V tomto triku jde o využití přechodů, které však nevypadají jako přechody. Například bych chtěl mít editoriální část raději v barvách Německa. Takže černá, červená, zlatá (žlutá).
Začneme: Krok 1–12
Krok 1
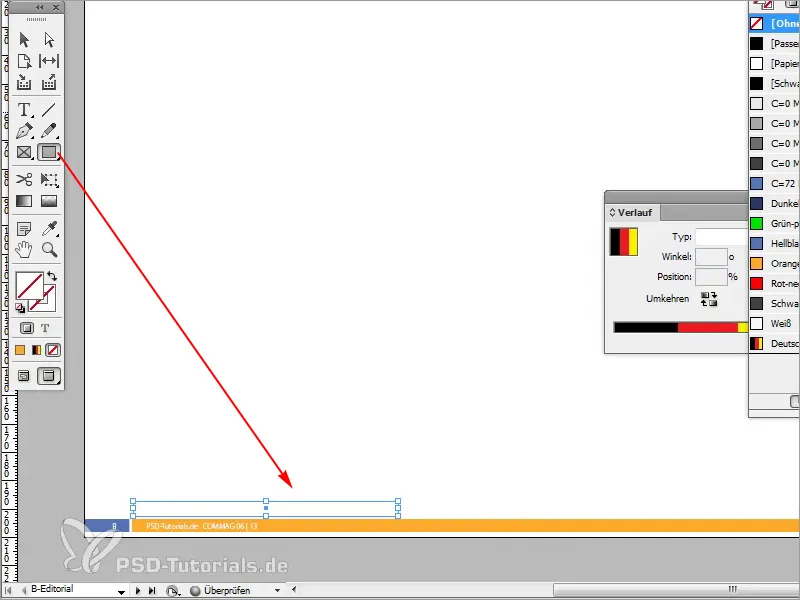
K tomu nejdříve vstoupím do své šablony, abych vyměnil aktuální oranžový odstín.

Krok 2
Dále jdu do přechodů: Okno>Barva>Přechod.
Krok 3
Zde mohu vytvořit nové přechody nebo je ovlivnit.
Krok 4
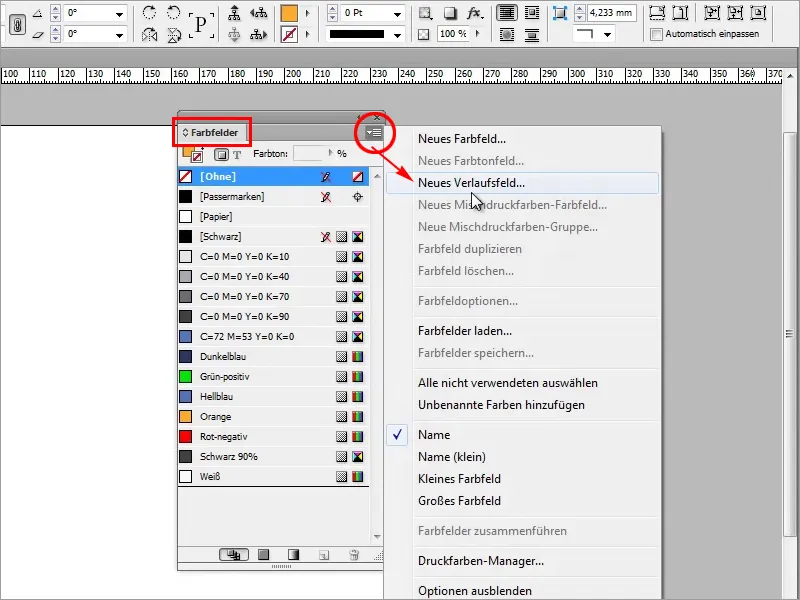
Nejjednodušší je to však v mém panelu barev, kde mohu znovu vytvořit nové pole přechodu.
