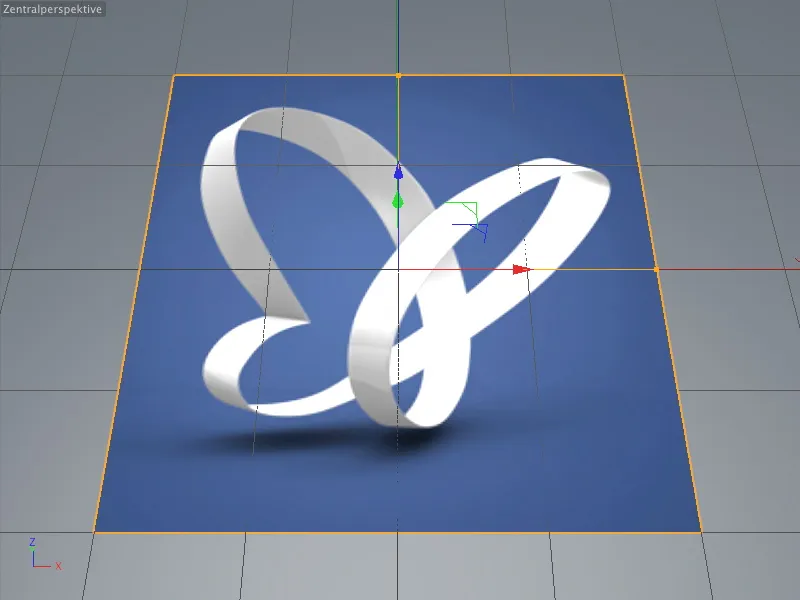
Hoci je arhitektonická tráva určená predovšetkým na čo najrýchlejšie zazelenenie trávnikov, môžeme s ňou napríklad aj viazať individuálne koberce.
Všeobecne sa odporúča priraďovať nosnému objektu trávy farebne zodpovedajúcu textúru. Tým sa vyhneme tomu, aby sme museli nastaviť príliš vysoký počet stĺpkov alebo vlákien na dosiahnutie opticky hustej plochy.
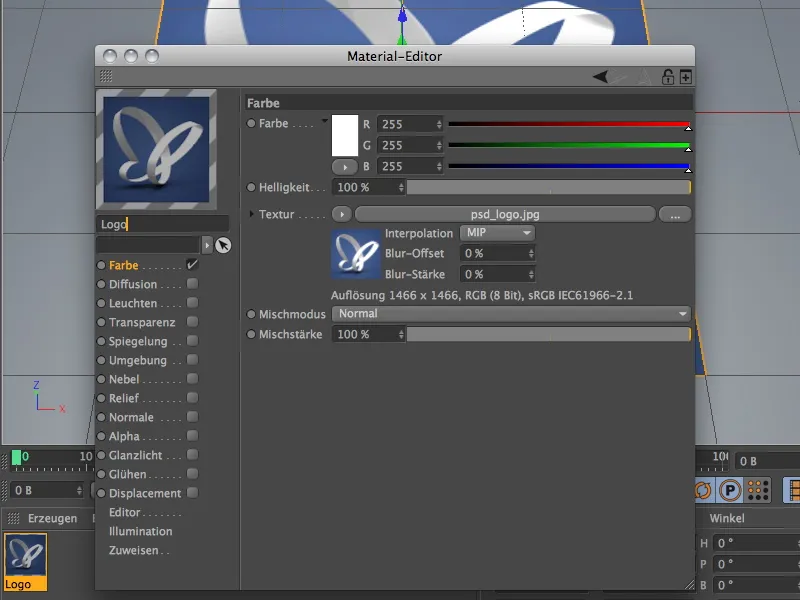
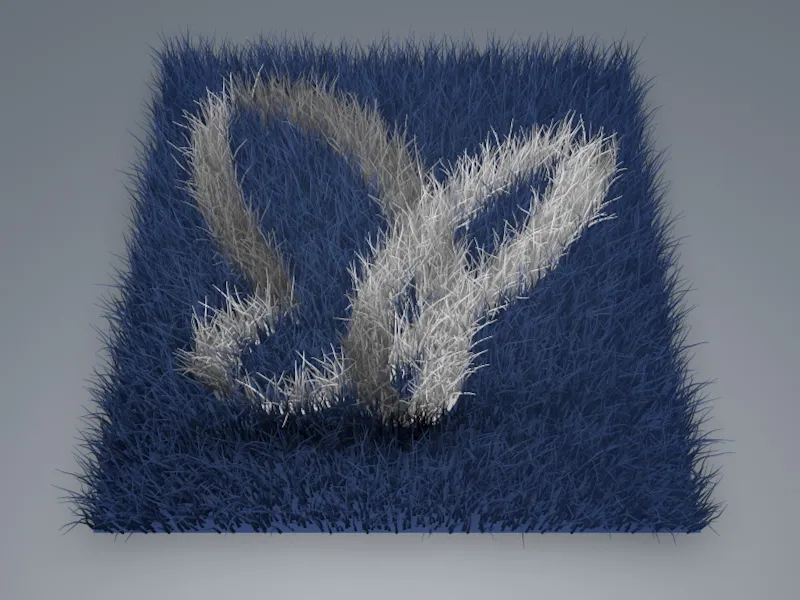
V našom prvom príklade, kde sa má známy motýlik PSD stať vzorom pre koberec, som už priradila tejto vrstve túto textúru. Textúra psd_Logo.jpg, ktorá je mimochodom súčasťou pracovných materiálov k tomuto návodu, sa nachádza v poli Textúra Farba-kanálu.

