Dizajn textov zohráva rozhodujúcu úlohu pri vytváraní atraktívnej webovej stránky. Typografia ovplyvňuje nielen čitateľnosť, ale aj celkovú estetiku tvojej stránky. V tomto tutoriáli sa naučíš, ako efektívne prispôsobiť nastavenia typografie v Elementore. Môžeš očakávať rozsiahle možnosti definovania písma, veľkostí a štýlov s cieľom zdôrazniť obsah a zlepšiť používateľský zážitok.
Najdôležitejšie poznatky
- Cez globálne nastavenia typografie môžeš prispôsobiť písma, veľkosti a farby pre všetky textové prvky na webovej stránke.
- Pre nadpisy sú k dispozícii rôzne úrovne (H1 až H6), ktoré možno individuálne prispôsobiť.
- Štýl textu možno optimalizovať pomocou atribútov ako Tučné, Kurzíva a Prečiarknutie.
- Farby a efekty pri zvýraznení kurzorom môžu byť nastavené pre odkazy.
Postup krok za krokom
1. Prístup k nastaveniam typografie
Na zmenu nastavení typografie sa najprv presuň do editora Elementor. Otvor stránku, ktorú chceš upravovať.

2. Otvoriť globalné nastavenia
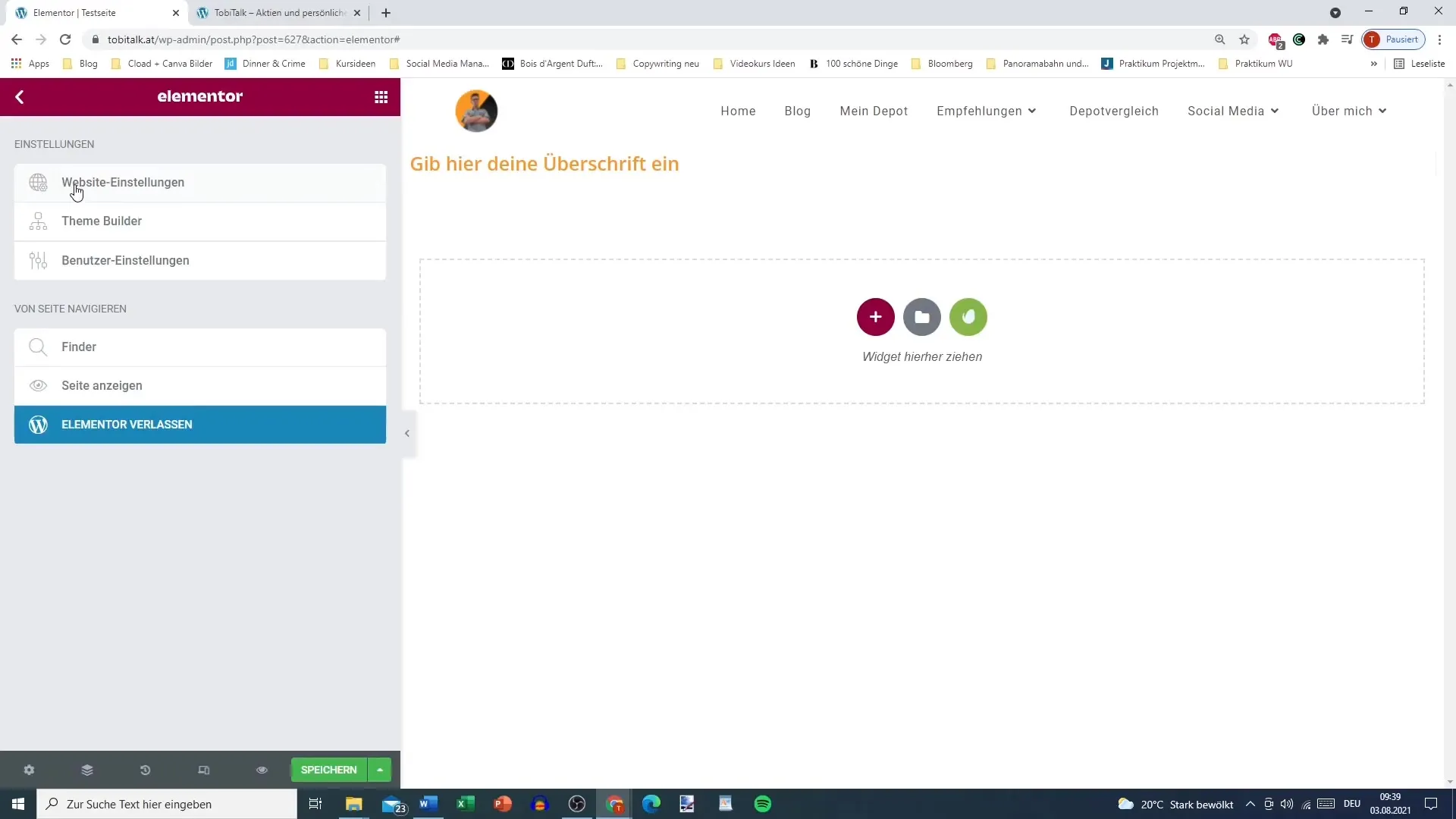
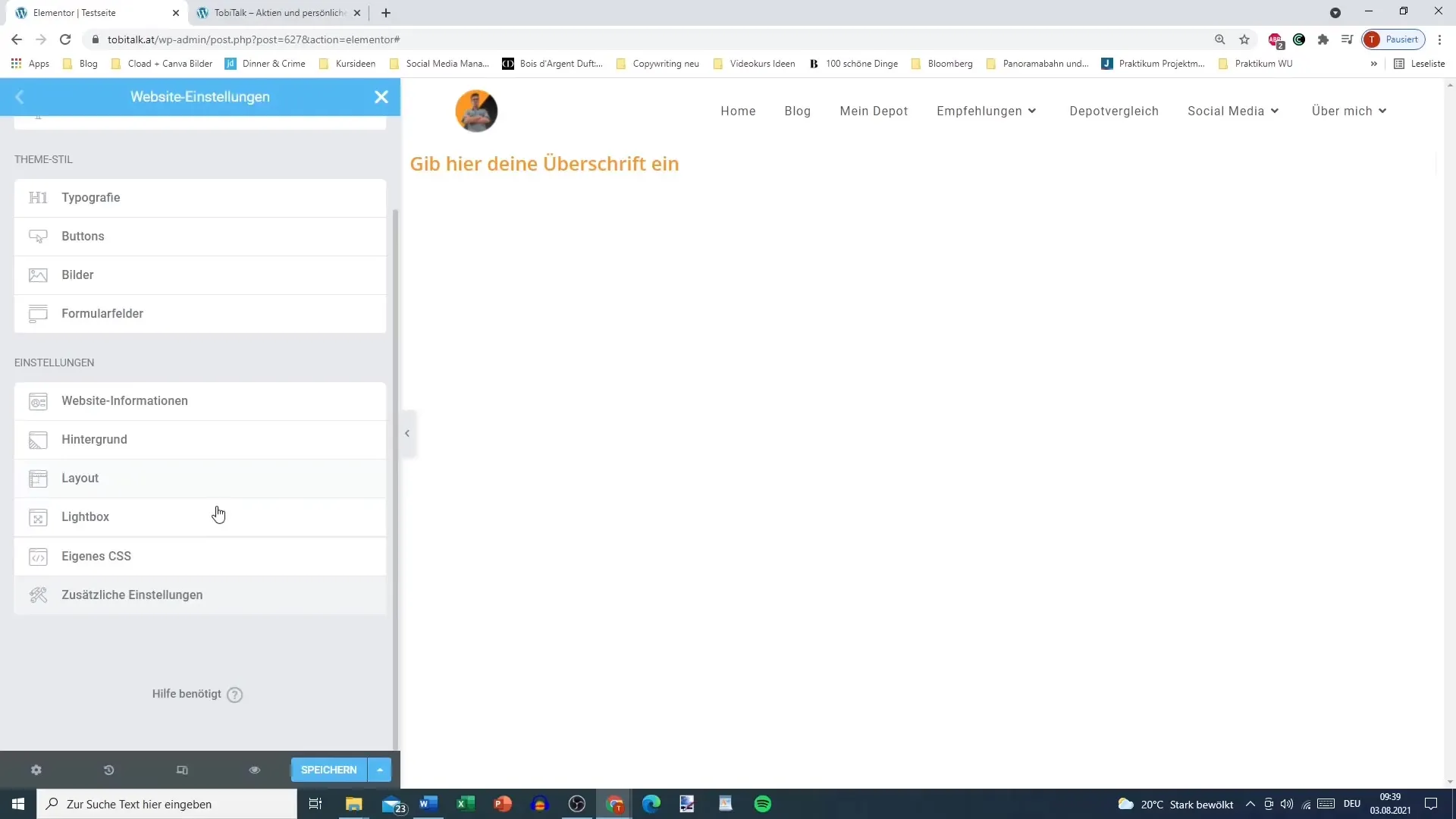
Klikni v ľavom hornom rohu na "Webové nastavenia". Tu nájdeš oblasť pre typografické úpravy a ďalšie globálne nastavenia, ktoré ovplyvňujú celú webovú stránku.

