Chcete vytvoriť aplikáciu To-Do, ktorá po znovunačítaní stránky uchováva a načíta svoje údaje? S Reactom a Local Storage API to nie je až také komplikované, ako by sa mohlo zdať. V tejto príručke vám ukážem, ako môžete persistentne ukladať svoje úlohy v prehliadači, aby prežili reláciu. Týmto spôsobom môžete kedykoľvek spravovať svoje úlohy, bez toho aby ste ich stratili.
Najdôležitejšie poznatky
- Použite Local Storage na uloženie údajov v prehliadači.
- Pri spustení aplikácie načítajte uložené úlohy.
- Aktualizujte Local Storage pri zmene úloh.
Krok za krokom návod
1. Príprava projektu
Najprv sa musíte uistiť, že máte jednoduchú aplikáciu React s základnou štruktúrou. Ak ešte bojujete s nastavením, postarajte sa o to najskôr.

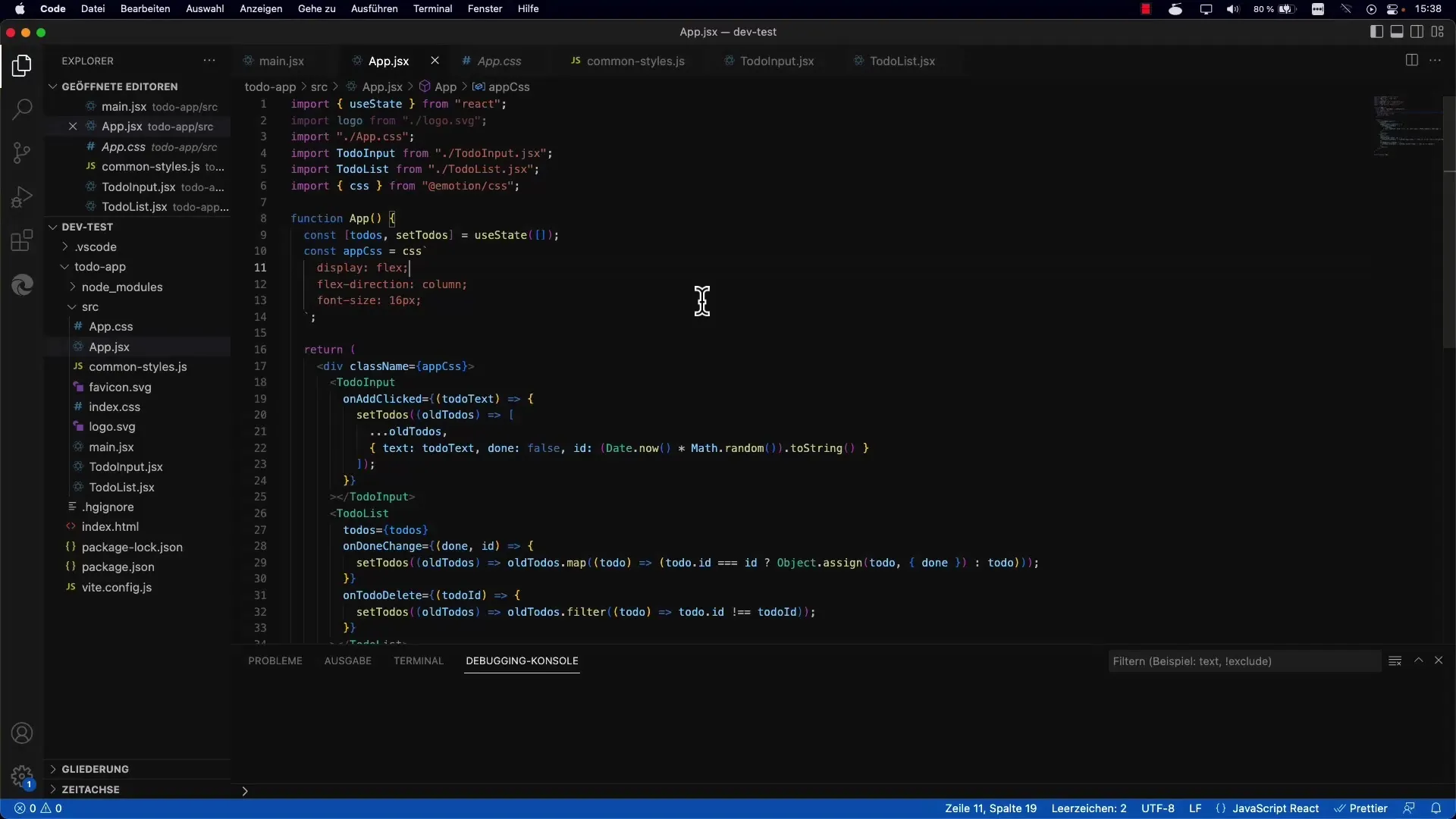
2. Definovanie vlastností stavu
V súbore App.jsx spravujete stav vašich úloh. Tu definujete stav pre vaše úlohy, ktorý sa najprv inicializuje s prázdne pole.
