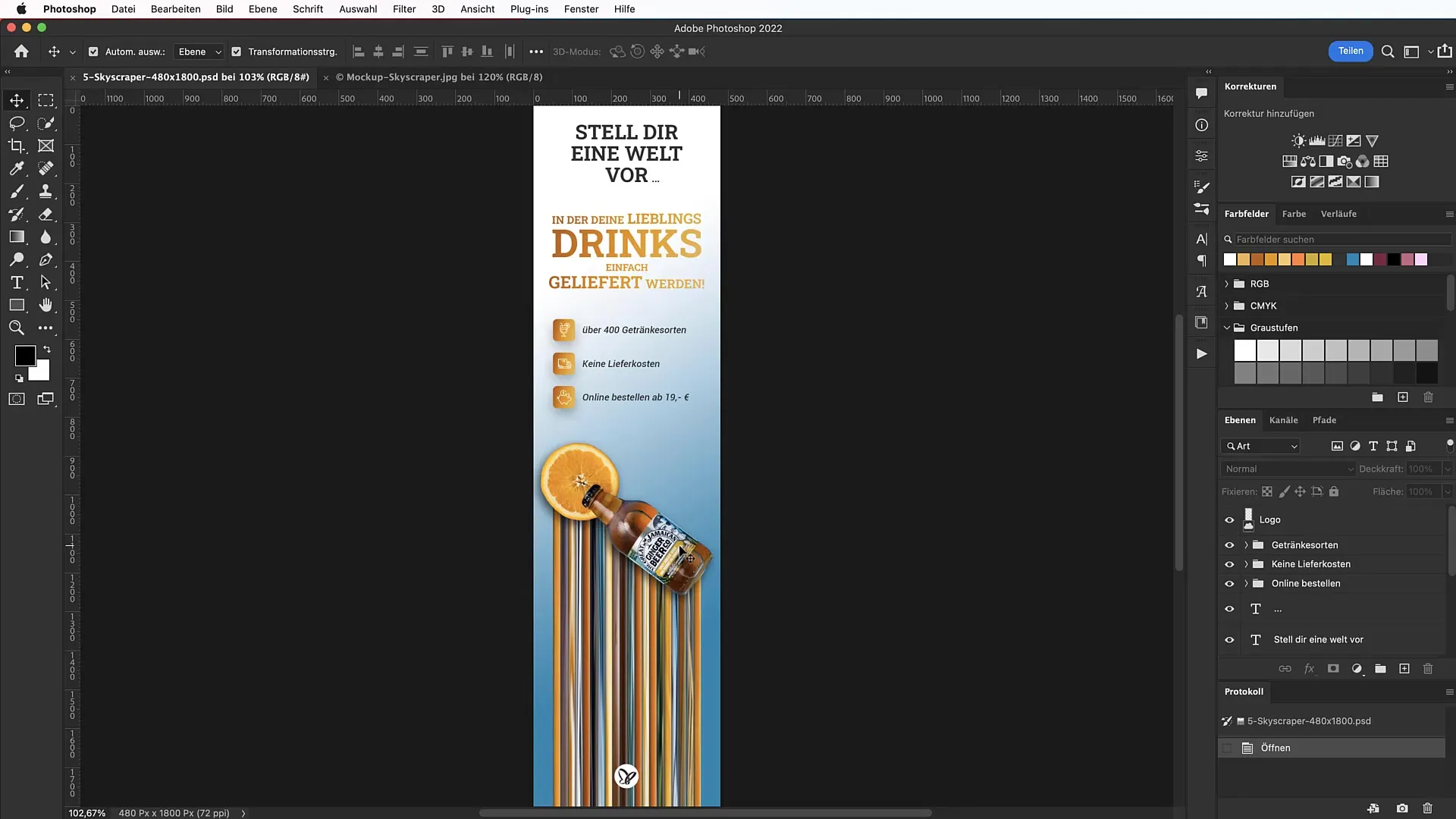
Dizajnovanie reklamných bannerov ponúka vzrušujúcu príležitosť kombinovať kreativitu a dizajnérske zručnosti. Špeciálne výrazné sú Skyscraper-bannery, ktoré sú umiestnené na okrajoch webových stránok. V tomto návode sa dozvieš, ako vytvoriť v programe Photoshop Skyscraper s fascinujúcim efektom roztápanie, ktorý pritiahne všetky pohľady. S moderným efektom dlhých farieb a správnymi písmenami vytvoríš banner, ktorý nielen dobre vyzerá, ale aj účinne reklamuje.
Najdôležitejšie poznatky:
- Rozmery výrezu banneru sú flexibilne prispôsobiteľné.
- Cieľový výber a maskovanie sú kľúčové pre efekt.
- Tiene a farbomety dodajú banneru hĺbku a rozmer.
- Voľba vhodného písma je dôležitá pre čitateľnosť a efektívnosť.
Krok za krokom
Najprv otvoríš Photoshop a vytvoríš nový súbor pomocou klávesovej skratky „Command + N“ alebo „Ctrl + N“. Nastav rozmery na šírku 480 pixelov a výšku 1800 pixelov. Tieto rozmery sú vhodné pre Skyscraper, aj keď ich môžeš upraviť podľa svojich potrieb.

