Vytváranie užívateľských rozhraní (UIs) v Reacte je zjednodušené pomocou JSX, syntaxického rozšírenia JavaScriptu. JSX ti umožňuje používať syntax podobnú HTML v JavaScripte, čo spríjemňuje tvorbu komponentov. Táto príručka ti ukáže, ako efektívne využívať JSX pri vytváraní komponentov v Reacte a poskytne ti cenné pohľady na fungovanie JSX v pozadí.
Podstatné poznatky
- JSX je jazykové rozšírenie pre JavaScript, ktoré umožňuje vytváranie štruktúr podobných HTML.
- JSX je preložený na bežný JavaScript, aby sa zabezpečila kompatibilita s prehliadačmi.
- Pomocou metódy createElement môžeš vytvárať React prvky priamo bez JSX.
- Existujú nejaké rozdiely medzi bežným HTML a JSX, ktoré by sa mali brať do úvahy.
Krok za krokom sprievodca
Krok 1: Zavedenie JSX
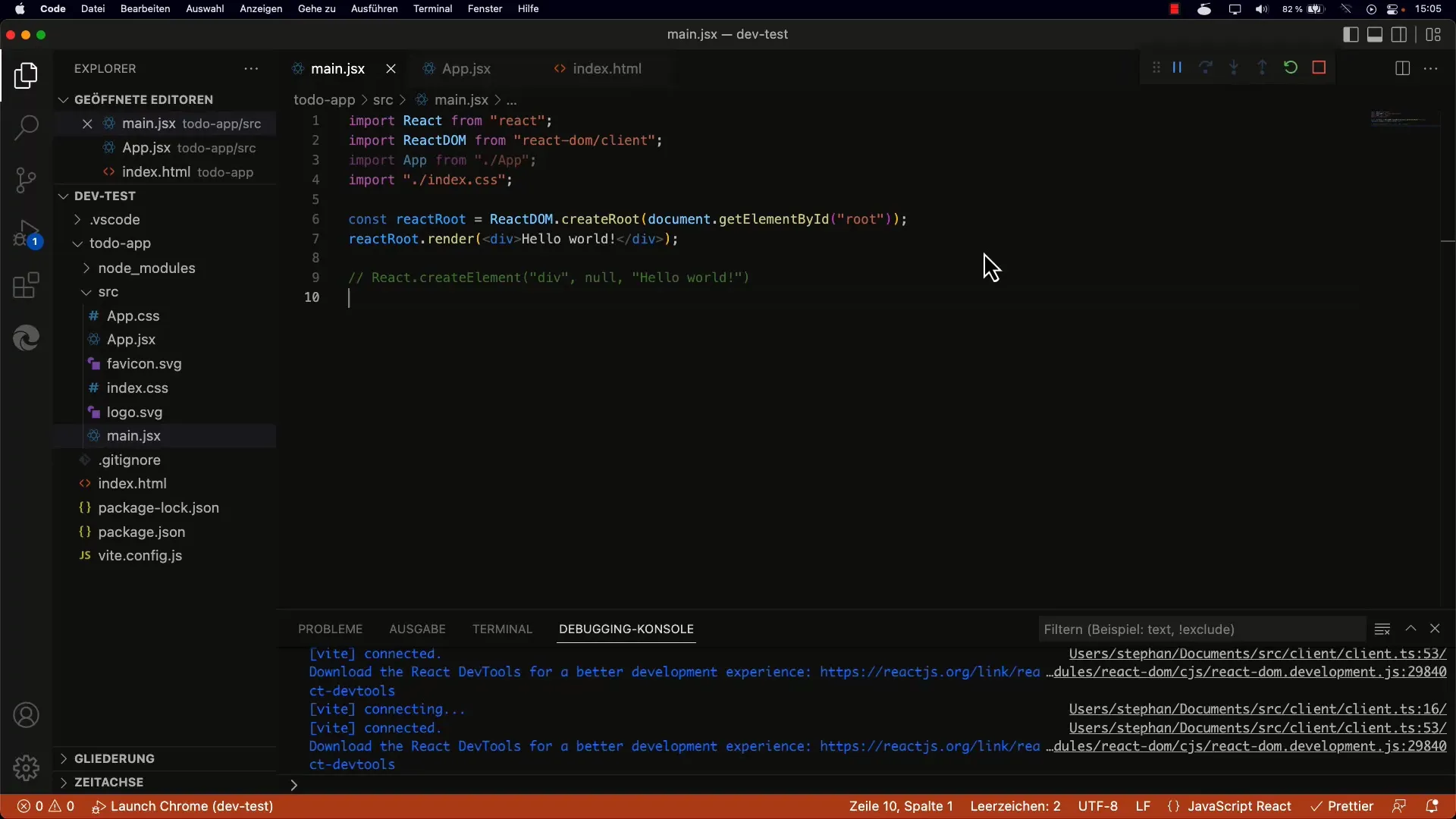
Najprv otvor svoju Reactovú aplikáciu a pozri sa na základnú štruktúru. Zistíš, že už v tvojom projekte sa používa JSX. Jednoduchým príkladom JSX by bolo:
. Môžeš to vyskúšať tým, že príslušne upravíš hlavnú komponentu svojej aplikácie.

