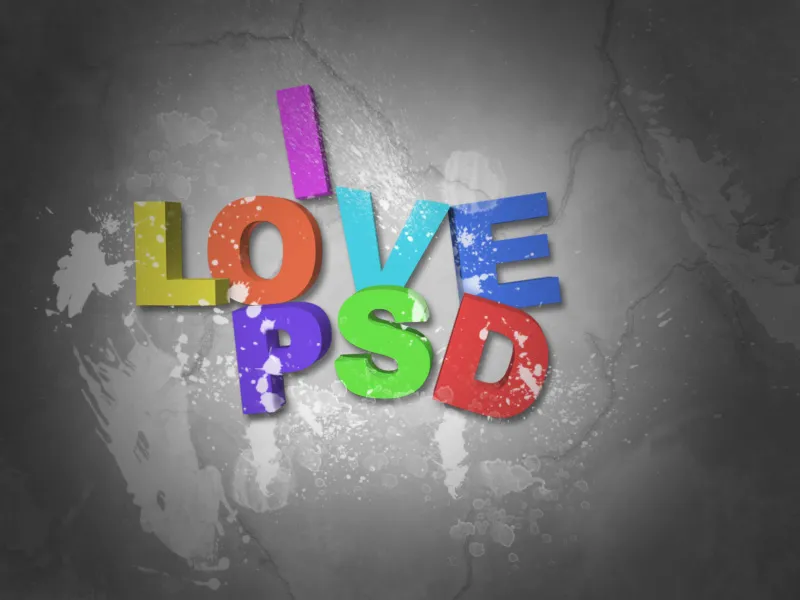
3D-Typo-Splatter-Efekt dodáva tvojmu dizajnu dynamiku a energiu, keď kombinuje hĺbku 3D textu s živosťou farebných alebo kvapiek tekutiny. Tento efekt je ideálny pre moderné a nápadité projekty ako plagáty, obaly albumov alebo dizajny na sociálne médiá. V tomto návode ti krok za krokom ukážem, ako vytvoriť dojemný 3D-Typo-Splatter-Efekt v programe Photoshop - s plastickou hĺbkou a divokými efektmi Splatter, ktoré urobí tvoj text jedinečný. Staňme sa kreatívnymi!
Krok 1:
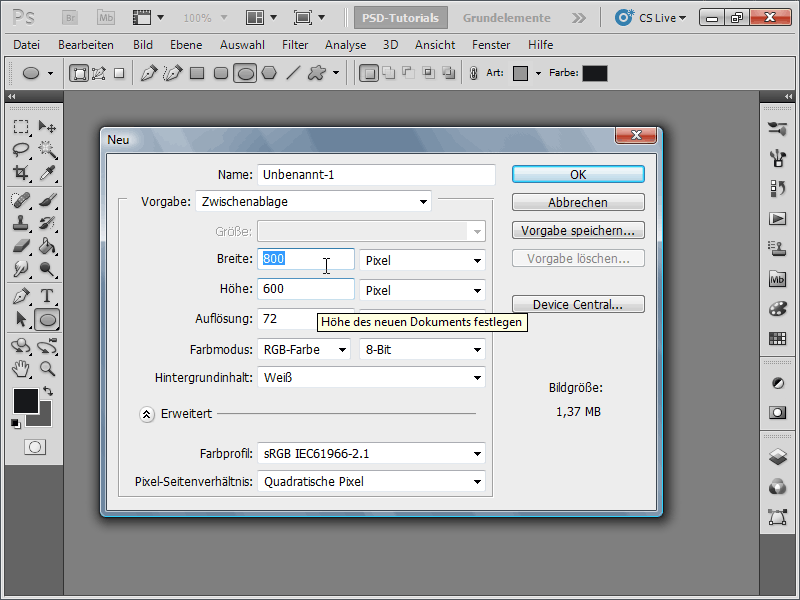
Najprv vytvorím nový dokument; veľkosť je úplne jedno. Zvolím veľmi malú veľkosť 800x600 pixelov. Ak chceš tento efekt nechať vytlačiť, jednotku pixelov zmeň na cm a rozlíšenie z 72 na 300 pixelov na palec.

Krok 2:
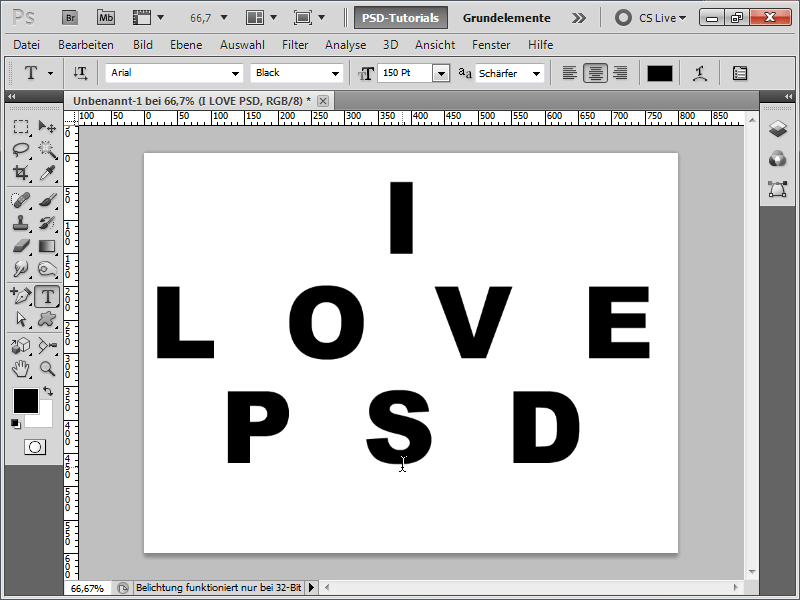
Potom vložím vetu podľa vlastného výberu s krásne tučnými písmenami. Ako písmo zvolím Arial Black a v Paneli s Písmenami zväčším Medzery medzi Písmenami, aby boli písmená pekne široko od seba.
