Elementor sa stal jedným z lídrov v tvorbe webových stránok na platforme WordPress. Užívateľské rozhranie ti ponúka množstvo možností na kreatívnu úpravu a prispôsobenie tvojej stránky. Zvlášť dôležité sú rôzne karty, ktoré môžeš použiť pre každý element alebo každú sekciu. Tieto karty ti poskytujú kontrolu nad rozložením, štýlom a rozšírenými nastaveniami tvojich prvkov. Pozrime sa v tejto príručke podrobne na rôzne aspekty týchto kariet a zistíme, ako ich efektívne využiť.
Najdôležitejšie poznatky
- Tri hlavné karty: Obsah, Štýl a Rozšírené.
- Detailná kontrola nad rozložením, dizajnom a rozšírenými možnosťami.
- Dôležité funkcie ako responzívny dizajn a úpravy pomocou CSS.
Postupný návod
1. O kartách v Elementore
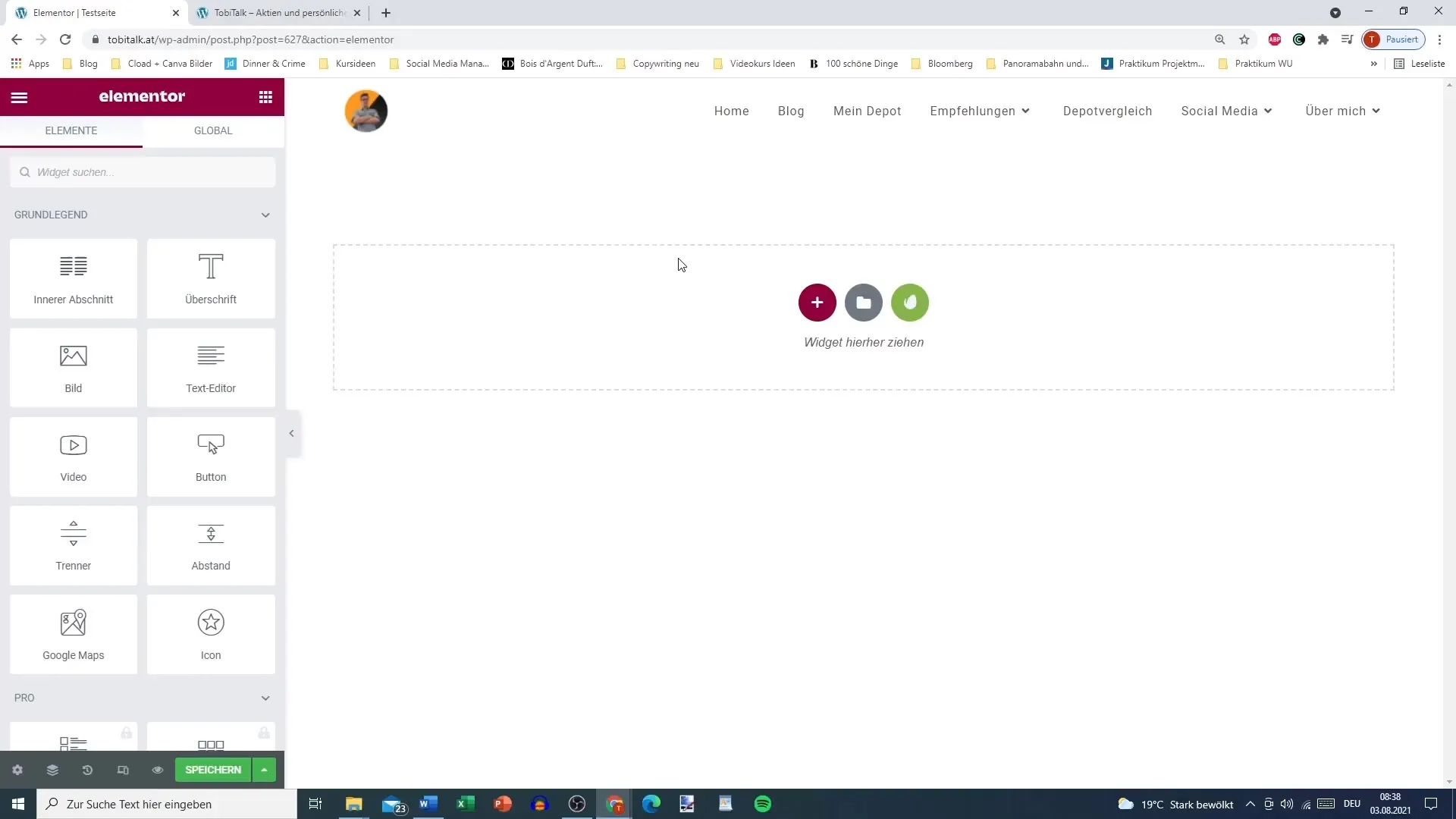
Keď v Elementore vyberieš prvok alebo sekciu, objavia sa tri základné karty: Obsah, Štýl a Rozšírené. Tieto karty sú nevyhnutné pre úpravu tvojej webovej stránky. Karta Obsah je prvým miestom, kde začínaš s úpravami. Tu môžeš vykonávať rôzne nastavenia obsahu, či už ide o nadpis, text alebo média.

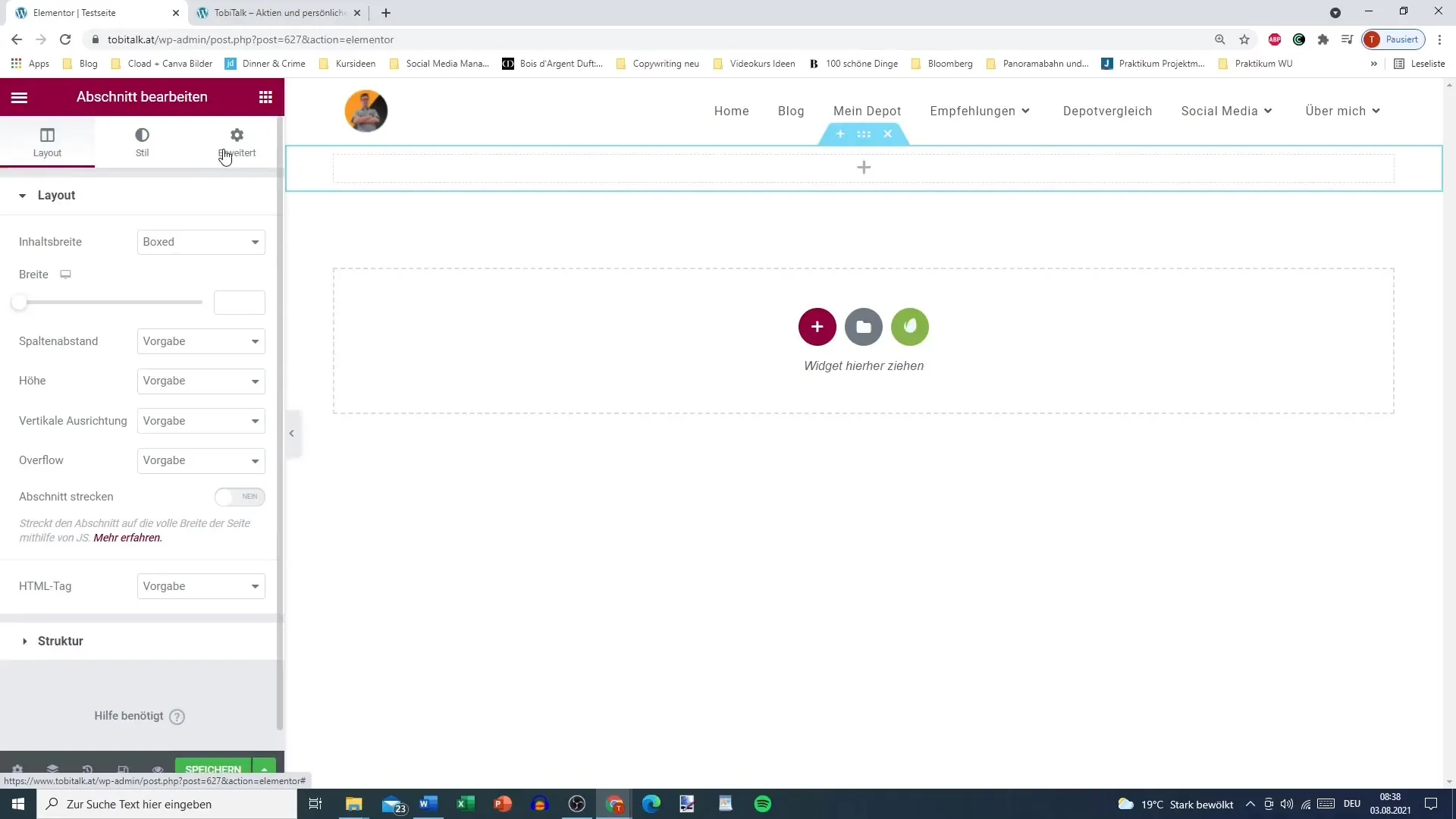
2. Úprava rozloženia
Karta Obsah ti umožňuje nielen pridávať textové a mediálne prvky, ale tiež určovať rozloženie svojej sekcie. Napríklad ak pridávaš nadpis, môžeš nastaviť rôzne obsahové prvky, ktoré chceš prezentovať. Každý prvok má svoje vlastné špecifické nastavenia obsahu, ktoré môžeš využiť.

