Versetovaný logotypový - liniový efekt je štýlovým spôsobom, ako svojmu dizajnu dodáte moderný a profesionálny vzhľad. Tento pozadie je ideálne pre letáky, plagáty alebo digitálne prezentácie. Pomocou Photoshopu môžete tento efekt ľahko vytvoriť kombinovaním liniového vzoru a logoelementov a umiestnením ich mierne posunutých. V tomto návode vám krok za krokom ukážem, ako tento úžasný efekt dosiahnuť a vašim dizajnom dodáte sofistikovaný dotyk. Poďme na to!
Krok 1:
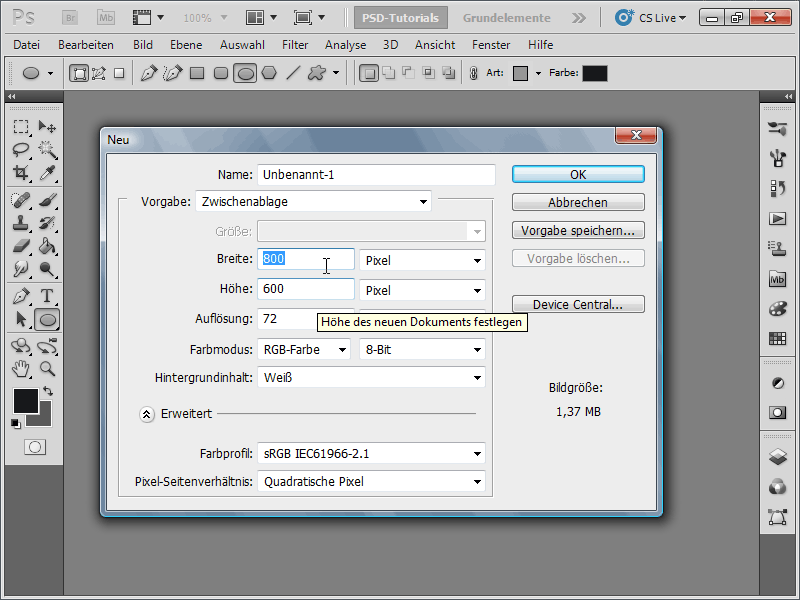
Vytvorím dokument veľkosti 800x600 pixelov, pričom veľkosť v skutočnosti nie je dôležitá.

Krok 2:
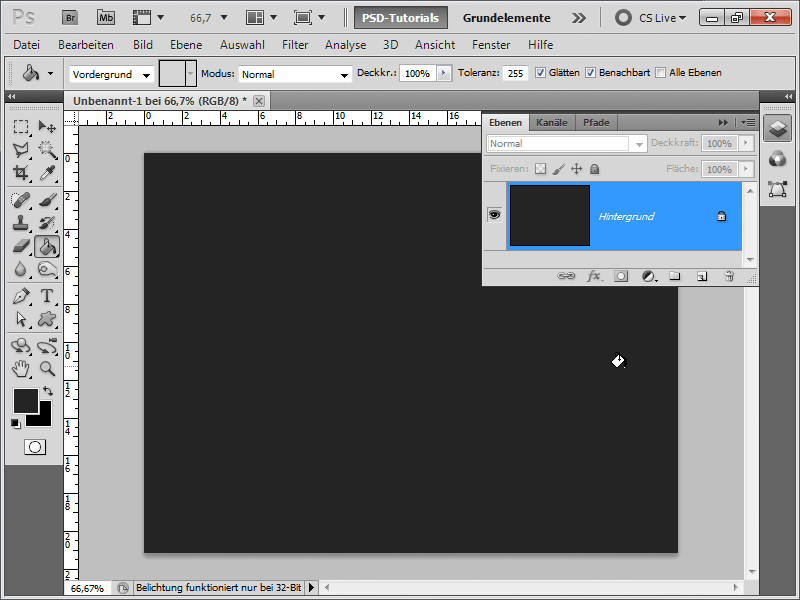
Ďalej vyfarbím pozadievu vrstvu veľmi tmavo sivou farbou (nie čiernou).