Krok 3:
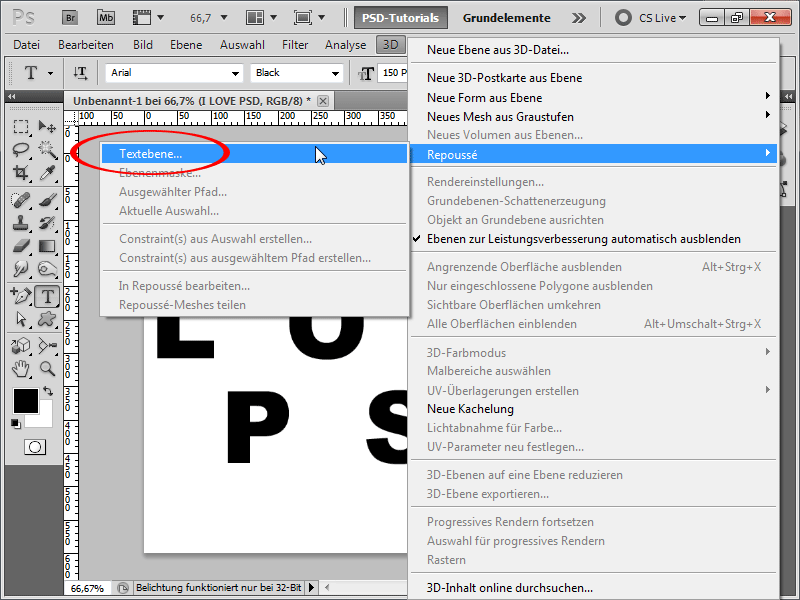
Teraz prejdem do menu 3D>Repoussé>Textová Vrstva.
Krok 4:
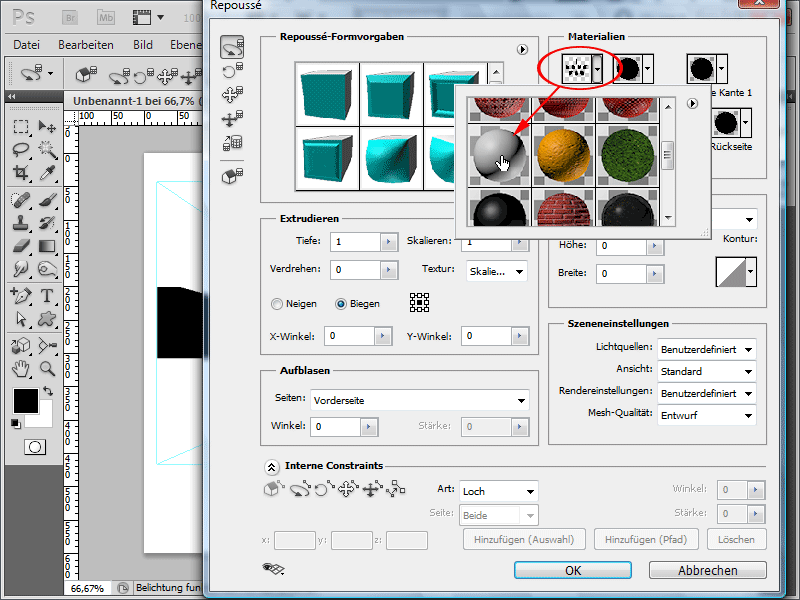
V Menu Materiálov zapnem predvolbu bez textúry. Tým sa už aspoň prispôsobí farba môjho 3D textu.
Krok 5:
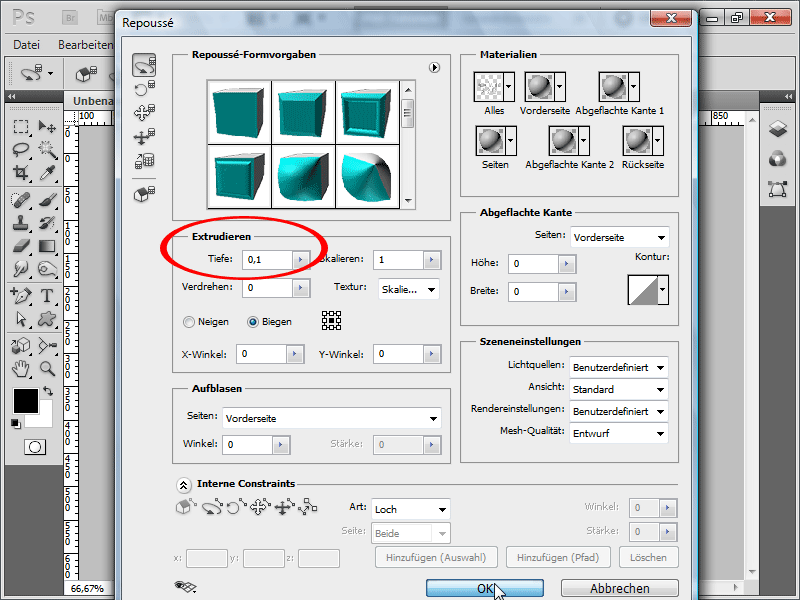
Pri Extrúzii zmením hodnotu na 0,1. Tak zabezpečím, že vytiahnutá časť 3D nebude príliš veľká.
Krok 6:
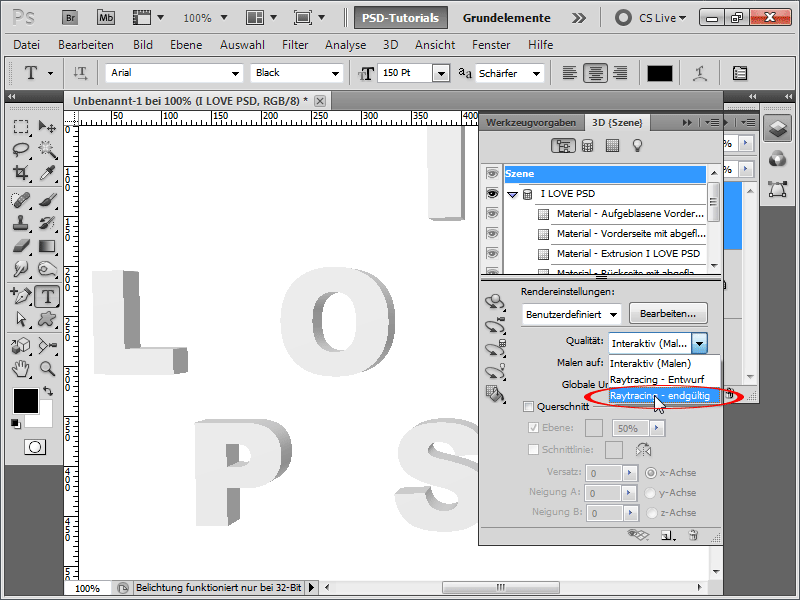
Pretože môj 3D text ešte vo fáze návrhu nevyzerá veľmi pôsobivo, teraz otvorím svoj 3D Panel a kliknem na Kvalitu na Skreslenie - konečné. To potrvá približne 1 - 5 minút.
