Práca s programom Paint.NET otvára mnohé kreatívne možnosti, no je zásadné mať pochopenie pre manipuláciu s veľkosťami obrázkov a plátna, aby ste dosiahli optimálne výsledky. Často zistíte, že veľkosť obrázka prekračujúceho plátno nevyhovuje vašim požiadavkám. V tomto návode vám ukážem, ako efektívne pracovať s veľkosťou obrázka a plátna. Naučíte sa základné kroky, ako dokonale orezať a prispôsobiť vaše grafiky.
Najdôležitejšie poznatky
- Veľkosť obrázka možno nastaviť pri vytváraní nového projektu.
- Veľkosť plátna ovplyvňuje iba dostupnú oblasť pre obrázok.
- Proporčné úpravy pomáhajú správne transformovať objekty.
Postup po krokoch
1. Vytvorenie novej súboru obrázku
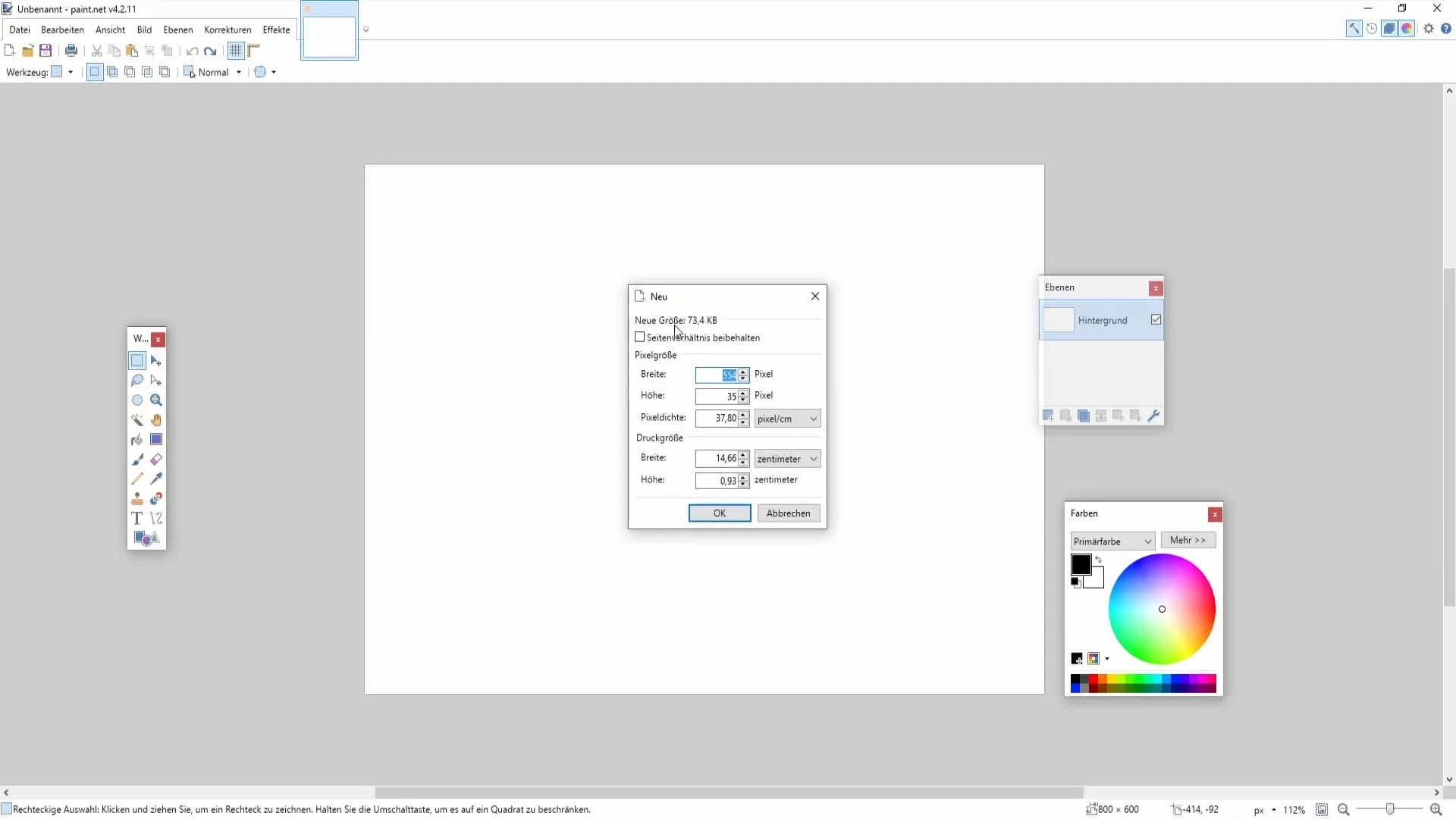
Pre vytvorenie nového súboru obrázku v programe Paint.NET vyberte v hornej ponuke možnosť "Nový". Tak získaš možnosť nastaviť konkrétne požiadavky na veľkosť obrázka. Môžete pracovať v pixeloch alebo palcoch tým, že manuálne zadáte požadované hodnoty.

