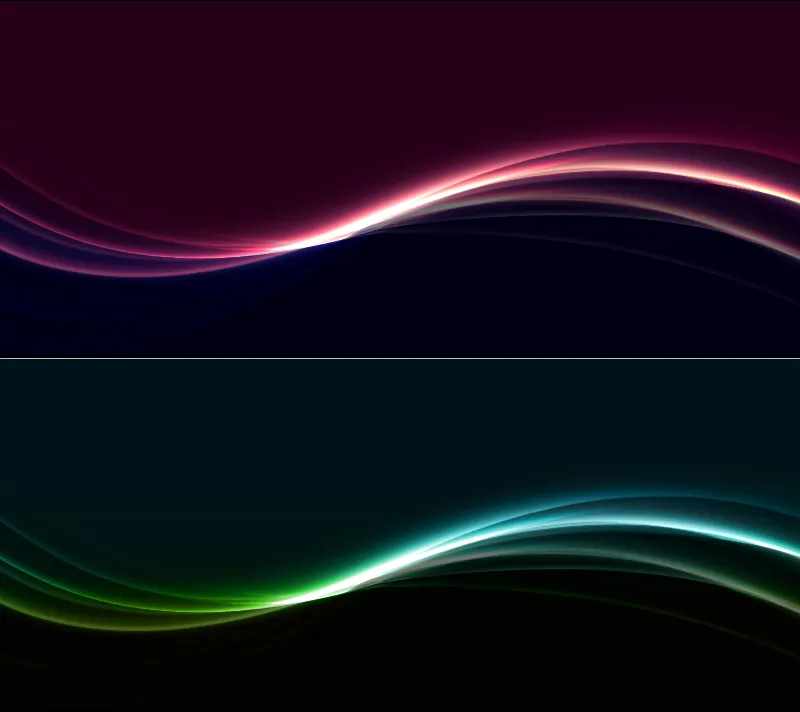
Ľahko dodáte elegantný a moderný vzhľad pozadiu pomocou efektu svetelného lúča. Je viacúčelový a dokonale sa hodí na letáky, webové stránky a tapety, aby vašej tvorbe dodal decentný, no zároveň pôsobivý akcent. S programom Photoshop môžete tento efekt veľmi jednoducho vytvoriť kombinovaním gradientov, štýlov vrstiev a svetelných efektov. V tomto návode vám ukážem, ako krok za krokom vytvoriť dojemný svetelný lúčový efekt, ktorý dá vašim dizajnom štýlový lesk. Poďme na to a dodajme vašim projektom viac žiarivosti!
Krok 1: Vytvorenie novej vrstvy
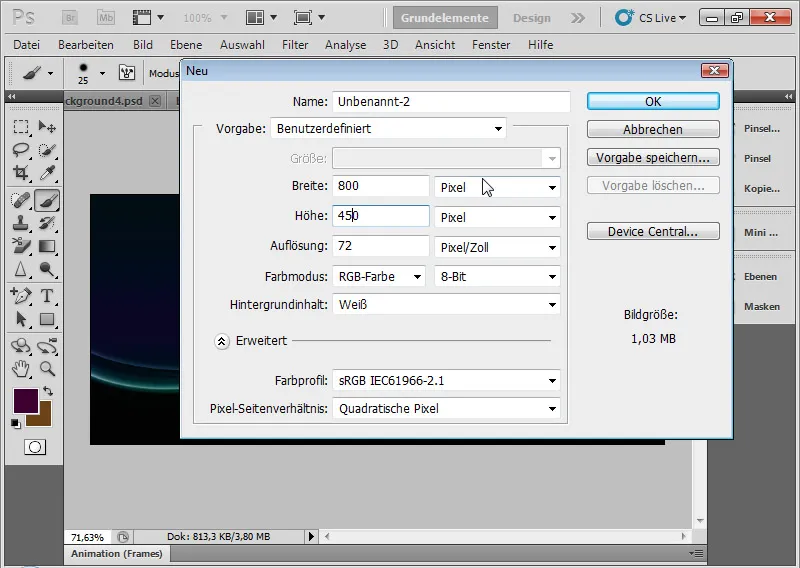
Pomocou klávesovej skratky Ctrl+N vytvorím nový súbor o veľkosti 800x450 px.