Vytvorenie trávy pre koberec
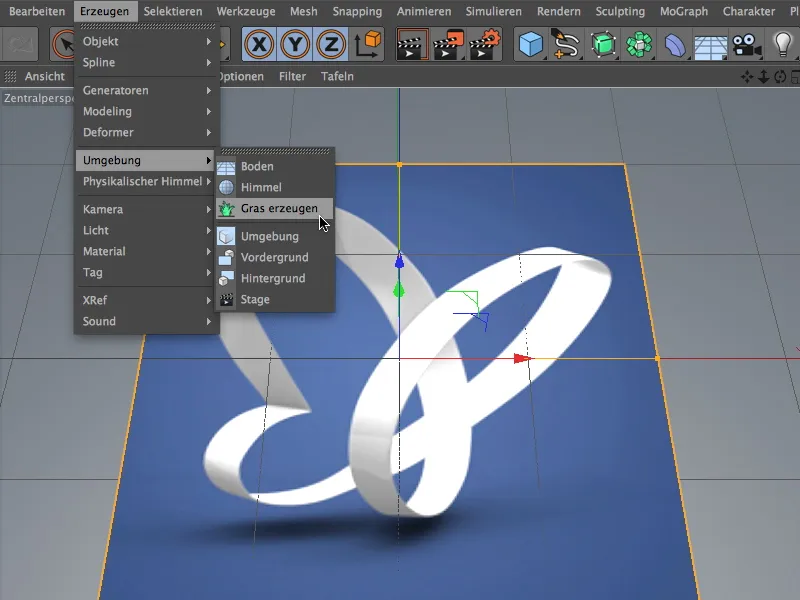
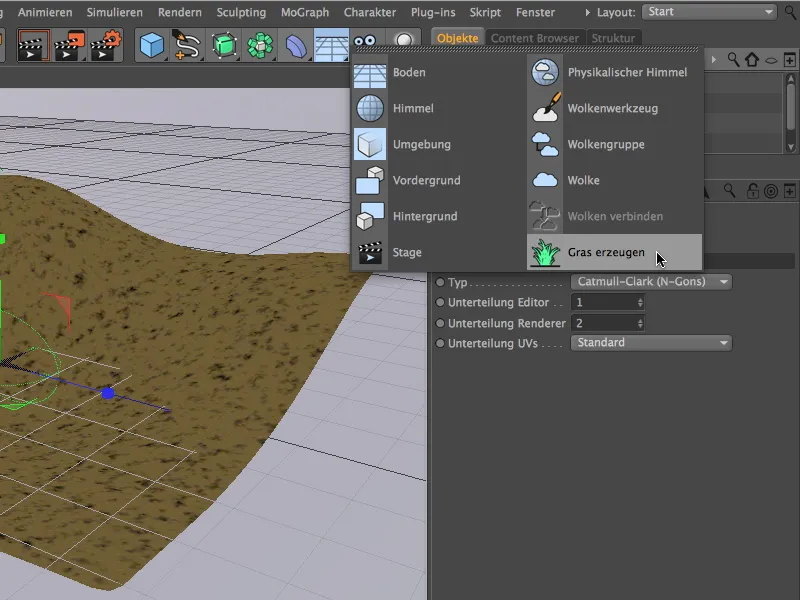
Aby sme objekt pokrytý trávou, len potrebujeme ho selektovať a cez ponuku Vytvoriť>Prostredie aplikovať príkaz Vytvoriť trávu. Tento príkaz nájdete mimochodom aj v palete Prostredné objekty.
