Mediálny karusel v Elementore ti otvára nové možnosti pre prezentáciu tvojich obsahov. Vďaka tejto funkcii môžeš usporiadať obrázky, videá a dokonca odkazy v atraktívnom formáte karuselu, čo výrazne zvyšuje užívateľský zážitok na tvojej webovej stránke. Tento návod ťa krok za krokom prevedie procesom vytvárania a prispôsobovania mediálneho karuselu.
Najdôležitejšie poznatky
- Mediálny karusel umožňuje používanie obrázkov a videí.
- Môžeš pridať individuálne odkazy k každému elementu.
- Možnosti prispôsobenia sú mnohostranné a ponúkajú množstvo možností pre dizajn.
Krok za krokom návod na vytvorenie mediálneho karuselu
Krok 1: Pridanie mediálneho karuselu
Na vytvorenie mediálneho karuselu otvor najprv editor Elementor. V ľavej bočnej lište nájdeš prvky, ktoré môžeš použiť. Hľadaj "Karusel" a ťahaj ho do požadovaného miesta na tvojej stránke.

Krok 2: Výber elementov
Máš teraz možnosť vybrať rôzne mediálne obsahy. Môžeš kombinovať obrázky a videá, čím sa karusel stáva všestranným. Pre prvý element vyber obrázok z tvojej mediálnej knižnice.

Krok 3: Pridanie videa
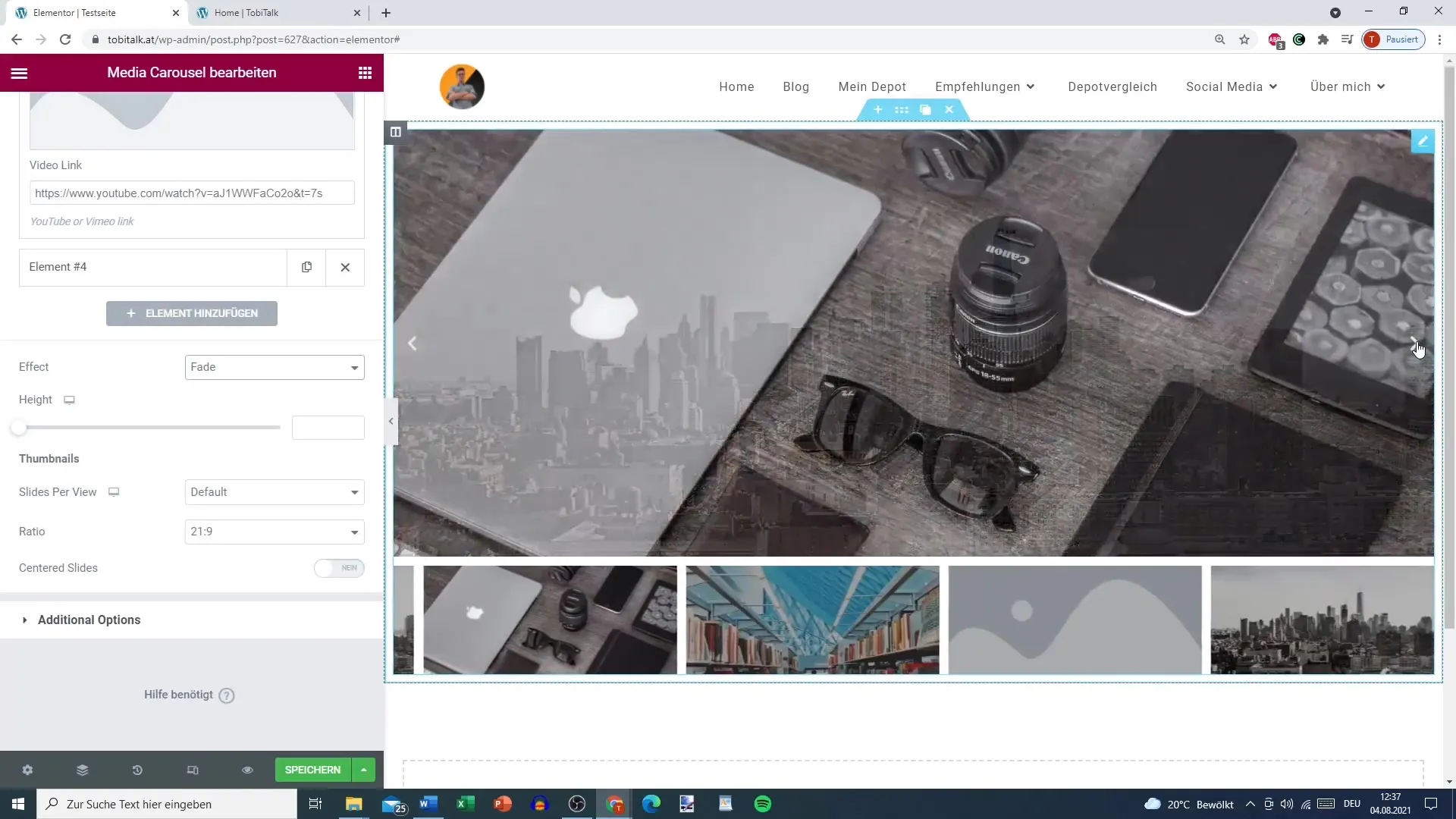
Na pridanie videa vyber druhý element v karusele a klikni na ikonu videa. Tu môžeš vložiť odkaz na svoje video, napríklad z YouTube alebo Vimeo. Nezabudni skopírovať a vložiť odkaz.

