Kreativita a jasnosť sú nevyhnutné, keď príde na dizajn reklamných bannierov. V tomto tutoriáli ťa prevedieme cez kroky, ako vytvoriť dojemný banner v Photoshope, ktorý sa vyznačuje minimalistickou typografiou. Sústredíme sa na redukciu nadbytočných prvkov, aby sme efektívne usmerňovali pozornosť diváka. Poďme rovno na to a preskúmajme základy pri navrhovaní jedinečného reklamného bannera.
Najdôležitejšie zistenia
- Typografia môže pôsobiť ako centrálny štýlový prvok a mala by byť v strede pozornosti.
- Jasné, výrazné texty sú kľúčové pre zanechanie dojmu u čitateľa.
- Optimalizovaný layout s pomocnými čiarami zabezpečuje presné umiestnenie.
- Zaoblené rohy a štruktúrovaný pozadie zvyšujú vizuálnu atraktivitu.
- Použité farby a písma by mali byť konzistentné s identitou značky.
Postup krok za krokom
Aby si vytvoril atraktívny banner, postupuj opatrne podľa týchto krokov a dbaj na detaily.
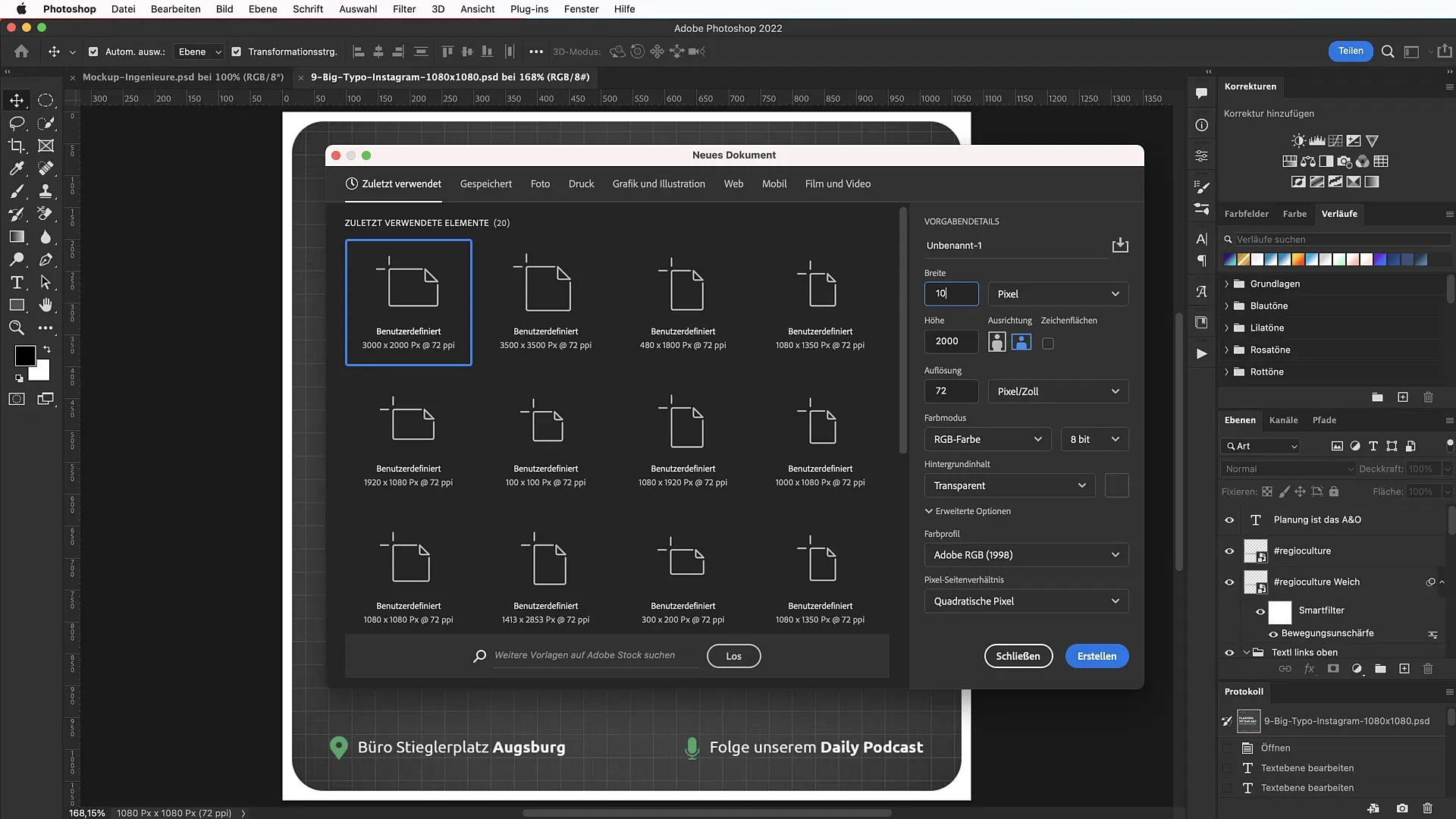
Krok 1: Nastavenie dokumentu
Spusti Photoshop a vytvor nový dokument. Toto dosiahneš cez príkaz Príkaz (Command) + N. Uistite sa, že rozmery sú nastavené na 1080 x 1080 pixelov.

