Správa DOM prvkov v React môže na začiatku pôsobiť výzvne, najmä ak ide o ovládanie videoprvkov. V tomto tutoriáli sa zameriame na to, ako môžeš pomocou useRef ovládať videoprvek vo svojej React aplikácii. Dozvieš sa, ako získať referencie na DOM prvky a efektívne ich využiť na vytvorenie vlastných ovládacích prvkov pre svoje videá.
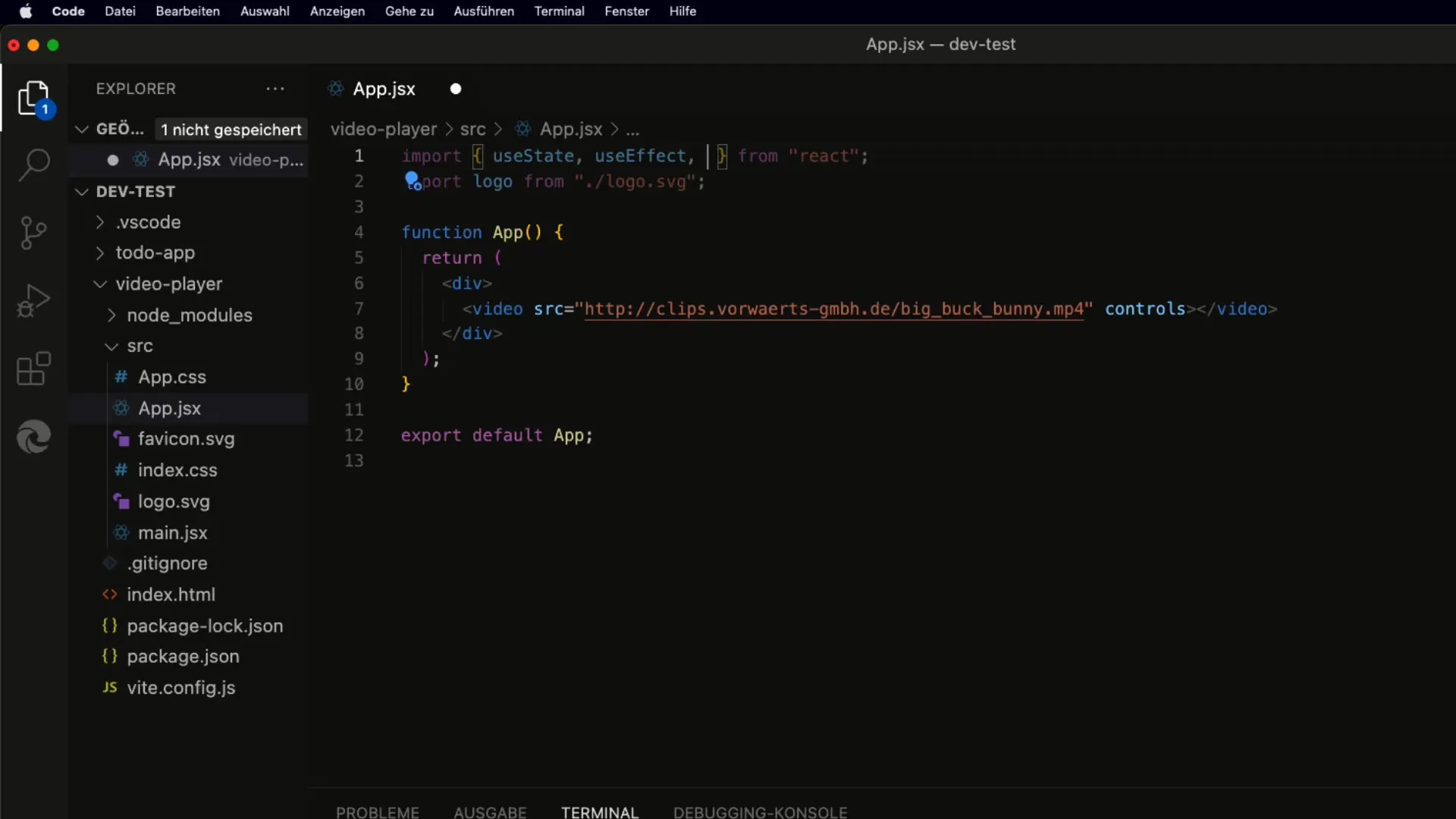
HLAVNÉ POZNATKY
- S useRef môžeš vytvárať a riadiť priame odkazy na DOM prvky v Reacte.
