Zoznam úloh sú overeným nástrojom na organizáciu úloh a zvýšenie produktivity. Avšak čo sa deje, keď je úloha dokončená? V svete React je mazanie To-dos rovnako dôležité ako označovanie ako vykonané. V tejto príručke sa naučíte, ako účinne mazať To-dos v React aplikácii pre užívateľsky prívetivejší rozhranie.
Najdoležitejšie poznatky
- To-dos by sa mali nielen označovať ako vykonané, ale mali by byť schopné úplne zmazať.
- Komponentová štruktúra v Reactu pomáha zabrániť duplikácii kódu.
- Filter funkcia v JavaScripte umožňuje odstrániť určité To-dos na základe ich ID.
Postupný návod
Krok 1: Vytvorenie komponentu pre položky To-do
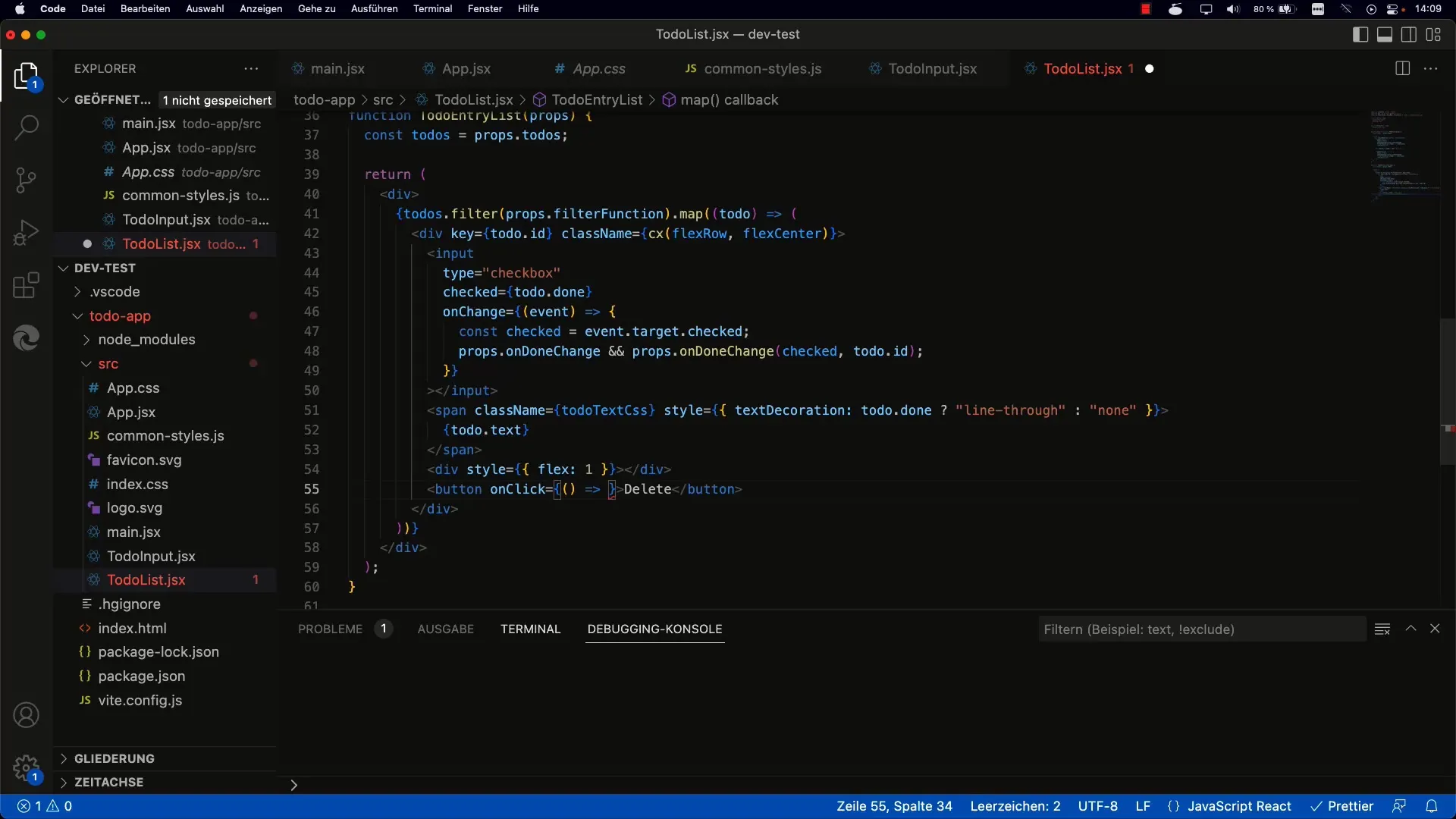
Pre integrovanie funkcionality na mazanie To-dos je dôležité najprv zabalitie zobrazenia To-dos do vlastného komponentu. Začínaš vytvorením novej funkcie s názvom ToDoEntry.

