Integrácia hlasitosti do tvojich aplikácií v Reacte môže pomôcť zlepšiť užívateľský zážitok. Jednoduchý vstupný element v podobe posúvača type="range" umožňuje užívateľom jednoducho a intuitívne nastaviť hlasitosť videoelementov. V tejto príručke ti ukážem krok za krokom, ako implementovať vlastný regulátor hlasitosti a rozšíriť ovládanie nad štandardným prehrávačom.
Hlavné zistenia
- Učíš sa, ako vytvoriť regulátor hlasitosti s vstupným typom "range".
- Hlasitosť je regulovaná v rozsahu od 0 (ticho) po 1 (maximálna).
- Regulátor sa dynamicky prispôsobuje zmenám v stave.
Krok za krokom sprievodca
1. Príkladové nastavenie
Na začiatok potrebuješ základnú aplikáciu, v ktorej môžeš prehrávať videá. Uistite sa, že ste nainštalovali potrebné knižnice Reactu. Keď máte nastavenie hotové, môžete vytvoriť základné komponenty.

2. Implementácia regulátora hlasitosti
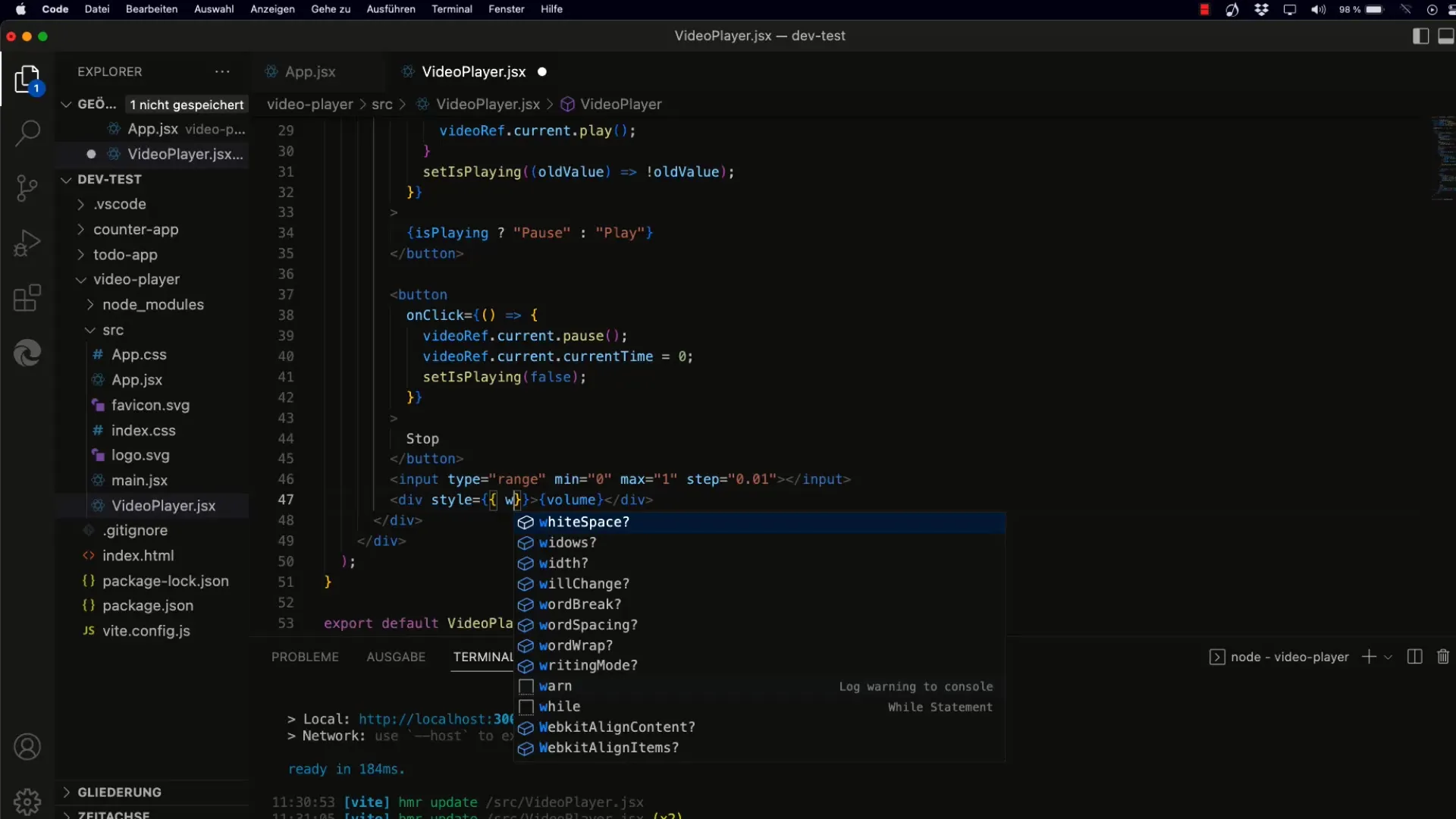
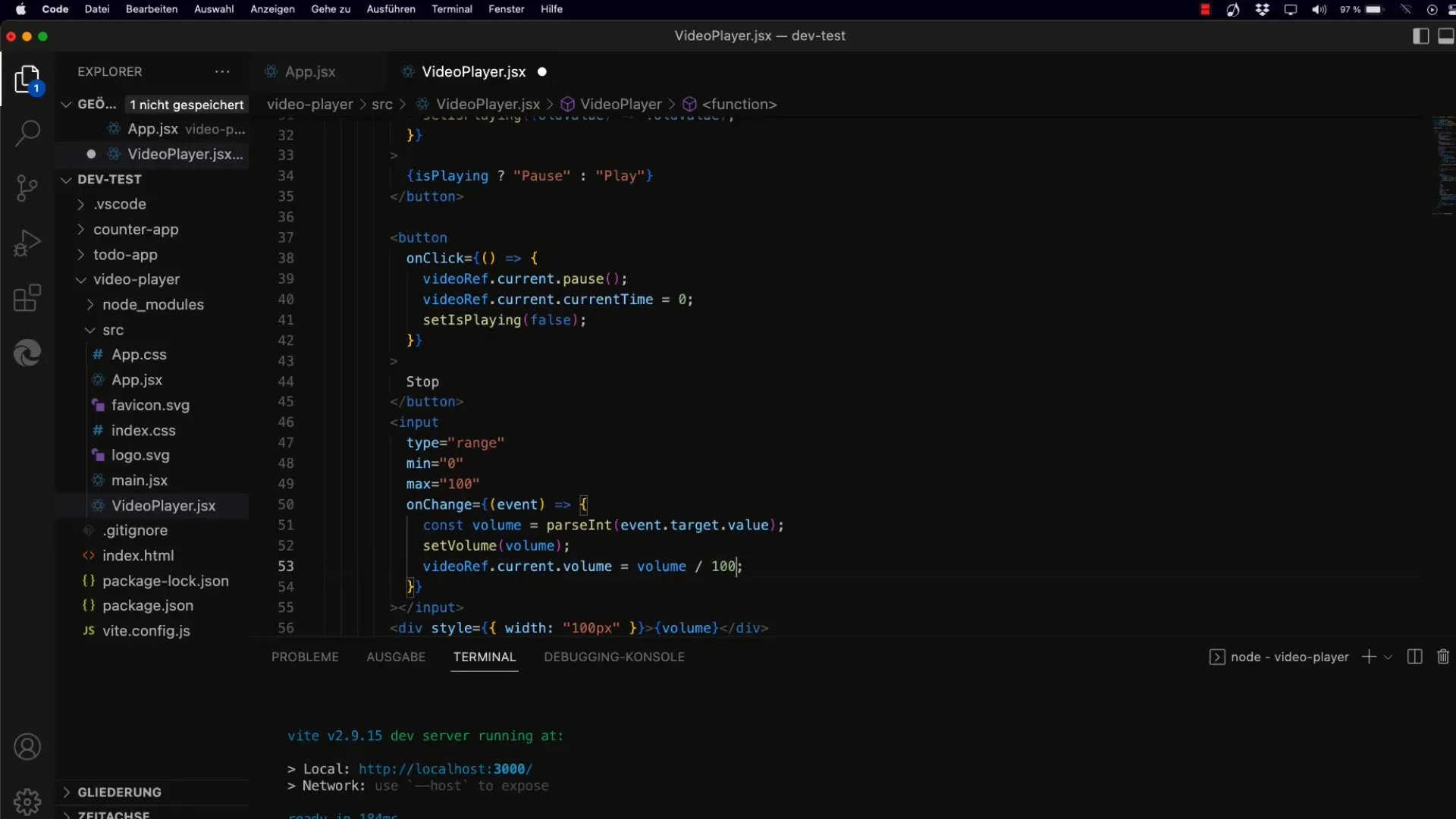
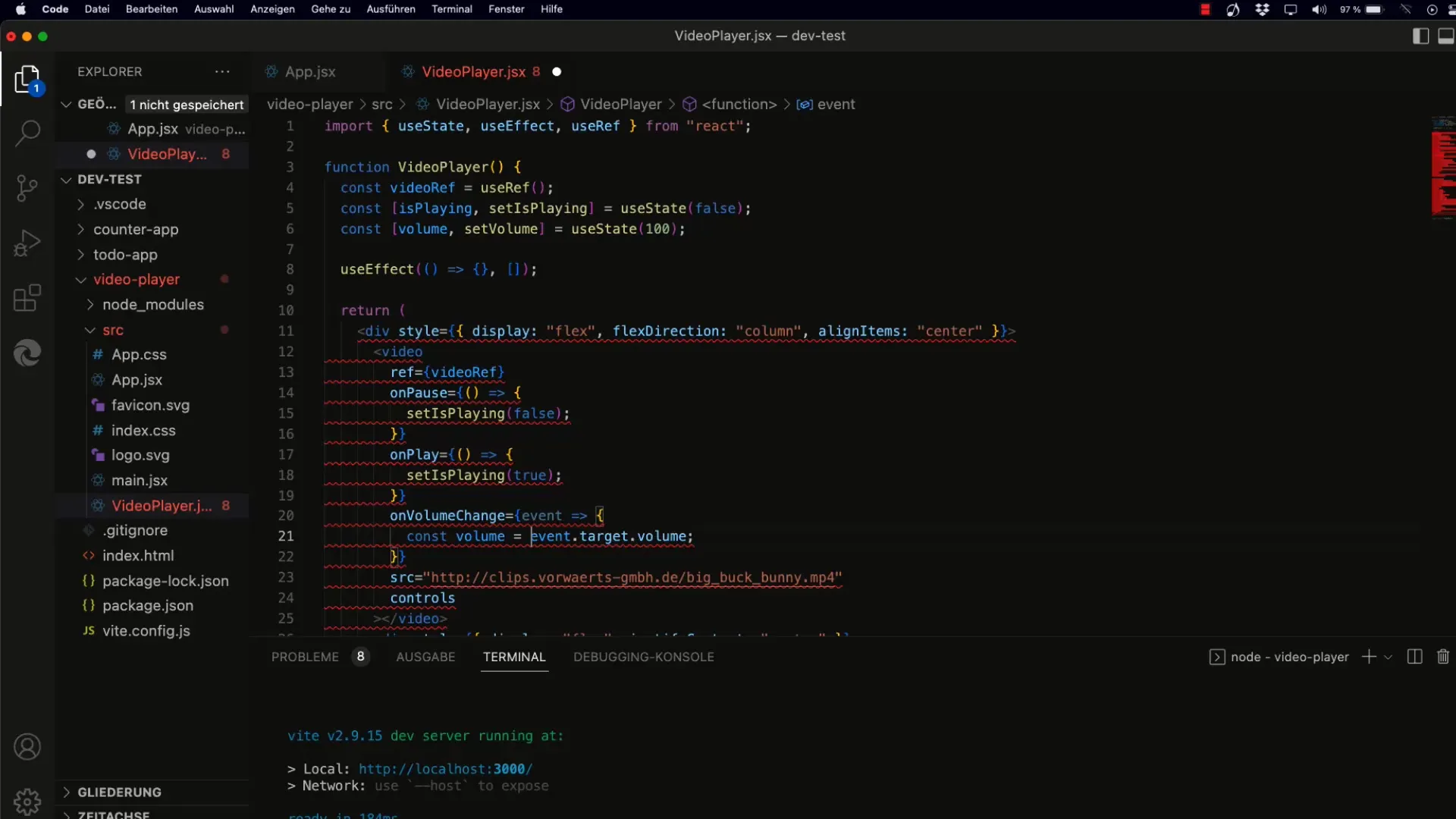
Vytvorte vstupný element s typom range na ovládanie hlasitosti. Minimalizujte hodnotu na 0 a maximálnu hodnotu na 1. Krokovanie môže byť nastavené na 0,01 pre presnejšie nastavenie.

