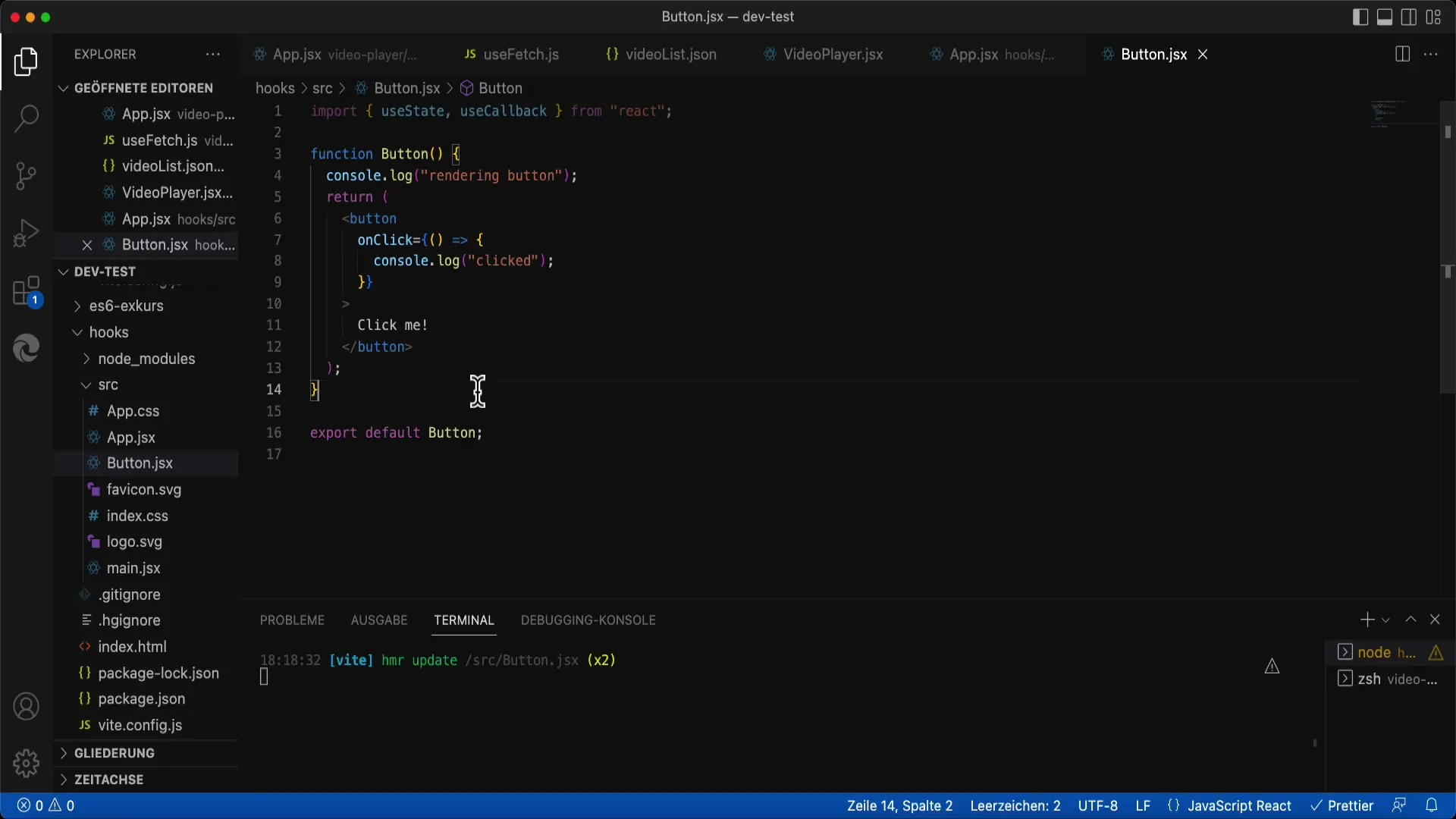
Na začiatok optimalizácie komponentov potrebuješ jednoduchý príklad. Najprv vytvor dva tlačidlá vo svojej React aplikácii. Prvé tlačidlo prepína medzi "X" a "O", zatiaľ čo druhé tlačidlo len vypíše správu do konzoly.