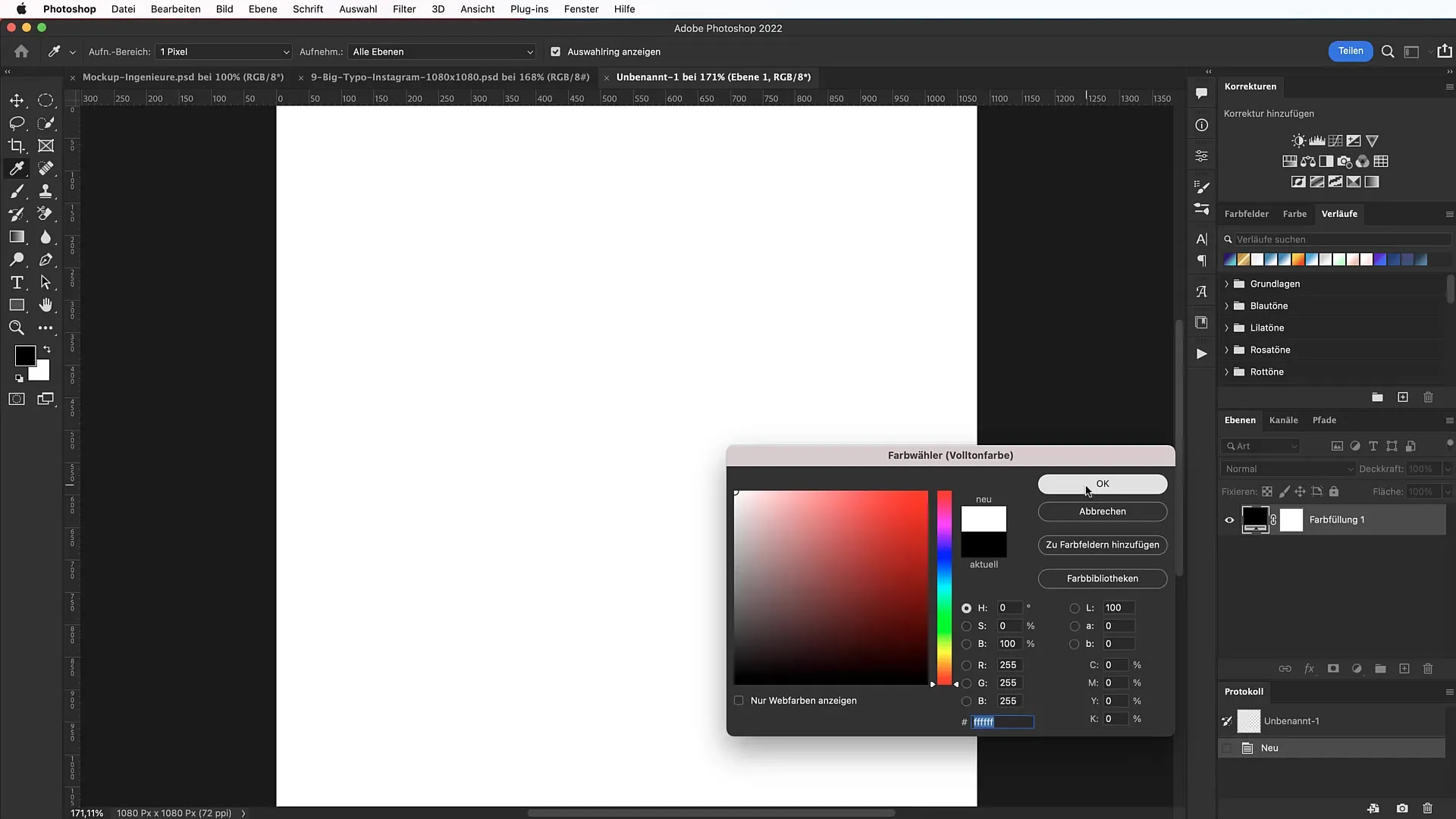
V ďalšom kroku vyber biely pozadie pridaním novej vrstvy s farbou. Nastav hexadecimálny kód na #FFFFFF a uzamkni vrstvu.

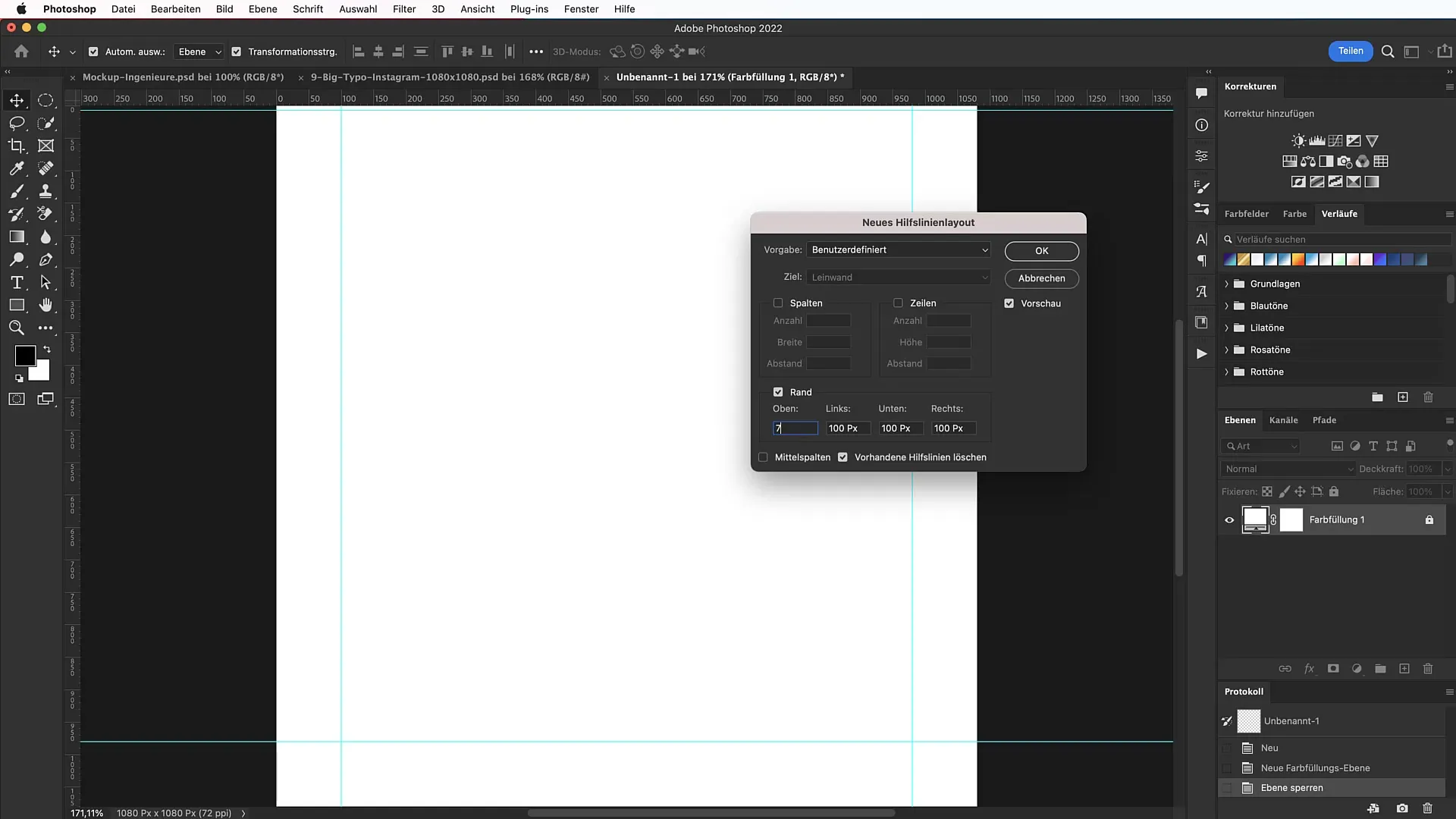
Krok 2: Vytvorenie layoutu pomocných čiar
Pomocné čiary sú užitočné na optimálne usporiadanie rôznych prvkov. Choď na Zobraziť > Nové layout pomocné čiar a zvoľ na všetkých stranách okraj 75 pixelov pre definovanie „Bezpečnostnej zóny“.

