Existuje veľa rôznych typov tieňov. Tento článok však bude zaoberať len takzvaným vrhnutým tieňom, ktorý objekt vrhá na svoje okolie. Prvok, ktorý pod osvetlením nevrhá žiaden alebo úplne nesprávne padajúci (vrhnutý) tieň, napríklad pretože bol bezstarostne skopírovaný z jedného obrázka do druhého, kde prevládajú iné svetelné podmienky, pôsobí vo svojom novom prostredí ako cudzinec. Vzhľadom na obrovskú komplexnosť tém tien a perspektívy môžu byť tu len jednoduché príklady. Ďalšiu literatúru nájdete na konci tohto článku.
Exkurz: Formovanie tieňov
Pred tým, ako sa dostaneme k praxi v programe Photoshop, najprv malý výlet do témy „formovanie tieňov“, aby sa mohli dosiahnuť realistickejšie zobrazenia. Nasledujúce vlastnosti tieňa je potrebné spomenúť:
Tvar a orientácia tieňa
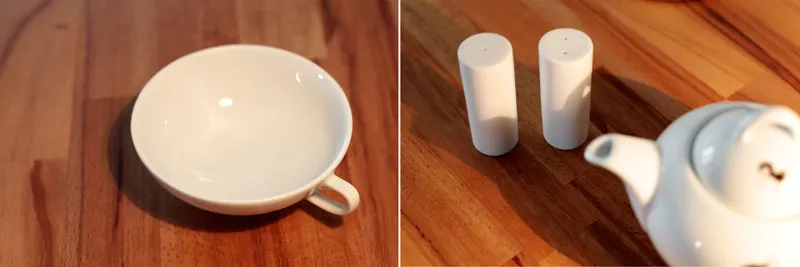
Tvar tieňa závisí od tvaru telesa, ktoré ho vrhá, a od podkladu, na ktorý sa odrazí. Jednoduché, ploché predmety ako tanier na rovnom stole vrhajú tieň v tvare predmetu. Zložitejšie prvky ako čajník, ktorého tieň padá na iný predmet, vrhajú veľmi skreslené tieňy.
Orientácia, v ktorej tieň padá, závisí od polohy svetelného zdroja. Pri bodovom svetle (napr. svetelný reflektor na strop) je vždy na opačnej strane svetelného zdroja. V prípade viacerých svetelných zdrojov (napr. osvetlenie z dvoch strán) dochádza k viacnásobnému vrhaniu tieňov. Tu sa tiež objavujú jadierne a polotieni, teda oblastí, ktoré pôsobia hustejšie alebo svetlejšie. (K téme jadrových a polotiení jednoduchý prístup a komplexné vyhotovenie).
Farba
Na rozdiel od rozšírenej predstavy farba tieňa takmer nie je ovplyvnená farbou svetla. Je to v podstate logické, pretože tieň vzniká tam, kde svetlo nezasiahne. Skôr sa farebnosť tieňa odvíja od farby telesa, všeobecného okolitého svetla a samozrejme podkladu.
Farba telesa sa odráža aj vo farbe tieňa. Saturácia detailov bola zvýraznená, aby sa ukázalo jeho účinok jasnejšie.
Hustota a ostrosť
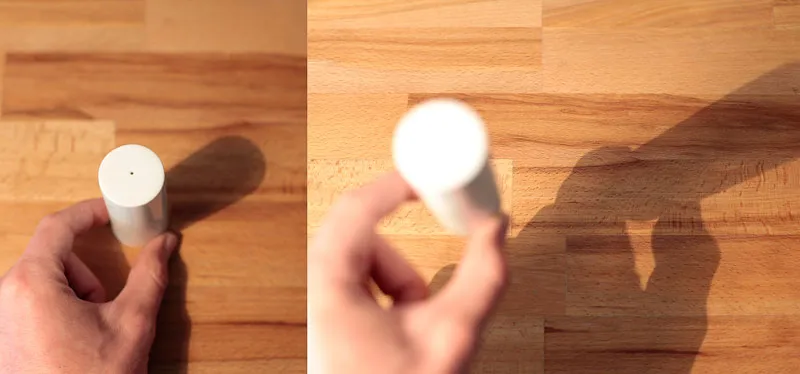
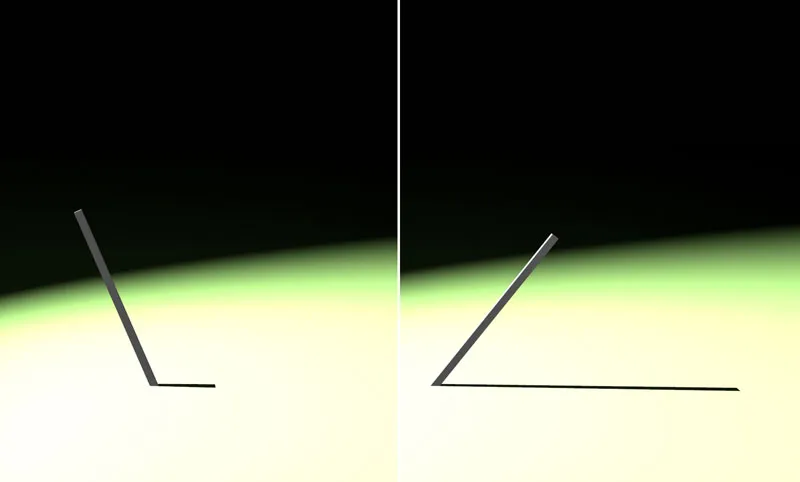
Druh svetelného zdroja určuje vzhľad tieňa. Silný, priamy svetelný zdroj ako slnko alebo baterka z blízka vytvára veľmi tvrdé hrany a tmavé tieňy. Čím difúznejšie sa svetlo stáva (napr. oblačná obloha alebo pri použití softboxu), tým mäkkší a svetlejší je tieň.