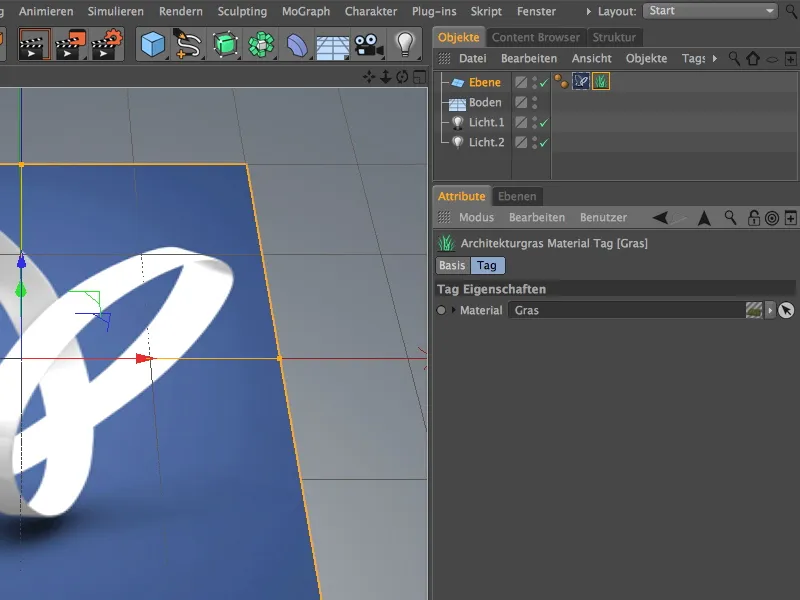
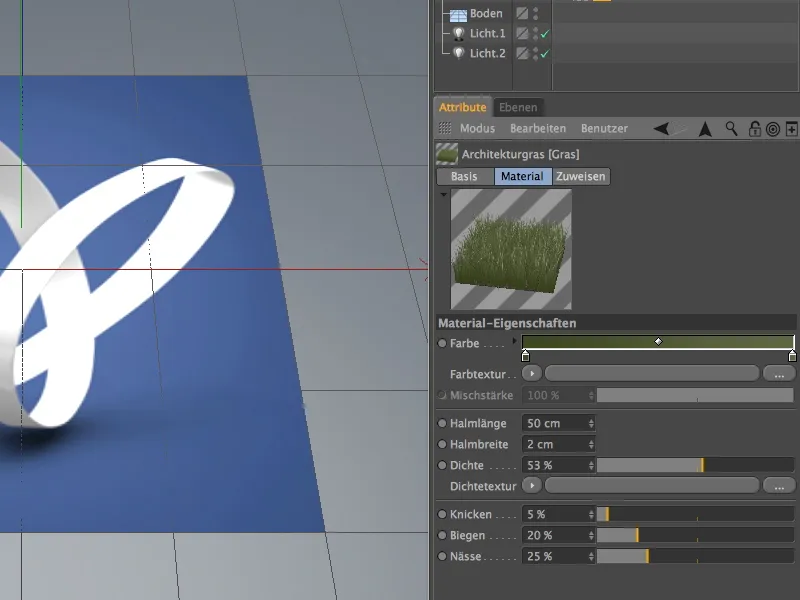
Po tomto kroku má Vrstva-objekt okrem logovej textúry ďalšie Materiálové tagy pre arhitektonickú trávu. Ako vidíte v Dialogu nastavení Tagu arhitektonickej trávy, odkazuje na materiál s názvom Tráva. Ďalšie parametre nájdeme v príslušnom materiáli, ktorý môžeme otvoriť dvakrát stlačením na tag.
Ďalší klik na Render-tlačidlo ukazuje, ako sa štandardná tráva distribuuje po vrstve.
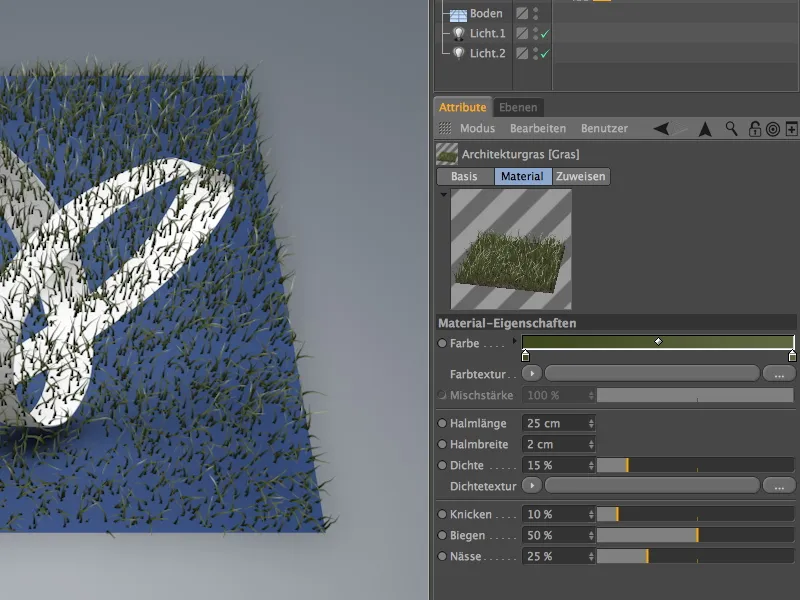
Zrejme viditeľné medzery možno ľahko vyplniť zvýšením Hustoty, ale aj so zvýšeným výpočtovým úsilím. Keďže sa súčasné parametre skôr vzťahujú na divoko rastúcu trávu, môžeme dosiahnuť ešte viac hustoty tým, že znížime Pokrčenie a Ohyb stĺpkov a namiesto toho zvýšime ich Dĺžku. Hustota približne 50 % by mala stačiť na dostatočný počet stĺpkov pre hustý koberec. Materiálový náhľad nám dáva dobrý orientačný bod.