Pomocné čiary môžeš kedykoľvek zobraziť alebo skryť príkazom Befehl +;.
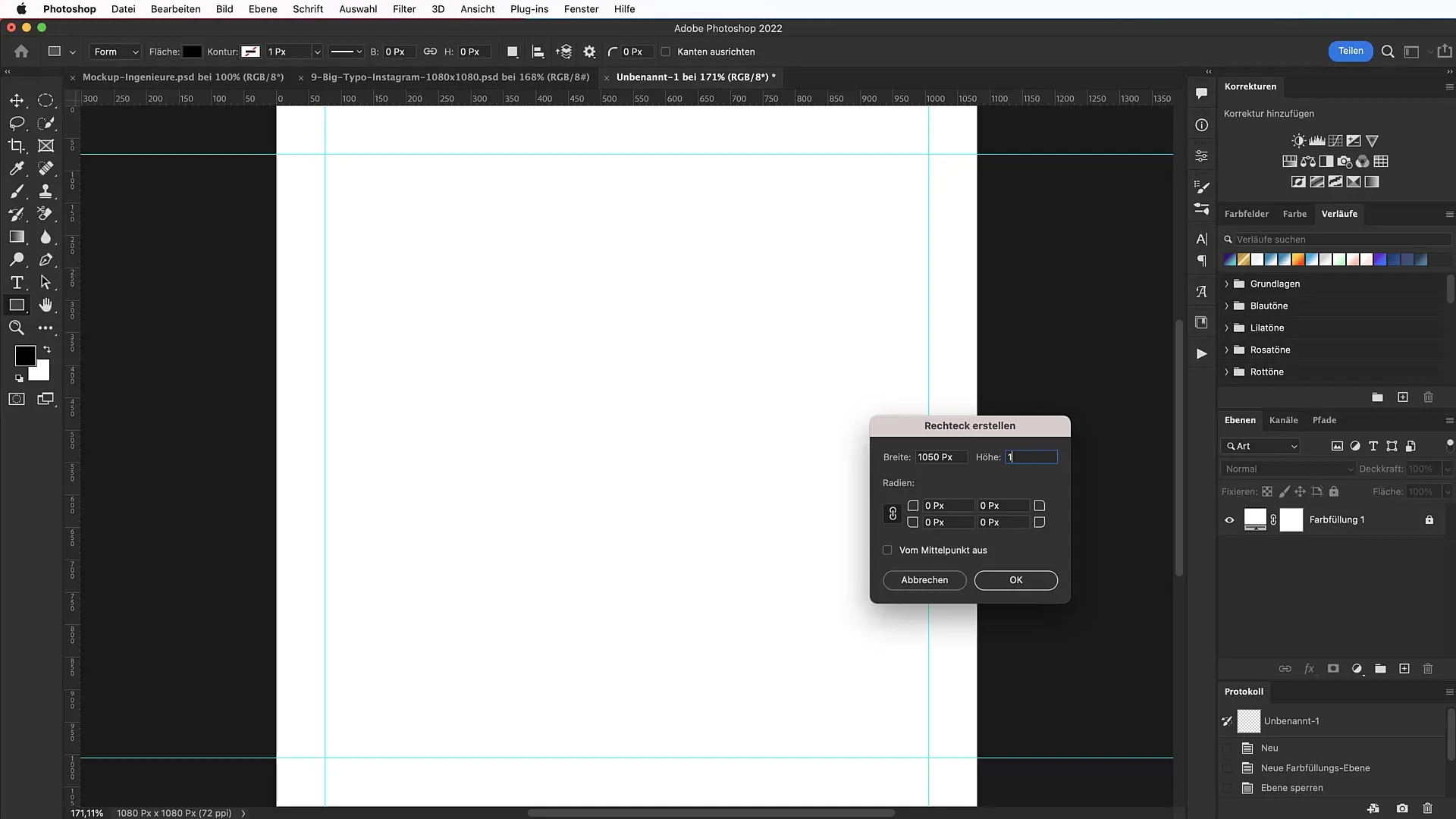
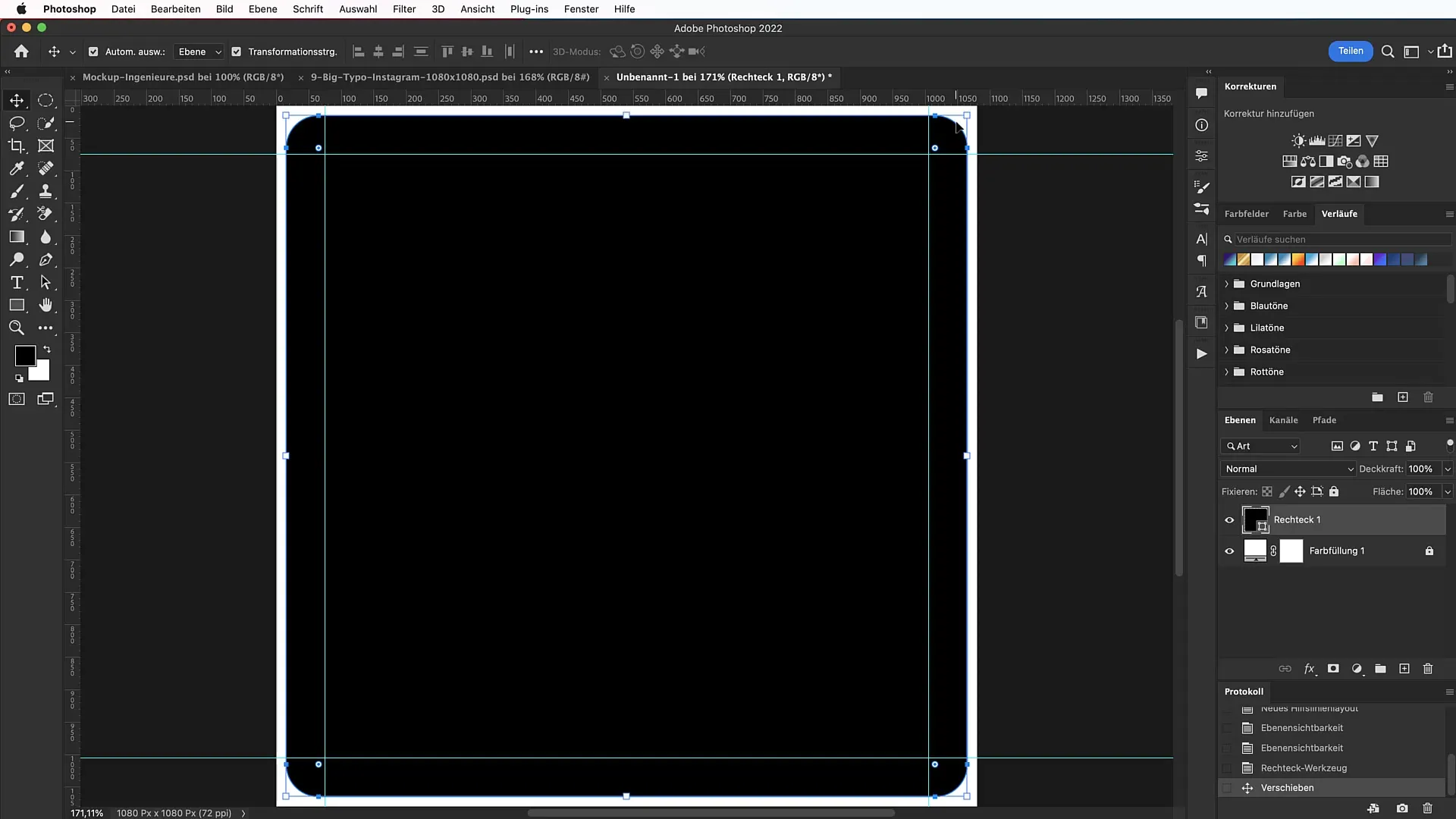
Krok 3: Vytvorenie obdĺžnika s zaoblenými rohmi
Vyber nástroj na kreslenie obdĺžnika (U) a nakresli obdĺžnik s šírkou a výškou 1050 pixelov. Uistite sa, že rohy majú polomer 50 pixelov pre atraktívny vzhľad.

