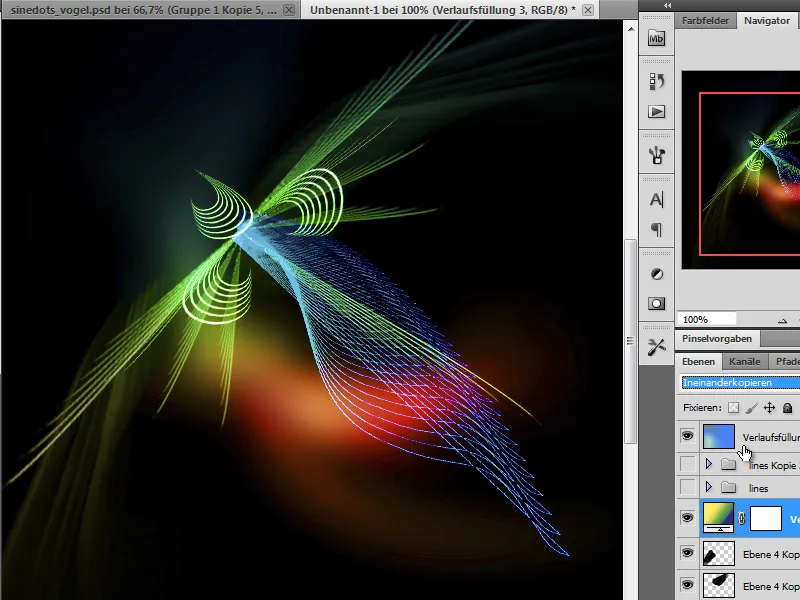
Kto by ich nepoznal, úžasné Sinedots grafiky, kde sa čiary preplietajú a žiaria krásnymi farbami? Mnohí predpokladajú, že na vytvorenie takejto grafiky potrebujete renderovací program z 3D scény. Ale tomu tak v skutočnosti nie je a Photoshop nám poskytuje všetky nástroje na vytvorenie takýchto grafík sami.
Krok 1 - Vytvorenie nového súboru
Najskôr potrebujeme nový súbor s rozmermi približne 1200x1200 pixelov, aby sme mali dosť priestoru na našu grafiku. Tento pozadí obarvíme na čierno.
Krok 2 - Vytváranie tvarov
Effekt pozostáva z rôznych sa zmenšujúcich tvarov.
Tieto tvary môžu byť v podstate veľmi jednoducho vytvorené. Na vytvorenie tohto druhu tvaru používam akciu, ktorú potom môžem ľubovoľne opakovať.
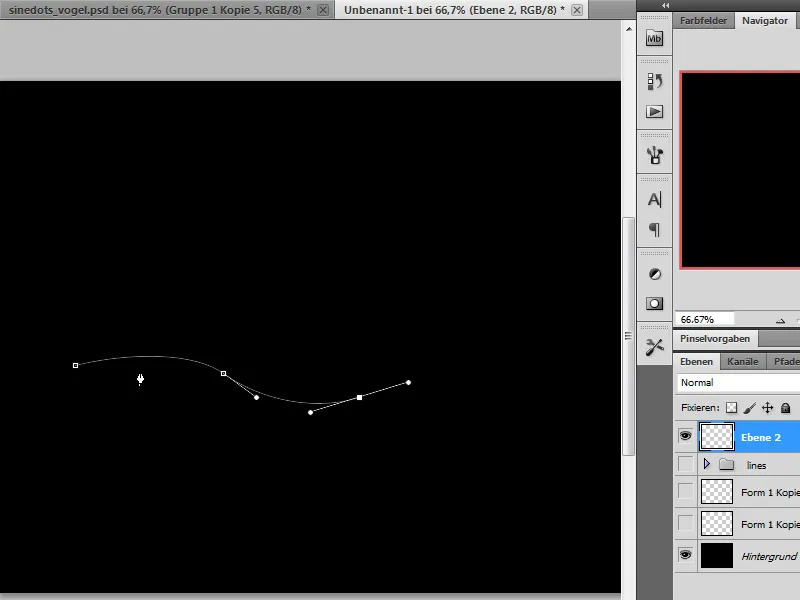
Na vytvorenie prvého tvaru používam prázdnu vrstvu a používam čiarový nástroj. Alternatívne môžete použiť už existujúce tvary z galérie tvarov. S čiarovým nástrojom nakreslím jednoduchý základný tvar alebo čiaru.