Poznámka: Vstupy do možností Výplne je potrebné prispôsobiť podľa veľkosti dokumentu.

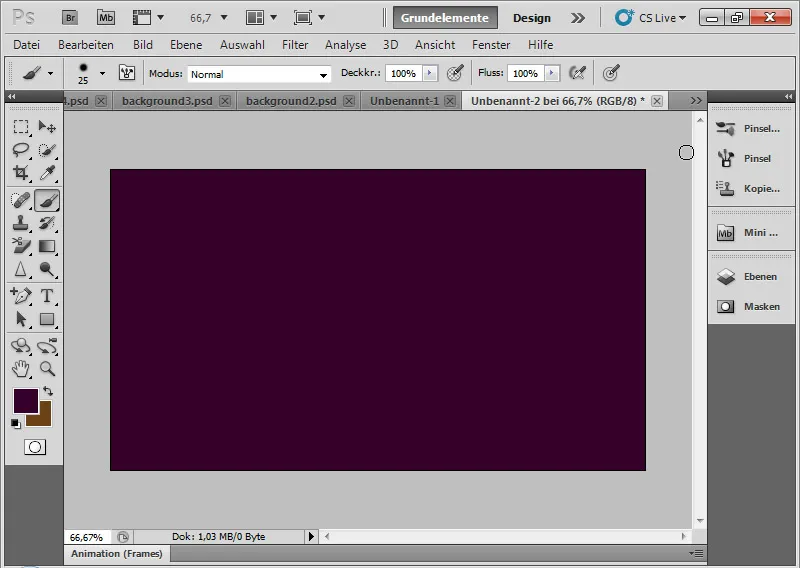
Krok 2: Vyplnenie pozadievej vrstvy farbou
Pozadievu vrstvu vyplním tmavou farbou. Vo svojom príklade používam tmavú fialovú farbu. Môžem pomocou nástroja Výplňovej farby naplniť pozadievu vrstvu podľa prednej farby nastavenej vo Výber farby alebo si môžem vybrať skratku Alt+Spätné stlačenie.
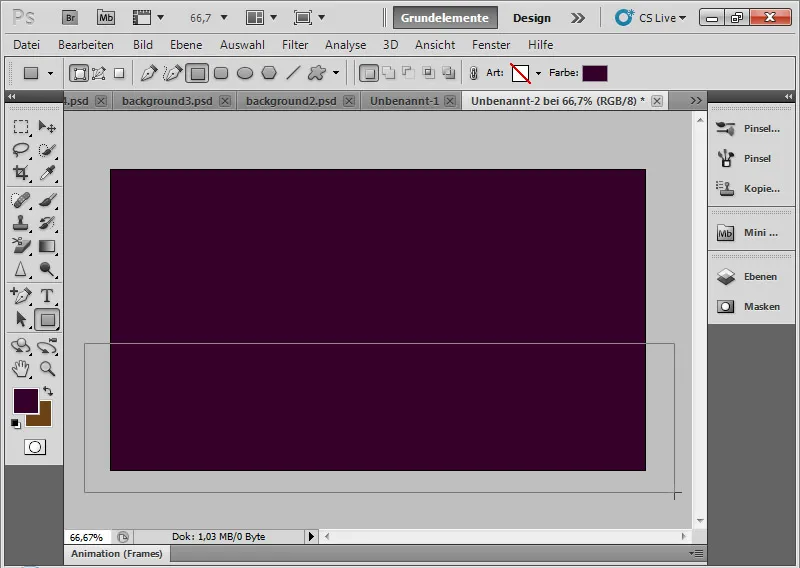
Krok 3: Nakreslenie obdĺžnika
Pomocou nástroja Obdĺžnikového nástroja (U) nakreslím obdĺžnik od spodu až takmer do polovice dokumentu. Obdĺžnik môže kludne prekročiť hranice dokumentu na spodnej strane.
