Teší ma, že ste dnes opäť prítomní. Tu máte priamo výsledok:
Ale teraz už dosť rečí. Začnime priamo...
Krok 1: Vytvorenie loga
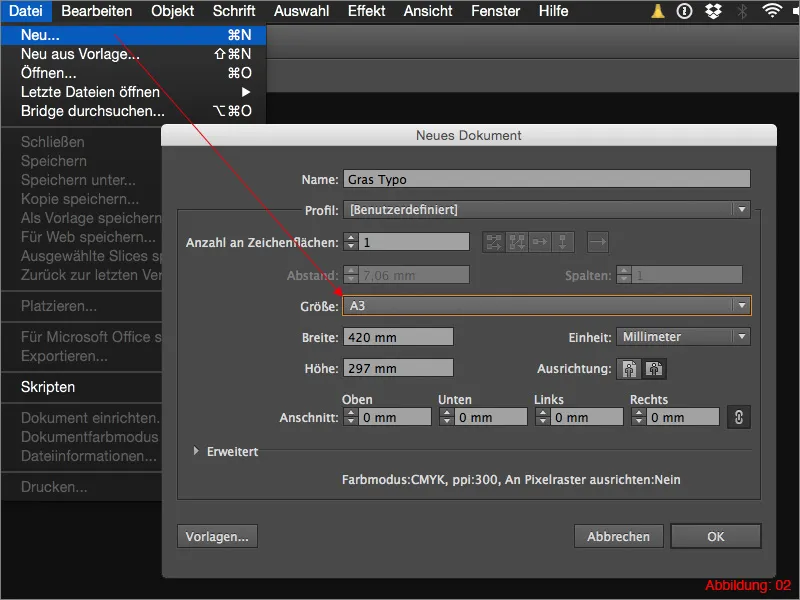
V programe Illustrator musíte najprv vytvoriť novú oblasť kreslenia. Prejdite do hornej ponuky na Súbor>Nový. Pri výbere veľkosti zvoľte formát DIN A3 v šírkovom formáte a potvrďte kliknutím na OK. (Obrázok 02).
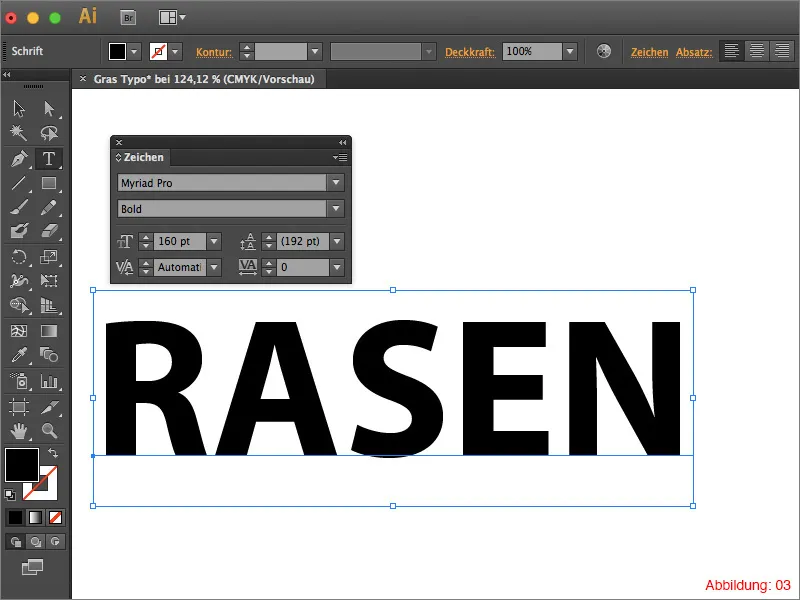
Následne si vezmite Nástroj textu z Panela nástrojov a kliknite s ním na vašu oblasť kreslenia. Potom môžete napísať logo. V mojom prípade píšem veľkými písmenami slovo RASEN písmom Myriad Pro v tučnom rezne. Pri veľkosti písma používam 160pt (Obrázok 03).
Tip:
Odporúčam pre tento efekt trávy pomerne hrubé a stabilné písmo, aby tráva neskôr naozaj vynikla. Tenké a veľmi jemné písmená ako napr. „Zapfino“ sa vôbec nehodia.
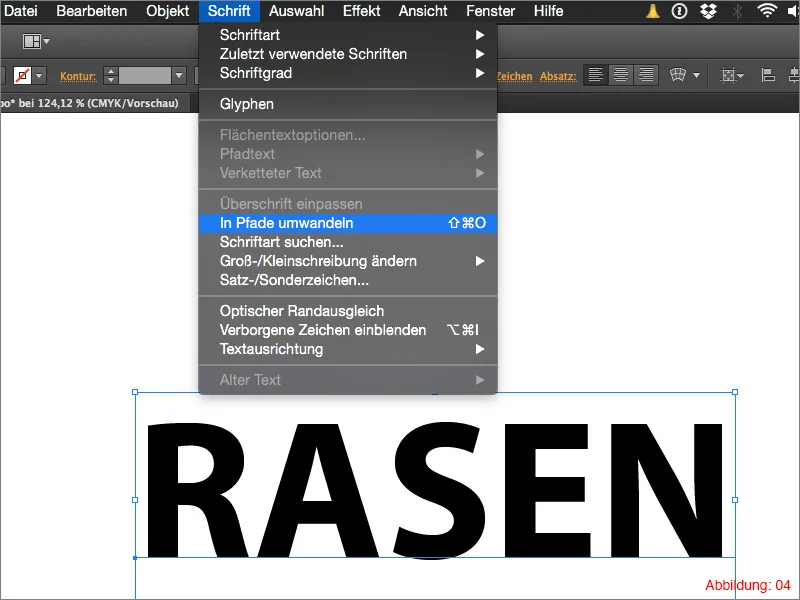
Po vytvorení vášho loga musíte svoje písmo premeniť na Krivy. Prejdite do hornej ponuky na Písmo>Prevedieť do krív. alebo použite skratku Command+Shift+O (Obrázok 04).