V zdrojovom kóde definuješ prepínačové tlačidlo pomocou useState, aby si uchoval aktuálny stav a zmenil ho pri každom kliknutí.

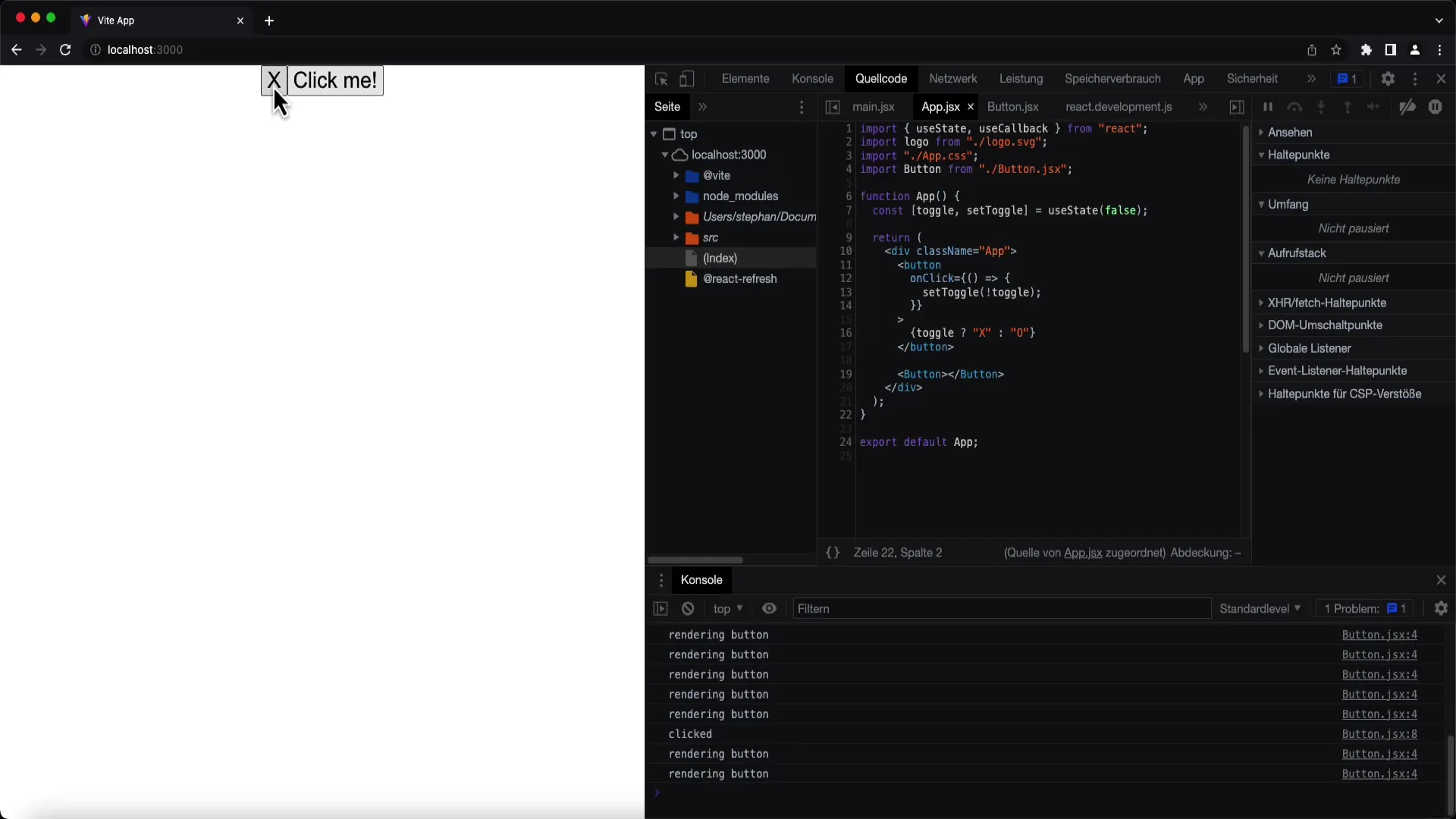
Krok 2: Analyzovanie štruktúry komponentov
Keď spustíš svoju aplikáciu v prehliadači a klikneš na prepínačové tlačidlo, zistíš, že druhé tlačidlo v konzole stále re-renderuje. Dôvodom je, že React pri každej zmene stavu re-renderuje všetky ovplyvnené komponenty, aj keď sa nič nezmenilo.
