Účinok vyšitia dodáva tvojej typografii ručne vyrobený textilný vzhľad a je ideálny pre kreatívne dizajny, ktoré vyžarujú teplo a individualitu. S Photoshopom môžeš tento efekt jednoducho vytvoriť kombináciou textúr, vrstiev štýlov a špeciálnych štetcov. V tomto návode ti krok za krokom ukážem, ako premeniť typografiu na realistický vyšívaný vzor - ideálny pre pozvánky, plagáty alebo grafiky na sociálne siete. Poďme na to a premeňme tvoj text na umelecký vyšívaný dizajn!
Krok 1: Pozadiová textúra
Môj dokument má veľkosť 800 x 600 pixelov.
V mojom príklade si vyberiem textilnú pozadiovú textúru z našich balíčkov textúr na TutKit.com.
Táto textúra je súčasťou pracovného materiálu tohto návodu.
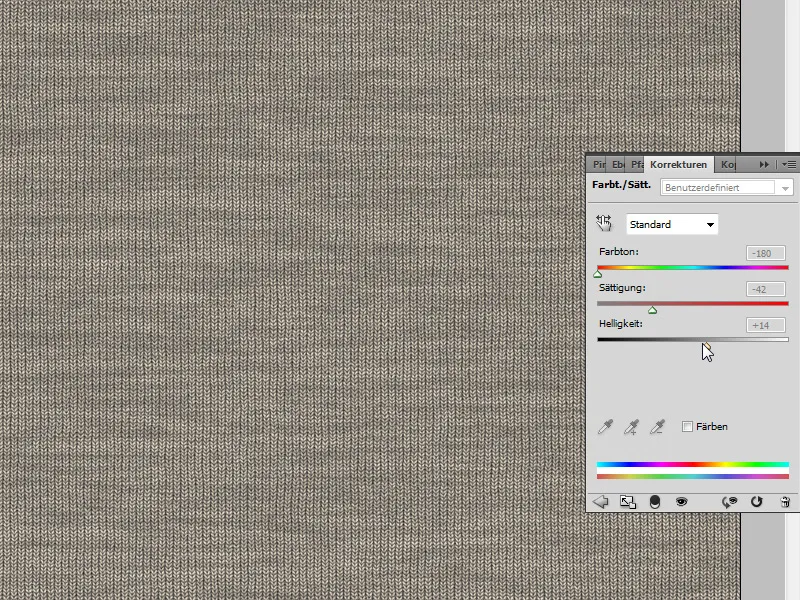
Aby textúra látky získala žltý odtieň, vytvorím nastavovaciu vrstvu Ton/Sýtost s nasledujúcimi hodnotami:
• Tón: -180
• Sýtost: -42
• Hodnota jasu: +14
Krok 2: Umiestnenie textu
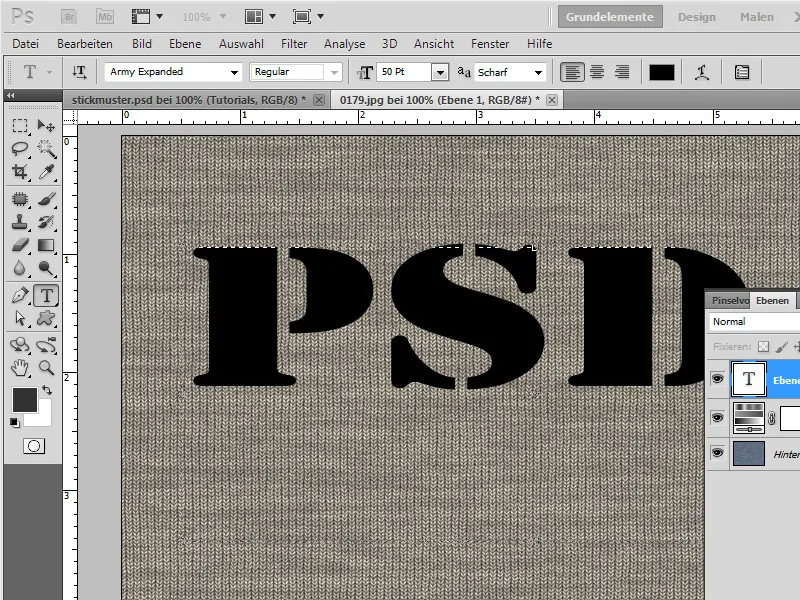
Písaním písmen PSD čiernou farbou s písmenami o veľkosti 200 bodov na mojom dokumente vytváram text.
Krok 3: Výber textu a vytvorenie výberu ako pracovného trasy
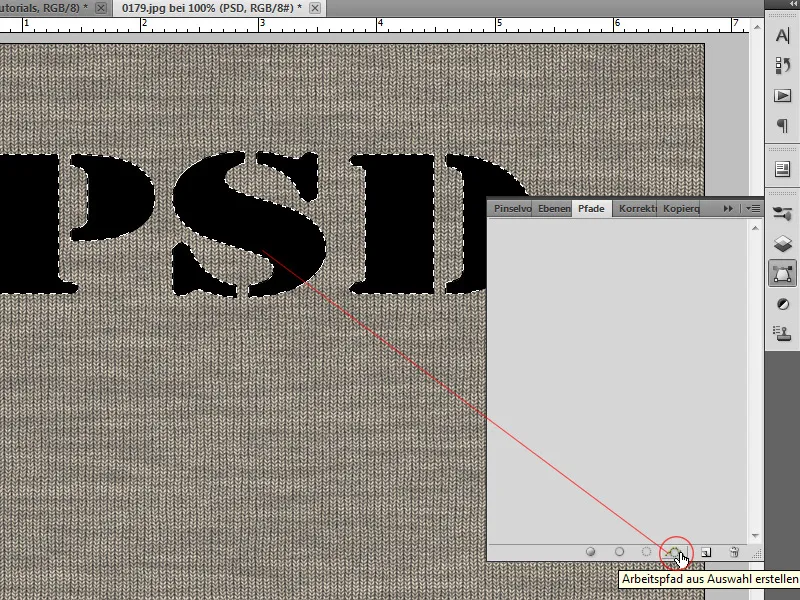
Kliknutím na Ctrl a Kliknutie na náhľadový obrázok vrstvy mojej textovej vrstvy vyberiem písmená. Teraz vyberiem možnosť Ovládacie prvky trás a kliknem na ikonu Vytvoriť pracovnú trasu z výberu.
