Pridaj sa a ponorte sa do sveta Reactu! Naučíš sa, ako reagovať na zmeny v src prop svojho Video-Players a efektívne resetovať stav prehrávača. Táto tutoriál ťa naučí, ako správne riadiť stav svojho Video-Playera a zabezpečiť plynulú užívateľskú skúsenosť.
Najdôležitejšie poznatky
- Využite useEffect na reagovanie na zmeny v Props.
- Resetujte viaceré stavy, keď sa zmení src prop.
- Uistite sa, že ďalšie parametre ako hlasitosť a pozícia sú správne inicializované.
Krok za krokom sprievodca
Na implementáciu požadovaných funkcionalít začneme integráciou a konfiguráciou useEffect hookov.

Uistite sa, že váš Video-Player je iniciálne správne nakonfigurovaný. V pôvodnej implementácii sme zistili, že stav prehrávača sa neaktualizuje správne pri zmene videa.

Hlavný dôraz je kladený na src prop elementu videa. Po výbere videa je potrebné resetovať stav prehrávača, ktorý obsahuje informácie o stave prehrávania.

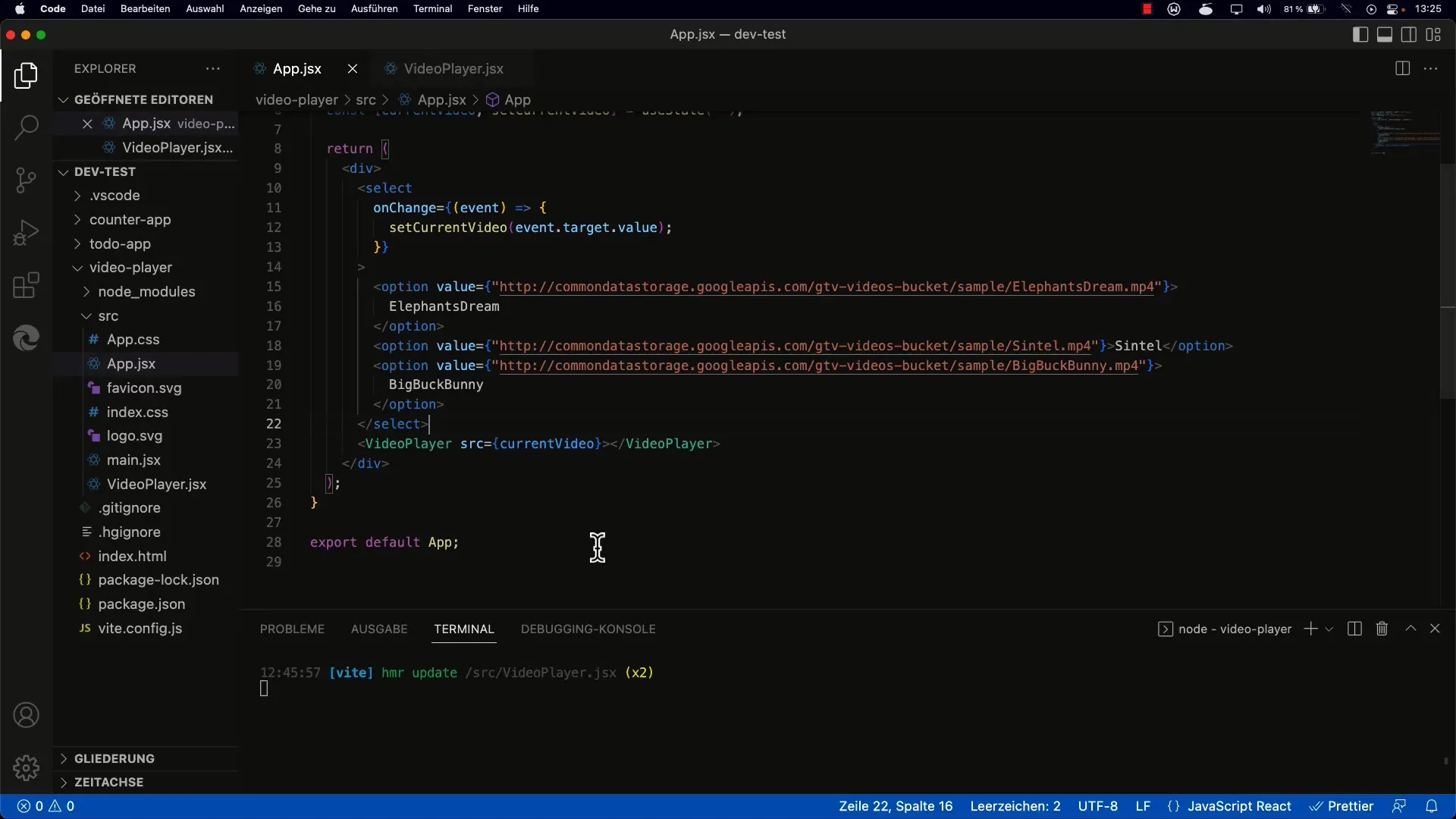
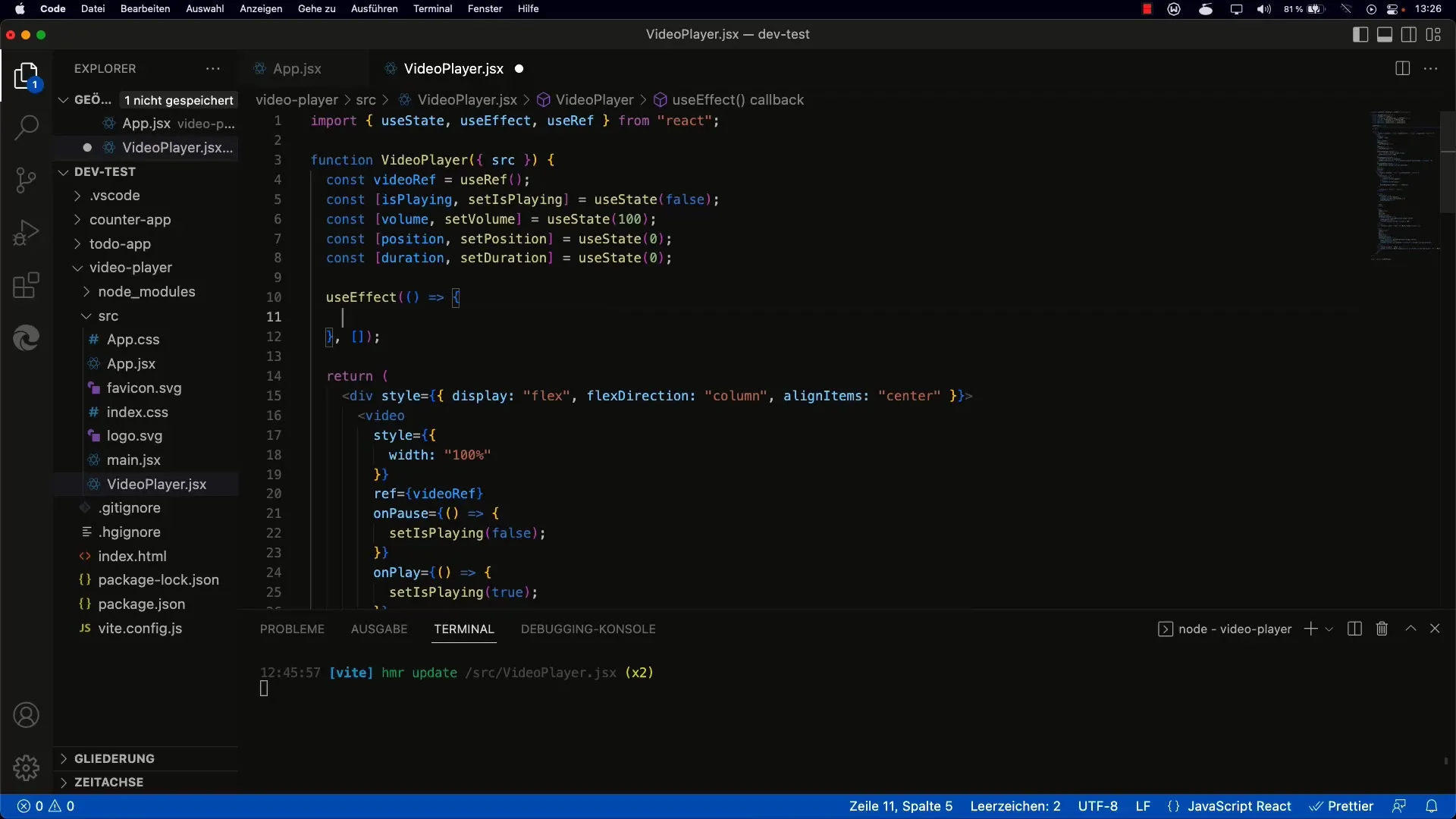
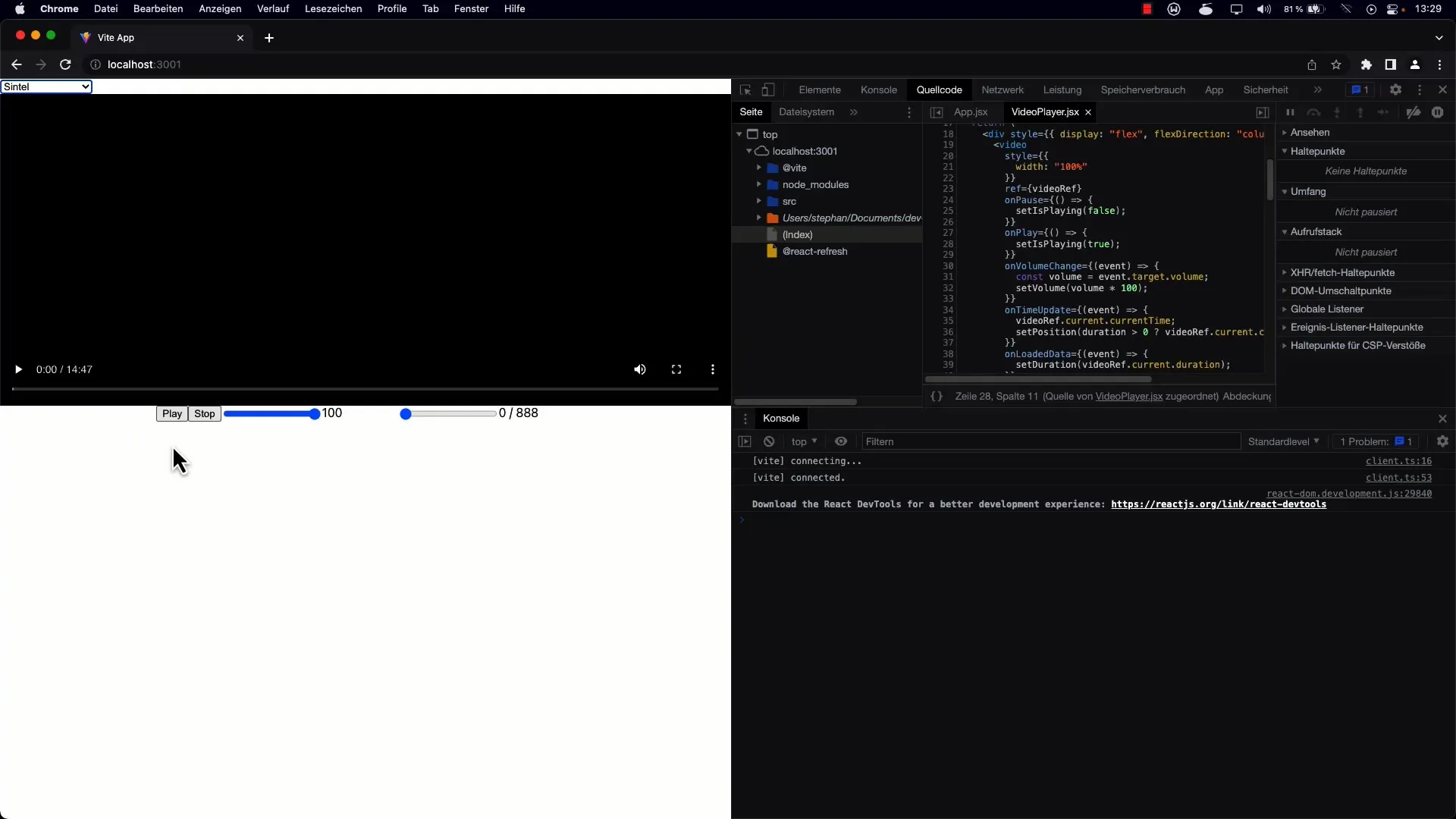
Otvorte komponent, v ktorej chcete implementovať logiku, a uistite sa, že je importovaný useEffect-Hook. Tu môžete dočasne nechať prázdne pole ako závislosť.