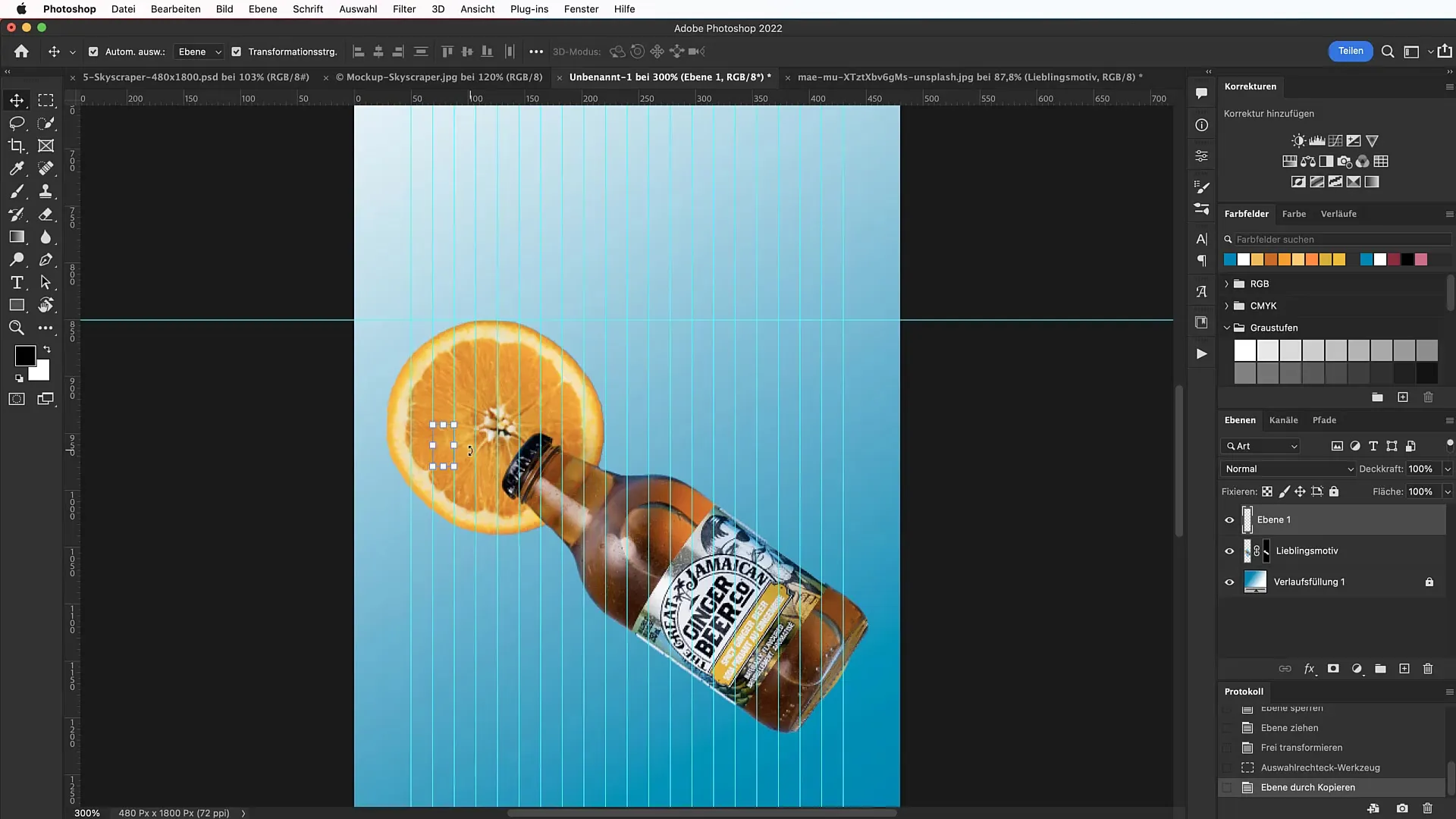
Pred začatím dizajnu vytvor mriežku pomocných čiarok. Choď na „Zobraziť“ a vyber „Mriežka“. Aktivuj možnosti okrajov a nastav horný, ľavý a pravý okraj na 50 pixelov. Tiež aktivuj 20 stĺpcov, ktoré sa počítajú od ľavého okraja rámu.