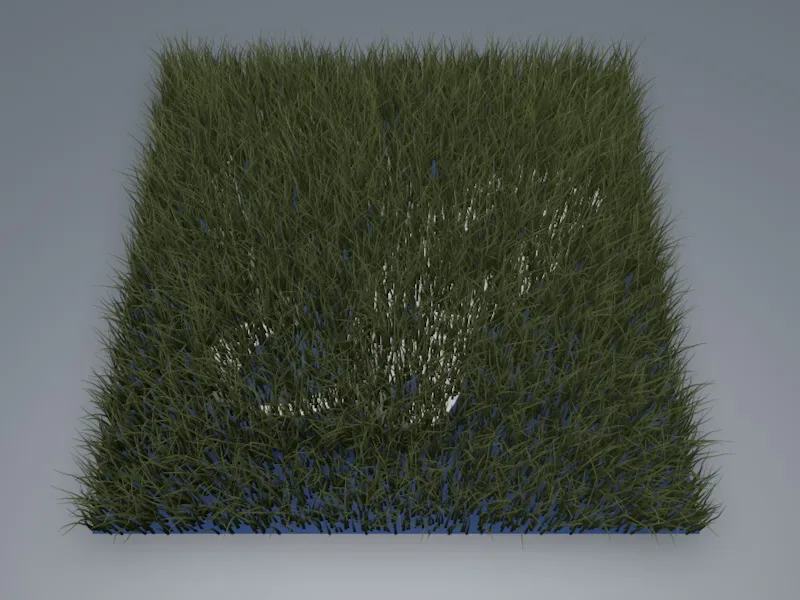
Pravdivý obraz o hustote trávnej plochy nám poskytne Renderovanie. Momentálne síce ešte vidieť podliehajúcu Povrchovú textúru cez trávu, ale to sa čoskoro zmení, keď si upravíme farbu stĺpkov.
Nastavenie farebnej textúry
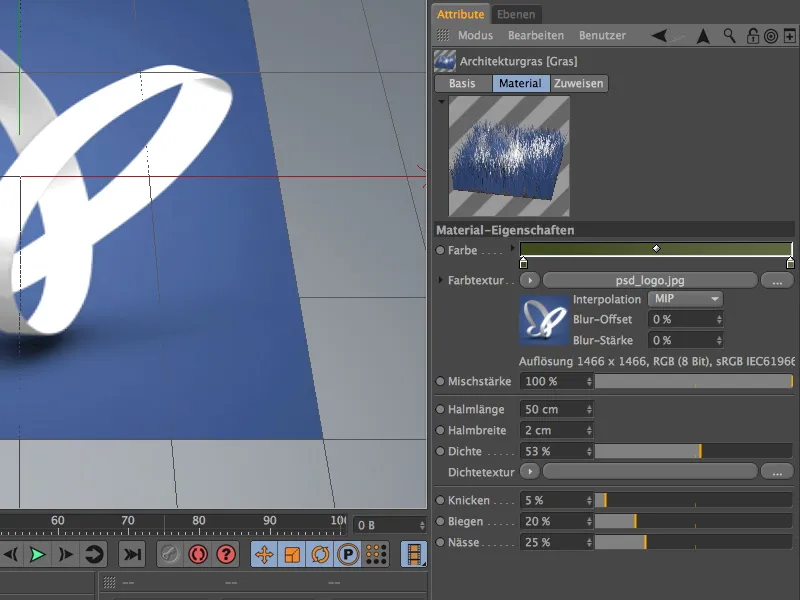
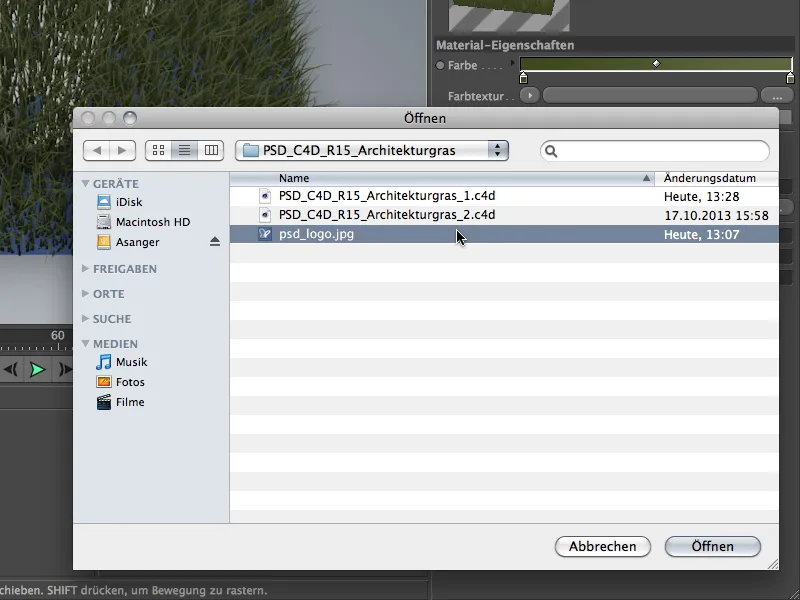
Aby sme priradili stĺpkom trávy textúru s motívom motýľa, klikneme na dlhé tlačidlo v oblasti Farebná textúra, aby sme mohli vybrať obrázok ako textúru.
V dialógovom okne pre výber vyberieme pre motív motýľa súbor psd_logo.jpg z pracovných materiálov k tomuto návodu.
