Chromové texty dodávajú tvojim návrhom žiarivý, futuristický vzhľad a zabezpečujú skutočný wow efekt. S Photoshopom môžeš tento kovový štýl vytvoriť v pár klikoch. V tomto návode ti ukážem tri rôzne spôsoby, ako môžeš vytvoriť úžasné chromové texty – od klasických odleskov po moderné farebné prechody. Ideálne pre logo, plagáty alebo sociálne médiá. Poďme na to a tvoj text ožiariť šmrncom luxusu!
Krok 1:
Vytvorím dokument veľkosti 800 pixelov x 600 pixelov, pričom veľkosť je relatívne nepodstatná. Farba pozadia by mala byť na začiatku biela.

Krok 2:
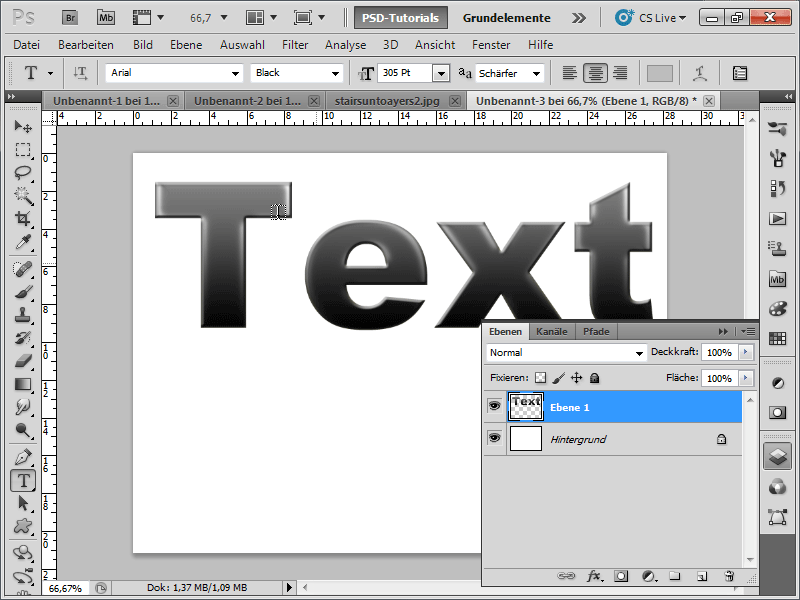
Keďže sa chromový efekt má nalievať na text, vezmem si nástroj Text a vložím slovo podľa vlastného výberu veľkým, hrubým písmom. Farba textu je tmavosivá.
Krok 3:
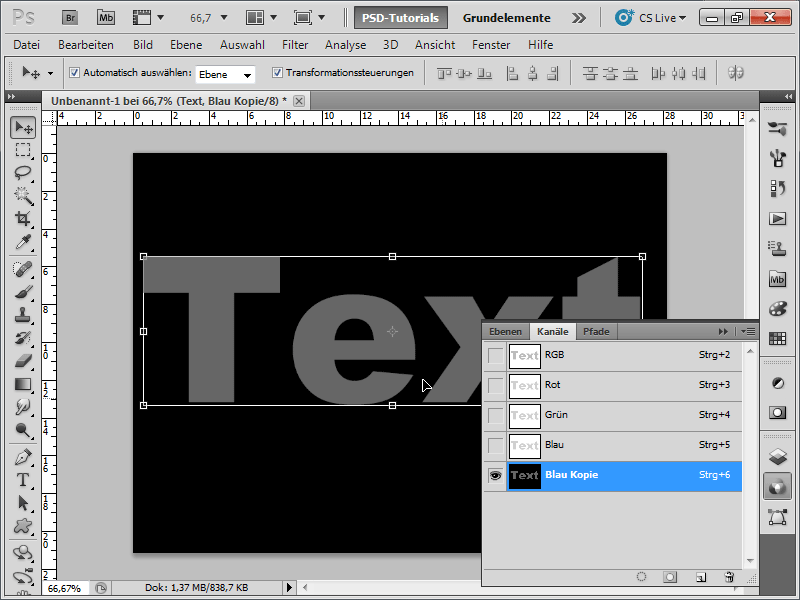
Teraz si pozriem svoje kanály, skopírujem modrý kanál a invertujem nový kanál pomocou Ctrl+I.