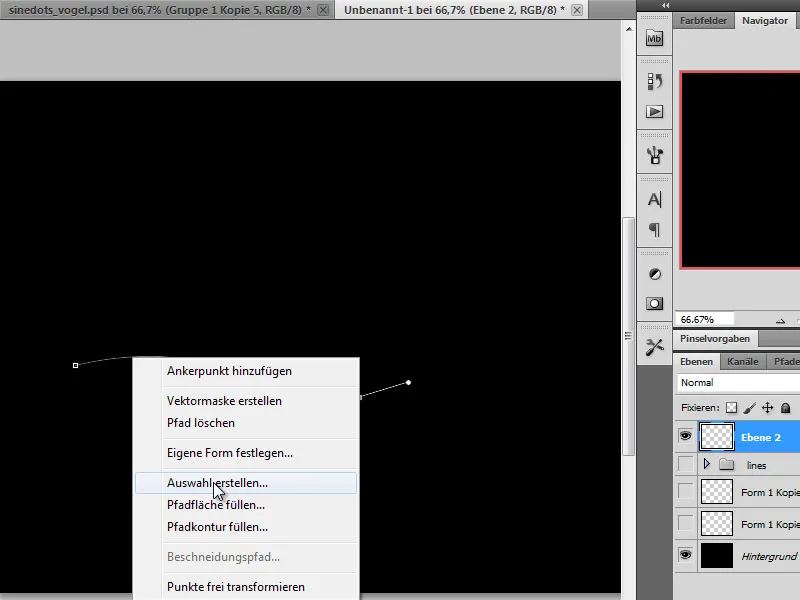
Potom si v kontextovom menu zvolím možnosť Vyplniť kontúry trasy.
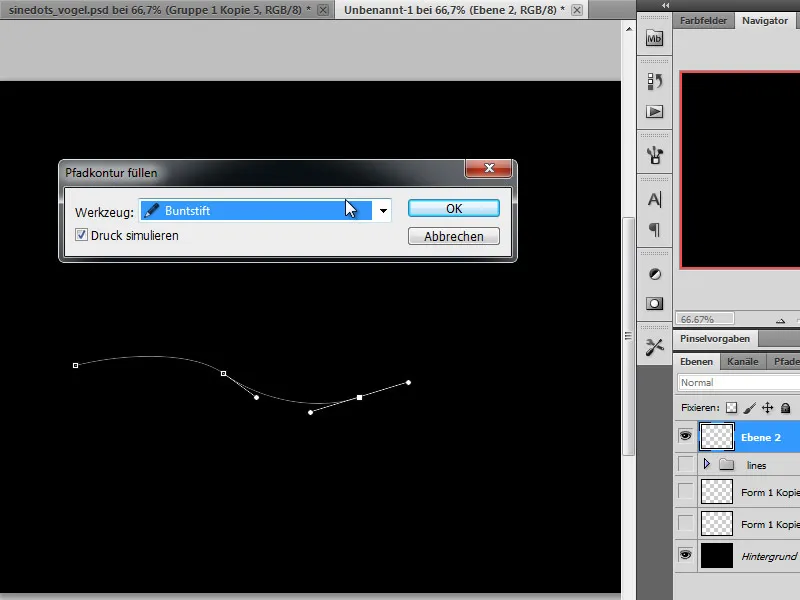
Zanechám zobrazenú možnosť pri nastavení na farebný ceruzka, emulovať tlak. Farba popredia by mala byť vopred nastavená na bielu.
Keď si túto trasu vyplním, môžem vymazať Pracovnú trasu, ktorú nájdem v paneli vrstiev pod záložkou Trasy.