Krok 7:
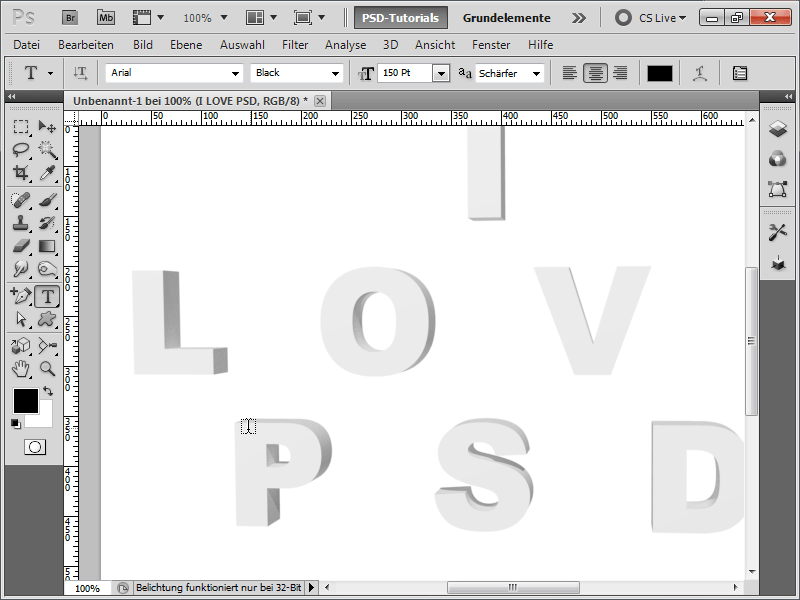
Vyzerá to hneď oveľa lepšie.
Krok 8:
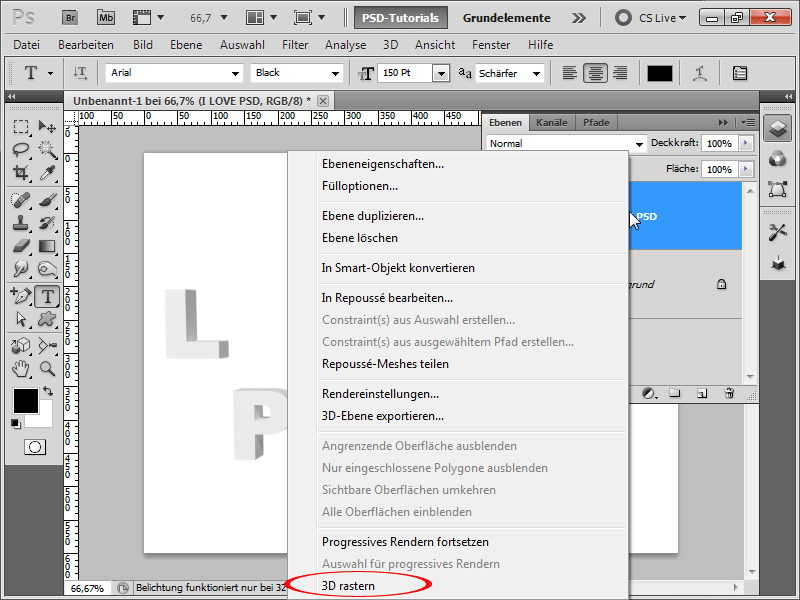
Aby som mohol teraz písmená zoradiť podľa svojich predstáv, kliknem v Paneli Vrstiev pravým tlačidlom myši na moj objekt 3D a rasterizujem ho.
Krok 9:
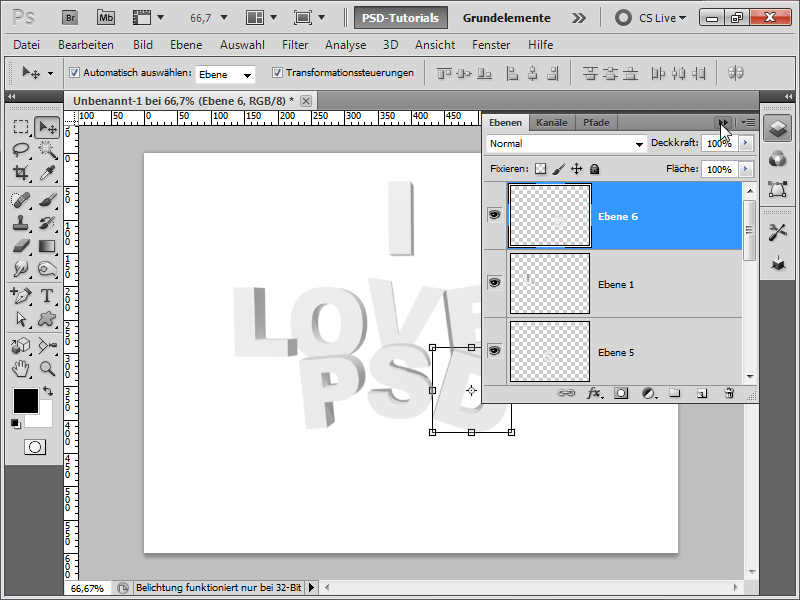
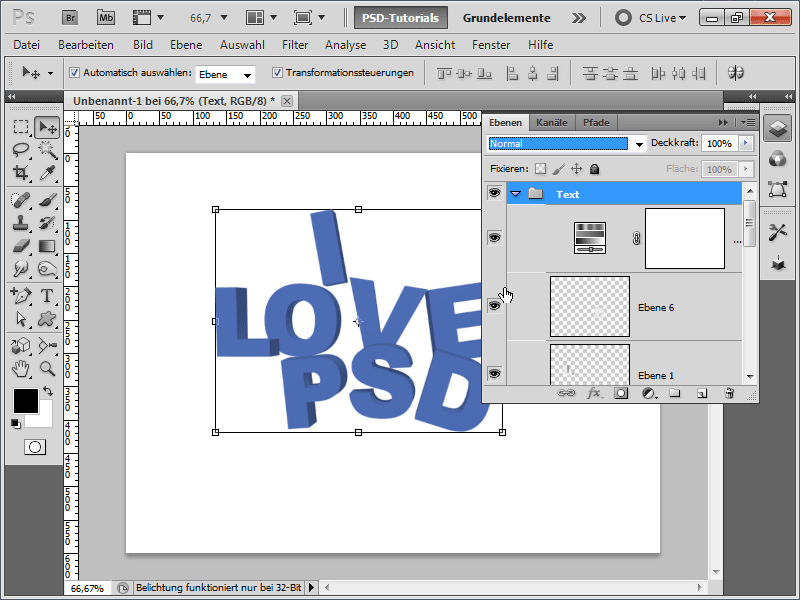
Ako ďalšie zvolím s Obdĺžnikovým Výberovým Nástrojom jedno písmeno, vystrihnem ho s Ctrl+X a vložím ho s Ctrl+V ako novú vrstvu. Potom ho môžem s Ctrl+T čiastočne ľahko otočiť alebo presunúť.