Krok 2: Porozumenie syntaxi JSX
Ak používaš JSX vo svojom kóde, bude to vyzerať ako HTML. Treba však poznamenať, že tento kód priamo nefunguje v bežnom javascriptovom prostredí. Skús spustiť JSX kód v prehliadači a zistíš syntaktickú chybu. Dôvodom je, že JSX musí byť preložený transpilerom na platný JavaScript.
Krok 3: Práca s React.createElement
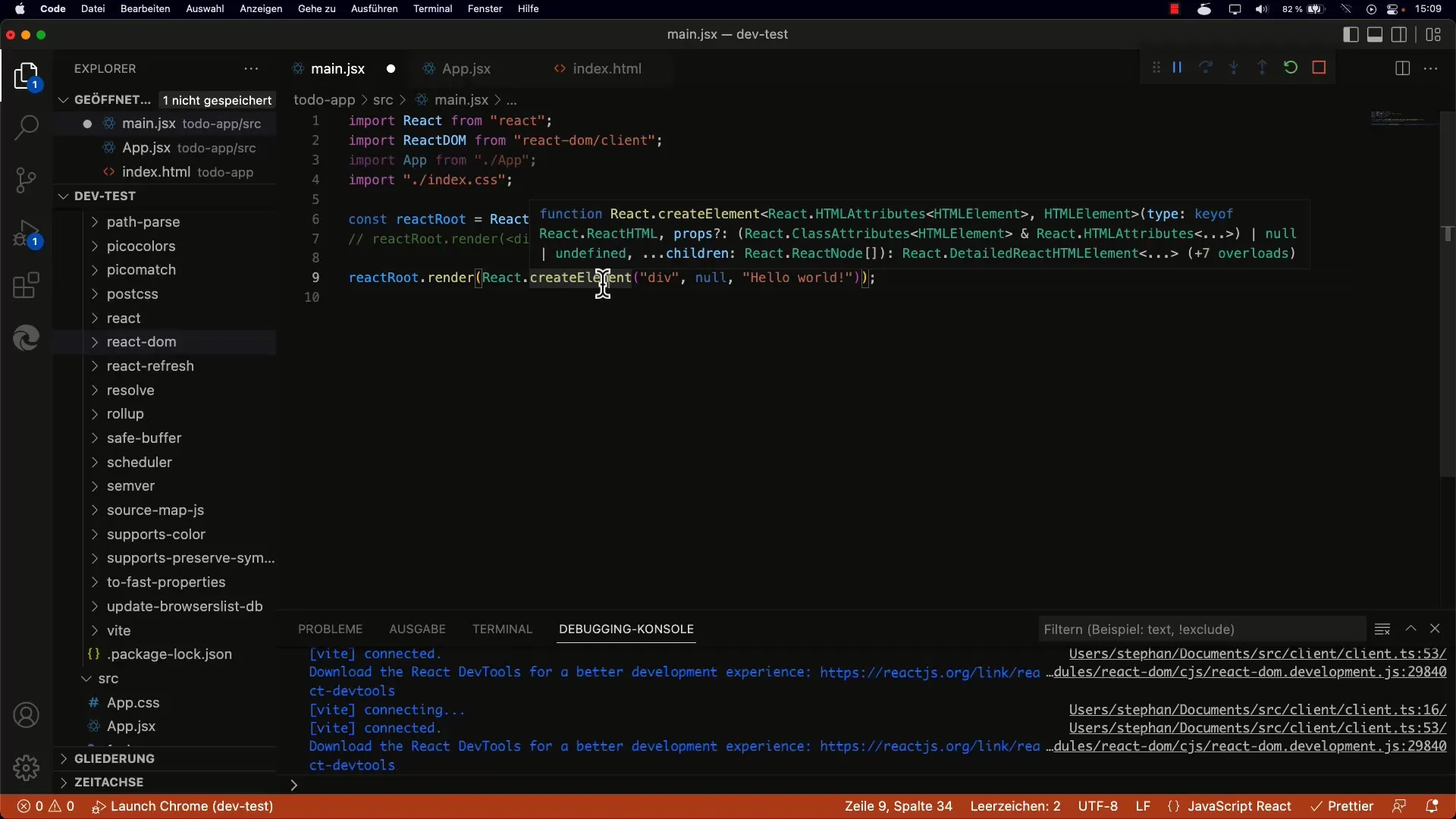
Aby si porozumel fungovaniu JSX, pozri sa na metódu createElement z Reactu. Táto metóda ti umožní vytvoriť Reactov prvok tým, že mu odovzdáš názov tagu, prípadne Props a deti. Namiesto JSX kódu by si teda mohol použiť kód podobný tomuto:
Tento kód vyvolá rovnaký výsledok ako výraz JSX.

Krok 4: Vytváranie vnorených prvkov pomocou createElement
