Prvé kroky pri vývoji webových aplikácií s Reactom môžu byť vzrušujúcim výzvou. Si tu preto, že chceš naučiť sa, ako rýchlo a efektívne nastaviť svoje vývojové prostredie a začať so svojím prvým projektom. Toto návod ťa prevedie krok za krokom cez proces vytvorenia React aplikácie s Vite ako buildovacím nástrojom.
Najdôležitejšie poznatky
Na nastavenie React vývojového prostredia potrebuješ Visual Studio Code, Node.js, a NPM. S pravými príkazmi a nástrojmi môžeš do veľmi krátkej doby vytvoriť svoju prvú React aplikáciu a zobraziť ju v prehliadači.
Krok za krokom návod
Nastavenie vývojového prostredia
Skôr, než začneš so skutočným vývojom, musíš sa uistiť, že máš k dispozícii správne nástroje. Ako prvé, by si mal nainštalovať Visual Studio Code. Je to populárne a bezplatné vývojové prostredie od spoločnosti Microsoft, špeciálne určené pre vývoj v JavaScripte. Na stiahnutie Visual Studio Code navštív oficiálnu stránku a postupuj podľa inštrukcií pre sťahovanie a inštaláciu.

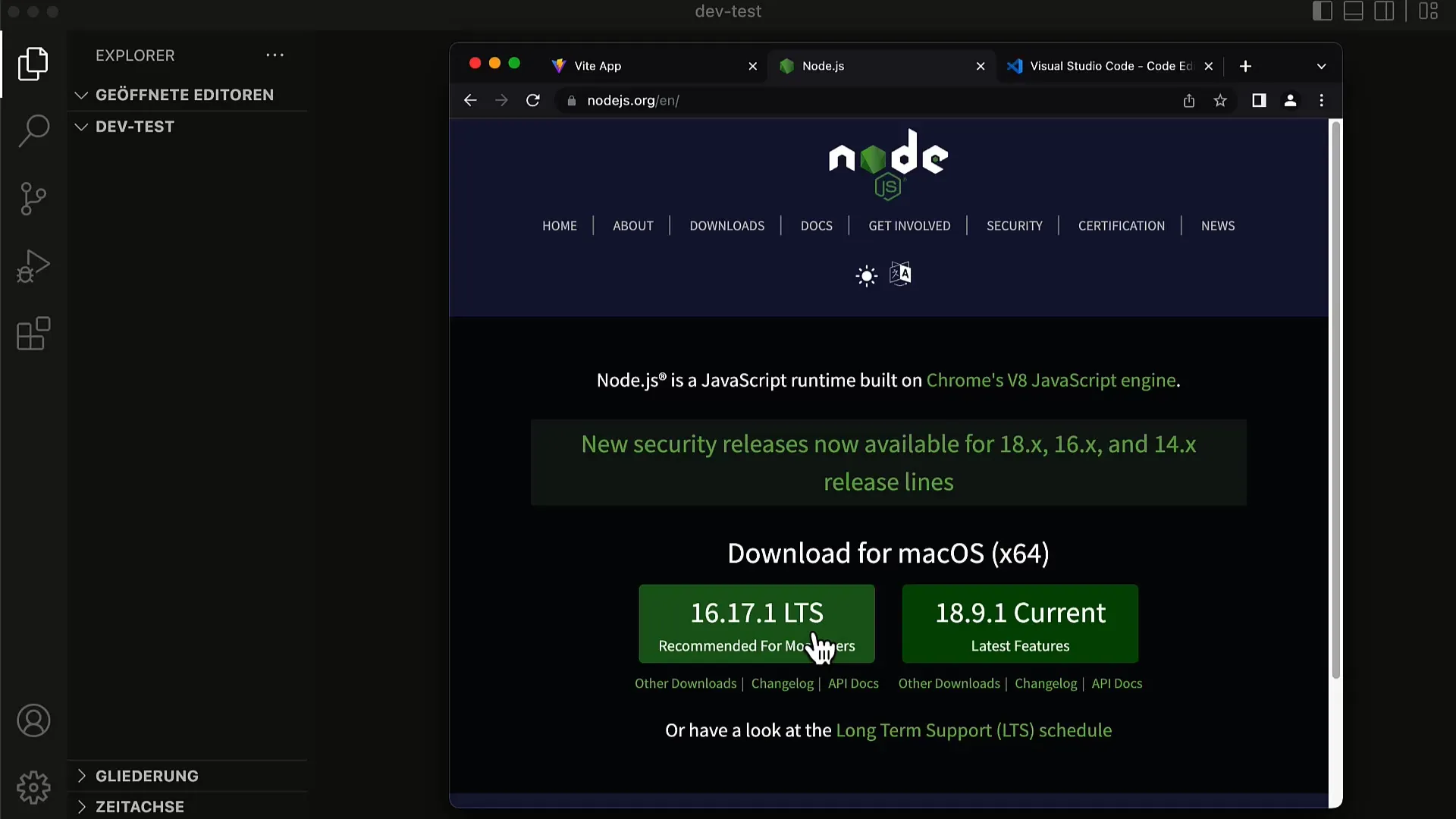
Okrem Visual Studio Code potrebuješ aj Node.js, ktoré poskytuje behové prostredie pre JavaScript, a NPM, správcu balíkov. Node.js môžeš stiahnuť z webovej stránky Node.js. Klikni na stránku s prevzatím a vyber verziu LTS (Long-Term Support) pre stabilnú a overenú verziu.

