Efektívne vykresľovanie je rozhodujúce pri vývoji výkonných webových aplikácií. Pri rozsiahlych výpočtoch vo vnútri renderovacej funkcie môže byť useMemo užitočné riešenie na použitie medzipamäte pre opakované vykresľovania. V tomto návode sa naučíš, ako funguje useMemo a ako ho môžeš implementovať do svojich projektov.
Hlavné poznatky
- useMemo pomáha optimalizovať náročné výpočty ukladaním ich výsledkov s ohľadom na závislosti.
- Je dôležité používať useMemo iba pri skutočne náročných výpočtoch, aby sa predišlo zbytočnej strate výkonu.
- Správne spracovanie závislostí je rozhodujúce, aby výsledky zostali aktuálne.
Krok za krokom návod
Krok 1: Základné nastavenie
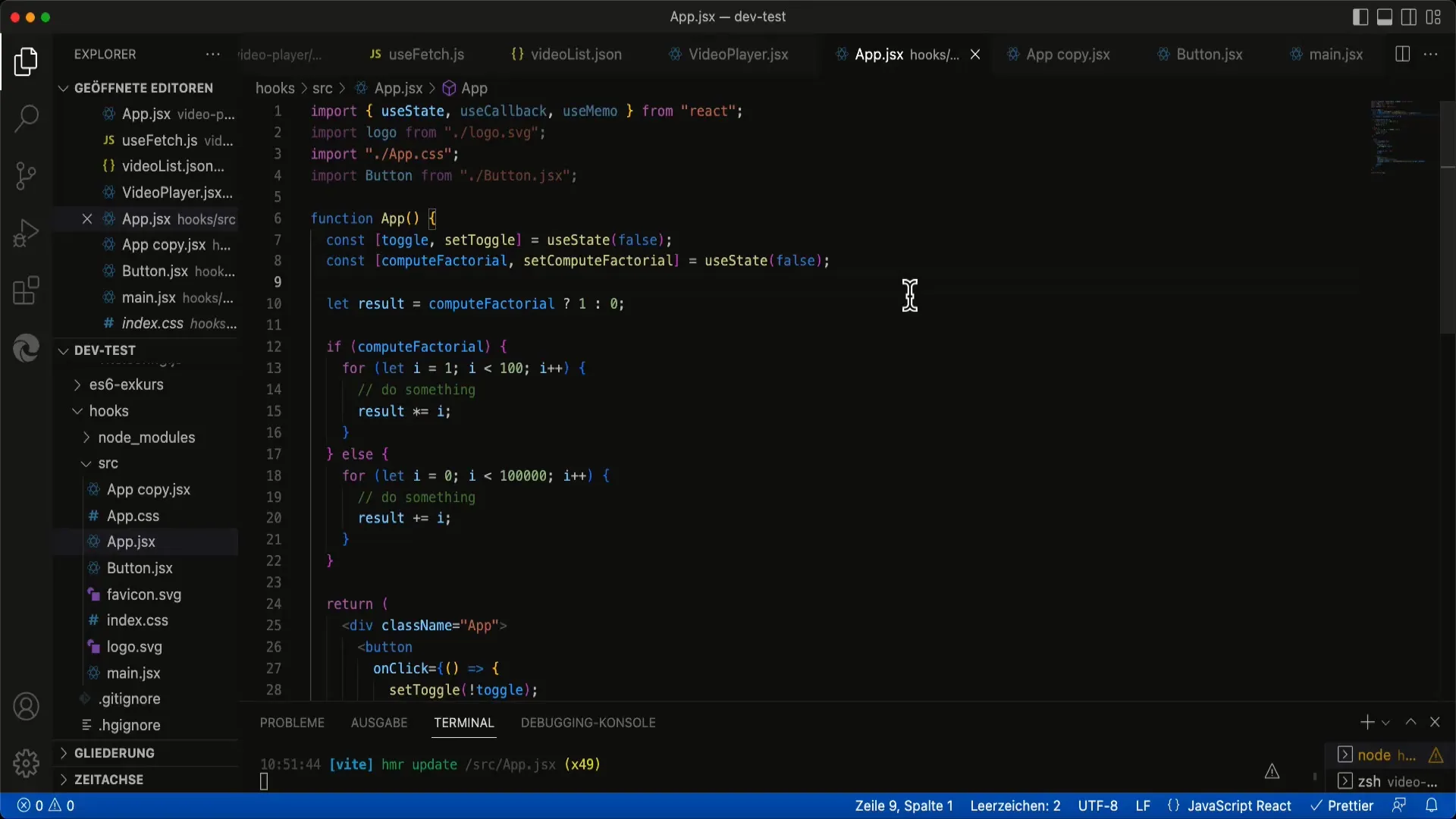
Najprv vytvor jednoduché React-komponent-nastavenie. Pre naše príklad používame prepínač Toggle a zaškrtávací políčko na prepnutie medzi dvomi výpočtami: faktoriálnym výpočtom a súčtom.