3. Načítanie úloh z Local Storage
Teraz chcete namiesto začínania vždy s prázdny zoznamom, načítať úlohy z lokálneho úložiska. Na tento účel pridáte funkciu, ktorá získa údaje pri spustení aplikácie.

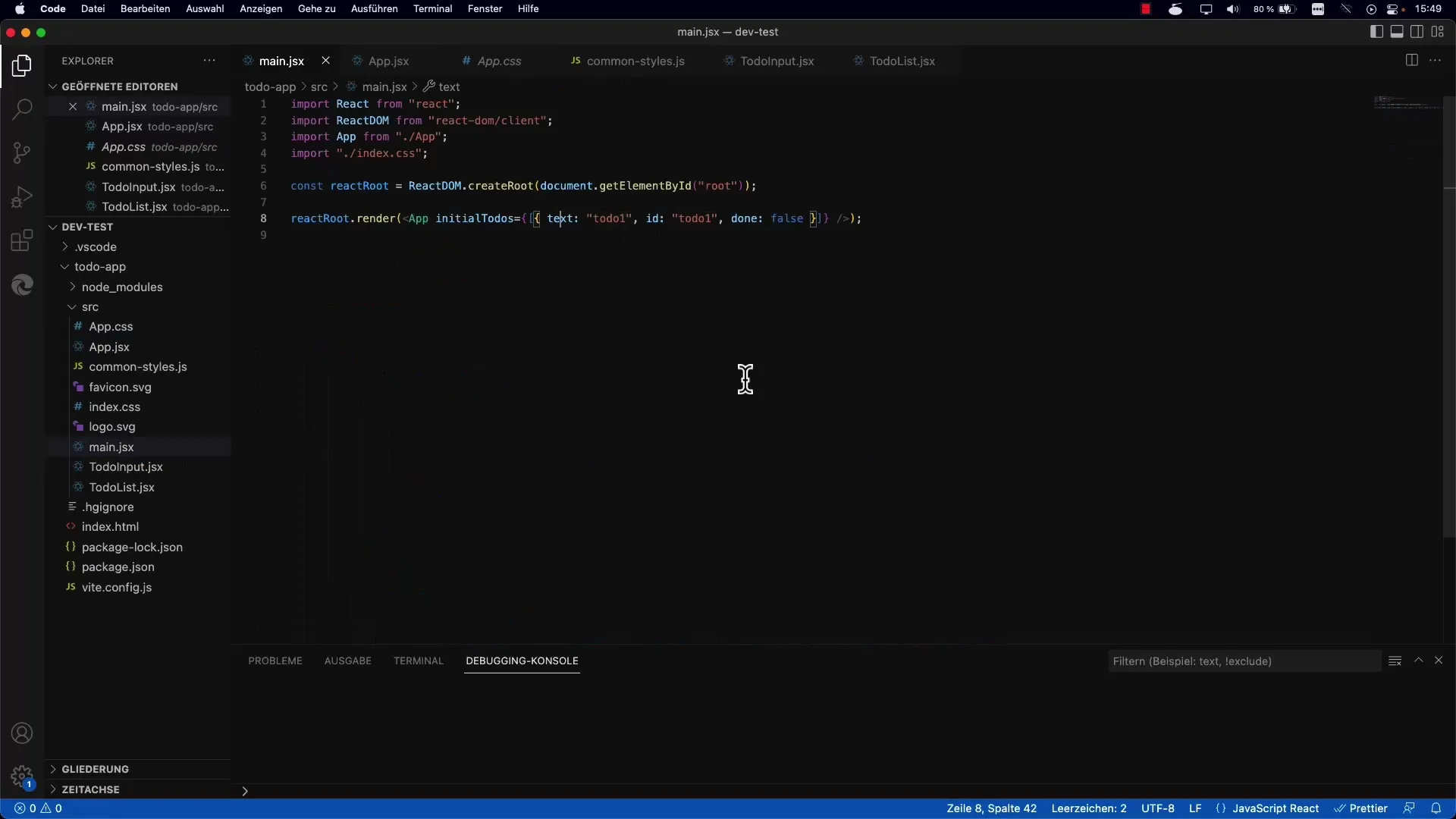
4. Implementácia funkcie načítania
Musíte vytvoriť funkciu s názvom load, ktorá na začiatku získa vaše úlohy. Táto funkcia získa údaje pomocou window.localStorage.getItem. Myslite na to, že údaje sú uložené ako JSON reťazec a musíte ich pomocou JSON.parse premeniť na JavaScript pole.

5. Ukladanie úloh do Local Storage
Ak pridávate nové úlohy alebo upravujete existujúce, uistite sa, že tieto zmeny sa odrážajú aj v lokálnom úložisku. Na tento účel vytvorte funkciu s názvom save, ktorá sa volá pri aktualizácii stavu. Pomocou window.localStorage.setItem uložíte údaje pod určitým kľúčom.