Krok 4: Úprava farby obdĺžnika
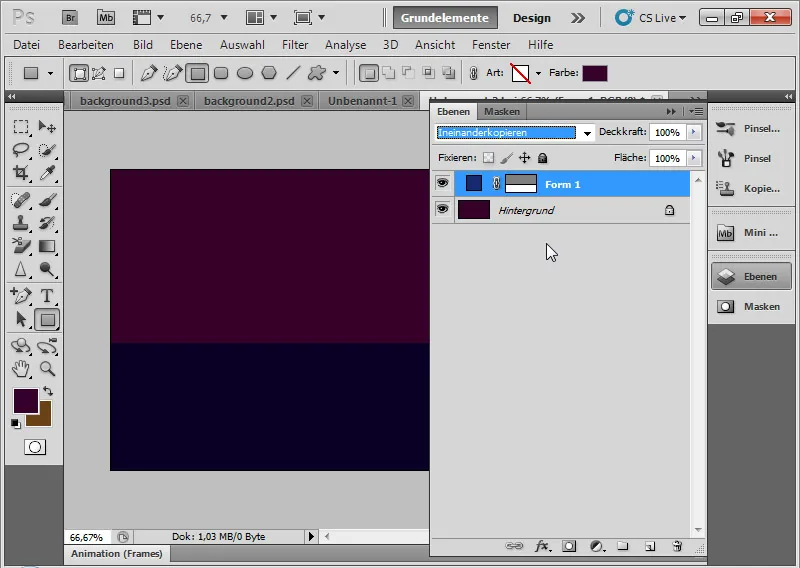
Farbu obdĺžnika môžem zmeniť stlačením na Miniaturu vrstvy obdĺžnikovej vrstvy. V otvorenom Vyberači farieb zvolím modrú farbu.
Na záver zmením spôsob výplne na Nad sebou. Tento režim vrstiev mieša farby tak, že hĺbky a svetlá oboch vrstiev zostávajú so súčasným ľahkým nárastom sytosti. Vďaka tejto ochrane kontrastu sa tento spôsob výplne veľmi dobre hodí pre tento svetelný efekt a používa sa aj v ďalších vrstvách.
Krok 5: Vloženie kĺbu do obdĺžnika
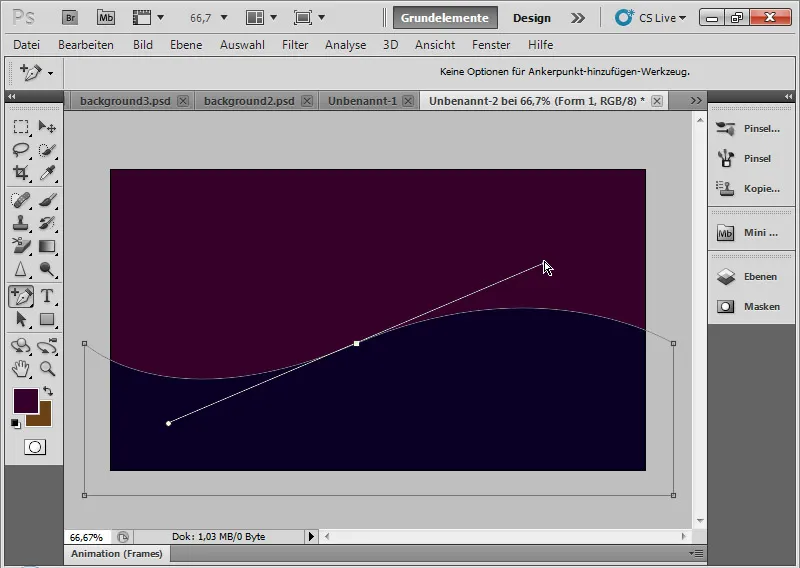
Pomocou Nástroja na pridávanie kotvicového bodu kliknem do stredu hornej línie obdĺžnika. Na to, aby sa kĺb objavil, musí byť Vektorová maska aktívna v Ovládacom paneli vrstiev.
Pri kliknutí držím ľavé tlačidlo myši stlačené a ťahám kĺb na stranu, takže vznikne krivka.