Krok 3:
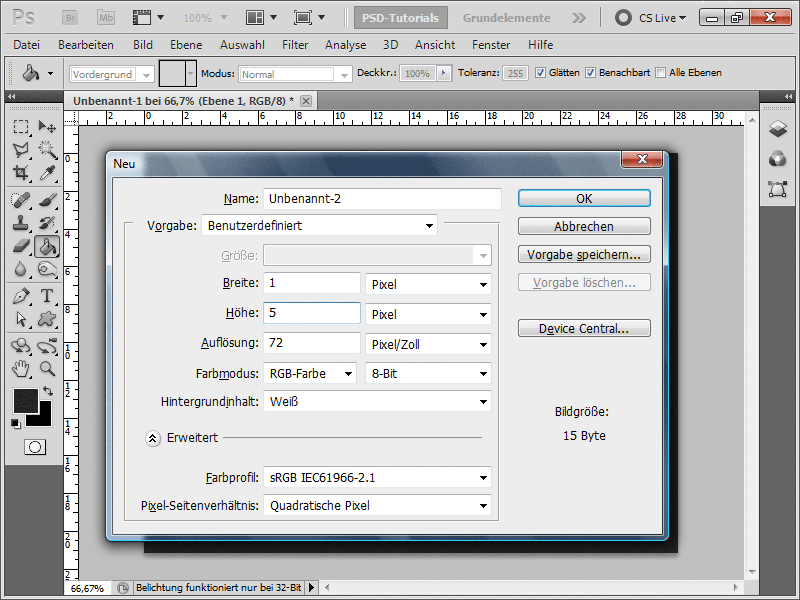
Teraz chcem pozadiu pridať liniový vzor. Vytvorím si ho veľmi jednoducho tak, že vytvorím nový dokument s šírkou napr. 1 pixel a výškou 5 pixelov.
Krok 4:
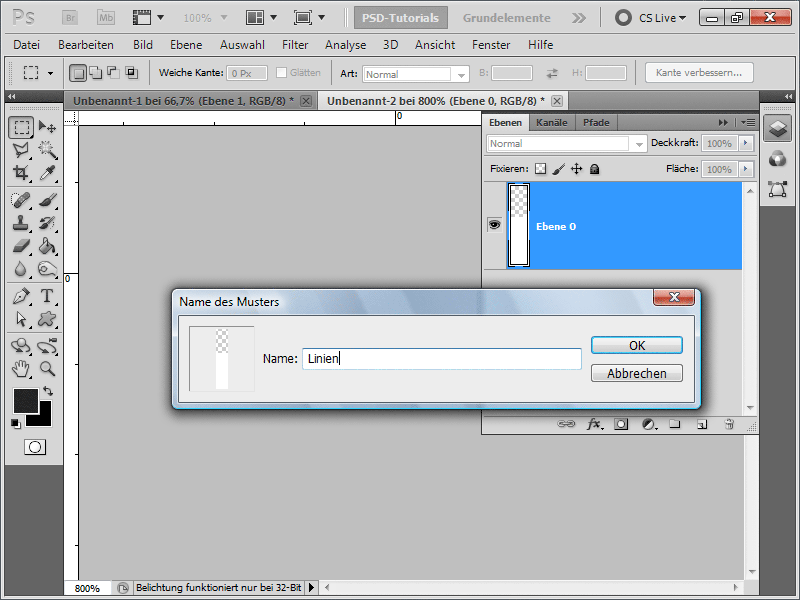
Teraz dvakrát kliknem na pozadievu vrstvu, aby sa stala normálnou vrstvou. Potom musím odstrániť dva pixely, aby sa stali transparentnými. Potom všetko vyberiem pomocou Ctrl+A a uložím svoju vrstvu ako vzor voľbou Upraviť > Definovať vzor.
