Elementor je mocný nástroj, ktorý ti pomôže vytvoriť pôsobivé webové stránky bez rozsiahlych znalostí programovania. Jednou z najužitočnejších funkcií v Elementore sú globálne farby. Tieto ti umožňujú integrovať jednotnú farebnú schému na celom webe a efektívne vykonávať zmeny, ktoré sa okamžite prejavia na všetkých priradených prvkoch. V tejto príručke ti ukážem krok za krokom, ako môžeš nastaviť a používať globálne farby vo svojom projekte v Elementore.
Hlavné poznatky
- Globálne farby zjednodušujú výber a úpravu farieb.
- Zmeny v globálnej farbe sa okamžite prejavia na všetkých priradených prvkoch.
- Pomocou globálnych farieb môžeš zabezpečiť konzistentný dizajn celej svojej stránky.
Krok za krokom návod
Prístup k globálnym nastaveniam
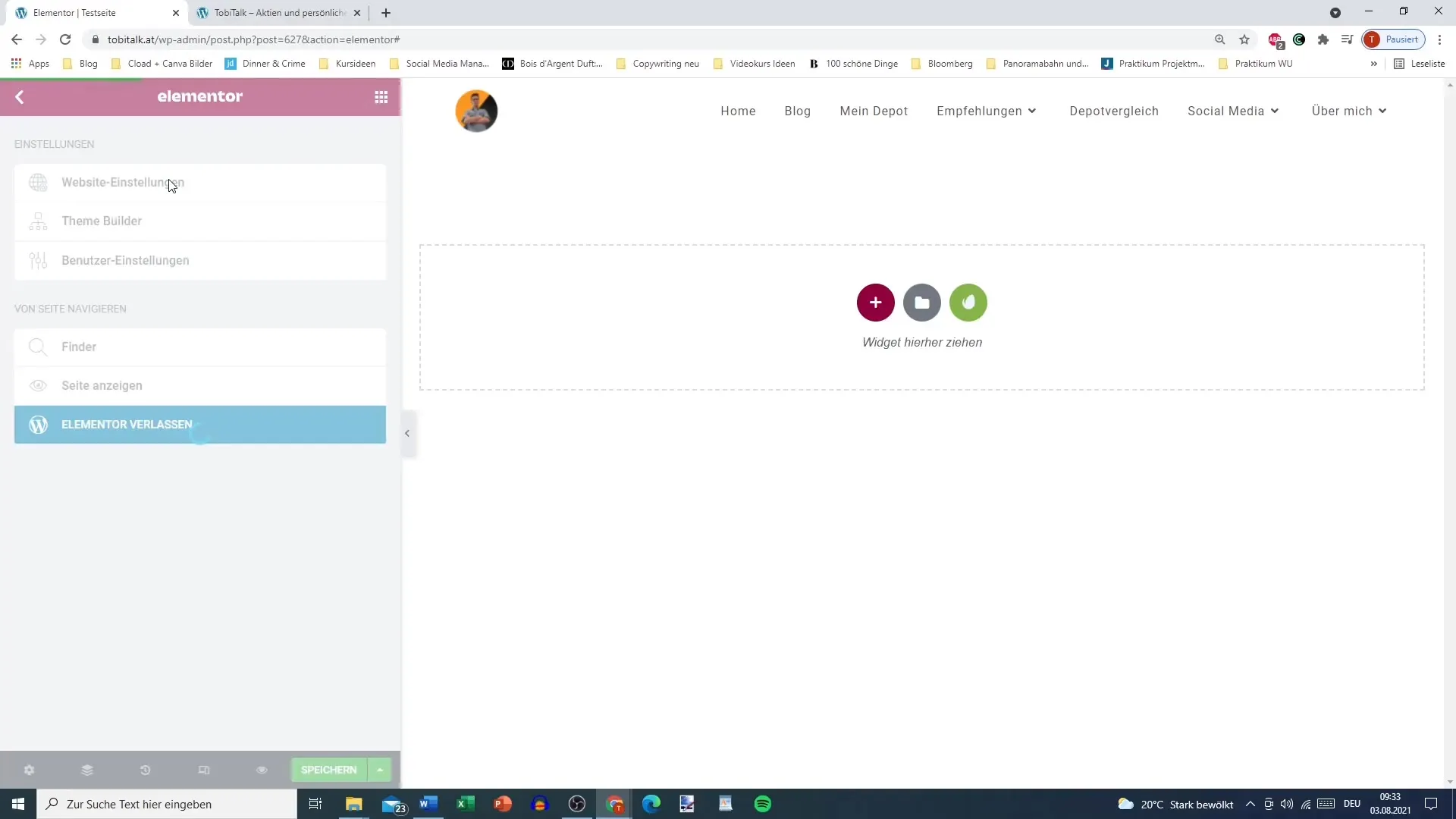
Ak chceš pracovať s globálnymi farbami, musíš najskôr mať prístup k globálnym nastaveniam v Elementore. Toto dosiahneš kliknutím na ľavom hornej rohu na editačné pole, kde nájdeš menu.