Po kliknutí na Render-tlačidlo sme už dosiahli prvý medzivýsledok tohto návodu. Vlákna koberca boli adekvátne zafarbené a hustota stĺpkov veľmi dobre dopĺňa podliehajúcu povrchovú textúru.
V druhom príklade tohto návodu sa samozrejme bude venovať správnemu použitiu Architektonickej trávy. V balíku pracovných súborov nájdete súbor "PSD_C4D_R15_Architekturgras_2_start.c4d".
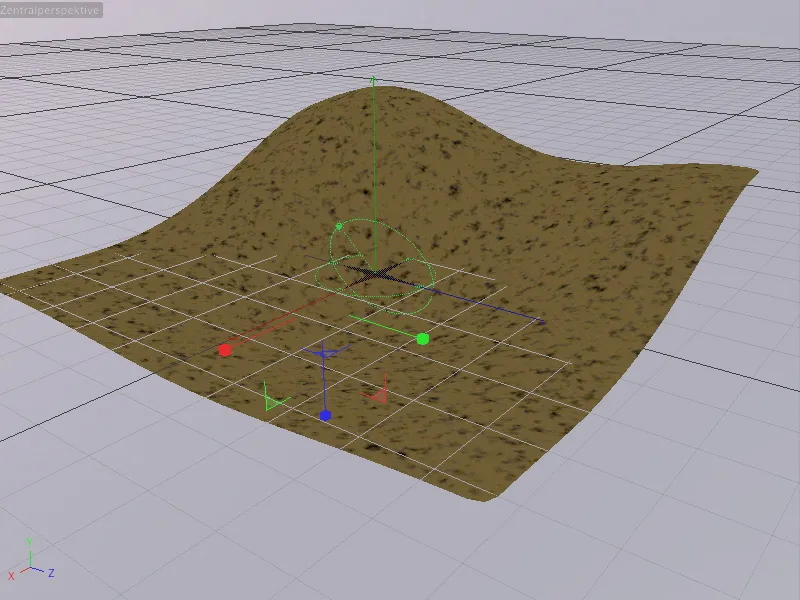
V scéne sa nachádza polygonálny Vrstva-objekt, v Kádri Subdivision Surface, ktorý bol pomocou niekoľkých úprav preformovaný na malý kopec. Vrstva-objekt už má hnedo vzorovaný Materiál pre zem.
Pre pozadie som použil Štandardný preset Fyzického neba. V tejto časti ide predovšetkým o architektonickú trávu.
Cieľom tohto dielu návodu nie je len zazelenanie kopca, ale zároveň aj malá cestička, ktorá sa vinie cez trávu.
Vytvorenie trávy pre kopec
Prvým krokom je jednoduché vytvorenie trávy pre kopec. Na to vyberieme Káder Subdivision Surface kopca a pomocou palety prostredných objektov priradíme architektonickú trávu cez príkaz Vytvoriť trávu.
Dôležité je, aby nie podradený Polygonový objekt bol označený architektonickou trávou, ale verzia vyhladená pomocou Subdivision Surfaces. Inak sa poloha trávy nebude zhodovať.
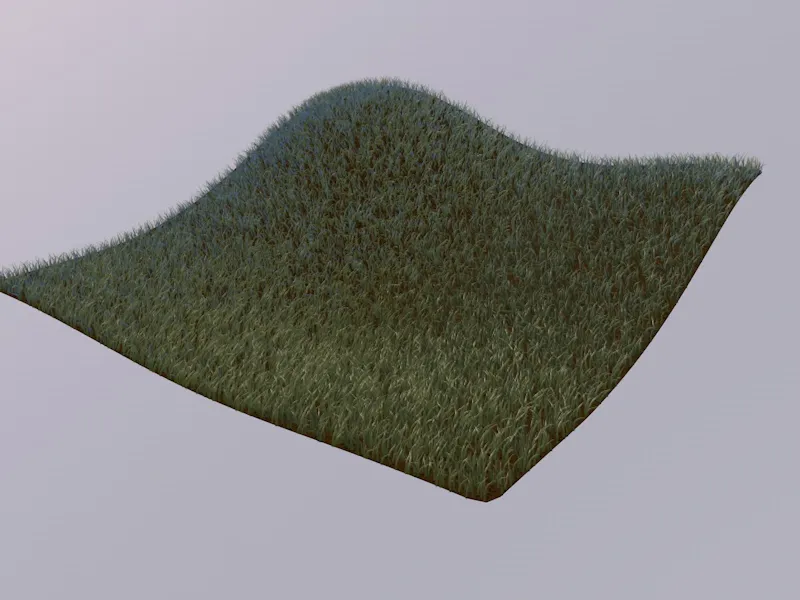
Kliknutím na tlačidlo pre vykreslenie, sme už po minimálnom úsilí dostali pomerne realistický kopec. Teraz prichádzajú na rad detailné nastavenia.