Krok 3 - Vytvorenie akcie
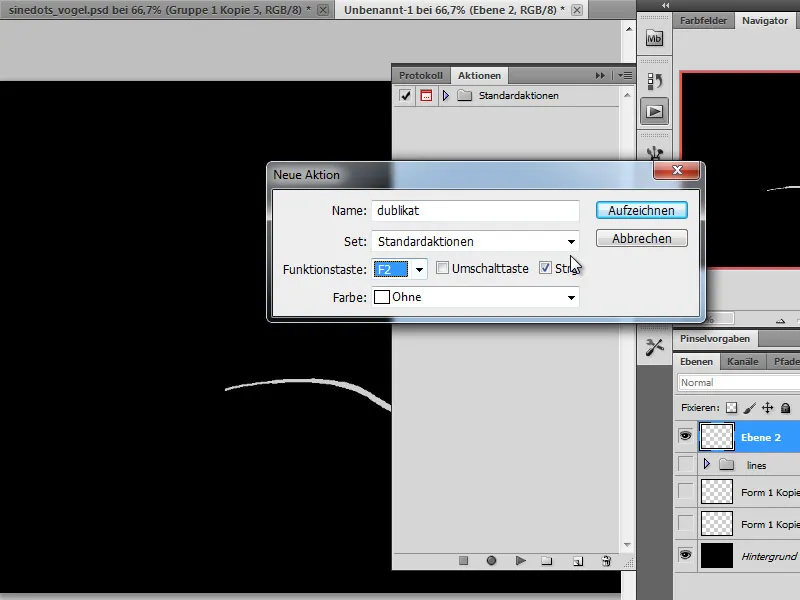
Na jednoduché duplikovanie potrebujem akciu, ktorú si môžem zavolať cez okno Akcie (F9). Vytvorím novú Akciu kliknutím na ikonu Nový Symbol vedľa koša na papier.
Môžem tiež pridať názov a klávesovú skratku, ktorú chcem použiť na spustenie tejto akcie.
Keď teraz kliknem na Nahrávanie, záznam sa spustí ihneď potom. Niet dôvodu na zhon, budú zaznamenané všetky kroky, ktoré teraz podniknem.
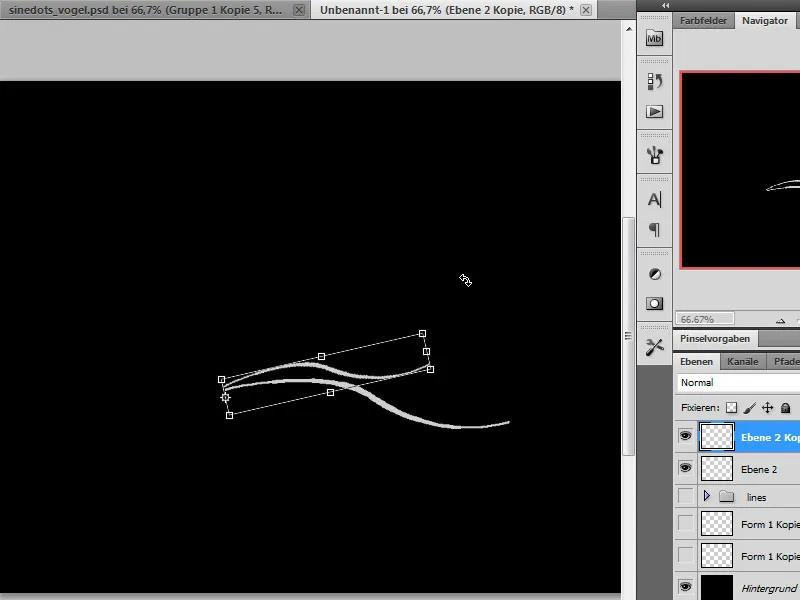
Najprv duplikujem moju vrstvu pomocou Ctrl+J. Potom zmením veľkosť tento skopírovaný tvar. A otocím ho pri posunutom ťažisku. To umiestnim buď do jedného z rohov, do stredu zákrutu alebo na bok, aby sa tvar neskôr otáčal okolo neho.