2. Nastavenie veľkosti obrázka
Pri zadaní veľkosti obrázka máte možnosť vybrať rôzne formáty. Napríklad môžete nastaviť hodnoty ako 1000 x 500 pixelov a potvrdiť kliknutím na "OK".

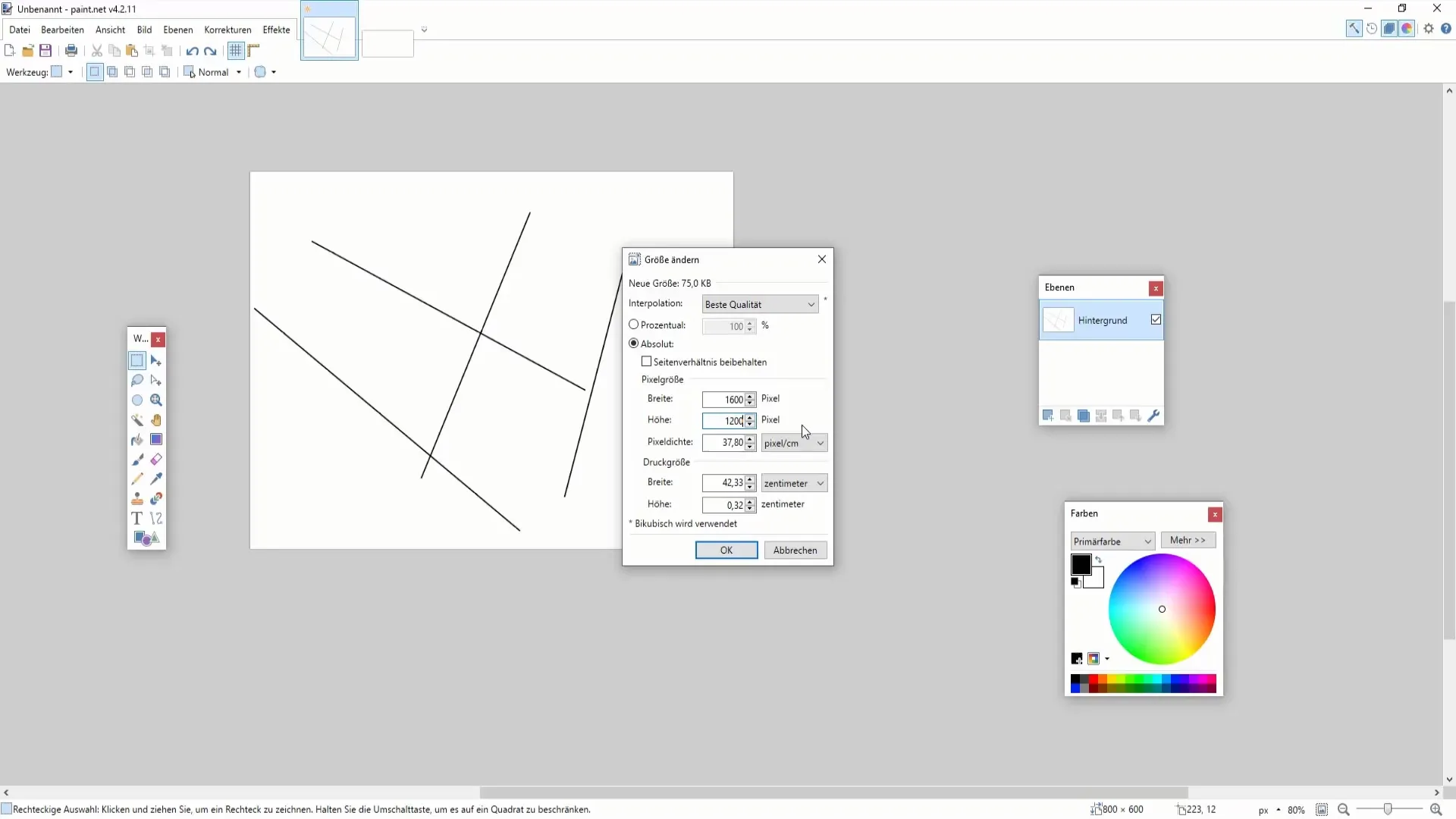
3. Úprava veľkosti obrázka
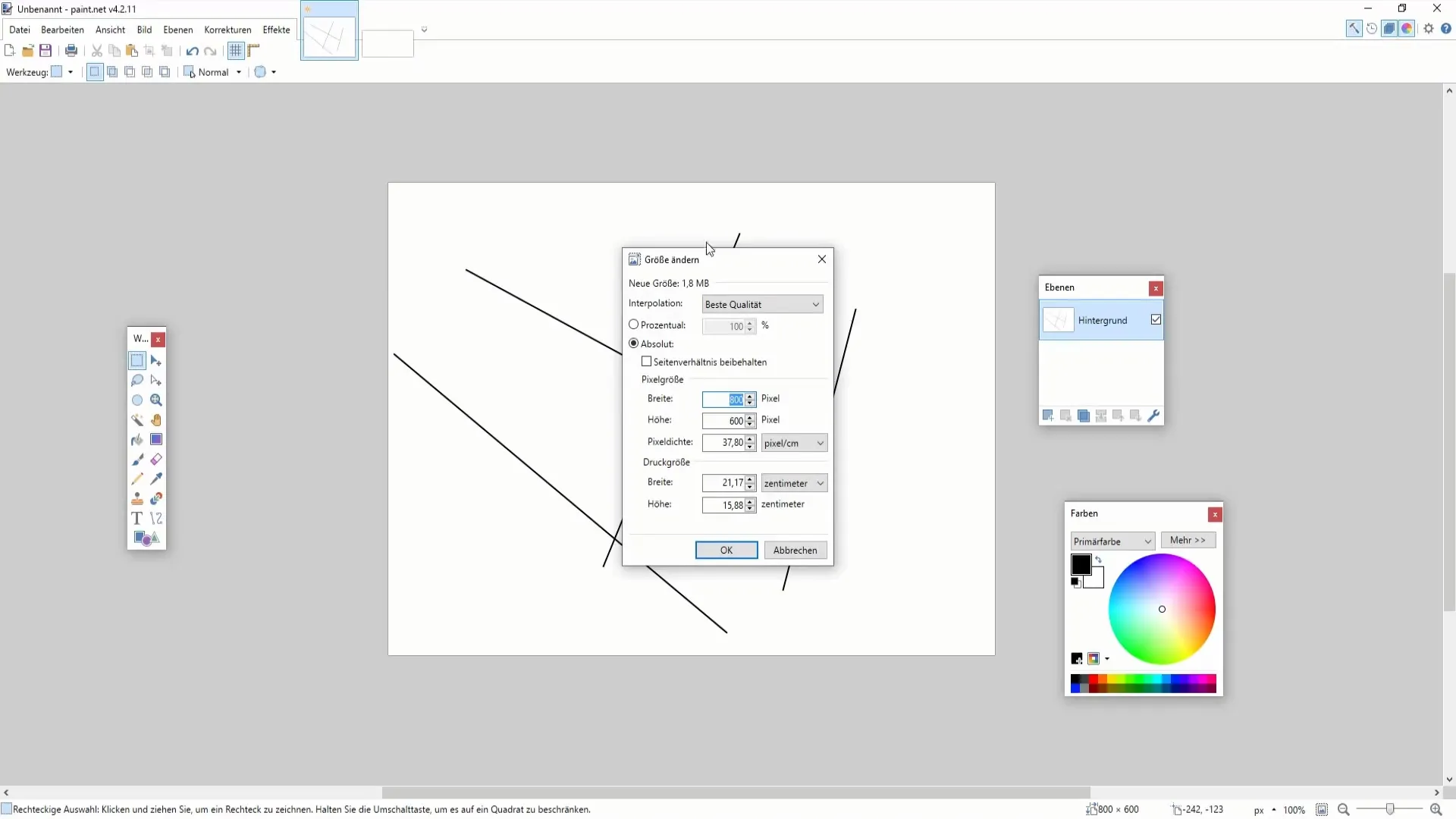
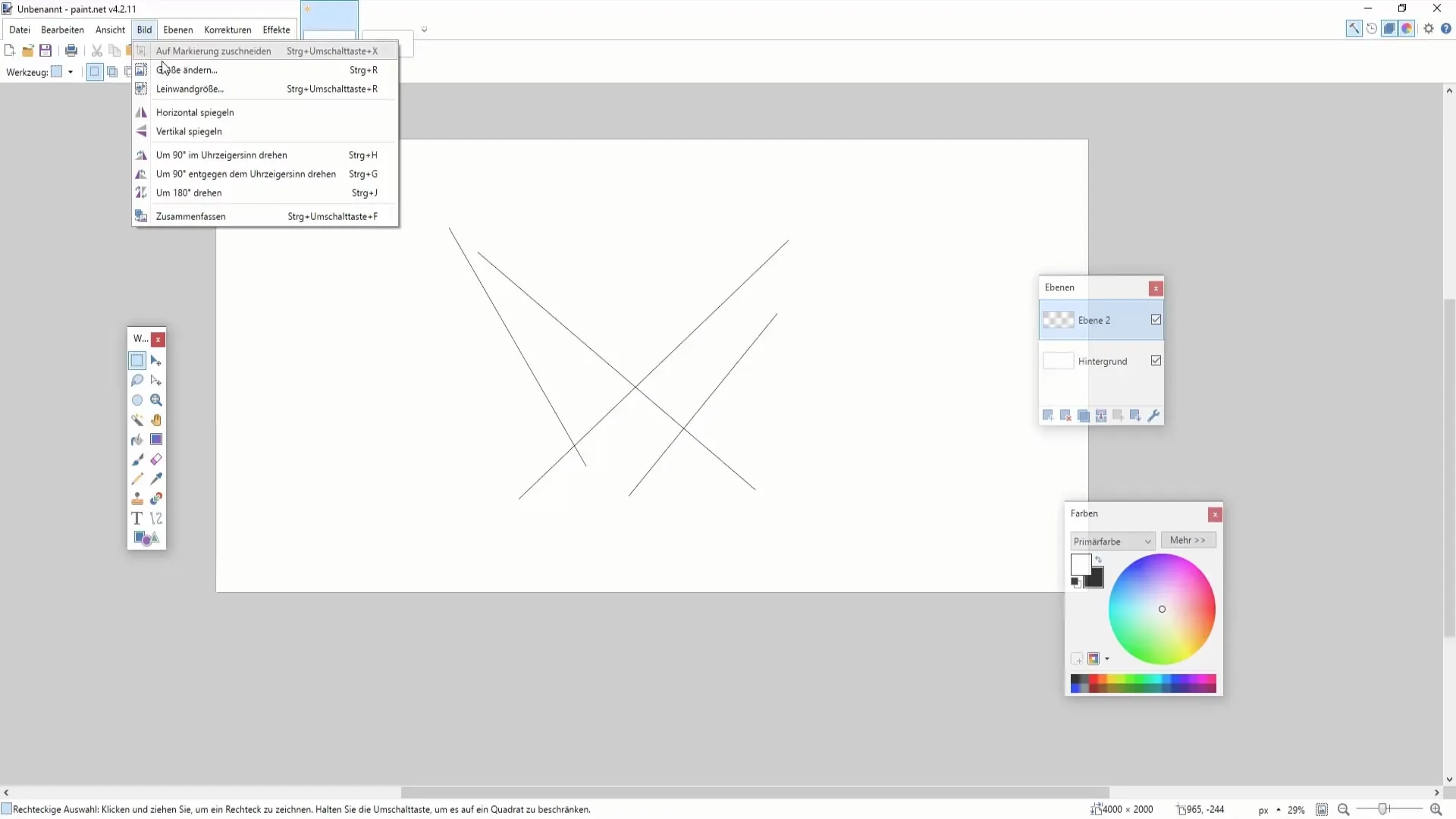
Ak ste už pracovali na obrázku a chcete jeho veľkosť neskôr zmeniť, použite funkciu „Zmenšiť veľkosť“ v ponuke. Ako alternatívu môžete použiť klávesovú skratku „Ctrl + R“ na vykonanie zmien. Tu môžete aktuálnu veľkosť prispôsobiť vašim potrebám.

4. Proporčné úpravy
Ak chcete zachovať proporcie vášho obrázka, dbajte na to, aby ste zadané hodnoty mali rovnaký pomer. Napríklad môžete zdvojnásobiť hodnoty obrázka z 800 x 600 pixelov na 1600 x 1200 pixelov, aby ste zachovali proporcie.

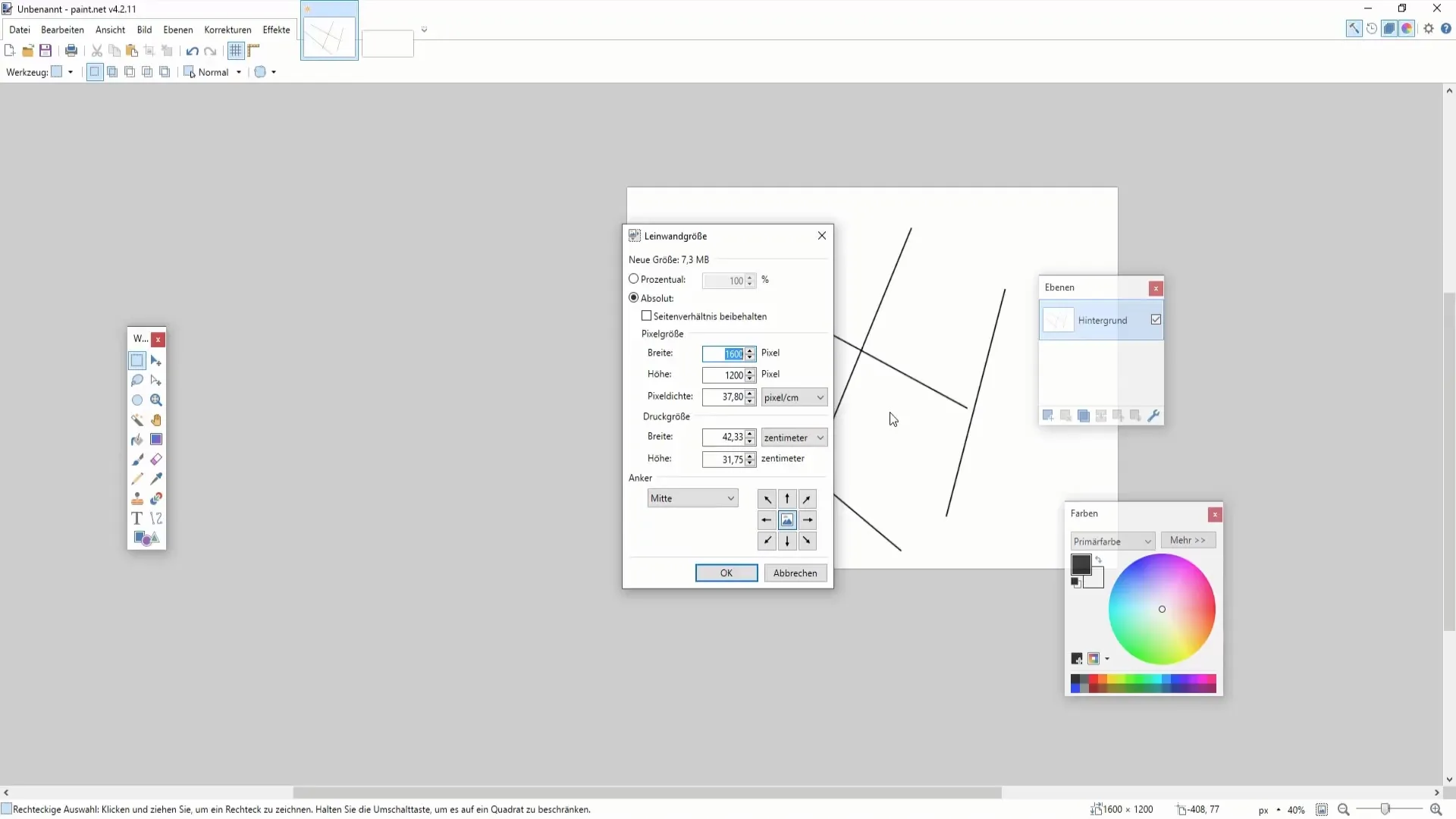
5. Zmena veľkosti plátna
Veľkosť plátna možno meniť nezávisle na obrázku. Ak chcete upraviť veľkosť plátna, stlačte „Ctrl + Shift + R“. Vyberte vhodné rozmery, ako napríklad 4000 x 2000 pixelov, a skontrolujte, ako sa plátno prispôsobuje, zatiaľ čo obrázok zostáva nezmenený.

6. Úprava prvkov na plátne
Zväčšite plátno a upravte na ňom umiestnené prvky. Môžete napríklad upraviť a premiestniť čiary alebo objekty, ktoré ste vytvorili. Týmto spôsobom môžete obrázok efektívne organizovať a jeho vzhľad optimalizovať.

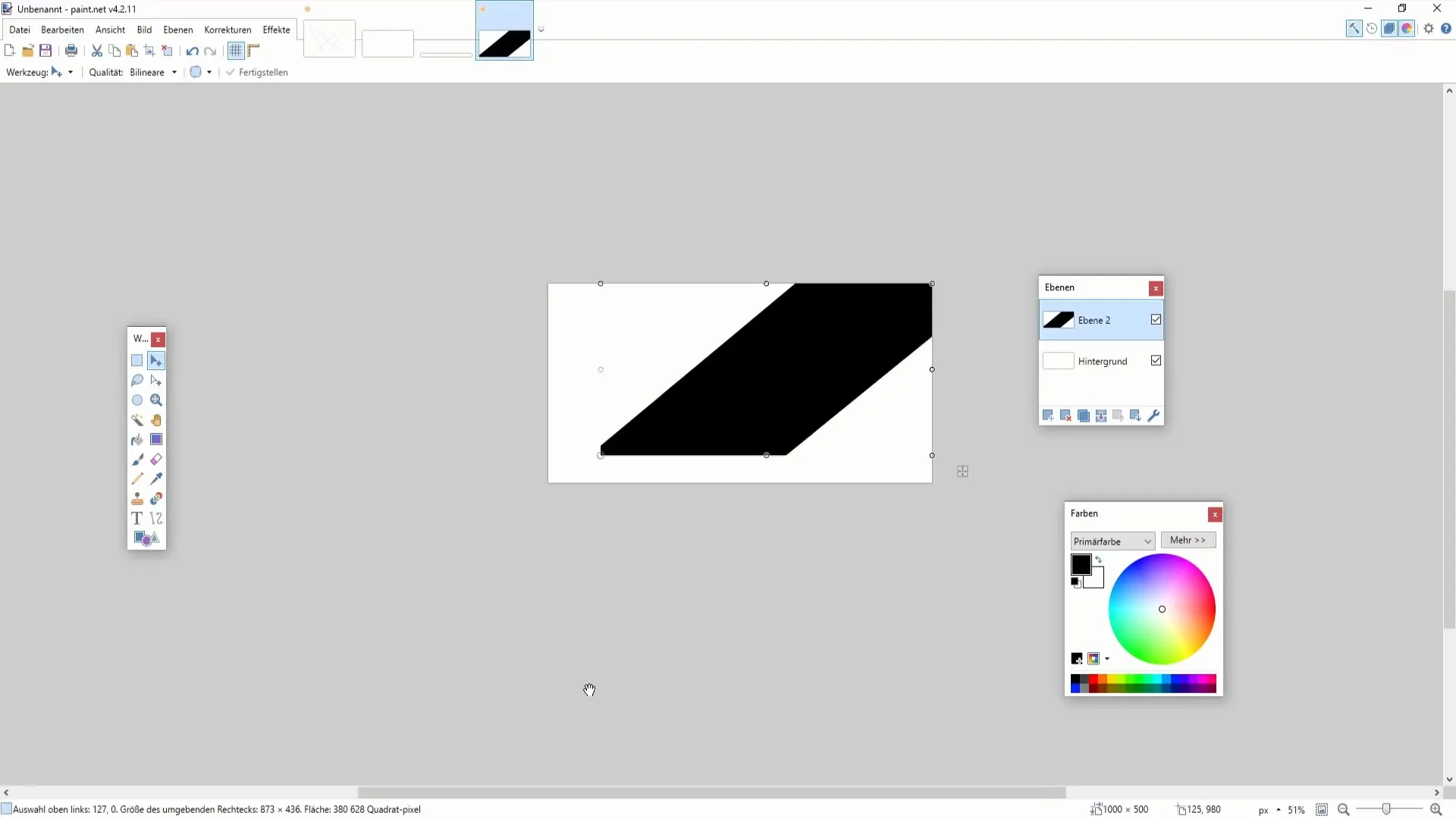
7. Kopírovanie a úprava obrázka