Výber webových nastavení
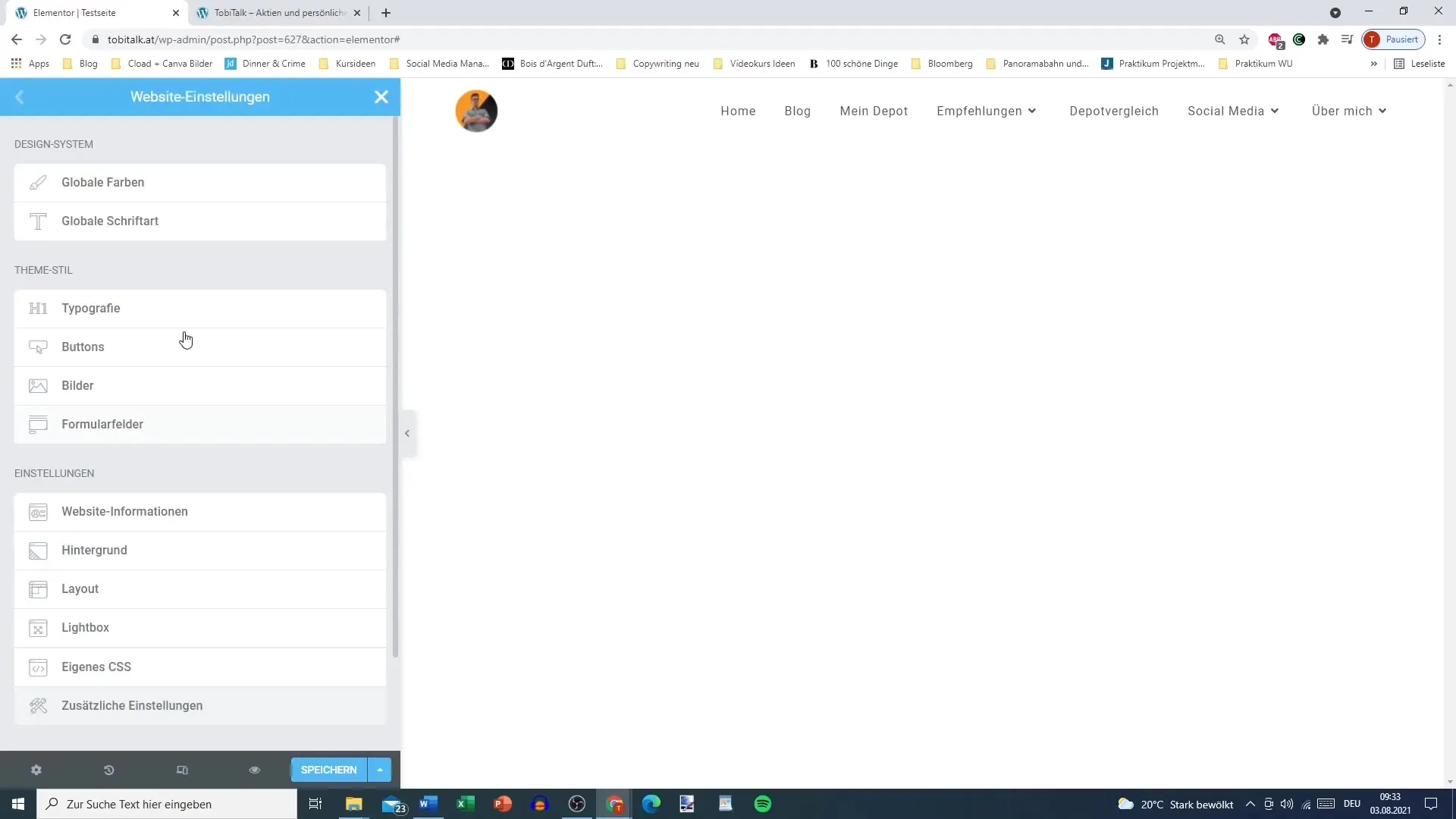
Keď otvoríš menu, uvidíš možnosť „Webové nastavenia“. Klikni na ňu a zobrazia sa rôzne možnosti pre svoju webovú stránku. Tu môžeš vykonávať základné úpravy.