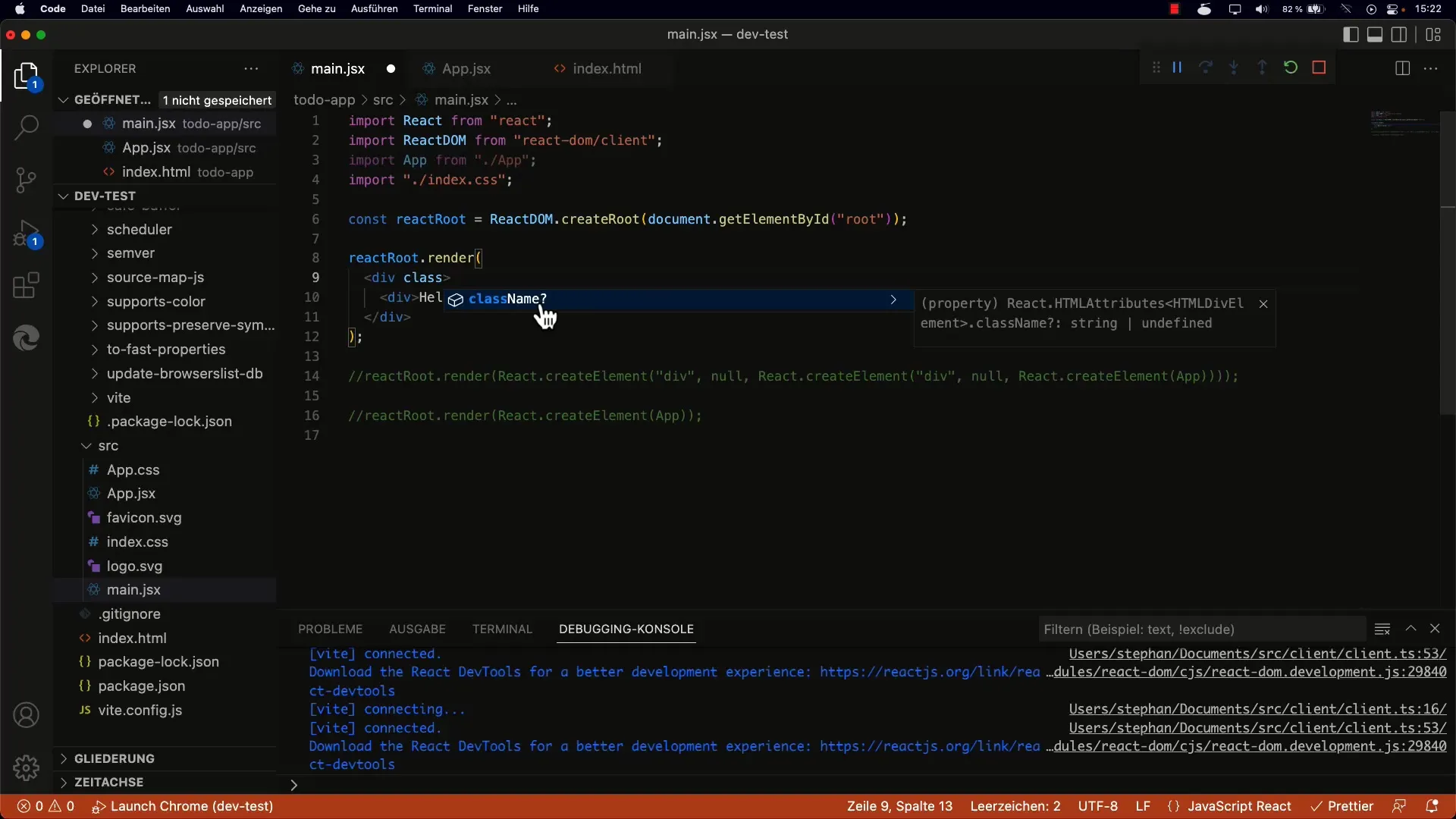
Aby si vytvoril komplexnejší prvek s vnorenými štruktúrami, môžeš metódu createElement volať viackrát. Predstavme si, že chceš vytvoriť prvok div vnútri iného prvku div. Tu je príklad:
Týmto spôsobom vytvoríš vonkajší div, ktorý zahŕňa vnútorný div s textom Hello World.
Krok 5: Používanie komponentov v JSX
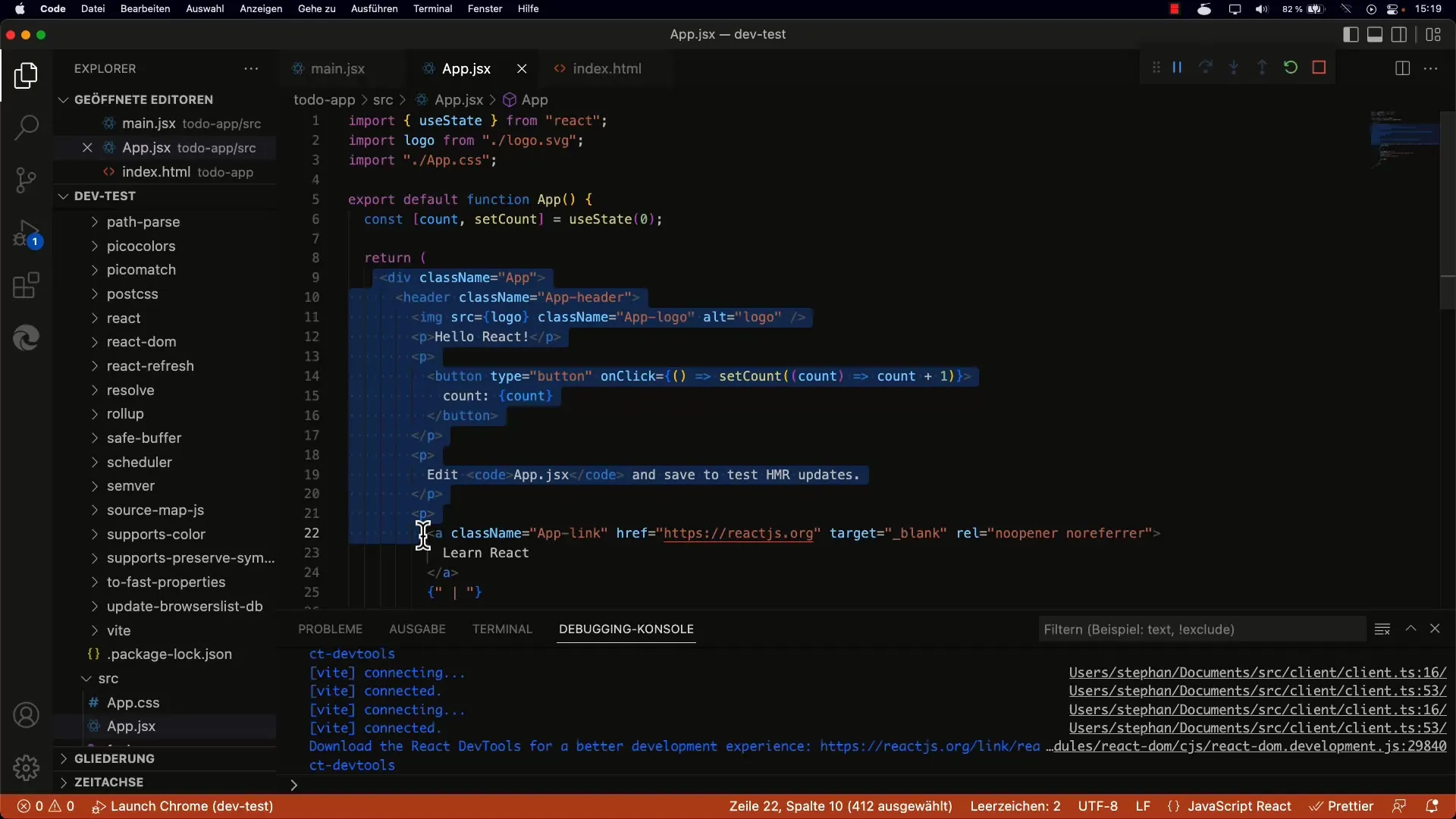
Ak chceš vytvoriť vlastné komponenty, môžeš priamo použiť JSX na ich vloženie. Definuj jednoduchú funkciu, ktorá vráti tvoj komponent, a potom ju použi v JSX:
// V tvojom hlavnom renderovacom bloku:
Tento komponent sa potom správne renderuje vo tvojej aplikácii. Dávaj pozor, že niektoré atribúty v JSX majú inú syntax