Krok 4:
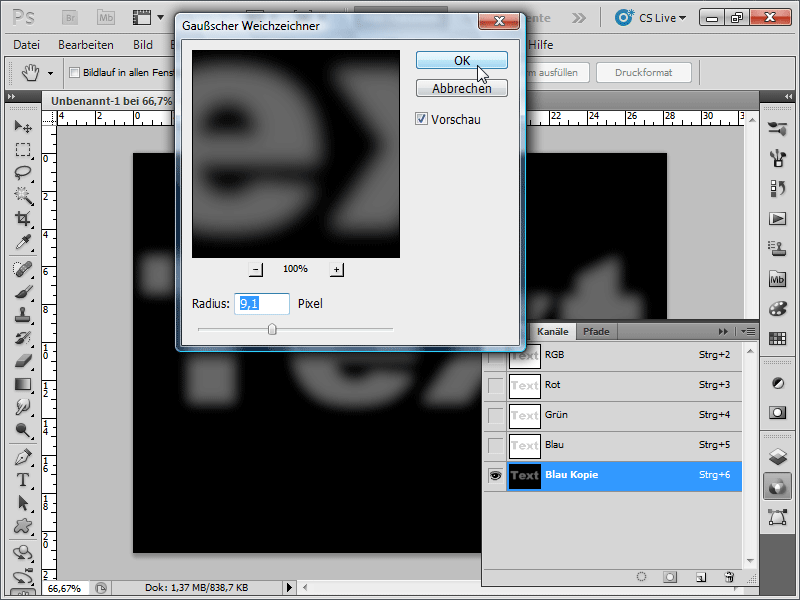
Ako ďalšie kroky použijem vo funkcii Filter>Rozostrenie>Gaussovo rozostrenie s nastavením približne 10 – 15 na rozmazanie kanála.
Krok 5:
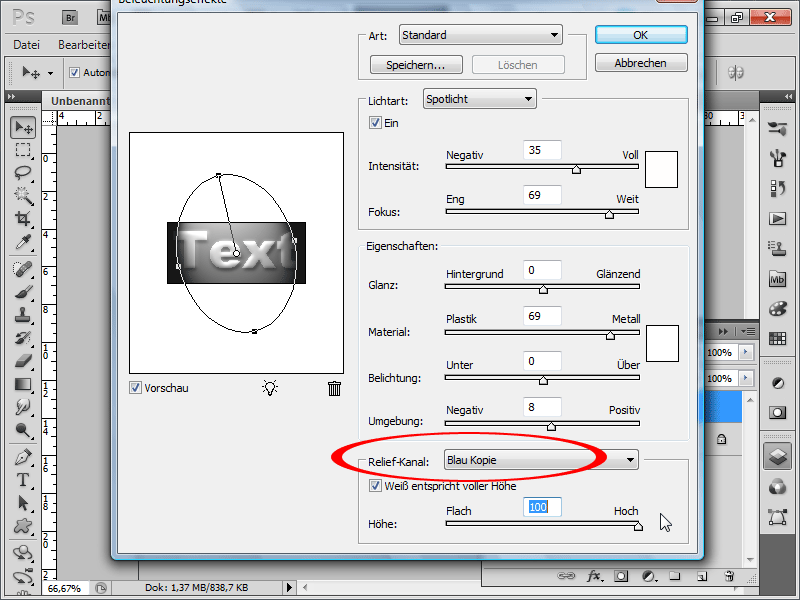
Kliknem na moju vrstvu s textom v paneli Vrstvy a potom v menu zvolím Filter>Vykresľovací filter>Svetelný efekt. Text sa bude rasterovať. Dôležité je, že dole v časti Kanál reliéfu si vyberiem môj nový kanál "Kopírovanie modrého". Úplne dole nastavím Výšku na Vysokú. V náhľade môžem posunúť reflektor nahor.