Po vytvorení obdĺžnika ho presuň do stredu svojho dokumentu. Pomôžu ti v tom pomocné čiary, čo uľahčí umiestnenie.

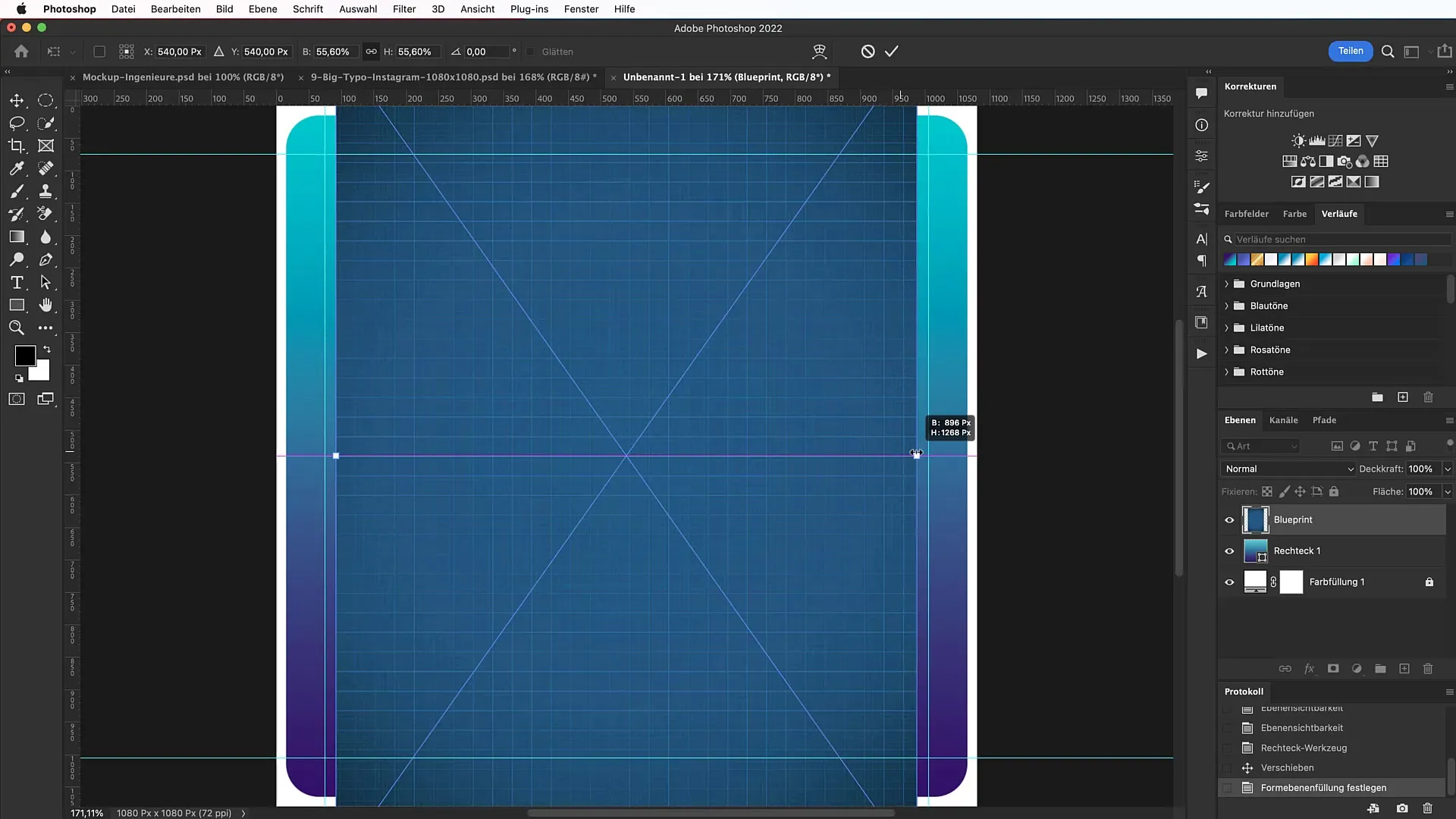
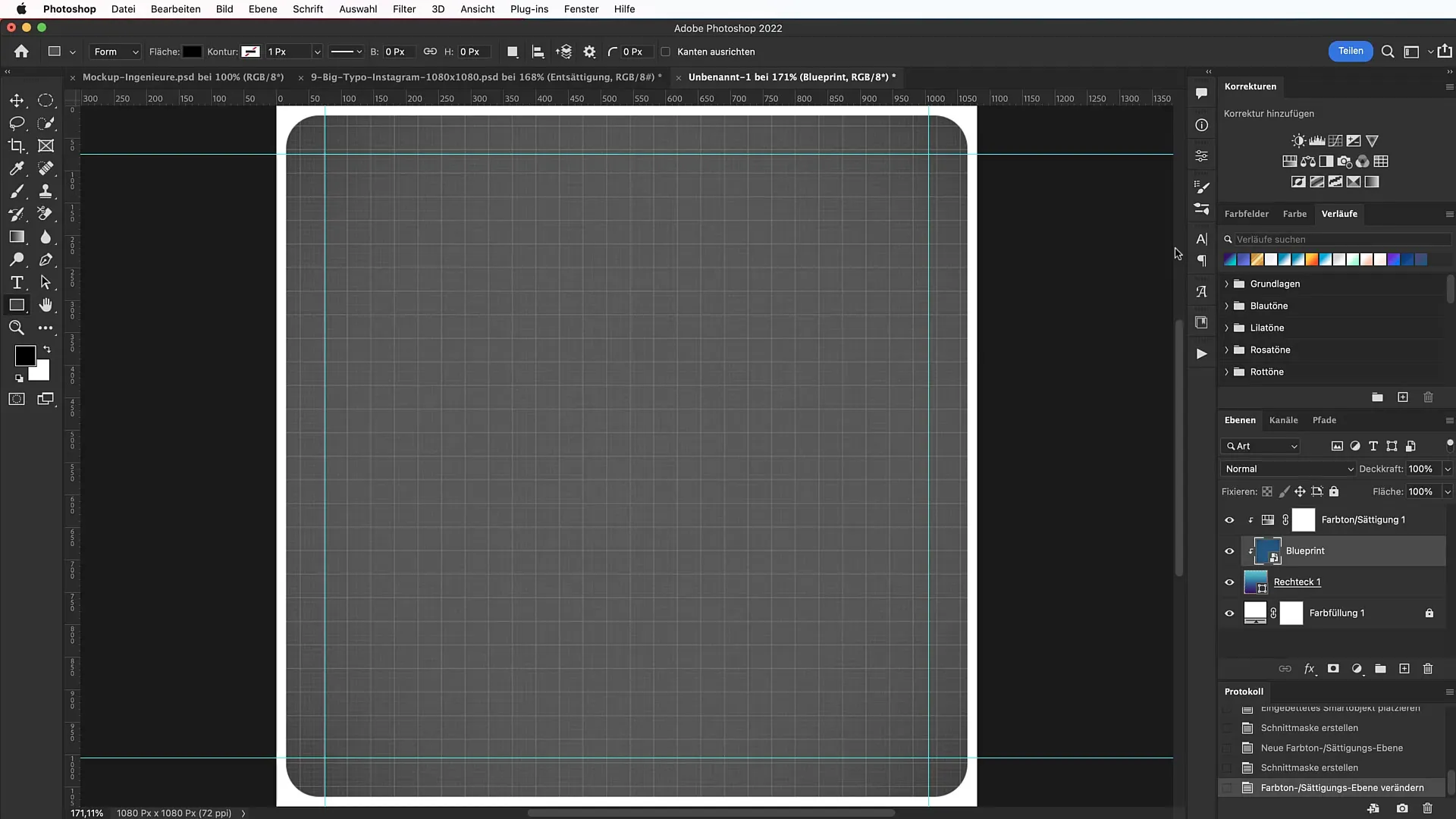
Krok 4: Pridanie štruktúry pozadia
Aby banner získal viac hĺbky, pridaj papierovú štruktúru. Túto môžeš získať napríklad zo stránky tutkit.com. Po stiahnutí požadovanej súbor stiahni do dokumentu a vytvor