3. Vybrať písma
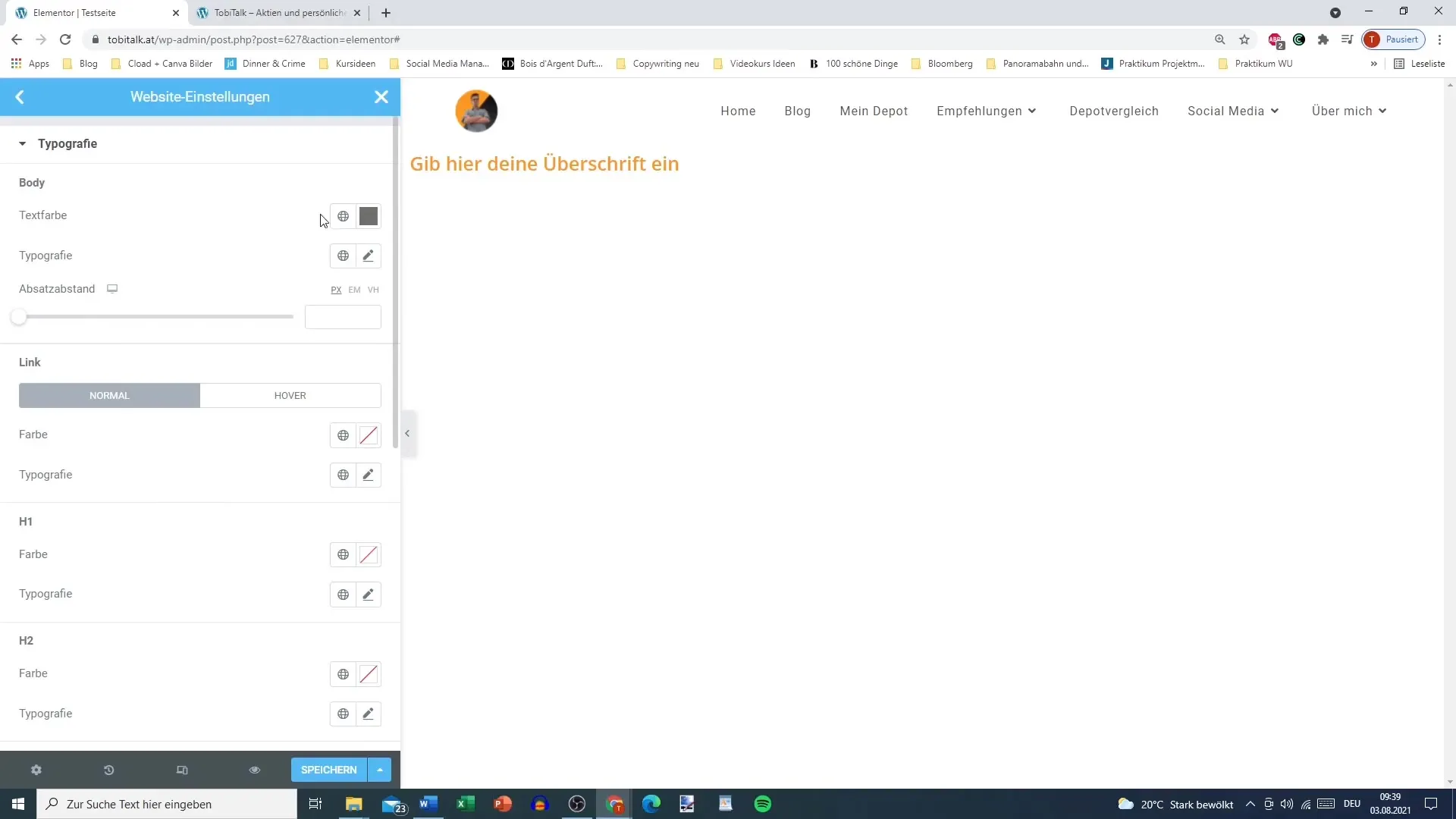
V oblasti "Typografie" môžeš vybrať rôzne písma pre rôzne druhy textov, od bežného textu až po nadpisy. Tu si môžeš vybrať, ktoré písmo chceš mať predvolené pre základný text.

