Elementor Pro ti ponúka množstvo možností pre prispôsobenie tvojej webovej stránky v systéme WordPress. Jednou z najcennejších funkcií je použitie dynamických atribútov. Tieto ti umožnia vytvárať obsah, ktorý sa mení v závislosti na dátach tvojej stránky. Pomocou týchto dynamických atribútov môžeš personalizovať užívateľskú skúsenosť a efektívne upraviť svoje stránky.
Najdôležitejšie poznatky
Dynamické atribúty v Elementor Pro ti umožňujú automaticky odvodiť obsah ako obrázky, nadpisy a odkazy z tvojich údajov v WordPress. Je dôležité využívať verziu Pro pre tieto funkcie. Základy zahŕňajú prispôsobovanie obrázkov, textov a odkazov pomocou dynamického obsahu, aby si zvýšil/a interaktivitu svojej stránky a umožnil/a osobnejší prístup.
Krokový sprievodca použitím dynamických atribútov
Krok 1: Aktivácia Elementor Pro
Skôr než začneš pracovať s dynamickými atribútmi, uisti sa, že máš nainštalovanú a aktivovanú verziu Pro aplikácie Elementor. Bez tejto verzie nebudeš mať prístup k dynamickému obsahu.

Krok 2: Úprava Elementoru
Vyber si časť svojej stránky, ktorú chceš upraviť. V tomto návode najprv pridáme obrázok. Klikni na danú časť a vyber možnosť „Obrázok“. Môžeš vybrať už nahratý obrázok alebo použiť dynamický atribút.
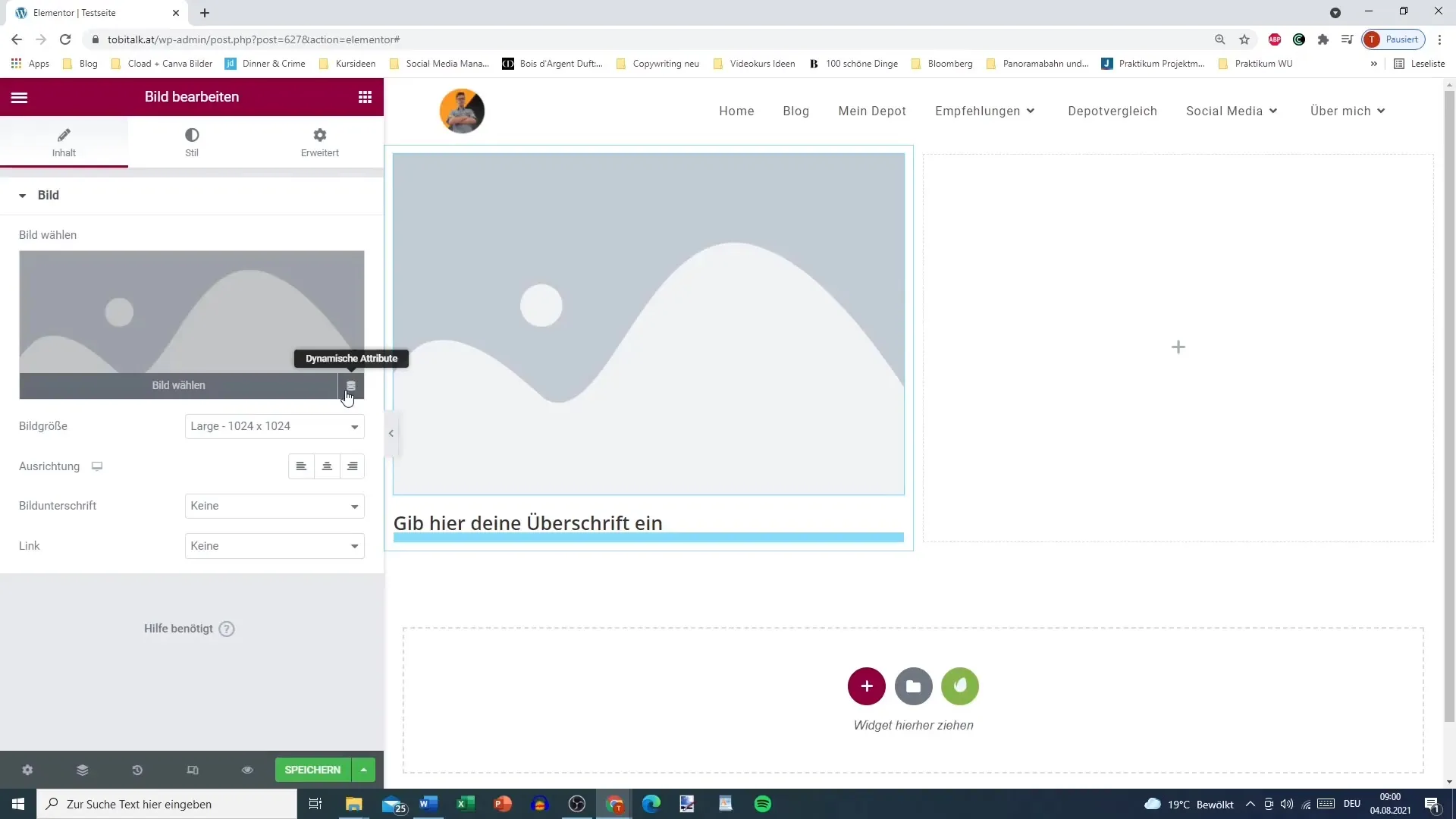
Krok 3: Výber dynamických atribútov pre obrázok
Klikni na tlačidlo „Dynamické atribúty“, ktoré sa zobrazí pri Wigete pre obrázok. Tu môžeš vybrať, ktorý obrázok sa má použiť ako hlavný obrázok príspevku. Toto ti dáva možnosť na dynamické načítanie obrázkov na základe konkrétneho príspevku.
Krok 4: Prispôsobenie štýlu obrázka
Po výbere obrázka prejdi na kartu „Štýl“, aby si urobil/a príslušné úpravy. Tu môžeš nastaviť priehľadnosť, veľkosť a ďalšie štýlové vlastnosti podľa tvojich predstáv. Premysli si, ako sa obrázok hodí do celkového dizajnu a optimalizuj ho podľa toho.