Vľavo silný tvrdý svetelný zdroj vytvára ostrohranatý, tmavý tieň. Vpravo bol pred svetlo priložený polopriesvitný reflektor. Tieň sa stáva svetlejším a difúznejším.
Vzdialenosť a veľkosť
Vzdialenosť tieňa od telesa nakoniec určuje jeho priestorové umiestnenie. Ak je tieň tesne pri telese, je aj blízko povrchu. S narastajúcou vzdialenosťou tieňa sa zvyšuje dojem plávajúceho telesa. Okrem toho sa s nárastom vzdialenosti tieň stáva menší ako teleso, s jednou výnimkou: Ak sa predmet približuje k svetelnému zdroju výrazne, tak sa vytvorený tieň zväčšuje.
Vzdialenosť tieňa od telesa jasne vnazuje jeho vzdialenosť od podložia.
Konštruovanie tieňa z perspektívy
Kto chce vytvoriť realistické tieňy, musí sa buď, čo sa toho týka, trochu zoznámiť s fyzikálnymi zákonmi a perspektívnym kreslením vrátane fugálnych bodov. No to nie je také strašné, ako to znie. Naopak: S rýchlo osvojiteľným základným pochopením sa otvoria nové svety a budete prekvapení, ako veľmi správne umiestnený tieň prispieva k harmónii výrazu obrazu.
Schematické zobrazenie
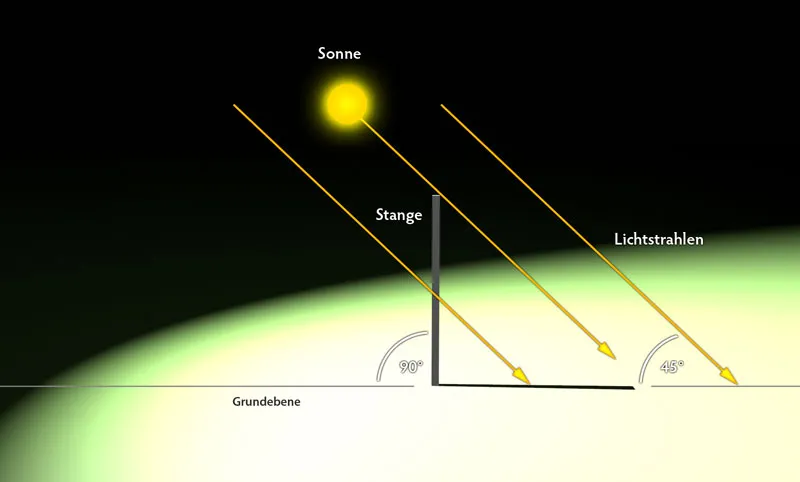
Definovať svetelný zdroj Začnime s veľmi jednoduchým a ľahko pochopiteľným príkladom. Priamo pred nami je kolmo (90°) do zeme zasunutá tyč. Slnko ako svetelný zdroj je presne vľavo od nás a svieti pod uhlom 45° na zem. Na obrázku je tento uhol zobrazený vpravo.
Frontálny pohľad na objekt. Slnko svieti presne bočne od pozorovateľa pod uhlom 45° na zem.