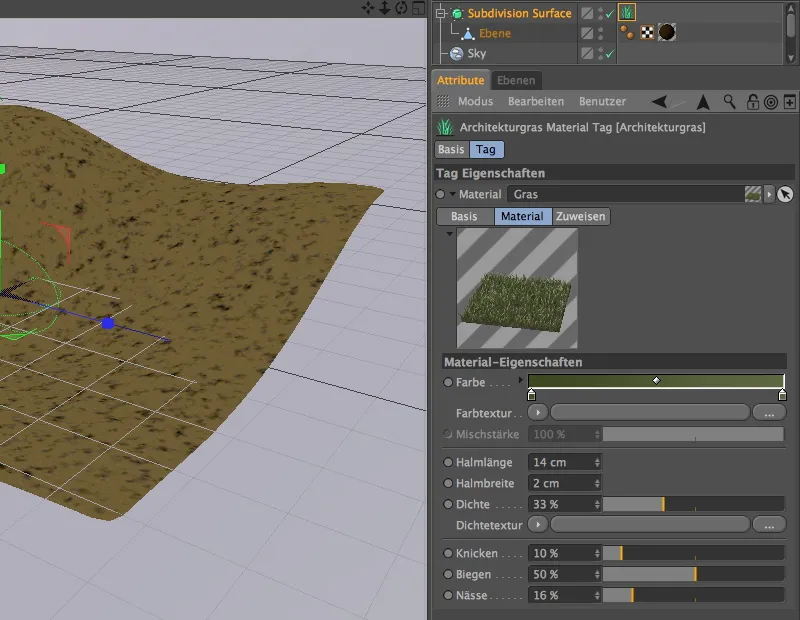
Podrobný poverený kryt obsahuje štítky architektonického tráva, v ktorých môžeme jemne definovať parametre pre trávnatý povrch. Farba trávy bola pre mňa v poriadku, dĺžka stonky je nastavená na reálnych 14 cm. Hustota asi 30-35 % zabezpečuje dostatočne hustý rast trávy.
Nastavenia ohýbanie, zákruty a vlhkosť môžete ľubovoľne nastaviť podľa vášho vkusu. Ja som si ponechal predvolené nastavenia a len trochu znížil optickú vlhkosť, aby stonky neblyskali tak silno.
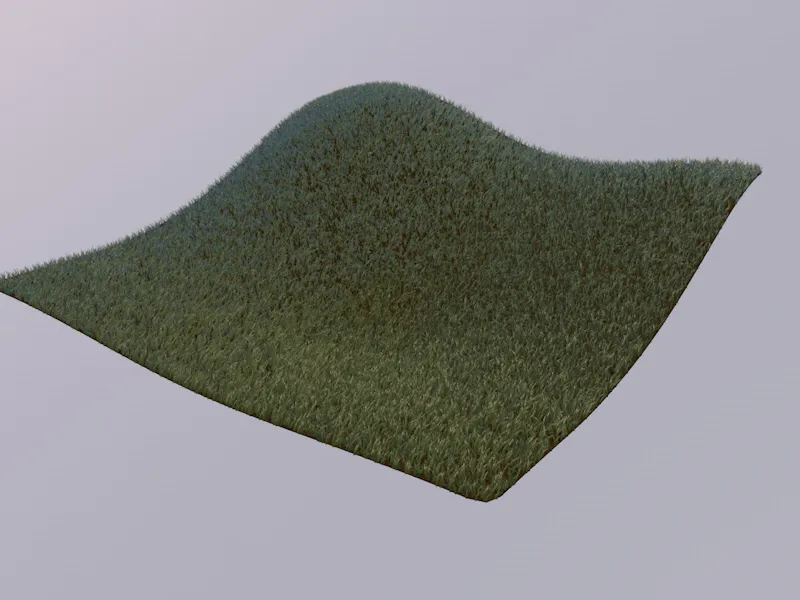
Po kliknutí na tlačidlo pre vykreslenie uvidíme hustejší a jemnejšie zarastený trávny kopec. V ďalšom kroku chceme vytvoriť stín trávnatej krajiny.
Vytvorenie cesty pomocou hustotnej textúry
Cestu cez kopec môžeme veľmi jednoducho vytvoriť pomocou jediného ešte nerozoberaného parametra materiálu trávy: hustotná textúra.