Krok 5
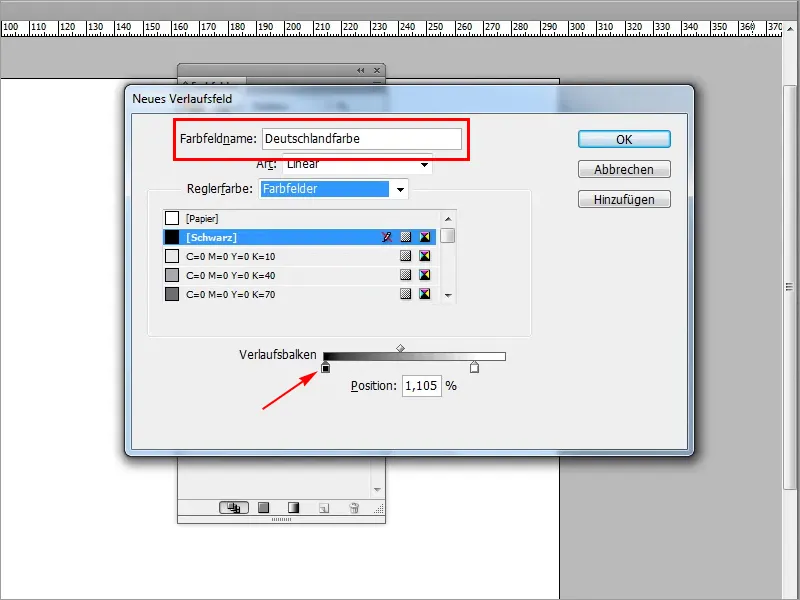
To nové pole přechodu pojmenuji "Barvy Německa" a začínám s Černou.
Krok 6
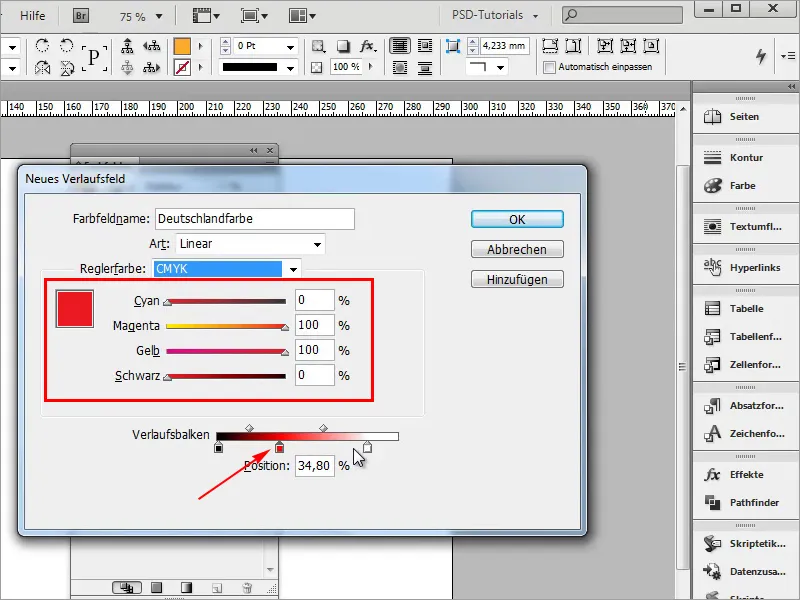
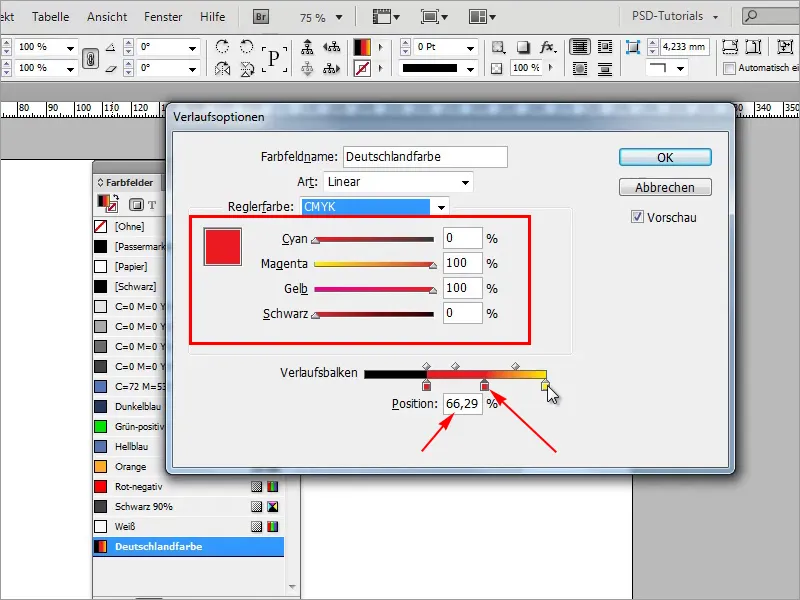
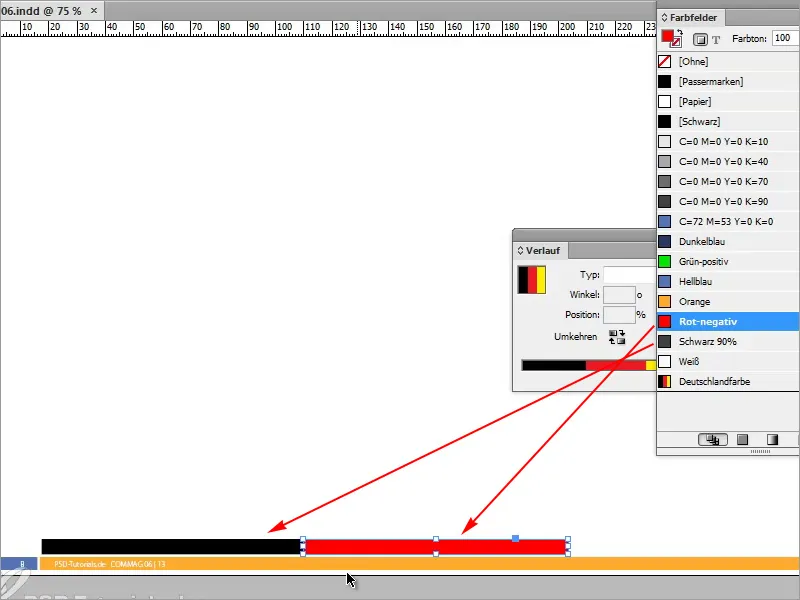