Konštruovanie tieňa
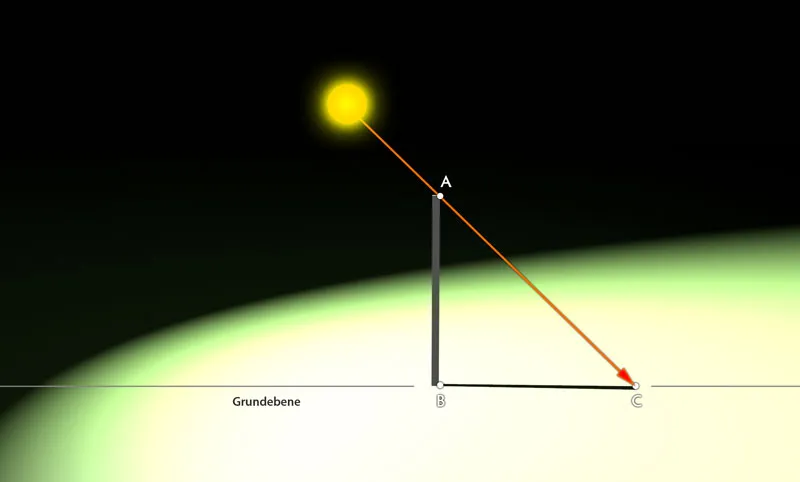
Cieľ zistiť správne vrhnutie tieňa je rýchlo dosiahnutý. Zo svetelného zdroja (slnko) sa nakreslí priamo cez horný okraj (presnejšie pravý roh, bod A) tyče až po základnú rovinu (bod C). Potom sa z dolného konca tyče B ešte vytvorí spojenie k miestu pretínania lúča s rovinou (B-C). Toto spojenie (B-C) predstavuje tieň vo správnom smere a dĺžke.
Vedomie o uhlom dopadu svetla 45° umožňuje rýchlo vypočítať správne vrhnutie tieňa. Perspektíva obrázku bola mierne natočená, aby sa tieň jasnejšie ukázal.
Ďalšie príklady:
Ak by nepatrila tyčka priamo, ale mierne bokom, základná konštrukcia by bola rovnaká ako je vidieť na tretej obrázku. Tien by sa len predĺžil alebo skrátil na základe toho, na ktorú stranu sa tyčka nakláňa.
S naklonením tyčky sa mení aj dĺžka tieňa.
Plánovanie priestorovej hĺbky
Smer a veľkosť tieňa sa stávajú komplexnejšími, ak sa tyčka nakláňa nielen horizontálne, ale aj vertikálne.
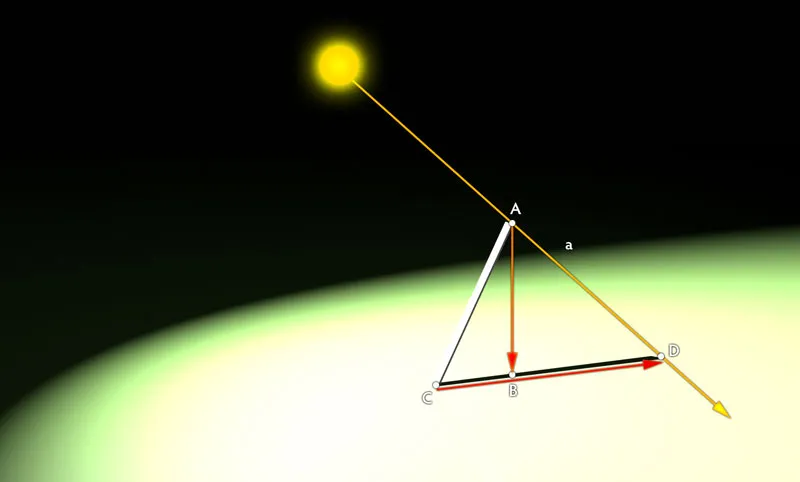
S naklonením tyčky sa mení aj dĺžka tieňa.
Aj tu je potrebné najskôr nakresliť priamku od svetelnej zdroja cez okraj objektu na základnú rovinu (úsek AD). Potom je z bodu A spustený kolmica (úsek b) na základnú rovinu (bod B). Nakoniec je potrebné z dolného konca tyčky (bod C) viesť priamku cez predchádzajúci bod B. Priesečník D s priamkou a lúča svetla definuje koncový bod tieňa. Ten teda vedie od C po D.
Poznámka: Určenie základnej roviny pre kolmicu nie je vždy úplne jednoduché, pretože nesedí presne s pätou objektu (tu bod C tyčky), ako bolo v prvých príkladoch. Keď tien padá dozadu, určovaný bod je nad pätou objektu. Keď padá dopredu, je pod ňou. Tu je potrebný perspektívny cit a cvičenie. Užitočná je odborná literatúra o perspektívnom kreslení, napríklad klasik „Volumetrické kreslenie“ od Henka Rotgansa.
Konštruovanie v reálnom použití
Keďže základné pochopenie je dúfajme už vytvorené, prichádza na rad praktickejší prístup. Do existujúcej fotografie sa má vložiť ďalší objekt, jeho tieň sa má bezproblémovo integrovať do celkovej kompozície obrazu.
Vloženie obrazových materiálov
Otvorte súbor "berglandschaft.jpg" a vložte ho prostredníctvom Súbor>Vložiť súboru "buchstabe.png". Stlačením klávesu Enter potvrdíte vloženie obrazu zatiaľ ohraničeného obdĺžnikom. Umiestnite motív tak, aby bol približne v rovnakej pozícii ako na obrázku. Napravo od neho by mal byť dostatok miesta pre tieň.
Nový objekt sa umiestni do hlavného motívu.