Krok 10:
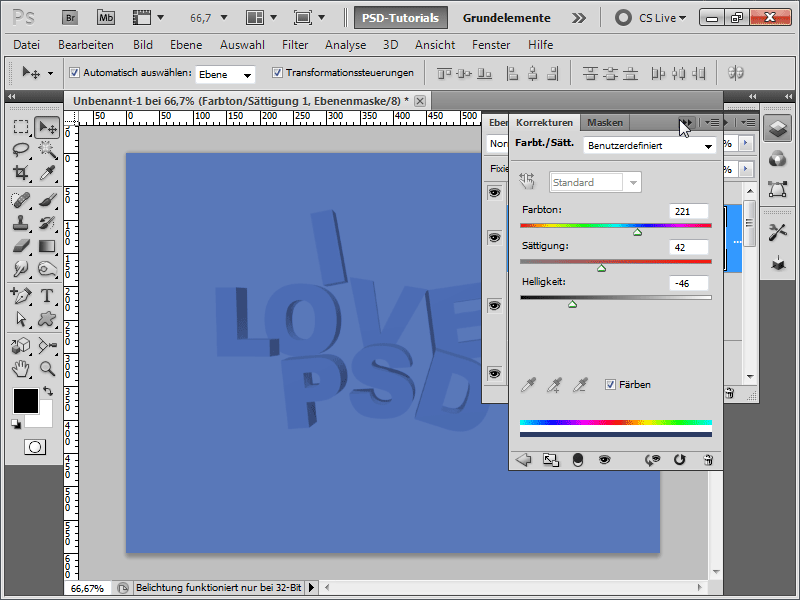
Teraz označím všetky vrstvy okrem pozadí s podržaným Klávesom Shift a kliknem na symbol priečinka v Paneli Vrstiev, aby som všetky vrstvy zlúčil do skupiny. Potom pridám hore v mojej skupine Vrstvu Nastavenia Odtieň/Sýtanie.
Krok 11:
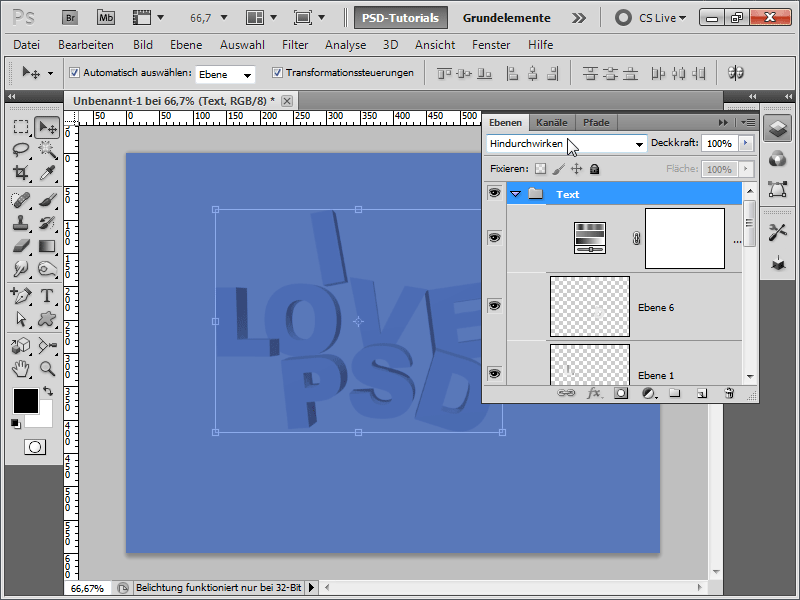
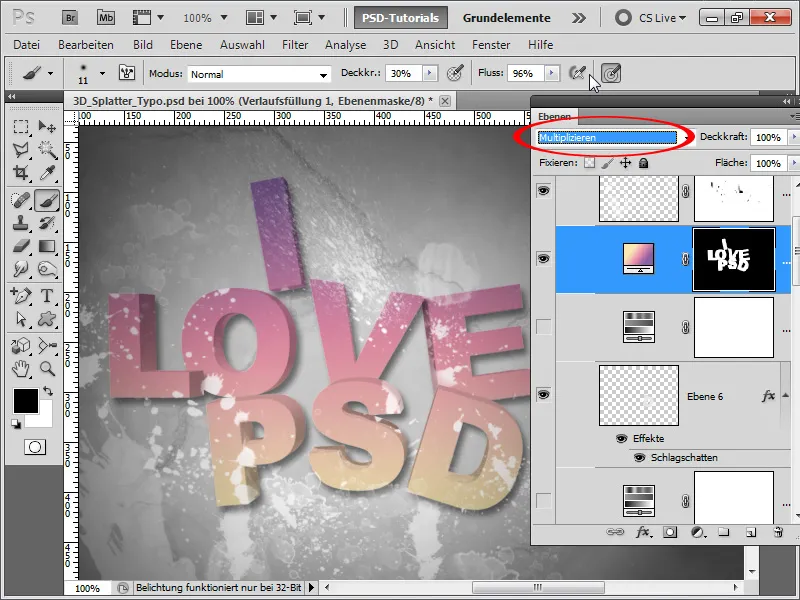
Problémom teraz je, že je to všetko modré. Chcem však mať modrý len text. Na to tu máme trik: Stačí len zmeniť Metódu Výplne mojej skupiny z Plnenie na Normálnu.
Krok 12:
A už je ovplyvnený len môj text Vrstvou Nastavenia Odtieň/Sýtanie.
Krok 13:
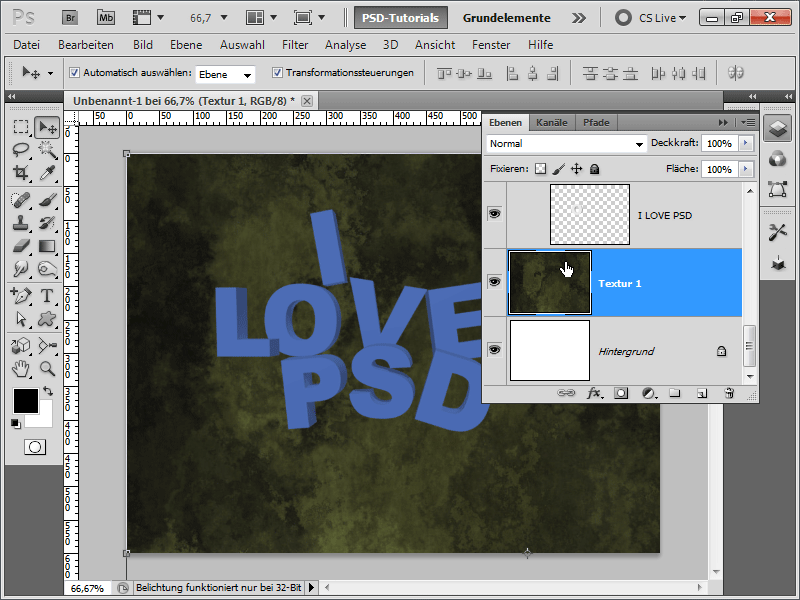
Je čas, aby som poskytol niečo pekné aj svojmu pozadiu: Vložím textúru, ktorá sa nachádza aj na našom DVD s textúrami, nad moju pozadievú vrstvu.