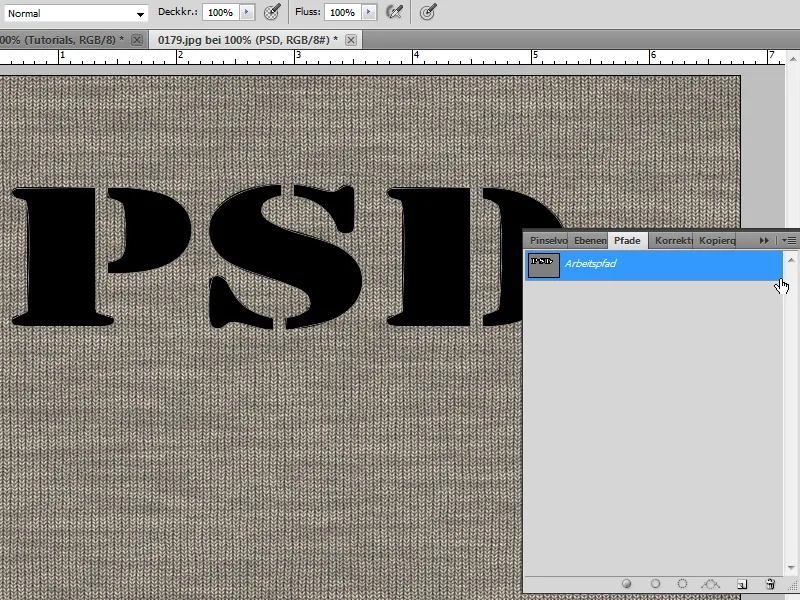
Krok 4: Výber je teraz pracovnou trasou
Teraz môžem moju kontúru pracovnej trasy vyplniť štetcom. Je nevyhnutné, aby mojou nástrojom na kreslenie bol štetcový nástroj a aby som mal vhodný štetec s vzorom pre vyšívku v zásobe Vzor štetca.
Krok 5: Nastaviť vyšívací vzor ako vzor štetca
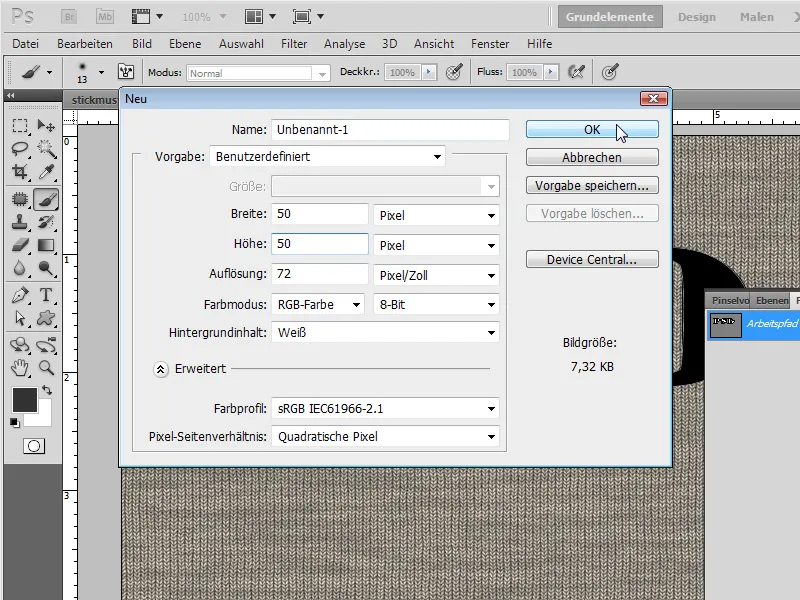
Vytvorím nový dokument s klávesovou skratkou Ctrl+N. Nový dokument bude mať veľkosť 50x50.
Kliknutím na Ctrl+Shift+Alt+N vytvorím novú vrstvu. Pozadievú vrstvu môžem skryť, takže pozadie je transparentné.
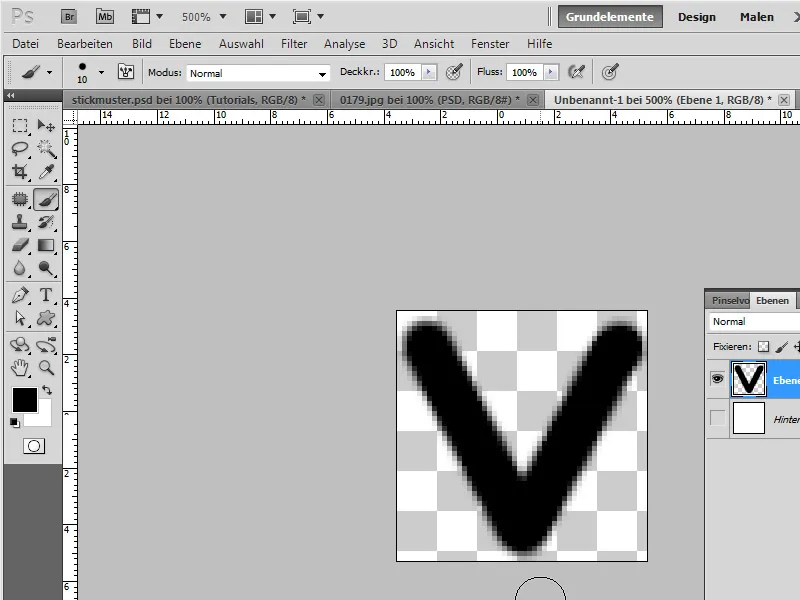
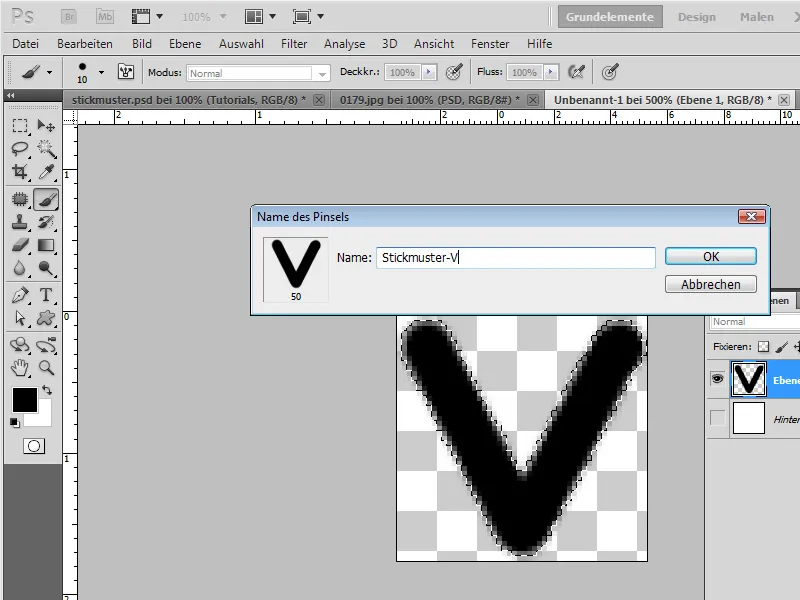
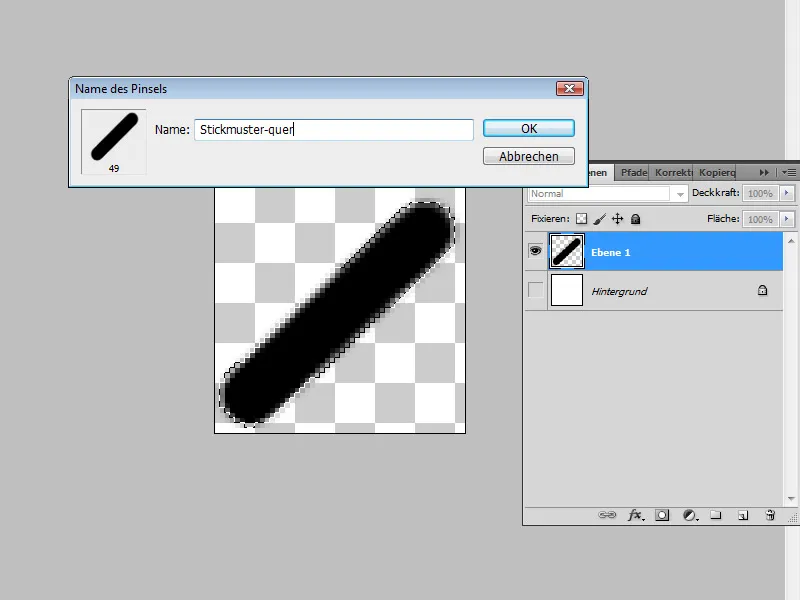
Pre kreslenie vzoru štetca do dokumentu, priblížim zhruba na 500 percent. Vyberiem okrúhly tvrdý štetcový nástroj a jednoducho nakreslím „V“ do nového dokumentu. Dôležité: Pri kreslení dávajte pozor, aby sa „V“ nedotýkalo okraja. Inak by pri kreslení mohli vzniknúť tvrdé a nepekné hrany.