Výpočet uhla osvetlenia
Aby bol tieň pre písmeno korektný, je potrebné najprv vypočítať uhol padajúceho slnečného svetla. Na tento účel využijeme znalosti z predchádzajúcich príkladov, lenže budeme postupovať inak.
Spravíme pravú stranu AB muriva-plotu konštrukcie ako tyčku z predchádzajúceho príkladu. Dĺžka a smer tieňa, ktorý sme museli predtým skonštruovať, už máme k dispozícii. Podľa toho môžeme jednoducho nakresliť trojuholník. Vznikajúci uhol vpravo dole je uhol dopadu svetla - tu cca 60°.
Uhol dopadu slnečného svetla sa vypočíta na základe existujúceho tieňa.
Prípravné opatrenia
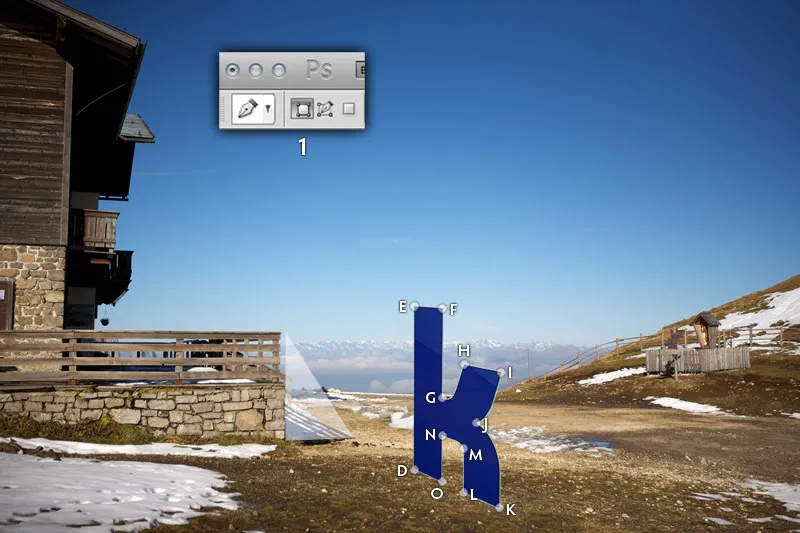
Pre každý rohový bod - a tiež pre významné body kriviek - je teraz potrebné určiť projektový bod na zemi. Na lepšiu prehľadnosť všetky dotknuté miesta pekne označím písmenami (D – O). V praxi to nie je nutné, ale najmä pri zložitejších predmetoch je na začiatok užitočné. Pri určovaní projektových bodov v rámci Photoshopu postupujte nasledovne: Kreslite nástrojom na ťahanie v režime Formové vrstvy (1) trojuholník ABC, ktorý sme už spomenuli vo druhom kroku návodu, a nastavte jeho priehľadnosť na cca 50%.
Vypočítaný uhol dopadu 60° sa premietne na písmeno.
Určovanie projektových bodov
Presuňte teraz trojuholník a umiestnite horný roh na bod E. Potom pomocou Ctrl/Cmd+T zmeňte veľkosť tvaru tak, aby ľavý dolný roh dosiahol zem. Pri bode E by to bola rovnaká pozícia, kde je zakreslený bod D. Posledný roh trojuholníka nakoniec určí projektový bod E’ – v obrázku označený červenou farbou.
Vypočítaný uhol dopadu 60° sa premietne na písmeno.
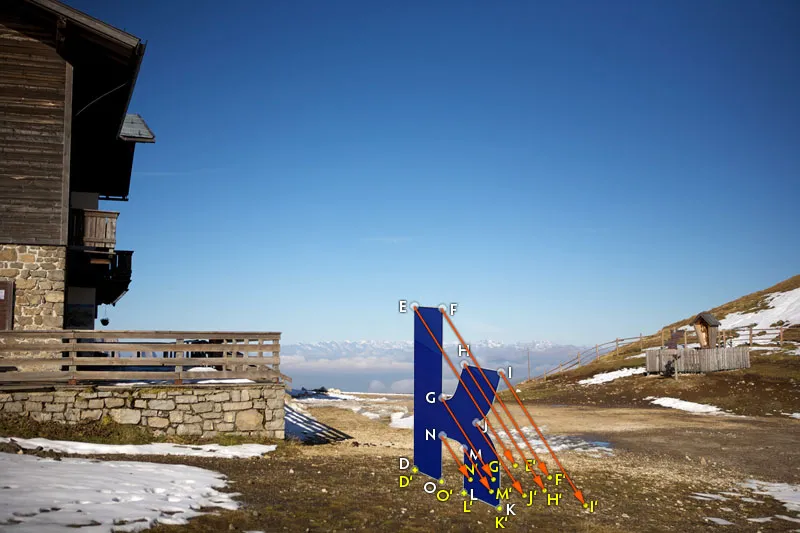
Podľa toho istého princípu postupujte pre každý ďalší bod na písmene: posunutie trojuholníka, zmena veľkosti a nakreslenie projektového bodu.