Ak ste už vytvorili obrázok a chcete ho použiť v novom projekte, môžete skopírovať požadované prvky. Vytvorte novú vrstvu a vložte skopírované objekty. Uistite sa, že môžete následne ďalej pracovať s úpravou obrázka.

8. Implementácia špeciálnych požiadaviek
Môžu nastať situácie, v ktorých budete potrebovať presné veľkosti obrázka pre špecifické požiadavky. Napríklad môžete Googliť s požiadavkami na štandardné veľkosti, ako je „Veľkosť náhľadu na YouTube“, pre použitie ideálnych hodnôt pre optimálne výsledky.
Zhrnutie
V tejto príručke ste sa naučili dôležité funkcie na efektívne spravovanie veľkostí obrázkov a plátien v Paint.NET. Teraz viete, ako nastaviť veľkosti pri vytváraní nových obrázkov a aj ako prispôsobiť existujúce projekty. To vám umožní efektívnejšie a profesionálnejšie vytvárať kreatívne projekty.
Časté otázky
Ako môžem zmeniť veľkosť existujúceho obrázka?Veľkosť existujúceho obrázka môžete zmeniť pomocou možnosti "Zmeniť veľkosť" v nabídke alebo klávesovou skratkou "Ctrl + R".
Čo sa stane, ak zmením veľkosť plátna?Veľkosť plátna zmení dostupný priestor, pričom sa samotný obrázok nemení.
Ako si zachovám proporcionálnosť pri zmenšovaní veľkosti obrázka?Zachovajte pomer rovnakým spôsobom, zdvojnásobením alebo zredukovaním rozmerov podľa toho.
Môžem presúvať prvky na novú pozíciu plátna?Áno, môžete presunúť prvky a prispôsobiť ich po zmene veľkosti plátna.
Aké sú bežné štandardné veľkosti obrazov online?Príklady sú 1280 x 720 pixelov pre YouTube alebo 800 x 800 pixelov pre Instagram.