Keď budem spokojný, môžem zastaviť transformáciu, zavolám moje akcie a ukončím nahrávanie akcie.
Krok 4 - Použitie akcie
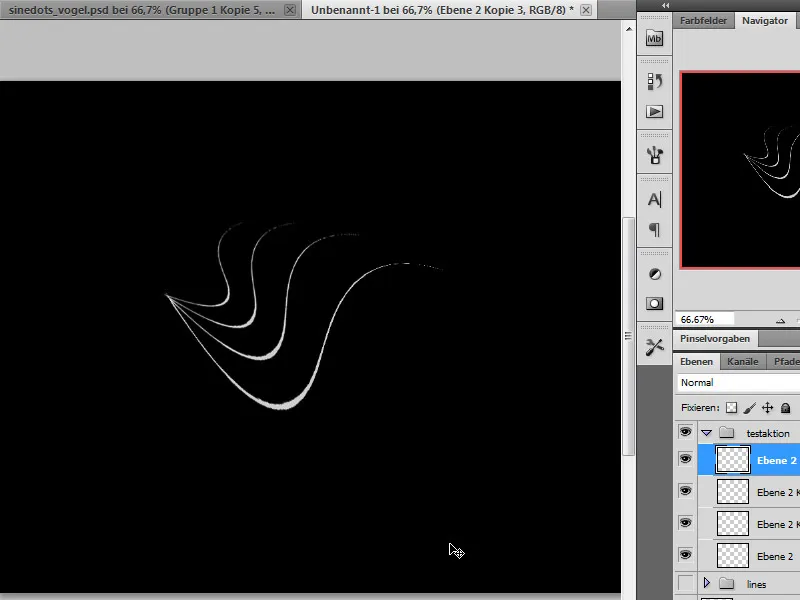
Teraz môžem v podstate použiť akciu. Vytvorím si však Súpravu vrstiev, v ktorej budú zoskupené všetky kópie liniek. Okrem toho použijem Nástroj Krivenie, na zmenu vzhľadu môjho tvaru.
Keď som teraz upravil tvar, môžem svoju zaznamenanú akciu volať pomocou stanovenej klávesovej skratky, koľkokrát chcem. Ak sa časti trasy nespoja tak, ako chcete, kedykoľvek môžete vytvoriť novú akciu. Skúste tiež posunúť stred otáčania alebo zväčšovania. Tu je potrebná trocha experimentálnej odvahy. Alternatívne môžete časti trás manuálne posúvať k sebe.
Krok 5 - Usporiadanie sádok tvarov
Teraz ide o kombinovanie foriem, tvorbu postáv alebo vykonávanie ďalších úprav.
K tomu opakovane používam nástroje Transformačné riadenie na zmenu veľkosti, otáčanie, krivenia atď. Vytvorením ďalších duplikátov vrstiev vždy môžem nadviazať na moju základnú formu.