Krok 6:
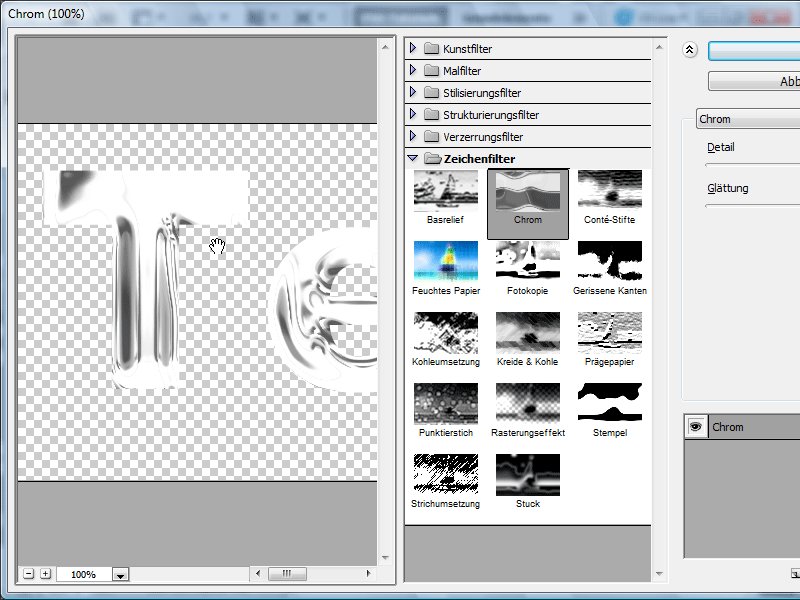
Odteraz to bude zaujímavé: Prejdem na Menu>Filter>Zdieľaná väzba>Chrom. Nastavenie pre Detail nastavím na Maximum a Rozostrenie na 6 - 8.
Krok 7:
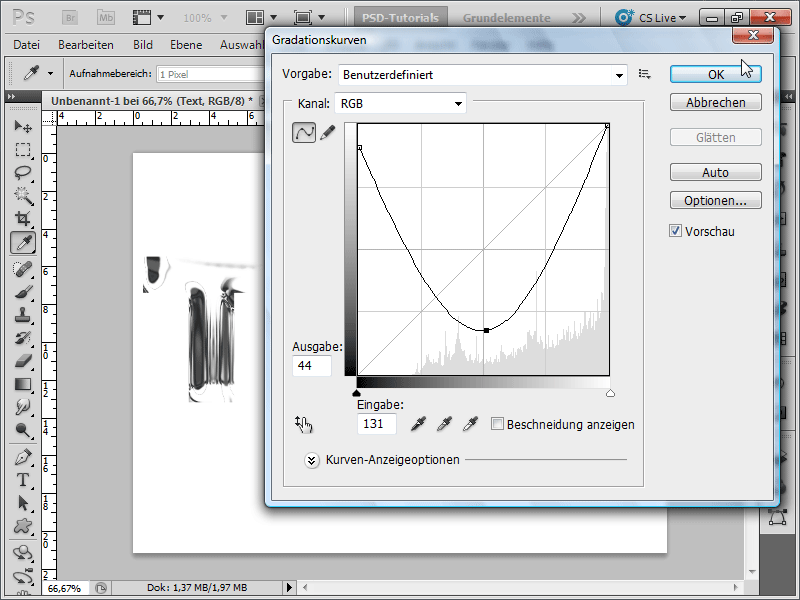
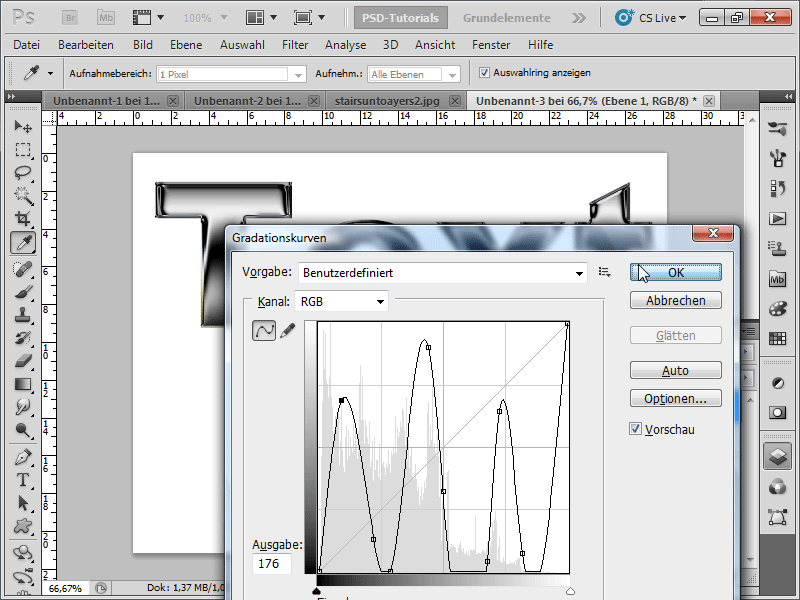
Následne môžem napríklad použiť Krivka tónovania (Ctrl+M) na optimalizáciu efektu.