Krok 14:
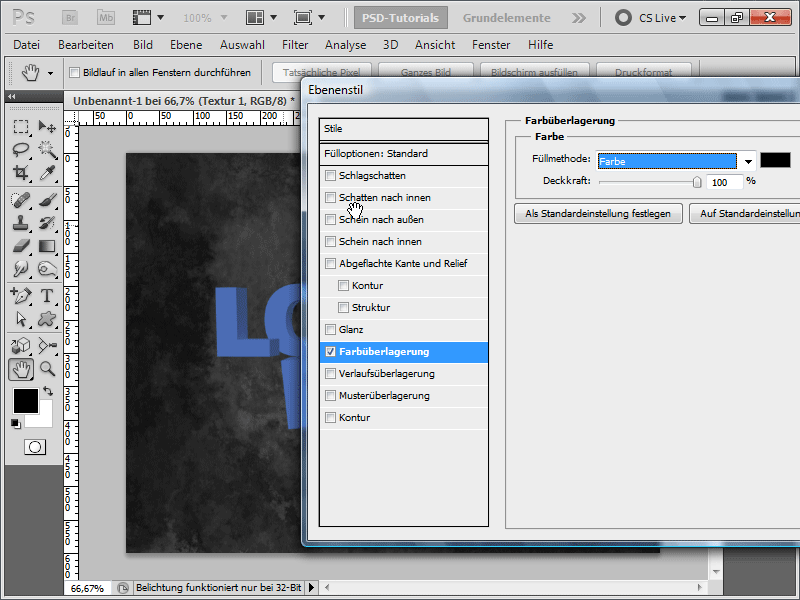
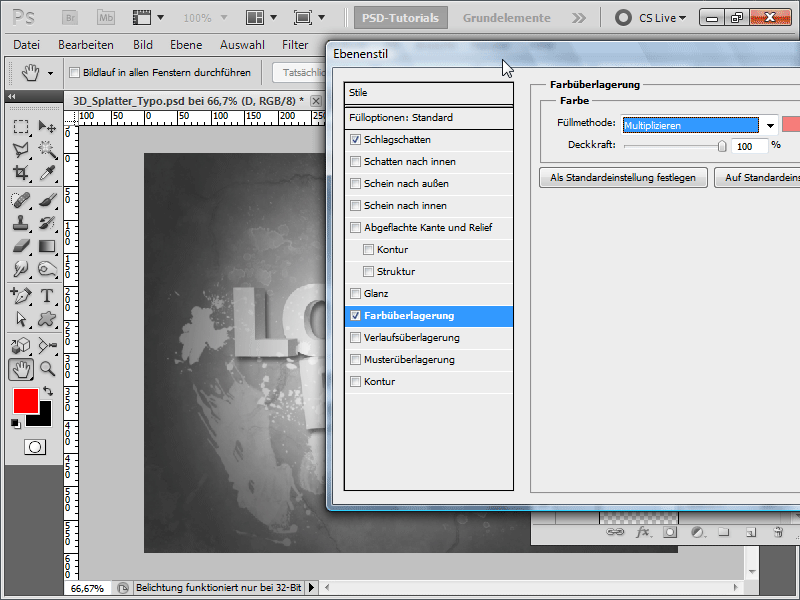
Pretože sa mi farba naozaj nepáči, nastavujem v možnostiach Výplne mojej textúry pri prekrytí farby nasledovné:
Krok 15:
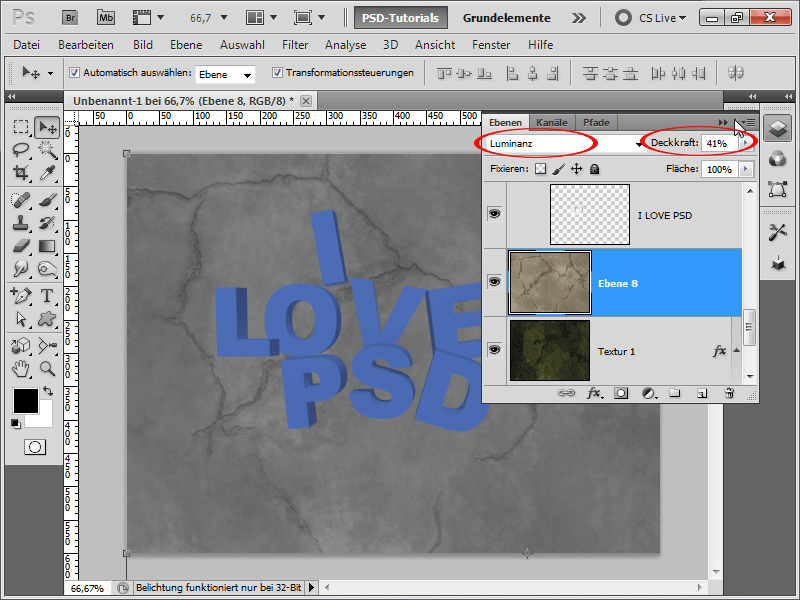
Potom pridám ďalšiu textúru a zmením Spôsob výplne na Luminanciu. Na oboch vrstvách textúry som nastavil Prekrytie asi na 40%.