Krok 4: Pridanie ďalších obrázkov alebo videí
Pre tretí element jednoducho opakuj postup. Môžeš pridať ďalší obrázok alebo video v závislosti od tvojich požiadaviek. Týmto spôsobom môžeš zmeniť svoj obsah a urobiť dynamický dojem.

Krok 5: Prispôsobenie karuselu
Karusel ti ponúka množstvo možností prispôsobenia. Môžeš nastaviť výšku a šírku karuselu podľa tvojich požiadaviek. Okrem toho máš možnosť aktivovať šípky na navigáciu, body alebo ukazovateľ prebehnutia. Premysli si, ktoré možnosti najlepšie zapadajú do tvojej webovej stránky.

Krok 6: Nastavenie ďalších možností
Pokračuj k ďalším možnostiam, kde môžeš nastaviť, či sa karusel má prehrávať automaticky a aká rýchlosť sa má použiť. Okrem toho môžeš aktivovať možnosť „Infinity Loop“, aby sa vytvoril nekonečný cyklus.

Krok 7: Pridanie odkazov
Pre každý element v karusele máš možnosť pridať odkaz. Vyber element, choď do nastavení odkazu a pridaj požadovaný odkaz. Je to osobitne užitočné na presmerovanie užívateľov na relevantné obsahy na tvojej webovej stránke.

Krok 8: Úprava prezentácie
Okrem karuselu môžeš ďalej prispôsobiť prezentáciu. Môžeš vybrať efekty ako „Zakrývanie“ alebo „Posuv“ pre zaujímavé prechody medzi elementmi.

Krok 9: Nastavenia náhľadových obrázkov
Nastav v nastaveniach náhľadov, koľko slajdov má byť zobrazených na jeden pohľad. To ti umožní ľubovoľne upraviť užívateľské rozhranie a zabezpečiť, že hlavný obsah bude vyzdvihnutý.

Krok 10: Titulný list a prekrytia
Máš aj možnosť aktivovať prekrytia, ktoré sa zobrazia pri prejdení myšou. Tu môžeš pridať titulok a popis, ktoré poskytnú užívateľom dodatočné informácie. Alternatívne môžeš pridať ikonu, ktorá sa zobrazí pri prejdení nad prvky.

Zhrnutie
S Media karuselom v Elementore môžeš vytvoriť impozantnú galériu, ktorá spája obrázky a videá. Vďaka rôznym možnostiam úprav vytvoríš jedinečný zážitok pre užívateľov, ktorý bude presviedčať na tvojej stránke WordPress.
Často kladené otázky
Ako pridám video do karuselu?Vyber ikonu videa a vlož odkaz z YouTube alebo Vimeo.
Môžem pridať odkaz ku každému prvku?Áno, môžeš nastaviť individuálny odkaz pre každý prvok.
Ako aktivujem automatické prehrávanie karuselu?V dodatočných možnostiach môžeš zvoliť funkciu „Automatické prehrávanie“ a nastaviť rýchlosť.
Môžem upraviť veľkosť karuselu?Áno, máš možnosť nastaviť výšku a šírku karuselu podľa potreby.
Aké efekty môžem vybrať pre prezentáciu?Môžeš si vybrať medzi rôznymi efektmi ako „Zastrenie“ alebo „Posun“, aby si prispôsobil prechod.