4. Nastavenie farby textu
Môžeš nastaviť farbu textu pre základný text. Vyber si požadovanú farbu alebo definuj globálnu farbu, ktorú si predtým stanovil v paletách farieb.

5. Stanoviť vlastné písmo
Rozhodni sa pre písmo, ktoré chceš mať ako predvolené, napríklad "Anton". Maj na pamäti, že načítanie písiem môže chvíľu trvať v závislosti od internetového pripojenia.
6. Nastaviť veľkosť písma
Nastav veľkosť písma v pixeloch. Táto možnosť ti umožňuje optimalizovať čitateľnosť textov tým, že vyberieš vhodnú veľkosť pre svoju cieľovú skupinu.
7. Definovať textové atribúty
Tu môžeš stanoviť atribúty ako Tučné, Kurzíva, Podčiarknutie alebo Prečiarknutie pre základný text. Tieto funkcie ti pomôžu zvýrazniť dôležité informácie alebo variabilizovať štýl tvojich textov.
8. Prispôsobenie riadkového odstupu a medzery medzi znakmi
Zmeň riadkový odstup pre lepšiu čitateľnosť. Taktiež je možné prispôsobiť rozostup medzi znakmi, aby sa dosiahlo atraktívne vizuálne pôsobenie. Tu môžeš nastaviť hodnoty tak, aby najlepšie zapadli do tvojho rozloženia.
9. Nastaviť nastavenia pre nadpisy
Je tiež možné vykonať špecifické úpravy pre rôzne nadpisy (H1 až H6). Môžeš individuálne definovať farby, písma a veľkosti pre každý nadpis osobitne.
10. Nastaviť efekty pri zvýraznení kurzorom
Pre dynamiku textu môžeš definovať efekty pri zvýraznení kurzorom pre odkazy. Môže to zahŕňať zmenu farby odkazov pri pohybe kurzorom, aby sa zvýšila interaktivita.
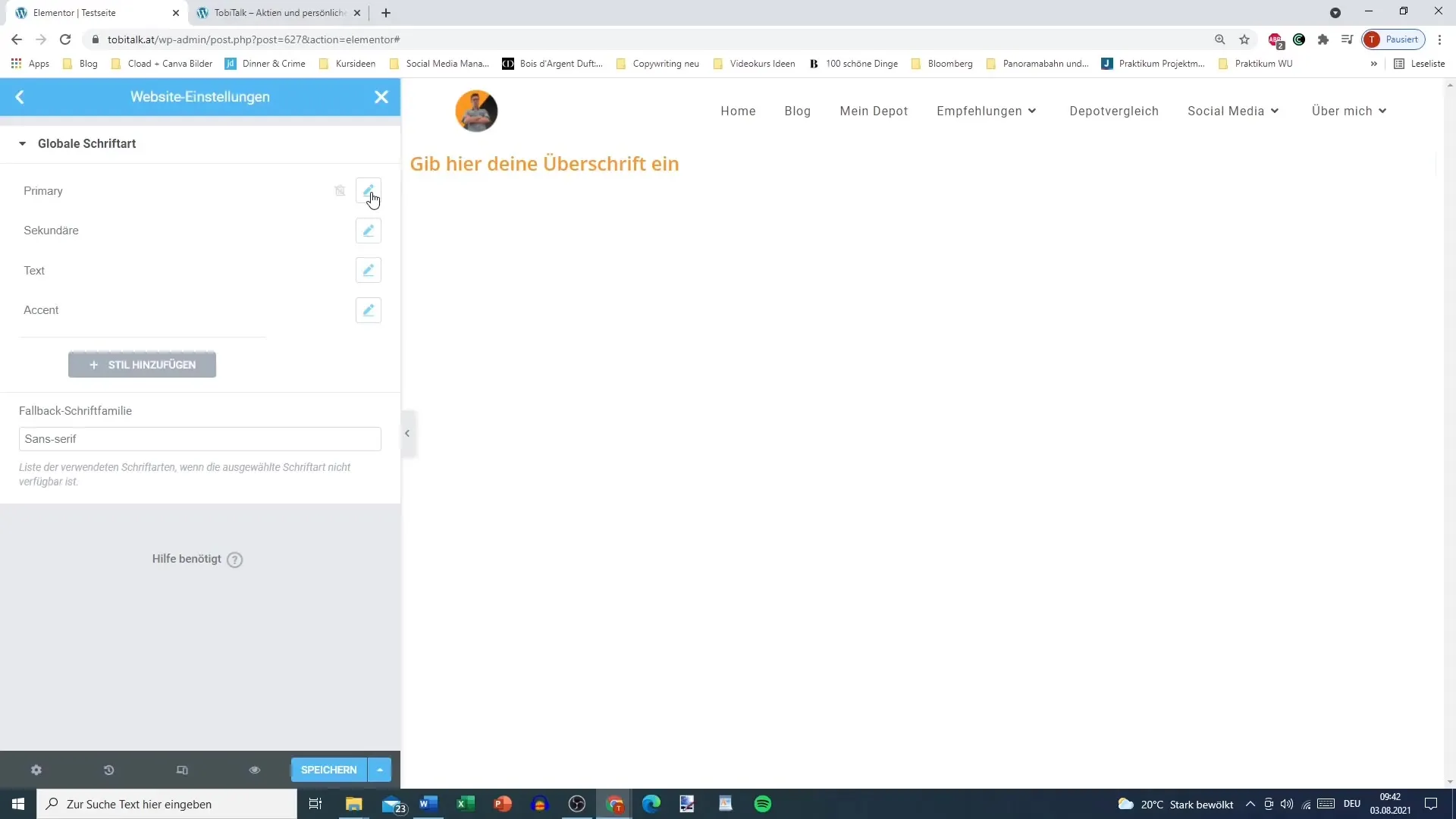
11. Spravovať globálne písma
Ak chceš spravovať globálne písma, klikni na „Spravovať globálne písma“. Tu môžeš prispôsobiť nastavenia pre rôzne kategórie ako primárne, sekundárne alebo akcentové texty.

12. Dokončiť finálne úpravy
Skontrolujte vaše zmeny alebo ich upravte podľa potreby. Potom sa rozhodnite uložiť všetky zmeny, aby sa zabezpečilo, že vaše typografické nastavenia sa efektívne aplikujú na celom webe.
Zhrnutie
Nastavenia typografie v Elementore vám umožňujú individuálne prispôsobiť vzhľad textu na vašej webovej stránke. Máte možnosť nastaviť písmá, veľkosti a štýly písma na optimalizáciu používateľského zážitku. Tieto úpravy významne prispievajú k vizuálnej identite vašej značky a zlepšujú čitateľnosť vašich obsahov.
Často kladené otázky
Aké písma môžem použiť v Elementore?Môžete použiť pestrosť Google Fonts a špeciálne vlastné písma v Elementore.
Ako zmením farbu textu pre telo textu?Poďte do nastavení typografie a vyberte požadovanú farbu pod textovými alebo farebnými nastaveniami.
Môžem nastaviť Hover efekty pre odkazy?Áno, môžete vytvoriť Hover efekty pre odkazy, aby sa zmenila ich farba alebo štýl pri prejdení kurzorom myši.
Ako uložím moje nastavenia typografie?Nezabudnite kliknúť na "Uložiť zmeny" potom, čo ste upravili vaše nastavenia v typografických nastaveniach.
Ako môžem prejsť medzi rôznymi úrovňami nadpisov?V nastaveniach typografie môžete vybrať a prispôsobiť rôzne úrovne nadpisov (H1 až H6).