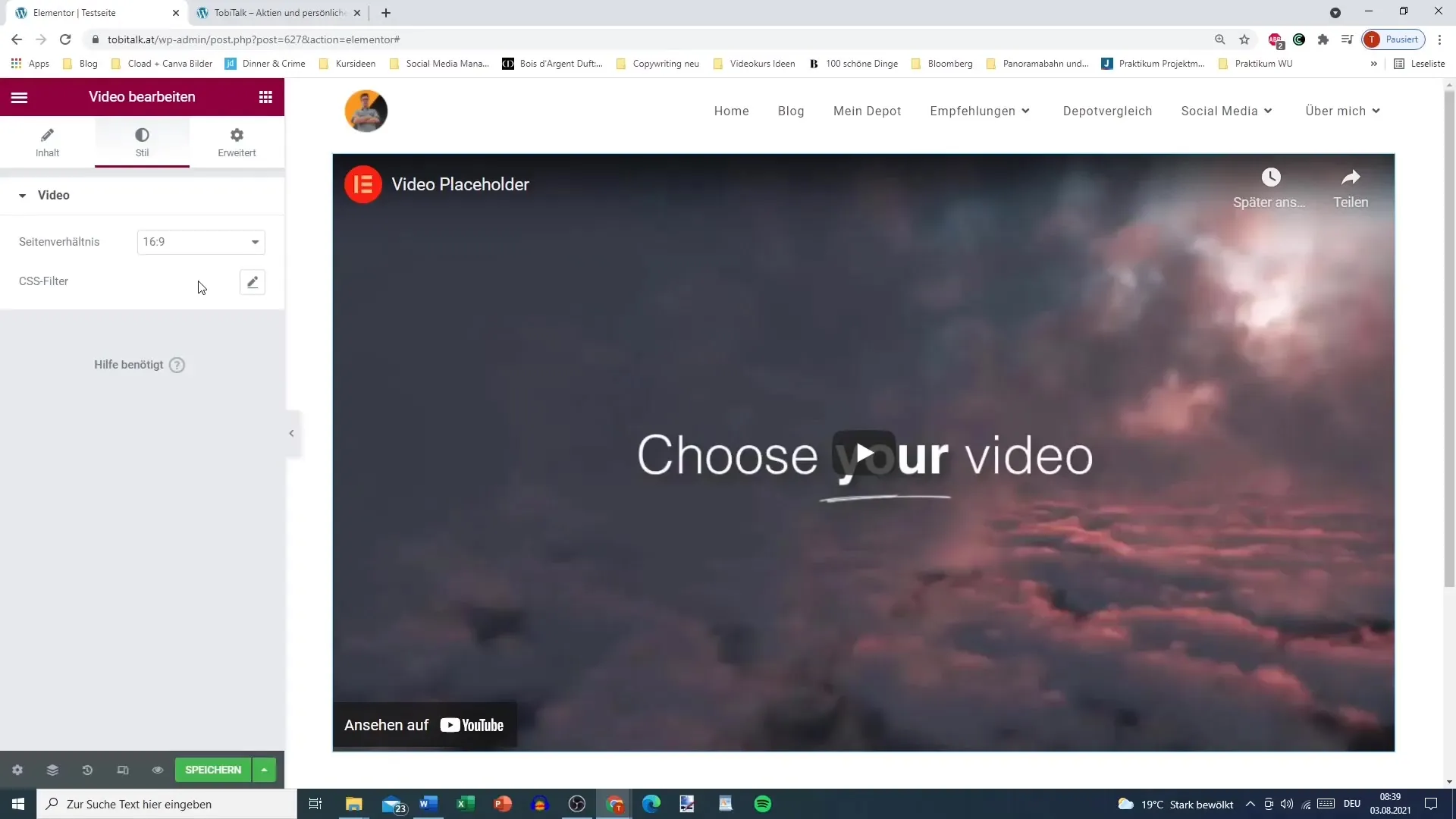
3. Úprava štýlu prvku
V nasledujúcej karte, Štýl, môžeš prispôsobiť vizuálny vzhľad svojho prvku. V závislosti od typu prvku tu máš rôzne možnosti nastavenia. Chceš zmeniť farbu textu nadpisu alebo prispôsobiť typografiu? Tu môžeš taktiež nastaviť možnosti pre video prvky, ako napríklad pomer strán a filtre, aby si zlepšil celkový vizuál.

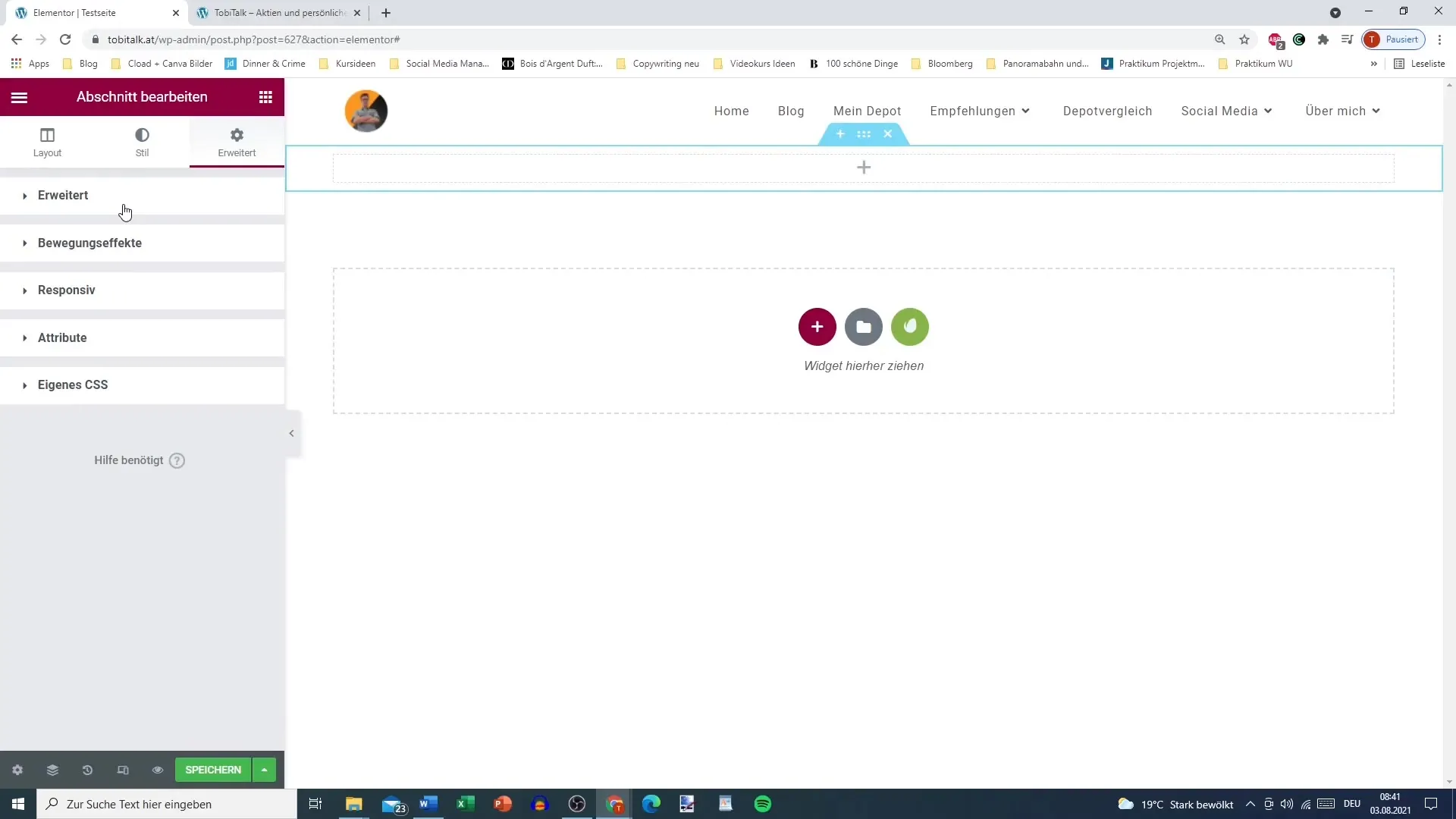
4. Využitie rozšírených nastavení
Tretia karta, Rozšírené, ti ponúka mnoho možností na ďalšiu úpravu tvojho prvku. Tu môžeš definovať medzery a okraje a pridať animácie, aby si svojej stránke dodal viac dynamiky. Tieto rozšírené nastavenia sú dostupné pre každý typ prvku a umožňujú ti detailnú kontrolu nad zobrazením tvojej webovej stránky.