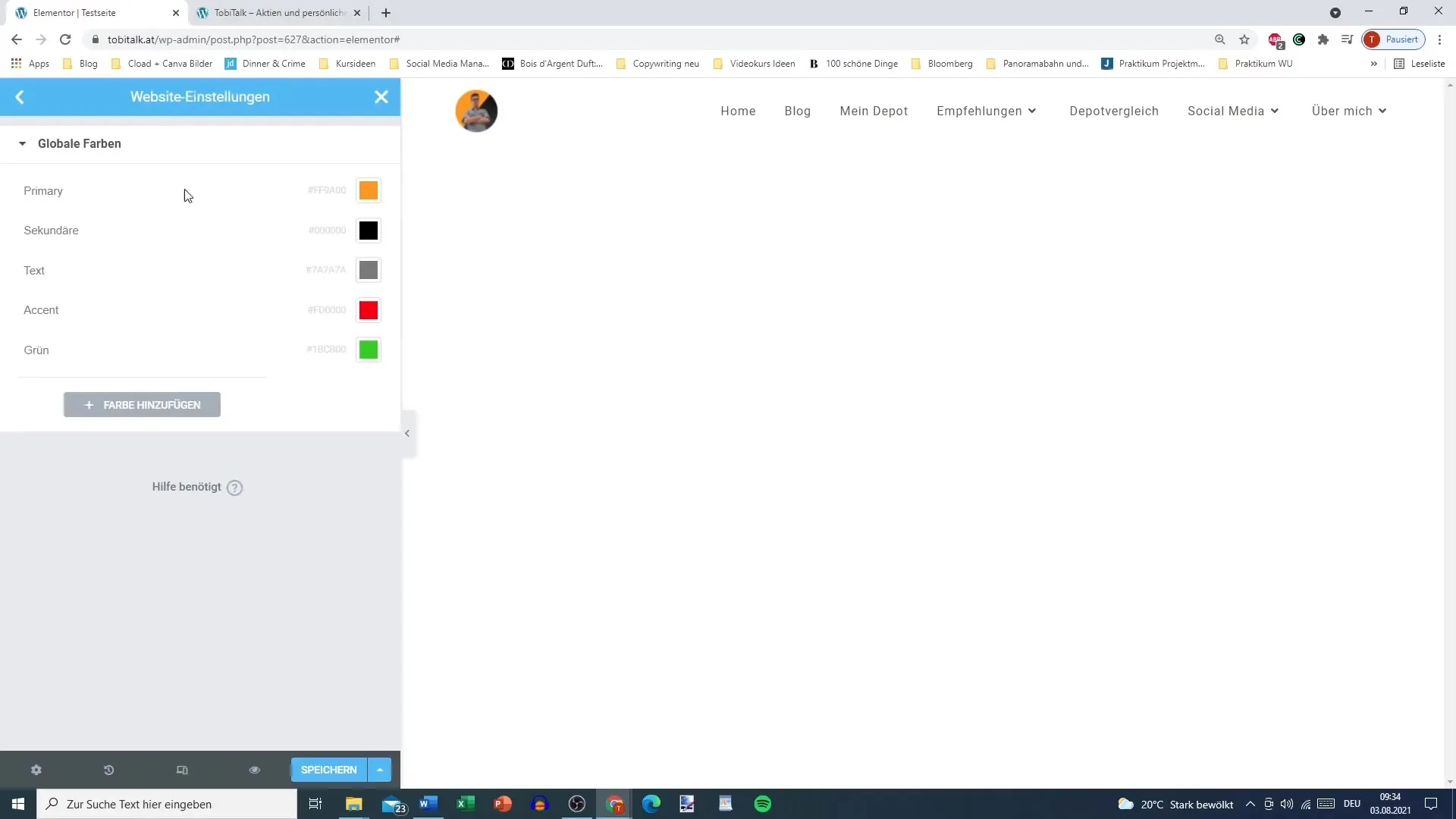
Nastavenie farieb
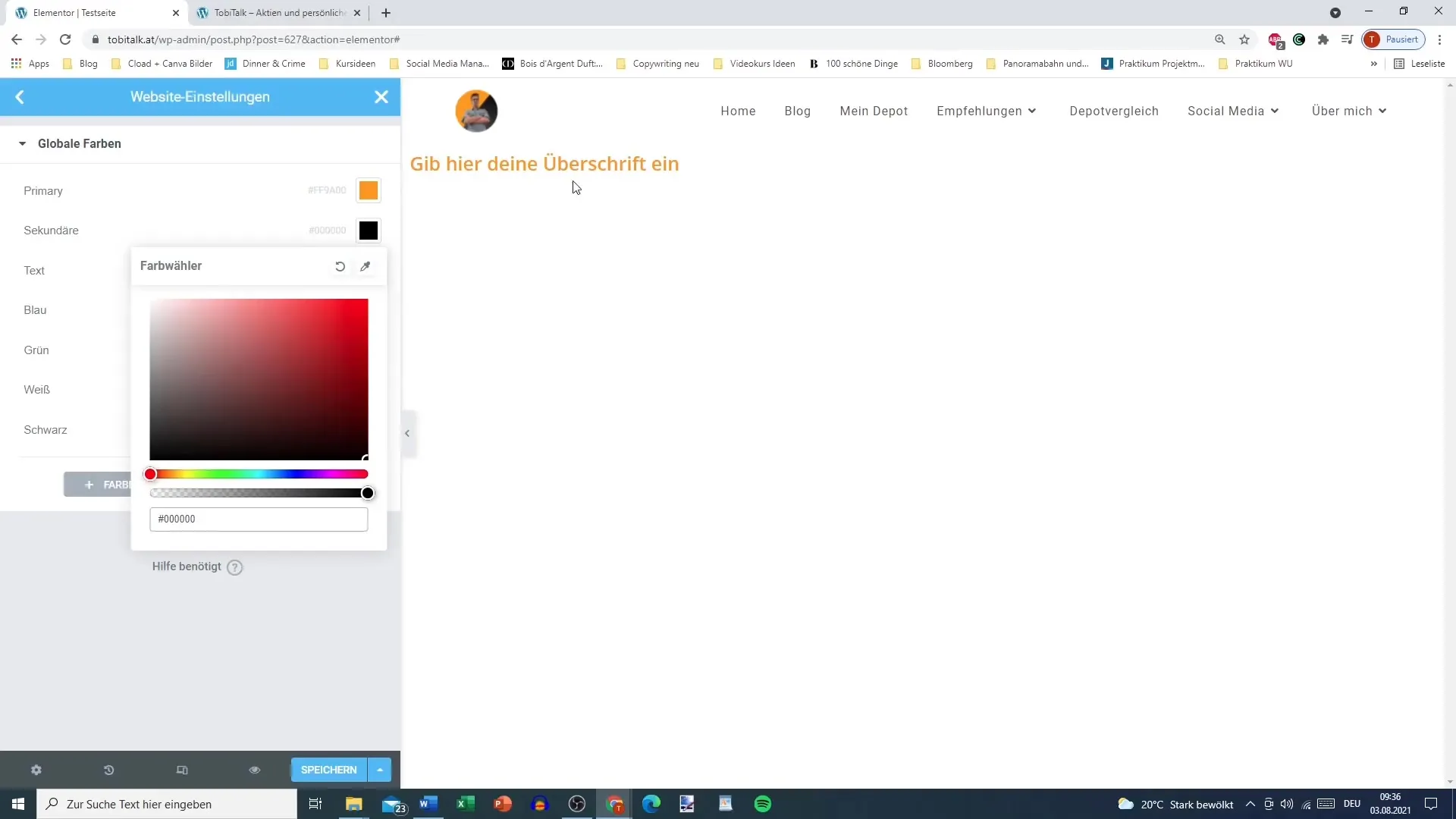
V nastaveniach webovej stránky nájdeš možnosť pracovať s farbami. Tu môžeš definovať globálne farby pre svoju webovú stránku. Uvidíš prednastavené farby ako „Primárna“, „Sekundárna“, „Text“, „Akcent“ a „Zelená“.

Úprava prednastavených farieb
Prednastavené farby môžeš jednoducho zmeniť výberom a úpravou farieb. Ak farbu už nepotrebujete, môžete ju nahradit alebo upraviť novou farbou.

Pridanie nových farieb
Ak si vyžaduješ špeciálne farby, ktoré nie sú obsiahnuté v prednastavených hodnotách, môžeš pridať nové farby. Stačí kliknúť na pole pre doplnkovú farbu a vybrať želanú farbu.