Krok 5:
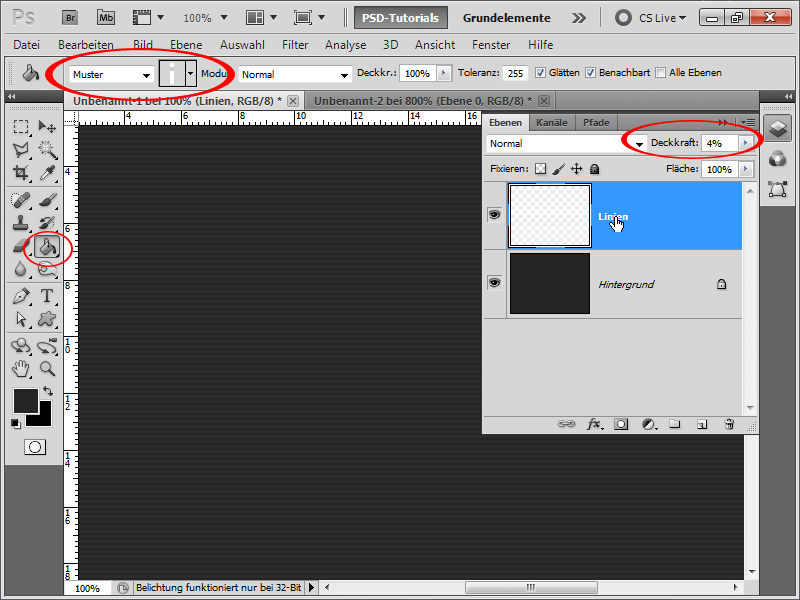
Keď je to hotové, vzor nanesiem na novú vrstvu pomocou Výplne s Pravdepodobnosťou výplne mojej vrstvy nastavenou na 4%.
Krok 6:
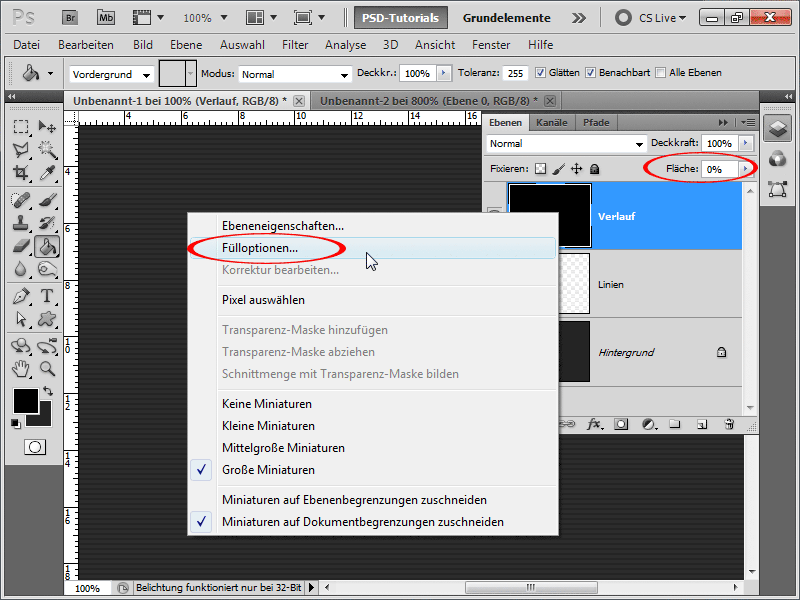
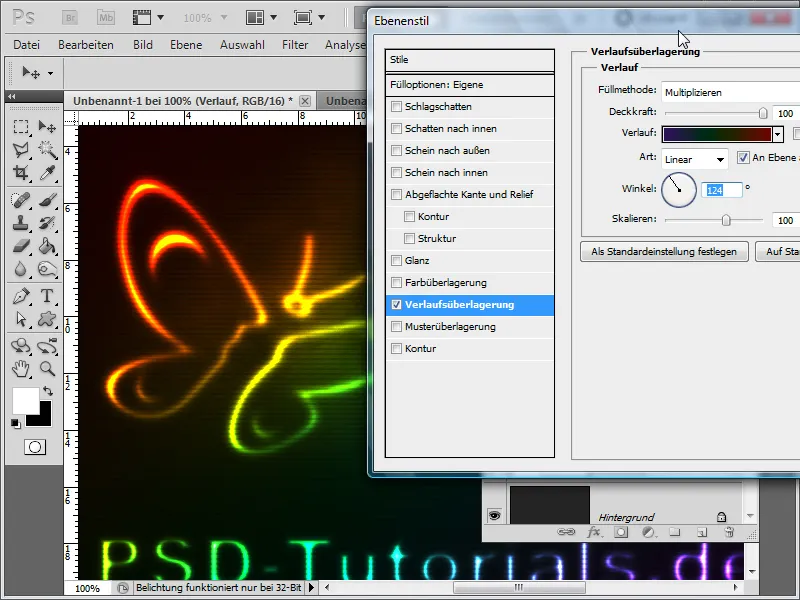
Ďalej vytvorím novú vrstvu (najrýchlejšie pomocou Ctrl+Shift+Alt+N) a vyplním ju napríklad čiernou farbou. Farba je v skutočnosti nezáležitá, pretože nastavím Prekrytie vrstvy na 0%. Potom prejdem do Možností výplne.