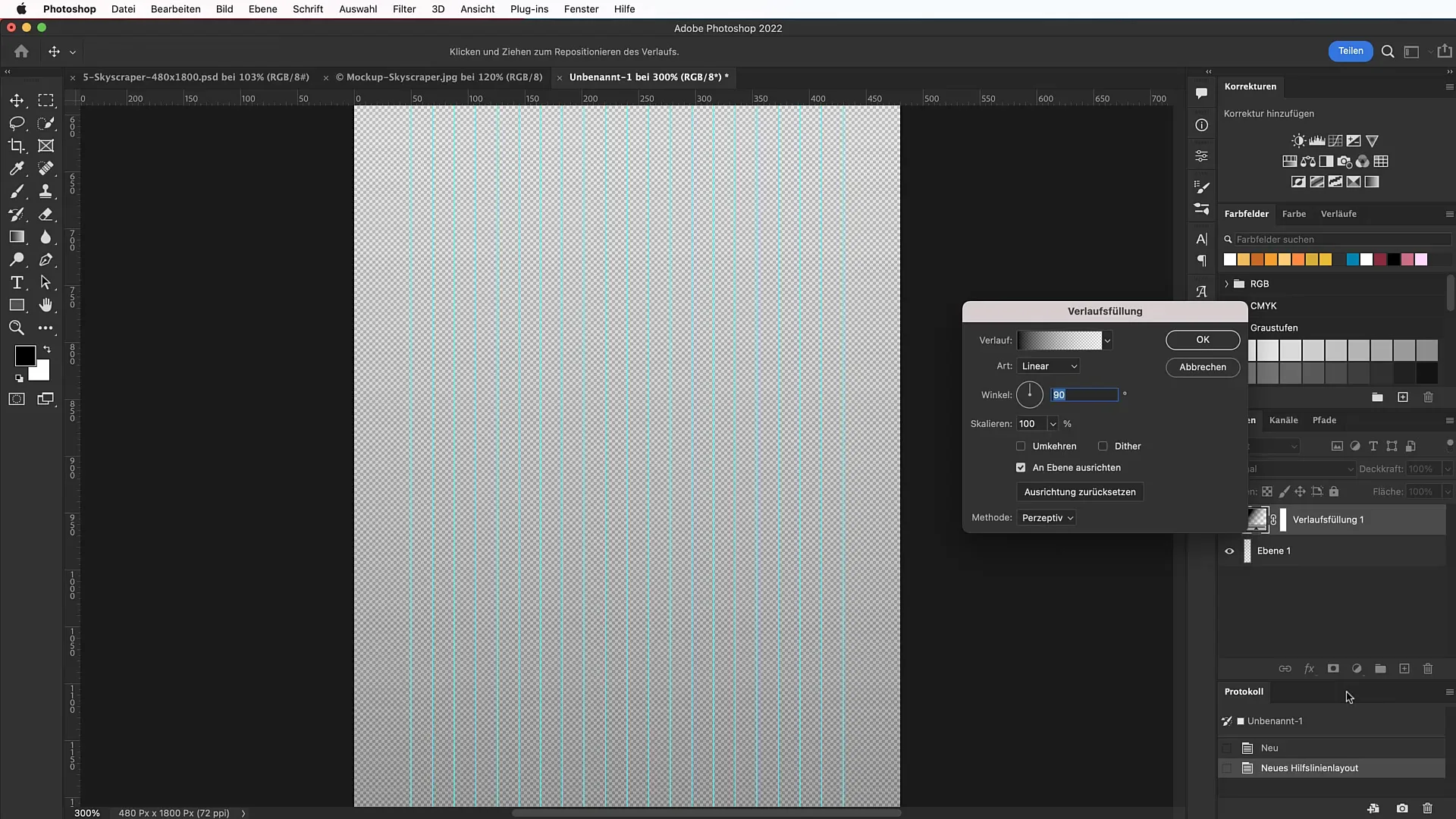
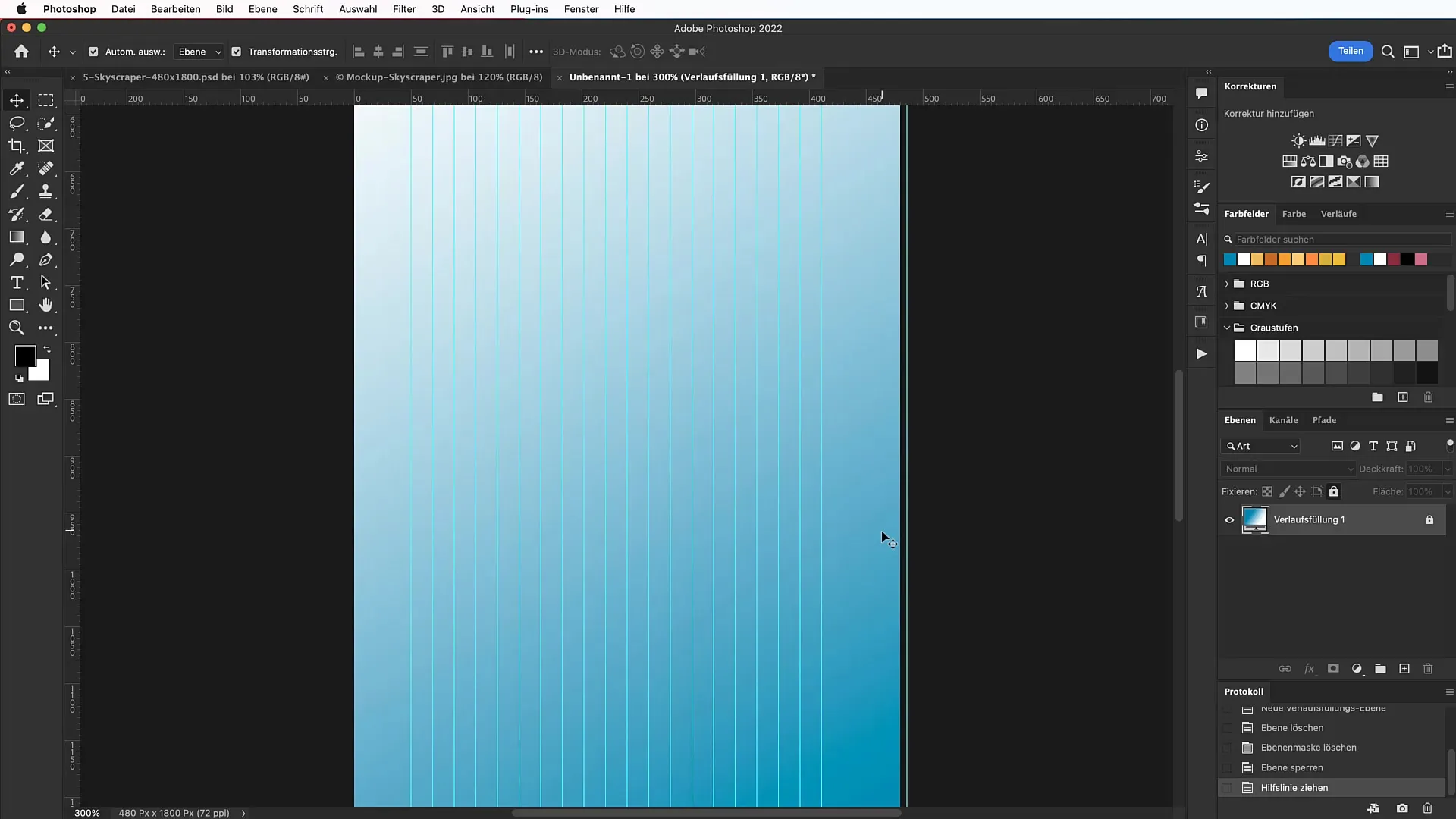
Teraz vytvor gradient, aby si dodal svojmu pozadiu viac rozmeru. Otvor panel pre gradient a vyber farbodôd 0885b1 pre jemne modrú naľavo a čistú bielu napravo. Nastav uhol gradientu na 120°, aby si dosiahol zaujímavý vzhľad.