orezovú masku tým, že stlačíš Option + Klik medzi obidvomi vrstvami.

Postupne znižuj saturáciu na -100, aby si dosiahol vhodnú farebnú kombináciu.

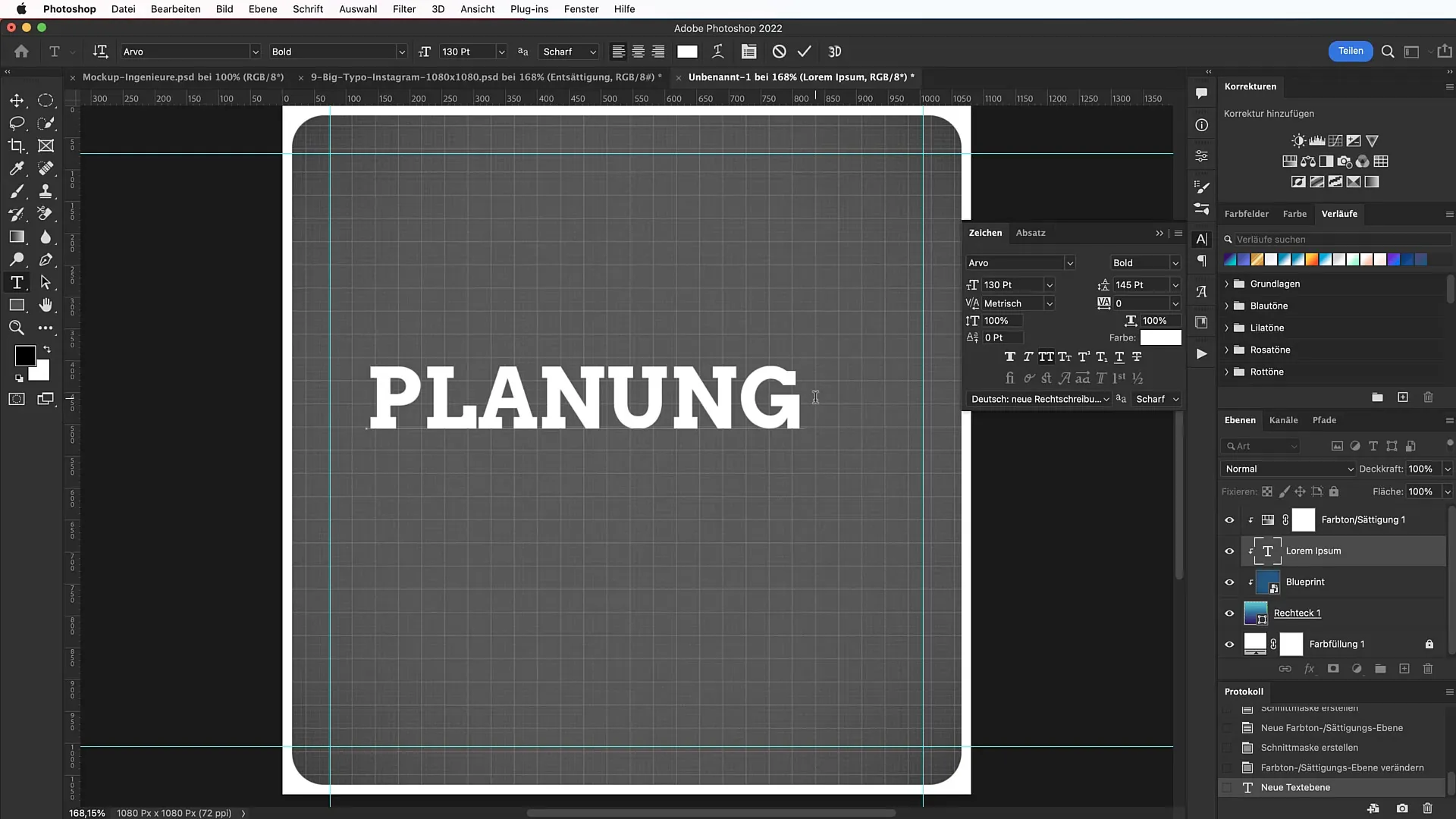
Krok 5: Pridanie textu
Vyber nástroj na písanie textu (T) a napíš svoj výrazný slogán, ktorý je pre tvoj banner kľúčový. Pre tento krok použi písmo „Arvo“ veľkosti 130 bodov. Text by mal byť stručný a zapamatateľný.