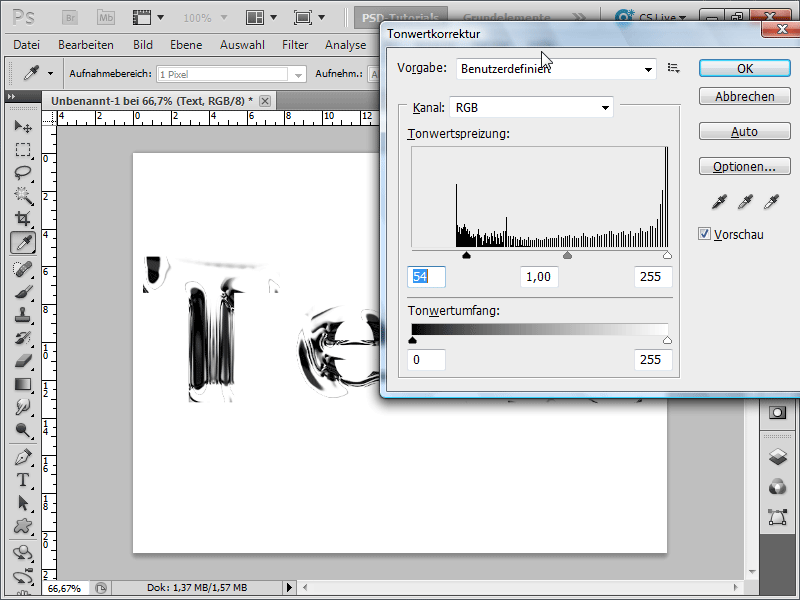
Krok 8: Ak chcem efekt ešte viac vylepšiť, môžem v nástroji Korekcia tónovania (Ctrl+L) nastaviť hodnoty nasledovne:
Krok 9:
Aby som efekt ešte viac doladil, môžem si ešte trochu pohrať s Stavbou lôžka. Okrem toho som pridal tieňový efekt.