Pre zabránenie nezamýšľanému posúvaniu čiarok pomocníka choď na „Zobraziť“ a aktivuj možnosť „Zámok čiarok“. Pomôže ti to vyhnúť sa frustrujúcim situáciám počas dizajnu.

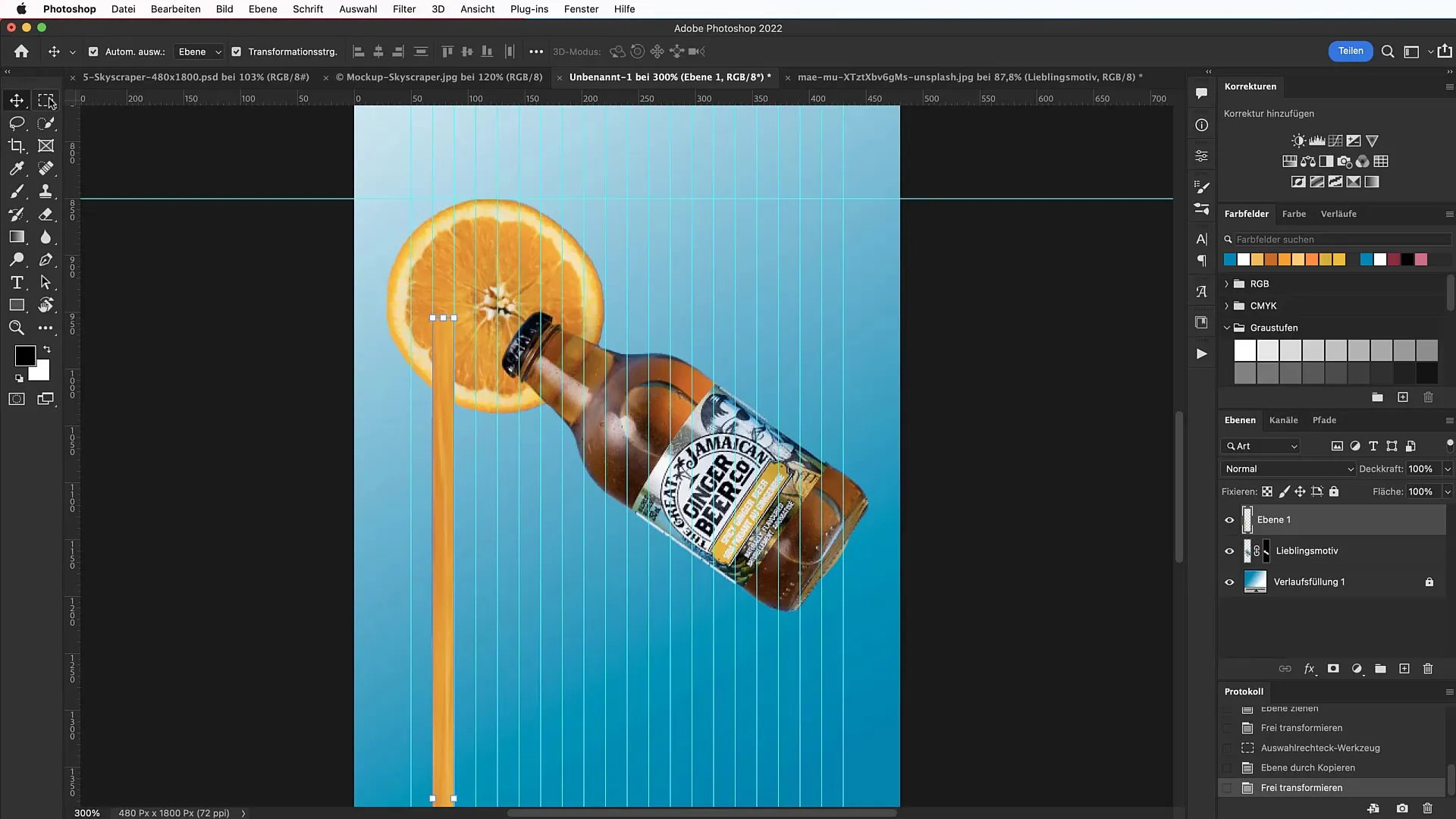
Následne potrebuješ nápaditý motív. Hľadaj zaujímavý obraz na stránke unsplash.com alebo inom platforme. Stiahni si obrázok a otvor ho v programe Photoshop. Použi nástroj Rýchly výber na výber požadovaného objektu. Vyber fľašu alebo iný predmet, aby sa dobre hodil k tvojmu Skyscraperu.