Pri tomto budeš používať JSX na definovanie štruktúry. Maj na pamäti, že každý komponent v Reacte môže byť vnímaný ako funkcia s Props. Tieto Props sa využívajú na prenos To-dos a ich vlastností.

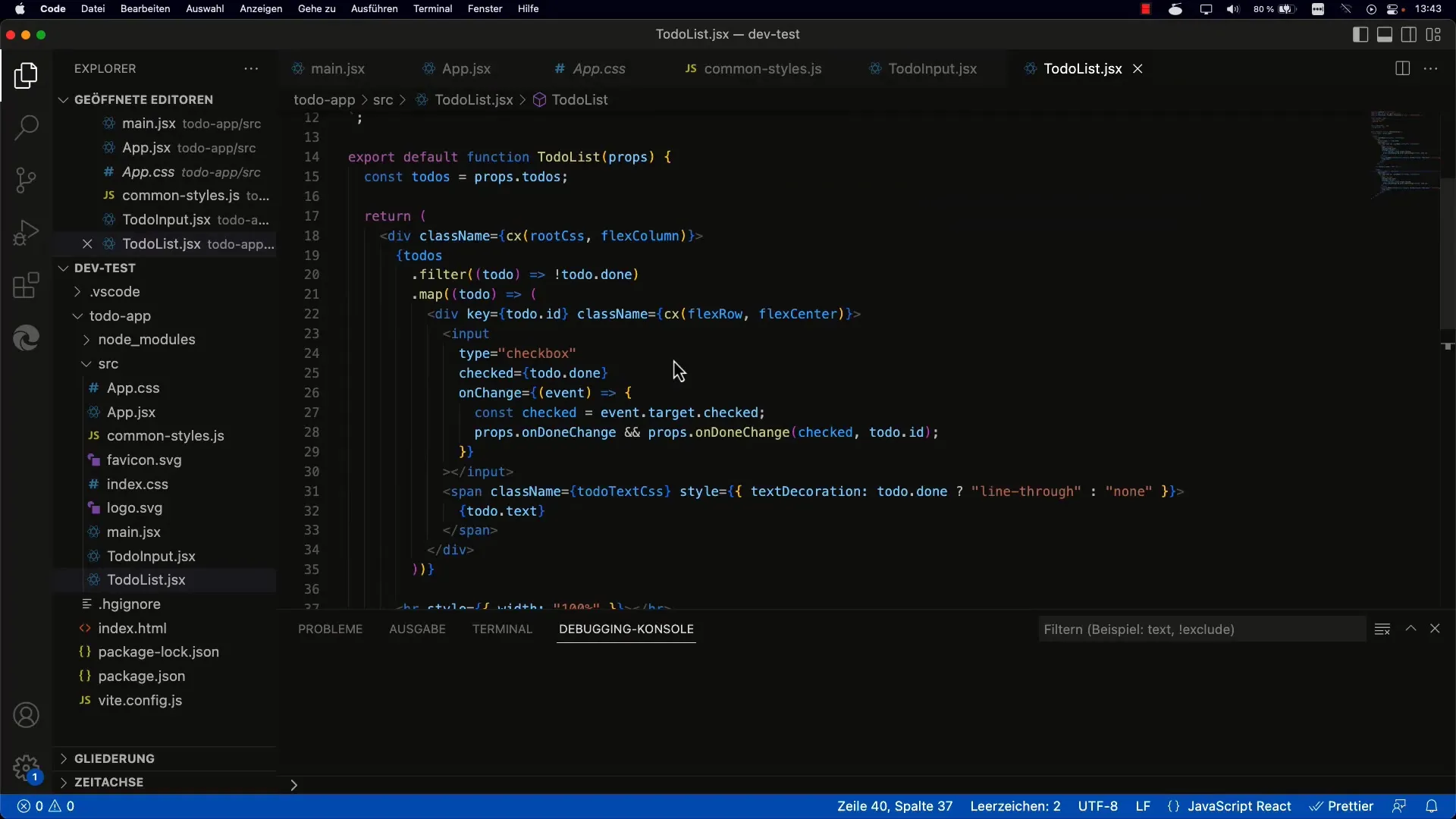
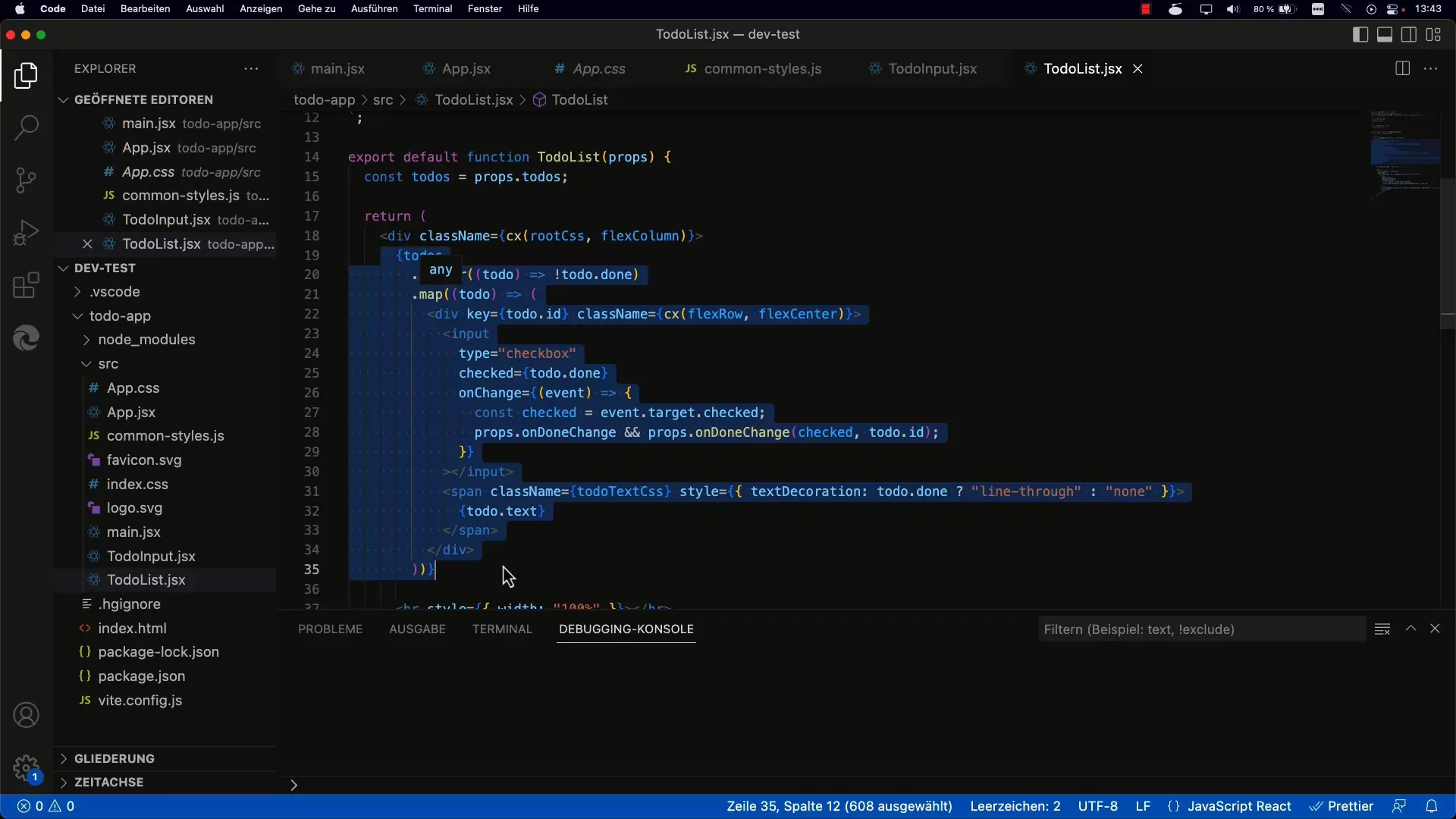
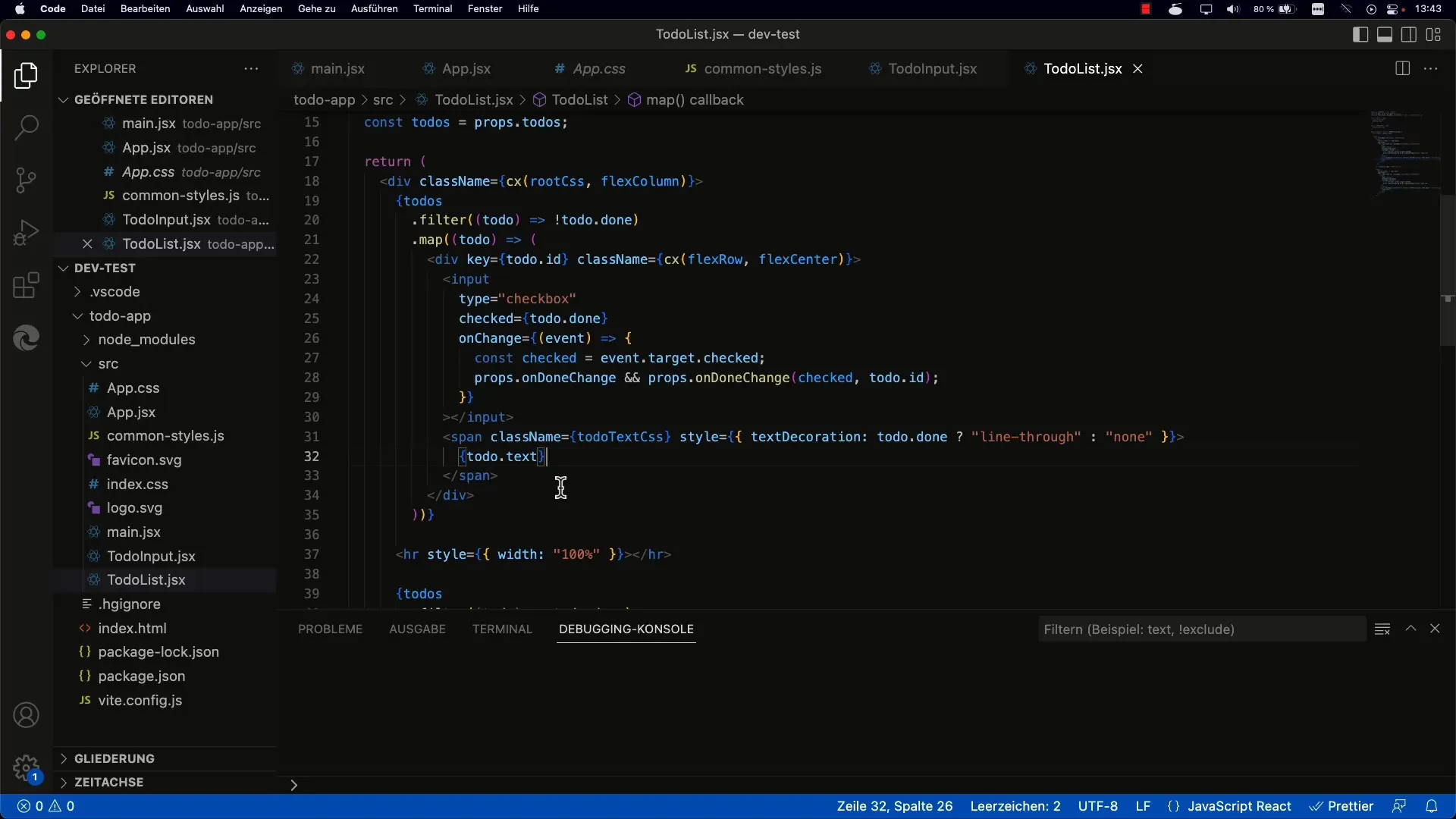
Skopíruj existujúce zobrazenie zoznamu To-dos do svojho nového komponentu a dôkladne skontroluj, že všetky potrebné hodnoty sú predané ako Props.

