V svete webdesignu je kľúčové vytvoriť intuitívne navrhnutú a funkčnú webovú stránku. Elementor ti poskytuje silnú platformu na jednoduché a atraktívne návrhy svojej WordPress stránky. V tomto sprievodcovi získaš podrobný prehľad o tvorbe stránok s Elementorom a naučíš sa krok za krokom, ako si vytvoriť svoju vlastnú domovskú stránku od základov.
Najdôležitejšie zistenia
- Elementor ponúka priateľské užívateľské rozhranie na vizuálne formátovanie obsahu.
- Štruktúra stránky sa skladá z sekcií, stĺpcov a widgetov.
- Môžeš kreatívne pracovať a kombinovať rôzne prvky na dosiahnutie požadovaného rozloženia.
Krok za krokom návod
Na navrhnutie tvojej domovskej stránky postupuj podľa týchto jednoduchých krokov:
1. Inštalácia a základné nastavenia
Predtým, než začneš pracovať s Elementorom, uisti sa, že máš nainštalovaný Elementor na svojej stránke v systéme WordPress. Choď do svojho WordPress-Dashboardu a klikni na „Pluginy“, potom na „Inštalovať“. Vyhľadaj Elementor a nainštaluj plugin.
Teraz musíš vybrať stránku, ktorú chceš použiť ako domovskú stránku. Prejdite teda do nastavení vo svojom WordPress-Dashboardu.

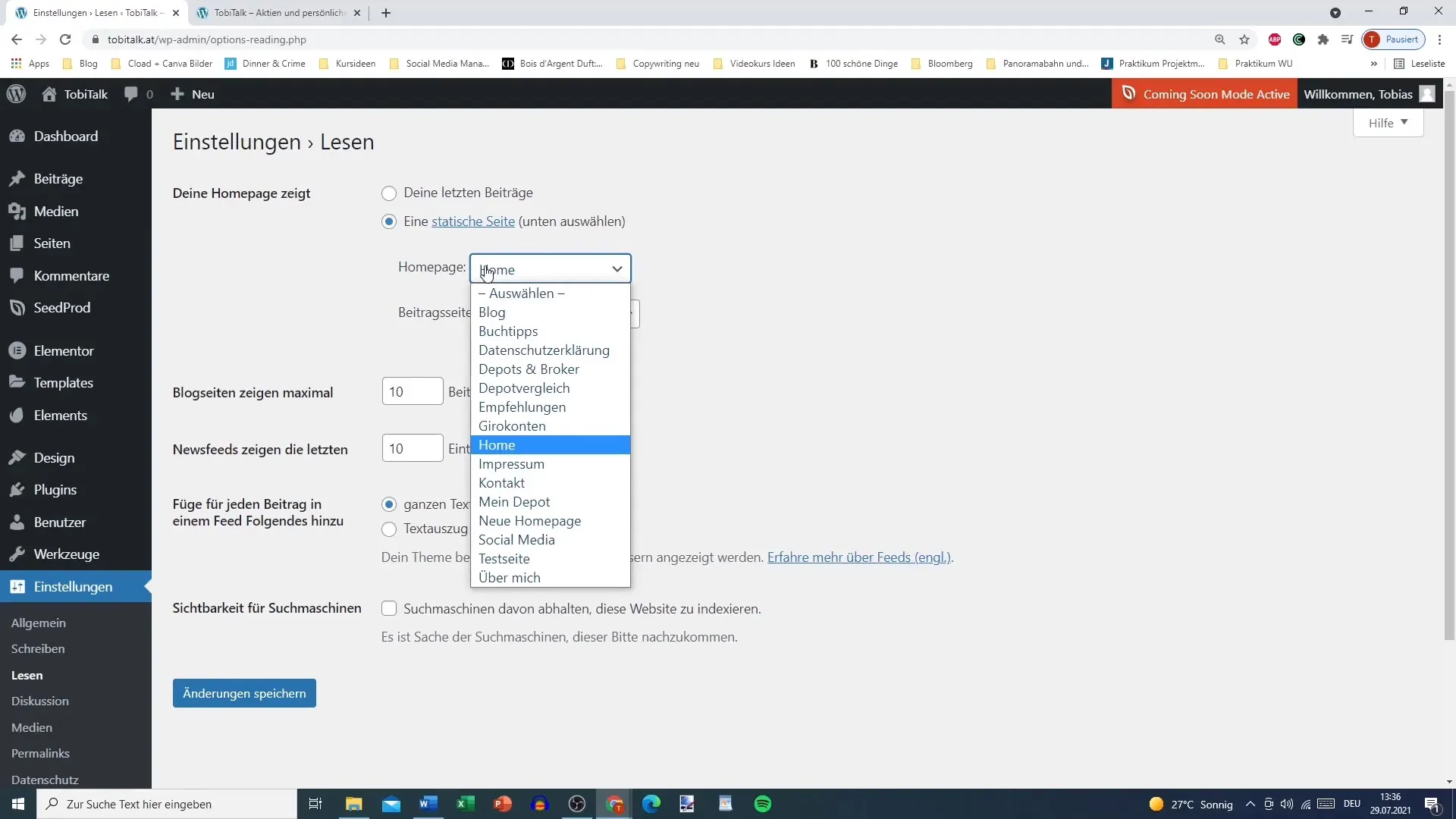
2. Výber domovskej stránky
Po kliknutí na Nastavenia prejdite na kartu „Čítanie“. Tu môžeš vybrať stránku, ktorá sa zobrazí ako tvoja domovská stránka. Ak si už vytvoril testovaciu stránku, vyber ju a ulož si tvoje zmeny.
3. Úprava stránky s Elementorom
Vráť sa späť do svojho Dashboardu, prejdite na „Stránky“ a vyber testovaciu stránku, ktorú chceš upraviť. Klikni na tlačidlo „Upraviť s Elementorom“. Tým sa otvorí editor Elementor, kde môžeš začať s návrhom.
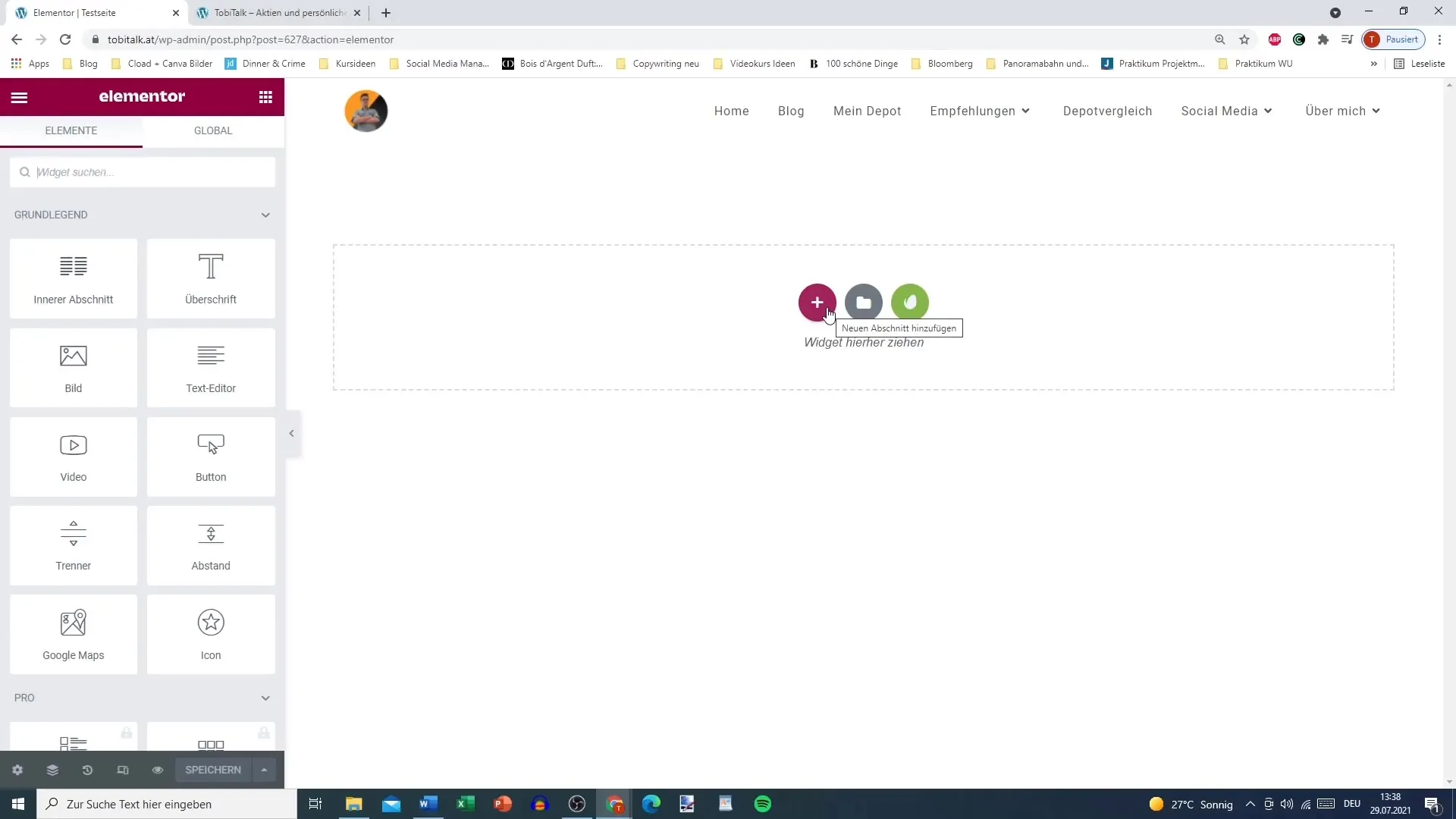
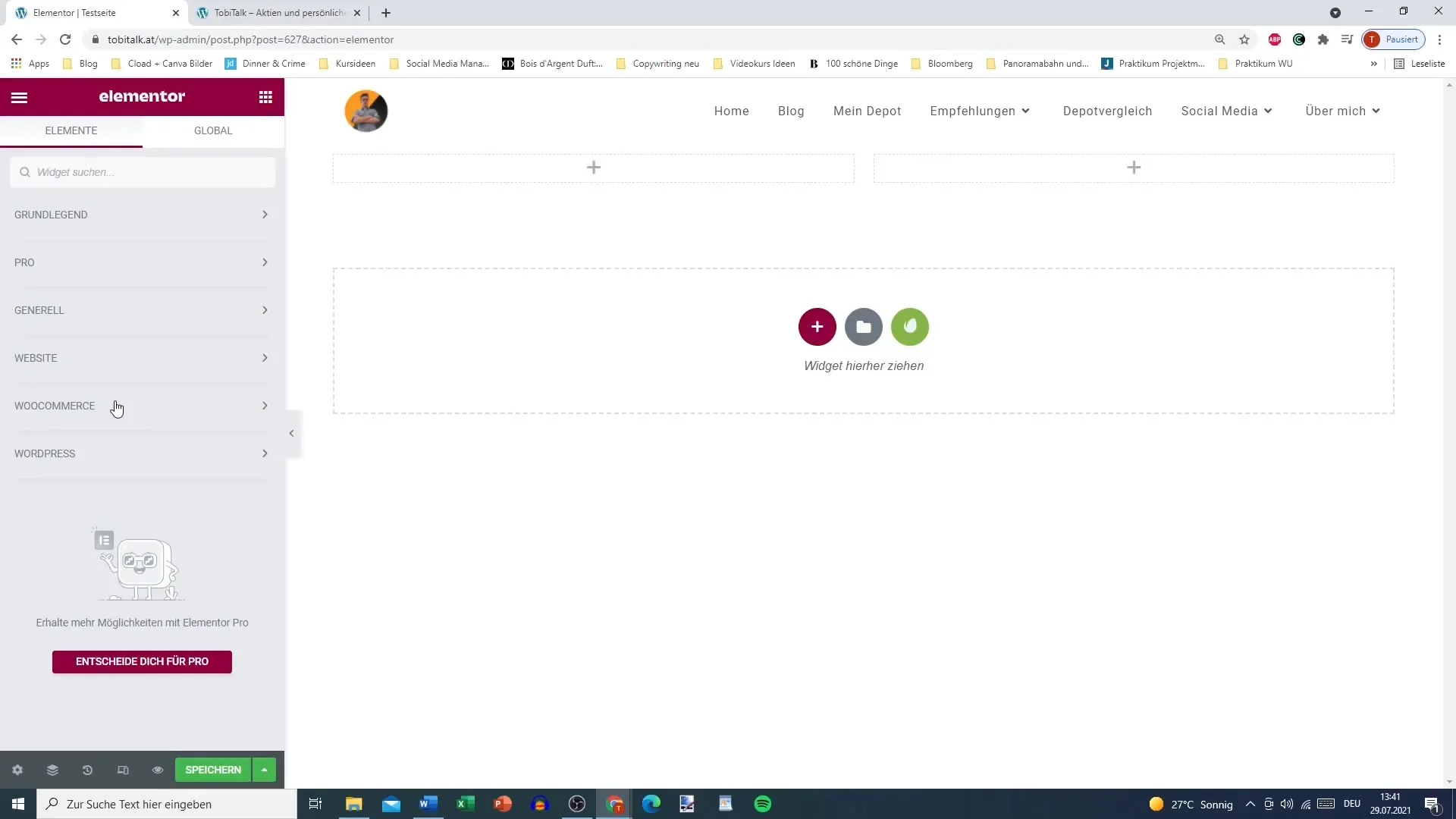
4. Pochopenie užívateľského rozhrania