Krok 2: Práca s efektmi
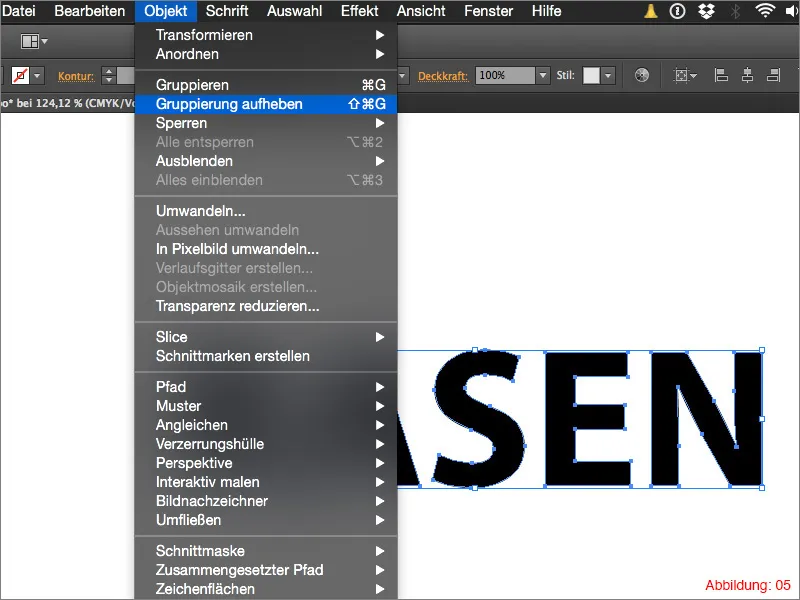
Vyberte vaše logo a prejdite na Objekt>Rozviazanie skupiny. Alternatívne môžete použiť skratku Command+Shift+G (na PC: Ctrl+Shift+G).
Rozviazanie skupiny má za následok, že teraz môžete zvoliť každé písmeno vášho slova samostatne (okrem toho vám aj zobrazí každé písmeno v Panelu vrstiev).
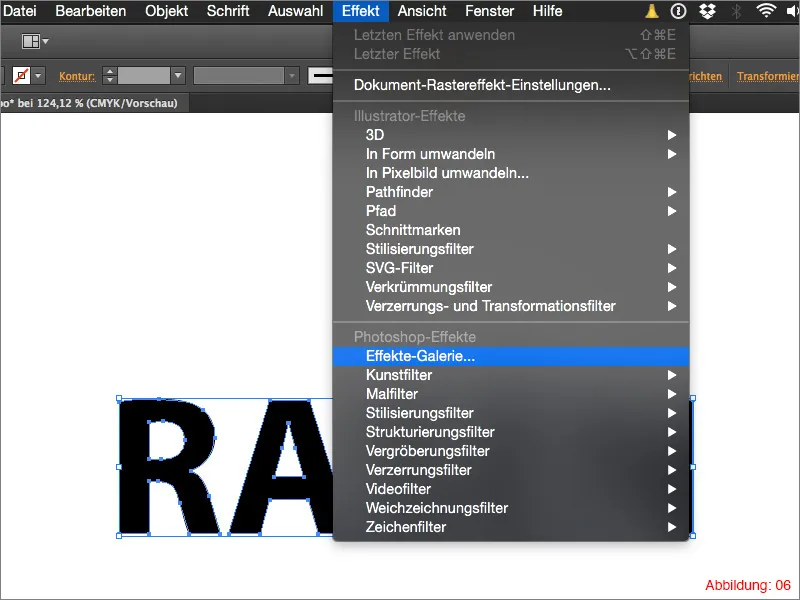
S Command+A (na PC: Ctrl+A) vyberte všetko a prejdite potom do hornej ponuky na Efekt>Galéria efektov... (Obrázok 06).
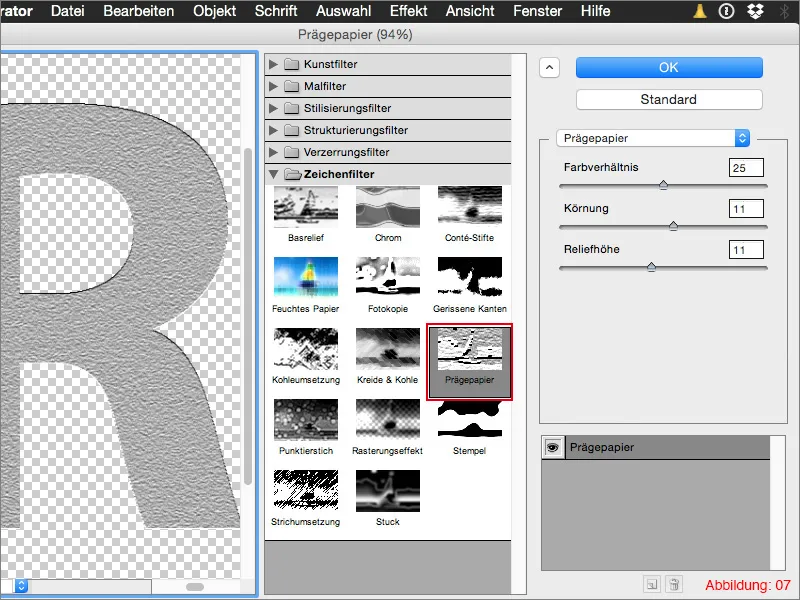
V zložke čiernobielych filtrov nájdete efekt Vystužený papier. Vyberte ho a potvrďte kliknutím na OK. (Pri tomto filtri môžete vopred nastavené hodnoty ponechať také, aké sú).