Krok 7:
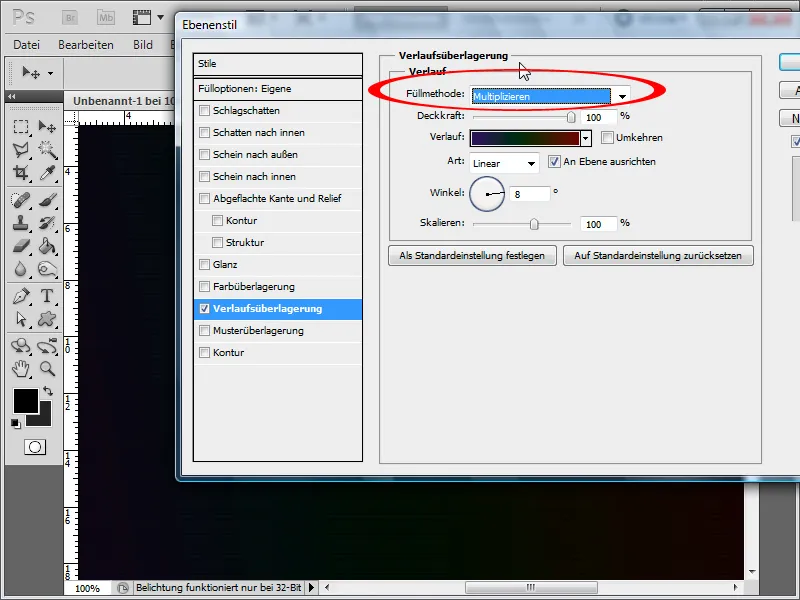
Aktivujem Prechodovú prekrývku, nastavím metódu výplne na Množiť a nakreslím mierne tmavší farebný prechod, ktorý je Lineárny.
Krok 8:
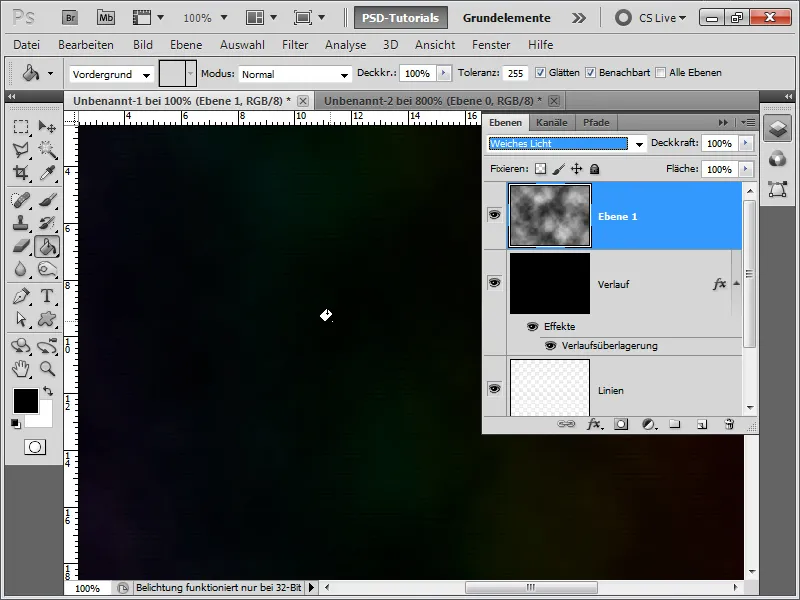
Teraz vytvorím znovu novú vrstvu, na ktorú použijem filter Mračná s predvolenými farbami čierna/biela a nastavím metódu výplne vrstvy na Mäkké svetlo.