Další je Potřebuji Červenou. To mohu snadno vytvořit zde. Další barevné pole vytvořím levým kliknutím pod pruhem přechodu a toto pak obarvím červenou.
• Azurová 0%
• Purpurová 100%
• Žlutá 100%
• Černá 0%
Krok 7
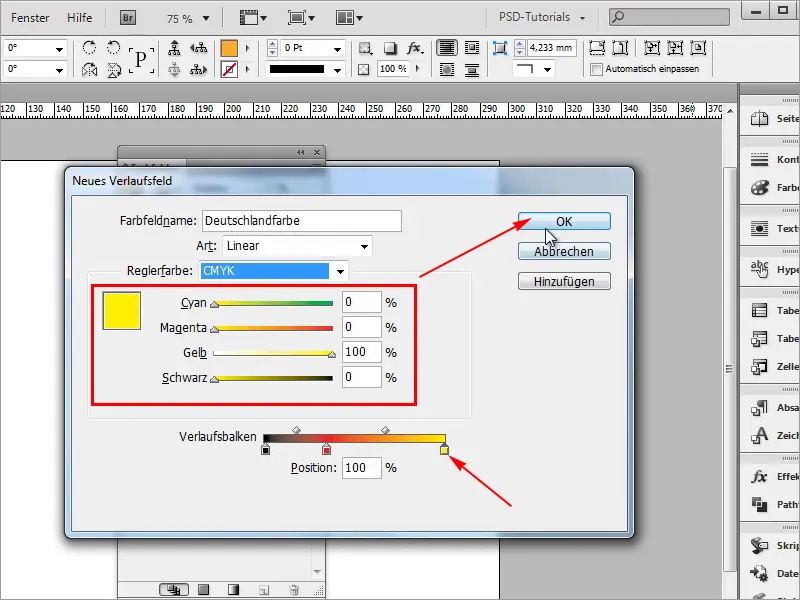