Inštalácia a kontrola Node.js a NPM
Po nainštalovaní Node.js by si mal skontrolovať, či bolo všetko správne nainštalované. Otvor terminál. Môžeš to urobiť priamo v Visual Studio Code kliknutím na "Terminal" a potom na "Nový terminál". Do terminálu zadaj príkaz npm -v. Ak sa nezobrazí číslo verzie, môžeš mať problém s inštaláciou.
Mal by si tiež zabezpečiť, že Node.js funguje správne. Môžeš to overiť zadaním príkazu node -v do terminálu. Obidva príkazy by mali vrátiť nainštalovanú verziu NPM a Node.js.
Vytvorenie nového projektu s Vite
Ďalším krokom je vytvorenie nového projektu. Na to použiješ npm create vite, nasledované názvom tvojej aplikácie. V tomto príklade pracujeme s "To-Do App". Týmto spôsobom spustíš sprievodcu, ktorý ti ponúkne rôzne možnosti. Budeš sa spýtaný, či chceš použiť React alebo iný framework. Vyber možnosť „React“.
Ďalej ťa tiež spýta, či chceš používať React s TypeScriptom. Pre začiatok je rozumnejšie pracovať bez TypeScriptu, preto zvoľ štandardnú možnosť „React“.
Prepnutie do zložky s projektom
Po úspešnom vytvorení projektu sa prepnúť do novo vytvorenej zložky tvojej aplikácie. To urobíš príkazom cd todo-app. Pri príchode tam budeš musieť nainštalovať potrebné balíčky. Do terminálu zadaj príkaz npm install. Tým nainštaluješ všetky potrebné závislosti, vrátane Reactu.
Spustenie vývojového servera
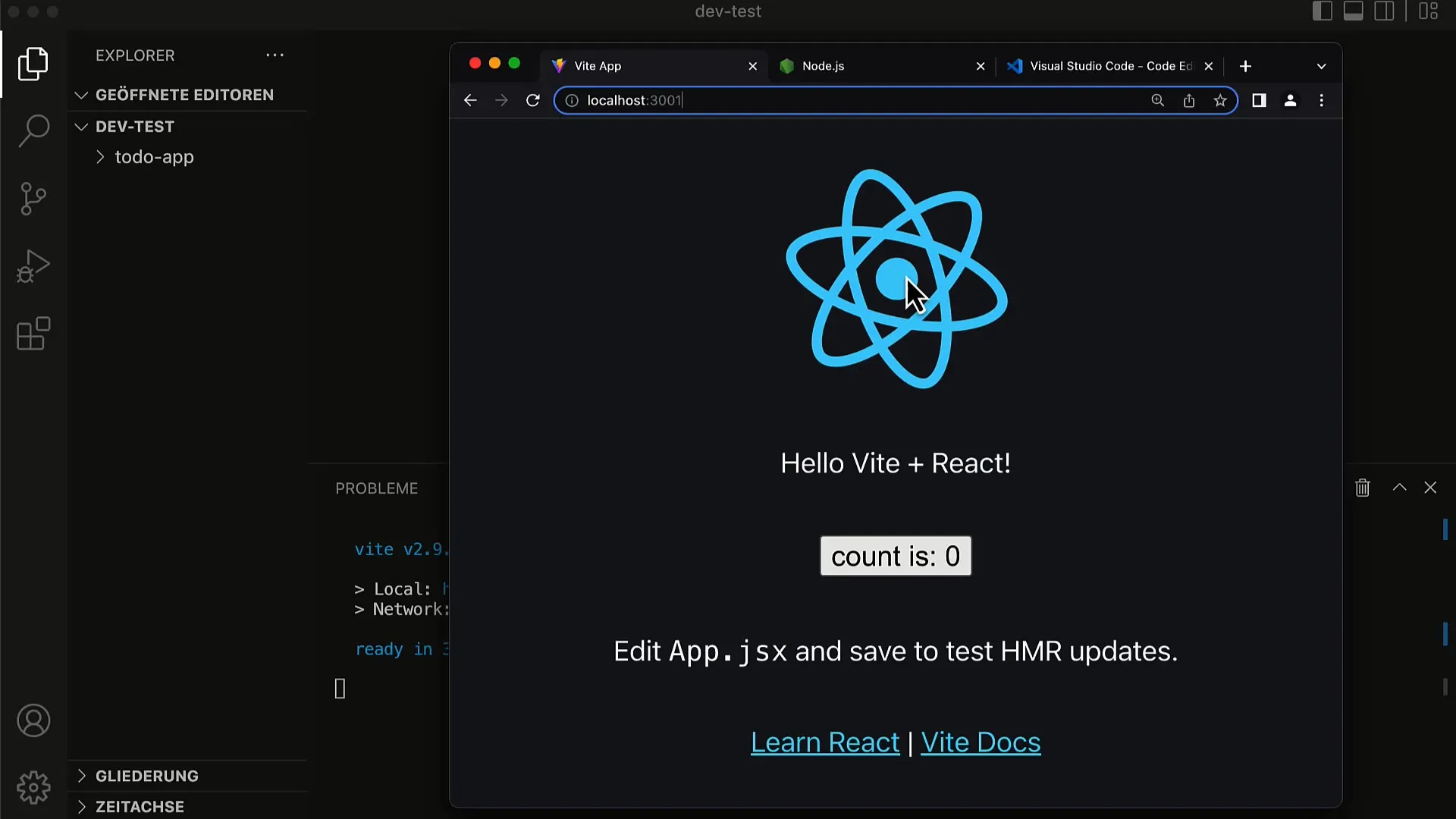
Teraz prichádza vzrušujúca časť: môžeš spustiť vývojový server! Zadaj príkaz npm run dev. Tým spustíš vývojový server Vite a získaš URL, cez ktorú sa môžeš pripojiť do prehliadača k tvojej aplikácii.
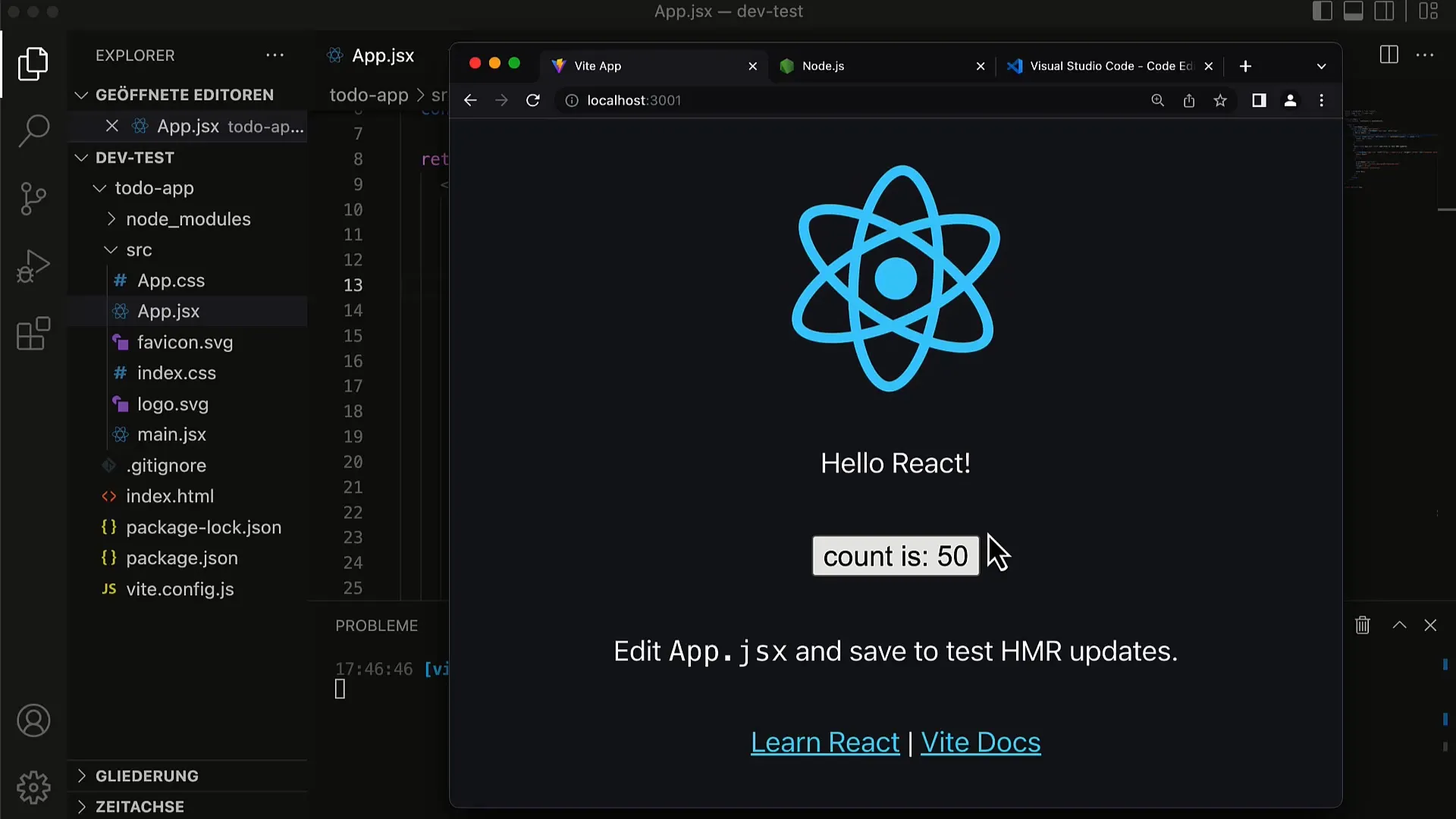