Krok 9:
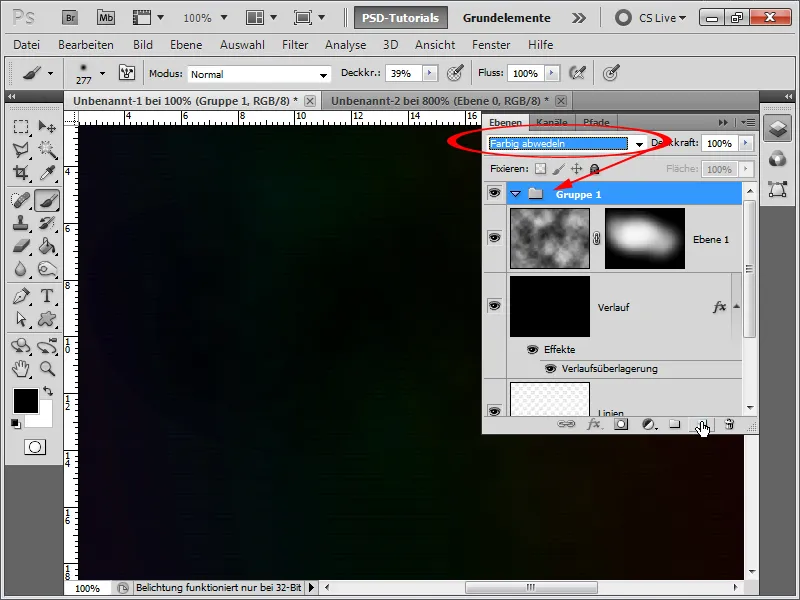
Vrstve s mračnami ešte môžem priradiť masku, aby neboli mračná viditeľné všade, ale ak máte radi mračná všade, môžete masku vynechať. Teraz je čas na vytvorenie skupiny a nastavenie metódy výplne na Farobetretie.
Krok 10:
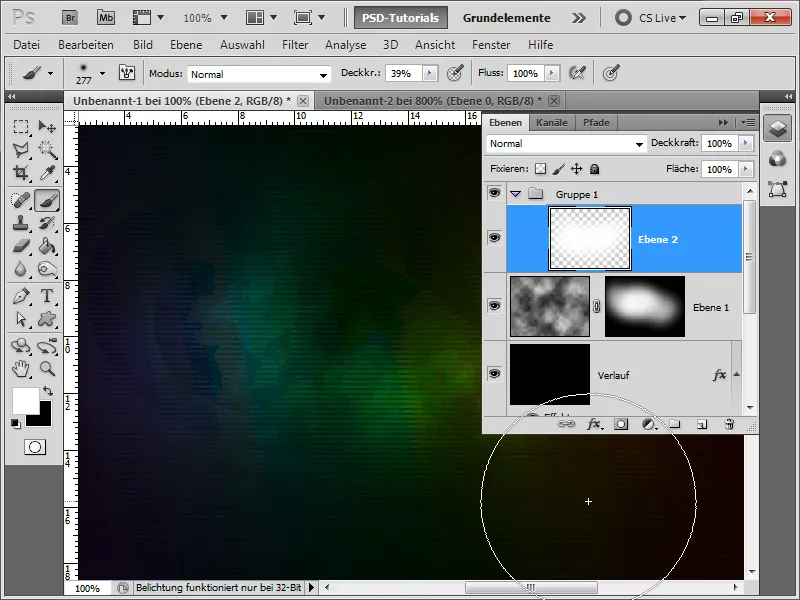
V skupine vytvorím novú vrstvu a malíčkom s veľmi jemným a veľkým štetcem natrepu niekoľkokrát bielou farbou, pričom nastavím Prekrytie štetca na približne 40%. Uvidíte, že sa pozadie lepšie odlíši.