Teraz upravíte useEffect podľa potreby. Definujete src ako závislú premennú, aby mohol React reagovať na zmeny. To vám umožní resetovať stav pri zmene src prop.
Pre proces resetovania definujete viacero stavov, vrátane isPlaying, duration, volume a position. Pri výbere nového videa nastavte isPlaying na false, aby ste zabezpečili, že prehrávač bude správne fungovať pri reštartovaní.
Okrem toho musíte resetovať duration videa na nulu a nastaviť hlasitosť na maximálnu hodnotu 100. Treba mať na pamäti, že vlastnosť volume elementu videa ide od 0 po 1, preto ju nastavte na 1.
Nezabudnite resetovať aj pozíciu videa. Tým sa zabezpečí, že pri prehrávaní nového videa sa neprevezme pokrok z predchádzajúceho videa.
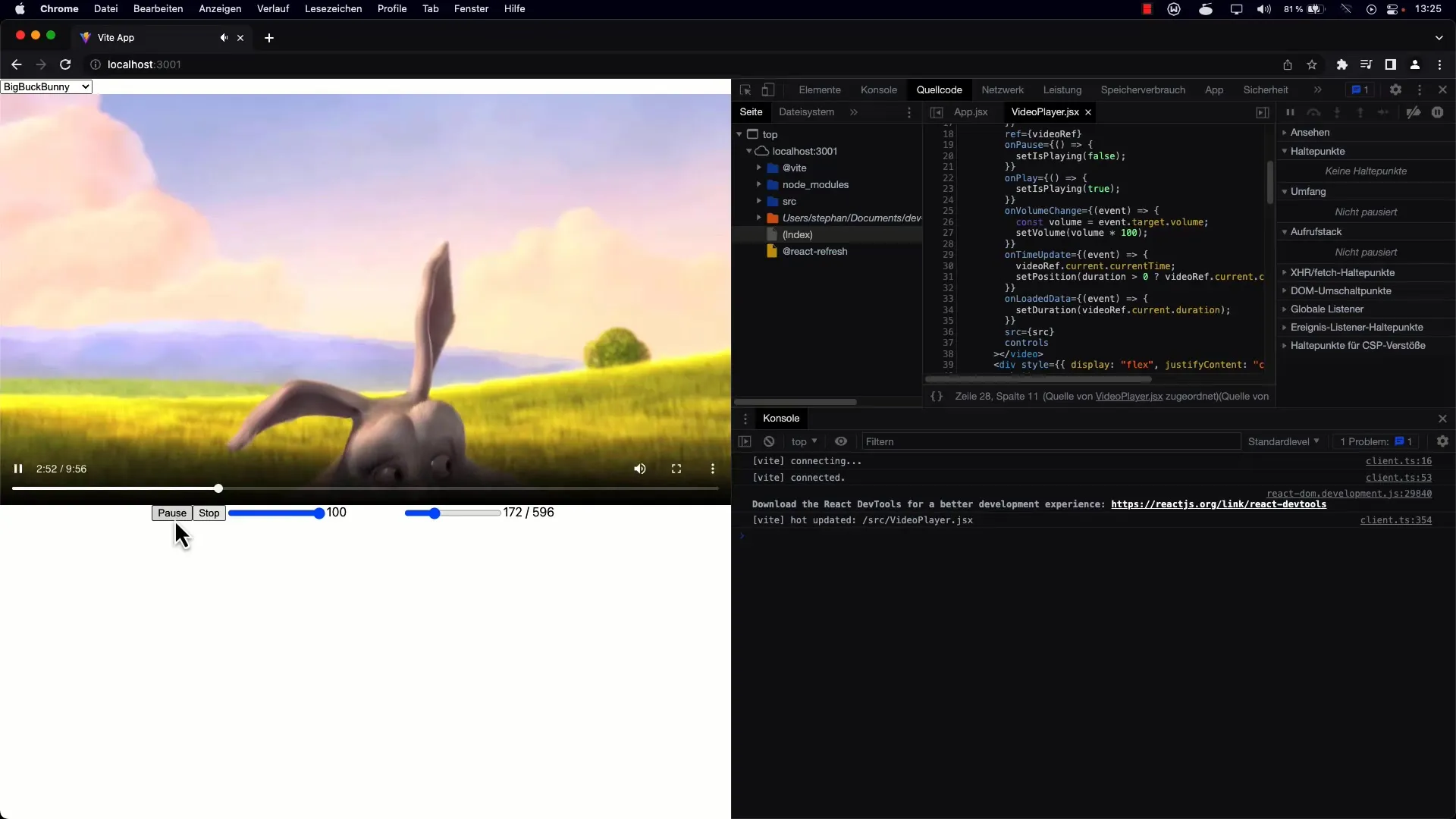
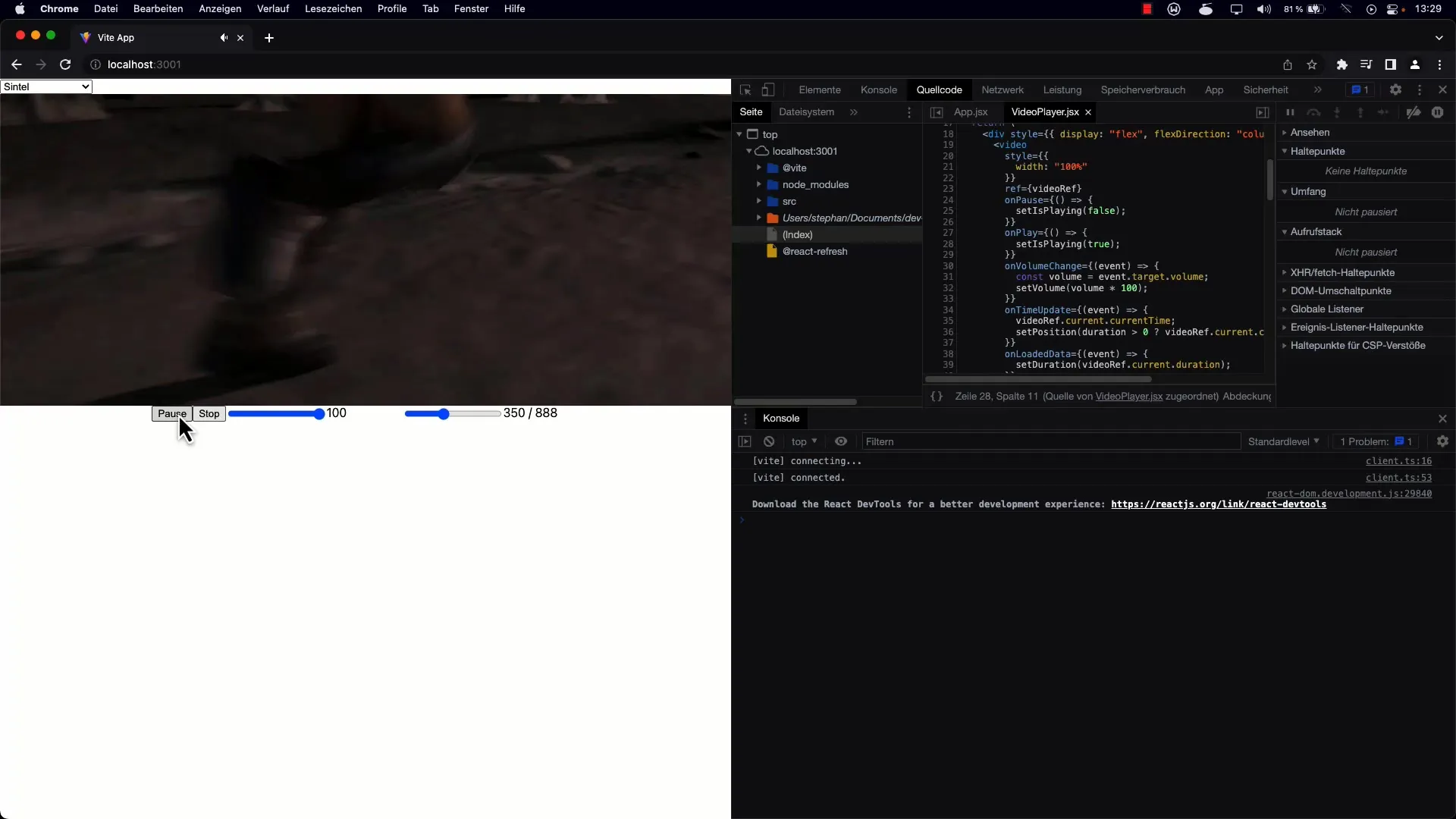
Po resetovaní všetkého znovu načítajte svoju aplikáciu, aby ste overili, či sa zmeny prejavujú.

Vyberte video a prehrávajte ho. Potom vyskúšajte zmenu videa, aby ste sa uistili, že všetky resetovania fungujú podľa očakávania.