Umiesť text na správne miesto a dbaj na symetriu, aby si zabezpečil vizuálne lákavý dizajn.
Krok 6: Integrovanie hashtagu
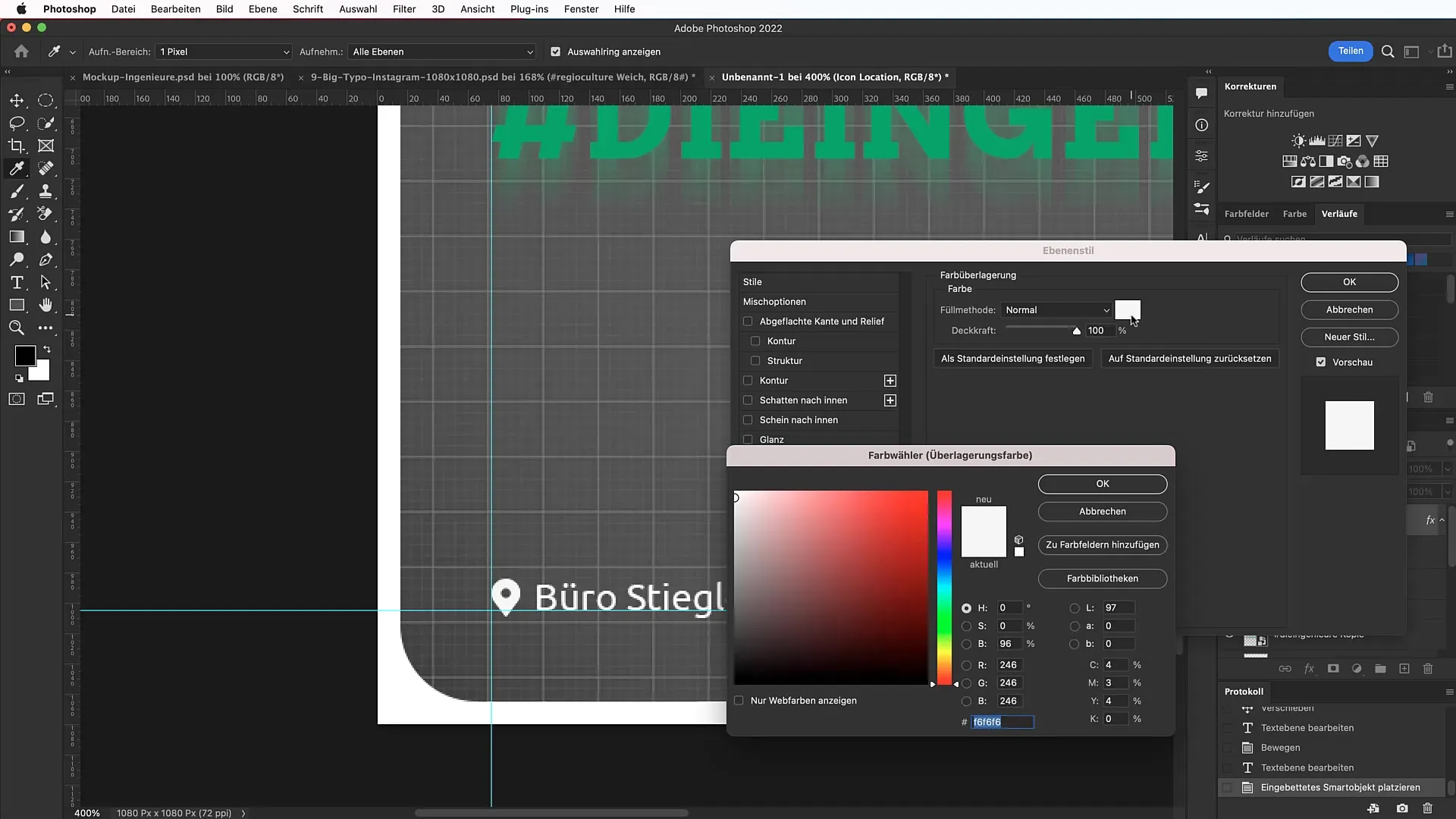
Teraz vytvor hashtag tak, že skopíruješ rovnaký text a presunieš ho na správne miesto v baneri. Tentokrát použi menšiu veľkosť písma 82 bodov a prispôsob farbu podľa firemnej identity.