Krok 11:
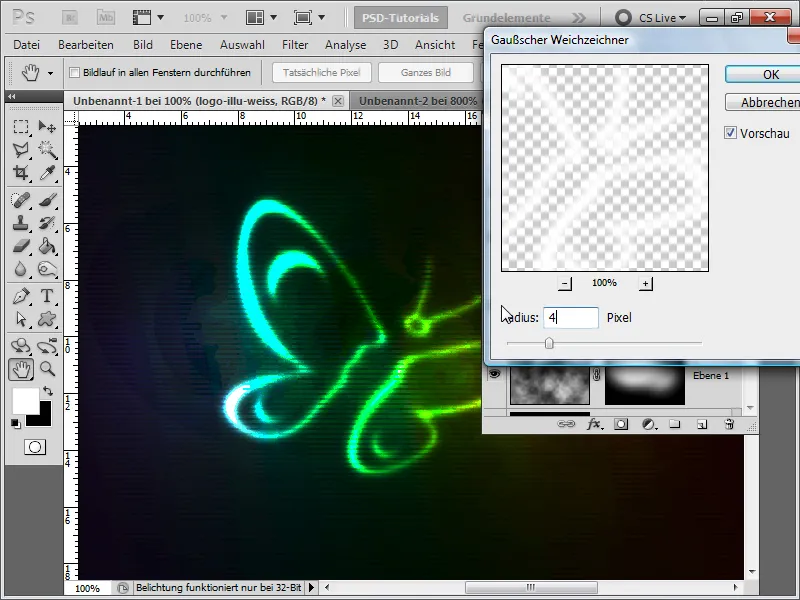
Teraz vložím logo PSD-Tutorials.de. Nanm využijem Gaussiansky rozmazávač s približne 4 pixelovým Radiánom.
Krok 12:
Výsledok už vyzerá celkom dobre, len sa mi nezdá pozadie s farebným prechodom. Prečo? Štandardne sa v Photoshopu pracuje v 8-bitovom režime. V ňom mám ale k dispozícii len veľmi málo farieb.
Krok 13:
Preto teraz zmením obrázok na Obraz > 16-bitový kanál, a už to vyzerá, že prechod a farby sú oveľa lepšie. Bohužiaľ potom niektoré filtre nefungujú.
Krok 14:
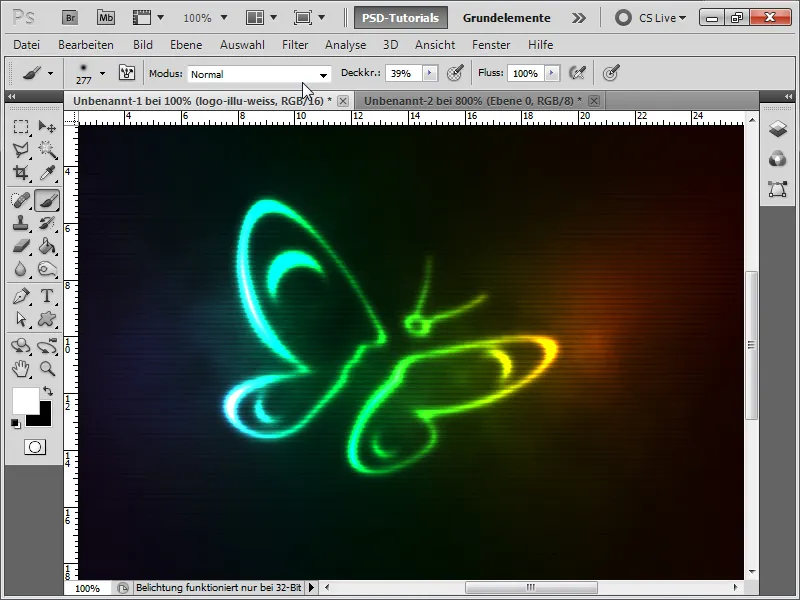
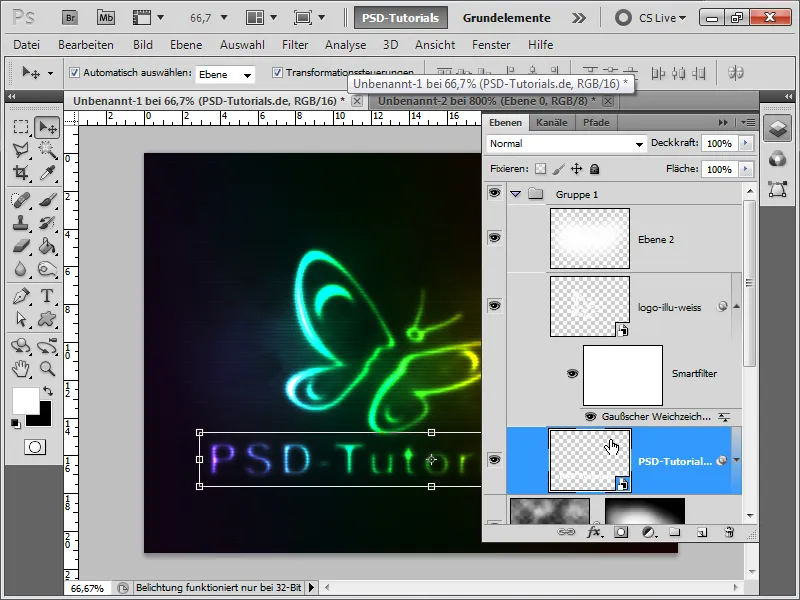
Ak teraz napíšem text bielou farbou, premením ho na inteligentný objekt a potom jednoducho duplikujem Gaussov rozmazávač loga s podržaným tlačidlom Alt, výsledok bude vyzerať takto:
Krok 15:
Keď nastavím Gaussov rozmazávač na napr. 2 pixelový polomer, je text ešte lepšie viditeľný.