Všetky vypočítané projektové body prehľadne, vypočítané pomocou dopadu svetla 60°.
Kreslenie tieňa
Ukončenie je teraz jednoduché. Podobne ako pri malovaní podľa čísiel sa písmena spoja pomocou nástroja na ťahanie v režime Cesty (1). Na kľukatých miestach ako spojenie LMN by sa mal tiež naznačiť zákrut, aby bol tieň realistický. Dokončenú cestu načítate s Ctrl/Cmd+Enter ako výber a naplníte ju v novej vrstve čiernou farbou. Nakoniec s ovládačom priehľadnosti a Gaussovým rozostrením (nájdete ho pod Filter>Filtre rozmazania) nastavíte žiaduce vlastnosti. Orientačné hodnoty sú 80% priehľadnosť a silka filtrov 1,2 pixely.
Posledné nakreslenie tieňa je po predchádzajúcej príprave veľmi jednoduché.
Vytváranie tieňov základnými formami
Prekonať ste najhoršie. Sľúbene. A dobrá správa: Vo väčšine prípadov nemusíte tvoriť tieň tak zložito. Zvyčajne stačí menej detailný obraz, ktorý má smer a rozlohu približne k okoliu. Tieň je abstraktný, takže menšie nesúladnosti si všimne len veľmi pozorný pozorovateľ.
Cieľom tutoriálu je umiestniť cyklistku z obrázka "wald.jpg" do vinohradníckej krajiny z obrázka "weinberge.jpg." Aby ste sa mohli plne sústrediť na vytváranie tieňa, v súbore "fahrrad.png" nájdete už vyrezaný obrázok.
Forma a orientácia
Otvorte súbor "weinberge.jpg" a pomocou Súbor>Vložiť nahrajte obrázok "fahrrad.png" do prostredia vinohradov. Zmierňte veľkosť grafiky priamo na dôveryhodnú mieru a umiestnite kolesá a ženu na asfaltovanú cestu. Čím viac posunieme kolesá dozadu, tým menšiu veľkosť grafiky budete musieť škálovať.
Jednotlivé motívy sa spájajú.
Vytváranie tieňa
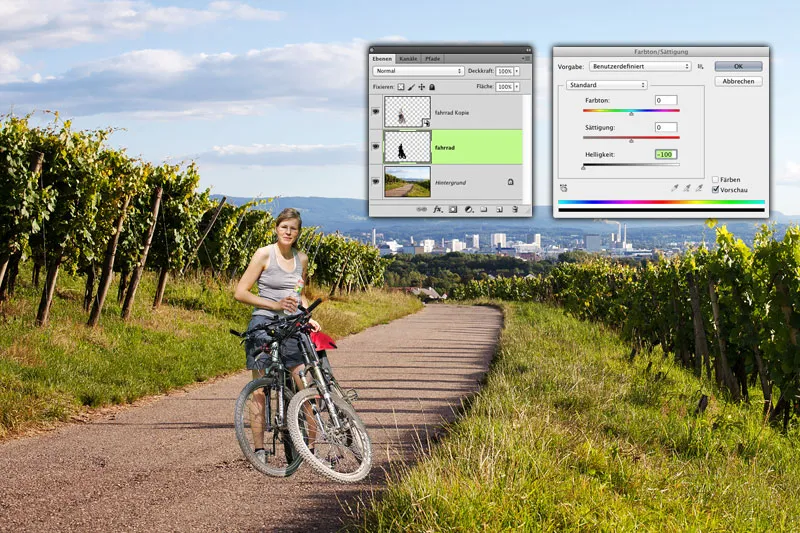
Označte "Fahrrad" vrstvu a skopírujte ju kombináciou klávesov Ctrl/Cmd+J. Potom vyberte spodnú z dvoch vrstiev s bicyklom a rasteryzujte ju cez Vrstva>Rasterizovať>Rozum, aby ste s ňou mohli neskôr pružne pracovať. Otvorte dialógové okno Tón/Farba (Ctrl/Cmd+U) a presuňte Regulátor jasu na -100, aby sa rastrovaná vrstva s bicyklom sfarbila na čierno.
Základná forma tieňa sa vytvára prostredníctvom jednoduchého kópie originálneho motívu.