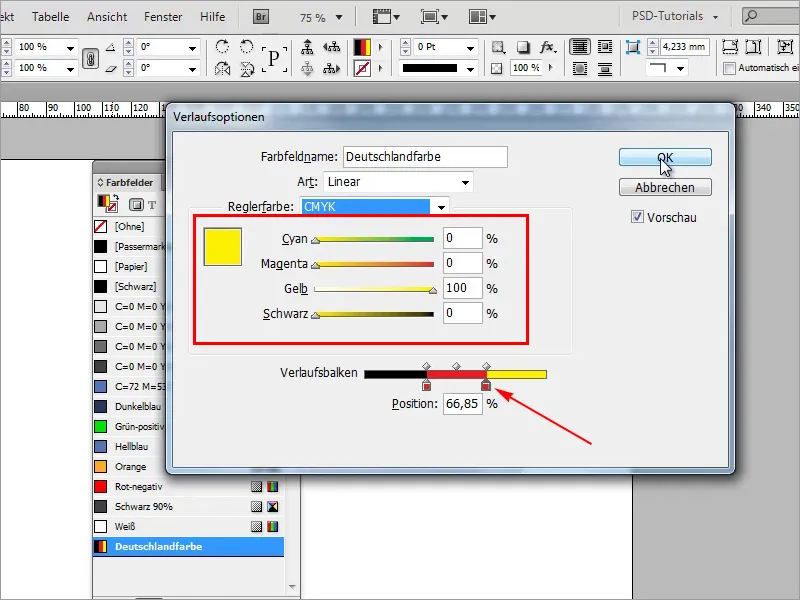
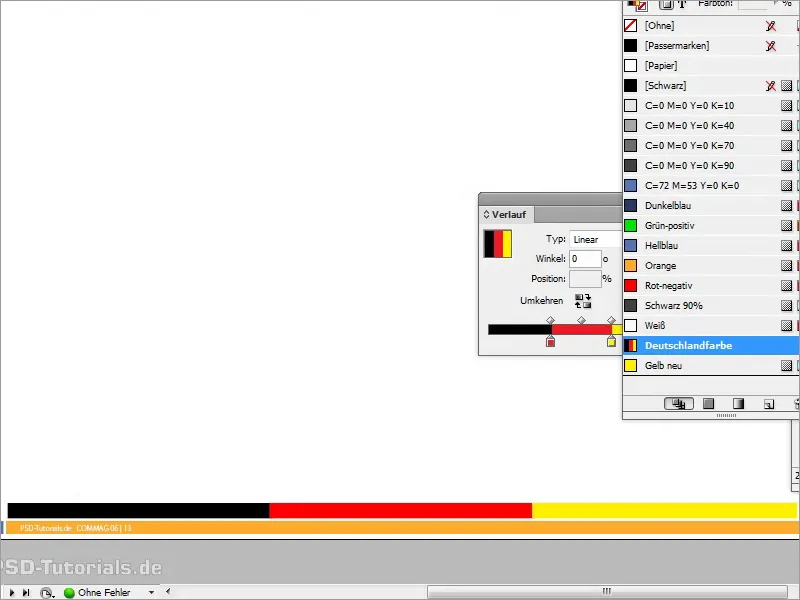
Nakonec přichází barva Žlutá.
• Azurová 0%
• Purpurová 0%
• Žlutá 100%
• Černá 0%
Krok 8
Nově vytvořený přechod použiji a teď to již vypadá jako přechod.
