Effekt pri zlomení je fascinujúca technika, ktorá tvojim textom a layoutom dodáva dynamický a rozbíjaný vzhľad. Tento efekt je ideálny pre moderné dizajny, plagáty alebo kreatívne projekty, ktoré majú prilákať pozornosť. V tomto návode ti ukážem, ako krok za krokom vytvoriť realistický efekt pri zídení pomocou Photoshopu - so zlomenými prvkami a rozbíjanými detailmi. Poďme na to a roztrhajme tvoje dizajny na štýlové fragmenty!
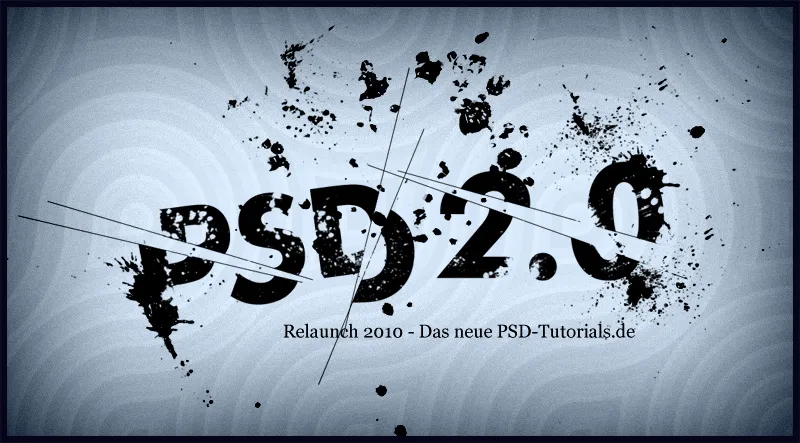
V tomto návode chcem ukázať, ako sa vytvára nasledujúci efekt pri zídení:
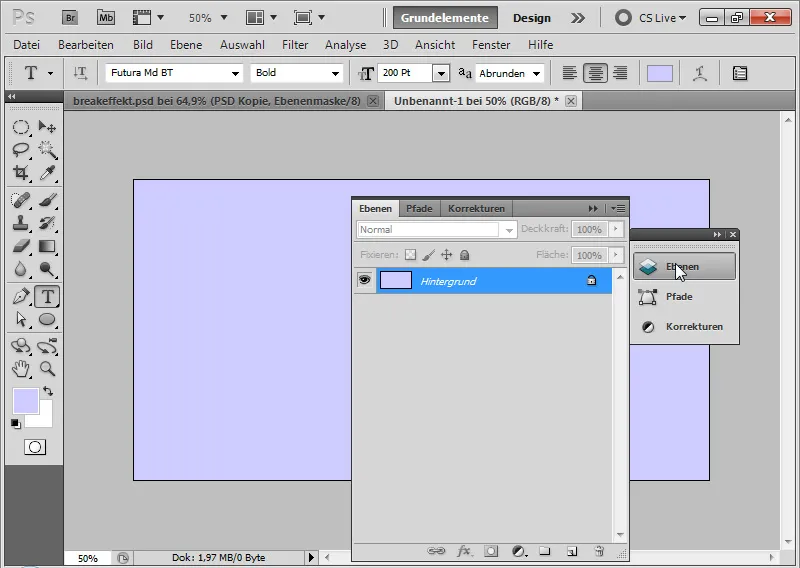
Krok 1: Vytvorenie nového dokumentu
Vytvorím nový dokument o veľkosti 1150x600 pixelov. Veľkosť dokumentu nie je skutočne dôležitá a môže byť prispôsobená podľa potreby.
Krok 2: Farba pre pozadie
V výbere farieb nastavím veľmi svetlo modrú farbu, ktorá sa má použiť na pozadie.
S kombináciou klávesov Alt+Delete môžem vyplniť nastavenú farbu popredia.