Krok 16:
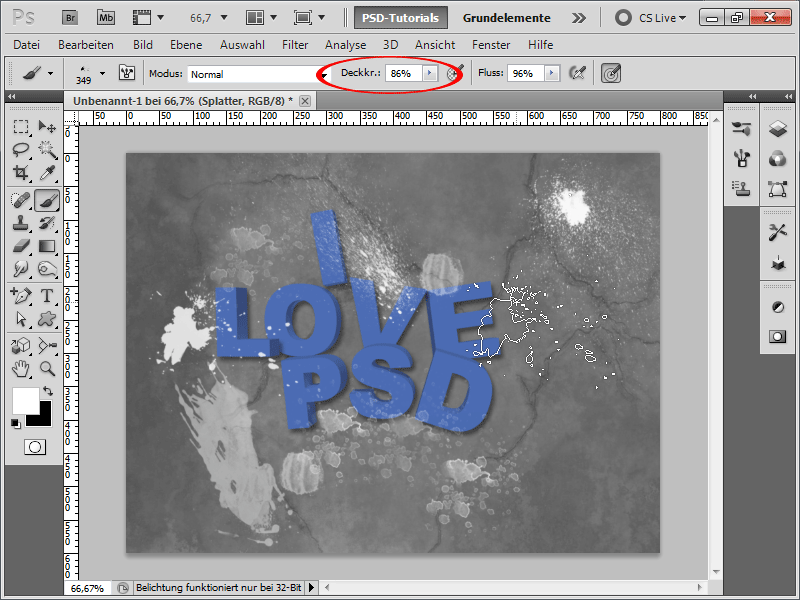
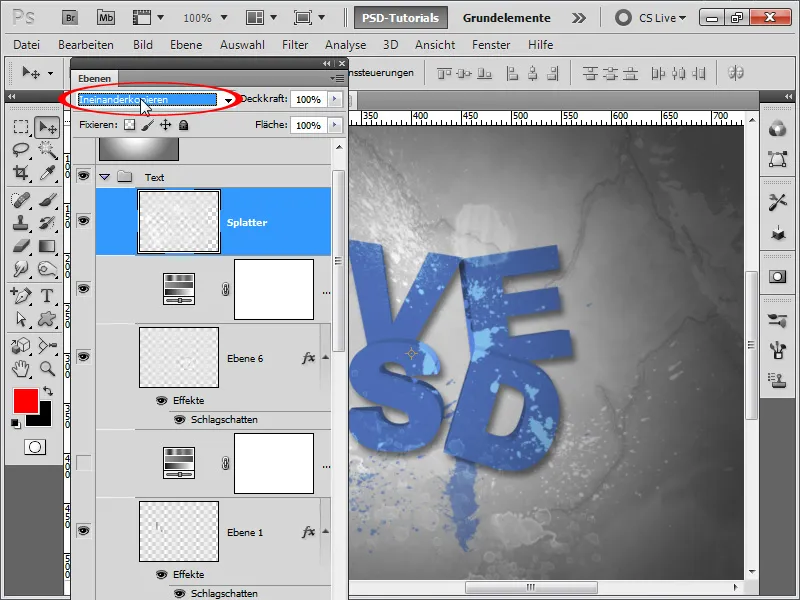
Teraz pridám každému písmenu Tieň. S podržaným tlačidlom Alt môžem efekt rýchlo previesť na ďalšie písmeno v Riadiacom paneli vrstiev.
Krok 17:
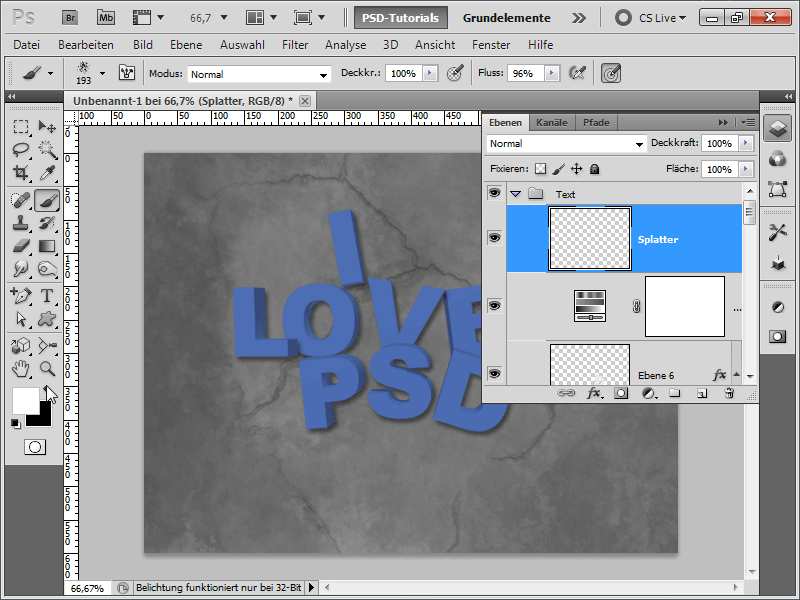
Ďalej vytvorím vrstvu nad mojou Upravovacou vrstvou, aby sa táto vrstva nezafarbila.
Krok 18:
Teraz si stiahnem niekoľko Starierových štetcov z PSD-Tutorials.de (jednoducho zadajte "Starier" do vyhľadávania). Bielou farbou potom aktivujem jeden štetec.
Krok 19:
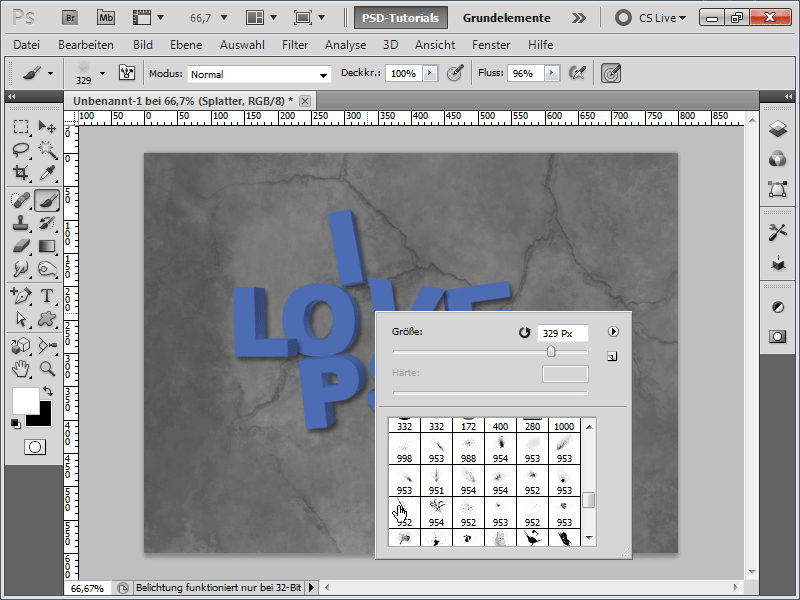
Veľkosť špičky štetca zmením, pretože v mojom prípade by inak kvapky boli príliš veľké.
Krok 20:
Vyberám aj neustále nové Starierové štetce, aby sa neustále nezobrazovali rovnaké štetce. Tiež mením Prekrytie individuálne.