Následne môžem kliknutím na Ctrl a Kliknutie na náhľadový obrázok mojej vrstvy „V“ vybrať „V“ a uložiť ju cez možnosť Upraviť>Vzor štetca. ako novú Špičku štetca.
Krok 6: Nastavenia štetca v paneli s štetcom
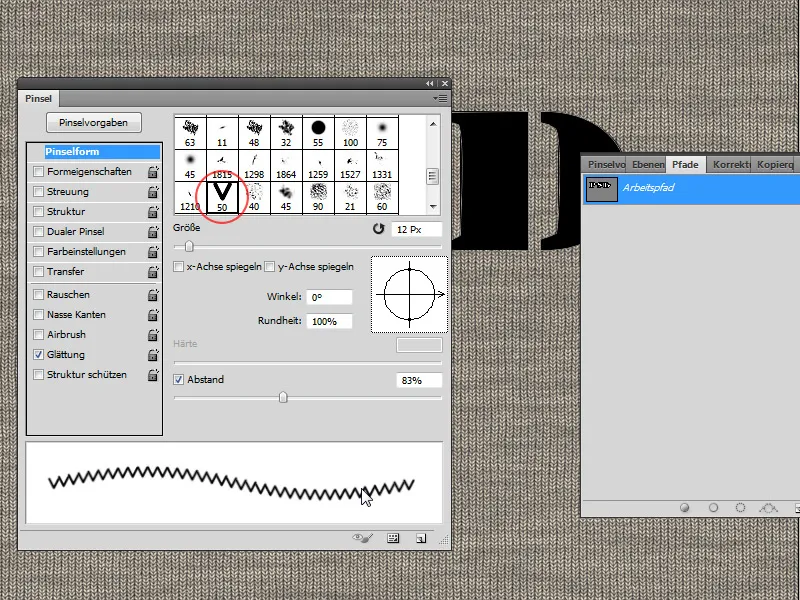
Vrátime sa späť do pôvodného dokumentu. S klávesovou skratkou F5 otvorím panel so štetcami. Nástroj štetcová B sa aktivuje. V predvolbách nájdem svoju predtým určenú špičku štetca.
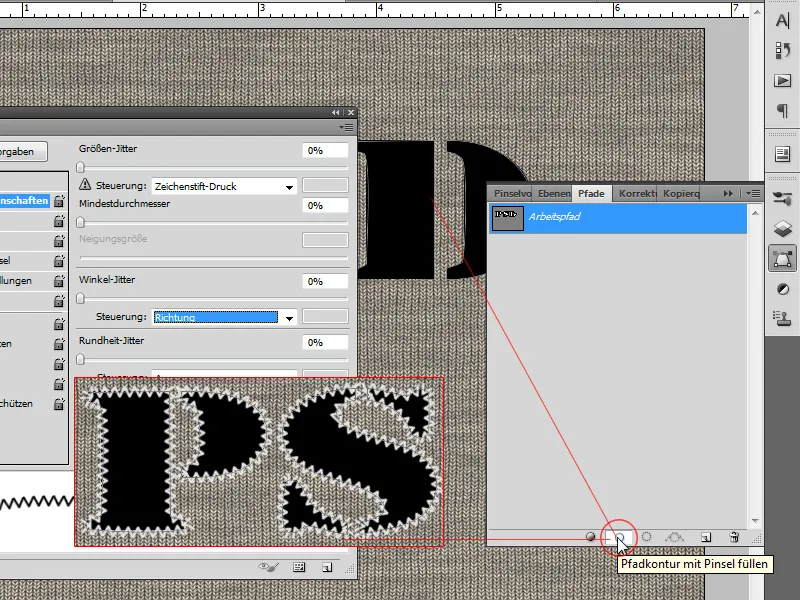
Vyberiem Veľkosť 12 pixelov s Vzdialenosťou 84 percent.
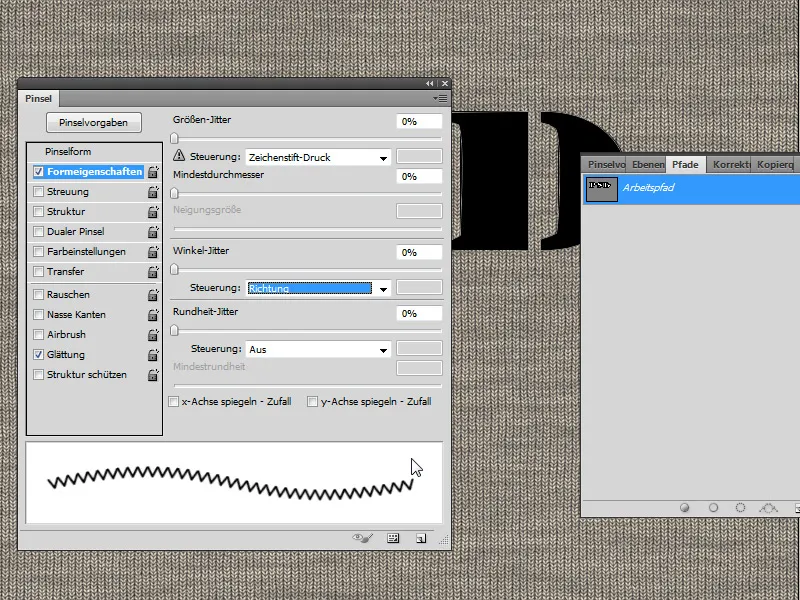
V Form. vlastnostiach pod Zmena uhla v Ovládaní: Nájom napravo. Toto nastavenie zaistí, že pokračovanie nanesenia štetca bude správne zobrazené aj pri zákrutách a rohoch.