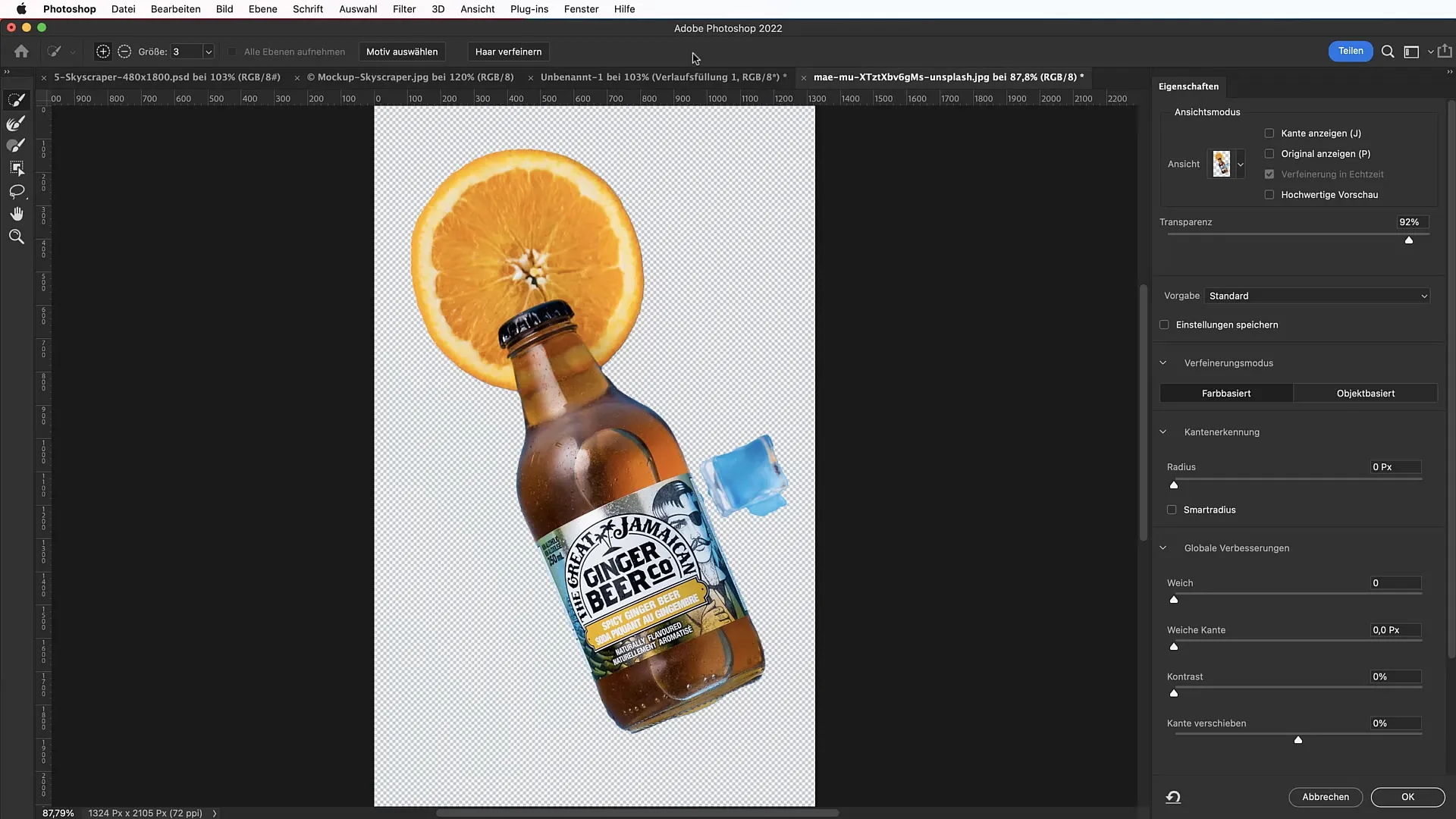
Po použití nástroja výberu choď na „Vybrať a maskovať“, aby si jemne doladil výber. Odstráň nechcené časti použitím mínusového symbolu a ťahaj cez oblasť, ktorú nechceš. Na optimalizáciu hrán nastav mieru zoslabenia a kontrastu na približne 10 %.

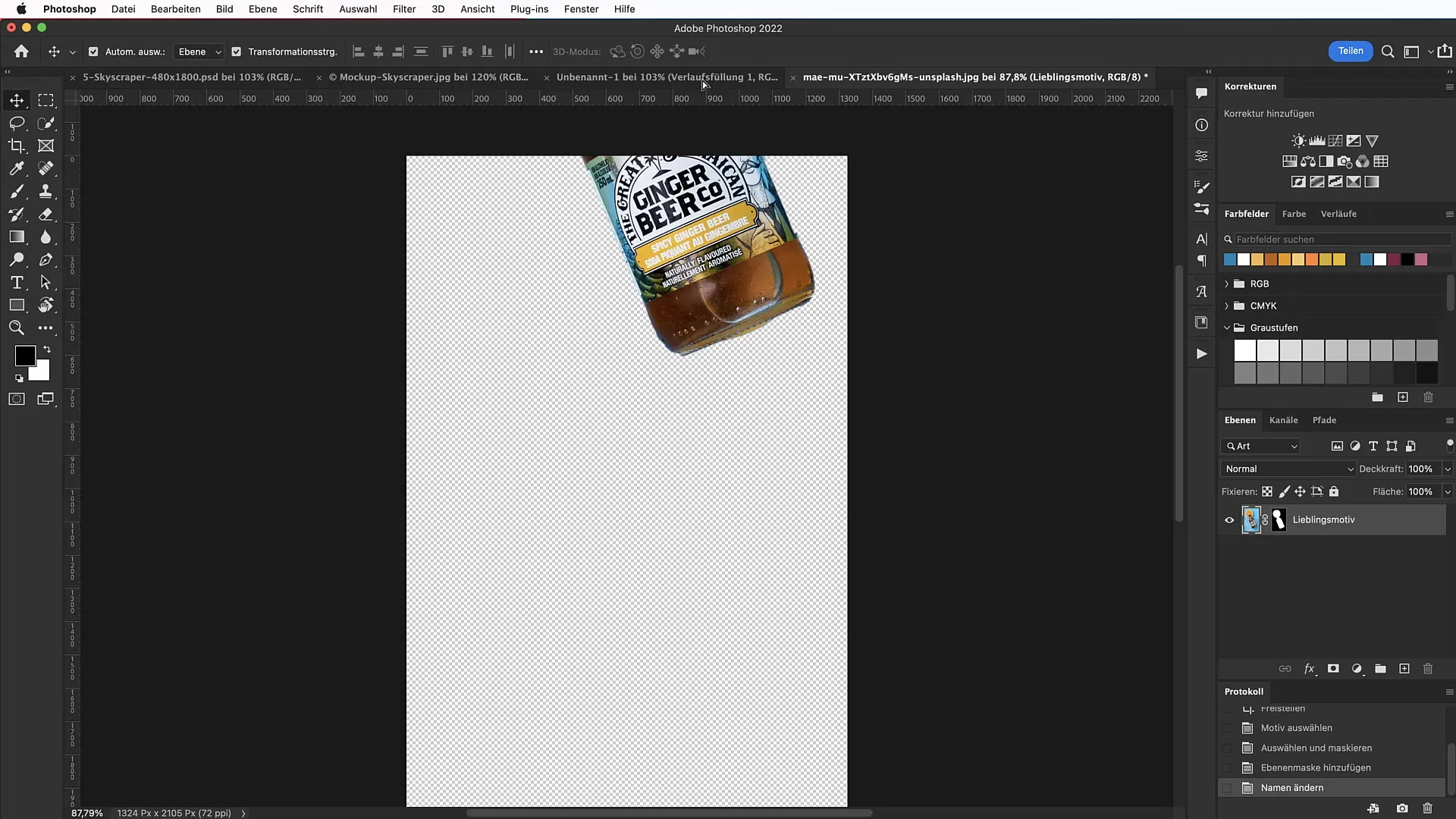
Ak si spokojný s výberom, klikni na „Vrstva masky“ a ťahaj vybraný motív na svoju novú pracovnú plochu. Držiať stlačené klávesy Option a Shift a škálovať motív proporcionálne. Zarovnaj ho tak, aby vyzeral dobre a mal dostatočný prekryv s ciarami pomocníka.