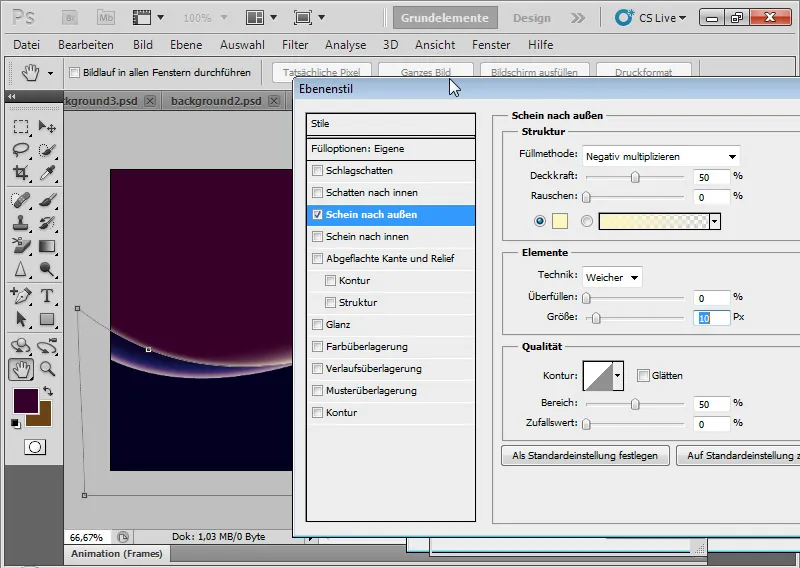
Krok 6: Vloženie lúčov na vonkajšiu stranu do krivky
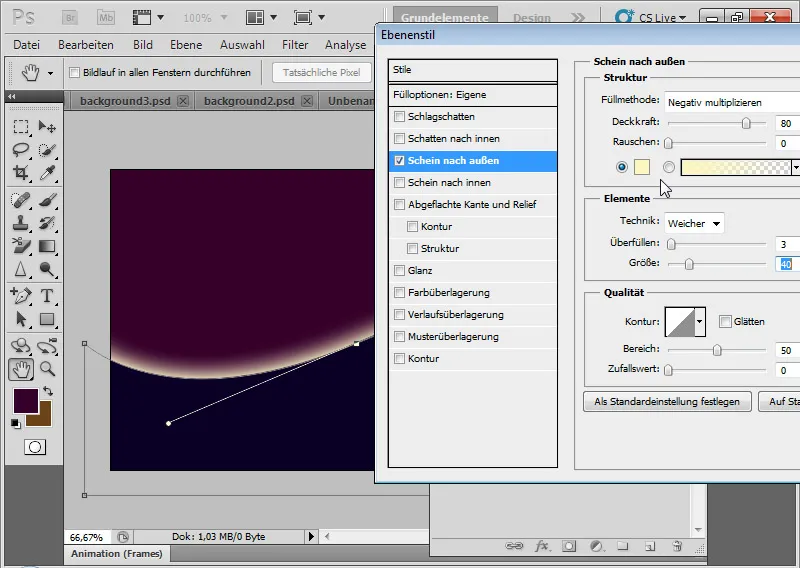
Otvorím cez Pravé tlačidlo myši na obdĺžnikovej vrstve v Ovládacom paneli vrstiev možnosti Výplne. V možnostiach Výplne zvolím menu pre Lúč na vonkajšiu stranu.