- useEffect ti pomôže reagovať na zmeny v komponentoch a vykonávať akcie po vykreslení.
- Môžeš využiť interakcie s používateľom na ovládanie prehrávania videoprvkov, najmä vo vzťahu k zvuku.
Krok za krokom sprievodca
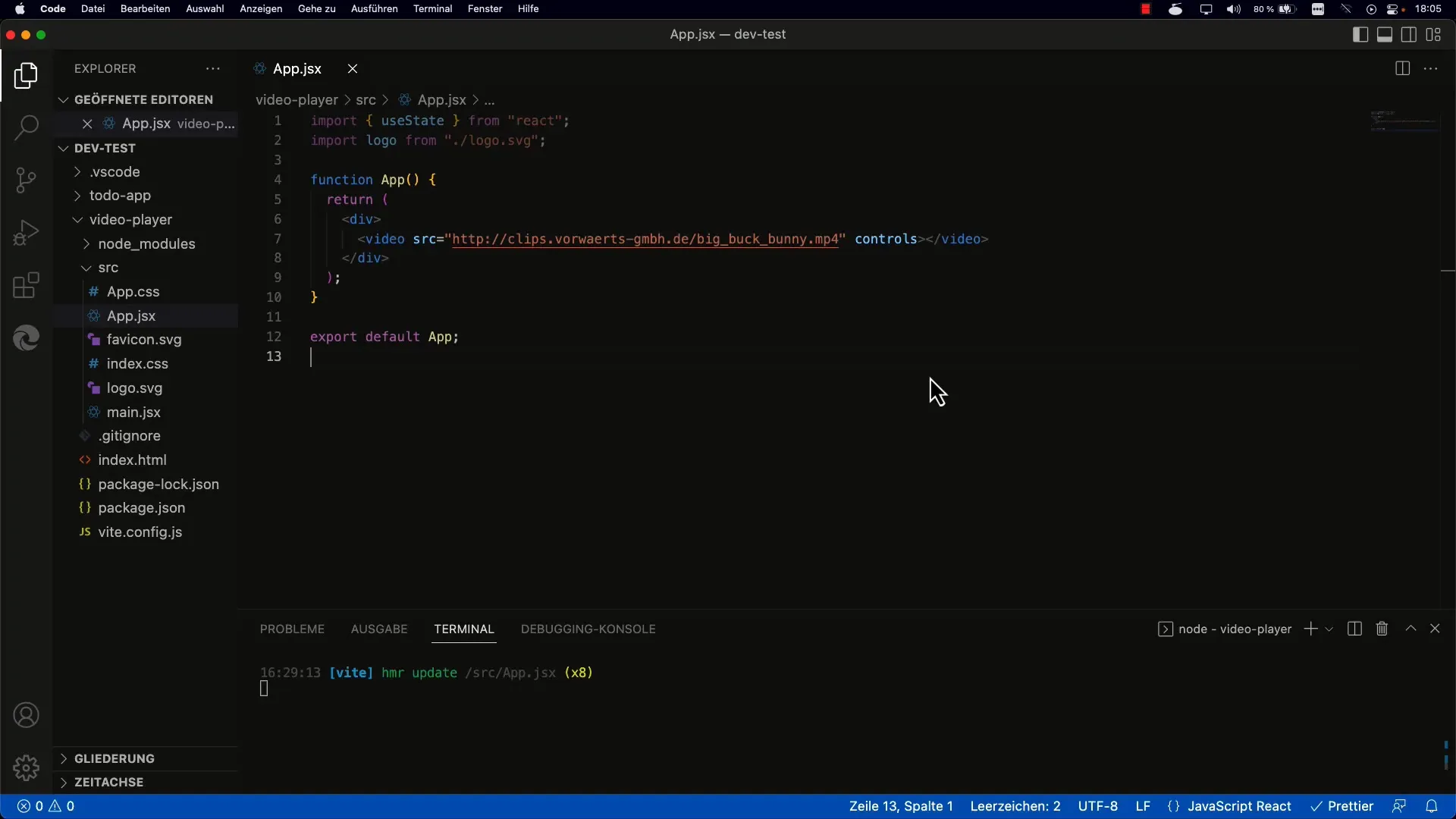
1. Vložte videoprvok do aplikácie
Pre použitie videoprvočka vo svojej aplikácii začni implementáciou

Môžeš tiež aktivovať štandardné ovládací prvky pridaním atribútu controls. Tým ti umožní priamo prehrať video vo webovom prehliadači.