3. Použitie stavu
Na uloženie aktuálnej hodnoty hlasitosti použite React Hooks useState. Nastavte počiatočnú hodnotu stavu hlasitosti na 1, pretože to je predvolená hodnota pre videoelement.
4. Úprava regulátora
Na zlepšenie rozloženia môžete pridať CSS štýly k ovládaču vstupu. Nastavte šírku regulátora na 100 pixelov, aby sa nevyskočil, keď sa zmení zobrazenie textu.

5. Spracovanie zmien
Naintegrujte udalosť onChange pre reagovanie na zmeny vstupnej hodnoty. Upravte hodnotu stavu, keď užívateľ posúva regulátor. Je dôležité správne analyzovať hodnotu ako float, aby sa desatinné hodnoty správne spracovali.
6. Prispôsobenie videoelementu
Uistite sa, že hlasitosť videoelementu sa správne aktualizuje, keď užívateľ posúva regulátor. Prevedením hodnoty regulátora delením 100 ju dostanete do potrebného rozsahu pre videoelement.

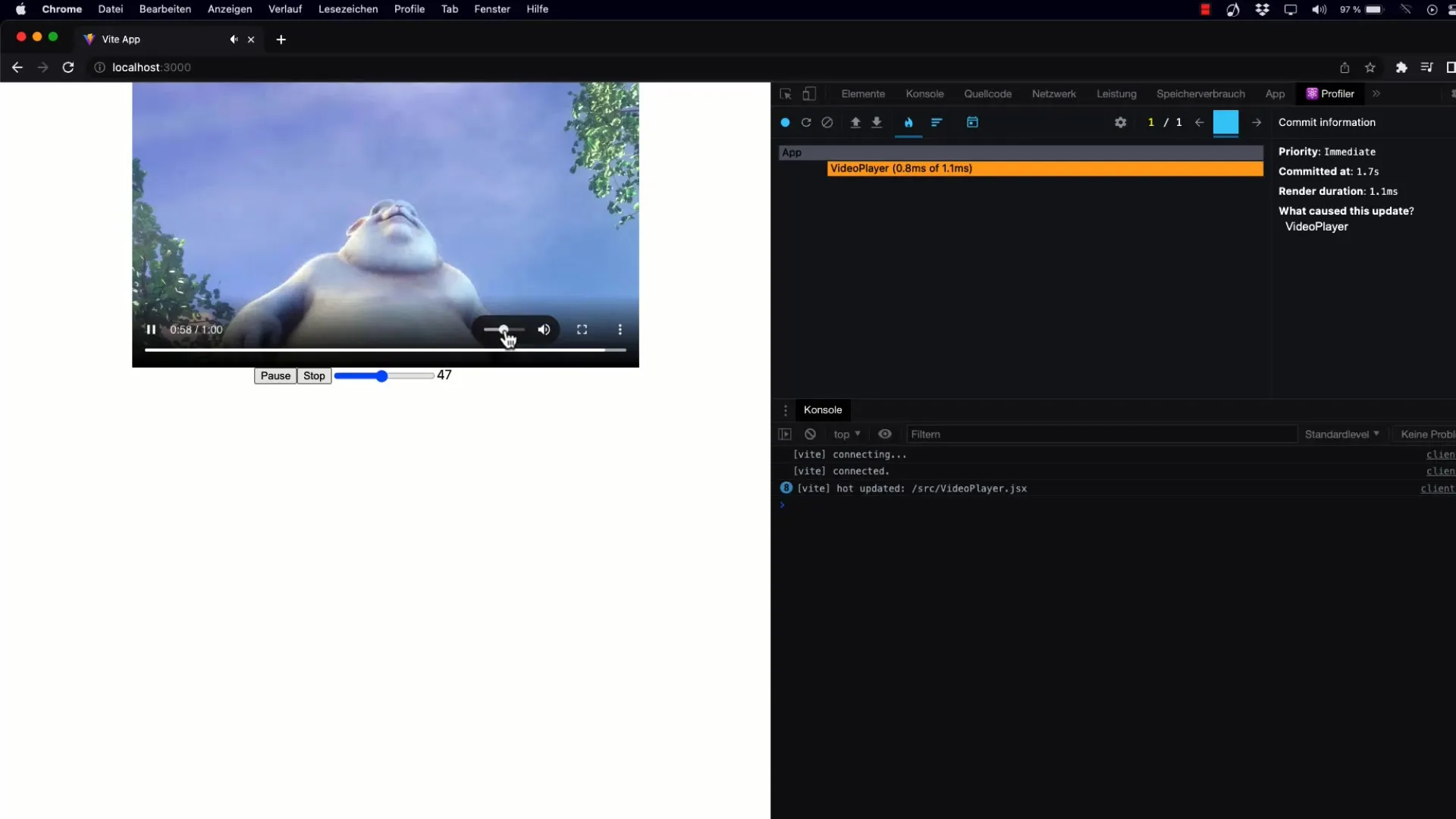