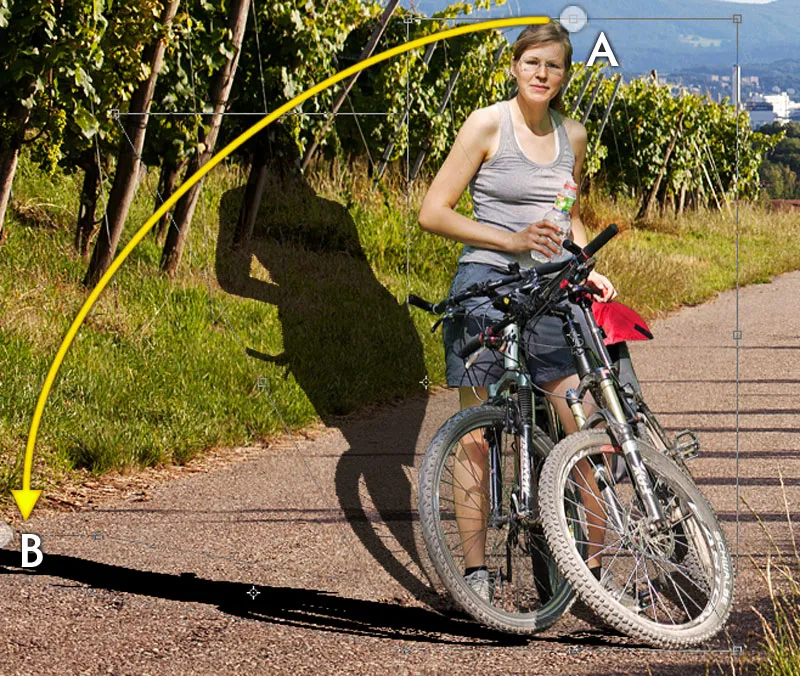
Skresľovanie tieňa
Vyberte príkaz Upraviť>Voľná transformácia a v niekoľkých krokoch skreslite vrstvu tieňa. Najprv sa chopíme hornej strednej rukoväte (A) a s podržanou klávesou Ctrl/Cmd ťaháme doľava dole až k trávnej hrane (B), aby sme získali základnú formu. Potom ťaháme rohové rukoväte s podržanou klávesou Ctrl/Cmd do podoby: Obe pravé rukoväte (C a D) zarovnajte podľa predného pravého a zadného „rohu“ pravého kolesa podľa vzhľadu. Dávajte pozor, aby sa požadované umiestnenie tieňa začínalo na hrane a nie priamo na rukoväti (E).
Jednotlivé motívy sa spájajú.
Slnečné lúče sú veľmi nízko a preto vytvárajú dlhé tiene, ako dobre demonštrujú viničové rady. Obe ľavé rukoväte (F a G) posuňte značne ďaleko vľavo z pracovnej plochy, aby sa tento pomer zohľadnil aj pri kolesách.
Prispôsobenie tieňa polohe slnka.
Jemné ladenie
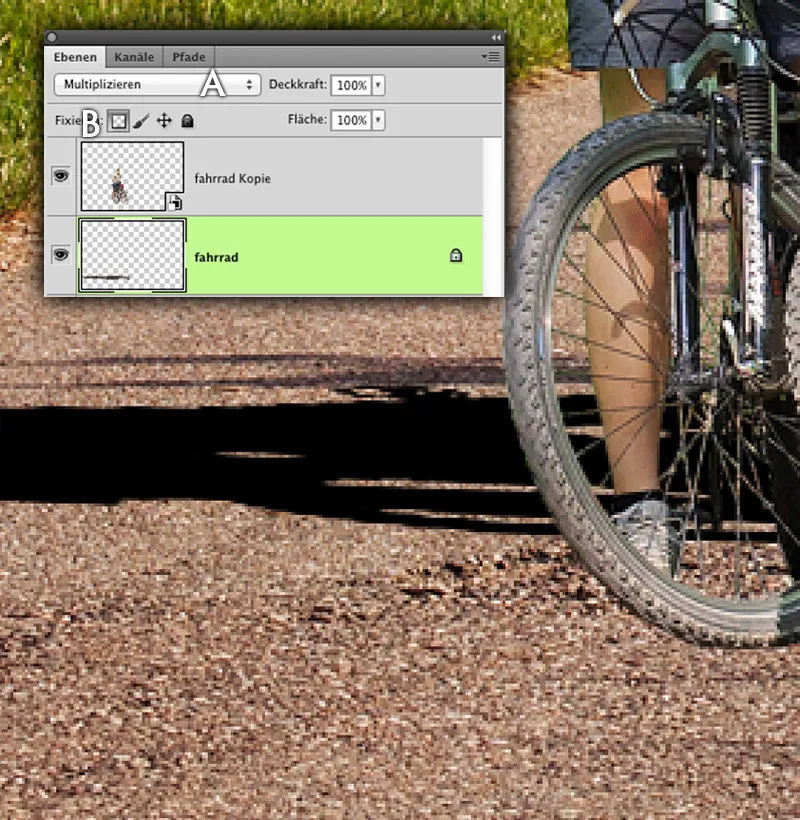
Tieň bicykla je v porovnaní s ostatnými tieňmi ešte príliš tmavý, tvrdý a intenzívny. Presuňte tieň bicykla pre lepšie zarovnanie vedľa už existujúceho tieňa. Zmeňte režim vrstvy tieňa na Násobiť (A), aby sa započítala farebnosť podkladu. Okrem toho uzamknite všetky priehľadné pixely vrstvy tieňa pred zmenami kliknutím na príslušnú ikonu v Paletke vrstiev (B),
Vrstva tieňa sa pripravuje pre úpravu.