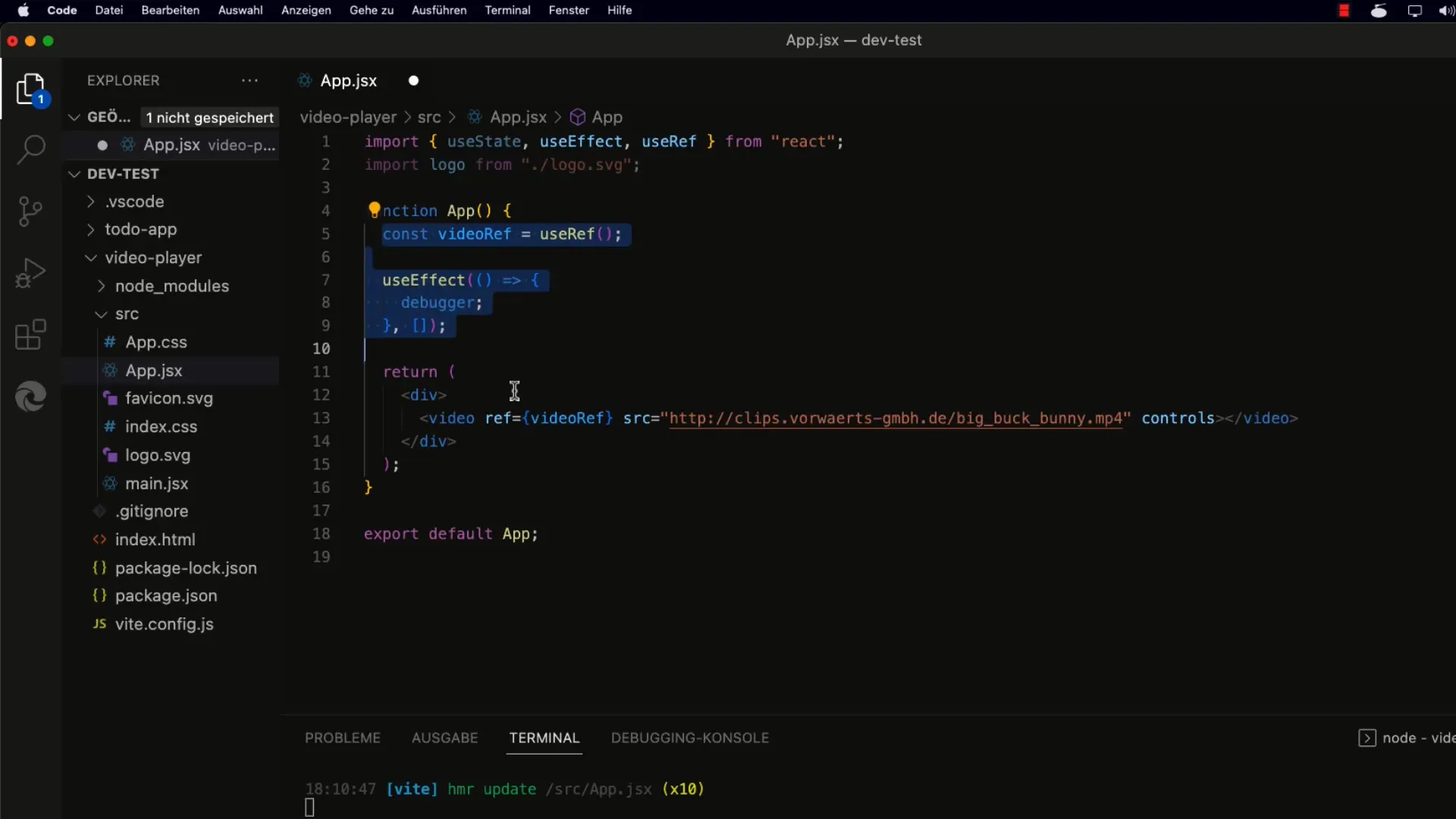
2. Získanie prístupu k videoprvku cez useRef
Aby si získal prístup k videoprvku cez useRef, musíš vytvoriť referenciu vo svojej komponentovej logike. Na to použite konštantu videoRef = useRef(null); a pridaj atribút ref k

Teraz si vytvoril referenciu, ktorá ukazuje na tvoj videoprvok.
3. Nastavenie referencie po prvom vykreslení
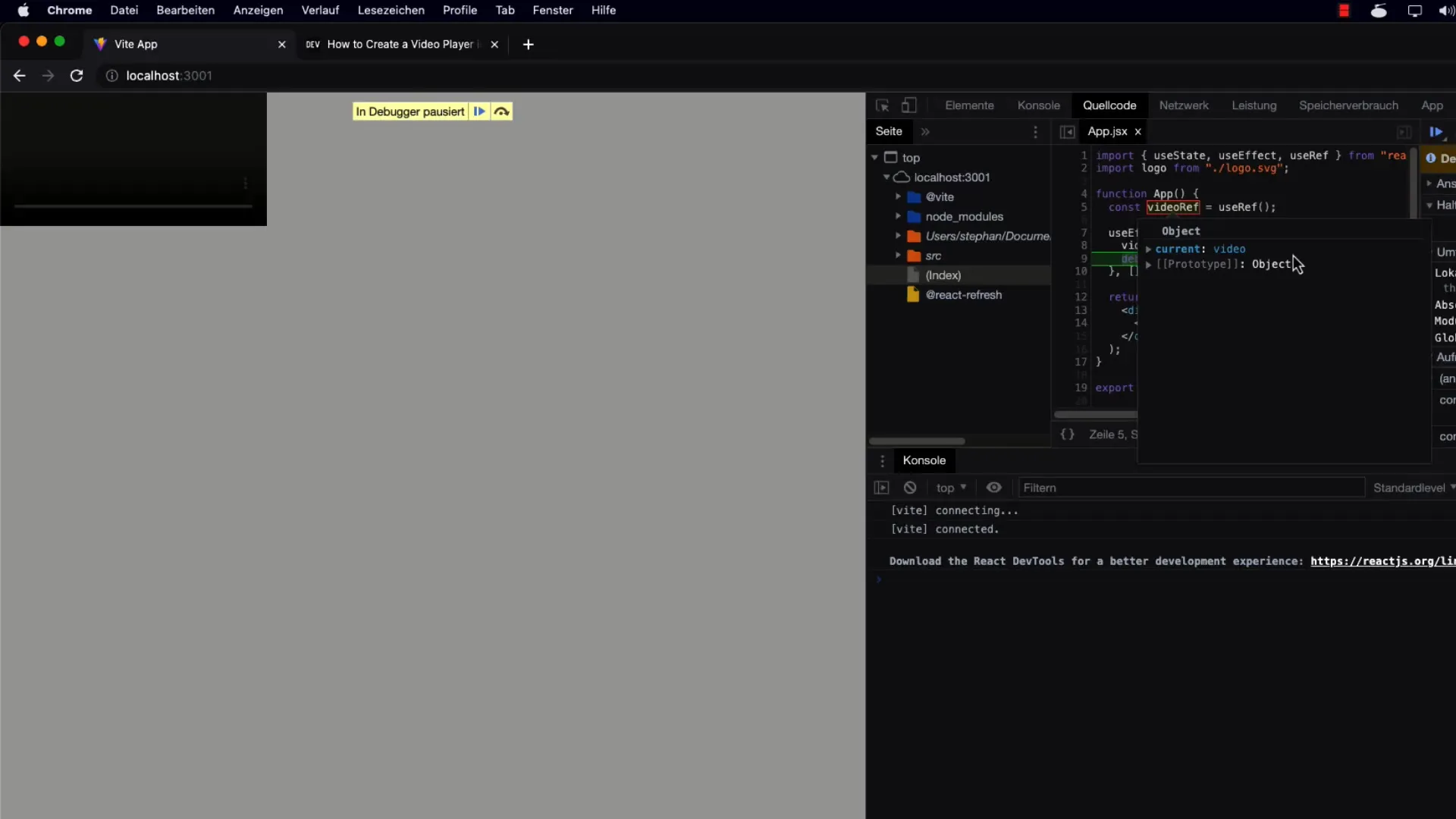
Aby si referenciu skutočne využil, uisti sa, že je správne nastavená po prvom vykreslení. Na to použij useEffect Hook. Tento sa zavolá po vykreslení komponenty. Pridaj príkaz console.log na kontrolu, či je referencia správna.

Teraz uvidíš, či videoRef.current obsahuje videoprvok.
4. Prehrať a pozastaviť video