Vo východzom nastavení vyberiem tieto hodnoty:
| Prekrytie: | 80 % |
| Pretečenie: | 3 percentá |
| Veľkosť: | 40 Px |

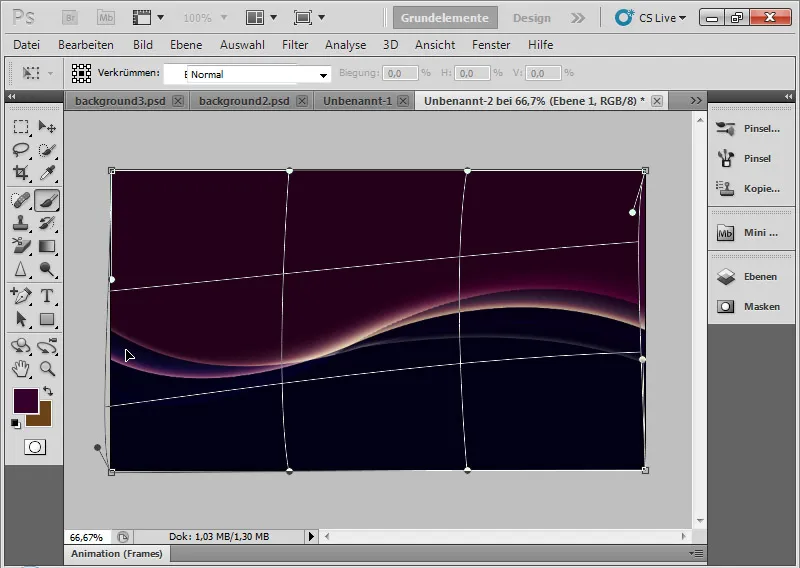
Krok 7: Duplikácia obdĺžnikovej vrstvy a úprava tvaru
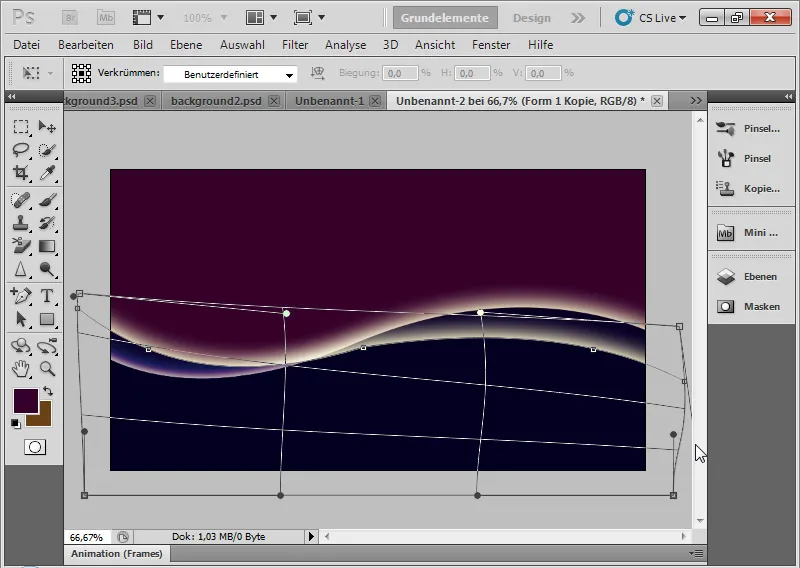
Obdĺžnikovú vrstvu duplikujem pomocou Ctrl+J. S pomocou Ctrl+T a Pravý klik môžem veľmi ľahko a intuitívne pomocou Transformácie skrivením upraviť tvar duplikovanej obdĺžnikovej vrstvy. Ľavú stranu posuniem kúsok vyššie a pravú stranu pod moju pôvodnú vrstvu.
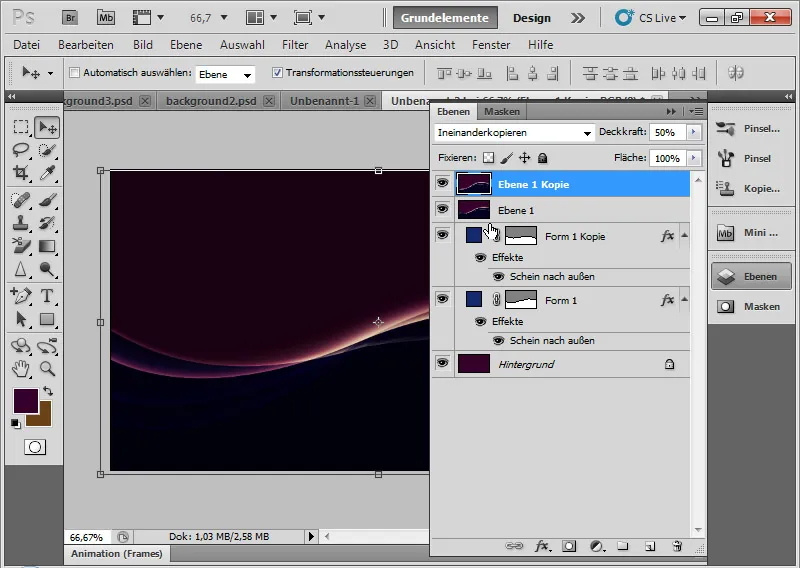
Krok 8: Zmena rôznych možností výplne
V možnostiach Výplne upravím Lúč vonkajšie. Zvolím nasledujúce hodnoty:
| Prekrytie: | 50 % |
| Pretečenie: | 0 percent |
| Veľkosť: | 10 Px |
Ponechám spôsob výplne na Nad sebou.