Krok 7: Vyplnenie kontúry trasy štetcom
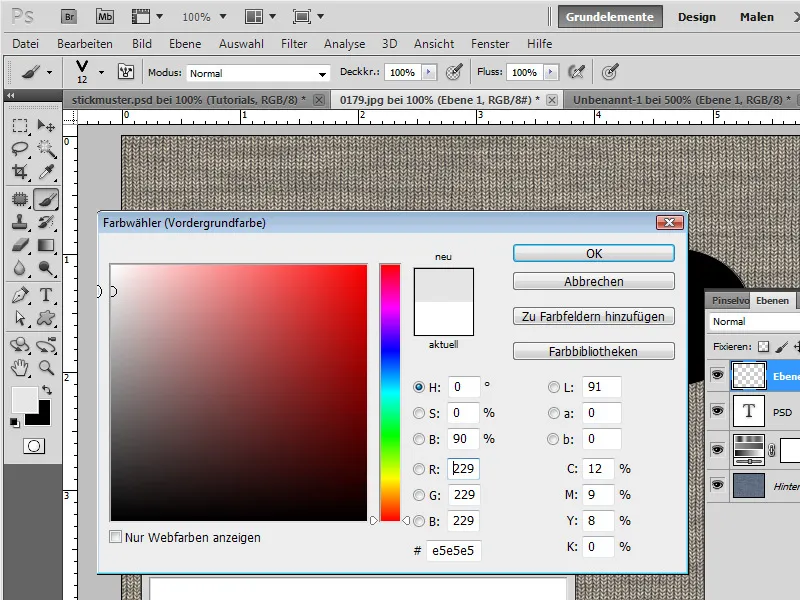
Vytvorím novú vrstvu s klávesovou skratkou Ctrl+Shift+Alt+N. Farba prednej farby je svetlá sivá (90 percentná jasnosť).
Nová vrstva je aktivovaná. Zavolám svoj Ovládací panel Verhovia a vyberiem ikonu Vyplniť kontúru trasy štetcov.
A už má môj text vyšívanú kontúru.
Krok 8: Doladenie vyšívacieho vzoru
Aby vyšívací vzor pôsobil dobre, ešte trochu doladím vzhľad v mojich Možnostiách vyplnenia vrstvy.
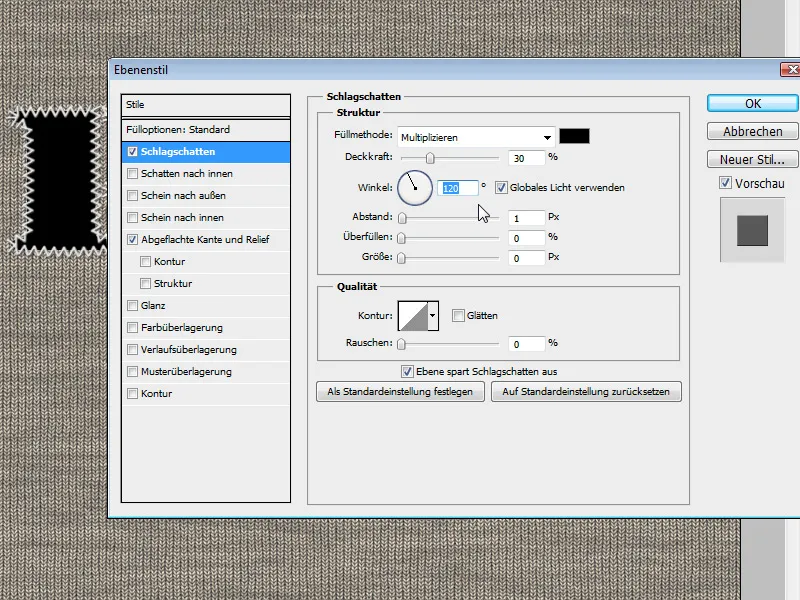
Stínovanie:
• Prekrytie: 30 percent
• Vzdialenosť: 1 pixel • Načrtnutie: 0 • Veľkosť: 0
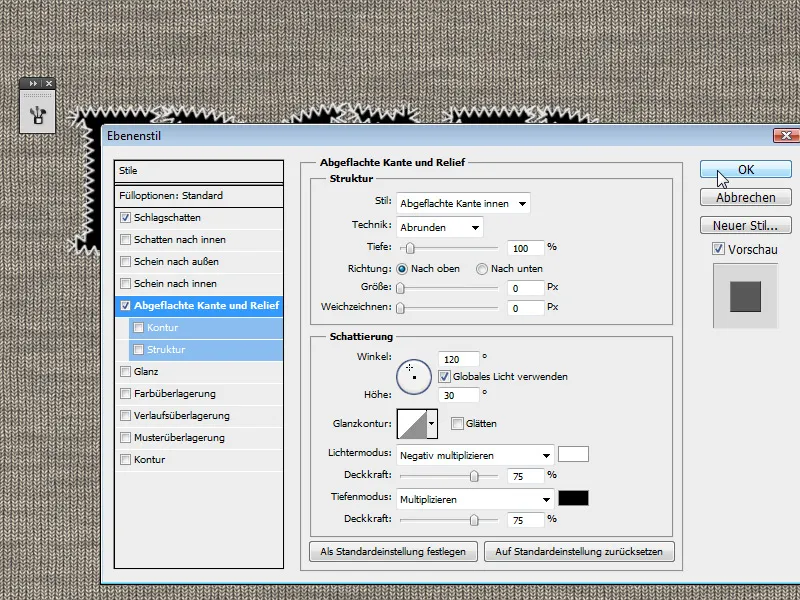
Zmäkčený okraj a reliéf:
• Štýl: Zmäkčený okraj vnútri
• Technika: Zakrivenie
• Hĺbka: 100 percent
• Veľkosť: 0
• Rozmazanie: 0
• Tieňovanie: Štandardné nastavenia, pre obe 75 percent
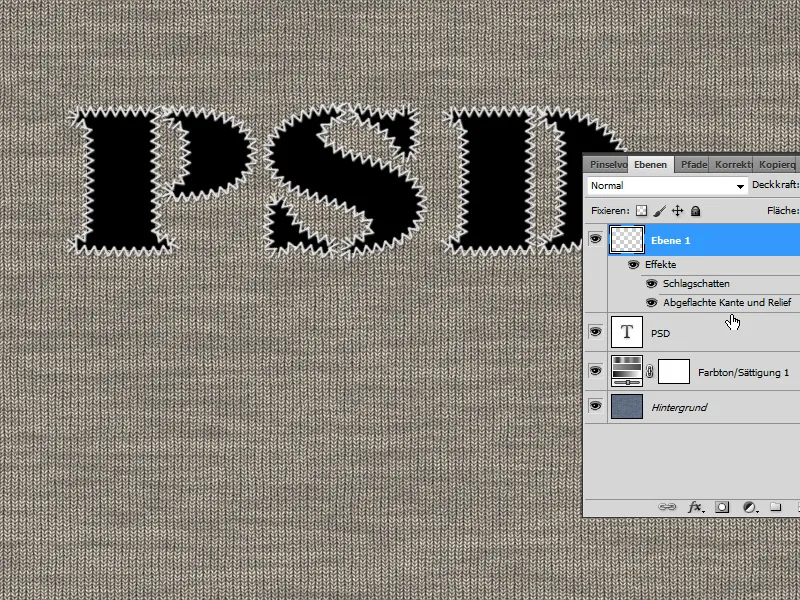
Teraz má aj vyšitá kontúra mierne tieňovanie, čo dáva dojem plastickosti.