Teraz by to u vás malo vyzerať približne takto (Obrázok 08).
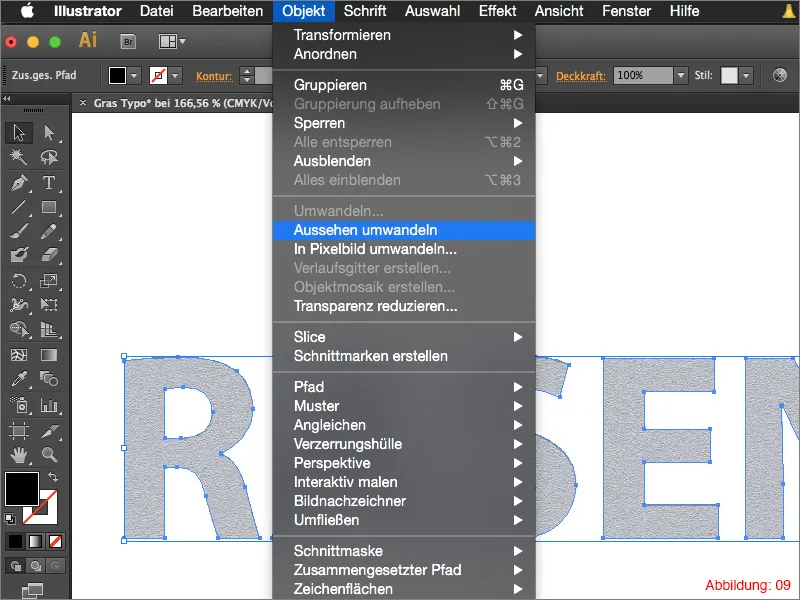
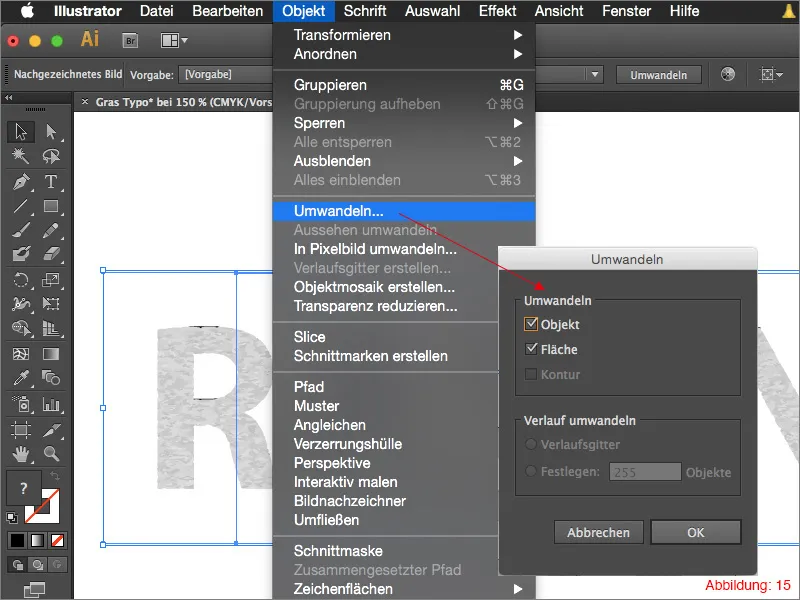
Znova si vyberte všetko pomocou Command+A (na PC: Ctrl+A) a kliknite potom v hornej ponuke na Objekt>Prevedieť vzhľad. Tým sa vaše logo dočasne premení na pixelový súbor (Obrázok 09).