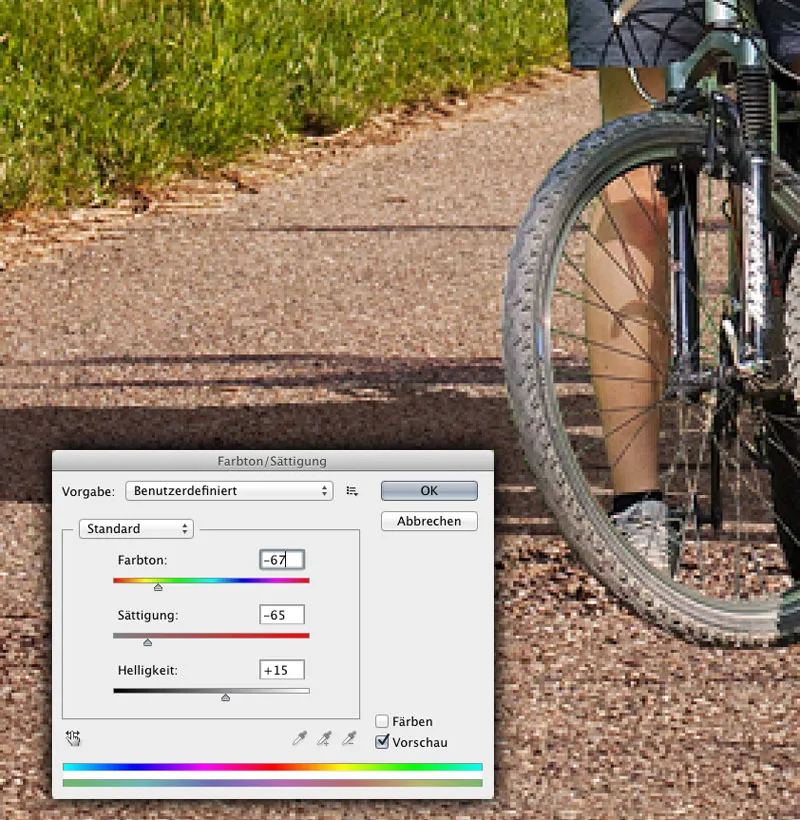
Kliknite na tieň viniča (A) pomocou Pipety (I), aby ste získali jeho základný odtieň. Pomocou Upraviť>Vyplniť plochu>Použiť: Predný plán sfarbte doteraz čierny tieň. To však ešte úplne nezodpovedá farbe. Na úpravu otvorte dialógové okno Tón/Farba (Ctrl/Cdm + U) a pomocou reglerov upravte tieň podľa potrieb. Vhodné hodnoty si môžete vziať z obrázku.
Farbenie vrstvy tieňa.
Záverečné detaily
Posledné jemné ladenie dosiahnete dvoma úpravami. Znížte Prekrytie na približne 95%. Odstráňte uzamknutie priehľadných pixelov vrstvy tieňa a aplikujte rozmazávacie filtre Gaussovský rozmazávač s hodnotou približne 1 pixel. Nakoniec posuňte tieň späť na správnu pozíciu.
Regulácia prekrytia a ostrosti hrán.
Filter presunutia
Ďalším krokom k zaujímavému tieňovému efektu je väčšinou neznámy filter Presunúť v aplikácii Photoshop. Na základe obrazu v odtieňoch šedej sa informácie obrázka presunú a vytvoria tak dojem perspektívne vyváženého tieňového efektu.
Prezeranie súboru
Otvorte súbor "sandhalde.psd." Tu uvidíte rýchlo umiestnený tieň od žeriavu, ktorý však pôsobí úplne neuveriteľne, pretože padá cez piesočné hrebene bez toho, aby zohľadnil ich vydutia. Prezrite sa zatiaľ z dokumentu vrstvu s žeriavom, ale neukladajte ju ešte.
Tieň žeriavu pôsobí absolútne nepravdepodobne.
Vytvorenie mapy presunutia
Pre použitie filtra Versetzen-Filter potrebuje Photoshop šablónový súbor vo forme stupňa šedej. Čierne pixelové body sa posúvajú o maximálnu hodnotu (ktorá môže byť špecifikovaná v dialogovom okne filtra) v jednom smere, biele pixelové body sa posúvajú o maximálnu hodnotu v opačnom smere. Stredná hodnota šedej 128 nevytvára žiadnu zmenu. Stupne medzi nimi sú zodpovedajúce len čiastkovým hodnotám maximálnej hodnoty.
Konvertujte obrázok do šedých tónov cez Obrázok > Režim > Šedé tóny, Zároveň musíte dosiahnuť silné rozmazanie výsledku, inak nedosiahnete atraktívny výsledok. Použite hodnotu, pri ktorej budú tvary stále rozpoznateľné, ale ostrej hrany už nie. Napríklad Polomer 12 pixelov pri Gaussovskom rozmazávači. Výsledok uložte povinne ako Dokument Photoshop.