Na prehratie videa použi metódu play(). Maj na pamäti, že táto metóda vráti Promise. Okrem toho je dôležité pracovať s používateľskou interakciou na nejakej úrovni, aby sa video prehrávalo. Pridaj teda tlačidlo, cez ktoré môže používateľ začať prehrávať video.

Uisti sa, že používateľ interaguje s stránkou, aby bolo možné video správne prehrať. Ak sa video nezastaví, môže sa stať, že narazíš na chybové hlásenie.
5. Muted-Attribút pre Autoplay
Ak chceš nechať video automaticky prehrať, mala by byť videoprvek v rozložení v tichom režime. Pridaj jednoducho atribút muted k tvojmu
6. Zhrnutie krokov a funkcií
Zhrň to, čo si sa naučil: Vložil si videoprvek do svojej aplikácie, vytvoril si referenciu s useRef, nastavil si referenciu po vykreslení a použil si metódu play(). Dôležitá je pri tom používateľská interakcia a muted-Attribút pre videá, ktoré majú byť prehrávané automaticky.
Zhrnutie
Celkovo si sa naučil, ako môžeš pomocou useRef a useEffect ovládať videoprvek v Reacte. Možnosť nastavenia referencií na DOM prvky je výkonnou technikou na vytvorenie vlastných ovládacích prvkov pre videá a na zlepšenie používateľského zážitku.
Často kladené otázky
Ako môžem použiť useRef pre iný DOM prvek?Môžeš použiť useRef pre akýkoľvek DOM prvk, rovnako ako si to urobil s videoprvkom.
Ako môžem zmeniť hlasitosť videa?Môžeš ovládať hlasitosť pomocou vlastnosti volume videoRef.current.
Čo urobiť, ak video nejak nechce byť prehrávané?Uisti sa, že došlo k interakcii používateľa a skontroluj, či je video nastavené ako ztlmené (muted).
Môžem ovládať viacero videoprvkov pomocou useRef?Áno, môžeš vytvoriť viacero referencií tým, že zavoláš viacero useRef a každému videoprvku priradíš vlastnú referenciu.