Ak ste upravili všetky nastavenia, môžete jednoducho potvrdiť ďalší dialógový box kliknutím na OK
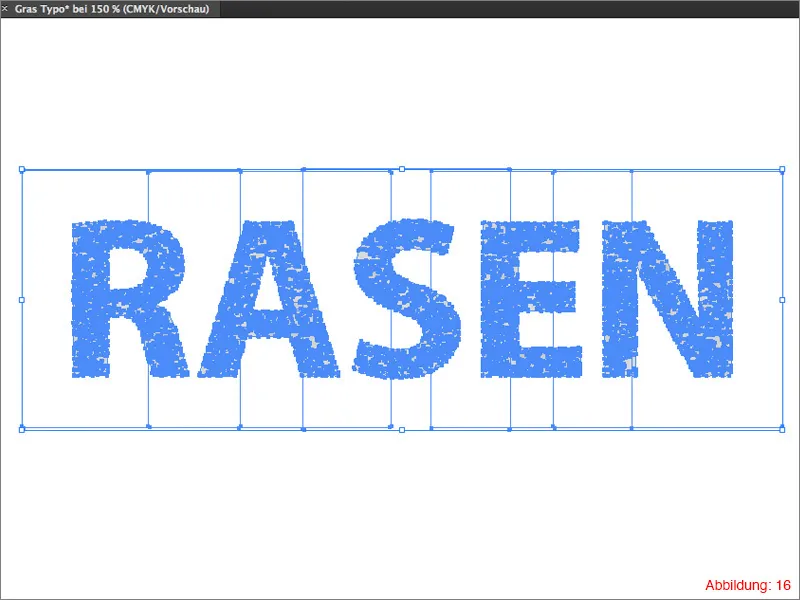
Po prevedení by ste mali mať niečo podobné (Obrázok 16):
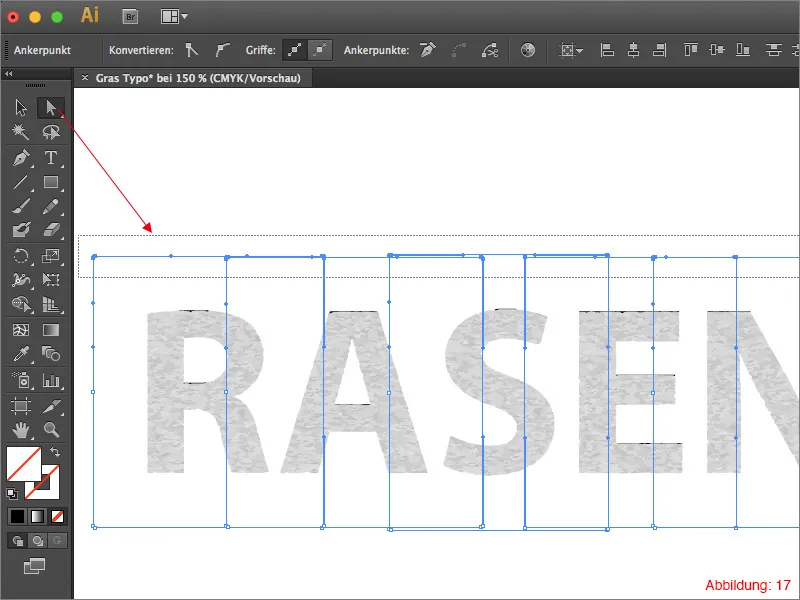
Teraz zoberte nástroj priamej voľby (bielu šípku) a vyberte obdĺžnikový výber cez prečniekajúce obdĺžniky, ktoré vznikli po prevedení (Obrázok 17).
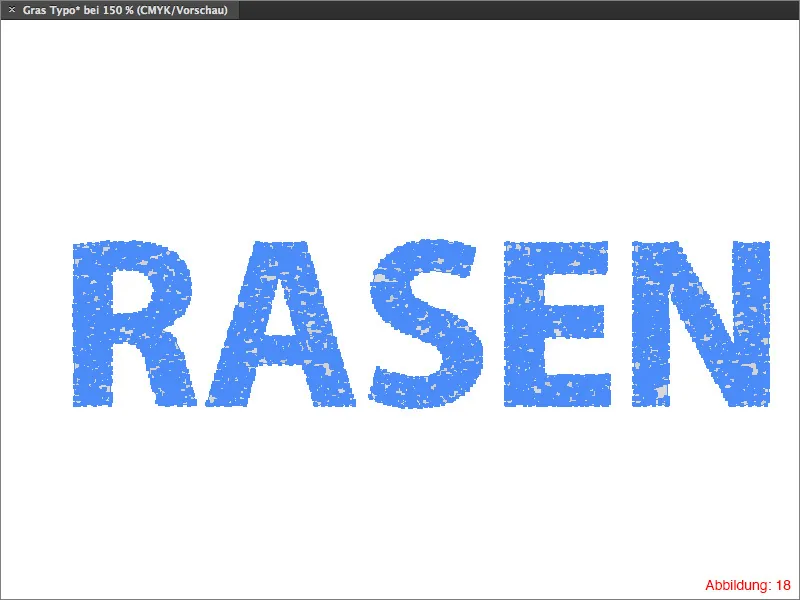
Odstráňte ich pomocou klávesy Odstrániť na klávesnici (pravdepodobne budete musieť stlačiť dvakrát). Potom by ste mali vidieť iba nápis (Obrázok 18).
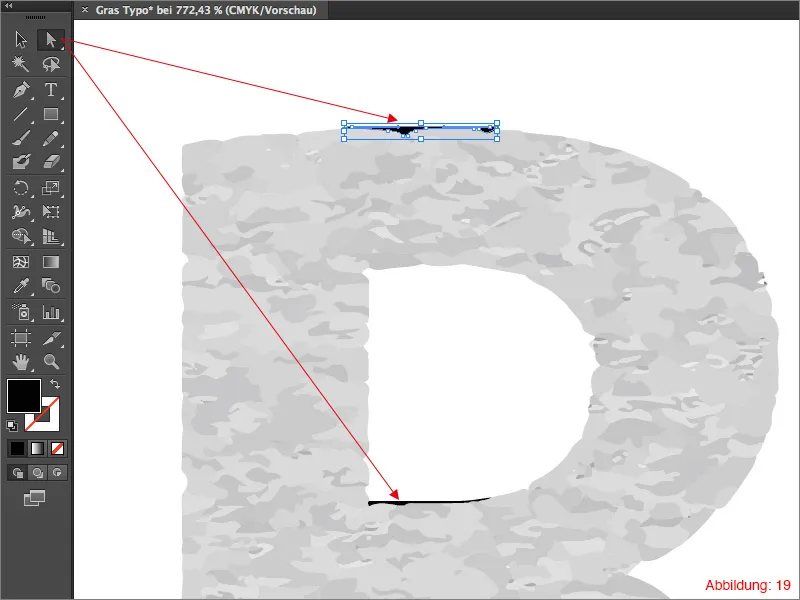
Je veľmi pravdepodobné, že zostanú malé čierne okraje ako na Obrázku 19 a teraz ich treba odstrániť. Zoberte si pre to nástroj priamej voľby, jednoducho kliknite na čierne plochy a odstráňte ich.