ako v bežnom HTML. Napríklad class v JSX sa nazýva className, pretože class je rezervované kľúčové slovo v JavaScripte. Takže by si mohol napísať napríklad nasledovné: Použitie JSX v Reacte ti umožní vytvárať a štrukturovať užívateľské rozhrania deklaratívne. Aj keď JSX poskytuje syntax podobnú HTML, interné prekladanie do JavaScriptu zlepšuje čitateľnosť a údržbu kódu. Táto príručka spracovala základy JSX, použitie metódy createElement a dôležité rozdiely medzi JSX a HTML. Porozumenie týchto konceptov je kľúčové pre vývoj efektívnych aplikácií v Reacte. Čo je JSX?JSX je rozšírenie syntaxe pre JavaScript, ktoré umožňuje používať podobnú syntax HTML v rámci JavaScriptu. Ako je preložený JSX do JavaScriptu?JSX je preložený do bežného JavaScriptu pomocou transpileru ako napríklad Babel, aby sa zabezpečila kompatibilita s prehliadačmi. Sú nejaké rozdiely medzi JSX a obyčajným HTML?Áno, niektoré atribúty majú iné názvy, napríklad class sa mení na className, aby sa predišlo konfliktom s rezervovanými kľúčovými slovami v JavaScripte. Môžem pracovať s React bez JSX?Áno, môžete použiť metódu createElement z Reactu na vytváranie elementov bez JSX, avšak tento prístup sa rýchlo stáva zložitejším a ťažko čitateľný. V akých prípadoch by som mal použiť JSX?Je zvyčajne odporúčané používať JSX, pretože zvyšuje čitateľnosť a zjednodušuje štruktúrovanie komponentov.
Krok 6: Rozdiely medzi HTML a JSX

Sumarizácia
Často kladené otázky