Teraz vytvoríš charakteristický efekt topenia. Vyber nástroj Obdĺžnikový výber a ťahaj obdĺžnik cez motív. Použi funkciu Kopírovať „Command + J“, aby si tento úsek presunul do novej vrstvy. Ťahaj dolný okraj obdĺžnika nadol s nástrojom Presunúť, aby si dosiahol efekt topenia.

Pre doladenie efektu experimentuj s rôznymi výbermi farieb a pridávaj rôzne obdĺžnikové výbery. Vždy dodržuj rovnaké kroky v rytme, aby si zabezpečil konzistentné prechody. Pridanie viacerých vrstiev nad seba posilní bohatý vzhľad.

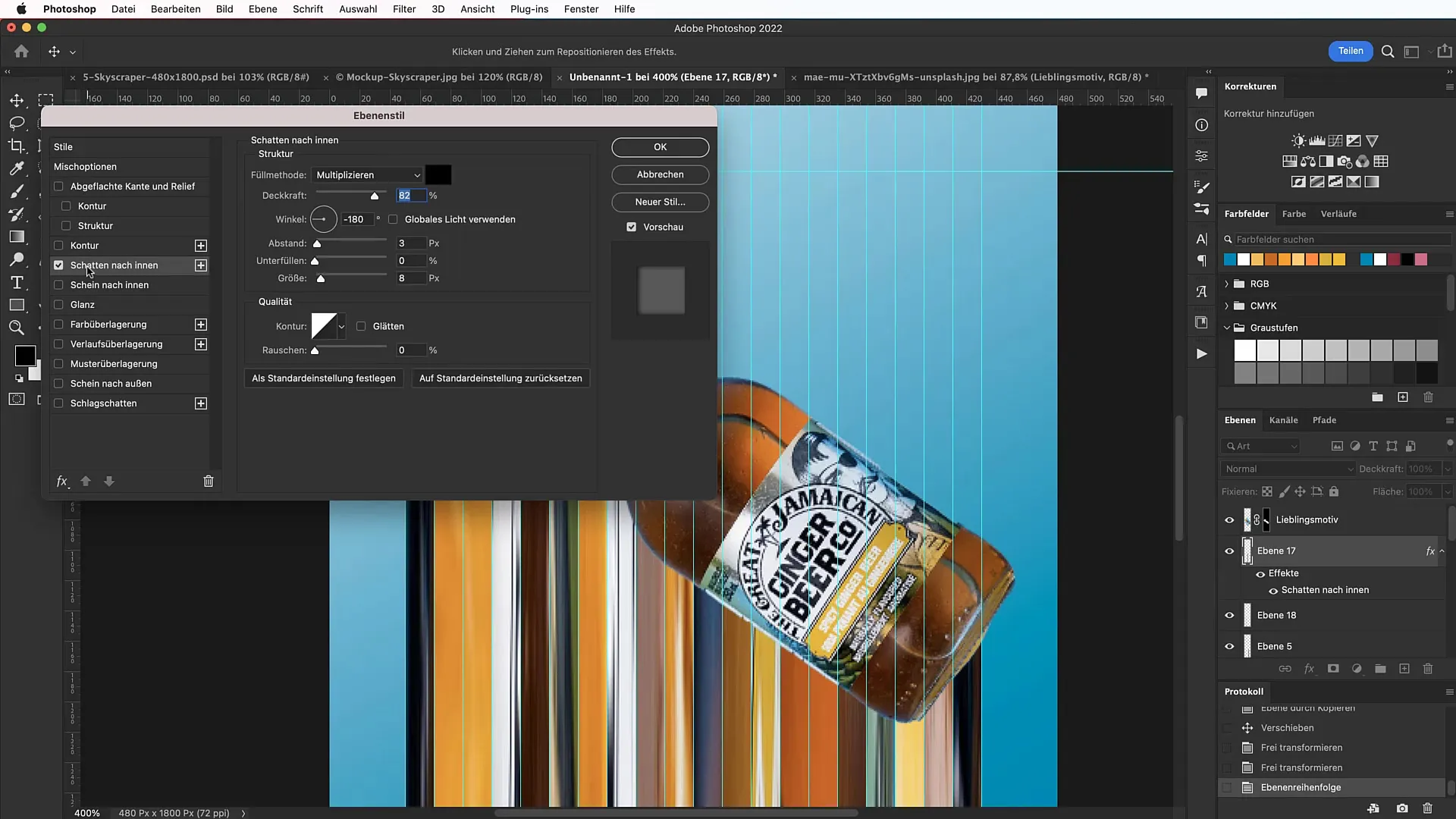
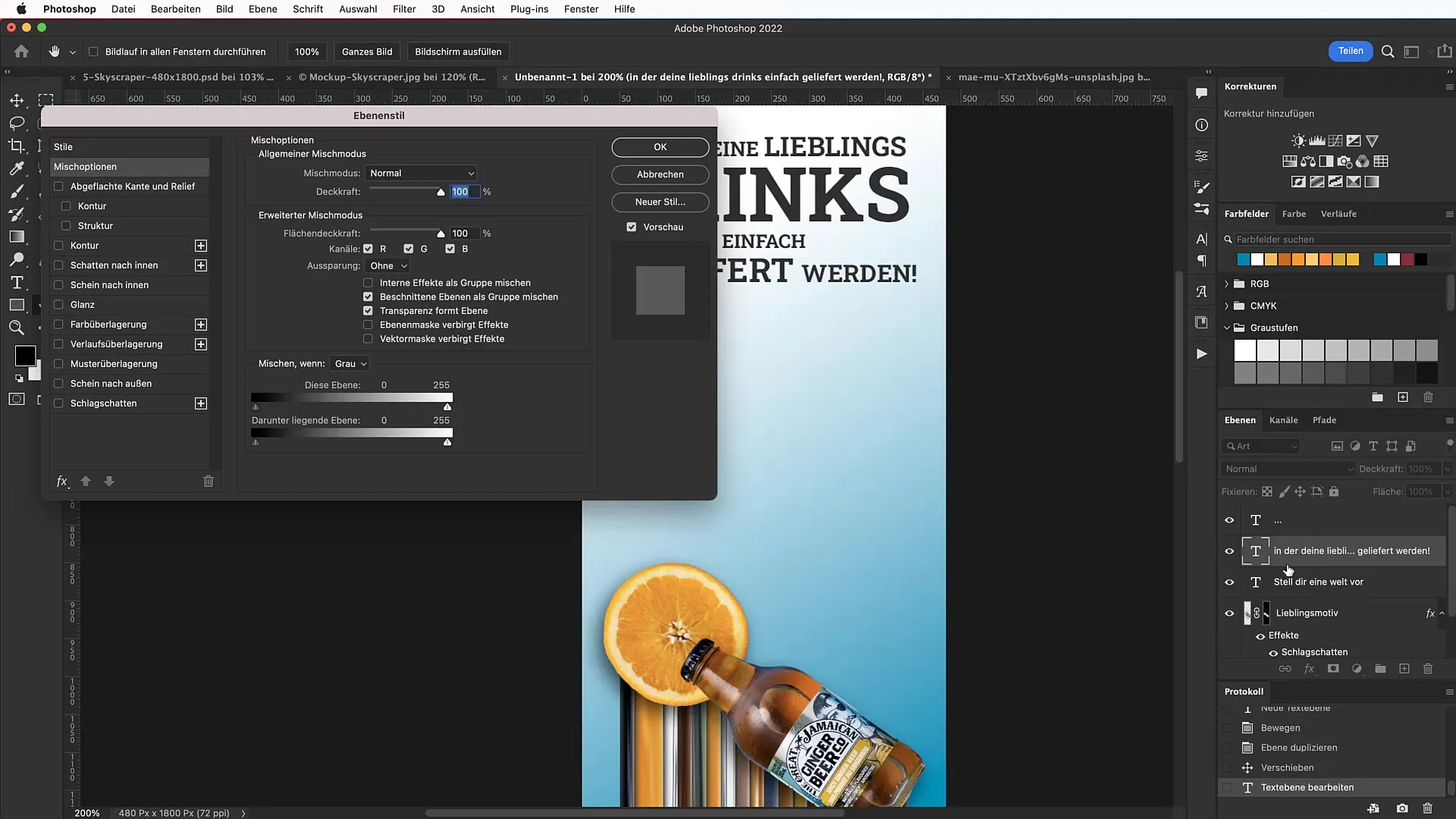
Ak si spokojný s výsledkom, môžeš upraviť tiene a možnosti vyplnenia. Prejdite na možnosti vyplnenia pre vašu hornú vrstvu a aktivujte vnutornú a vonkajšiu hĺbku tiene. Optimalizujte hodnoty tak, aby ste dosiahli požadovaný efekt a váš banner pôsobil živšie.