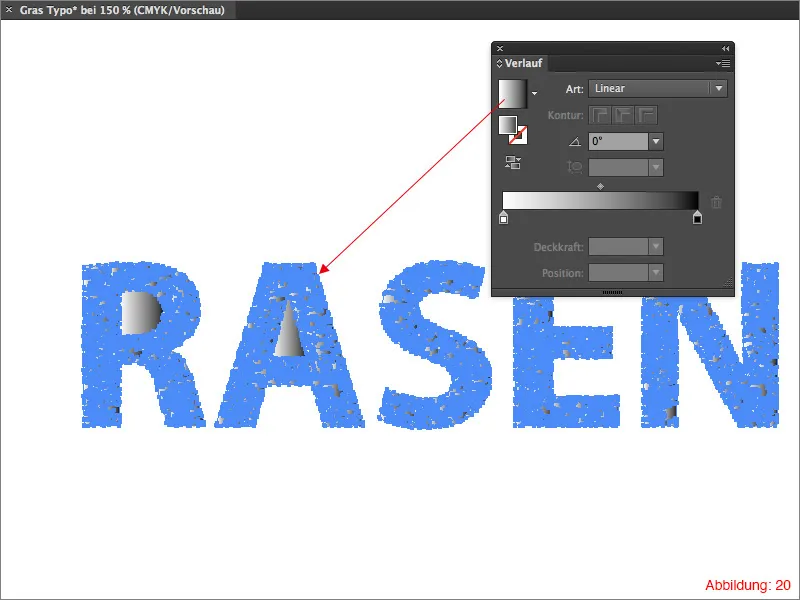
Po odstránení čiernych plôch je čas priradiť nápisu farbu so zväčšením.
Na to potrebujete paletu gradientov. Ak ju ešte nemáte otvorenú, nájdete ju cez Okno>Základné vrstvy alebo cez skratku Klávesová zkratka+F9.
Teraz kliknite v palete gradientov na predvolený štandardný gradient.
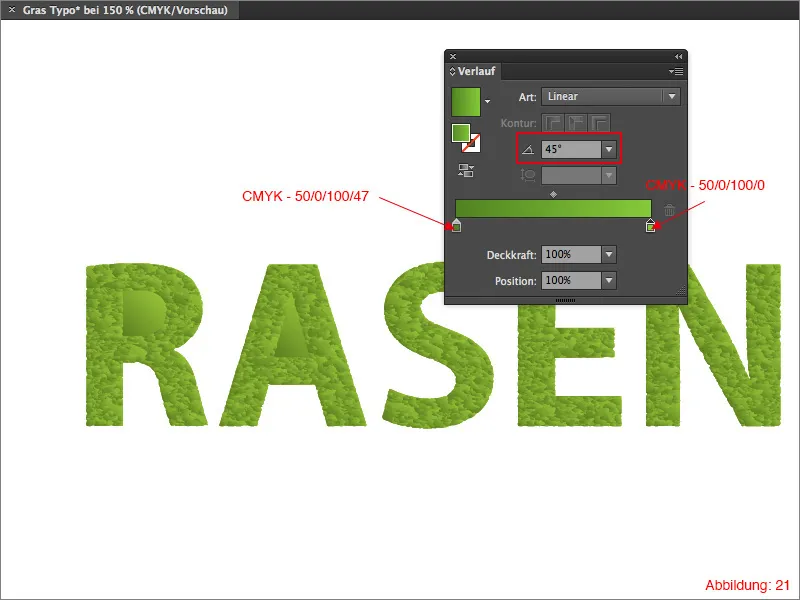
Keďže tento gradient je štandardne nastavený na čierno/biely, musíte ešte tieto farby upraviť. Kliknite na každú farbu dvojitým kliknutím v palete gradientov. Potom si môžete zvoliť farbu. Pre našu trávnatú typografiu som sa rozhodol pre tieto hodnoty CMYK:
• tmavozelená – CMYK - 50/0/100/47
• svetlozelená – CMYK - 50/0/100/0
Potom musíte tento gradient ešte otočiť o 45°.