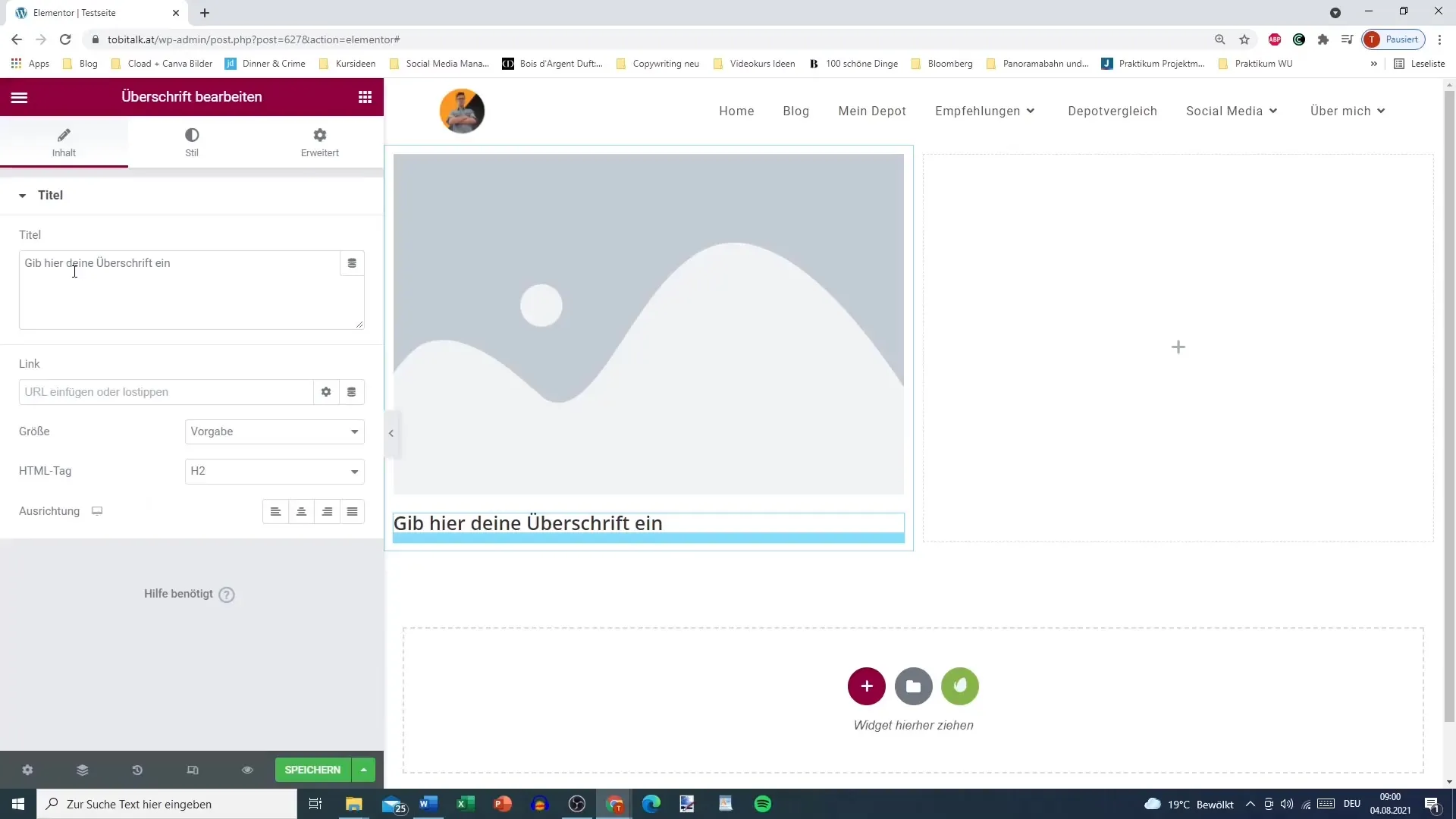
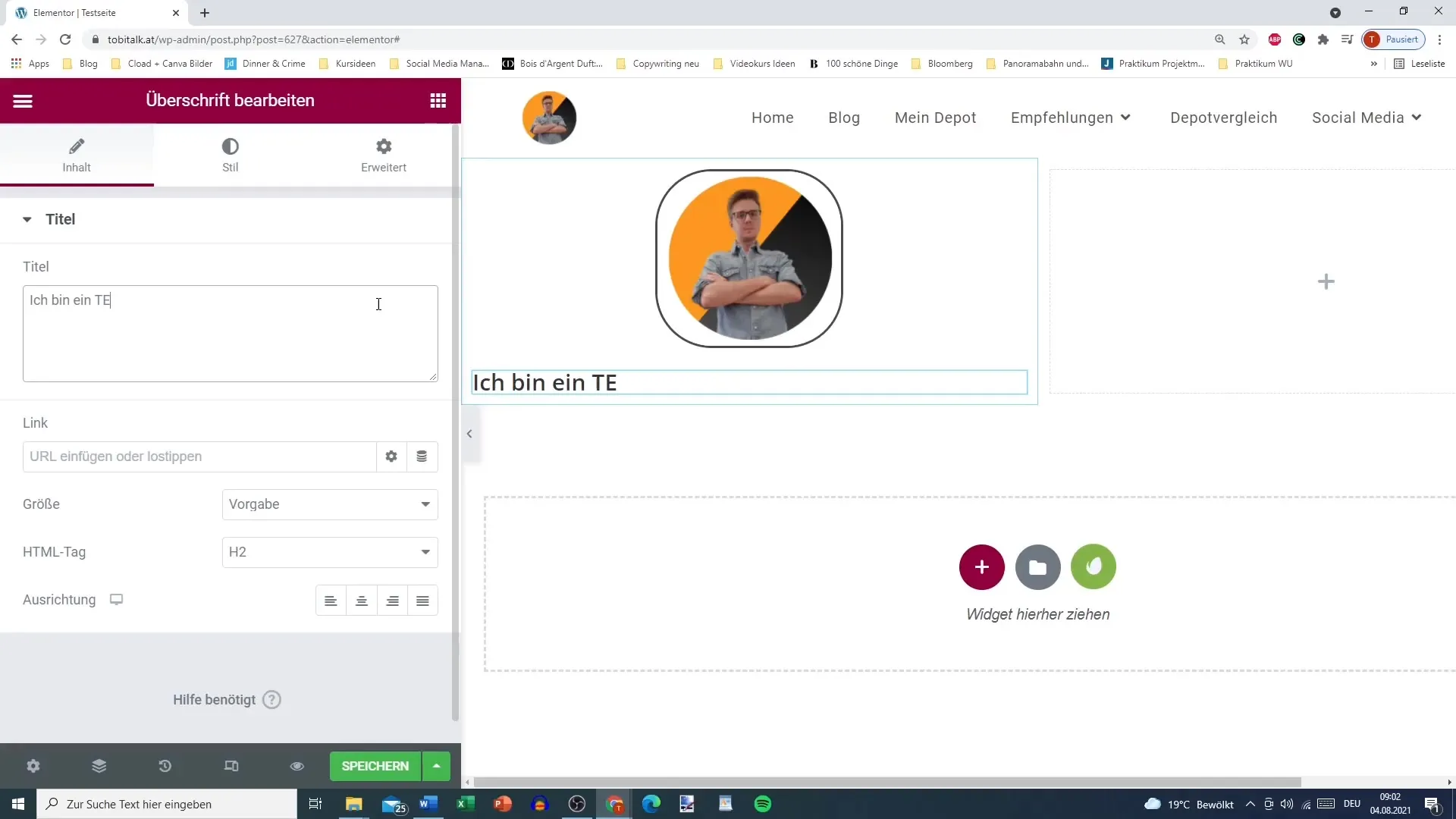
Krok 5: Pridanie nadpisu
Teraz môžeš pridať nadpis pod svoj obrázok. Klikni na časť pre nadpis a tiež využi dynamické atribúty. Napríklad môžeš automaticky vložiť názov aktuálneho príspevku.

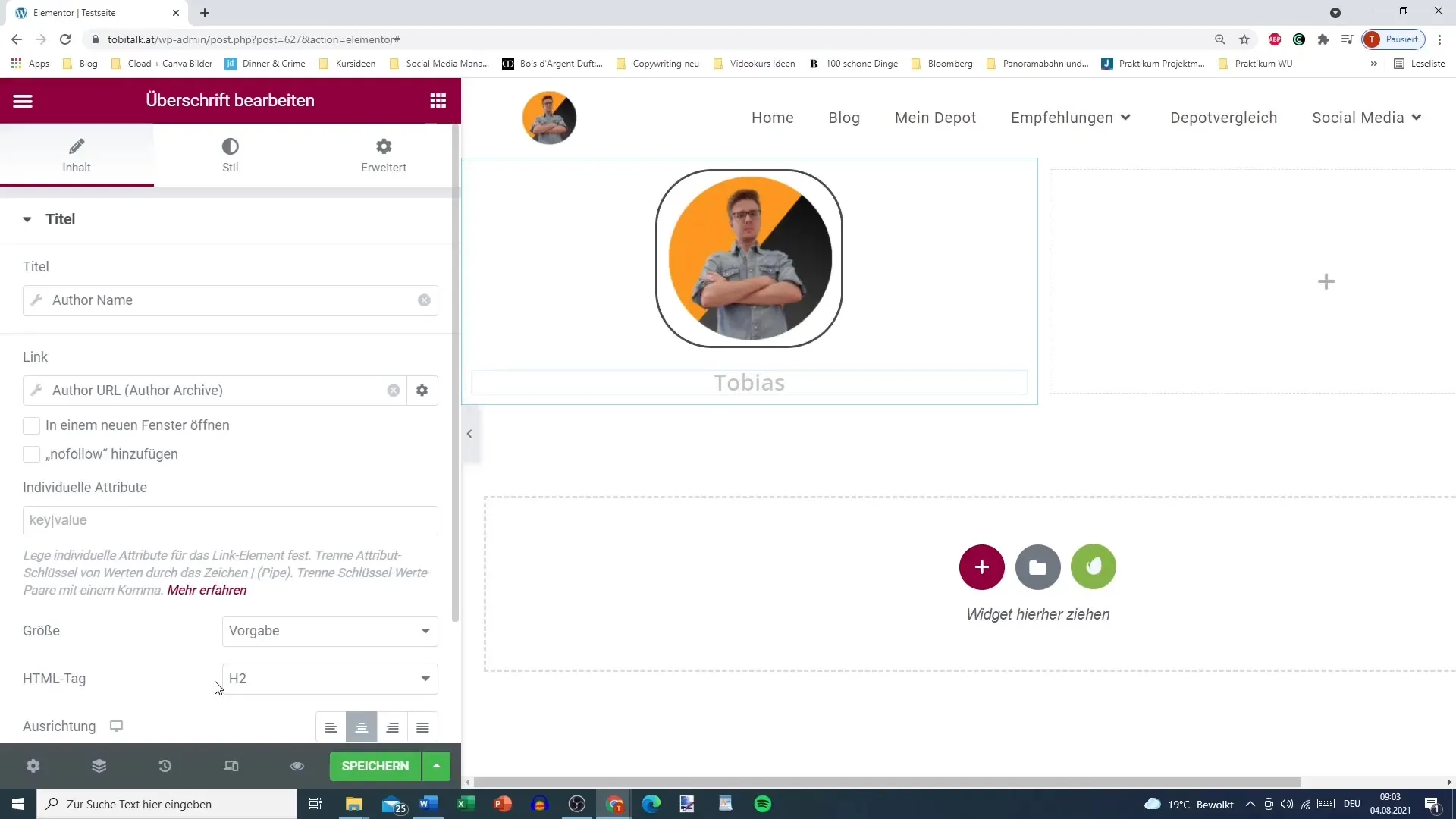
Krok 6: Výber dynamických atribútov pre nadpis
Vyber dynamické atribúty pre pridanie nadpisu. Tu môžeš vybrať medzi rôznymi možnosťami, ako je názov stránky, autor a ďalšie. Toto zabezpečí, že nadpis sa automaticky aktualizuje pri zmene príspevku.
Krok 7: Prispôsobovanie textov
Použi možnosť textu na vytvorenie obsahu pre tvoju sekciu. Môžeš taktiež použiť dynamické atribúty na zobrazenie mena autora alebo iných relevantných informácií, ktoré ti pomôžu osloviť čitateľov.