Krok 16:
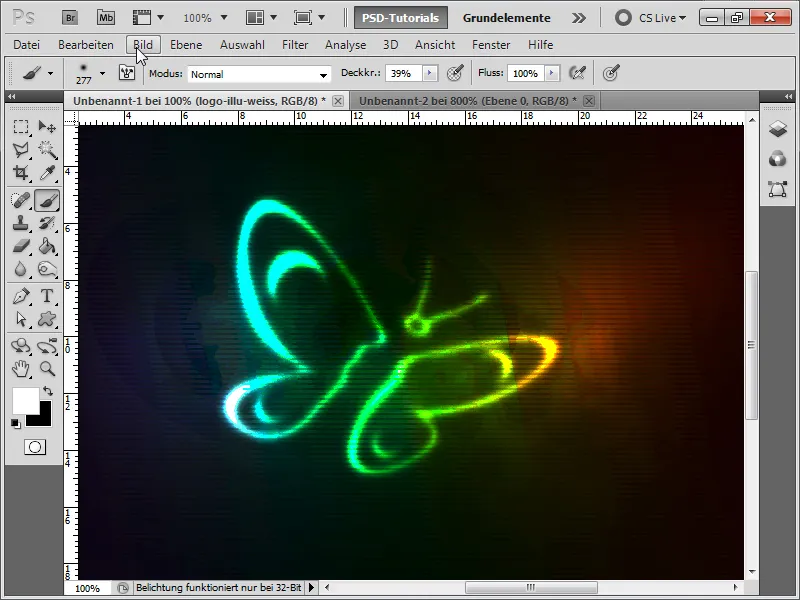
Geniálne je, že môžem kedykoľvek zmeniť prechodový prechod, ak chcem dosiahnuť radikálne iný farebný efekt.
Krok 17:
Na záver workshopu by som ešte chcel vysvetliť, ako je možné zmeniť línie tak, aby sa prispôsobili logu. Pre toto musím najskôr prejsť do režimu 8-bitov. Teraz jednoducho duplicujem svoje logo pravým tlačidlom myši v paneli vrstiev, ale ako nový dokument. Potom vytvorím vrstvu pod ňou, vyplním ju čiernou farbou a napokon ju znížim na pozadievú vrstvu. Teraz musím iba tento dokument uložiť ako súbor PSD.
Krok 18:
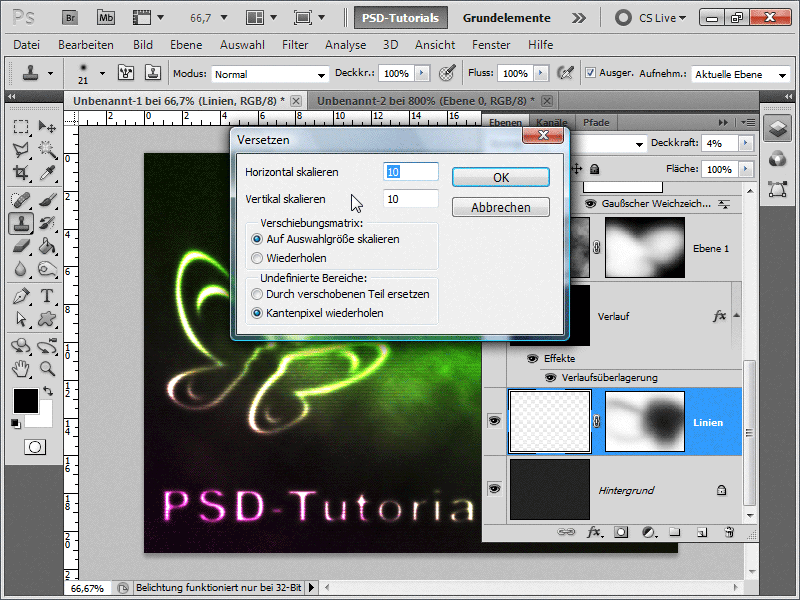
Teraz sa vrátim a na svojej vrstve s líniou spustím filter Versetzen (nachádza sa pod Menu>Filter>Distort>Displace). Po potvrdení hodnôt sa zobrazí dialógové okno na otvorenie súboru PSD. Vyberiem už predtým uložený súbor.