Keď už si v editore Elementora, uvidíš užívateľské rozhranie. Pracovná plocha je v strede, kde môžeš formátovať obsah. Tu môžeš tiež prispôsobiť viditeľnosť webovej stránky.

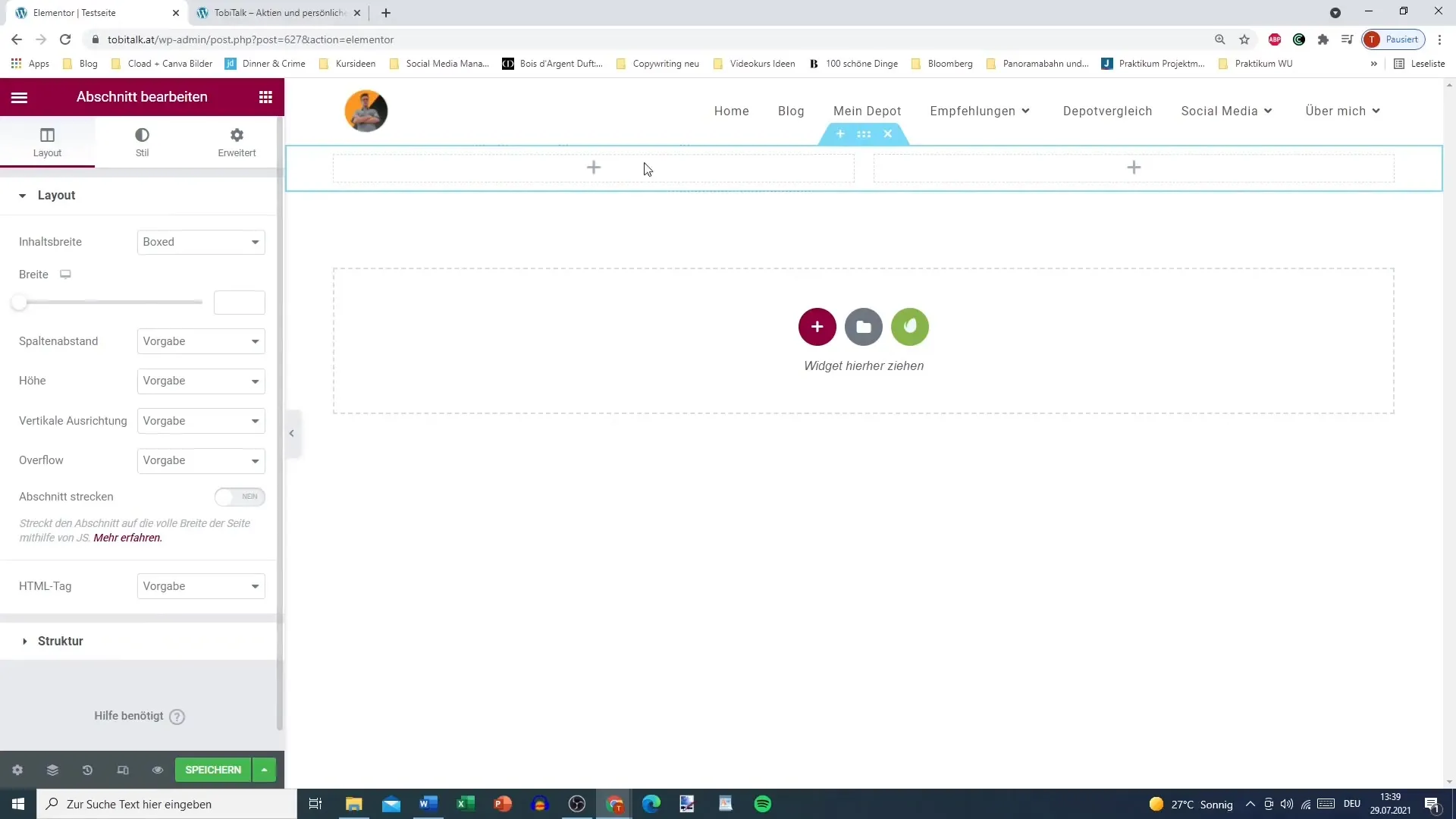
5. Pridanie sekcií a stĺpcov
Na začatie návrhu stránky musíš pridať sekcie. Klikni na ikonu plus (+), aby si vytvoril novú sekciu. Sekcia môže byť rozdelená do rôznych stĺpcov podľa toho, ako chceš štruktúrovať obsah. Napríklad si vyber dva stĺpce pre svoje rozloženie.

6. Úpravy sekcií
Je možné upraviť každú sekciu individuálne. Klikni na modrú značku sekcie, aby sa zobrazili možnosti úprav. Tu môžeš upraviť, duplikovať alebo odstrániť sekciu. Využi rôzne možnosti na prispôsobenie dizajnu podľa svojich predstáv.

7. Pridanie widgetov