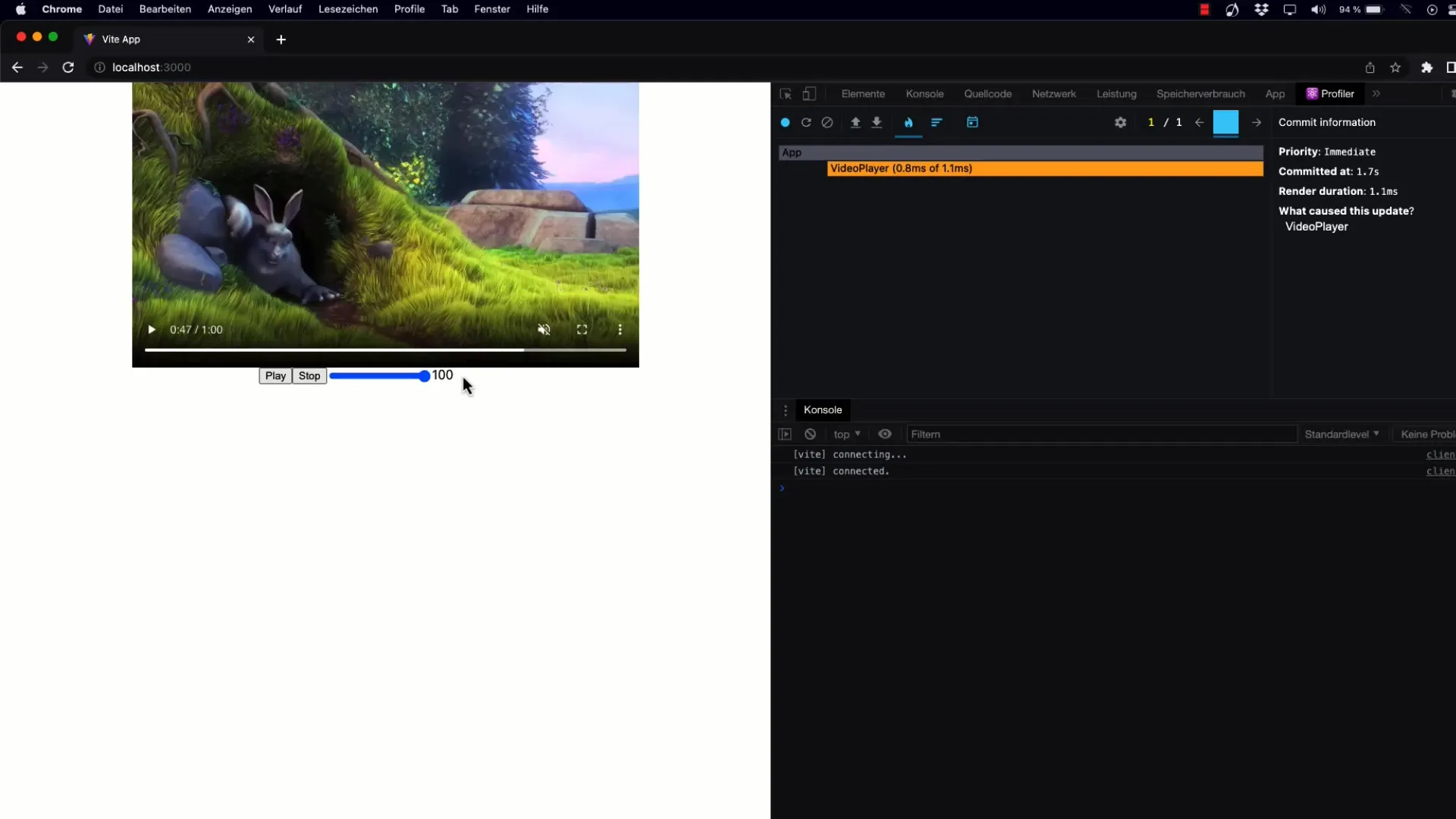
7. Zobrazenie hlasitosti
Na poskytnutie spätného väzby užívateľovi zobrazte aktuálnu hodnotu hlasitosti vedľa regulátora. Použite jednoduché zobrazenie v tvare od 0 do 100, aby si užívatelia okamžite uvedomili nastavenú hlasitosť.

8. Synchronizácia hlasitosti
Ak sa mení hlasitosť videa, regulátor by mal túto zmenu odrážať. Na neustálu aktualizáciu hodnoty hlasitosti použite udalosť onVolumeChange videoelementu.

9. Zaokrúhlenie a optimalizácia štýlu
Pre získanie lepšie vyzerajúceho zobrazenia môžete zaokrúhliť hodnoty hlasitosti pred zobrazením. Použite funkciu Math.round(), aby sa zabezpečilo zobrazenie hodnôt ako celých čísiel.
10. Splnenie požiadaviek
Skontrolujte svoju implementáciu, aby ste zabezpečili, že sa regulátor aj videoelement bezproblémovo spolupracujú. Užívateľ by mal byť schopný meniť hlasitosť prostredníctvom regulátora aj ovládania videa.
11. Záver a budúcnosť
Úspešne si integroval regulátor hlasitosti do tvojej React aplikácie. Pre ďalšie rozšírenie tejto funkcionality zvážte pridanie ďalšieho regulátora na ovládanie pozície prehrávania videa. Nasledujúce video podrobne pokryje tento proces.

Zhrnutie
Dozvedel si sa, ako implementovať vlastné nastavenie hlasitosti, ktoré dáva používateľovi kontrolu nad zvukovými prvky vo svojej aplikácii. Táto príručka poskytuje pevné základy pre budúce úpravy a rozšírenia.
Časté otázky
Ako môžem zmeniť počiatočnú hodnotu regulátora hlasitosti?Počiatočná hodnota sa môže upraviť v useState-Hooku.
Funguje regulátor so všetkými videoformátmi?Áno, pokiaľ zvukový prvok podporuje hlasitosť v rozsahu 0-1.
Ako môžem zabrániť skresleným hodnotám pri načítaní stránky?Uistite sa, že počiatočná hodnota je definovaná v useState-Hooku, aby sa predišlo neočakávaným hodnotám.