Krok 2: Implementuj Toggle-Button
Toggle-Button prepína medzi dvomi stavmi ovládajúcimi tvoj program. Pridáme zaškrtávacie políčko na rozhodnutie, ktorý výpočet sa má použiť: faktoriálny alebo súčet.

Krok 3: Nastaviť riadenie stavu
Definuj stav pre computeFactorial, aby si určil aktiváciu faktoriálneho výpočtu. Ak je zaškrtávacie políčko označené, nastaví sa computeFactorial na true, inak na false.
Krok 4: Vytvoriť výpočtové funkcie
Vytvor funkcie na výpočet faktoriálu a súčtu. Kód symbolizuje náročné výpočty, avšak tieto funkcie zatiaľ nie sú optimalizované pomocou useMemo.
Krok 5: Vykonať výpočty
Pri procese vykreslenia musíš zobraziť výsledky týchto výpočtov. V príklade sa výsledok aktualizuje na základe stavu computeFactorial.
Krok 6: Použitie useMemo
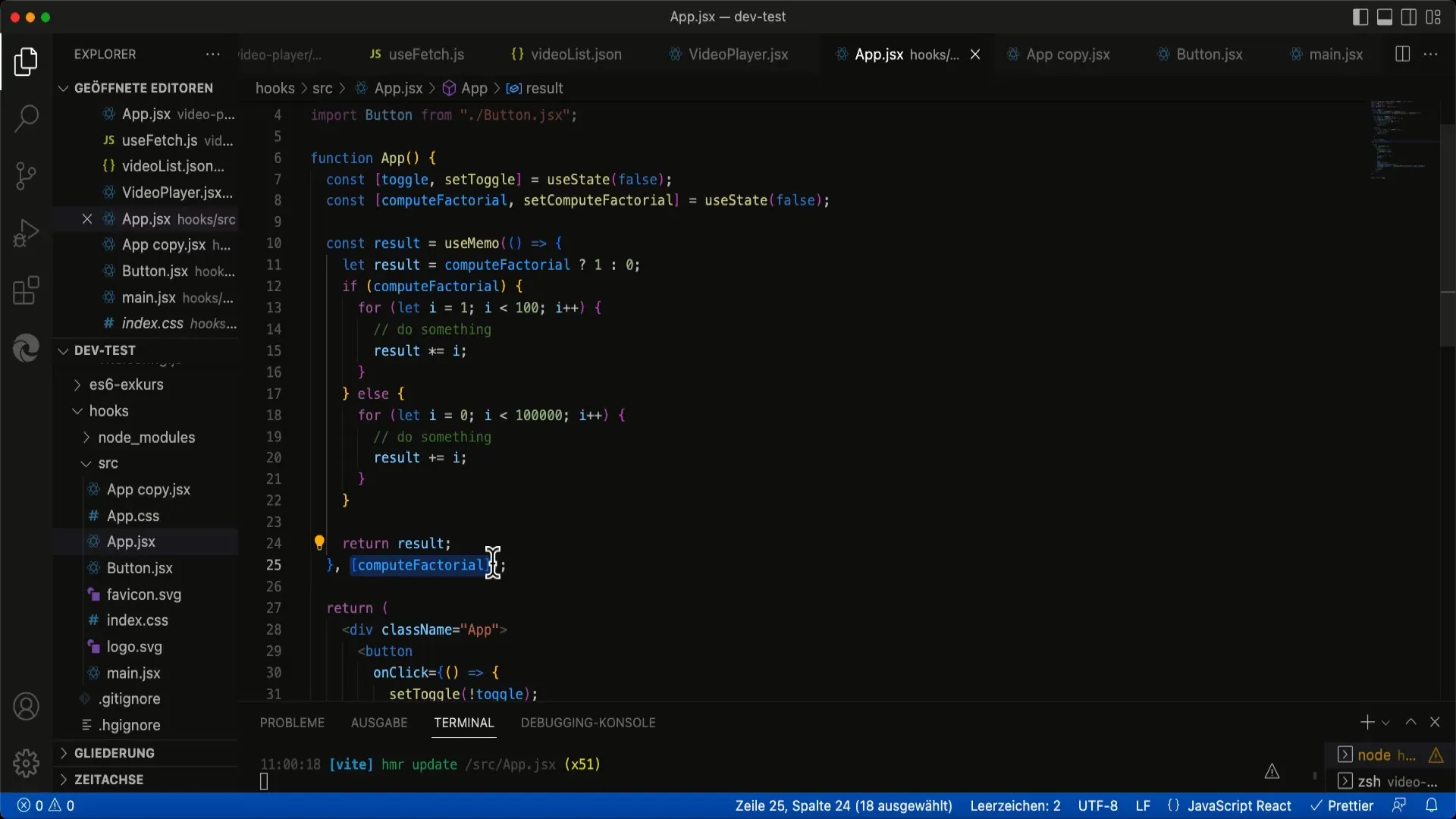
Teraz pripojíme useMemo. Obal výpočtové funkcie v useMemo. Tým sa funkcia najprv zavolá a výsledok sa uloží.