Krok 10:
A tu je teraz môj hotový efekt:
Krok 11:
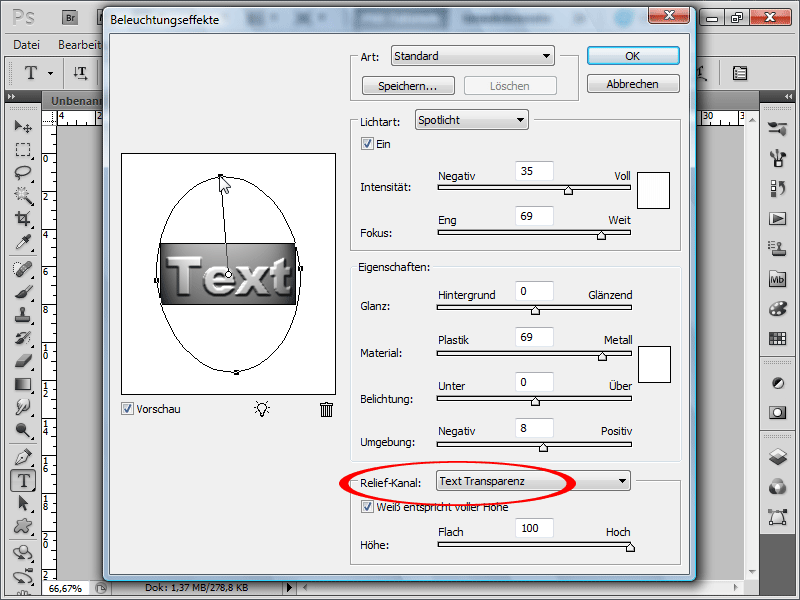
Ak niekomu práca s kanálmi nevyhovuje, môže tento krok vynechať. Stručne povedané: Vytvorím nový dokument s veľkým šedým textom. Okamžite kliknem v menu na Filter>Vykresľovací filter>Svetelný efekt. Úplne dole pri Kanál reliéfu začiarknem Textová priehľadnosť a nastavím svetlomet podľa mojho príkladu:
Krok 12:
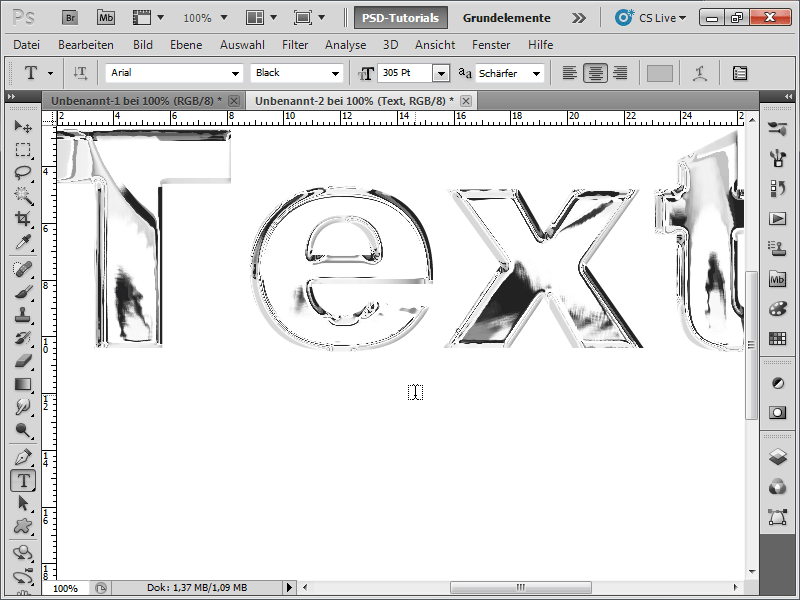