Po vytvorení sekcií môžeš pridať widgety. Klikni vo vytvorenej sekcii na znak plus a ťahaj požadovaný widget z pruhu Elementora do pracovného prostredia. Widgety ako nadpis, obrázok alebo textový editor ti umožnia formátovať obsah tvojej stránky.
8. Použitie widgetov
Každý widget môžeš prispôsobiť podľa svojich predstáv. Či už vytváraš nadpis alebo pridávaš obrázok, možnosti sú rôznorodé. Experimentuj s nastaveniami, aby si zmenil vzhľad a predstavil obsah živšie.

9. Testovanie stránky
Kedykoľvek môžeš zobraziť náhľad svojej stránky, aby si videl, ako vyzerá pre návštevníkov. Klikni na tlačidlo „Náhľad“, aby si sa uistil, že všetko vyzerá tak, ako si si predstavoval.
10. Uloženie a zverejnenie
Ak si spokojný s dizajnom, nezabudni uložiť zmeny. Kliknutím na „Zverejniť“ bude tvoja domovská stránka dostupná pre všetkých návštevníkov. Zatvorte editor Elementor a vraťte sa späť do vášho Dashboardu.
Zhrnutie
Elementor je silný nástroj, ktorý ti dáva slobodu pracovať kreatívne a navrhnúť svoju stránku v systéme WordPress podľa tvojich predstáv. Porozumením štruktúre - sekcií, stĺpcov a widgetov - si schopný dosiahnuť profesionálne výsledky.
Často kladené otázky
Ako inštalovať Elementor?Prejdite do časti „Pluginy“ vo vašom WordPress nástroji a vyhľadajte Elementor na inštaláciu.
Môžem používať dizajnové šablóny Elementoru?Áno, Elementor ponúka mnoho predpripravených šablón, ktoré môžete jednoducho importovať a prispôsobiť.
Ako často by som mal ukladať zmeny?Pravidelne ukladajte zmeny, aby ste sa uistili, že vaša práca nie je stratená.
Sú widgetové funkcie k dispozícii v bezplatnej verzii Elementoru?Áno, väčšina základných widgetových funkcií je zahrnutá v bezplatnej verzii.
Môžem vytvárať aj responzívne dizajny pomocou Elementoru?Áno, Elementor ponúka možnosť vytvárať prispôsobiteľné dizajny pre rôzne veľkosti obrazoviek.