Krok 21:
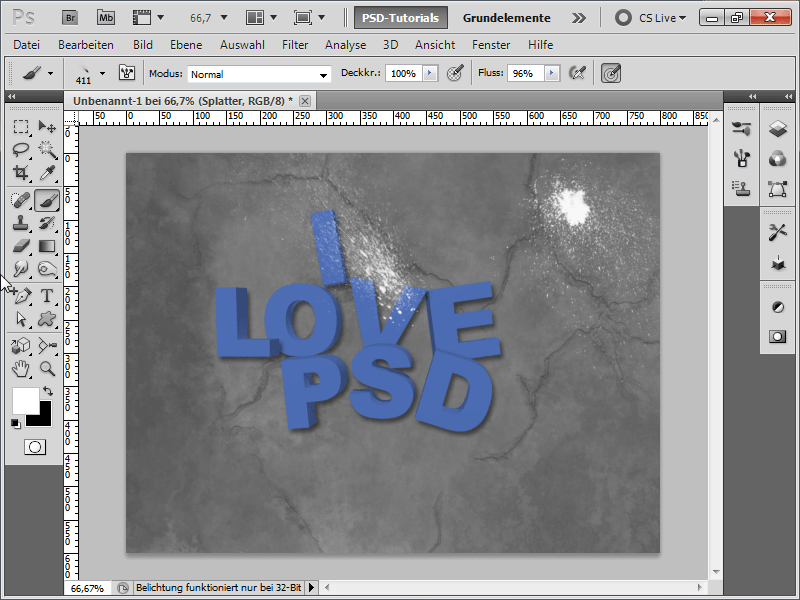
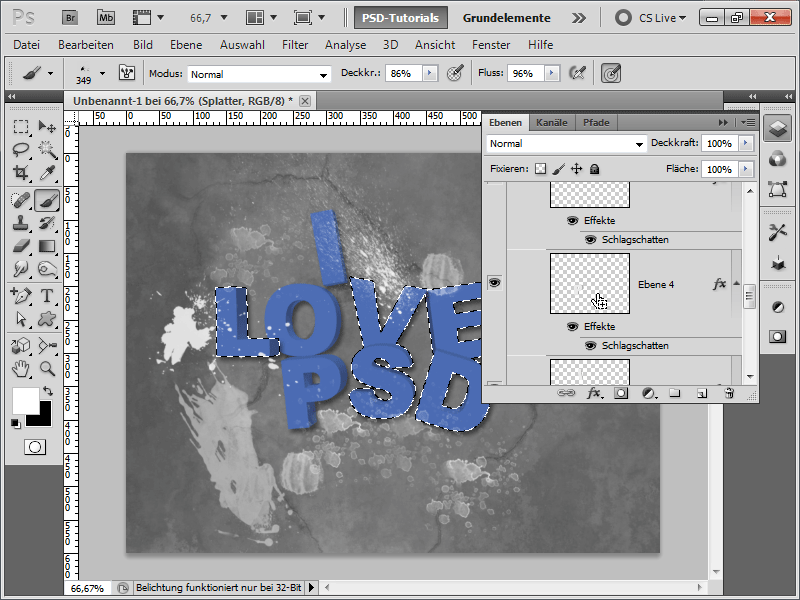
Ak chcem, aby bol štetec ovplyvnený len mojimi písmenami, môžem v Riadiacom paneli vrstiev s Ctrl+Shift označiť všetky písmená.
Krok 22:
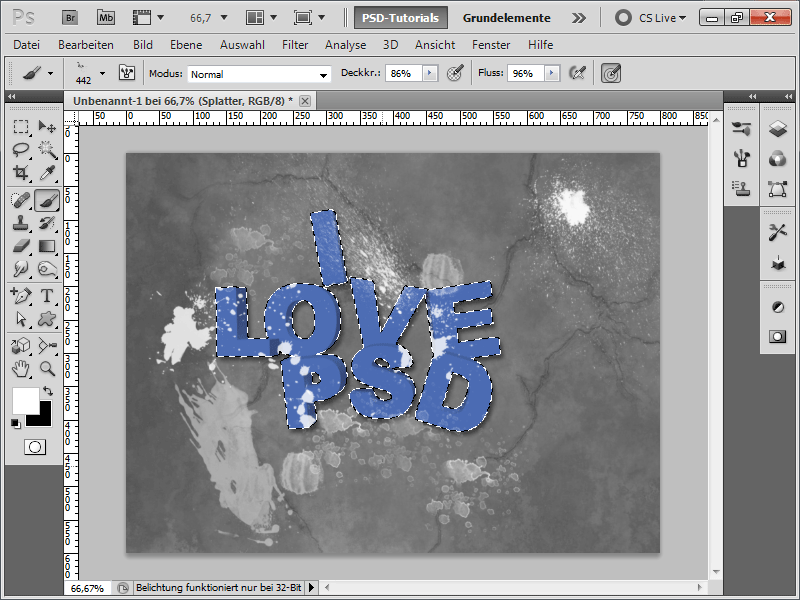
Ak teraz občas kliknem s Starierovým štetcom, výsledok bude vyzerať takto:
Krok 23:
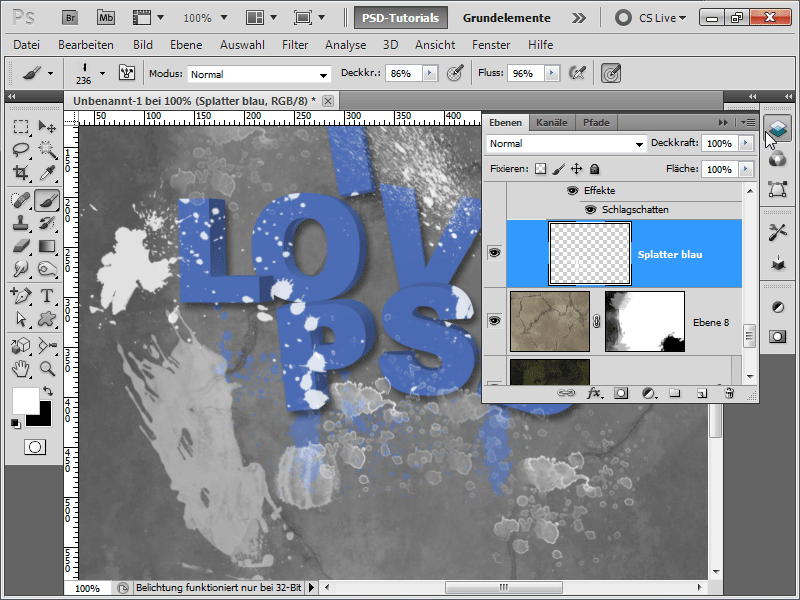
Teraz vytvorím pod písmenami (ale stále v rámci skupiny) vrstvu, aby som tam mal aj niekoľko modrých Starierových pruhov.
Krok 24:
Celkový vzhľad už vyzerá dosť dobre.