Prejdem na Menu>Filter>Zdieľaná väzba>Chrom. Nastavenie pri Detail nastavím na Maximum a Rozostrenie na 6 - 8. Výsledok bude vyzerať trochu inak ako v prvom príklade:
Krok 13:
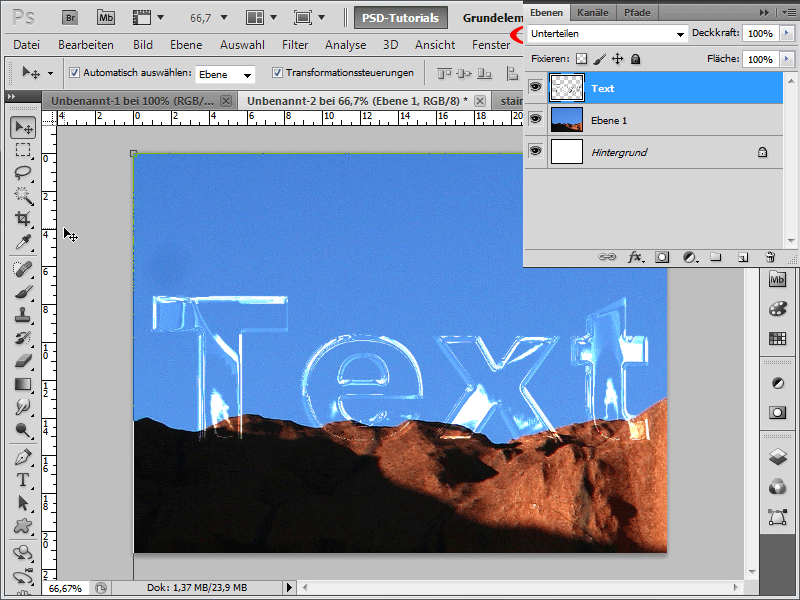
Ak zmením Metódu výplne na napr. Rozdelenie, môj text s vhodným pozadím bude vyzerať ako sklo:
Krok 14:
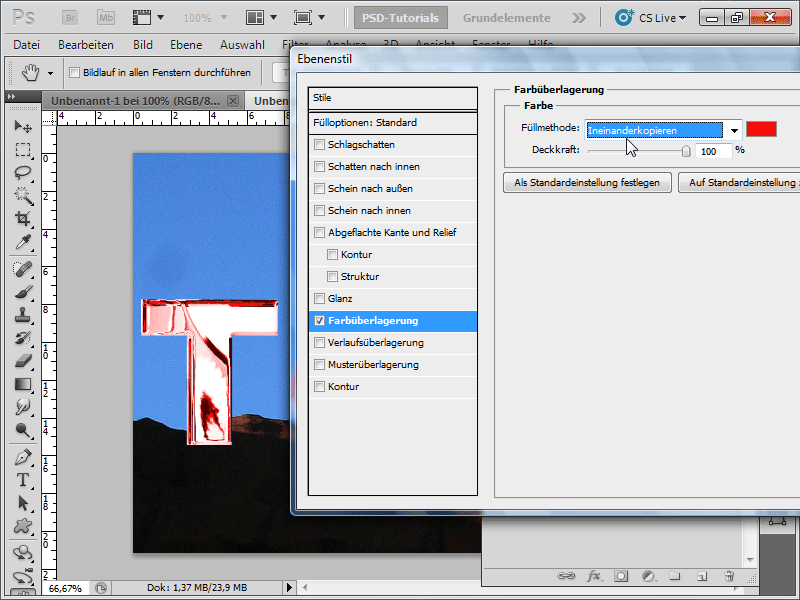
Ak chcem zmeniť farbu, odporúčam použiť štýl vrstvy Prekrytie farby s metódou výplne Zlúčenie.