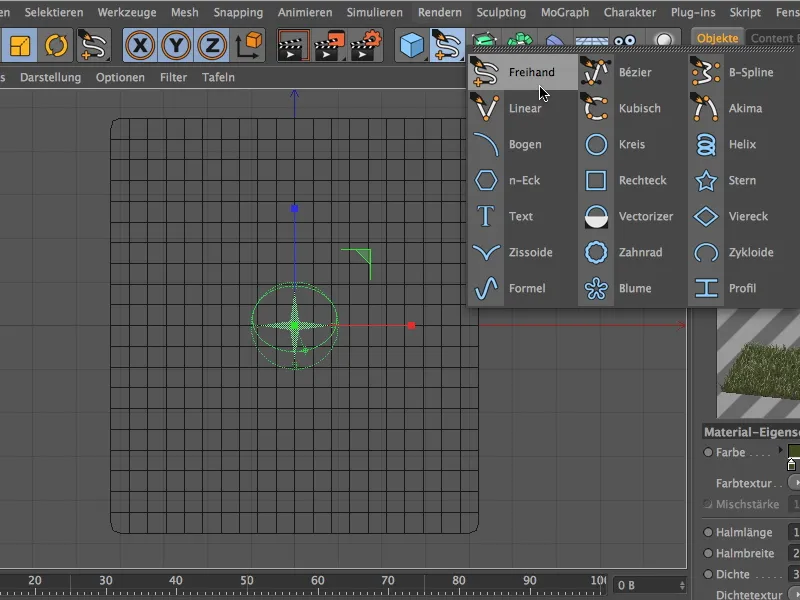
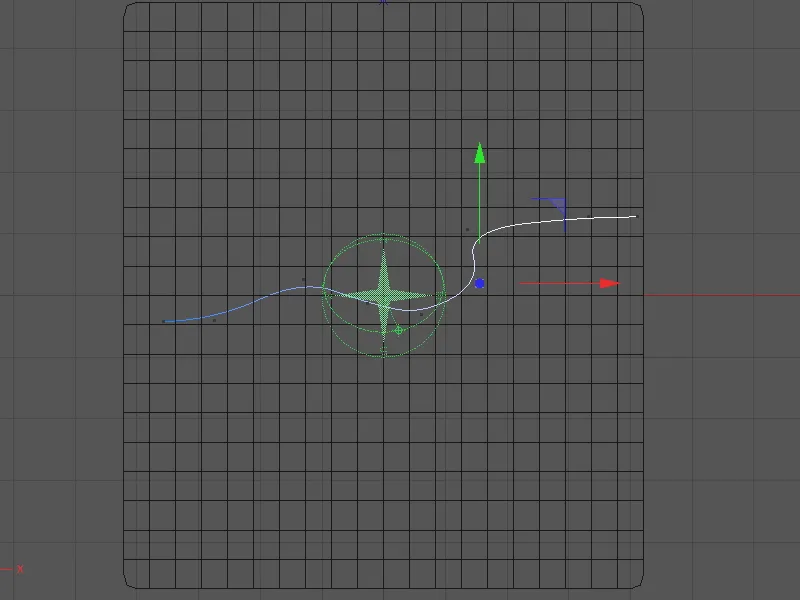
Aby cesta zodpovedala našim predstavám, vytvoríme hustotnú textúru pomocou štítku plynulého gradientu. Jednoducho vykreslíme zakrivenú cestu do scény pomocou nástroja voľná ruka z palety nástrojov plynulých gradientov. Pre túto úlohu je najlepšia Pohľad zhora (klávesa F2).
Hrubý výkres cesty je úplne postačujúci, dôležité je len, aby neobsahoval príliš zakrivené oblúky alebo zákruty.
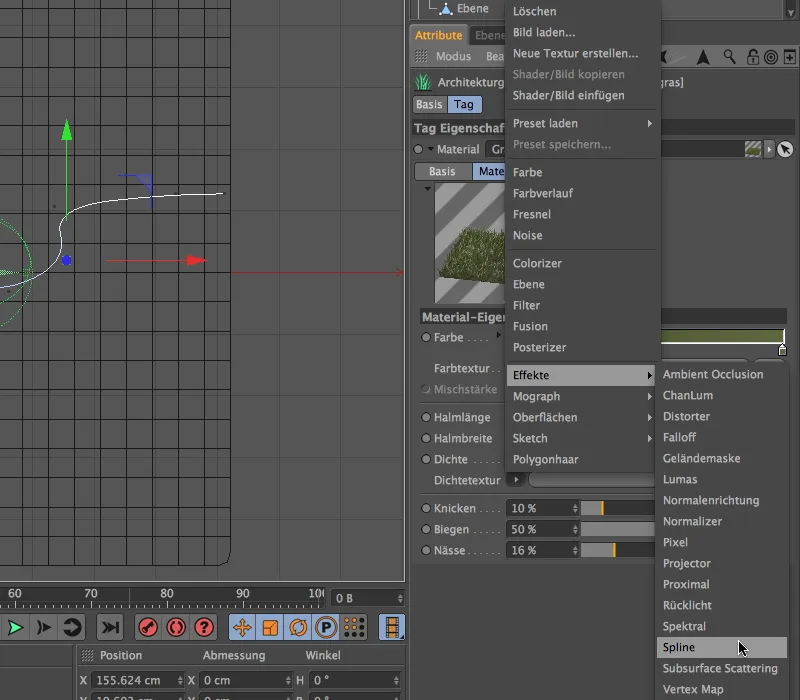
Teraz sa môžeme znovu venovať architektonickému trávu. V jeho dialógovom okne nastavení klikneme na skryté ponuky, hustotnej textúry a vyberieme štítek plynulého gradientu z ponuky efekty.