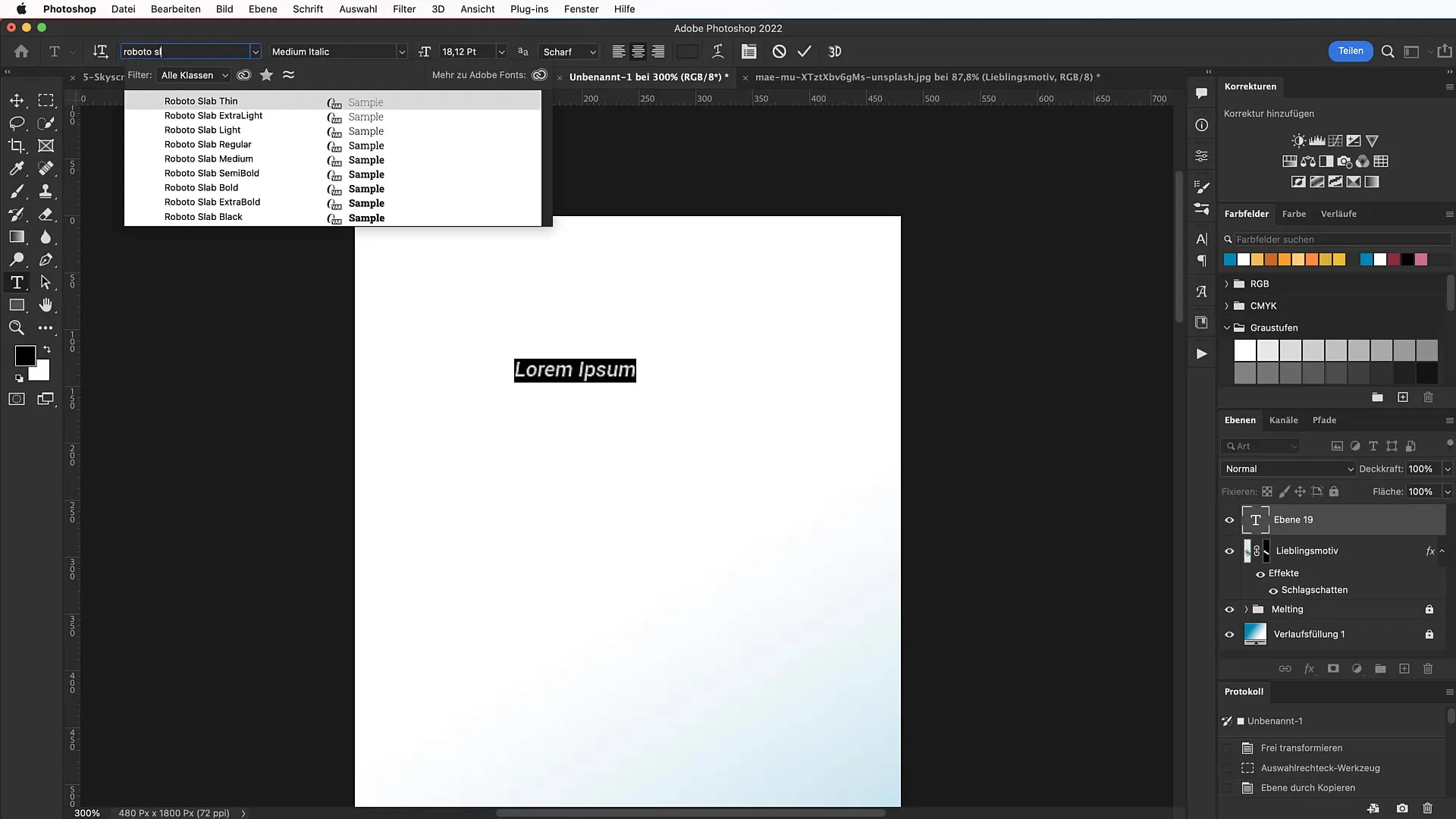
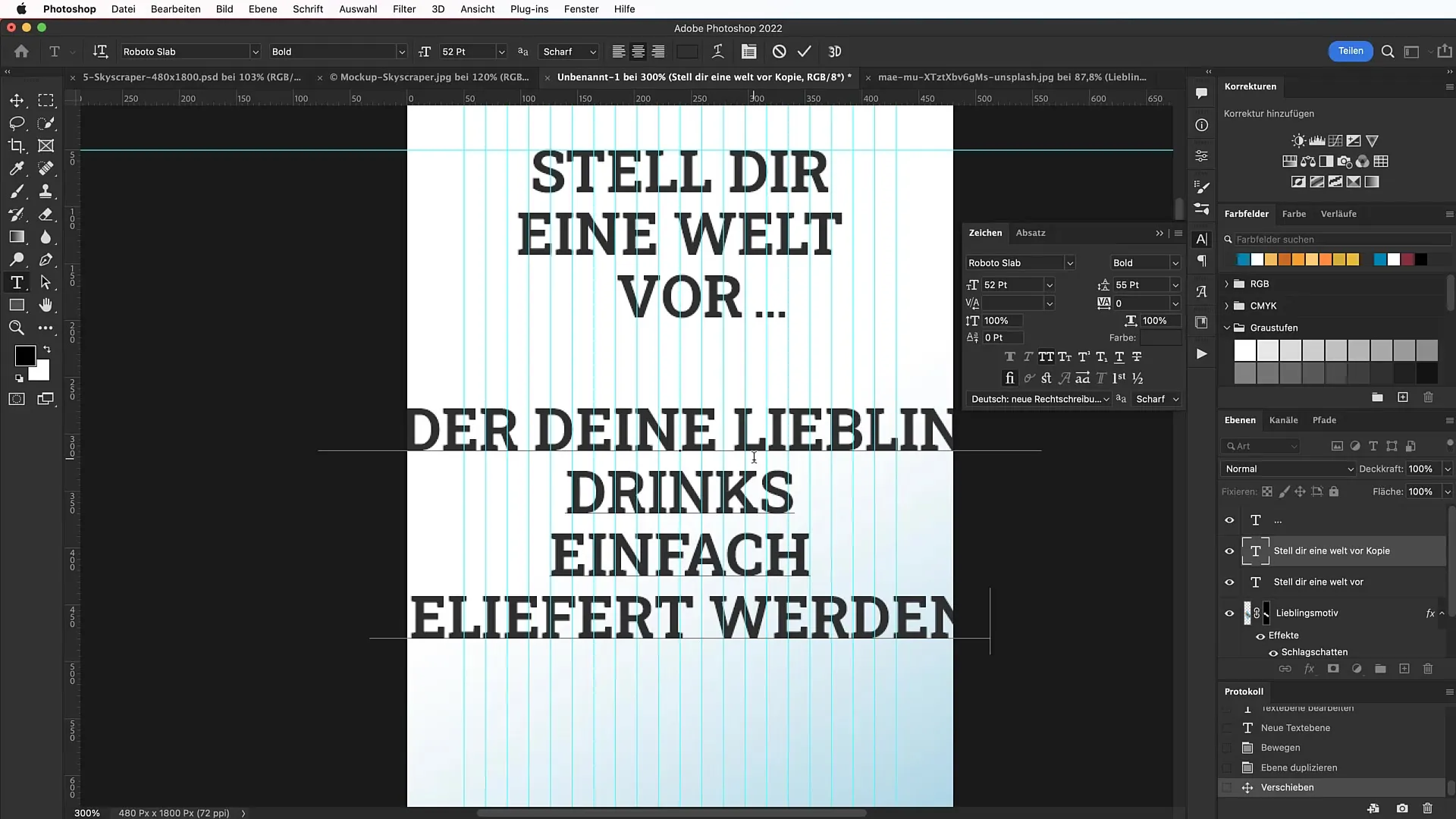
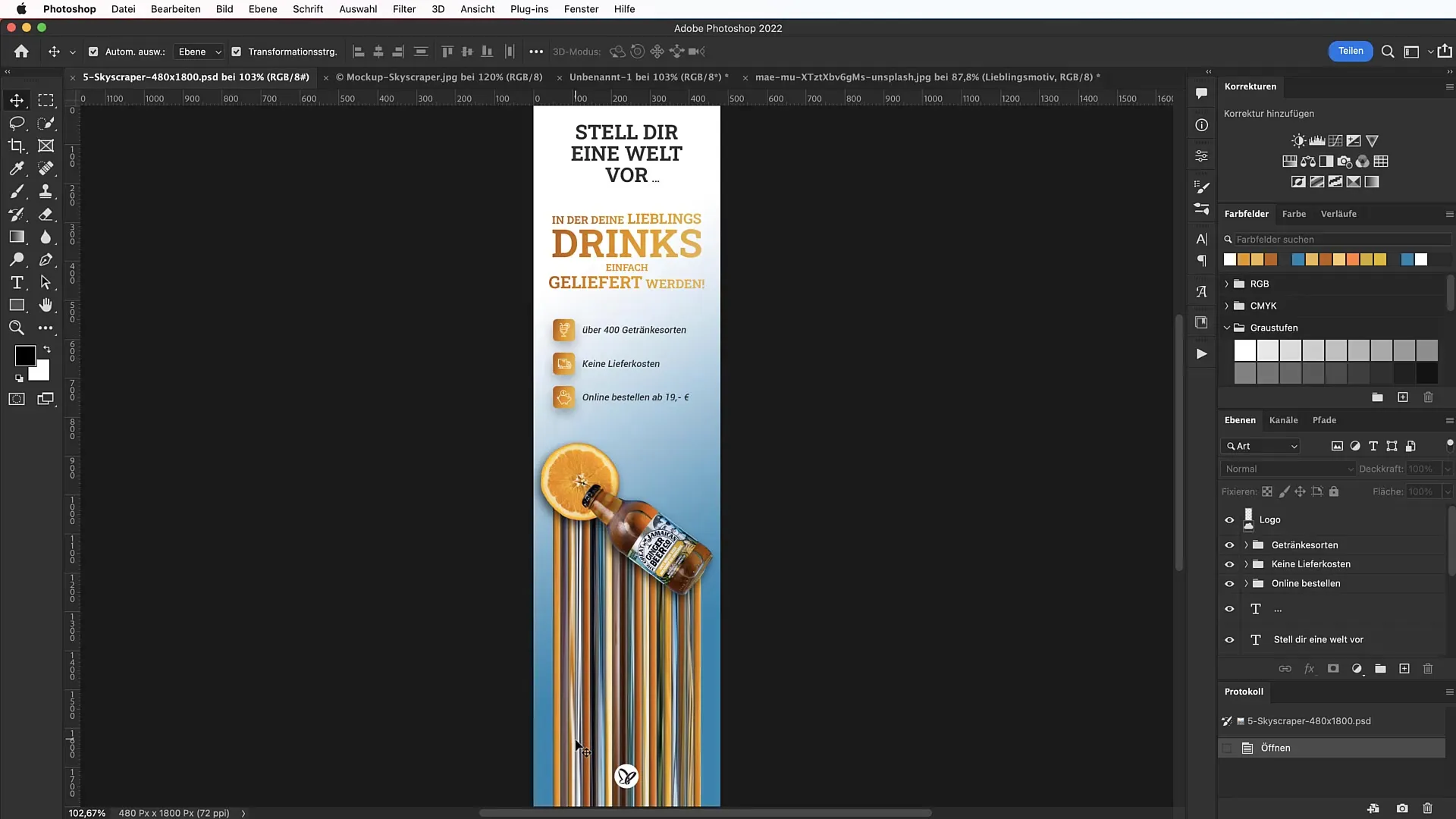
V ďalšom kroku prichádza na rad text. Ak používate písmo Roboto Slab, ktoré môžete nájsť na Google Fonts. Kliknite na oblasť, ktorú chcete upraviť pomocou textového nástroja, a vyberte písmo a veľkosť. Nezabudnite, že veľkosť písma by mala zapadnúť do celkového vzhľadu bannera a zároveň by mala byť čitateľná.