Zistíte, že po zmene videa je stav prehrávača teraz správne resetovaný: hlasitosť, poloha prehrávania a stav prehrávania sú správne. Tým je zabezpečené spoľahlivé používanie.
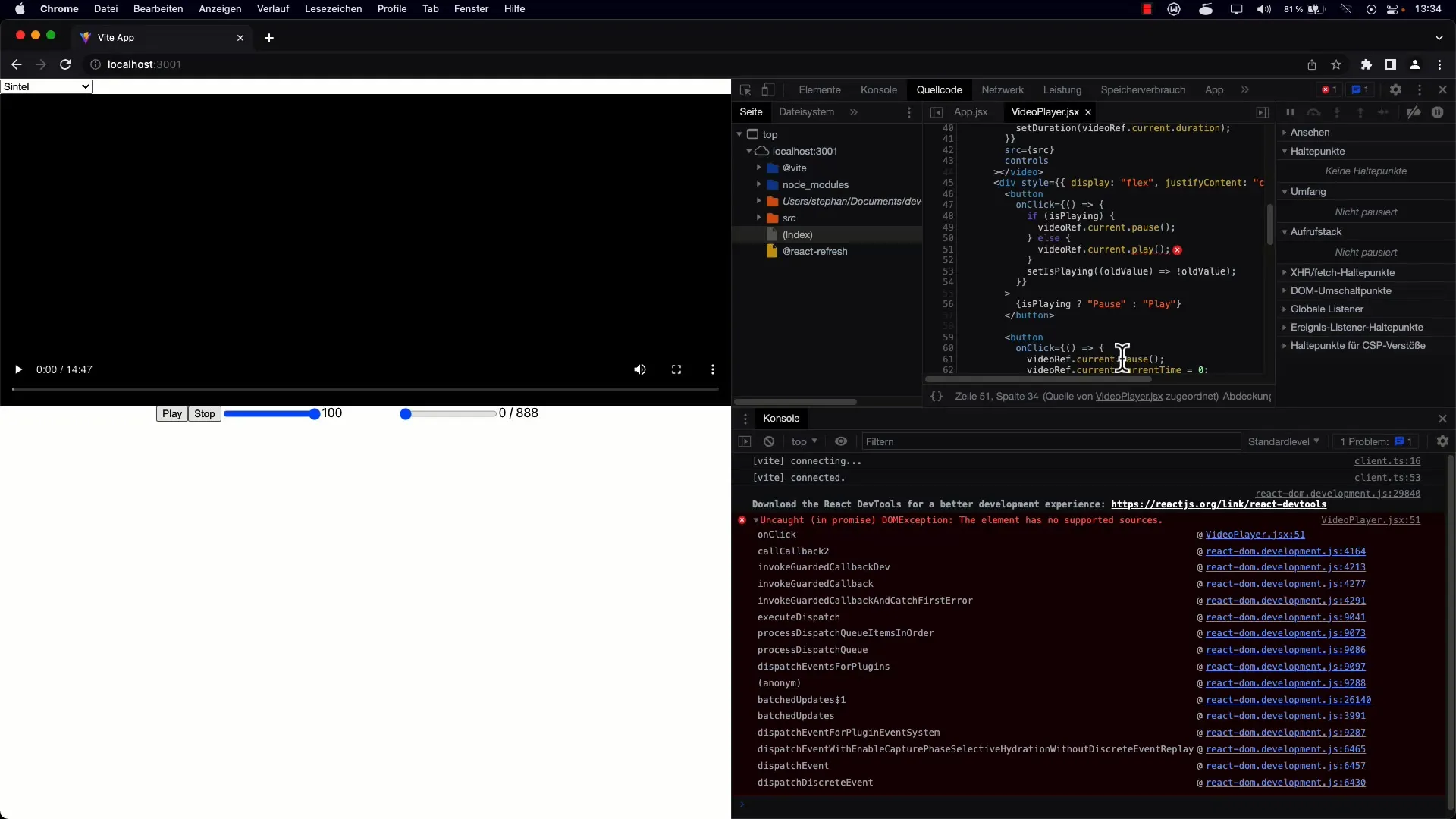
Ak si všimnete, že hlasitosť niekedy nie je resetovaná na 100%, musíte tu upraviť. Uistite sa, že nastavíte aj hlasitosť elementu videa na 100%, potom čo ste zvýšili hlasitosť, aby ste zabezpečili, že užívateľ dostane čistý zvukový výstup.
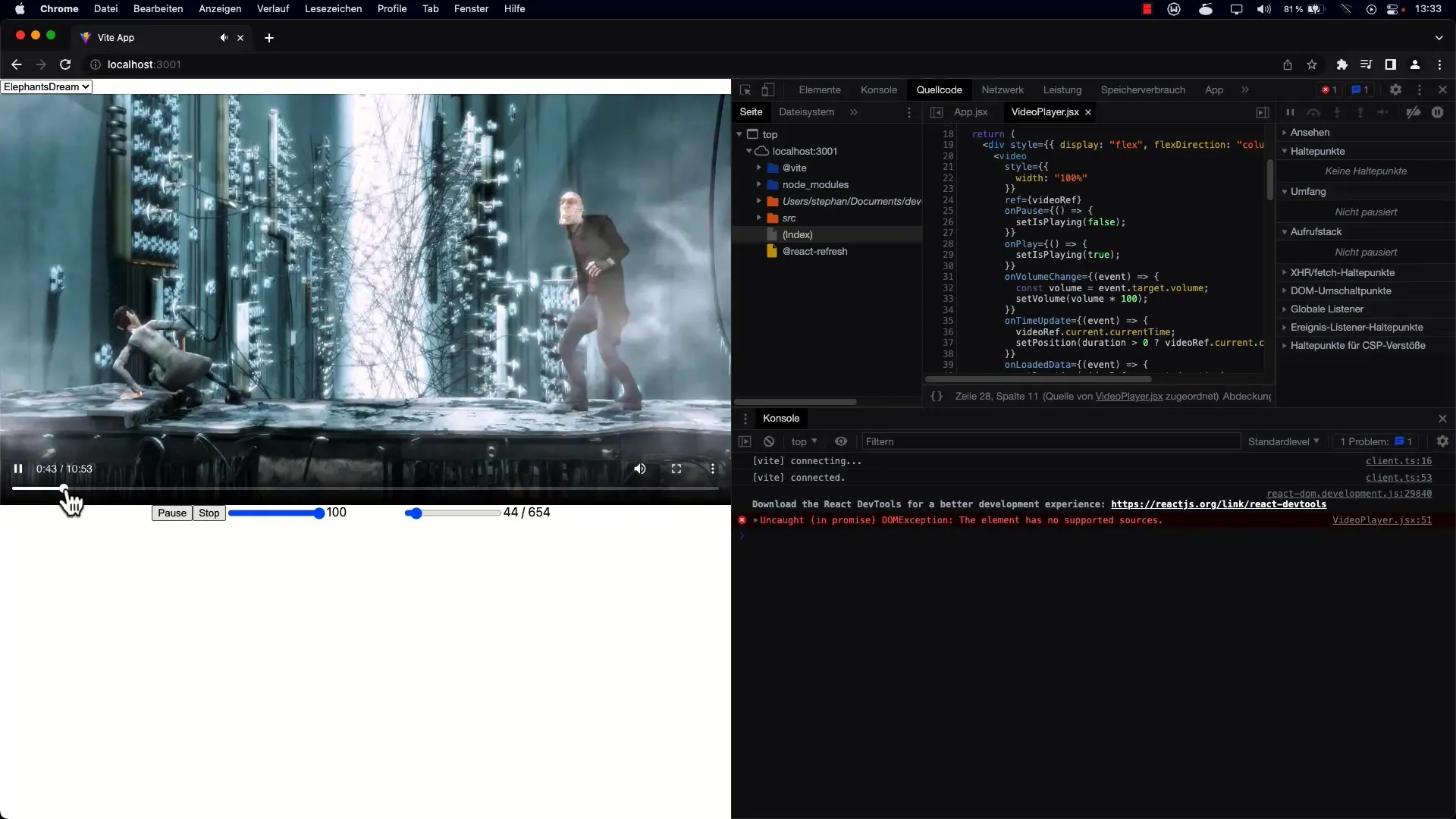
Overte zmeny tým, že znova zmeníte video a skontrolujete jeho prehrávacie funkcie.