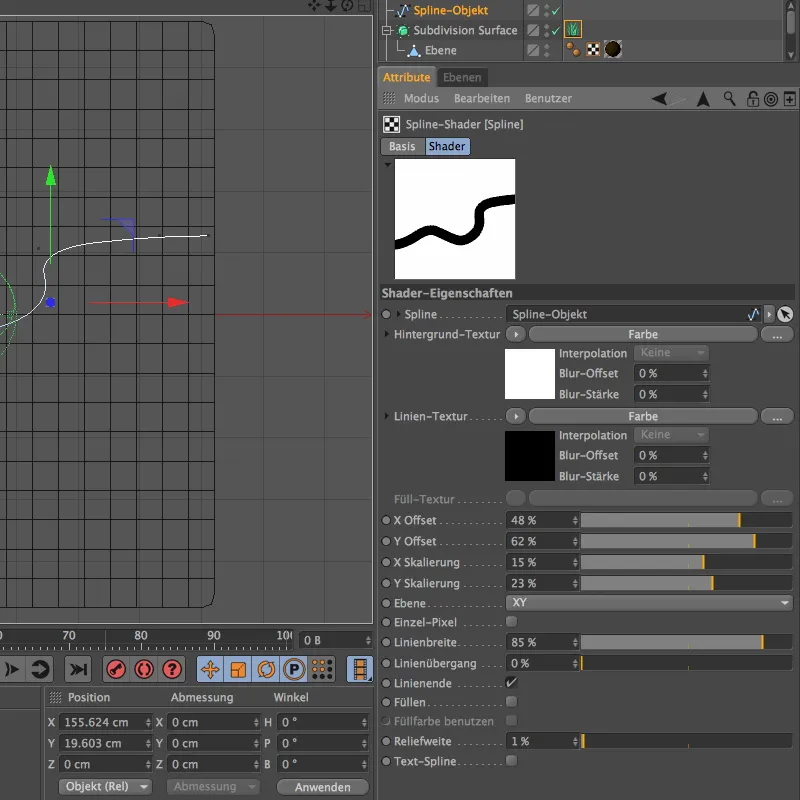
Po kliknutí na dlhé tlačidlo hustotnej textúry, v ktorom je teraz štítek plynulého gradientu, sa dostaneme do dialógového okna nastavení štítku plynulého gradientu.
Ako prvé deaktivujeme spodnú možnosť Textové gradienty, aby bolo možné vôbec upravovať horné pole Gradientu, pomocou metódy Drag&Drop pretiahneme objekt plynulých gradientov z manažéra objektov do tohto poľa Manažéra atribútov.
Ak zvolíme farbu gradientu pre pozadie a liniovú textúru vo Farbový plugin v priečinku, nastavíme pre pozadie farbu Biela, pre čiaru zodpovedajúcu Čierna.
Teraz je potrebné prispôsobiť cestu plynulý gradient v okne náhľadu pomocou parametrov X- a Y-Offset, ako aj X- a Y-škálovanie, a nastaviť šírku línie na približne 85 %, aby vznikla dostatočne široká cesta.
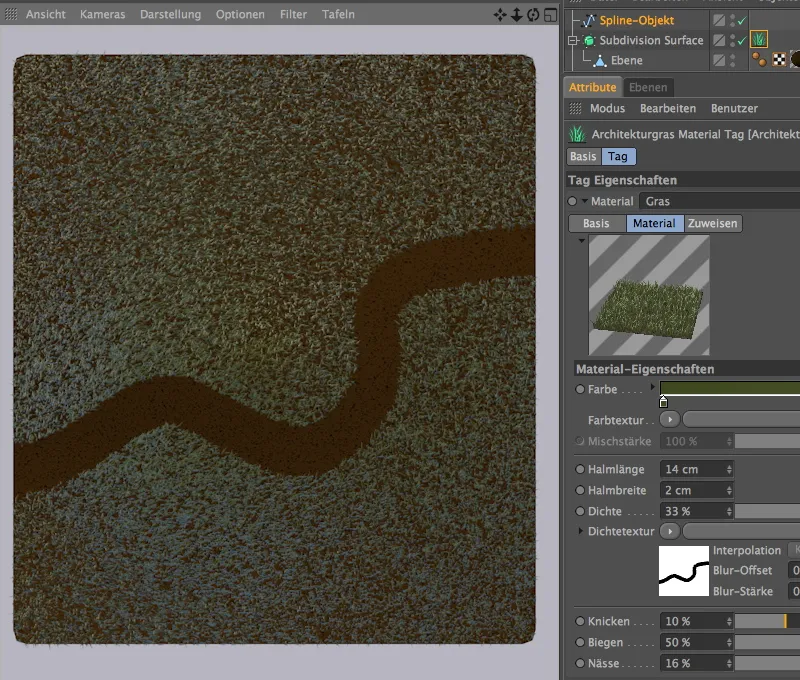
Z pohľadu zhora nám ukazuje kliknutie na tlačidlo pre vykreslenie, ako štítek plynulého gradientu vytvára krásnu trasu cez náš zeleno zarastený kopec.
Teraz stačí jednoducho stlačiť tlačidlo F1 a prejsť do centrálnych perspektív, aby sme našli vhodný bod pre našu kameru.
Kamera, ktorú som použil, je už obsiahnutá v pracovnom súbore. Ľahko ju aktivujete kliknutím na malý Symbol kamery v manažéri objektov. Symbol sa zafarbí na bielo, prepneme z redakčnej kamery na svoju kameru.
Ešte jedno kliknutie na tlačidlo pre vykreslenie a máte trasu cez trávny kopec plne pod kontrolou.