Krok 9: Vytvorenie textúry džínsu pre vnútro písmena
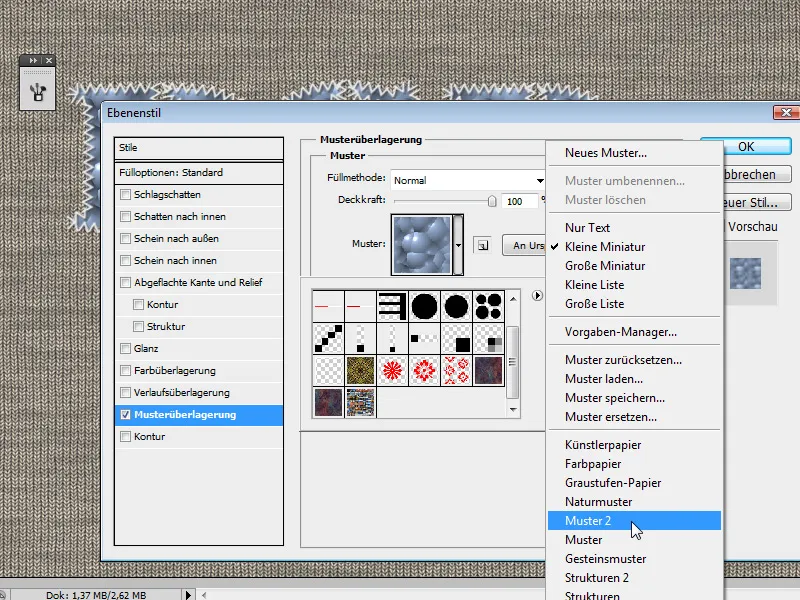
Predtým: Textúra džínsu už existuje ako prednastavenie vzoru v programe Photoshop. V mojej vrsvte s textom otvorím plné možnosti a vyberiem možnosť prekrývanie vzoru. V ponuke zvolím Vzor 2.
Tam nájdem hotovú textúru džínsu.
Aby som mal viac slobody pri jemnej úprave vizuálneho vzhľadu textúry, môžem textúru džínsu veľmi ľahko vytvoriť aj sám. Pretože prednastavenie vzoru v programe Photoshop je extrémne malé (64x64px) – aj keď dlaždice – a môže byť akceptovateľne upravené len cez kruhovité cesty.
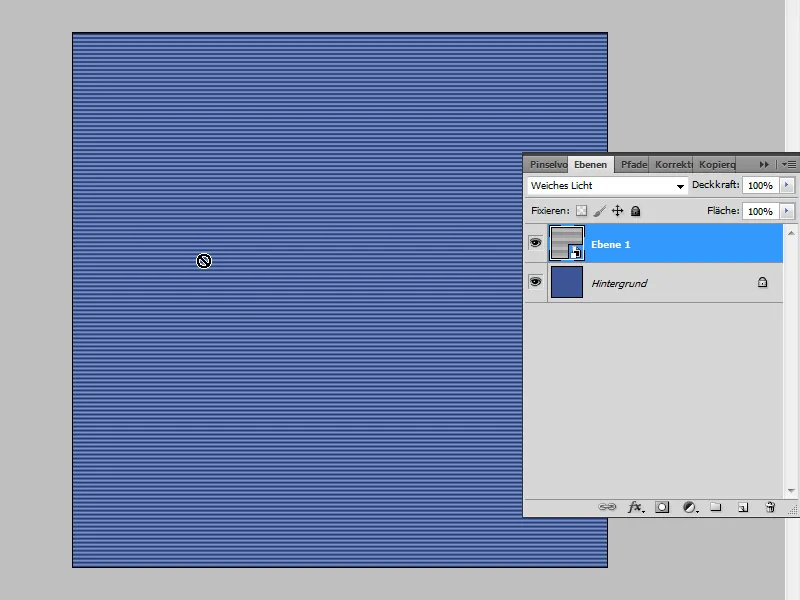
Vytvorím nový súbor skratkou Ctrl+N. Veľkosť dokumentu je 800x800px. Pozadievú vrstvu vyplním strednou modrou (3c5695).
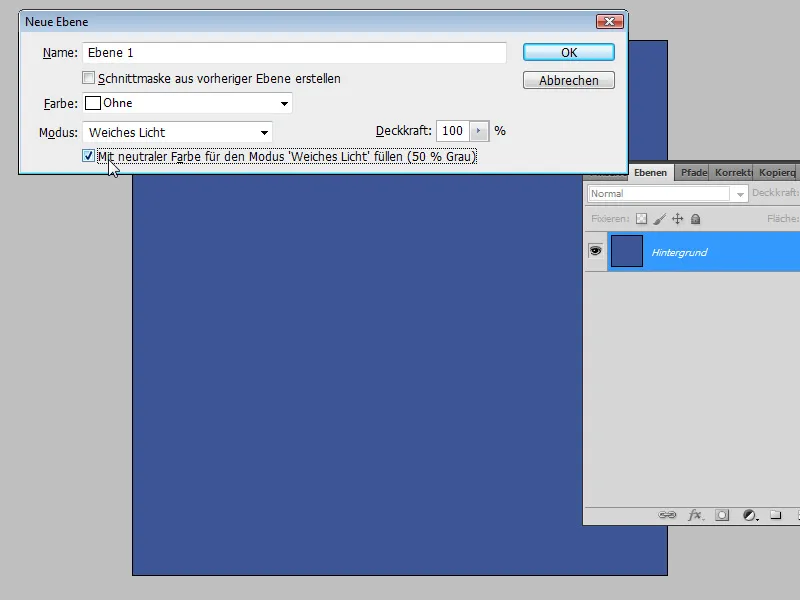
Potom vytvorím novú vrstvu skratkou Ctrl+Shift+N a v dialógovom okne vyberiem v móde Mäkké svetlo a aktivujem zaškrtávacie políčko pre 50-percentné sivé. V Výber farby nastavím štandardné farby pomocou skratky D.