Krok 19:
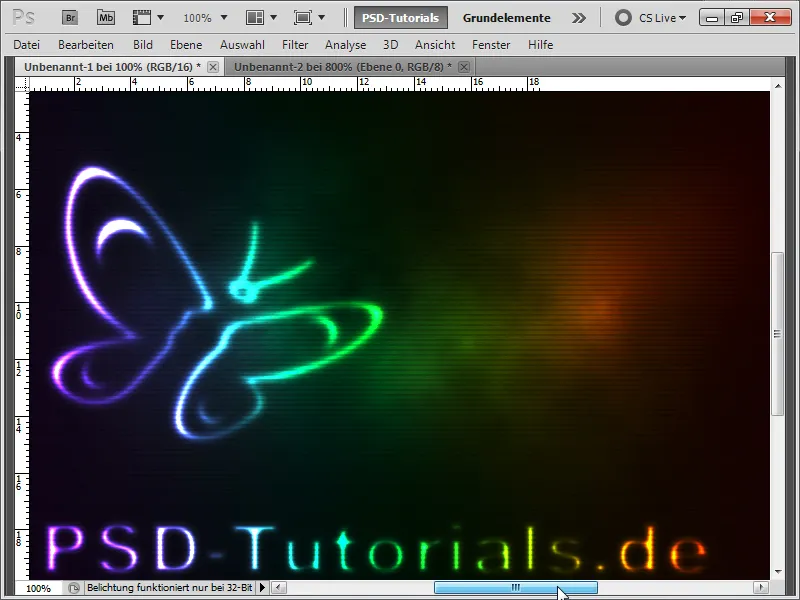
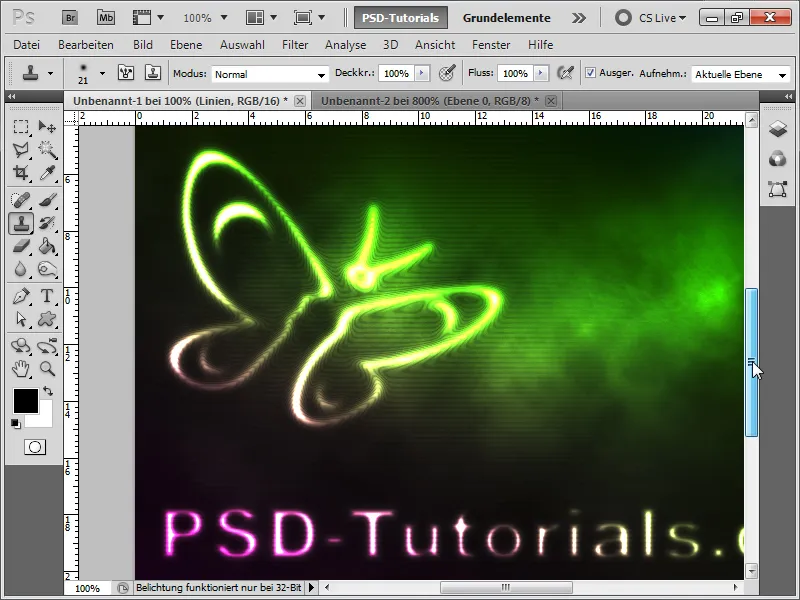
A už mám nasledujúci výsledok po tom, ako som opäť nastavil režim na 16 bitov.
Krok 20:
Ak ešte raz prispôsobím prechod, môj efekt bude vyzerať takto:


