Maska v Elementore je mocným nástrojom, ktorý vám umožňuje tvoriť prvky vašej stránky kreatívne a príťažlivo. Táto technika vám umožňuje vystrihnúť tvary alebo obrázky a individuálne ich upravovať, čo môže významne zlepšiť vizuálny dojem vašej stránky. S funkciami "Maskovať" môžete navyše optimalizovať a prispôsobiť priestor, ktorý vaše obsahové prvky zaberajú.
V tomto návode sa dozviete, ako efektívne využiť maskovanie v Elementore a aké možnosti máte k dispozícii, aby boli vaše dizajny ešte príťažlivejšie.
Najdôležitejšie poznatky
- Maskovanie je funkcia, ktorá sa môže používať len na úrovni objektov.
- Môžete si zvoliť rôzne tvary ako kruhy, šesťuholníky alebo individuálne maskovania.
- Upravovanie veľkosti a polohy maskovania je jednoduché a variabilné.
- Je dôležité používať maskovanie v správnom kontexte, aby ste zabezpečili príťažlivý dizajn.
Postup krok za krokom
Krok 1: Vybrať a upravovať element
Aby ste mohli začať s maskovaním, vyberte prvok na svojej stránke. Funkciu maskovania nájdete v rozšírených nastaveniach. Choďte na prvok, na ktorý chcete aplikovať maskovanie.

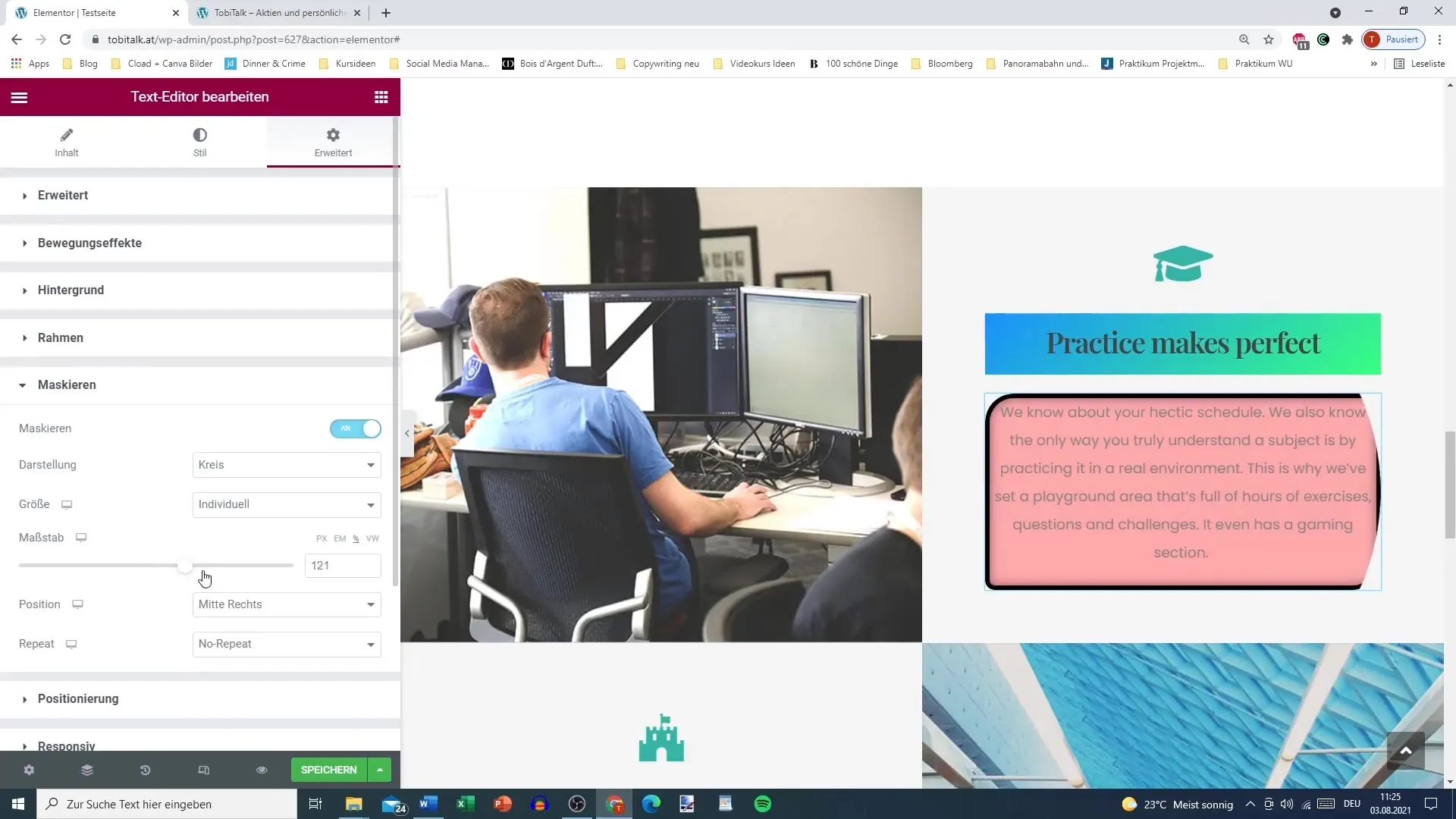
Krok 2: Aktivovať maskovanie
Po výbere želaného prvku prejdite do rozšírených nastavení a aktivujte maskovanie. Stačí na to jednoduchý klik. Keď je maskovanie aktivované, ihneď uvidíte jeho účinky na váš prvok.

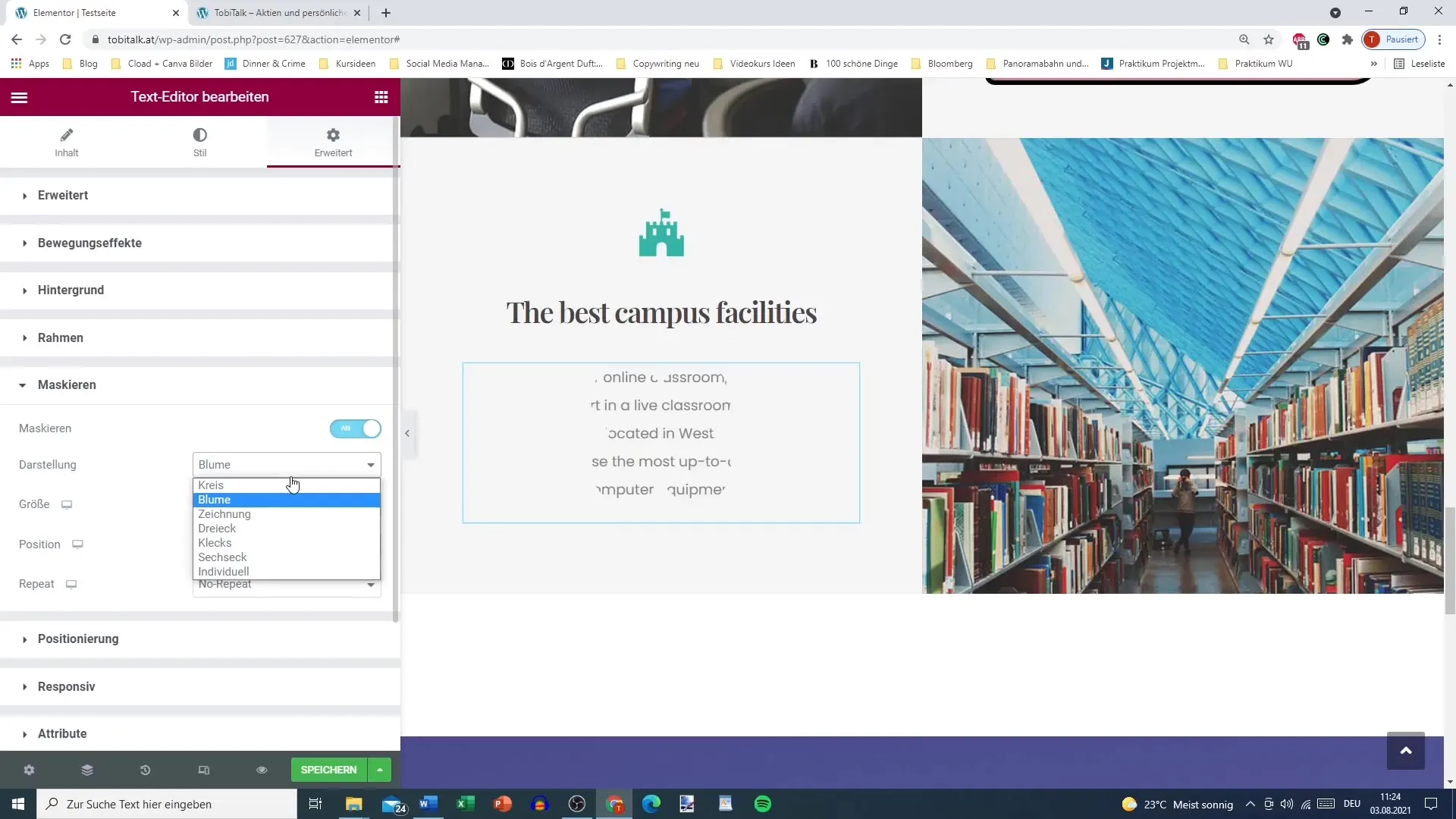
Krok 3: Vybrať maskovací tvar
Teraz, keď máte maskovanie aktivované, máte k dispozícii rôzne tvary, ktoré môžete použiť pre maskovanie. Môžete si vybrať medzi preddefinovanými tvarmi ako kruhy, kvety a šesťuholníky alebo použiť masku vlastného dizajnu.

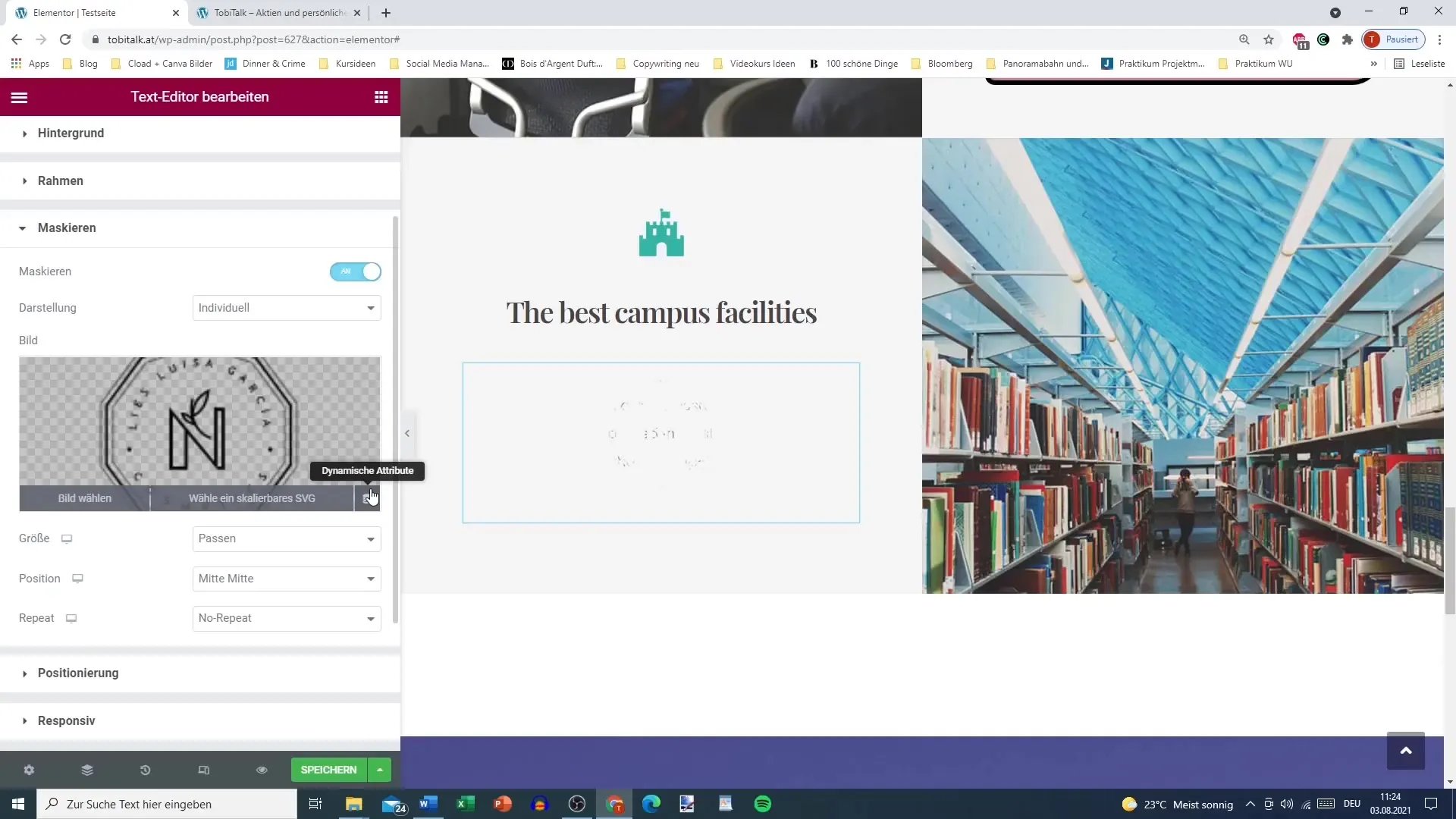
Krok 4: Vložiť obrázok na maskovanie
Ak chcete zobraziť obrázok vo vašom maskovaní, môžete jednoducho vybrať a nahrať obrázok. Dávajte pozor, aby vybraný obrázok zodpovedal tvaru vašej masky. Váš obrázok bude potom orezaný podľa maskovacích kontúr.

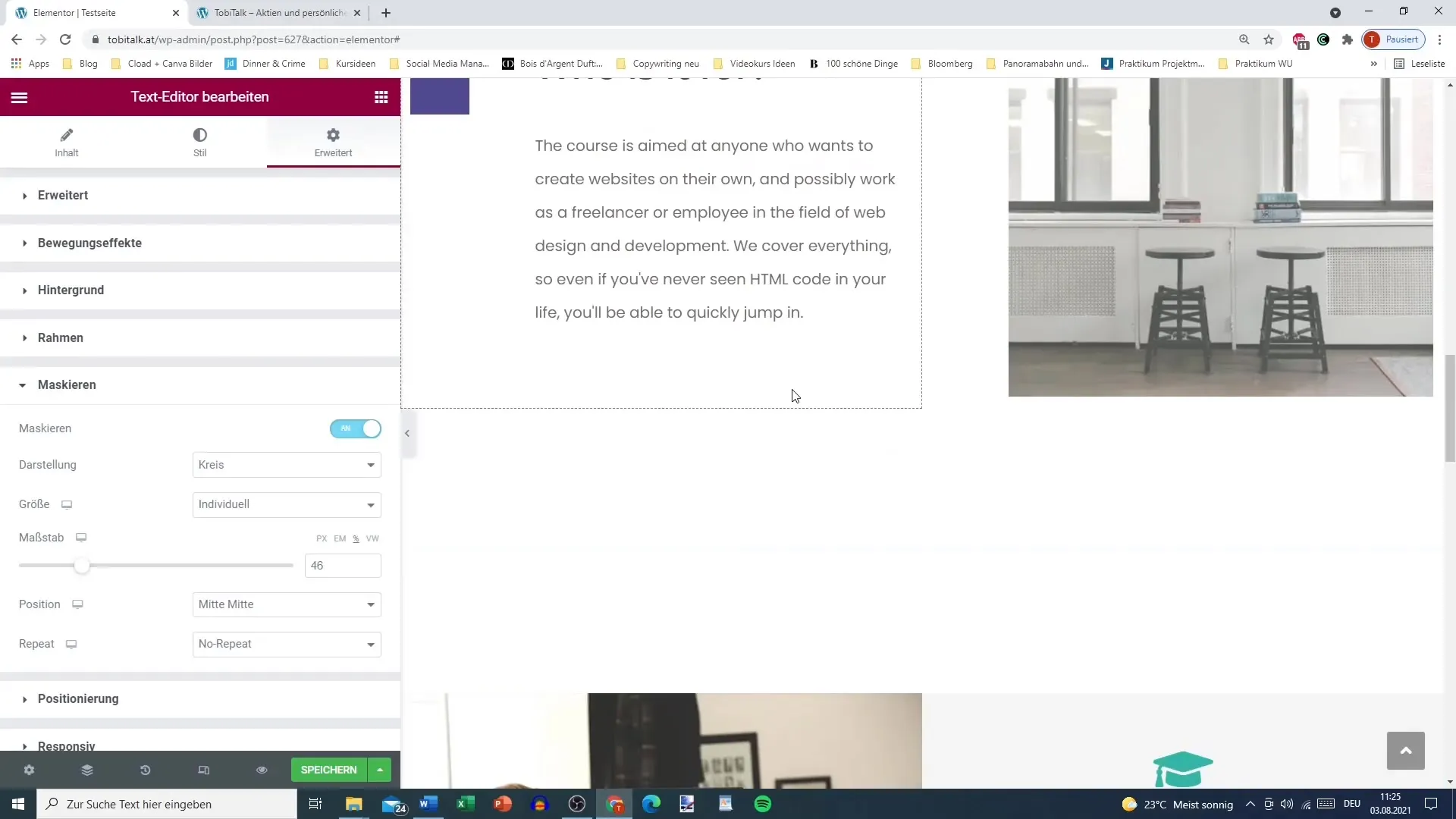
Krok 5: Upraviť veľkosť a pozíciu
Jedným z silných stránok maskovacej funkcie je možnosť jednoducho prispôsobiť veľkosť a polohu maskovania. Hrajte sa s nastaveniami, aby ste mohli prvok nastaviť presne tak, ako chcete. Je dôležité zvážiť maskovanie v kontexte celkového dizajnu.

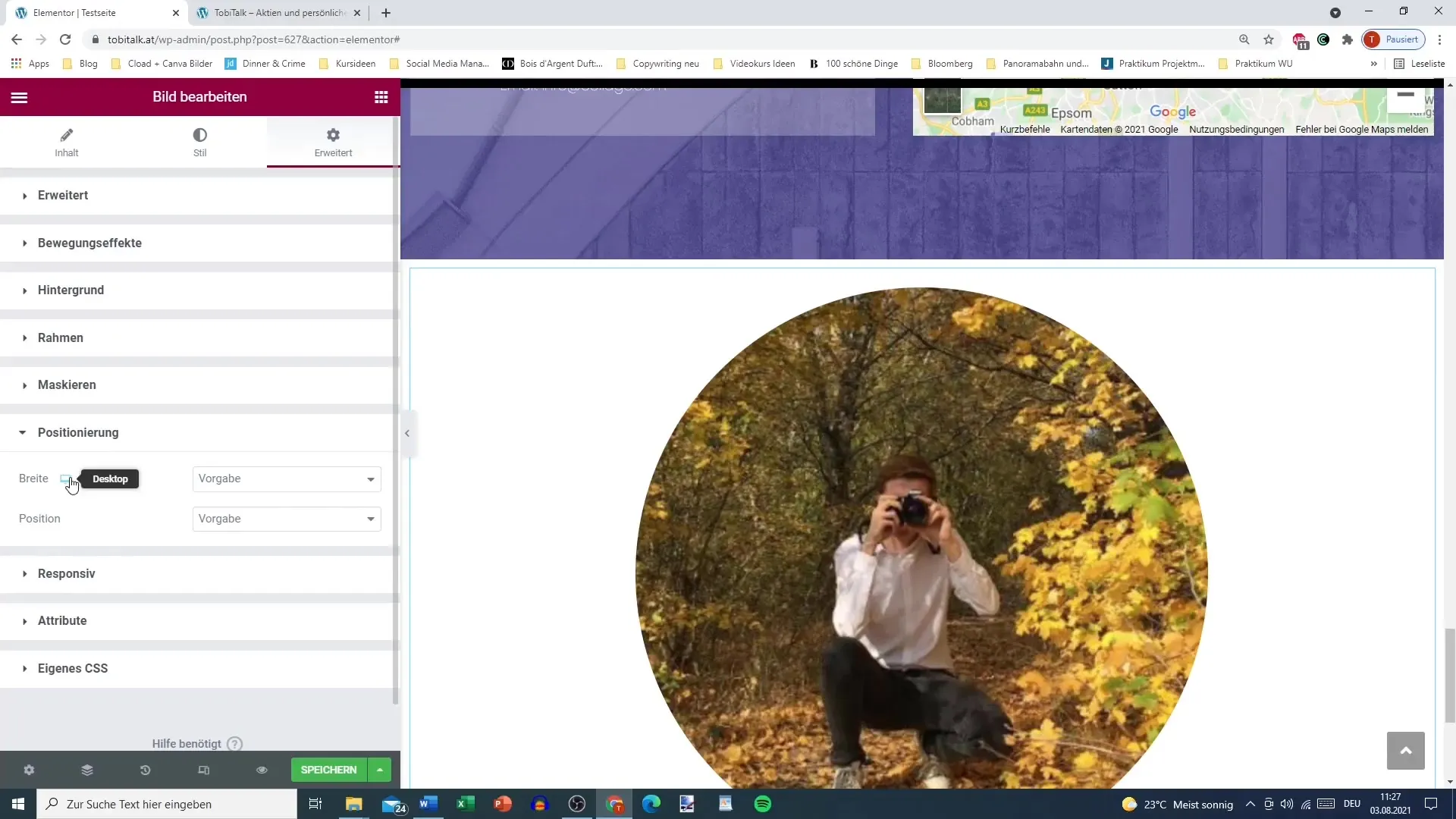
Krok 6: Orezať a tvarovať obrázok
Využite možnosti prispôsobenia, aby ste ešte viac vylepšili svoje maskovanie. Môžete zmenšiť alebo zväčšiť tvar, alebo zmeniť jeho pozíciu. Táto funkcia vám dáva voľnosť presne aplikovať masku na váš obrázok, takže bude vyzerať optimálne.

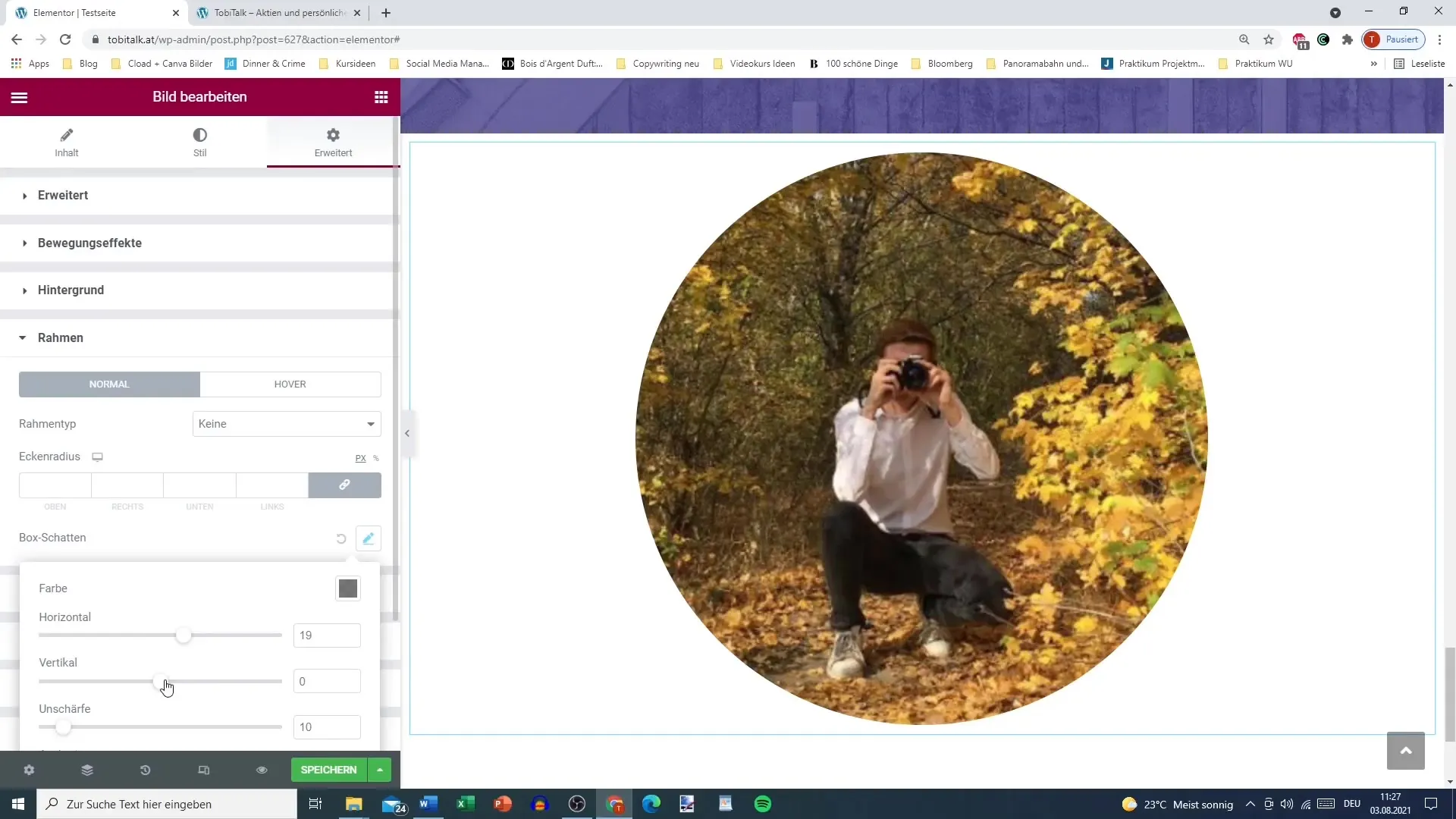
Krok 7: Pridať dodatočné efekty
Ak chcete, môžete pridať maskovaniu aj ďalšie efekty, ako je tieň alebo okraje. Tieto efekty môžu ešte viac zlepšiť celkový obraz, takže neváhajte skúšať rôzne kombinácie a experimentovať.

Krok 8: Kontrola výsledkov
Po vykonaní všetkých úprav si pozrite výsledky v náhľade. Skontrolujte, či zobrazené odpovedajú vašim očakávaniam a či dizajn pôsobí harmónicky.

Zhrnutie
Funkcia maskovania v Elementore ti umožňuje kreatívne a atraktívne navrhnúť svoje dizajny. Výberom rôznych tvarov a úpravou obrázkov môžeš zabezpečiť, že tvoj obsah je nielen informatívny, ale aj vizuálne príťažlivý. Dodržiavaním vyššie uvedených krokov môžeš ľahko vytvoriť individuálne a profesionálne dizajny.
Často kladené otázky
Aké tvary môžem použiť na maskovanie?Môžeš použiť preddefinované tvary ako kruhy, kvety alebo šesťuholníky alebo vytvoriť vlastné individuálne masky.
Môžem vkladať obrázky?Áno, môžeš nahrať obrázky a orezať ich podľa vybranej maskovacej formy.
Ako upravím veľkosť maskovania?Môžeš priamo v nastaveniach upraviť veľkosť maskovania, aby si dosiahol(a) optimálne prispôsobenie.
Môžem pridať efekty?Áno, môžeš pridať tiene, okraje a ďalšie efekty ku svojmu maskovanému elementu.
Ako overím moje zmeny?Využi funkciu náhľadu v Elementore na overenie tvojich úprav a zabezpečenie, že všetko vyzerá dobre.