Krok 6 - Zoskupenie sádok tvarov, použitie efektov
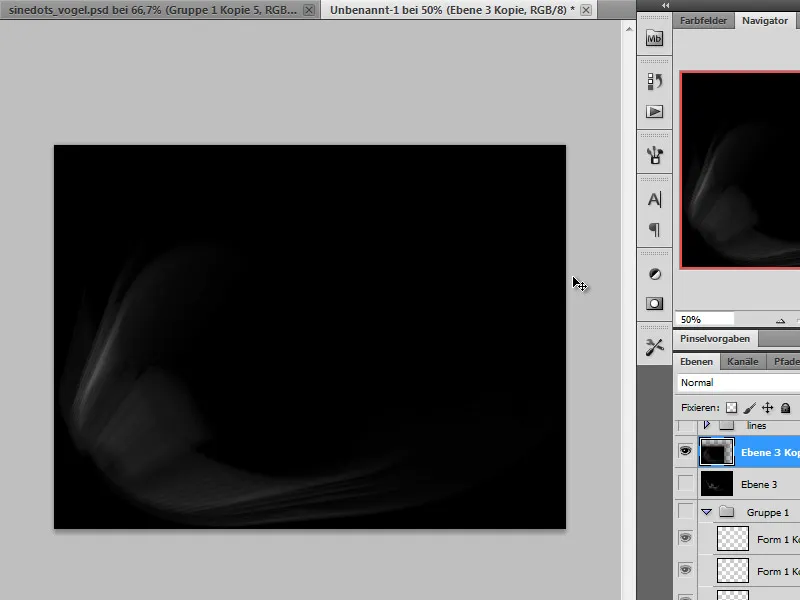
S časom sa nahromadí niekoľko pekných foriem, ktoré sa dajú využiť pre hlbšie úpravy obrázkov. Napríklad všetky viditeľné vrstvy zoskupím pomocou Ctrl+Alt+Shift+E ako novú vrstvu a aplikujem na ne filtrovú Polarne súradnice.
Môžem tiež ešte raz duplicovať upravenú vrstvu a opäť na ňu aplikovať filter Polarne súradnice, aby som dosiahol viac zakrivenia.
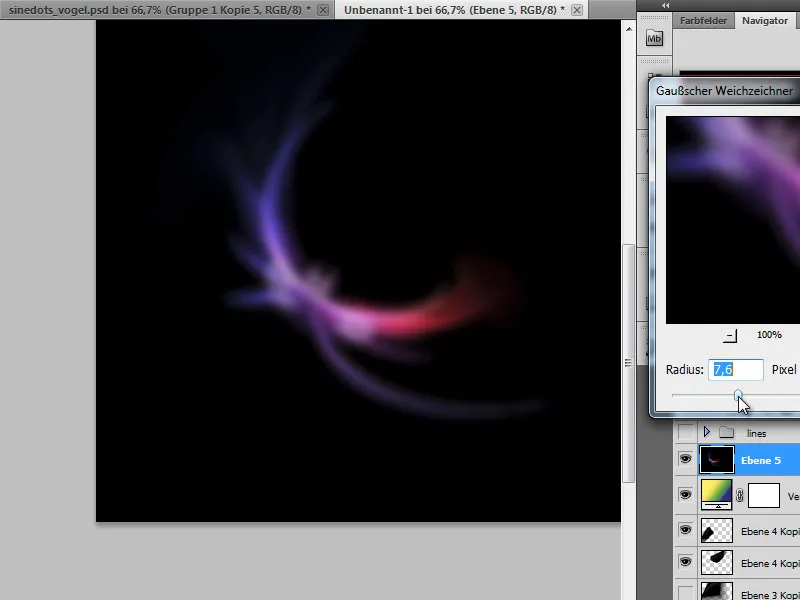
Teraz záleží na každom, ako chce tieto efekty využiť pre seba. Pre moju úpravu som tiež použil rozostrený filter Kruhový rozostrenie a aplikoval som ho žiariaco pri 100 percentách intenzity a veľmi dobrej kvalite.