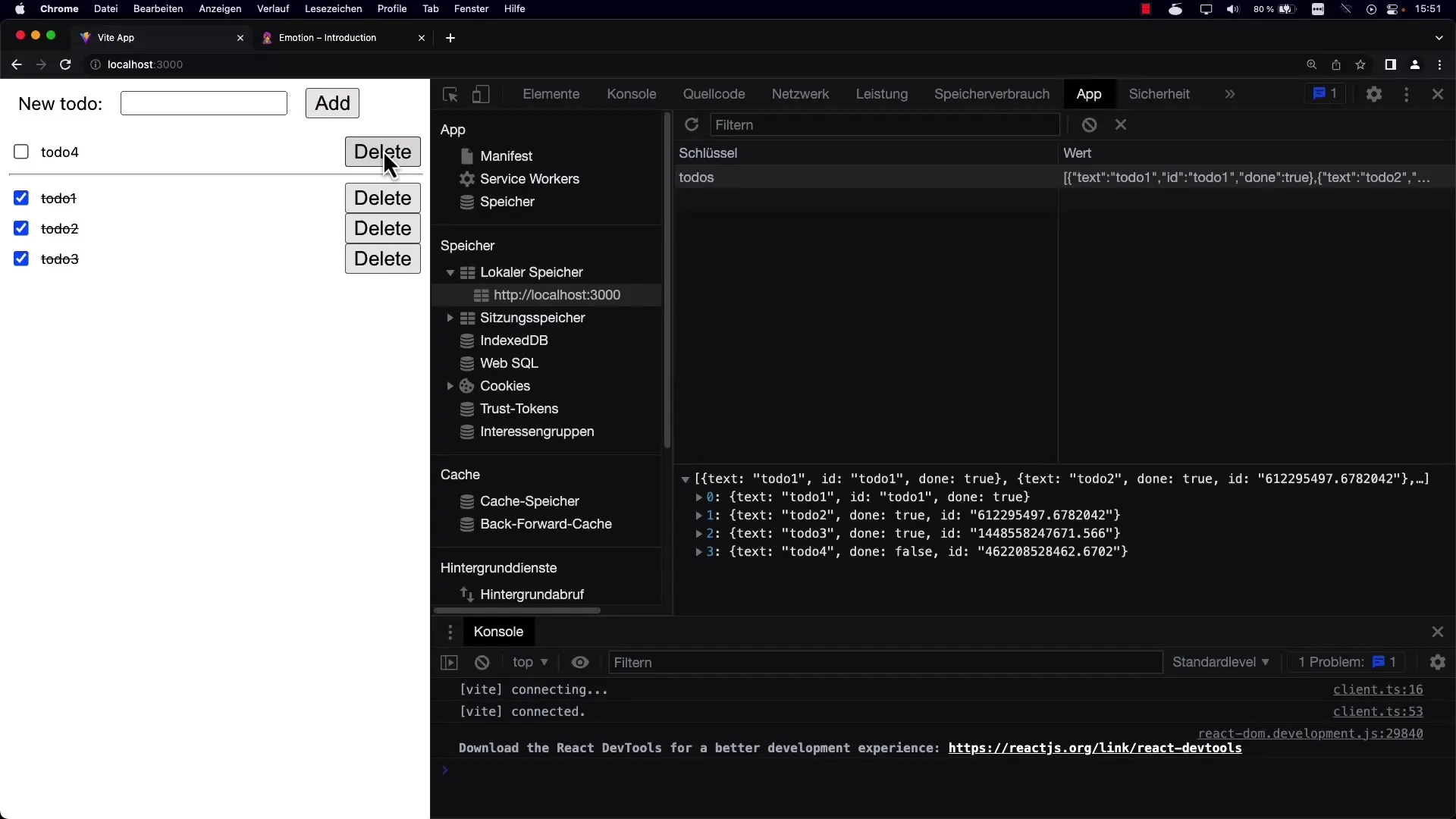
6. Testovanie ukladania
Pridajte viacero úloh a skontrolujte, či sú uložené v lokálnom úložisku. Môžete to urobiť buď skontrolovaním vo vývojárskych nástrojoch alebo priamo v prehliadači.
7. Zmazanie úloh
Odstránenie úloh by malo tiež aktualizovať lokálne úložisko. Uistite sa, že po odstránení úlohy zavoláte funkciu save, aby sa zabezpečilo, že lokálne úložisko ukladá najnovší stav.
8. Úprava funkcie načítania pre prázdne údaje
Ak je lokálne úložisko pri načítaní údajov prázdne, uistite sa, že štát je inicializovaný s prázdny zoznam, aby sa predišlo chybám. Overte si, či údaje existujú pred ich načítaním.