Vytvorenie šablóny pre filter Versetzen.
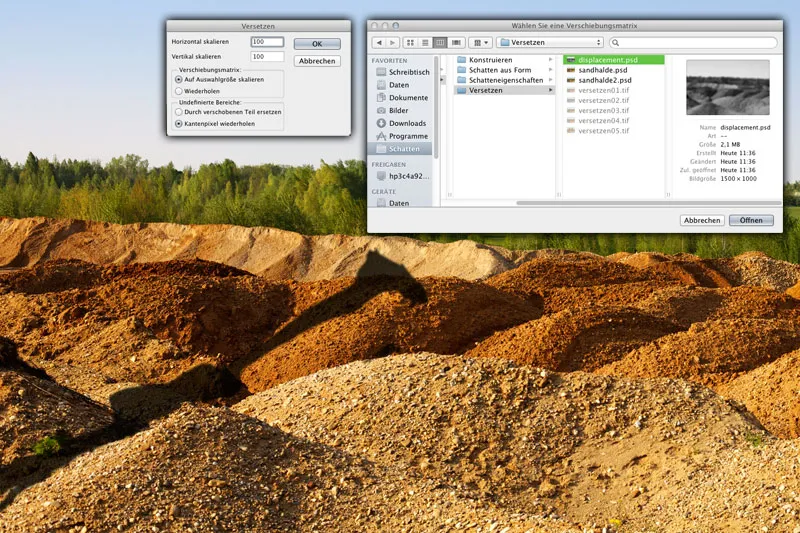
Použitie filtra
Výberom Súbor > Návrat k poslednej verzií, sa vrátite na pôvodnú verziu. Potom vyberte vrstvu s tiene závesu a aplikujte Filter > Rozostrenie > Versetzen. Do poľa pre posun zadajte 100 pixelov pre obe smery. V závislosti od veľkosti vášho súboru môžete upraviť nahor alebo nadol. Len sa trochu pokúste. Ostatné nastavenia nájdete na obrázku.
Otvorí sa dialógové okno, v ktorom si vyberiete predtým vytvorený súbor PSD a potvrdíte. Po krátkom výpočte Photoshop vierohodne rozmazáva tieň. Nastavte režim vrstvy na Násobiť a znížte Prekrytie asi na 80%. Taktiež aplikujte Gaussovské rozmazanie, aby ste tiene zahmlili. Hodnota približne 4,5 pixelov by mala stačiť.
Aplikácia filtra Versetzen.
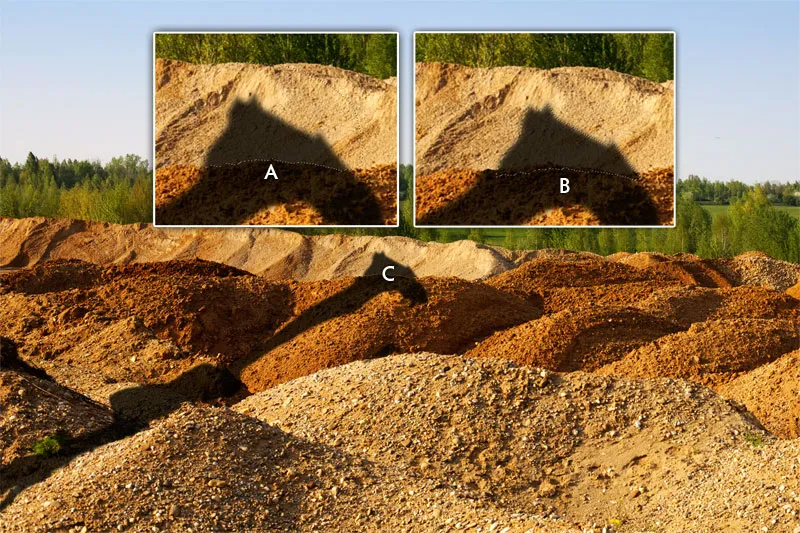
Ručné posúvanie (voliteľné)
Ak sa chcete držať presne, neminiete trošku manuálnej práce. V súčasnej dobe tieň ide bez posunu z kopca na ďalší kopiec. V skutočnosti by však mal byť o trochu posunutý nabok. Vytvorte pomocou Lasa výber, ktorého spodný okraj presne zodpovedá hrane piesočného kopca (A) a uložte výber ako Alfa kanál.
Vrstvu obsahu vyrežte s kombináciou klávesov Ctrl/Cmd+J ako kópiu a posuňte kúsky obrázka trochu doprava a trochu nadol. (B). Potom načítajte predchádzajúci Alfa kanál, invertujte výber a vymažte obsah. Tým odstránite priesečník oboch častí tieňa. (C).
Prispôsobenie vlastností tiene.