Krok 9
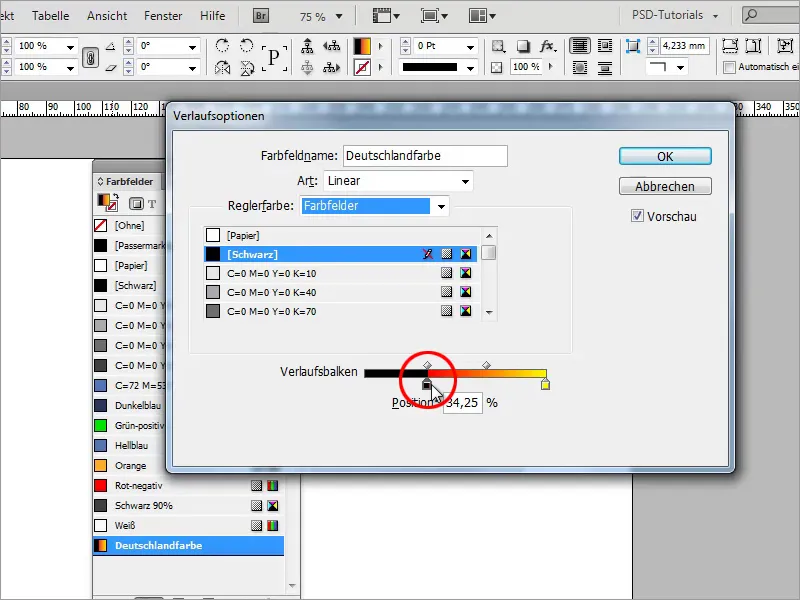
Ale to nechceme, protože německá vlajka samozřejmě nevypadá jako přechod.přechodu a tady je trik v tom, že barvy přímo přetáhneme k sousedním barvám.
• Pozice: 34,25%
Krok 10
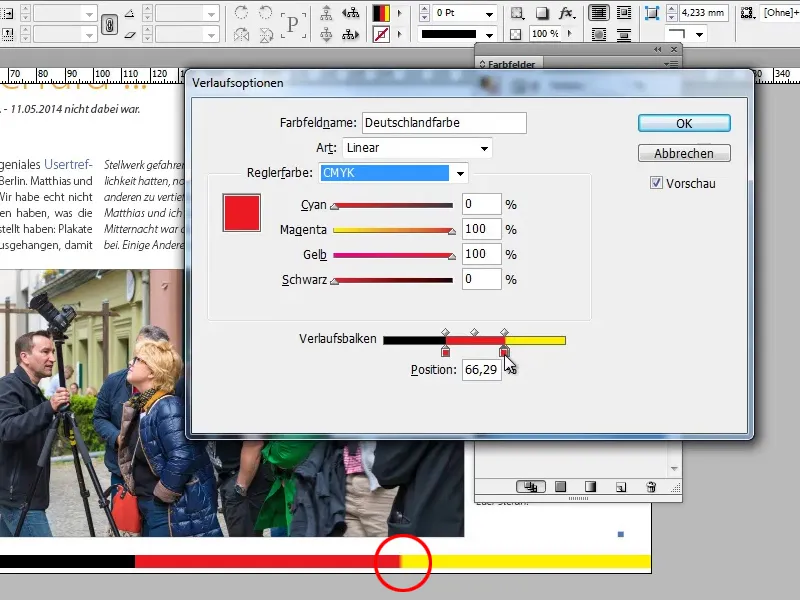
Červená je třeba ještě jednou a přetáhnu ji na 66,29%.
• Pozice: 66,29%
Krok 11
Žlutou přetáhnu přesně vedle.
• Pozice: 66,85%
Krok 12
Tak jsem rychle vytvořil svou německou vlajku. Když se nyní vrátím zpět na svoji editoriální stránku, uvidím německou vlajku.
Kroky 13–24
Krok 13
To mohu také použít zde dole.
Krok 14
Ale tady je ještě jeden malý přechod, nedokončil jsem to úplně správně, musím se na to podívat znovu velmi pozorně.