Krok 15:
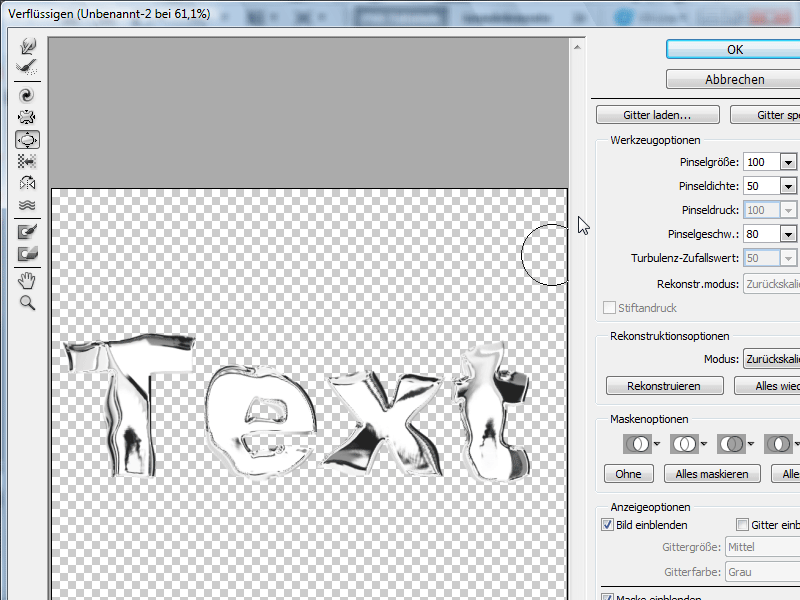
Ešte zábavný efekt umožňuje filter Rozmazanie:
Krok 16:
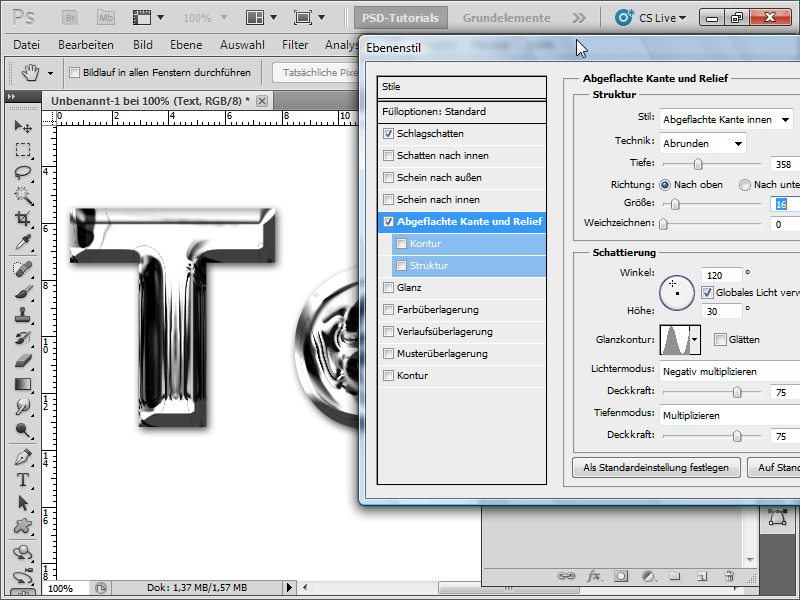
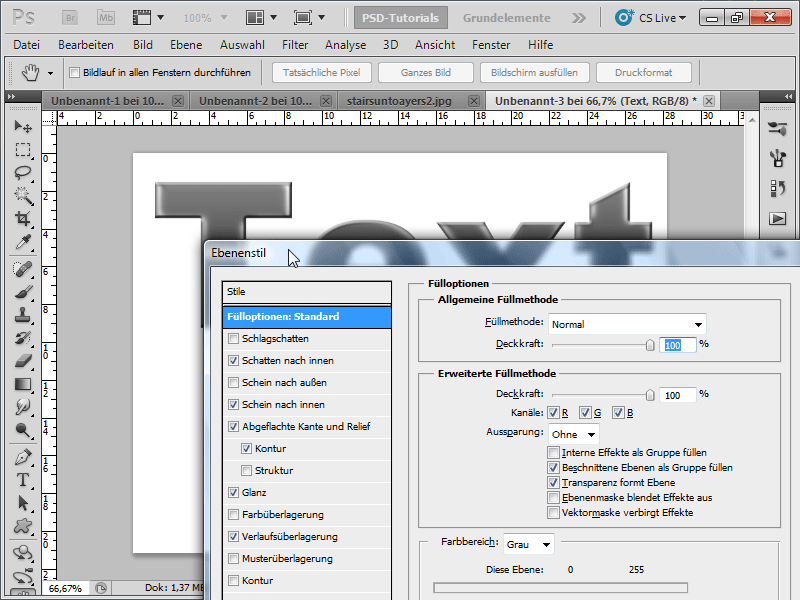
Ešte rýchlejšou variantou by bolo nasledovné: Znovu vytvorím text a priradím mu nasledujúce štýly vrstiev (jednoducho začiarkni):
Krok 17:
Teraz vytvorím novú vrstvu, umiestnim ju pod textovú vrstvu. Potom raz kliknem na textovú vrstvu a stlačím Ctrl+E, aby sa vrstvy zliali a text spolu s efektmi bude rastrovaný.