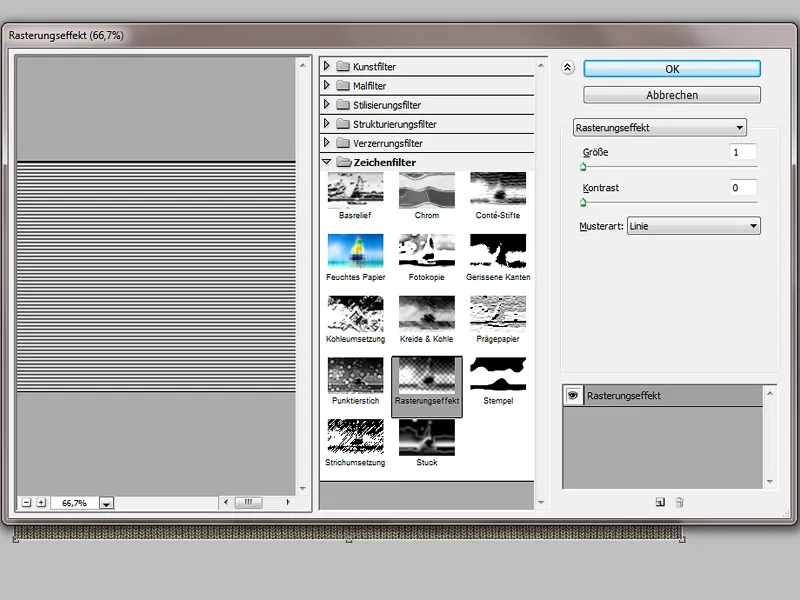
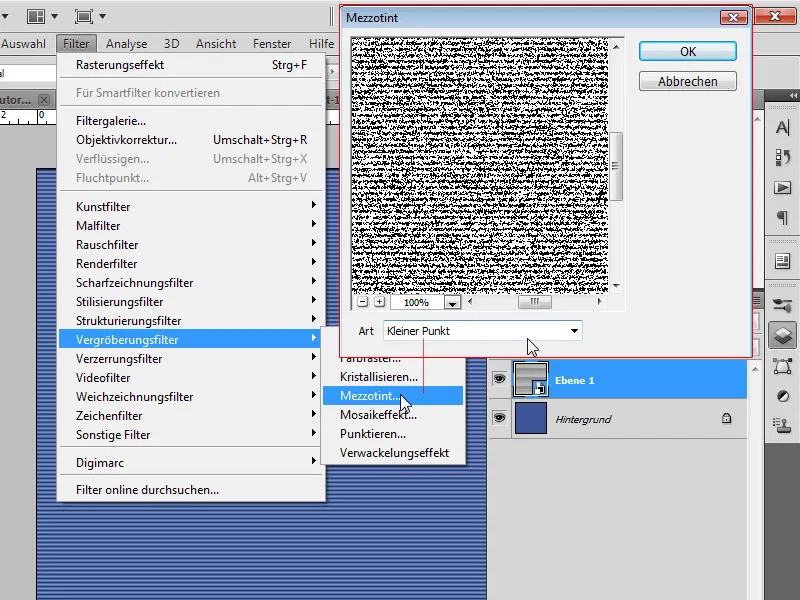
Zvolím filtračný efekt Rastrerizácia.
• Veľkosť: 1
• Kontrast: 0
• Druh vzoru: Čiara
Túto vrstvu premením na Inteligenntý objekt, aby sa nasledujúcemi filtre mohli veľmi jednoducho meniť ako Inteligentné filtre.
Prvý Inteligentný filter, ktorý použijem, je hrubostný filter Mezzotinta s výberom Menší bod.
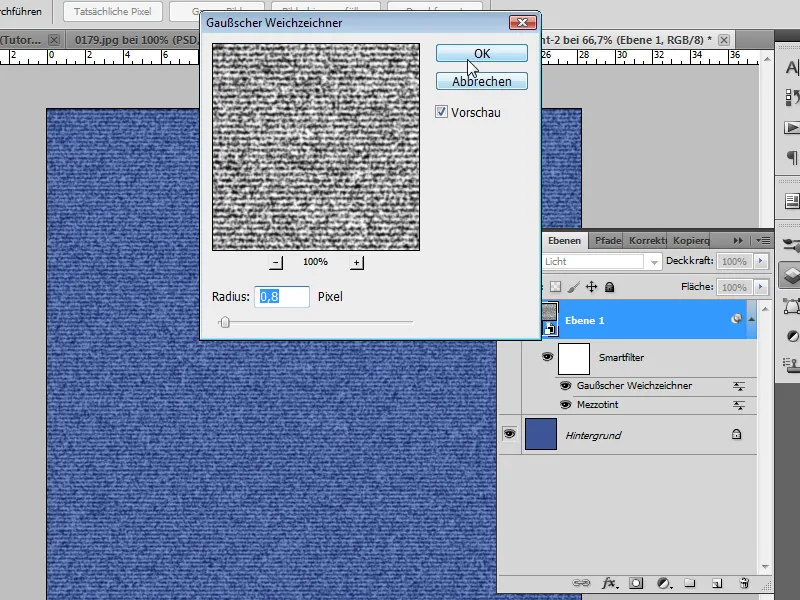
Ďalší Inteligentný filter je Gaussovo rozostrenie. To nastavím na Radiálna vzdialenosť 0,8 až 1 pixel.
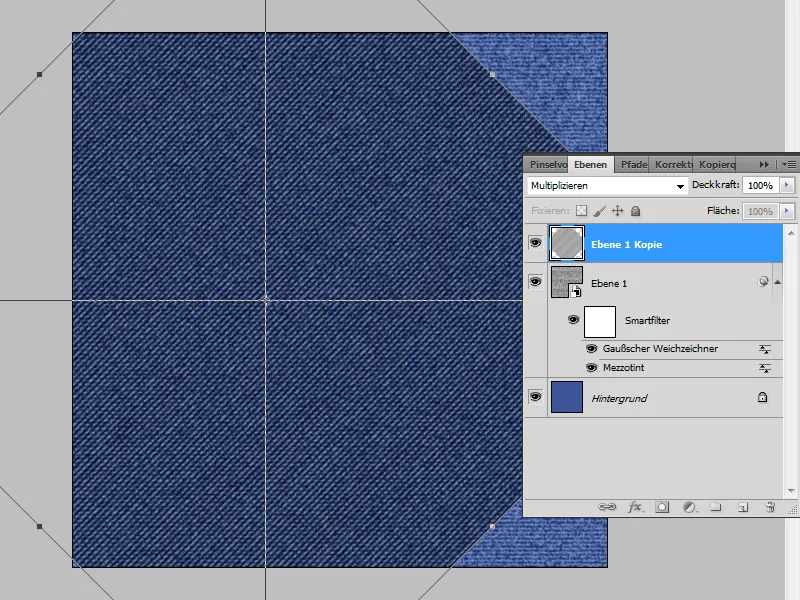
Vrstvu duplicujem skratkou Ctrl+J a nastavím duplikát do režimu vrstvy Množenie. Skratkou Ctrl+T transformujem moju vrstvu. V lište Menu zadam hodnotu -45 stupňov pre zmenu a následne zväčším moju vrstvu cez bočné a rohové body, aby sa celý dokument opäť vyplnil.
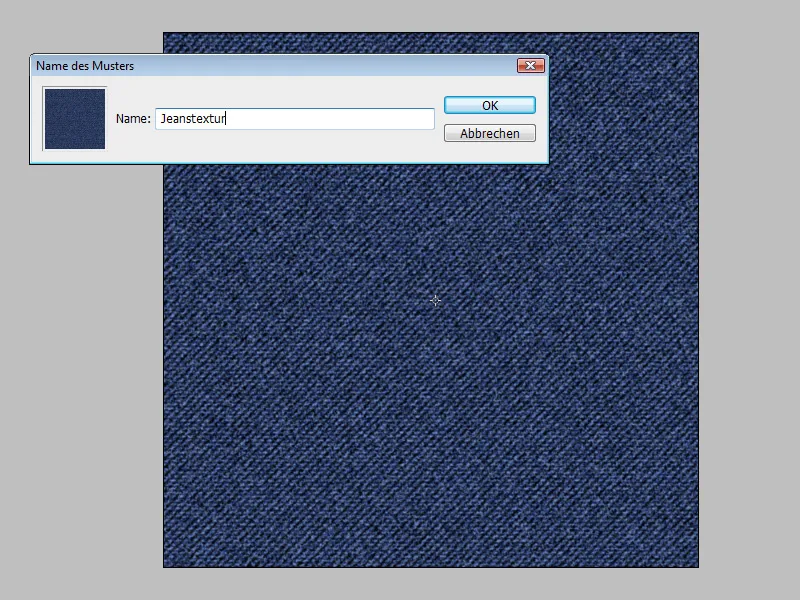
Môj džínsový vzor je hotový, ktorý pripomína aj trochu vzhľad koberca. V menu Upraviť môžem teraz určiť svoju látkovú textúru ako Vzor.