Krok 7: Spravovanie návratových hodnôt
Uistite sa, že výsledok výpočtu pomocou useMemo sa vráti späť. To sa dosiahne použitím výsledku funkcie, ktorý odovzdáte useMemo.
Krok 8: Definovanie závislostí
Pridaj druhý parameter - pole závislostí. V tomto prípade to je computeFactorial, ktorý informuje React, kedy je potrebné funkciu znova zavolať.

Krok 9: Otestovanie optimalizácie
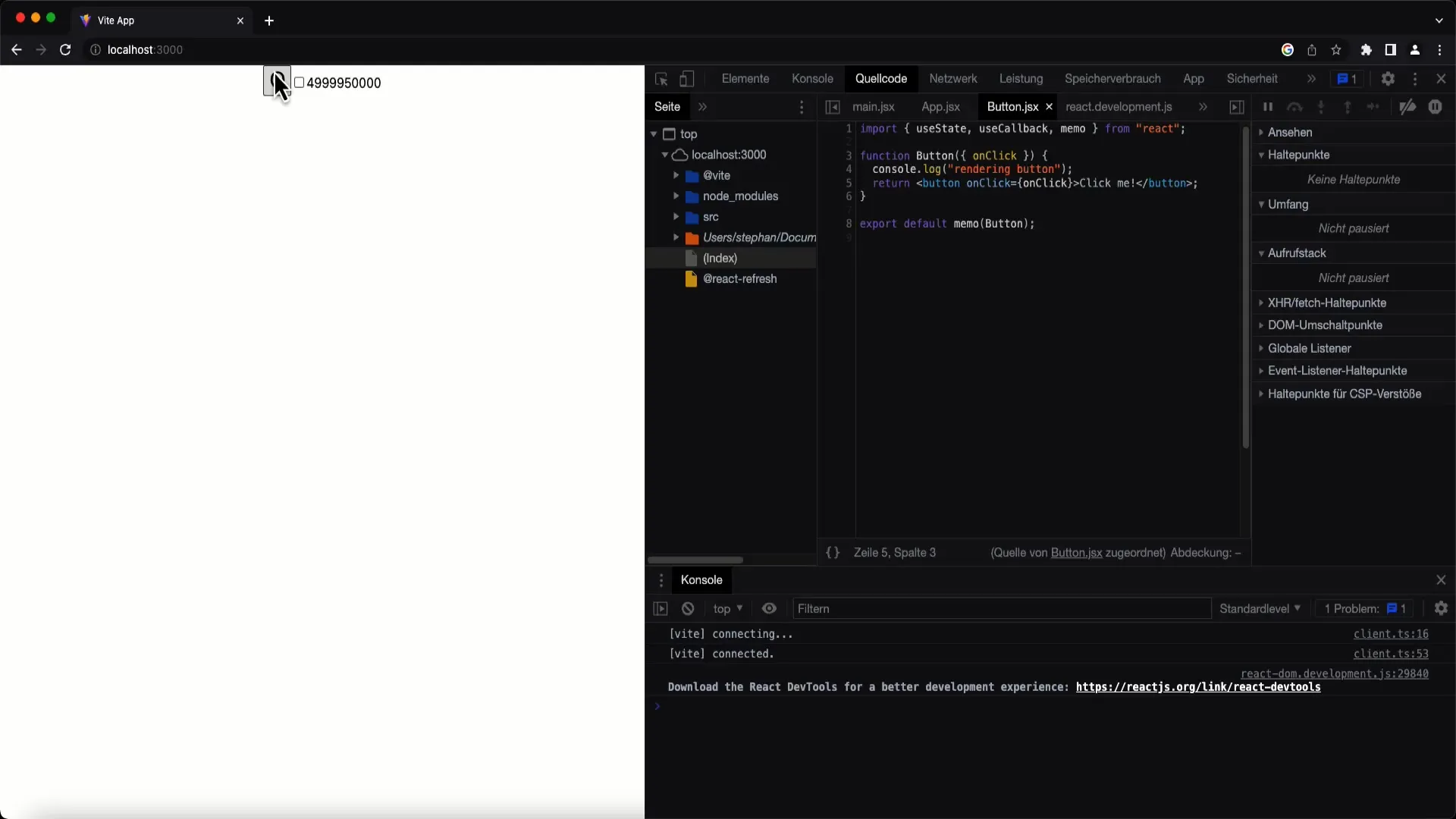
Aby si sa uistil, že všetko funguje, pridaj do konzoly príkaz, ktorý oznamuje, kedy je funkcia volaná. Načítaj komponent znova a otestuj funkčnosť prepínaním Toggle-Buttonu a zaškrtávacieho políčka.
Krok 10: Analýza výsledkov
Monitoring výstupu konzoly: Pri stlačení Toggle-Buttonu už by sa náročný výpočet nemal spúšťať. Výstup ukazuje, že useMemo efektívne ukladá výsledky, pokiaľ sa závislosti renderovania nezmenia.
Zhrnutie
Používanie useMemo na optimalizáciu vykresľovacích cyklov v Reacte môže priniesť výrazné výkonové výhody, najmä pri náročných výpočtoch. Dôležité je však používať useMemo zodpovedne, aby sa predišlo nadmernému volaniu funkcií pri zbytočných renderovacích operáciách.
Často kladené otázky
Aký je účel použitia useMemo?useMemo ukladá výsledok funkcie, aby sa zabránilo opakovaným a nákladným výpočtom počas vykresľovania.
Kedy by sa malo použiť useMemo?useMemo by sa malo použiť v prípade, že sa nákladné výpočty nachádzajú vo funkciách vykresľovania a ich výsledky sú silne závislé od určitých závislostí.
Čo sa stane, ak sa zmenia závislosti?Ak sa závislosti zmenia, uložená funkcia sa zavolá nanovo a nový výsledok sa ukladá do medzipamäte.
Je useMemo vždy najlepším riešením?Nevyhnutne. useMemo by sa malo použiť len pri zložitých výpočtoch, aby sa predišlo stratám výkonu.##