Krok 8: Dynamické formátovanie odkazov
Možné je aj dynamické formátovanie odkazov. Napríklad môžeš využiť URL príspevku pre názov. Toto zlepšuje navigáciu užívateľov a zabezpečuje, že čitatelia sa dostanú na správne miesto jedným kliknutím.
Krok 9: Vloženie skratiek alebo vyskakovacích okien
Elementor ti umožňuje zaraďovať skratky a vyskakovací okná priamo do textu. To môže byť užitočné na zobrazenie špeciálnych obsahov alebo integráciu interaktívnych prvkov podľa potreby.

Krok 10: Alternatívny text pre neprihlásených užívateľov
Zvlášť dôležitou funkciou je možnosť zobraziť alternatívny text pre neprihlásených užívateľov. Prejdite na nástroj vedľa textového poľa a vyberte alternatívu, ktorá sa zobrazí, ak návštevníci nie sú prihlásení.
Zhrnutie
Užívanie dynamických atribútov v Elementore Pro je vynikajúci spôsob, ako spraviť tvoje príspevky a stránky interaktívnymi a atraktívnymi. S možnosťou automatického naťahovania obsahu sa tvoja webová stránka stane nielen atraktívnejšou, ale aj osobitejšou pre používateľov. Zvyšovaním individualizácie obrázkov, nadpisov a odkazov zvyšuješ šance na podporu zapojenia čitateľov a efektívnejšiu komunikáciu dôležitých informácií.
Často kladené otázky
Ako aktivujem Elementor Pro?Môžeš Elementor Pro aktivovať stiahnutím pluginu po zakúpení a následne ho nahrať do svojho backendu v WordPresse.
Môžem používať dynamické atribúty v bezplatnej verzii? Nie, dynamické atribúty sú dostupné výhradne vo verzii Pro Elementoru.
Sú dynamické atribúty k dispozícii aj pre iné typy obsahu? Áno, môžeš používať dynamické atribúty pre rôzne typy príspevkov a stránok.
Ako môžem zmeniť obrázky ako dynamické atribúty?Klikni na widget obrázka a vyber v menu možnosť „Dynamické atribúty“, aby sa obsah obrázka získaval automaticky.