Krok 2: Pridať tlačidlo na mazanie
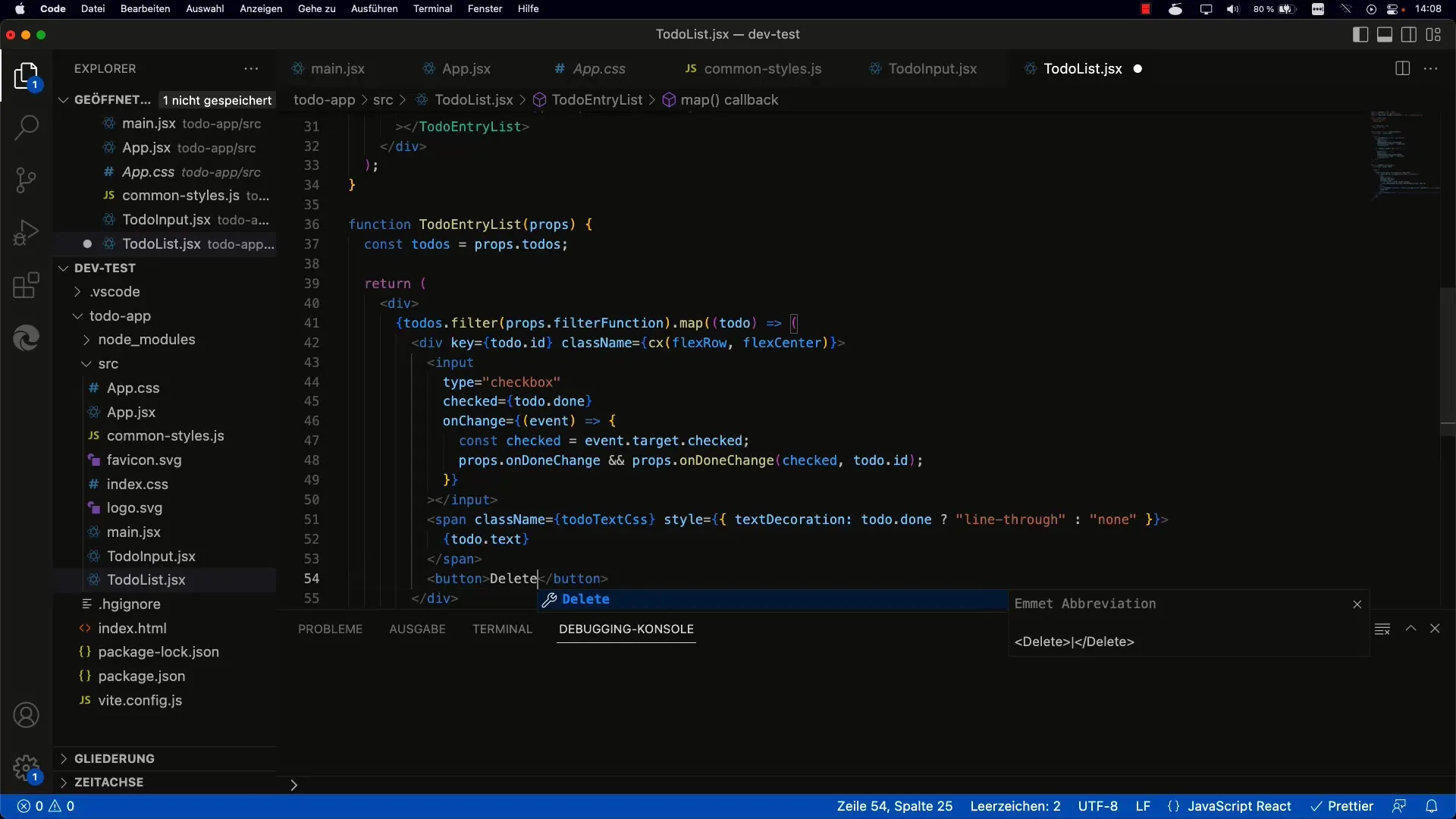
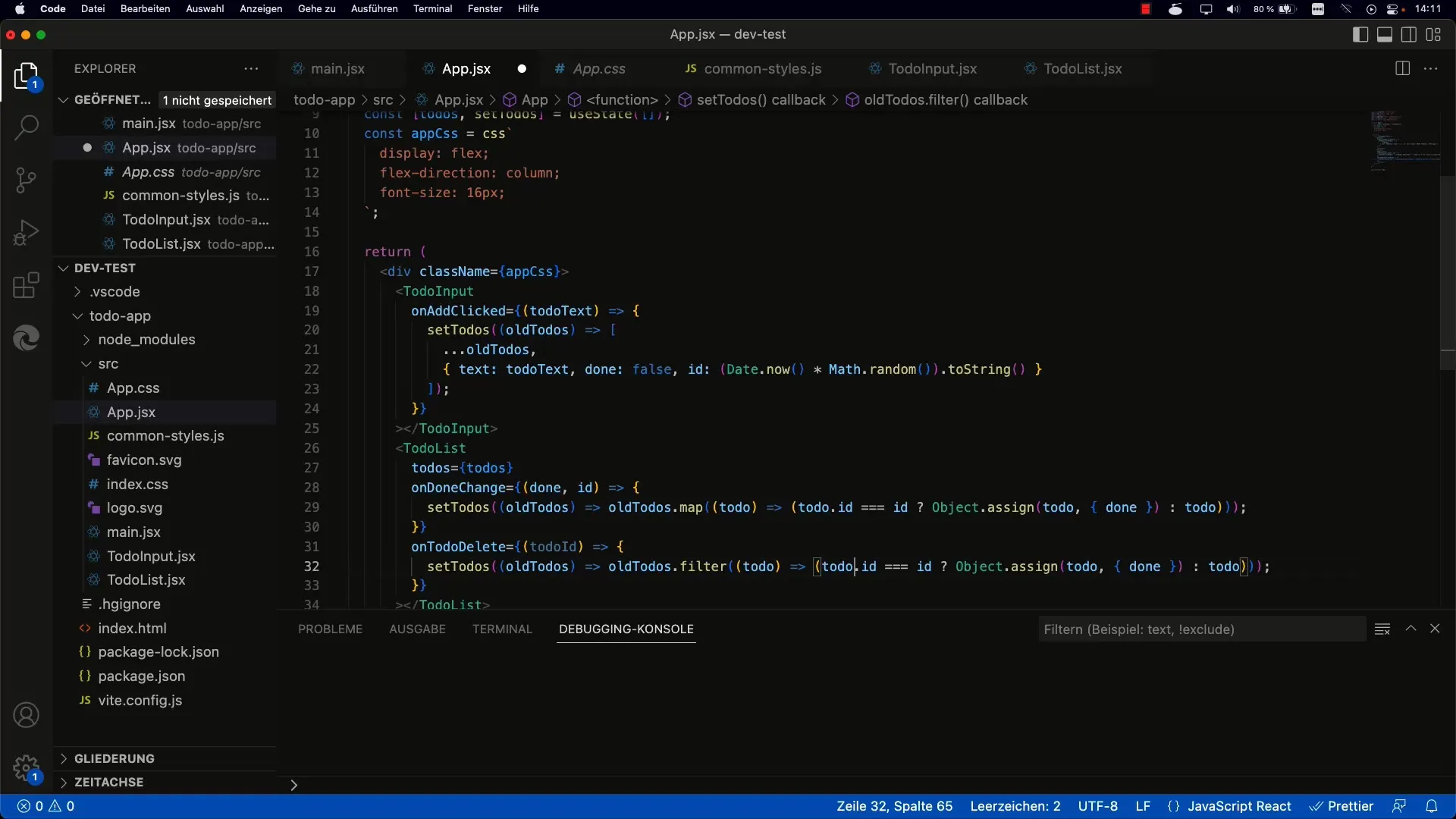
Teraz, keď máš samostatný komponent pre To-dos, nasledujúci krok je pridať tlačidlo na mazanie. Toto tlačidlo by nielen malo byť vizuálne, ale malo by sa tiež prepojiť s funkciou OnClickHandler, aby odstránilo To-do zo zoznamu.

Pri tomto pojmenuješ funkciu onToDoDelete, ktorá sa zavolá pri kliknutí na tlačidlo. Nezabudni predávať ID príslušného To-do, aby si neskôr presne vedel, ktoré To-do má byť zmazané.