Hoci druhé tlačidlo nemá Props, jeho render funkcia sa volá, čo nie je optimálne. Chceš, aby sa tlačidlo re-renderovalo len v prípade, že je to skutočne potrebné.
Krok 3: Úvod do memo
Teraz prichádza na rad memo. Môžeš optimalizovať komponentu tlačidla tým, že importuješ memo z React-u. Tým sa zabezpečí, že render funkcia komponenty sa už nebude volať, pokiaľ sa nezmenia Props.
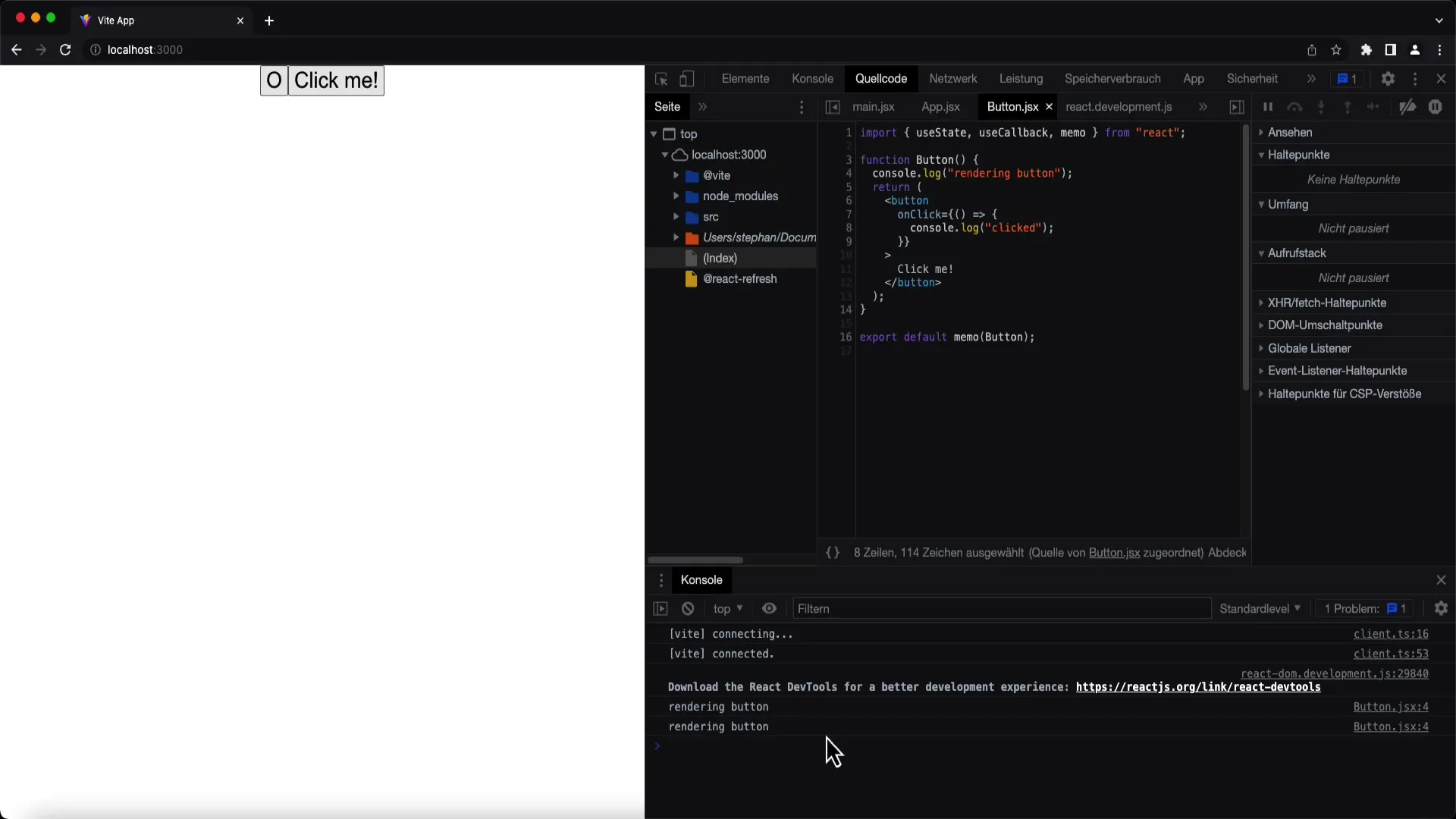
Krok 4: Použitie memo
Zapri svoju komponentu tlačidla s memom, obaľovaním volania funkcie okolo komponenty tlačidla. Teraz má komponenta schopnosť re-renderovať sa len v prípade, že sa zmenia Props.
Potom skontroluj, či optimalizácia funguje. Ak obnovíš aplikáciu a klikneš na prepínačové tlačidlo, tlačidlo by sa už nemalo re-renderovať, pokiaľ sa Props nemenia. Môžeš tiež nastaviť zástavce, aby si skontroloval, či sa volá render funkcia.