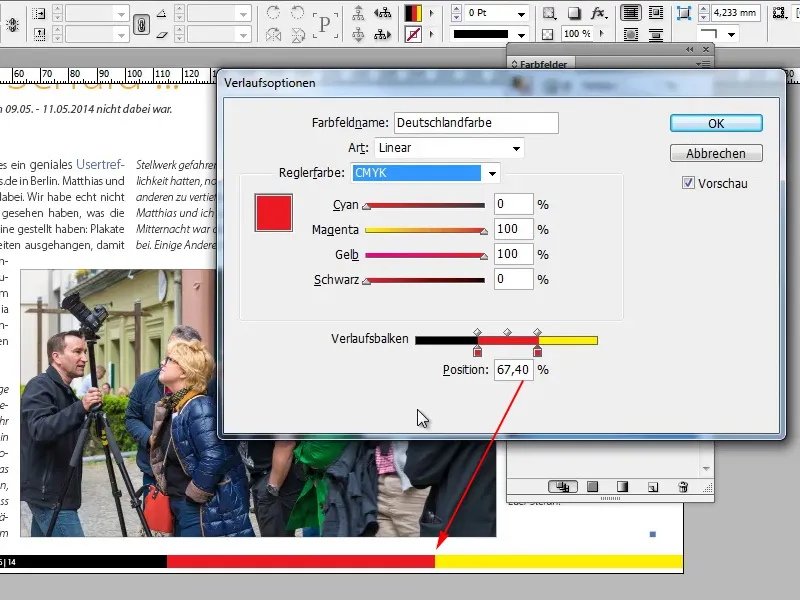
Krok 15
Tak, teď je to dokonalé.
• Pozice: 67,40%
Krok 16
Takto môžem veľmi rýchlo vytvoriť plochy s rôznymi farbami pomocou gradientu, a to bez toho, aby som musel najprv nakresliť tri objekty. To veľmi pomáha a ušetrí veľa práce. Bolo by nevhodné, keby som musel najprv nakresliť objekt na stránke vzoru.
Krok 17
Potom ho obarvím na čierno. Ďalší objekt môžem odfarbiť na červeno pomocou kopírovania s klávesom Alt.
Krok 18
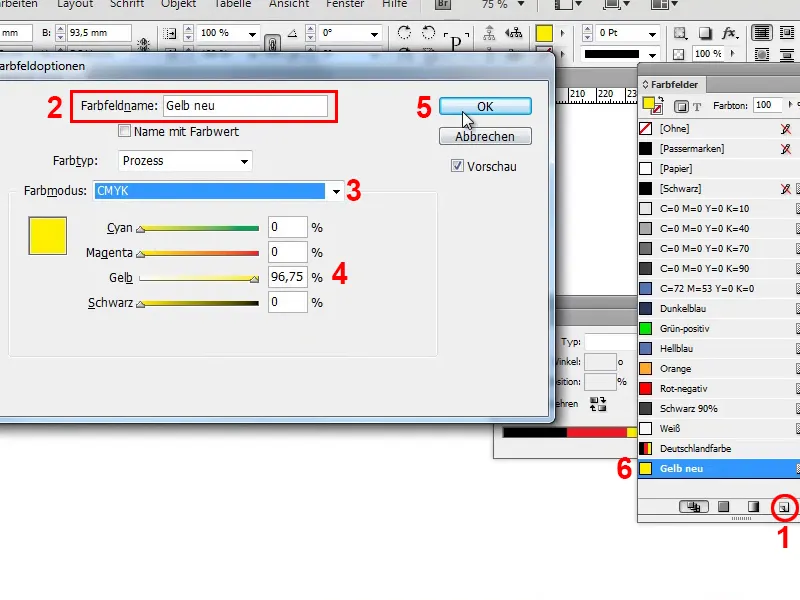
Žltú farbu nemám, tak ju musím najprv vytvoriť.