Krok 7: Pridanie ikon
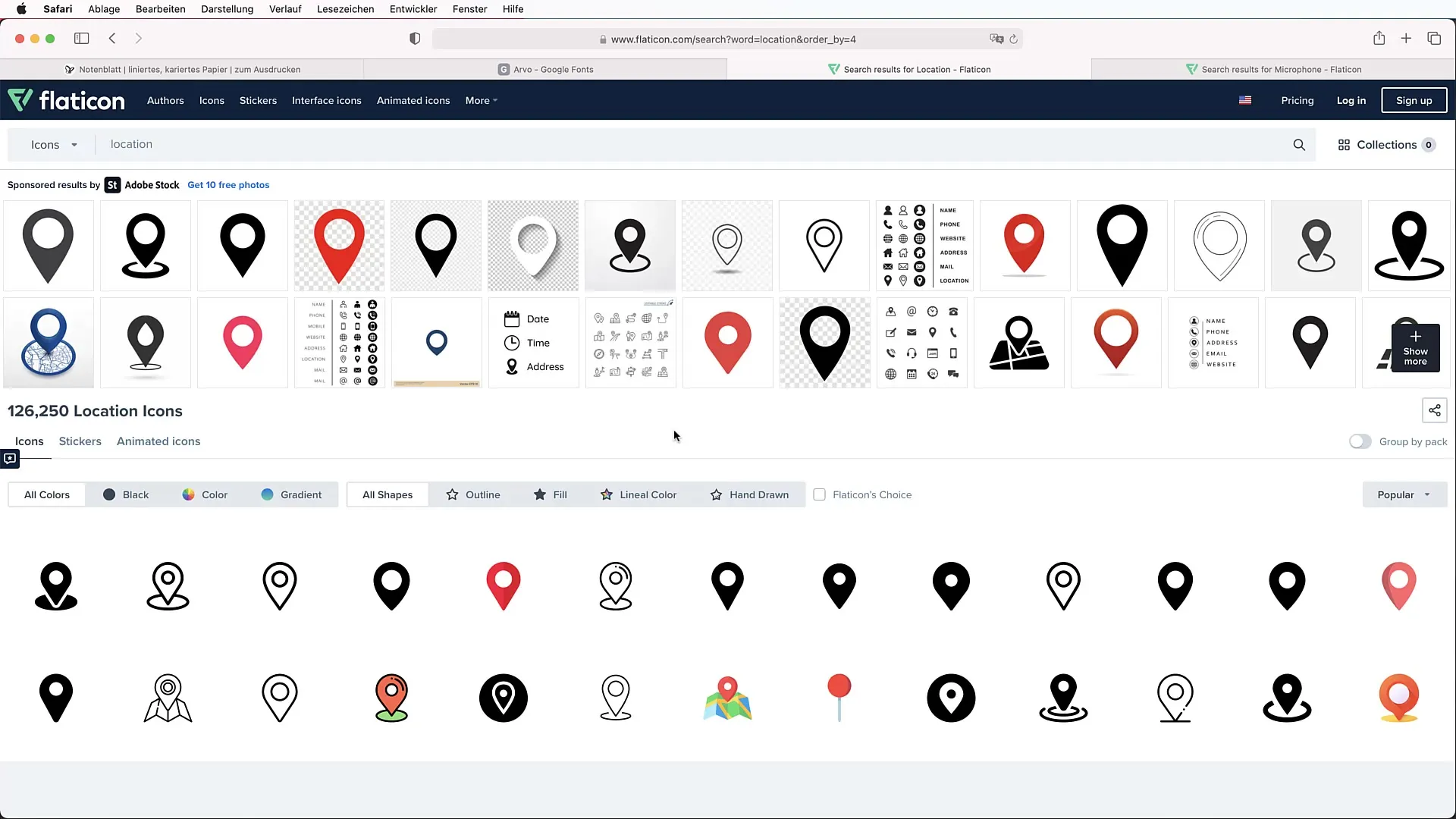
Aby ste mohli ďalej upravovať dizajn, pridajte ikony, ktoré súvisia s obsahom vášho banneru. Vyhľadajte vhodné ikony na stránke flaticon.com. Ikony importujte ťahaním a púšťaním do vášho dokumentu a počas ich skalovania držte stlačenú klávesu Shift, aby ste zachovali proporcionality.

Zmeňte farbu ikon pomocou možností výplne na vašu firemnú zelenú.

Krok 8: Ďalšie informácie vo forme textu
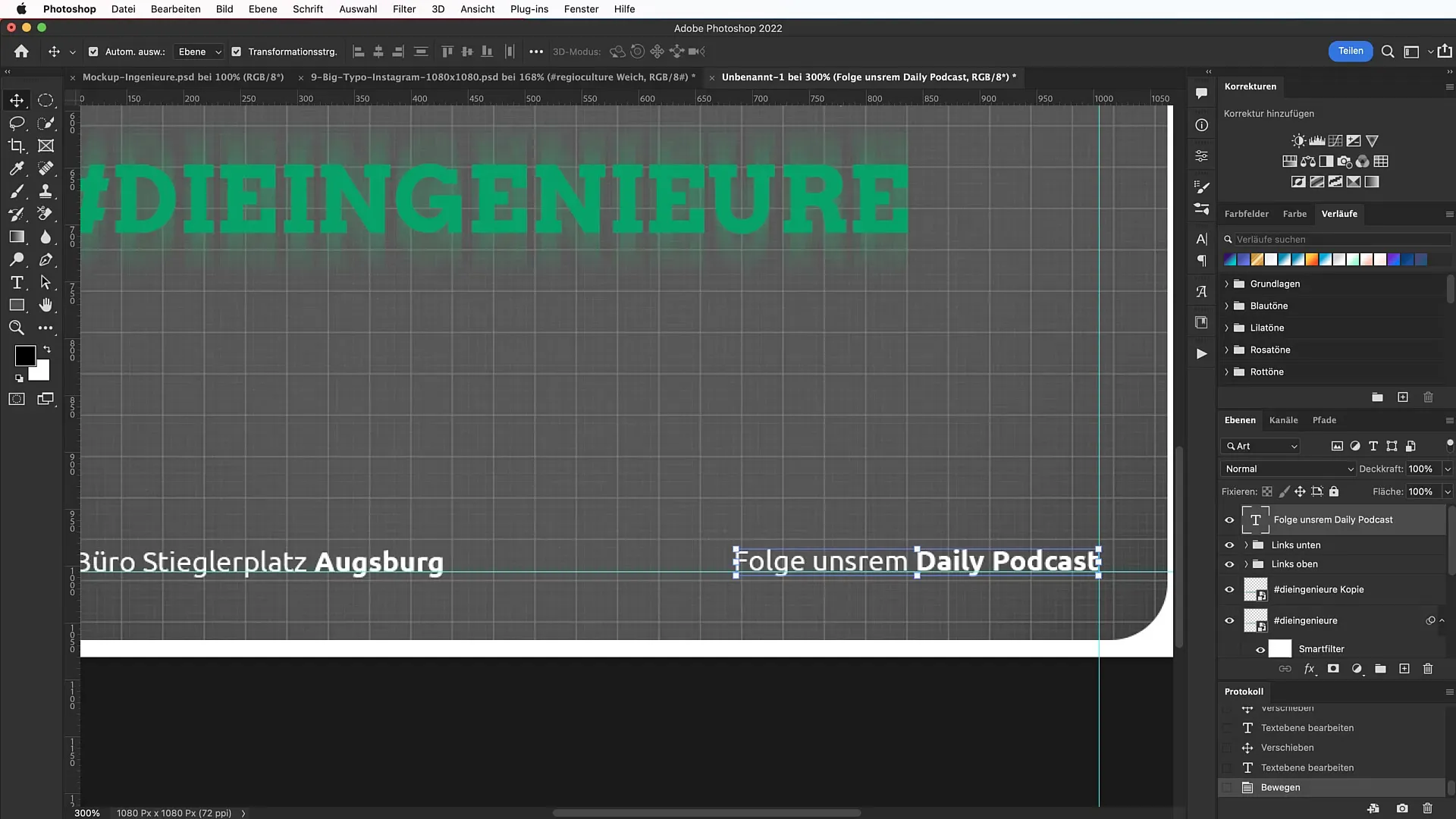
Pridajte ďalšie informácie vo forme textu, aby ste dokončili svoj banner. Dôležité je používať rôzne štýly písma na vytvorenie zaujímavého kontrastu. Formátujte to podľa potreby a miešajte štylistiky písmen tak, aby harmonicky spolu zapadali.