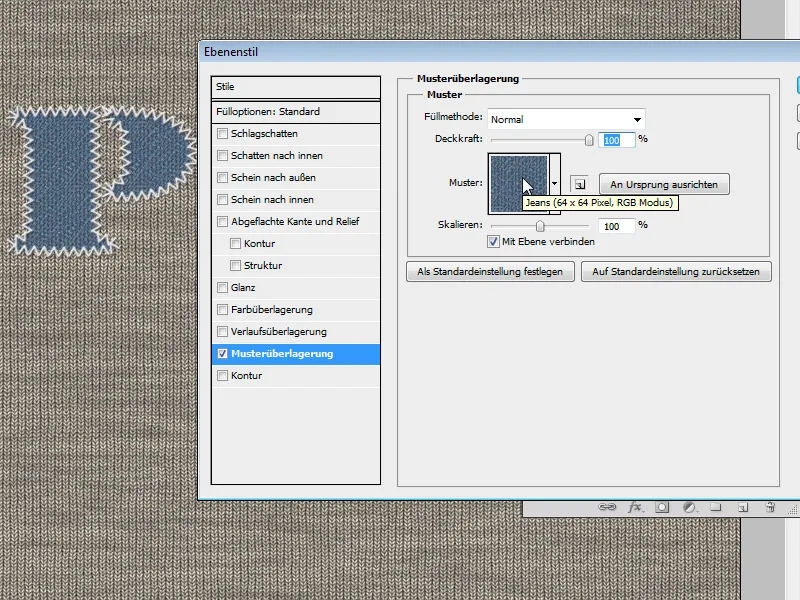
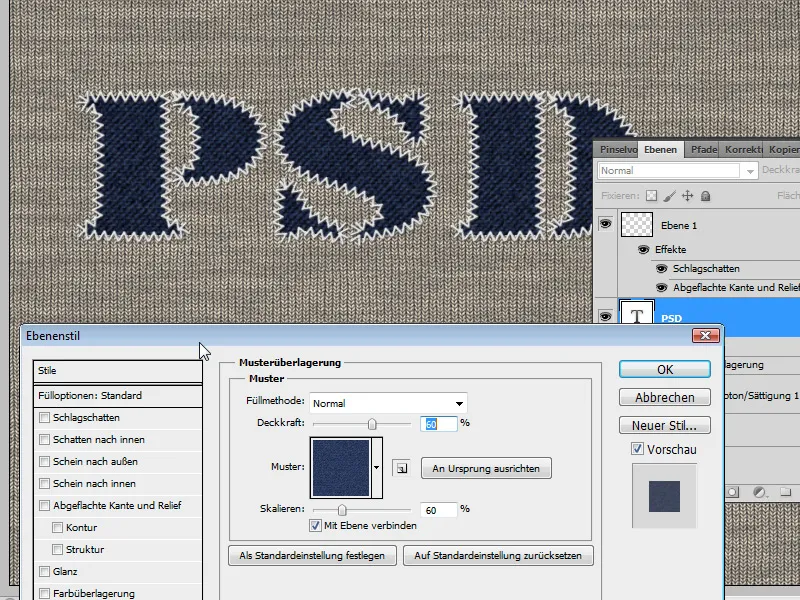
V Plných možnostiach v záložke Prekrývanie vzoru na mojej vrstve s textom teraz vyberiem svoj predtým stanovený Vzor. Ešte upravím veľkosť Vzoru na hodnotu približne 60-65 percent pri Prekrytí približne 60 percent.
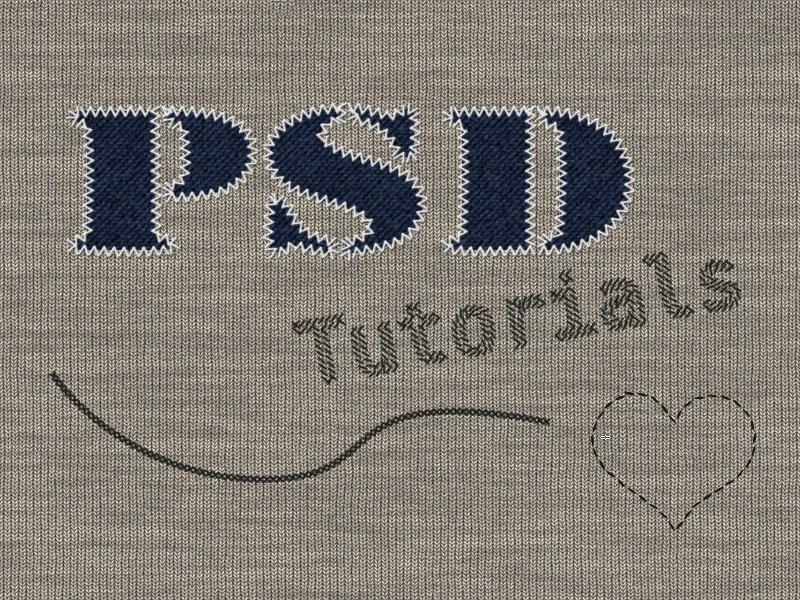
Hotový je môj vyšívaný efekt písmen.
Varianty
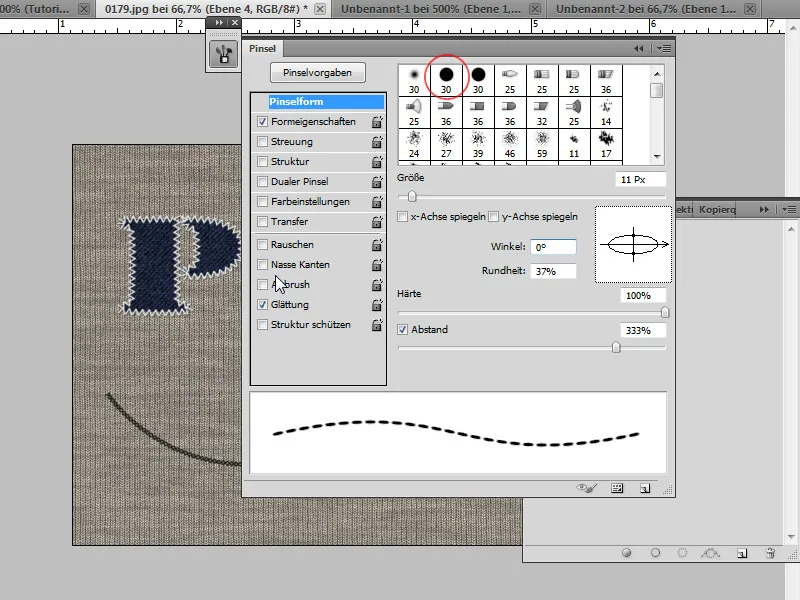
Po tomto postupe s vytvoreným Prednastaveným štetcom si môžem vytvoriť rôzne štýly vyšívania. Tak môžem jednoducho vytvoriť aj jednoduchý steh ako efekt vyšívaného vzoru len tým, že nastavím diagonálny steh ako Prednastavený štetec.