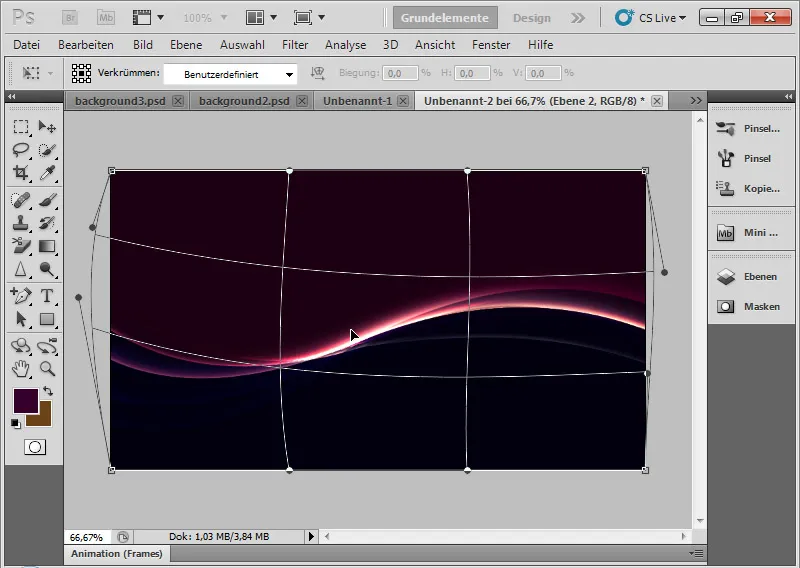
Krok 9: Kopírovanie všetkých viditeľných vrstiev na jedinú redukovanú dvojicu
V ďalšom kroku pomocou skratky Ctrl+Shift+Alt+E skopírujem všetky viditeľné vrstvy na jednu zmenšenú vrstvu.
S pomocou Ctrl+T môžem znovu s Transformáciou skrivením upraviť môj efekt na oboch stranách. Prepínam vrstevný mód na Nad sebou s Prekrytím približne 60 percent.
Krok 10: Opakovanie
Opakujem krok vykonaný predtým a znova vložím všetky viditeľné vrstvy skopírované cez Ctrl+Shift+Alt+E. Prekrytie nastavím na približne 50 percent. Ceze Ctrl+T trochu narovnám vrstvu, aby sa efekt rozšíril znovu.
Krok 11: Opakovanie a farebný mód Osviežiť farbu
Znovu opakujem krok, ale novú vrstvu nastavím v režime Osviežiť farbu s prekrytím 100 percent. Ceze Ctrl+T opäť trochu narovnám svetlú stopu, takže sa konečný efekt pomaly približuje.
V režime Osviežiť farbu sa kontrast fariebých kanálov znižuje. Nasýtenie sa zvyšuje!