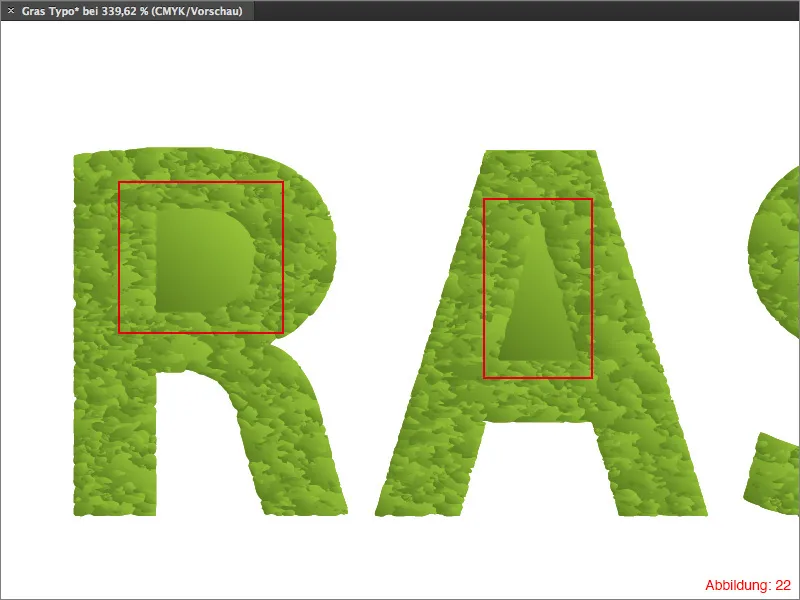
Písmená, ktoré majú medzeru, sú vo väčšine prípadov zle zobrazené (Obrázok 22).
Na odstránenie tohto problému si vezmite nástroj priamej voľby a kliknite na medzery myšou a odstráňte ich.
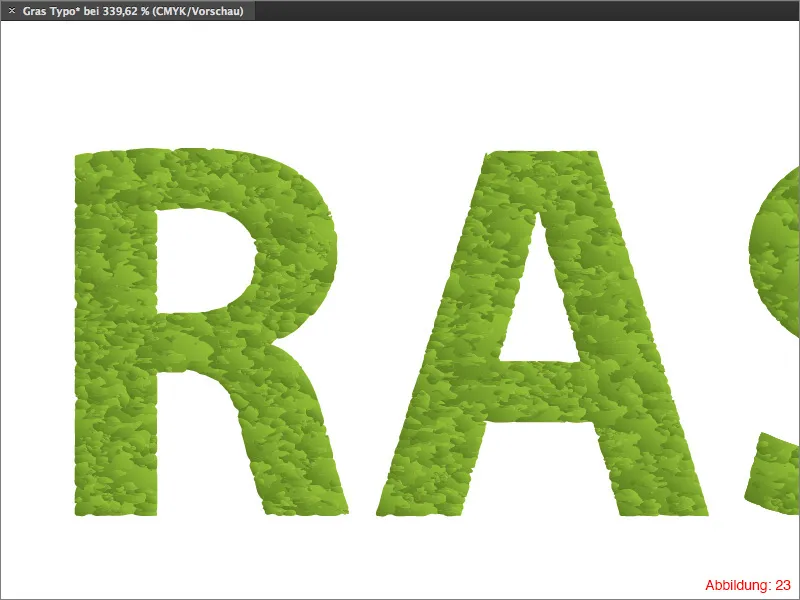
Potom by mal váš nápis opäť normálne vyzerať (Obrázok 23).
Teraz sme takmer na cieľovej rovinke.
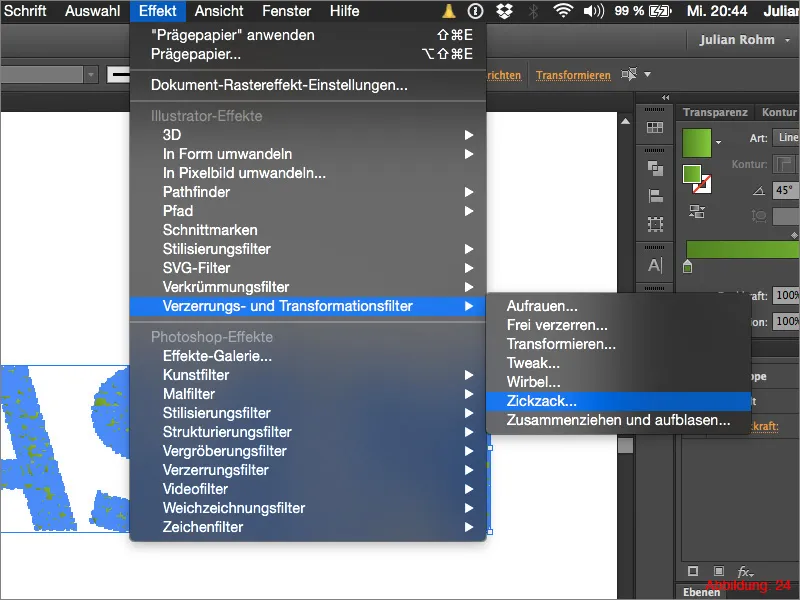
Vyberte náš nápis a potom sa v navigačnom paneli prepnite na Efekt>>Skreslené a transformačné filtre>>Zigzag …
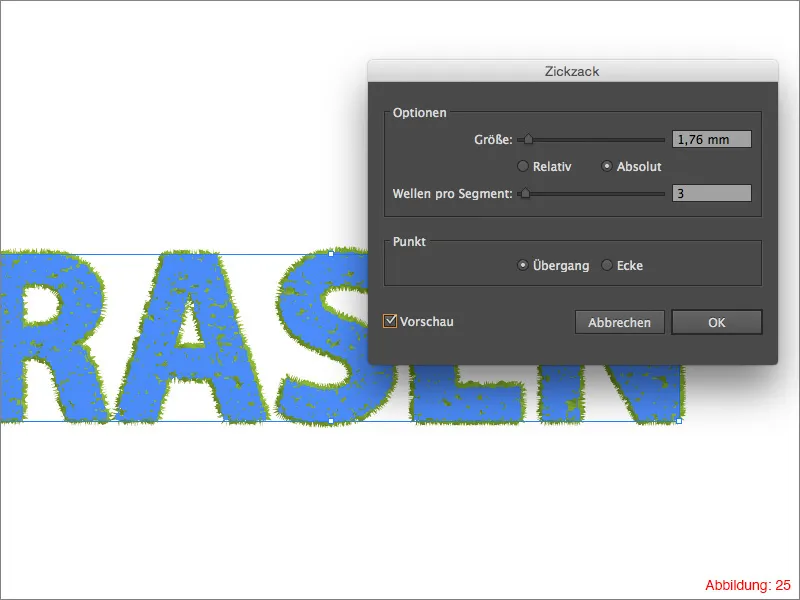
V otvorenom okne môžete nastaviť rôzne možnosti. Pri Veľkosti vám odporúčam hodnotu 1,76 mm. Pri počte vĺn na segment zvoľte 3 a pri nastavení Bod musíte vybrať Prechod. Potvrďte to stlačením OK.