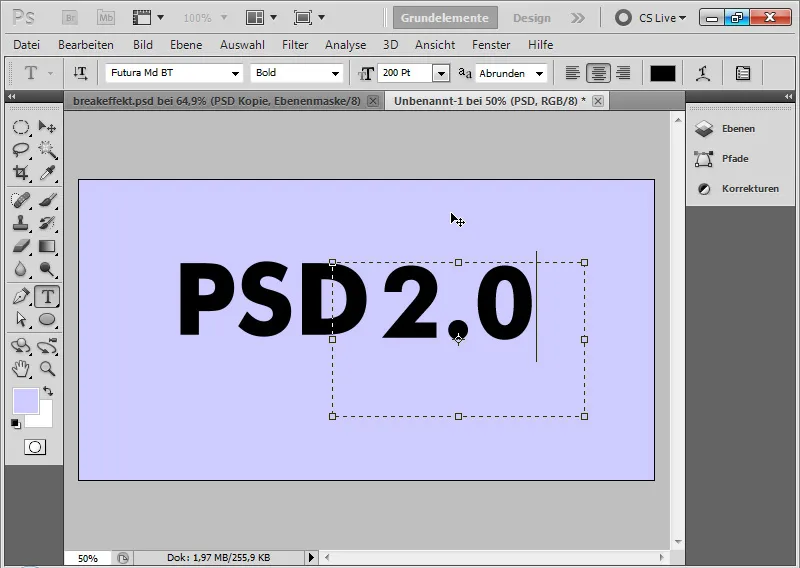
Krok 3: Umietniť text
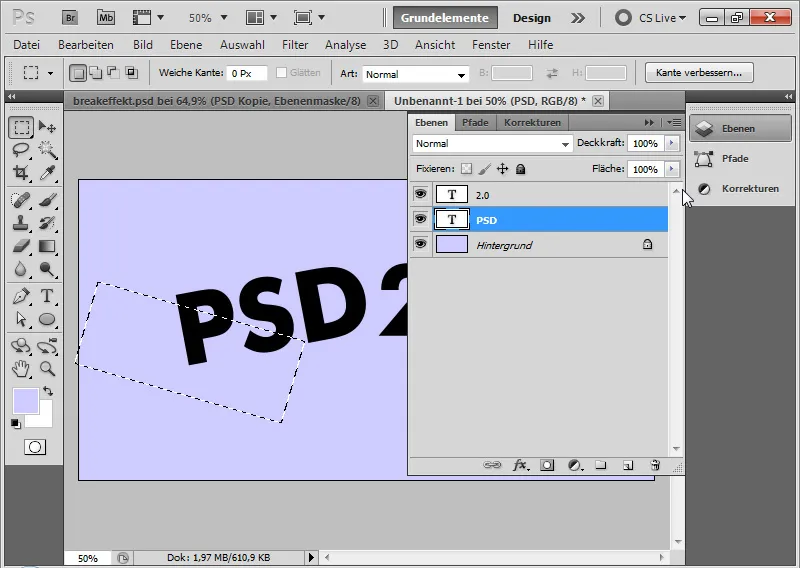
Zvolím hrubý písmo; v tomto prípade je to Futura Md BT veľkosti 200 bodov. Farba textu je čierna.
S nástrojom na text napíšem do dokumentu PSD.
V ďalšej vrstve textu napíšem prídavok 2.0.
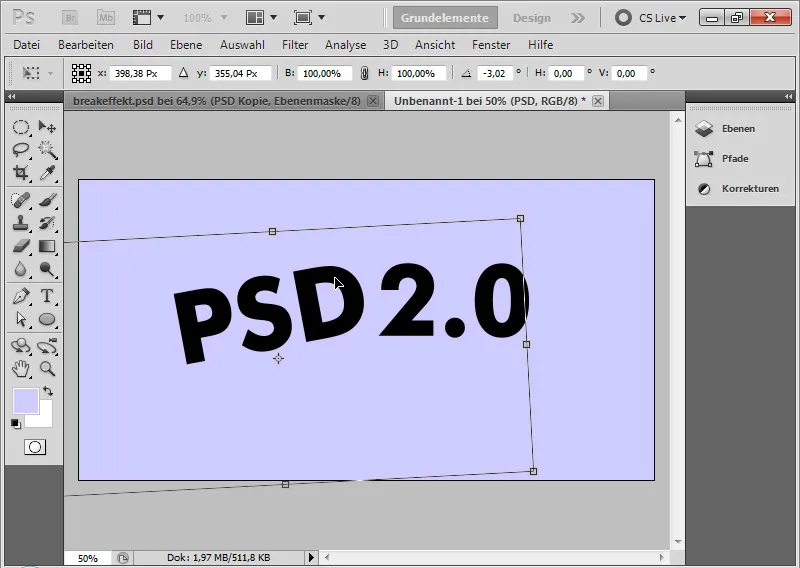
Krok 4: Otočiť text
Prvú vrstvu textu s PSD otočím asi o 7,5 stupňa proti smeru hodinových ručičiek.