Krok 9: Pridanie viniet
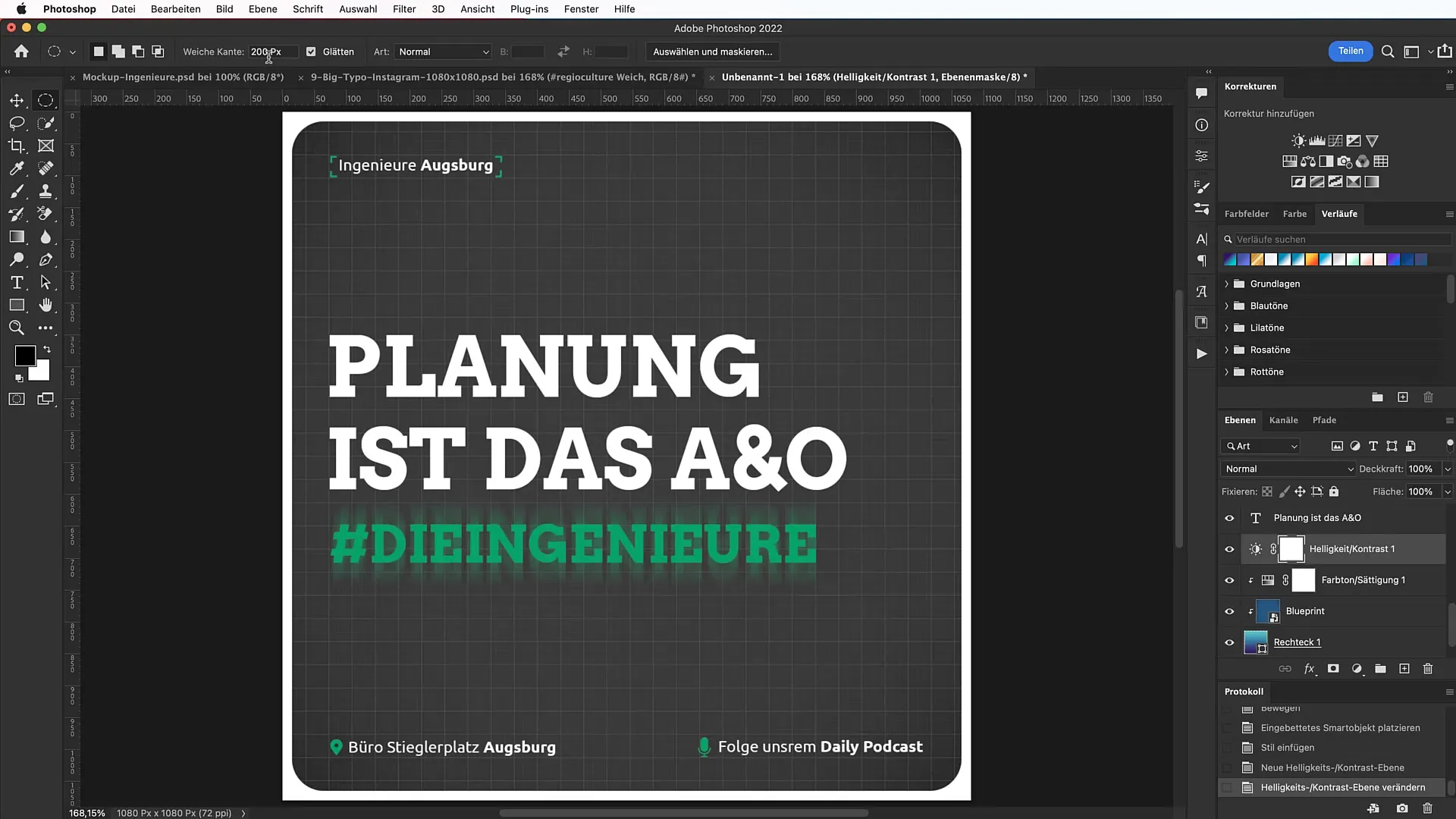
Aby ste banneru dodali dramatický efekt, môžete použiť vinietu. Vytvorte novú vrstvu nastavení pre jas/kontrast a pracujte s kruhovým výberom, aby ste dosiahli jemný prechod.

Krok 10: Finálne úpravy
Prejdite si celkový dizajn a prípadne urobte posledné úpravy. Dôkladne skontrolujte, či je všetko dobre čitateľné a či celková kompozícia neztrácí vizuálny dojem.

Súhrn
Týmito krokmi ste sa naučili základy tvorby pôsobivého reklamného banneru v aplikácii Photoshop. Sústredením sa na čistú typografiu a premyslené rozloženie môžete zabezpečiť, že váš banner priláka žiadanú pozornosť. Využite tipy z tohto návodu na kreativitu a efektívne komunikovanie vašej správy.
Často kladené otázky
Čo je najdôležitejšie pri tvorbe banneru?Typografia by mala byť jasná a atraktívna, aby vyvolala pozornosť.
Kde nájsť štýly písma pre môj dizajn?Stránka Fonts.google.com ponúka množstvo bezplatných štýlov písma.
Ako prispôsobiť farby mojich ikon?Použite možnosti výplne v aplikácii Photoshop na zmenu farby ikon.
Ako zabezpečiť, že môj text je dobre čitateľný?Venujte pozornosť kontrastu a symetrii v dizajne pre zvýšenie čitateľnosti.
Môžem vytvoriť pozadie bez ďalších súborov?Áno, jednoduché farbové prechody často postačujú na vytvorenie atraktívneho pozadia.