Tip:
Filtr Zigzag môžete dobre použiť aj v prípade, že v Illustartore chcete vytvoriť vlnovú líniu alebo práve zúbkovanú líniu. Malí by ste sa s týmito nastaveniami trochu pohrať a experimentovať.
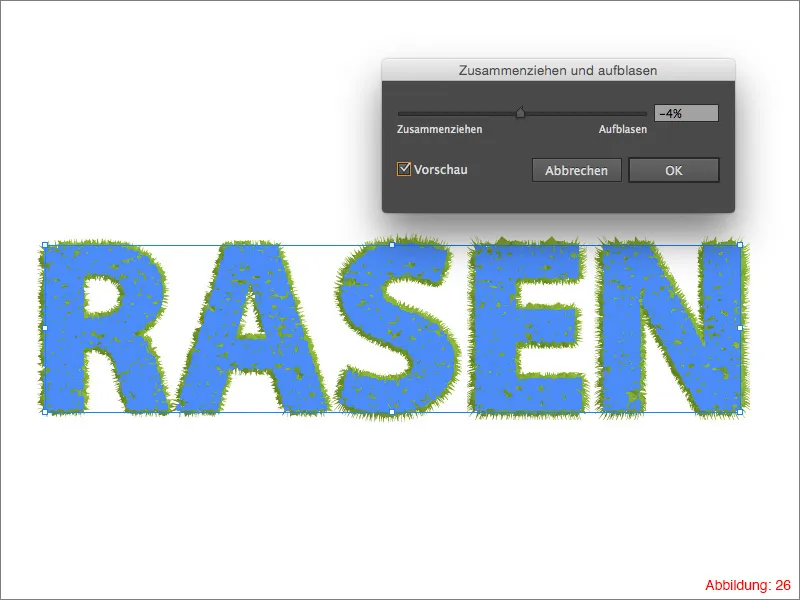
Potom kliknite opäť na Efekt>Skreslené a transformačné filtre a vyberte však nie Zigzag, ale Zosilňovanie a Zmenšovanie.
Vyberte hodnotu -4% a potvrďte dialógové okno tlačidlom OK.
Vaša typografia trávy je hotová.
Určite tento efekt nie je možné porovnávať s foto-realitnou trávou, v tomto prípade by som vám skôr odporúčal použitie Photoshopu a skutočných textúr trávy. Napriek tomu sa mi tento efekt páči, ak rýchlo potrebujete nápaditý nadpis a chcete ho vytvoriť úplne pomocou vektorov. Najmä ak potrebujete na jar alebo v lete nadpis na správu o záhradnej práci alebo rastlinách, môžete tieto efekty veľmi dobre využiť.
Pre tých, ktorým môže pripadať čistá typografia trávy trochu nudná, mám ešte niekoľko tipov a trikov, ako to celé ešte viac oživiť pomocou prostriedkov Illustratora.
Krok 3: Doladenie
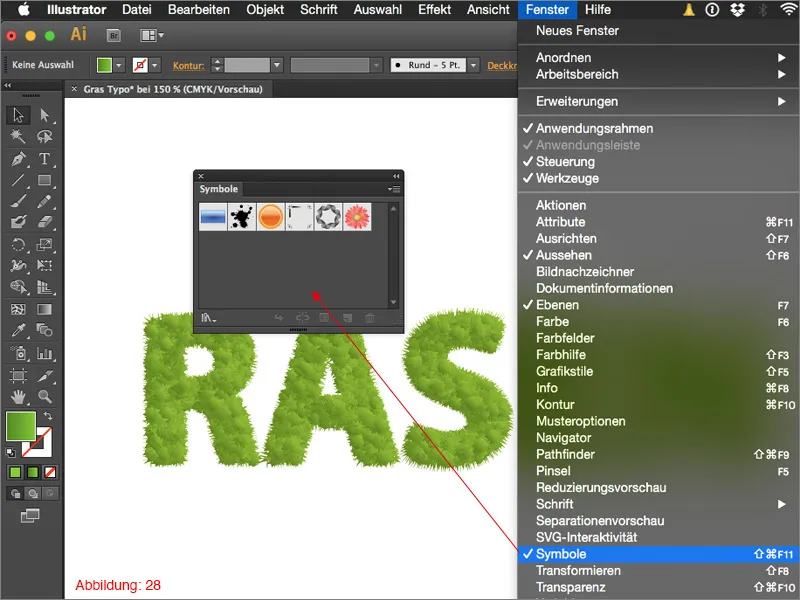
Mnoho používateľov Illustratora vie, že existuje paleta symbolov, ale len málo z nich vie, ako ju rôznorodo využiť. (Paletu Vzhľady nájdete v navigačnom paneli cez Okno>Symboly.) (Obrázok 28).