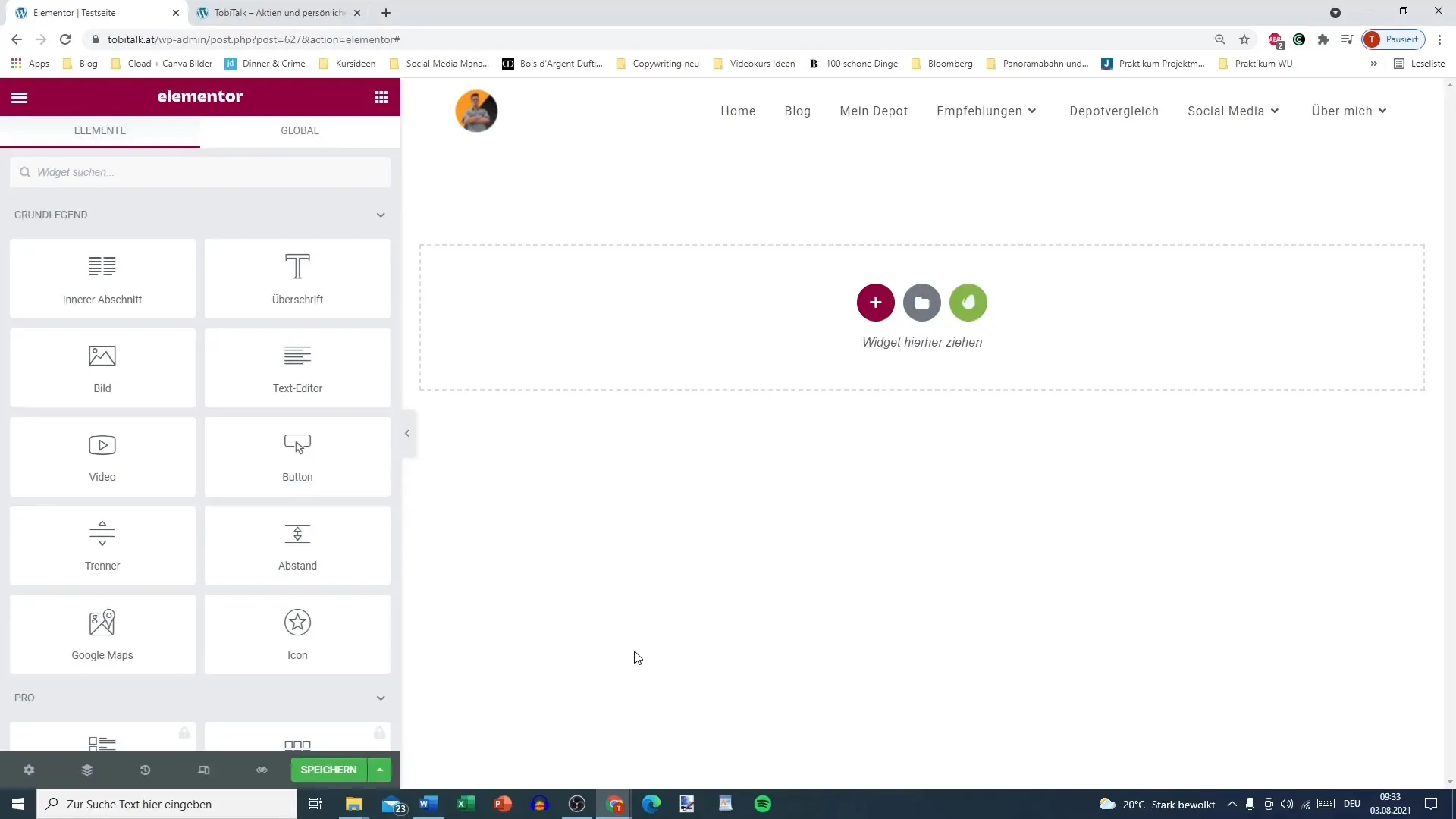
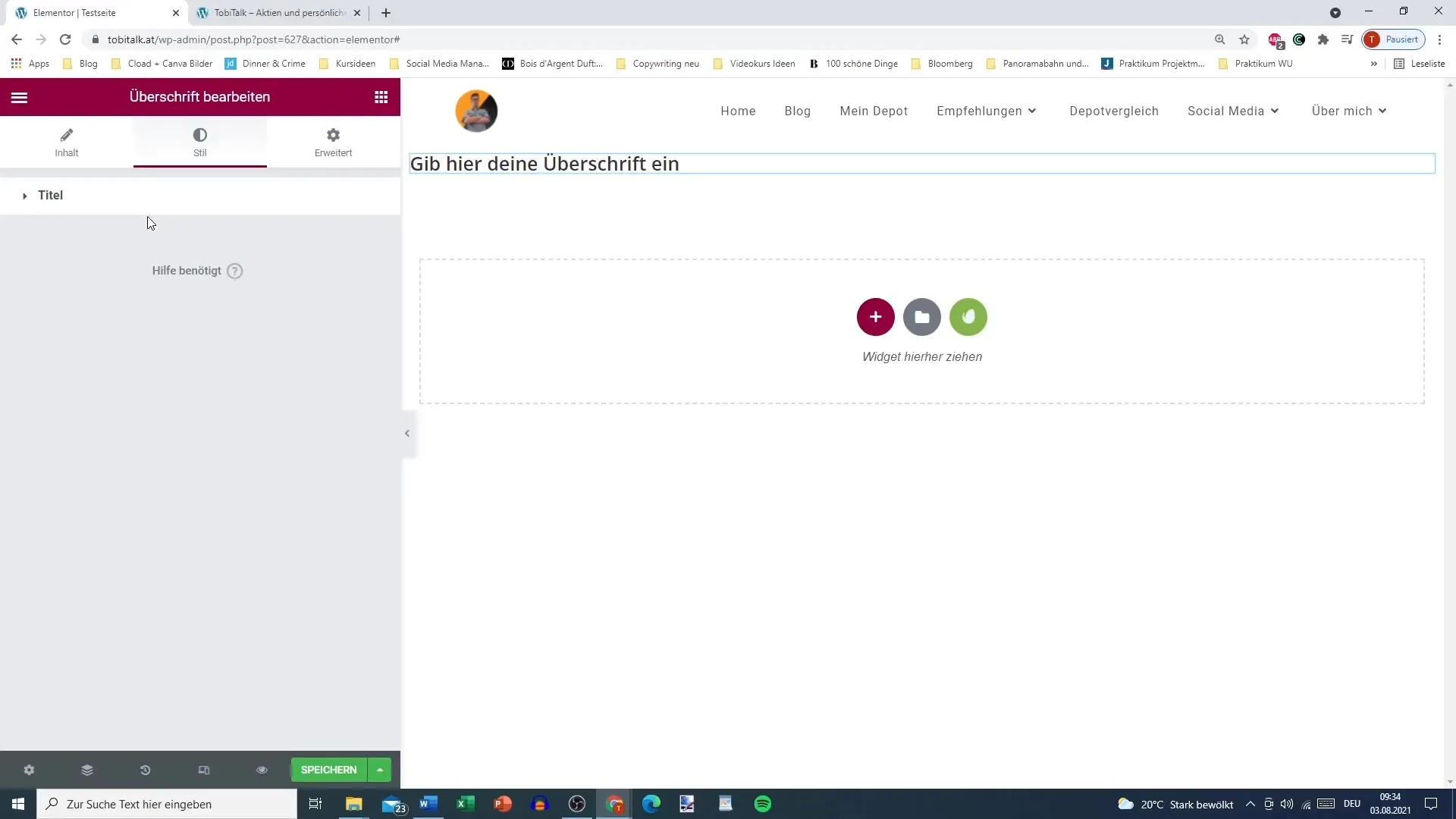
Použitie globálnych farieb v prvkoch
Keď pridávaš prvok, ako je nadpis, môžeš vybrať globálne farby. Je to obzvlášť užitočné, pretože tak môžeš zabezpečiť jednotný vizuálny štýl.

Dopad zmeny globálnych farieb
Podstatnou výhodou globálnych farieb je, že zmeny, ktoré na nich urobíš, sa okamžite prejavia na všetkých príslušných prvkoch. Ak teda zmeníš primárnu farbu z oranžovej na čiernu, každý nadpis spojený s touto farbou sa automaticky aktualizuje.
Rýchle úpravy pre konzistentný dizajn
Táto funkcionalita ti umožňuje rýchlo a jednoducho nastaviť svoju webovú stránku konzistentne. Ak zmeníš primárnu farbu, ihneď uvidíš, ako sa táto zmena prejaví na celej svojej webovej stránke.
Flexibilita pri zmenách farieb
Schopnosť experimentovať s rôznymi farebnými variantmi meniac globálne farby je dôležitá. Ak ti dočasné zmeny v akcentových farbách nesedia, môžeš ich jednoduchšie a rýchlejšie upraviť, než keby si musel manuálne meniť každú farbu zvlášť.