Krok 25:
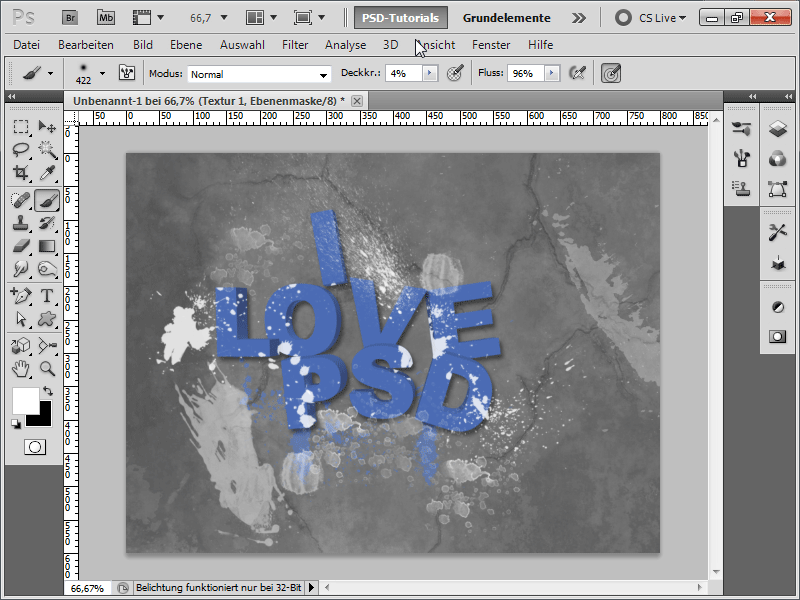
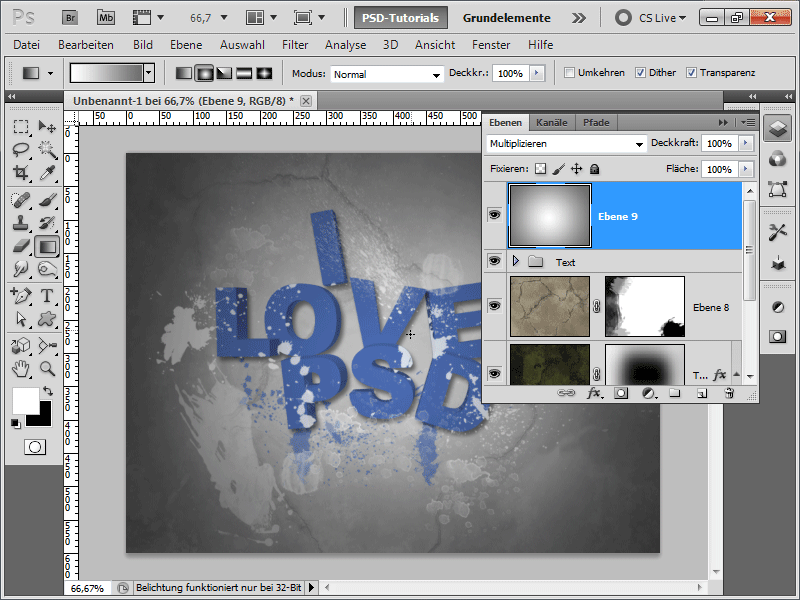
Ak chcem ešte vinietovanie, môžem jednoducho v Riadiacom paneli vrstiev vytvoriť novú vrstvu s Šedým-na-biely-Prechodom vo radiálnom tvare a zmeniť Spôsob výplne na Množiť. Pre zosvetlenie pozadia som ešte pridal na mojej najspodnejšej vrstve textúry radový prechod od biely po čierny. Tak sa biela pozadievka mierne prejaví, pričom nie je úplne viditeľná, pretože je prekrytá druhou textúrou.
Krok 26:
Výsledok potom vyzerá takto:
Krok 27:
Ak si však pozorne pozriete, pri písmene D farba prechádza cez tieň, to nemôže byť. Preto buď zmením Spôsob výplne na Odtieň farby alebo napríklad na Zmiešavanie, čím vznikne ďalší zaujímavý farebný efekt.
Krok 28:
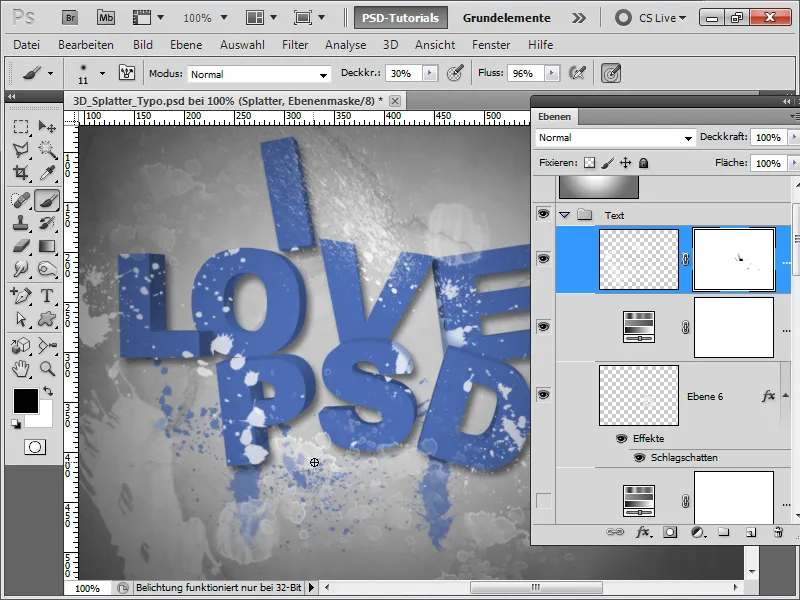
Alebo zmením Spôsob výplne znovu na Normálny, pridám Vrstvovú masku a pomocou štetca s menším Prekrytím jemne vyblednem oblasti tieňov alebo hrán.
Krok 29:
Ak chcem vložiť trochu farby do hry, môžem skryť nastavenie Odtieň/Nasýtenie a radšej vytvoriť vrstvu s Gradientom, pričom zmením metódu výplne na Násobenie, vyberiem všetky písmená (Shift+Ctrl) a potom pri vypnutom výbere inverzujem masku pomocou Ctrl+I.
Krok 30:
Ak teraz má mať každé písmeno inú farbu, zruším nastavenie a pre každé písmeno pridám Prekrývanie farby s inou farbou a metódou výplne Násobenie.
Krok 31:
Výsledok potom vyzerá takto:
Krok 32:
Ak majú farby byť intenzívnejšie, nemusím nastavovať každé Prekrývanie farby znova, jednoducho môžem pridať Krivočiaru ako Nastavenie vrstvy a trochu ju posunúť nadol.