Je tiež dôležité odstrániť možné chyby, ktoré sa mohli vyskytnúť, ako nesprávne nastavenie hodnoty src. Preto pravidelne testujte stránku, aby ste sa uistili, že pri prvom načítaní URL je všetko nakonfigurované správne.

Týmito úpravami ste zabezpečili, že váš Video-Player sa správne resetuje pri zmene src. Táto úprava useEffect demonštruje efektívne spracovanie efektov komponentov v Reacte.
Zhrnutie
Nakoniec si sa naučil/a, ako pomocou useEffect-Hooks môžeš spravovať a resetovať stav svojho videoprehrávača, keď sa zmení src-Prop. Táto dôležitá technika ti pomôže vytvoriť plynulý a používateľsky prívetivý zážitok.
Často kladené otázky
Ako môžem zabezpečiť, že sa hodnota volume správne resetuje?Musíš nastaviť hodnotu volume na 1, aby si sa uistil/a, že hlasitosť je maximálna, pretože hodnota ide od 0 do 1.
Čo robí useEffect-Hook v tejto situácii?UseEffect-Hook umožňuje reagovať na zmeny v src-Prop, takže všetky závislé hodnoty komponentov sa môžu resetovať.
Čo sa stane, ak je src-Prop prázdny?Ak je src-Prop prázdny, prehrávanie videa sa nezačne, a môžeš dostať chybu. Uistite sa, že je nastavená východzia hodnota.