Krok 5: Testovanie optimalizácie
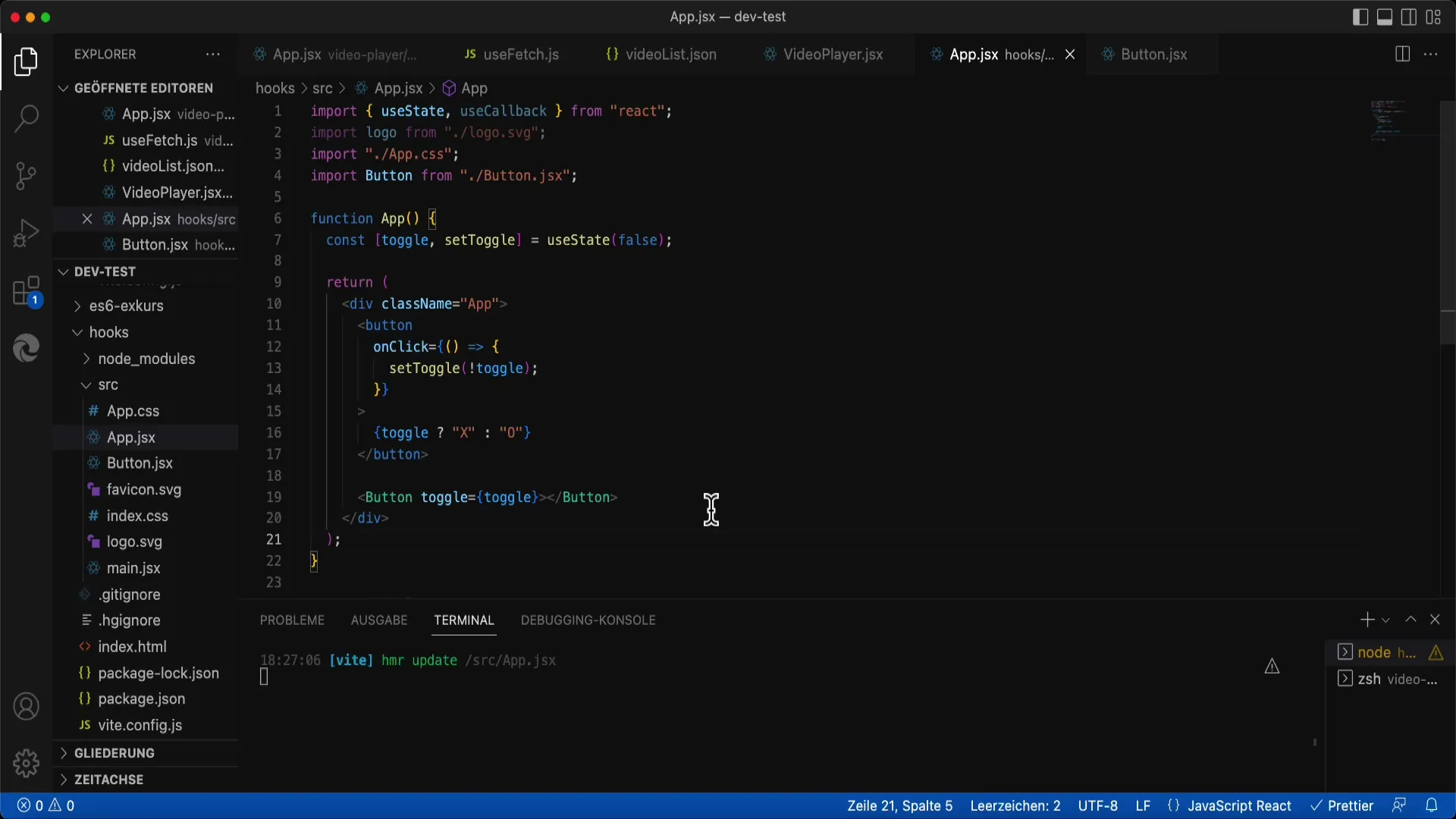
Na otestovanie efektívnosti môžeš komponente tlačidla pridať ďalšie Props tým, že zobrazíš Toggle hodnotu v komponente tlačidla. Pridaj logiku, ktorá zmení text tlačidla podľa stavu Toggle.

Keď teraz otestuješ aplikáciu znova a prepínaš medzi tlačidlami, uvidíš, že tlačidlo sa re-renderuje len v prípade, že sa mení Toggle Prop. To demonštruje, ako optimalizácia funguje.
Krok 6: Kontrola zmien
Ak teraz klikneš znova na Prepínač tlačidla a Toggle prejde z false na true, komponenta tlačidla sa správne re-renderuje, pretože sa menia jej Props prenášaním Toggle hodnoty.
Záver
Úspešne si implementoval memo funkciu a optimalizoval komponentu tlačidla, tak aby sa re-renderovala len v prípade, že je to skutočne potrebné. Je to jednoduchá, ale efektívna metóda na optimalizáciu výkonu tvojej React aplikácie.
Zhrnutie
V tejto príručke si sa naučil, ako môžeš pomocou memo optimalizovať výkon renderovania tvojich React komponentov. Zistil si, kedy je oprávnené optimalizovať komponenty a ako môžeš znížiť četnosť volania Render funkcie.
Časté otázky
Ako funguje memo v Reacte?memo ukladá výsledok komponentu a vykreslí ho len znovu, keď sa zmenia jeho Props.
Kedy by som mal použiť memo?memo je užitočné pre komponenty, ktoré vykonávajú veľa renderovacej práce alebo sú prítomné v väčších aplikáciách s veľkým počtom zmien stavu.
Môžem použiť memo pre každú komponentu?Nie je to vždy potrebné. Používaj memo tam, kde významne zlepšuje výkon, najmä pri komplexných komponentoch.