Krok 7 - Priniesť farbu do hry s úpravovými vrstvami
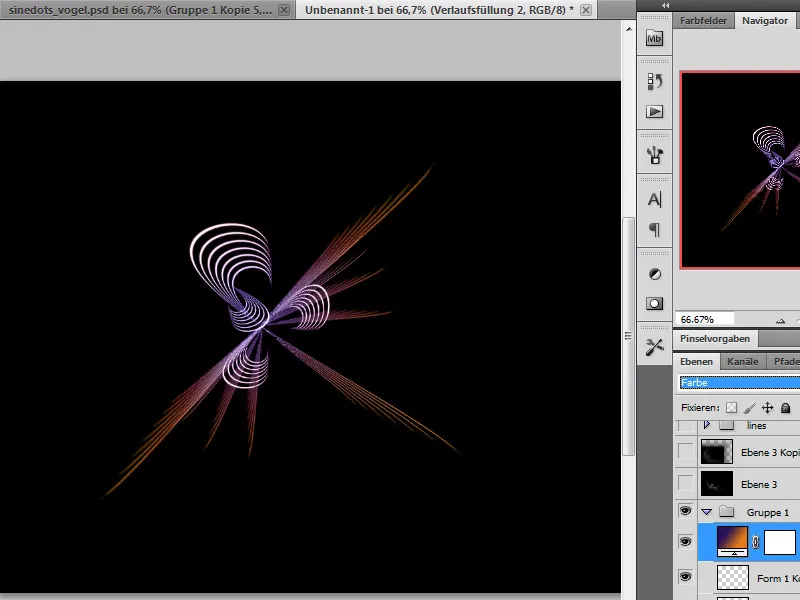
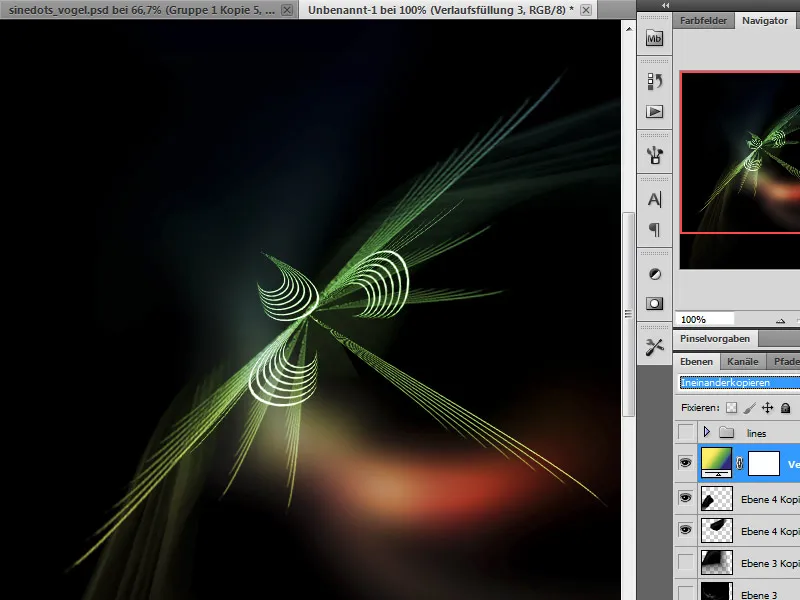
V súčasnosti máme iba biele alebo sivé tvary, ktoré ešte nevyzerajú príliš zaujímavo. Preto použijem úpravovú vrstvu Gradient na zafarbenie zložky s tvarmi. Po vybratí Gradientu a nastavení režimu vrstvy na Farbu.
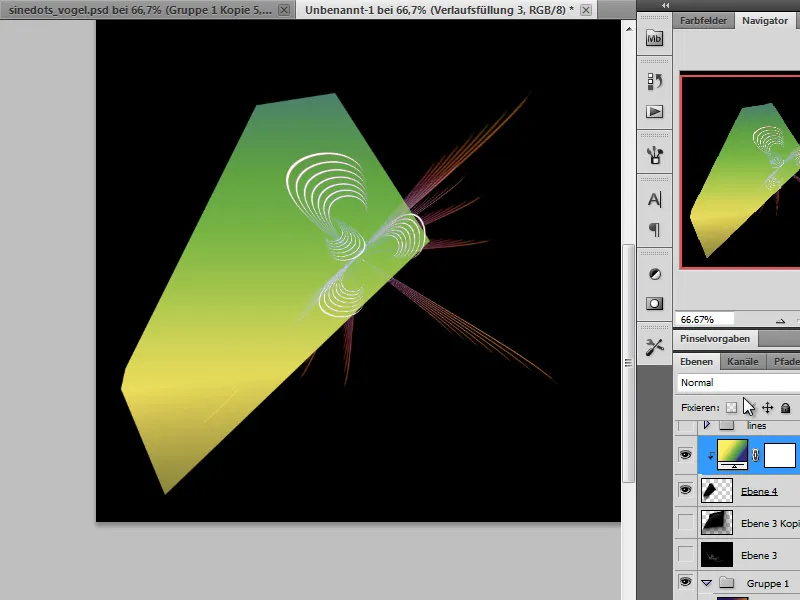
Tieto techniky používam aj na poskytnutie forme viac kompaktnosti. Na toto využívam rozostrenú PolarCoordinates vrstvu a tvarujem ju do časti krídla, ktorú následne tiež zafarbím. Aby však táto farba zasiahla iba tento tvar, propojím úpravovú vrstvu so zložkou pod ňou kliknutím na čiaru oddielov v paletke s vrstvami pri stlačenej klávese Alt.