Tieto môžem potom použiť pre text – aj bez vnútornej výplne –.
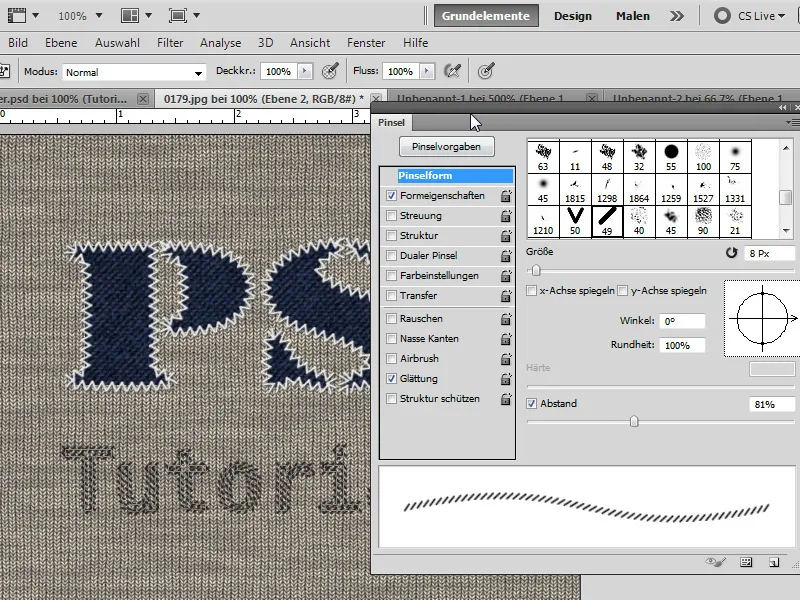
Zopakujem si niektoré jemné nastavenia v PANELI Ovládačov štetca (Veľkosť 8 pixelov pri vzdialenosti 81 percent) a napíšem slovo "Návody" iným písmom. Potom postupujem podľa vyššie opísanej techniky, aby sa môj text vyplnil s Kontúrou cesty a diagonálnym Prednastaveným štetcom.
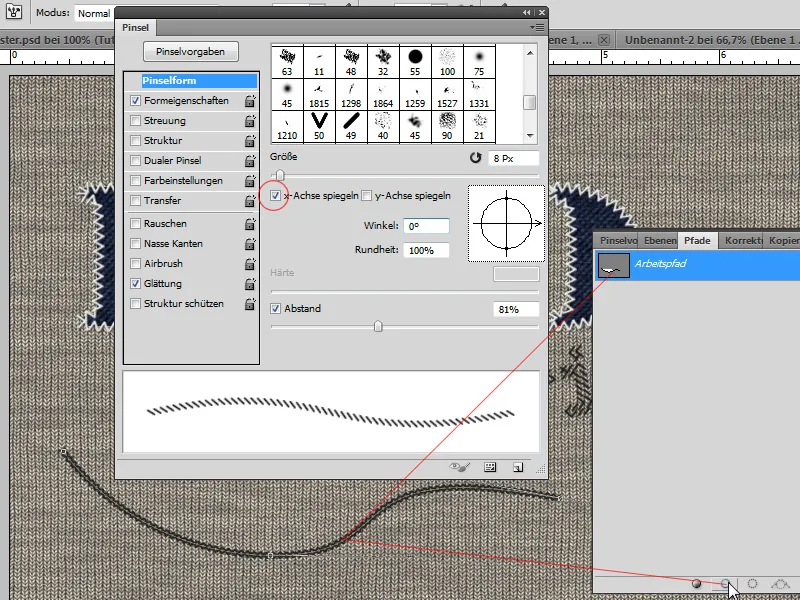
Môžem veľmi jednoducho použiť dvojnásobnú Kontúru cesty, aby som simuloval krížový steh. V tomto príklade som si vykreslil cestu pomocou Nástroj pera. Najprv aplikujem Kontúru cesty ako v predchádzajúcom kroku. A potom znovu vyplním cestu Kontúrou štetca, keď je štetec na x-osy zrkadlený. A už mám vytvorený krížový steh. Ako alternatívu môžem jednoducho si vytvoriť X ako Prednastavený štetec a rovnako simulovať krížový steh.
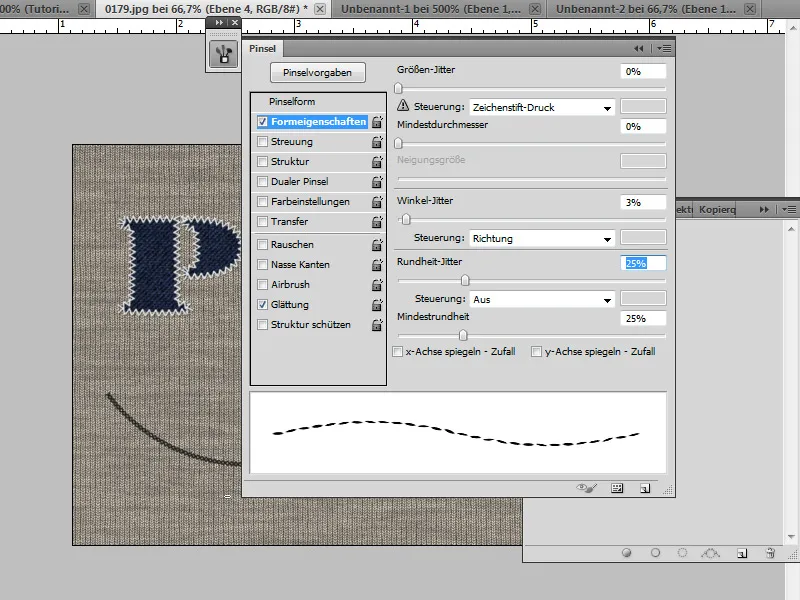
Taktiež si môžem vytvoriť priamy štetcový nástroj, ktorý použijem ako výšivkový vzor. Na to mi stačí len prispôsobiť existujúcu kulatú, tvrdú nastavenie štetca v panely štetca, a nie vytvárať nové nastavenie.
V panely štetca nastavím
• Veľkosť na 11 pixelov
• Zaoblenie na 37 percent
• s rozostupom 333 percent,
takže medzi nanesením štetca vznikajú malé medzery.
Rozptyl natočenia štetca ostáva nastavený na smer. Aby výšivkové ťahy nevyzerali príliš rovnomerne, nastavím ešte rozptyl natočenia na 3 percentá a rozptyl zaoblenia na 25 percent. Teraz mám pomerne realistický, nie príliš presný priebeh výšive.
V mojom príklade som tentoraz nakreslil srdce pomocou nástroja vlastný tvar, ktoré som vybral a uložil ako pracovný chodníček. Následne som kontúru chodníčka vyplnil pripravenou špičkou štetca.