Krok 3: Implementácia mazacej funkcie
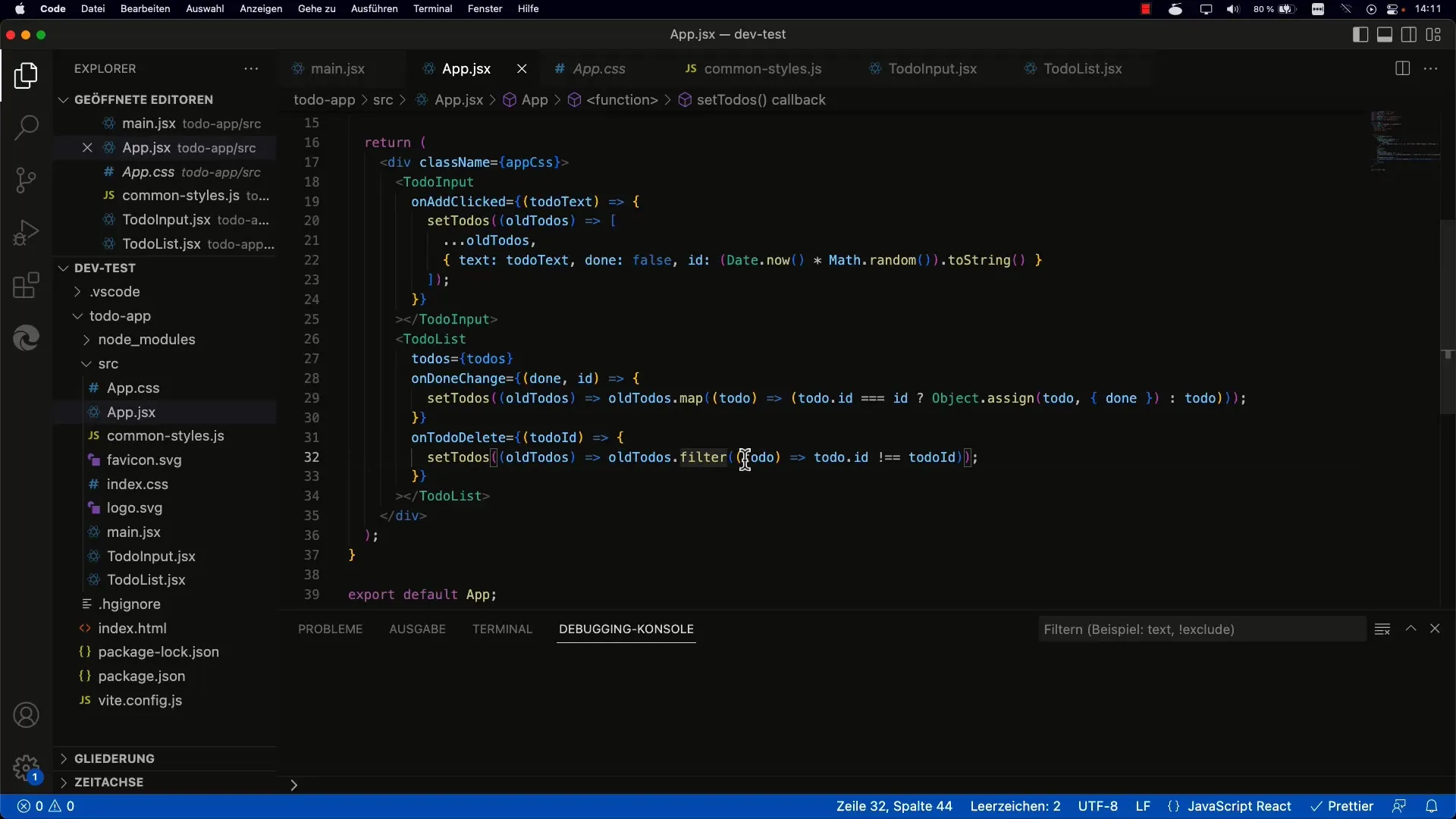
Na mazanie To-do použiješ filter funkciu. Táto funkcia prejde pôvodným poľom To-dos a vytvorí nové pole, ktoré vynechá To-do s predaným ID.

To by malo zhruba vyzerať takto: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Tu filtrovaním vyberieš všetky To-dos, ktoré majú ID odlišné od ID To-do na zmazanie.
Krok 4: Prepojenie UI s mazacou funkciou
Teraz musíš overiť, že tlačidlo na mazanie vo svojom komponente To-do správne volá funkciu onToDoDelete a zároveň predáva správne ID. Uistite sa, že túto funkciu prenesiete do komponentu To-do a použijete ju v prvku tlačidla.