Režim gradientu vrstvy sa nastaví na Rozdelenie.
Krok 8 - Vytvorenie tvarov
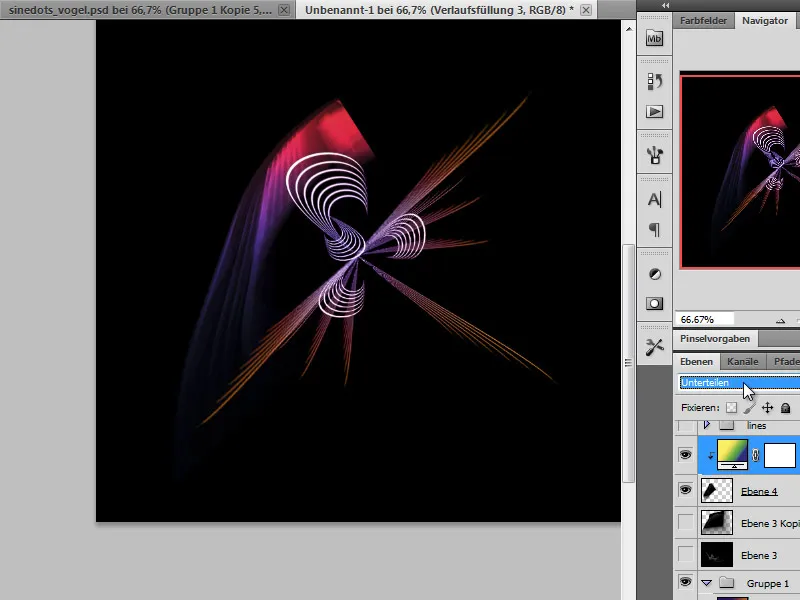
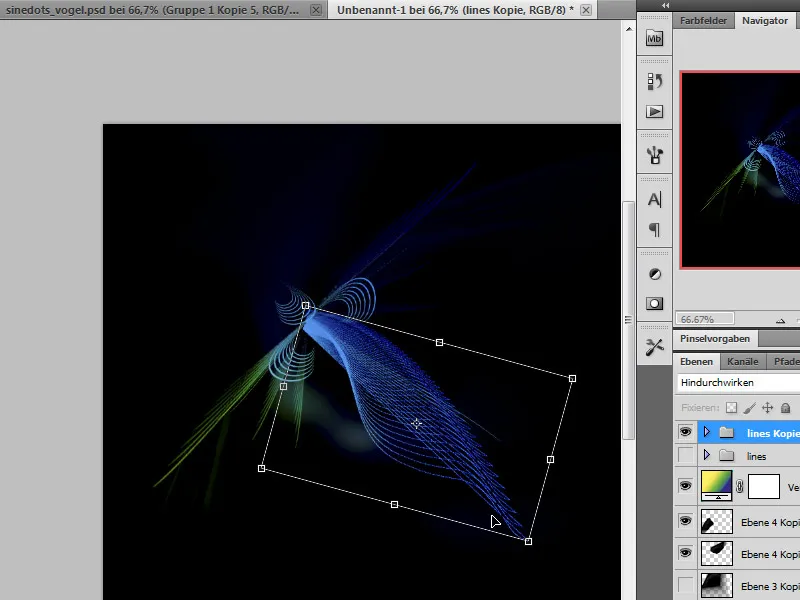
Zásadné úpravy už boli spomenuté. Záleží iba na každom, ako budú farby a tvary kombinované medzi sebou. Teraz ukážem ďalšiu časť tvorby obrazu.