• Cyan 0%
• Magenta 0%
• Žltá 96,75%
• Čierna 0%
Krok 19
Takto by sme mohli vytvoriť aj nemeckú vlajku. Táto metóda je veľmi nepružná, pretože by sme museli vždy vytvárať nové objekty, čo nie je účelom celej veci.
Krok 20
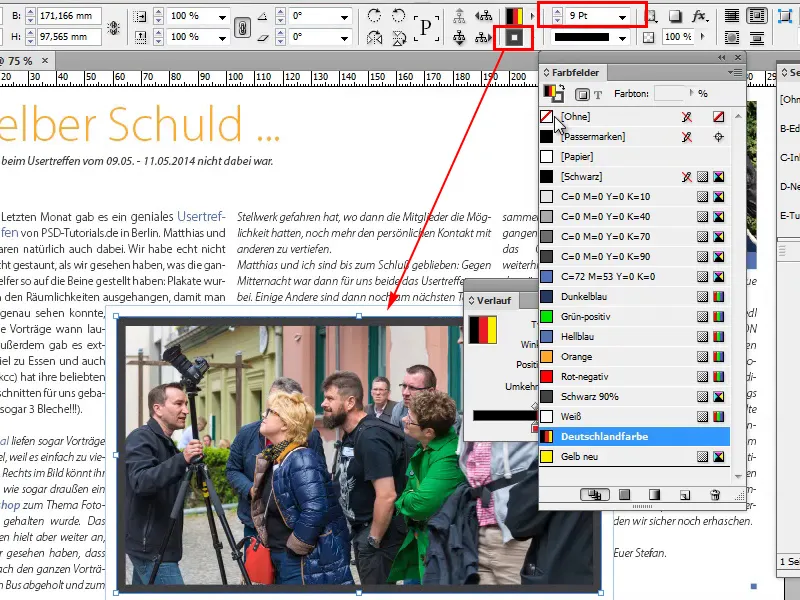
Preto môj tip: jednoducho vytvorte gradient a ten môžete použiť s viacerými farbami. Tento gradient môžete potom znova použiť aj na obrysy, napríklad keď poviem, že by som na tomto obrázku rád mal obrys o 9 pt.
Krok 21
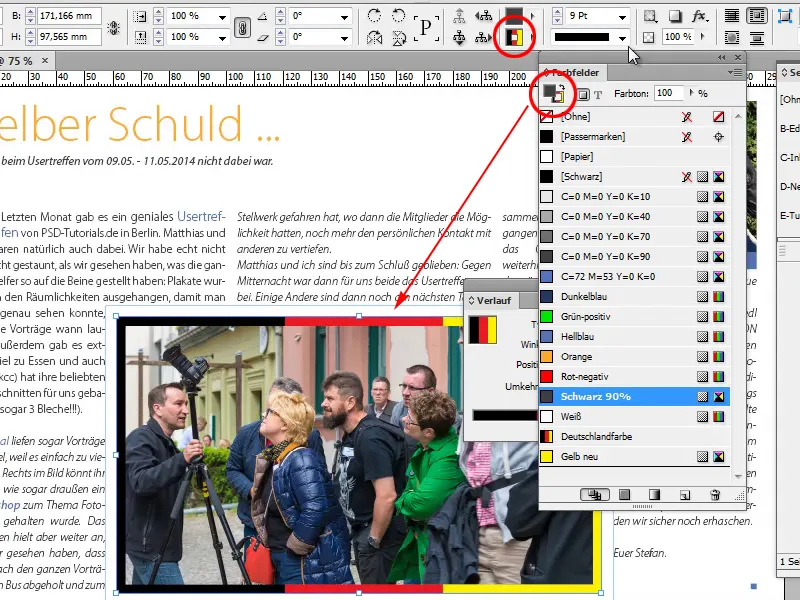
Ak teraz pomocou šípky vymením plochu a obrys, potom mám nemeckú farbu ako obrys, a to naozaj úžasne s gradientmi.
Krok 22
To platí aj pre odstavcové, formátovacie riadky a tak ďalej. Tu sú nespočetné možnosti, ako využiť tento gradient.