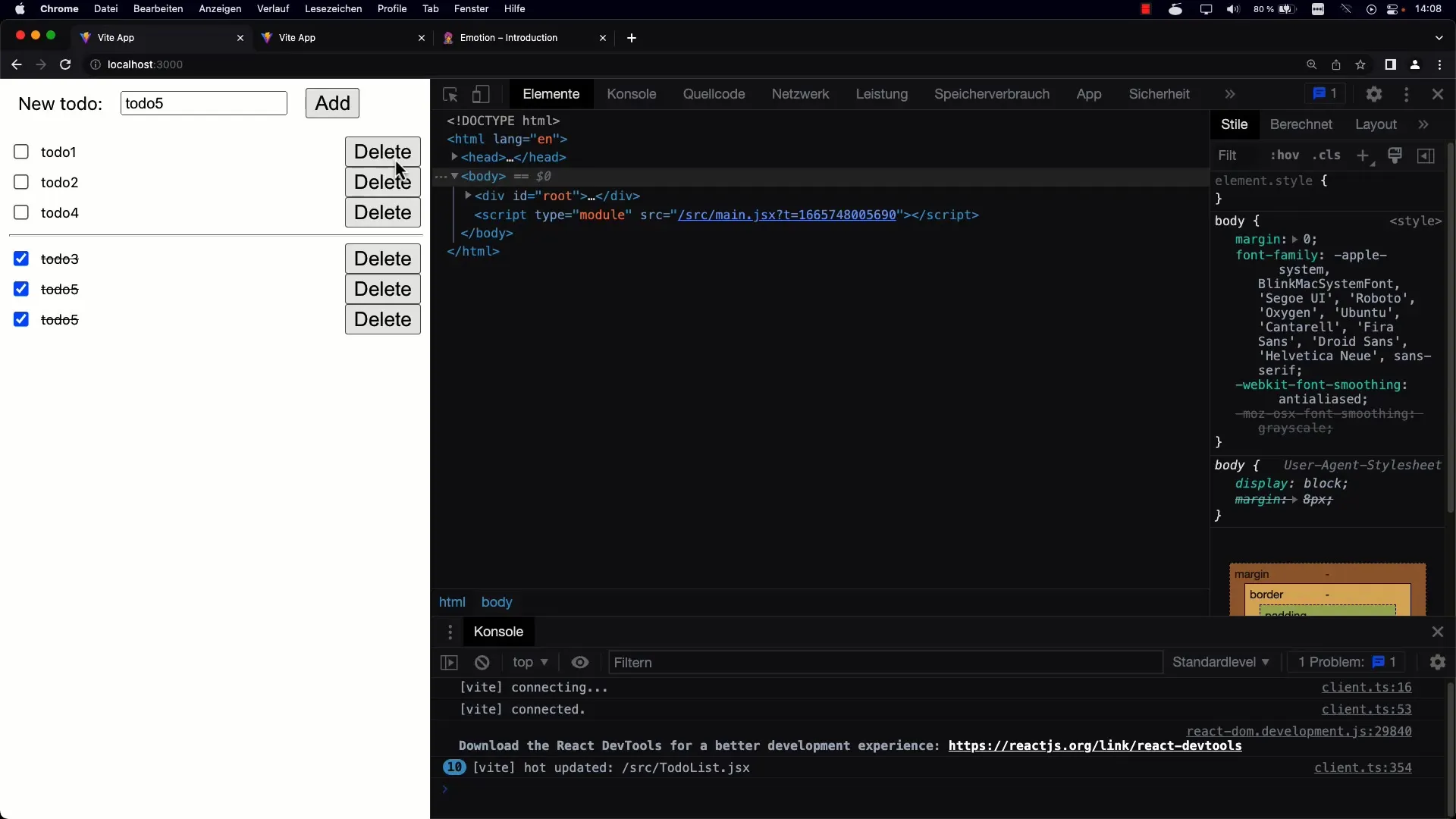
Krok 5: Testovanie funkcionality mazania
Po implementácii funkcie je čas všetko otestovať. Skontroluj, či pri kliknutí na tlačidlo na mazanie sú príslušné To-dos odstránené a uisti sa, že sa UI neustále aktualizuje. Toto by teraz malo hladko fungovať.
Krok 6: Vylepšenie užívateľského rozhrania
Pre zlepšenie užívateľského rozhrania môžeš vylepšiť štýlovanie tlačidiel. Zamysli sa, ako môžeš využiť Flexbox alebo iné CSS techniky na vytvorenie atraktívnych tlačidiel a zabezpečiť, že dobre vyzerajú na rôznych zariadeniach.

Často kladené otázky
Ako môžem označiť úlohy bez toho, aby som ich zmazal?Označenie prebieha zmenou stavu. Môžete použiť dodatočné pole v objekte úlohy.
Môžem zároveň zmazať viacero úloh?Áno, musíte upraviť logiku tak, aby prijímala viacero ID a filtrovala ich podľa potreby.
Čo mám robiť, ak dostanem chybu pri mazaní?Skontrolujte, či sú ID správne posielané a či filter funkcia správne funguje.
Ako môžem prispôsobiť štýl tlačidiel?Môžete použiť CSS alebo Styled Components na úpravu vzhľadu vašich tlačidiel.