Pre oživenie dizajnu pridajte rôzne štýly textu. Pridanie výrazného slogunu alebo výzvy na akciu môže výrazne zvýšiť účinnosť vášho banneru.

Pamätajte, že farby textu by mali ladiť s farbami vášho motívu. Farebný prechod na texte ho môže vyzdvihnúť a pôsobiť dynamicky.

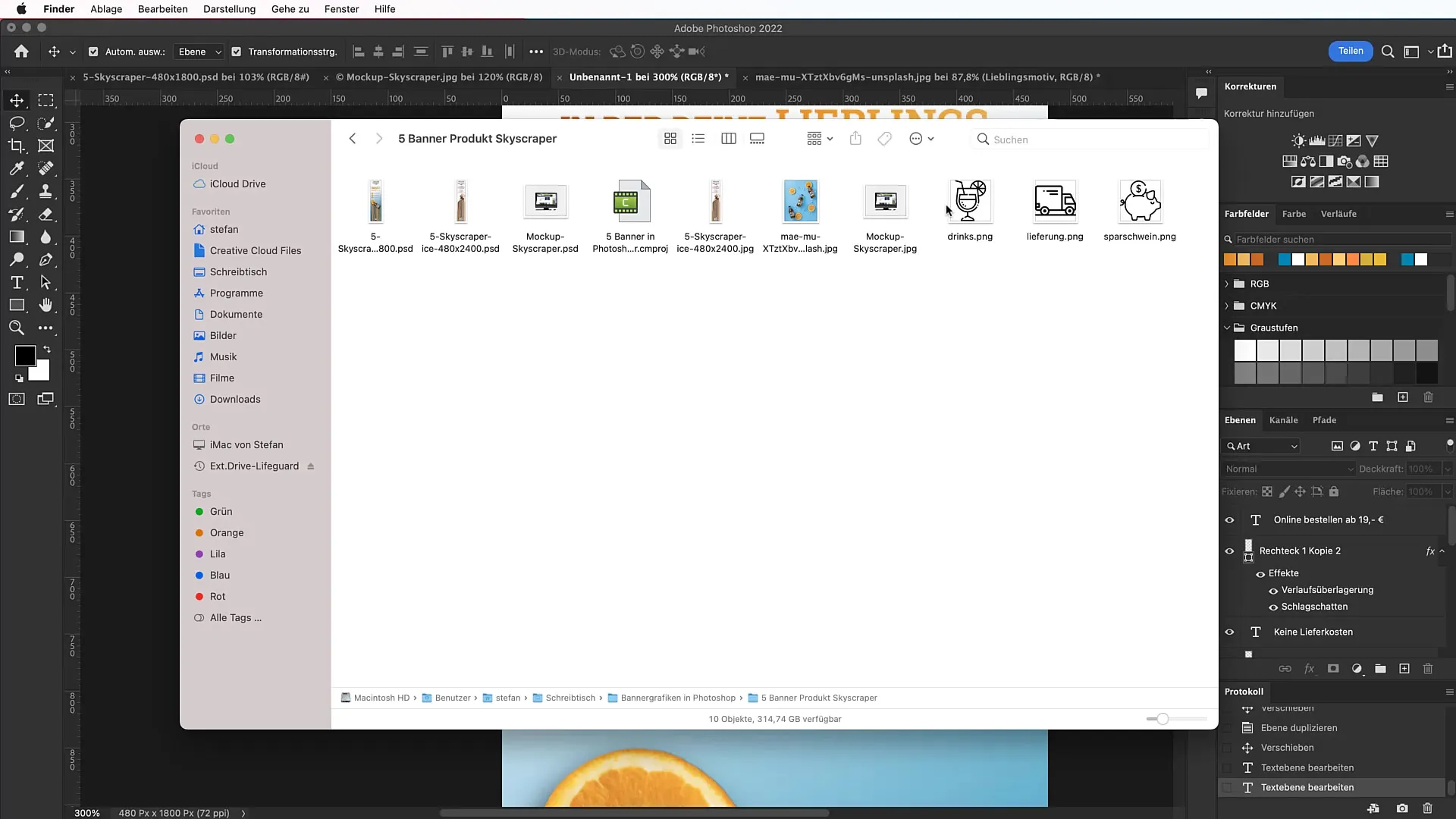
Posledné detaily zahŕňajú ikony. Použite webové stránky ako tutkit.com alebo flaticon.com na nájdenie vhodných ikon. Stiahnite ich, zväčšite a umiestnite ich strategicky okolo vášho textu, aby podporili správu.

Zhrnutie
Týmito krokmi ste sa naučili, ako vytvoriť pôsobivý banner s efektom topiacej sa budovy. Nezabudnite prispôsobiť vaše kreatívne myšlienky princípom dizajnu, aby ste dosiahli čo najlepší výsledok.

Často kladené otázky
Ako môžem prispôsobiť veľkosť banneru?Kedykoľvek môžete prispôsobiť šírku a výšku súboru banneru, len si musíte byť istí, že sa produkt dobre integruje do dizajnu.
Kde nájdem zadarmo obrázky pre môj banner?Webové stránky ako unsplash.com poskytujú zadarmo obrázky, ktoré môžete použiť na komerčné účely.
Ako môžem pridať tiene na môj text?Vyberte vrstvu s textom, choďte do možností výplne a aktivujte tieň. Nastavte priehľadnosť a veľkosť podľa potreby.
Aké písmo sa odporúča pre bannery?Písmo Roboto Slab je dobrá voľba, pretože je výrazné a dobre čitateľné.
Ako môžem harmonicky kombinovať text a ikony?Dôkladne skontrolujte, či farby vášho textu a ikon ladia a nevytvárajú tiene, aby bol dizajn štruktúrovaný.