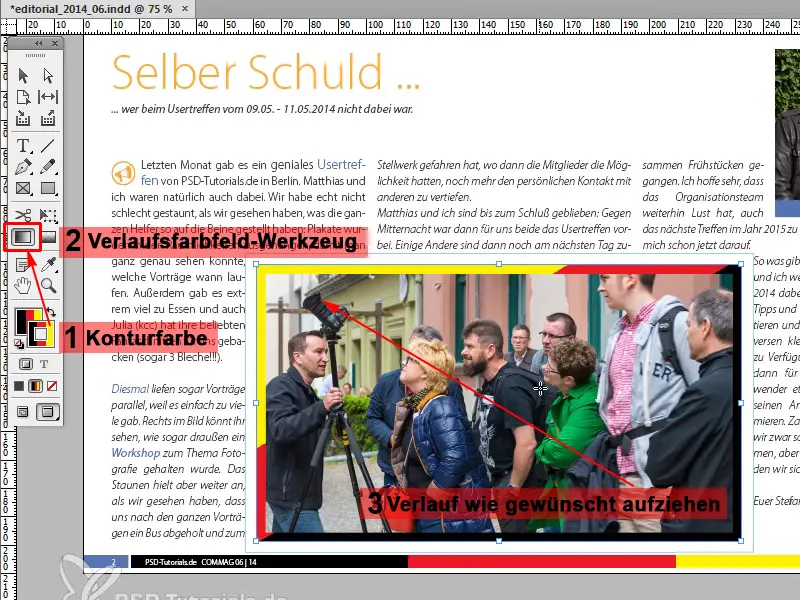
Ak nechcete mať gradient rovný, môžete použiť nástroj gradientového nástroja a ovplyvniť ho tak, ako chcete.
Krok 23
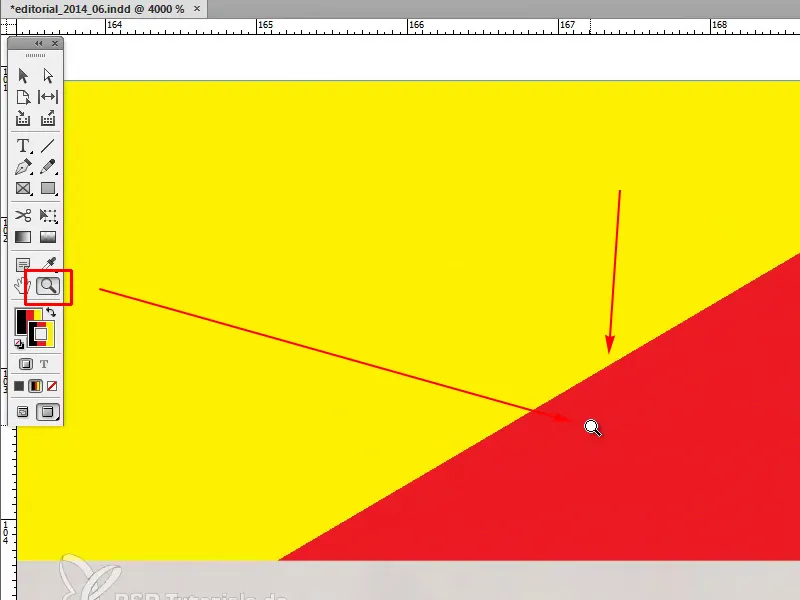
Dobré na tom je, že sú to veľmi čisté vektorové línie. Aby som to zdôraznil, priblížim sa s Lupou do obrazu a uvidím veľmi hladké línie. Perfektné!
Krok 24
Ak však chcete mať v editori správnu nemeckú vlajku, musíme znova ísť na stránku vzoru, kliknite na vlajku a s nástrojom pre gradientové pole farieb, s podržaným tlačidlom Shift, ťahajte gradient zdola nahor. Musíte to vyskúšať, kým to bude perfektne sedieť alebo sa bude páčiť tak, ako chcete.