Krok 5: Rozbiť texty
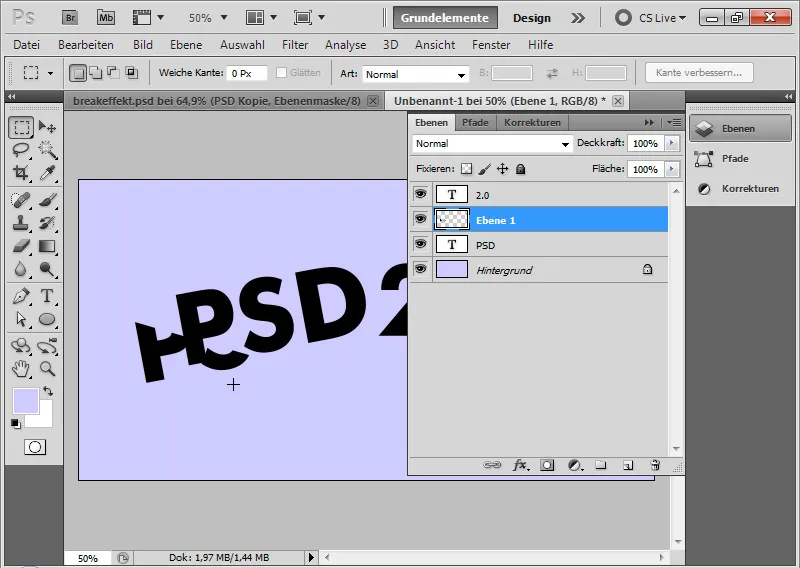
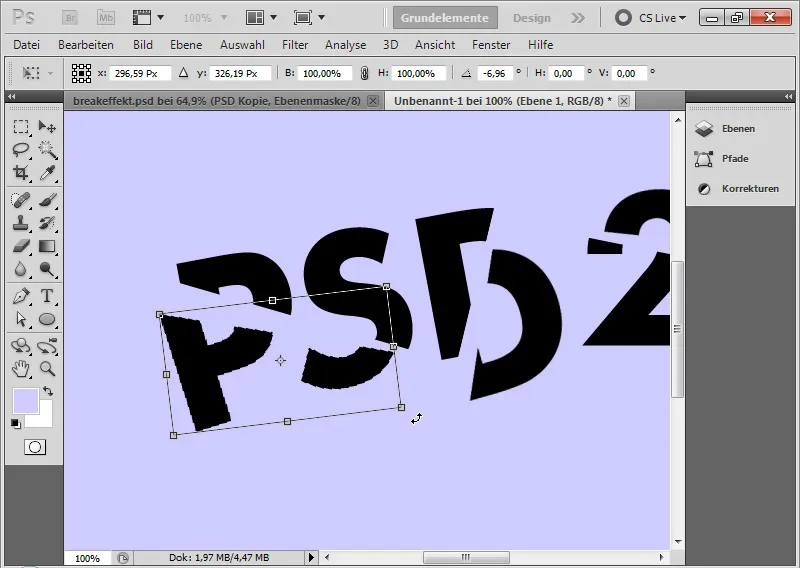
S nástrojom na výber vyberiem časť prvého textu. S možnosťou klik-pravým tlačidlom>transformovať výber môžem ešte trochu otočiť moj výber, aby som mohol vhodne rozbiť časť z môjho textu.
S Ctrl+C skopírujem textový výber a vložím ho s Ctrl+V do nového vrstvy.
Krok 6: Schovať miesto zlomenia
Následne v menu vyberiem Výber>Znovu vybrať.
S Alt kliknem na vrstvu textu na ikonu Pridať vrstvovú masku. Teraz je presne tá časť, ktorá bola vybratá z textu ako časť zlomu, maskovaná vo vrstve textu.