Štandardne v tejto palete nájdete šesť rôznych symbolov.
Všetko pekné a milé, no to nám veľa nepomôže pri našej typografii trávy. Teraz prichádza kúzlo celej situácie. Kliknite na malú šípku úplne vpravo hore v paleta symbolov, aby sa otvorilo roletové menu.
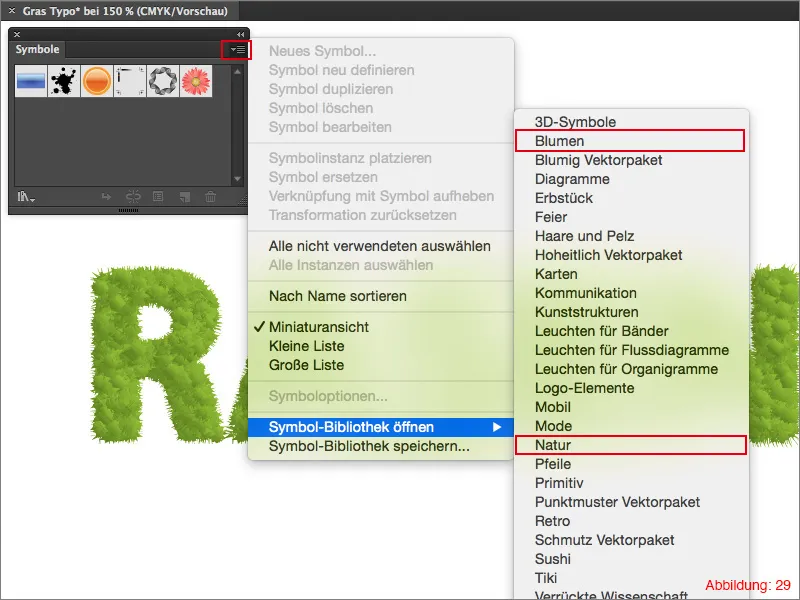
V spodnej časti máte možnosť cez Otvoriť knižnicu symbolov aktivovať v Ilustrátore mnoho ďalších symbolov.
Pre našu typografiu trávy si vyberte najlepšie kvety a prírodu (Obrázok 29).
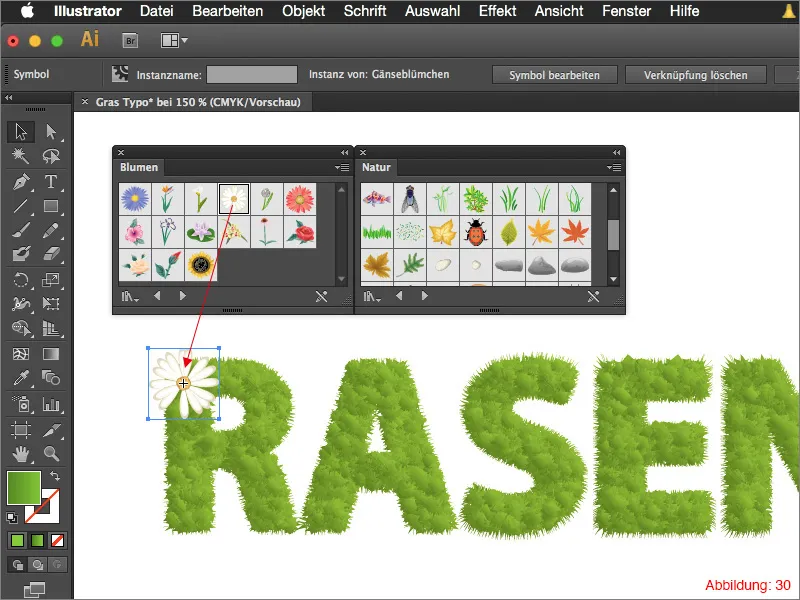
V týchto dvoch balíčkoch s symbolmi- nájdete kvety, hmyz, trávu a ďalšie veci, s ktorými môžete zdobiť svoj nápis. Na použitie symbolu stačí, ak ho ťaháte a pustíte z palety s symbolmi na vašu pracovnú plochu (obrázok 30).
Teraz prichádza na rad vaša kreativita. Pokrývajte svoj nápis kvetmi, chrobáky, listami, konármi atď. …
Teraz máte príležitosť individuálne zdobiť svoj nápis tak kreatívne, ako je to len možné.
Záver:
Dúfam, že sa vám dnešné tutoriál páčil a že ste sa niečo nové naučili. Ak máte k tomuto tému nejaké otázky, môžete mi ich napísať do komentárov pod týmto tutoriálom. Budem sa snažiť čo najrýchlejšie na ne odpovedať.
Teraz vám prajem veľa zábavy pri vyskúšaní.
Buďte kreatívni …
Váš Julian