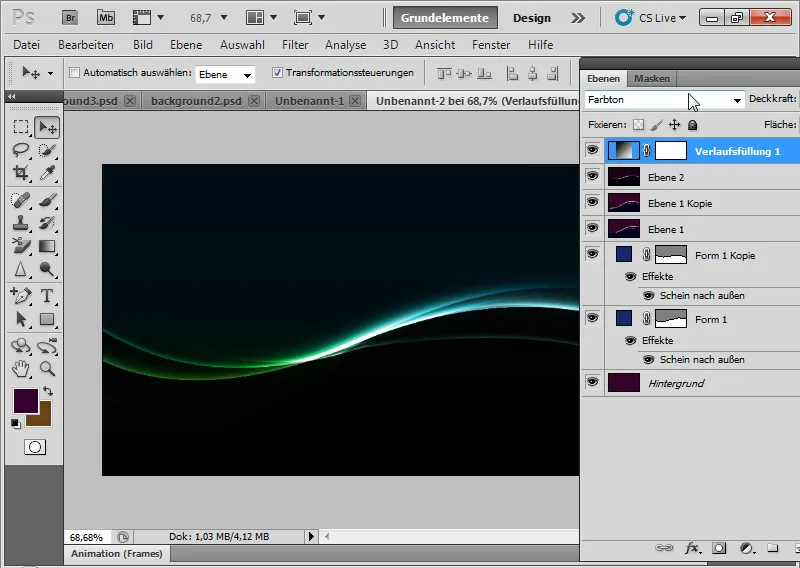
Krok 12: Prechodové vypeľovanie
Vytvorím vrstvu plnenia Prechodové vypeľovanie s príjemným Prechodom. Mód vrstvy nastavím na Odtieň, aby sa Prechod pekne premiešal s existujúcimi farbami.
Tip: Stačí si raz prejsť cez Menu s predvolenými prechodmi. Veľa Prechodov sa skvele hodí k efektu a môžu príjemne zvýrazniť farbu efektu.
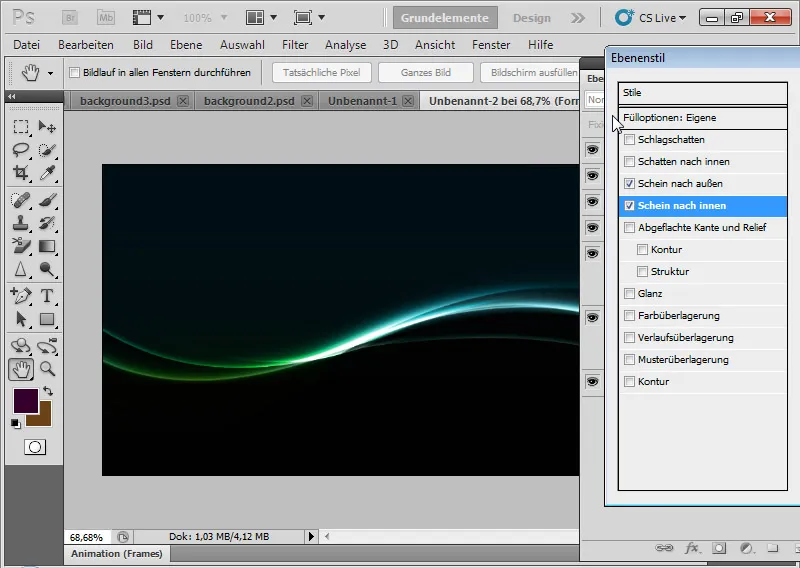
Krok 13: Doladenie svetelného efektu
V mojej prvej obdĺžnikovej vrstve s krivkou môžem k Svetlu von pridať ešte Svetlo vnútri s Prekrytim 50 percent a veľkostou 10 pixelov. Touto kombináciou s inými vrstvami tento svetelný efekt podčiarkne celkový dojem pozadia.
Krok 14: Variácie
S pomocou vrstvy Prechodové vypeľovanie alebo jednofarebnej vrstvy môžem veľmi jednoducho farebne variabilizovať svetelný efekt. S rôznymi farbami môžu byť vytvorené veľmi dobre rôzne svetelné atmosféry.
S pomocou Možností výplní a ďalších úprav duplikovaných vrstiev môže byť svetelný lúč aj zžiariť. Stačí vyskúšať! Takto môžu vznikať veľmi rôzne ale príjemné pozadie, ktoré sa veľmi hodí pre letáky, webové stránky a tapety.
V poslednom obrázku bola opäť vytvorená kópia všetkých viditeľných vrstiev a tá bola nastavená na Negatívne násobiť, aby sa svetelný lúč ešte silnejšie zobrazil na obraze.