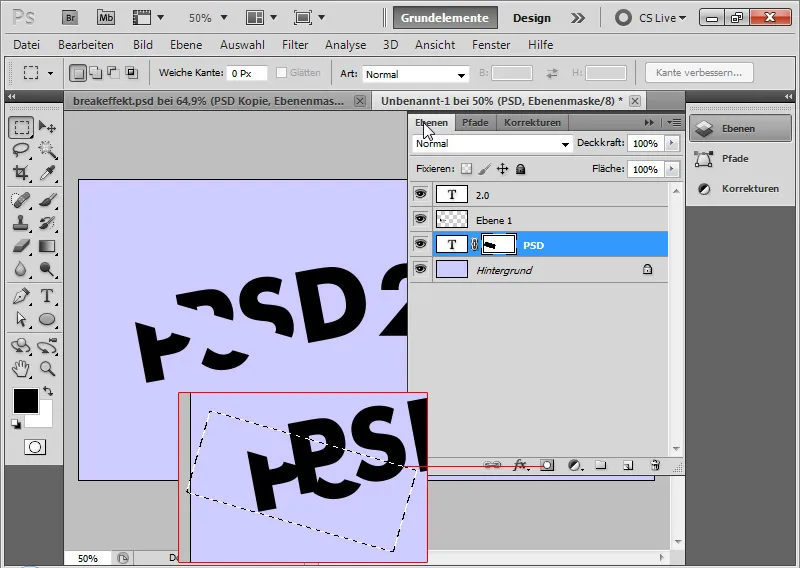
Krok 7: Ďalšie zlomené textové časti
Ako som popísal v posledných dvoch krokoch, pokračujem s ďalšími písmenami, aby som dostal moje zloktý text viacnásobne zlomený.
Krok 8: Otočenie textového úlomku
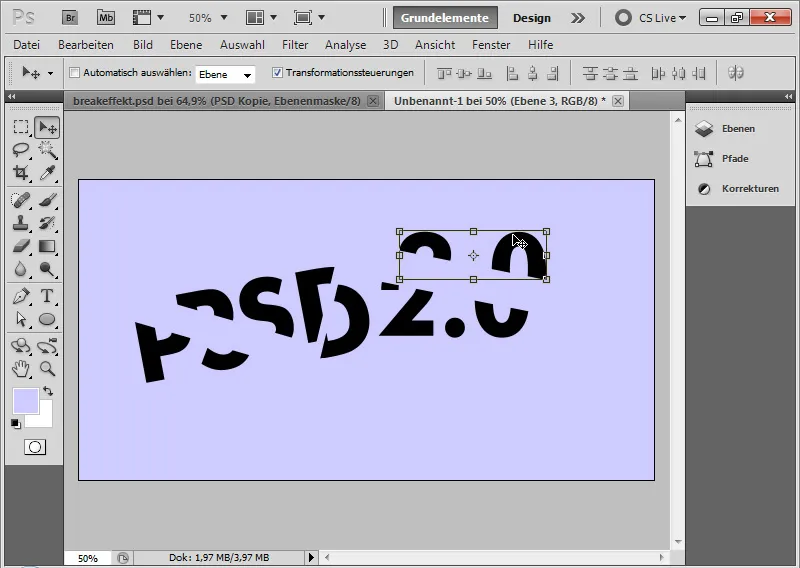
Moje textové úlomky môžem ešte trochu otočiť, aby som zvýraznil efekt. S aktivovaným nástrojom na presunovanie prejdem k rohovým bodom vrstiev úlomkov textu. Zobrazí sa dvojitá šípka. S ňou môžem otočiť môj rámik.
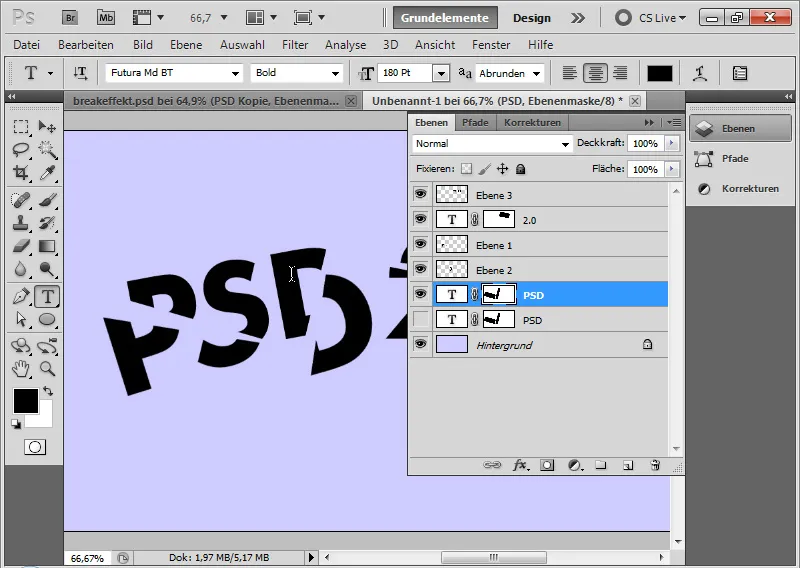
Krok 9: Variácia textového úlomku
Ak chcem text ešte trochu variabilizovať, môžem aj časť textu ešte trochu zmenšiť. Preto jednoducho zduplikujem moju prvú vrstvu textu a pôvodný text schovám. Vo duplicite zmením veľkosť textu z 200 na 180 bodov.
to vyzerá dobre v porovnaní s existujúcimi textovými úlomkami.
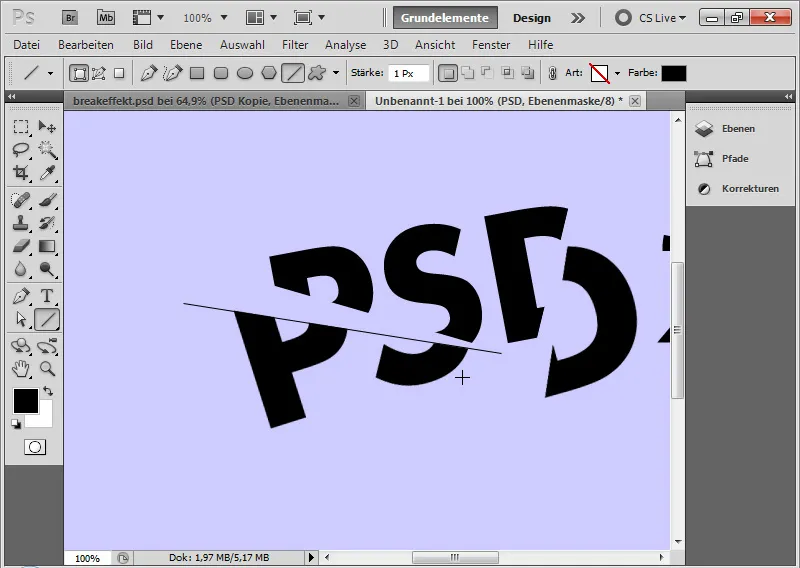
Krok 10: Vložiť línie zlomenia
S nástrojom na kreslenie čiar s hrúbkou 1 px nakreslím čiernu čiaru do obrázka, ktorá bude presne umiestnená na mieste zlomenia. S Ctrl+T môžem ľahko otočiť čiary, kým nebudú sedieť.
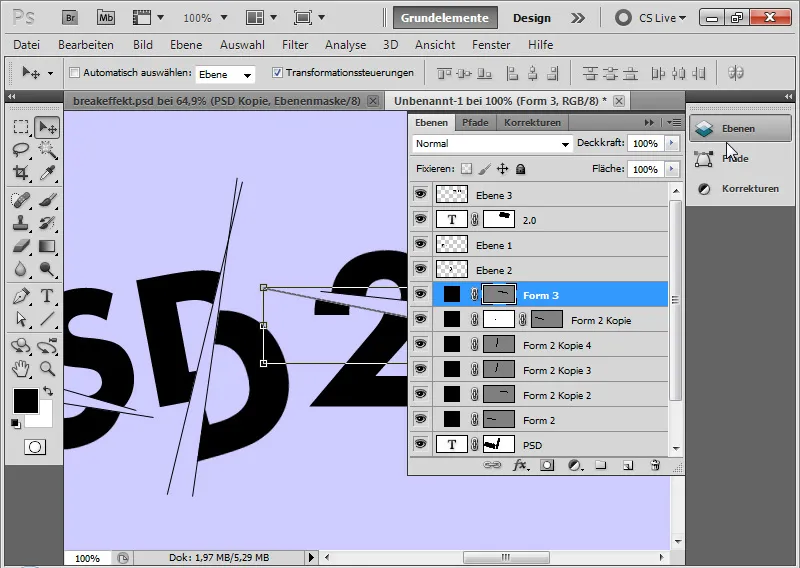
Krok 11: Duplikovať línie zlomenia
S Ctrl+J duplikujem prvú čiaru zlomenia. Túto umiestnim na ďalšie miesto zlomenia. Podľa potreby ju môžem otočiť, kým bude optimálne. Tieto kroky opakujem, kým nebudem mať šesť línií zlomenia v obraze.
Ak je duplikovaná čiara príliš dlhá, pridám vrstvovú masku, v ktorej zakryjem zbytočné časti. Zmeny veľkosti pomocou škálovania nie sú rozumné, pretože by sa zmenila aj hrúbka čiary.
Preto môj tip: Skrátiť cez vrstvovú masku, pre predĺženie lepšie nákresliť novú linku.
Krok 12: Pridanie riadku textu
S 26-bodovou Georgiou píšem pod riadok svojho zlomeného textu "RELUNCH 2010 - NOVÝ PSD-TUTORIALS.DE" čierno. 
Krok 13: Vloženie špliechajúcich štetcov
Pri tejto štetci ide o koncové štetce, ktoré aplikujú špliechajúce efekty. Tieto si stiahnem a uložím do môjho Správcu predvolieb, aby som mal prístup ku koncovým štetcom. Samozrejme môžem použiť aj iné štetce, ktoré simulujú špliechanie. Hodí sa aj krvavý štetcov, špliechajúce štetcov, čiastočne aj hrubé štetce.
V Paneli koncových štetcov si teraz vyberiem vhodné koncové štetce zo sady špliechajúcich štetcov a postupne nanesiem rôzne štetce s čiernou farbou na novú vytvorenú vrstvu.
Krok 14: Zredukovať textové úlomky na jednu vrstvu
V Paneli vrstiev označím všetky vrstvy, ktoré obsahujú textové úlomky s podržanou Shift-klávesou.
S podržanou Alt-klávesou ich zduplikujem v Paneli vrstiev. Potom zvolím skratku Ctrl+E, aby som ich zredukoval na jednu vrstvu.
Pôvodné textové úlomky vrstiev možno skryť. Duplikovanie má za účel zachovanie originálov, pretože v ďalšom kroku sa vložia špliechajúce efekty. Tak si vždy udržím prístup k originálom.
Krok 15: Špliechajúce efekty na texte
Na zduplikovanej vrstve s textovými úlomkami pridám Masku vrstvy.
Na Masku vrstvy nanesiem špliechajúce efekty prostredníctvom mojich špliechajúcich koncových štetcov priamo na text, takže sa vytvoria špliechajúce aplikácie aj na týchto miestach textu, ktoré tento text zdá sa vytrácajúce.
Krok 16: Vloženie pozadia textúry
Pre oživenie obrazu umiestnim textúru do obrazu.
Táto je prevzatá z Texture-DVD od PSD-Tutorials.de z kategórie Vzory.
Textúra má iba minimálnu Prekrytie 5 percent. Režim vrstvy je Osvetlenie.
Režim Osveetlenie zabezpečuje, že do dokumentu vstupujú iba informácie o jasnosti. Môžem tak zanechať pôvodné farby a ponechať iba retro štruktúru textúry v obraze.
Krok 17: Posledné vylepšenie s obrysom a leskom dovnútra
Vytvorím novú vrstvu, vyplním ju akoukoľvek farbou a upravím Plnostenu na 0 percent. Tým sa obsah vrstvy skryje; nastavené Štýly vrstiev zostanú ďalej zobrazené. A tieto teraz nastavím cez Možnosti výplne:
• Obrys:
• Veľkosť: 10 pixelov
• Pozícia: Do vnútra
• Farba: Čierna alebo tmavomodrá
• Prekrytie: 100 percent
• Lesk dovnútra:
• Metóda výplne: Lineárne zosvetlenie
• Prekrytie: 100 percent
• Vzdialenosť: 0 pixelov
• Podplnenie dolu: 5 percent
• Veľkosť: 250 pixelov
• Lineárny obrys s 3 percentami Šumu (Šum zabezpečuje efekt kornatosti)
Hotový je môj Efekt zlomeného textu, ktorý sa veľmi hodí pre kreatívne usporiadania typografie vo flyeroch a tapetách. V pracovných súboroch k tomuto tutoriálu je zahrnutý súbor s textúrou a PSD súbor tohto efektu.