Krok 18:
Rýchlo ešte s pomocou Ctrl+M otvorte Krivky odtieňovania a upravte ich nasledujúcim spôsobom:
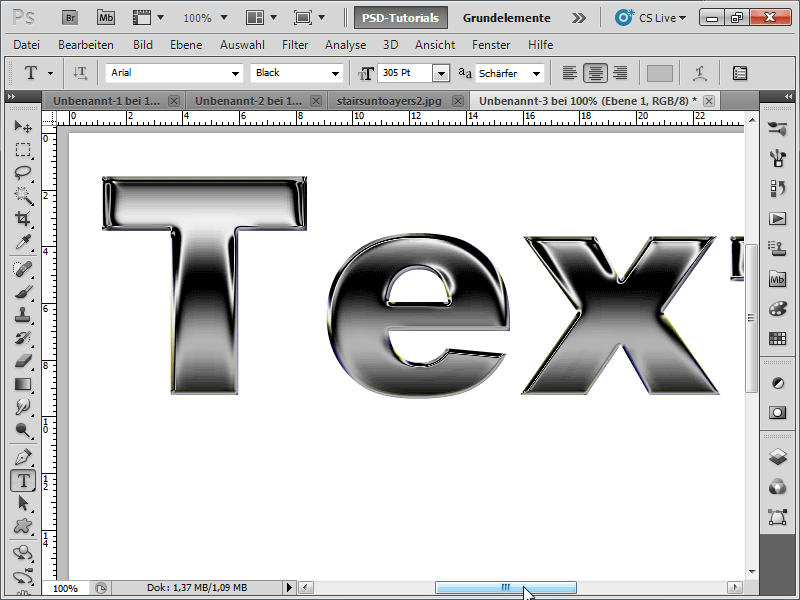
Krok 19:
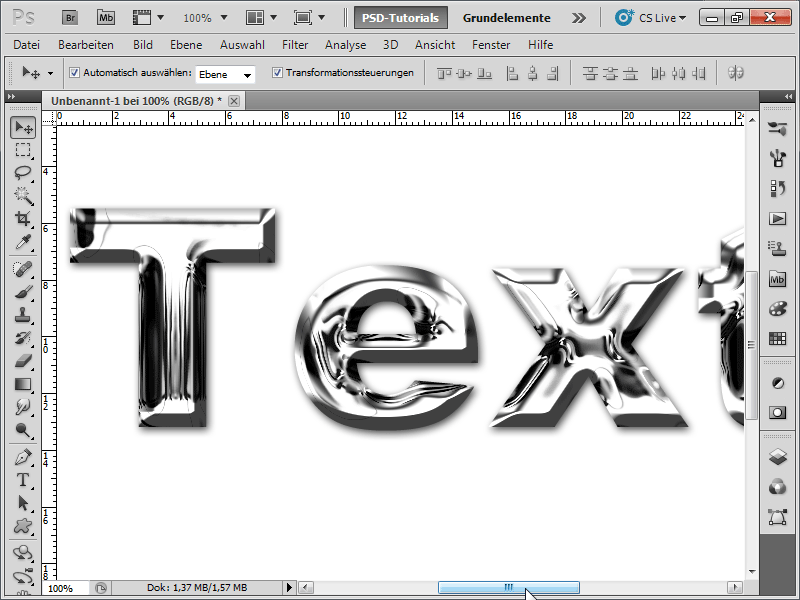
A už som vytvoril skvelý efekt chrómu.
Ako vidíte, chrómový efekt sa dá vytvoriť rôznymi spôsobmi. Dúfam, že moje tri malé príklady vás navedú na nové geniálne efekty chrómu.