Otvor aktuálny webový prehliadač a zadaj do neho uvedenú adresu. Mali by si vidieť jednoduchú webovú stránku s rotujúcim logom a textom, ako aj tlačidlo, ktoré zobrazuje počítadlo.

Prispôsobenie aplikácie
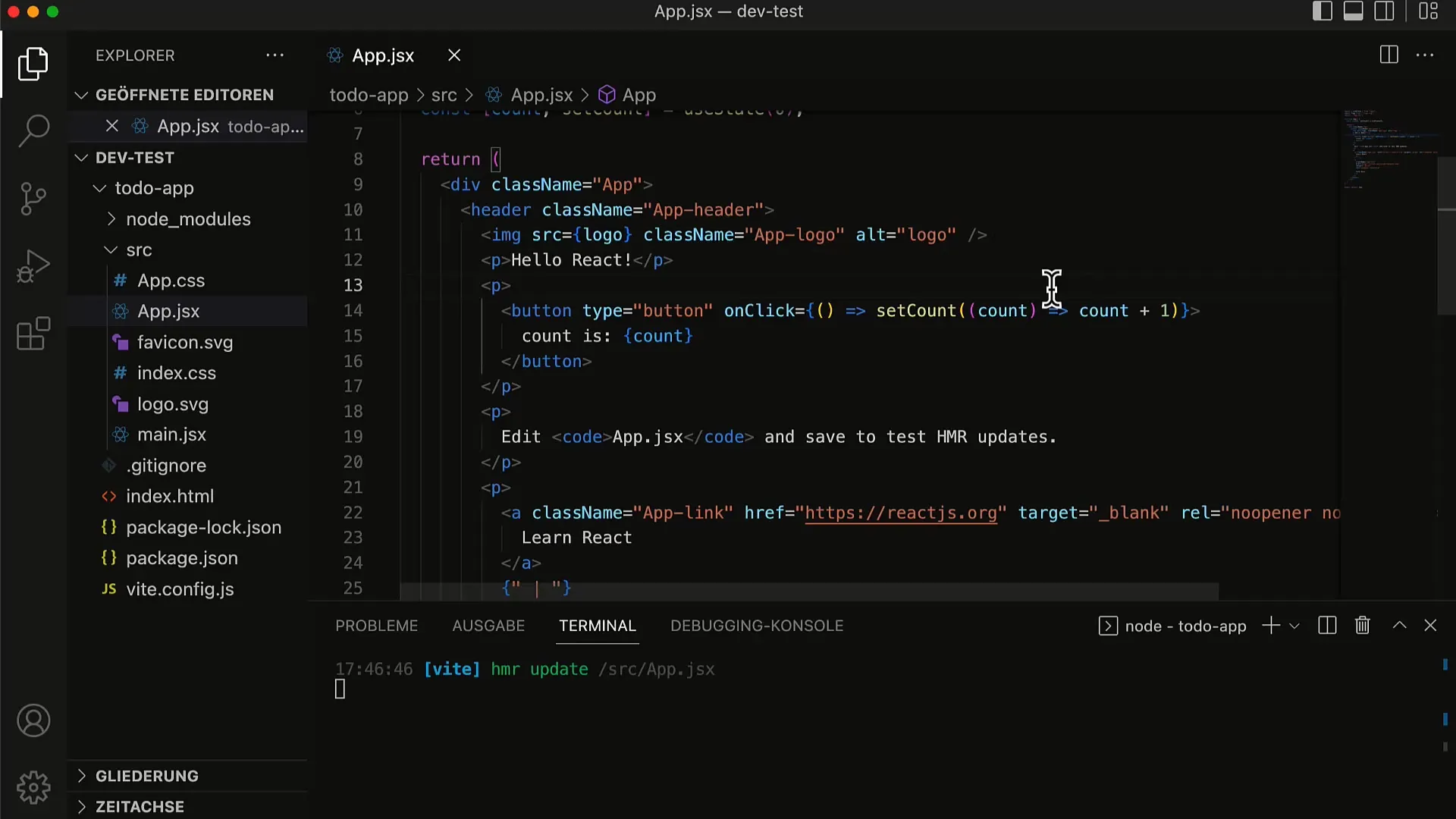
Aby si sa oboznámil s funkcionalitou, môžeš urobiť malé zmeny vo svojej aplikácii. Otvor súbor src/main.jsx a zmeň text v komponente App. Ulož súbor a sleduj, ako sa zmeny okamžite aktualizujú v prehliadači, bez nutnosti znovu načítať stránku. To ti ukáže, ako efektívne funguje Hot Reloading v Vite - vynikajúca funkcia pre rýchlu spätnú väzbu počas vývoja.

Maj na pamäti, že početovač zostane zachovaný aj po aktualizácii textu. To je jedna z výhod Reactu: stav zostáva aj po aktualizácii používateľského rozhrania.

Zhrnutie
Úspešne si si nastavil(a) vývojové prostredie, nainštaloval(a) Node.js a NPM, vytvoril(a) nový projekt v Reacte a spustil(a) ho vo svojom prehliadači. Základy nastavenia aplikácie v Reacte s Vite sú týmto položené a teraz môžeš začať so svojou prvou aplikáciou.
Často kladené otázky
Čo je Vite?Vite je moderný nástroj pre zostavovanie pre JavaScript, ktorý poskytuje rýchly vývojový server a optimalizované zväzky.
Akú verziu Node.js by som mal(a) nainštalovať?Odporúča sa nainštalovať verziu LTS (Long-Term Support) Node.js.
Potrebujem Vite na vývoj s Reactom?Vite nie je nevyhnutný, ale prináša výhody v rýchlosti a efektívnosti pri vývoji.
Podporuje React iba JavaScript?React podporuje aj TypeScript a iné dialekty JavaScriptu, ale na začiatok postačuje JavaScript.
Môžem použiť React s inými editorami?Áno, môžeš použiť React s ľubovoľným editorom kódu alebo IDE, ale Visual Studio Code je často odporúčaný.