5. Responzívny dizajn
V karte Rozšírené nájdeš aj možnosti, ako zabezpečiť, aby tvoja stránka dobre vyzerala na rôznych zariadeniach. Responzívny dizajn je kľúčový pre zaručenie optimálnej užívateľskej skúsenosti. Môžeš riadiť viditeľnosť prvkov na mobilných alebo tabletových zariadeniach a robiť úpravy, ktoré platia iba pre určité veľkosti obrazoviek.
6. Úpravy pomocou CSS
Ak chceš pracovať s CSS aj vo verzii Pro Elementoru, nájdeš v karte Rozšírené možnosť pridania vlastného CSS. Toto je obzvlášť užitočné, ak chceš vykonať špeciálne úpravy, ktoré siahajú za bežné možnosti. Tu máš slobodu, aby si vytvoril svoju stránku podľa svojich predstáv.

Zhrnutie
Elementor poskytuje užívateľsky priateľné prostredie na prispôsobenie tvojej webovej stránky na platforme WordPress podľa tvojich predstáv. S tromi kartami Obsah, Štýl a Rozšírené máš kontrolu nad každým aspektom prvku. S cieľovým využitím týchto kariet môžeš výrazne zlepšiť nielen dizajn, ale aj funkčnosť tvojej webovej stránky.
Často kladené otázky
Koľko má Elementor kariet?Sú tri hlavné karty: Obsah, Štýl a Rozšírené.
Môžem pre každý prvok vykonávať individuálne CSS nastavenia?Áno, môžeš vykonávať vlastné CSS nastavenia v karte Rozšírené.
Ako môžem upraviť viditeľnosť prvkov na mobilných zariadeniach?V karte Rozšírené sú možnosti riadiť prvky pre určité veľkosti obrazoviek.