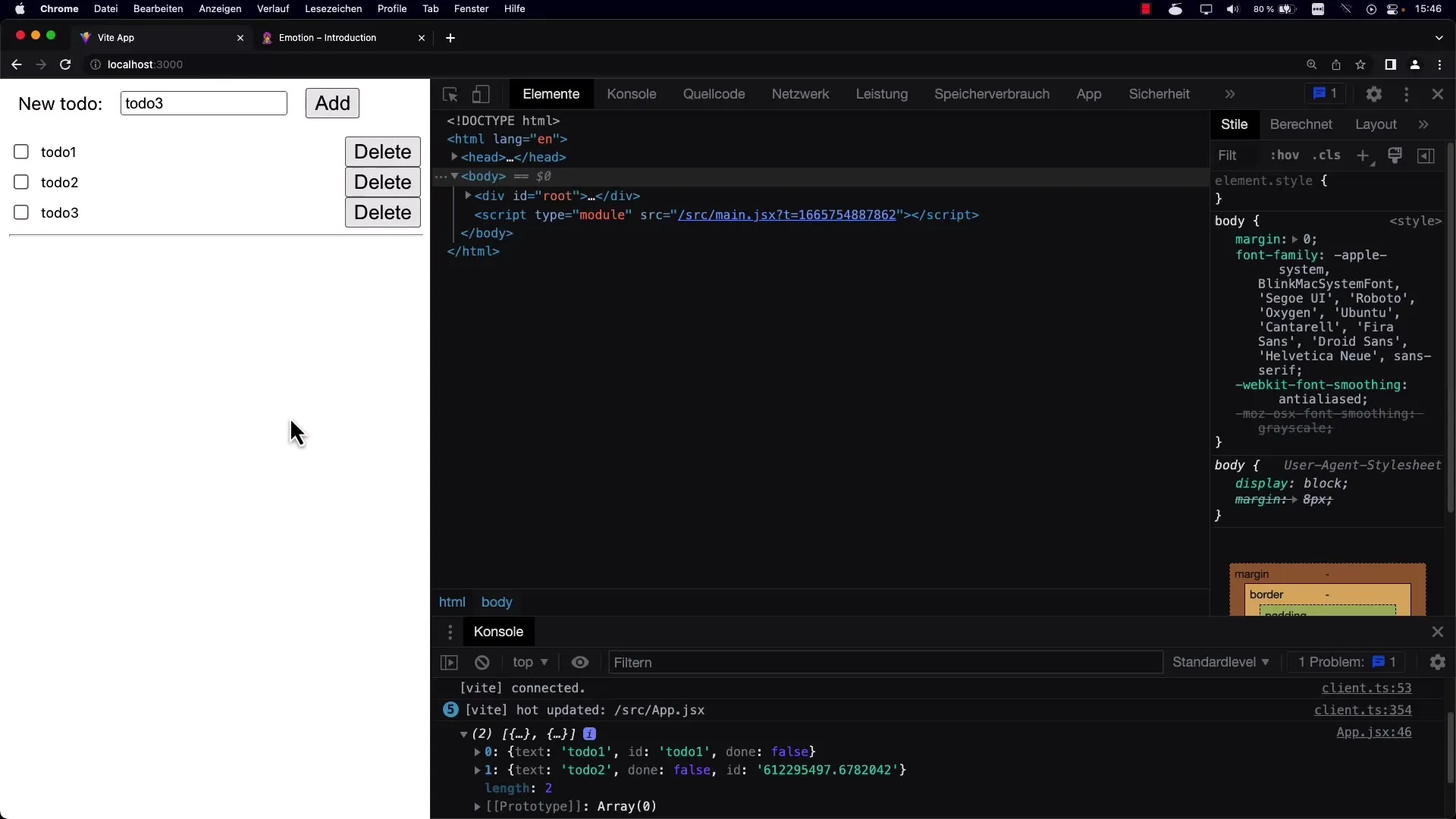
9. Vytvorenie používateľského rozhrania
Teraz sa uistite, že vaše používateľské rozhranie správne zobrazuje všetky prvky a umožňuje používateľom pridávať, upravovať a mazať nové úlohy. Skontrolujte, či každá akcia adekvátne aktualizuje používateľské rozhranie a lokálne úložisko.
10. Kontrola implementácie
Dôkladne otestujte svoju aplikáciu. Obnovte stránku, pridajte alebo odstráňte úlohy a uistite sa, že všetko funguje podľa predstáv. Údaje by sa mali po znovunačítaní zobrazovať podľa očakávania.
Zhrnutie
Naučili ste sa vytvoriť aplikáciu To-Do, ktorá ukladá svoje záznamy v lokálnom úložisku a opäť ich načíta po znovunačítaní stránky. Lokálne úložisko je jednoduchý a efektívny spôsob, ako perzistovať údaje na strane klienta. S múdrym využitím localStorage môžete urobiť svoju aplikáciu priateľskejšou k používateľovi a poskytnúť lepšiu skúsenosť s používaním.
Často kladené otázky
Ako uložím dáta do miestneho úložiska?Dáta do miestneho úložiska uložíte pomocou localStorage.setItem('kľúč', 'hodnota').
Ako načítam dáta z miestneho úložiska?Dáta načítate pomocou localStorage.getItem('kľúč') a prípadne ich musíte previesť pomocou JSON.parse.
Čo sa stane, keď je miestne úložisko prázdne?Ak je miestne úložisko prázdne, uistite sa, že vaša štruktúra je inicializovaná s prázdnym poľom, aby sa zabránili chybám.
Môžem použiť iné databázy?Áno, existujú aj iné možnosti ako IndexedDB alebo cloudové riešenia, podľa potrieb vášho aplikácie.