• PolarCoordinates aplikované na celý tvar
• Rozostrenie a Presunutie nadol v vrstvovom karte
• Úpravová vrstva Gradient - Zmena režimu
• Čiary (vytvorenie nových tvarov, zafarbenie, pridanie)
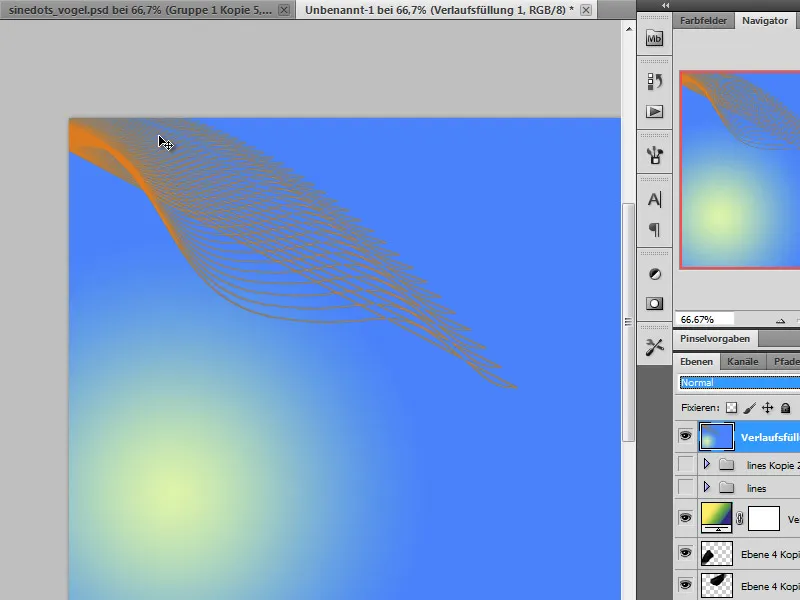
• Vytvorenie Gradientu a zlúčenie tvaru a Úpravovej vrstvy s gradientom
• Na záver rozmazaný Gradient, vložený
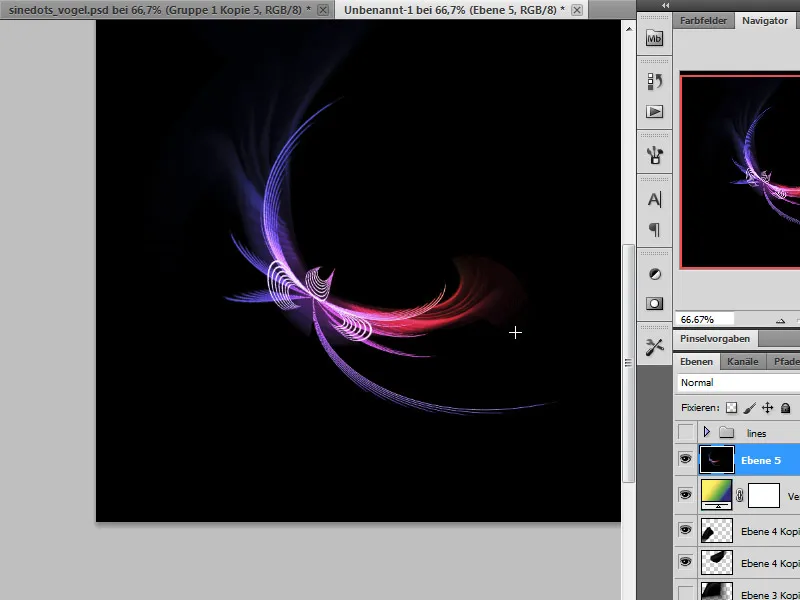
Nakoniec ešte jedno ďalšie príklad:


