Dizajn s žiarivými hvězdami a žiarivým textom vnáša do tvojich projektov magiu a eleganciu. Či už pre pozdravovacie kartičky, letáky alebo plagáty – tento efekt pritiahne pozornosť a je ideálny pre sviatočné príležitosti alebo glamúrne dizajny. V tomto návode ti ukážem, ako v programe Photoshop vytvoriť pásy s žiarivými hviezdami a žiariacim textom so hviezdami. S niekoľkými krokmi kombinuješ svetelné efekty, štetce a štýly vrstiev do impozantného celku. Poďme na to a nechajme tvoje dizajny žiariť!
Krok 1:
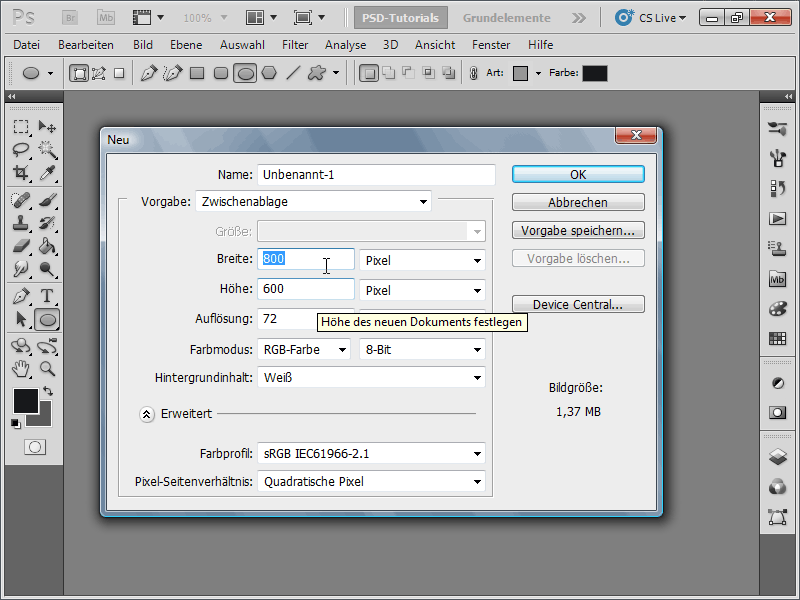
Najprv vytvorím nový dokument; veľkosť je úplne jedno. Ja si vyberiem veľkosť 800x600 pixelov. Ak chceš tento efekt dať vytláčať, jednotku pixelov zmeň na cm a rozlíšenie z 72 na 300 pixelov na palec.

Krok 2:
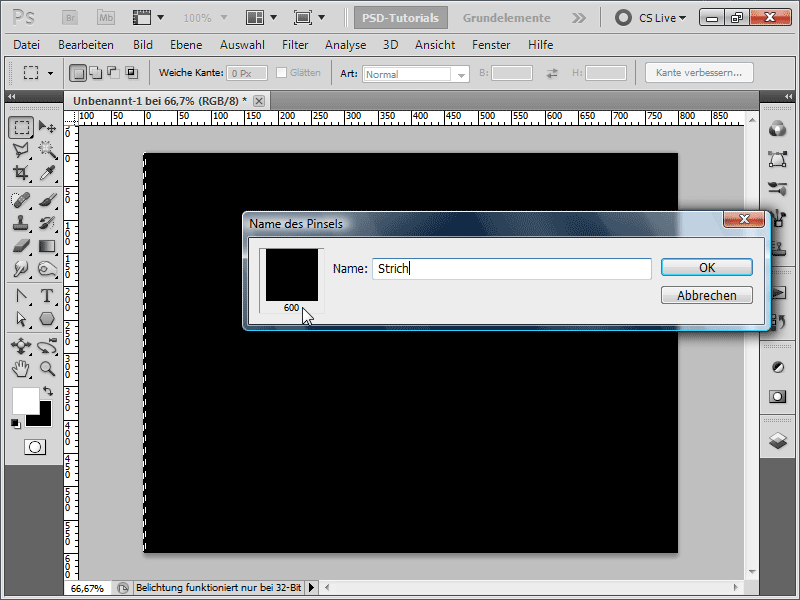
Ako ďalší krok premaľujem moju pozadievú vrstvu na čierno a potom vytiahnem výrazný výber, ktorý je dosť úzky, ale zato ide cez celú výšku. Tento výber si uložím ako nový štetcový pod Menu>Edit>Set brushed tool.
Krok 3:
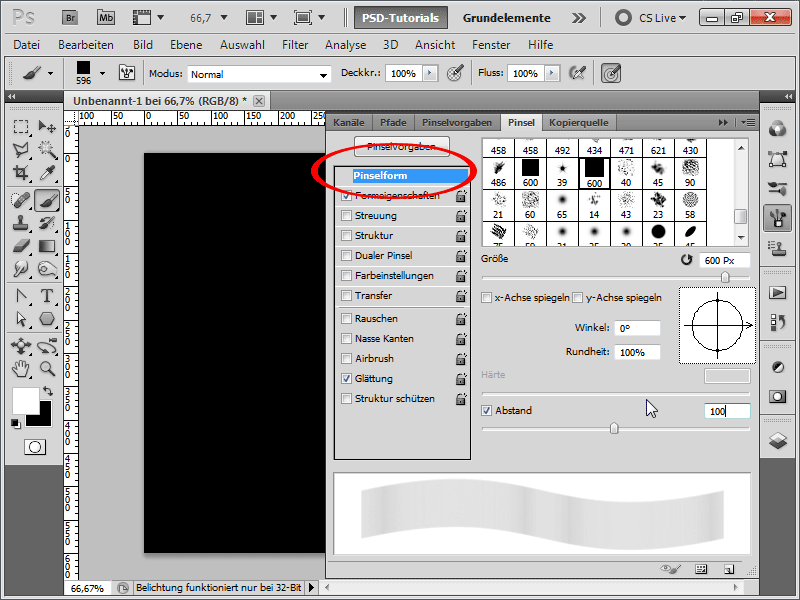
Teraz aktivujem môj nový čiara-štetcový a stlačím F5, pre otvorenie ovládacieho panela štetcov. Tu nastavím odstup na 100%.
Krok 4:
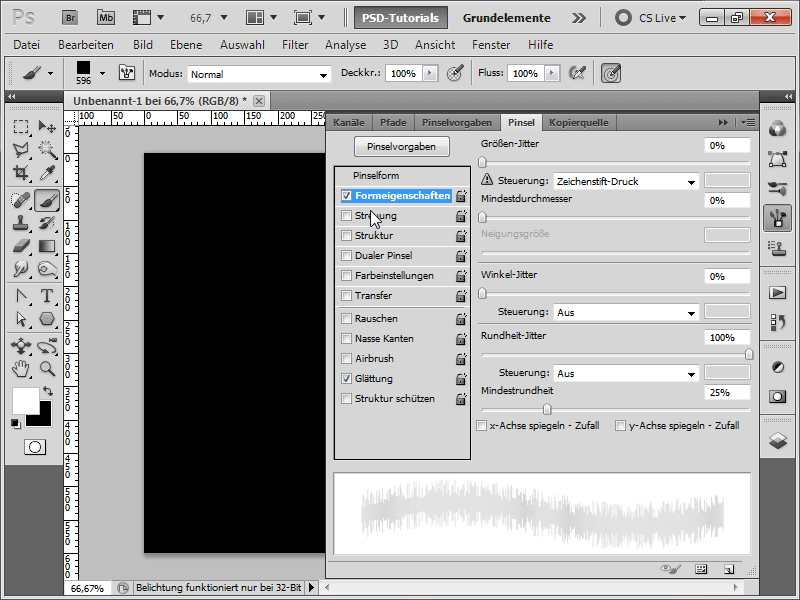
V Vlastnosti tvaru definujem tieto hodnoty:
Krok 5:
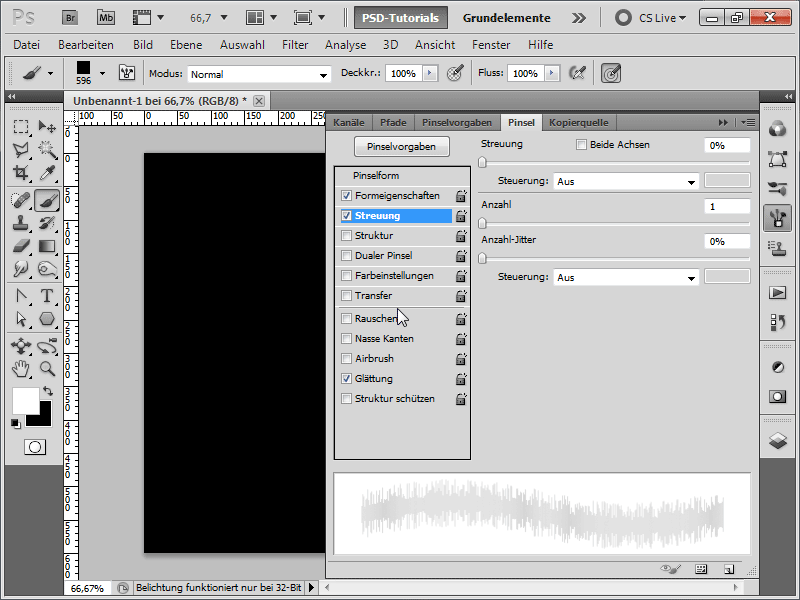
Pre Rozptyl vložím tieto hodnoty:
Krok 6:
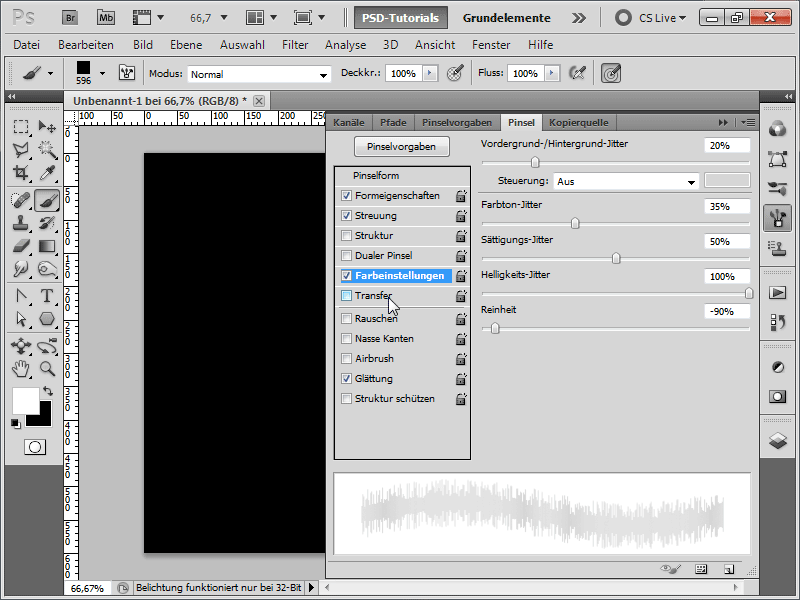
V Nastaveniach farieb zmením hodnoty nasledovne:
Krok 7:
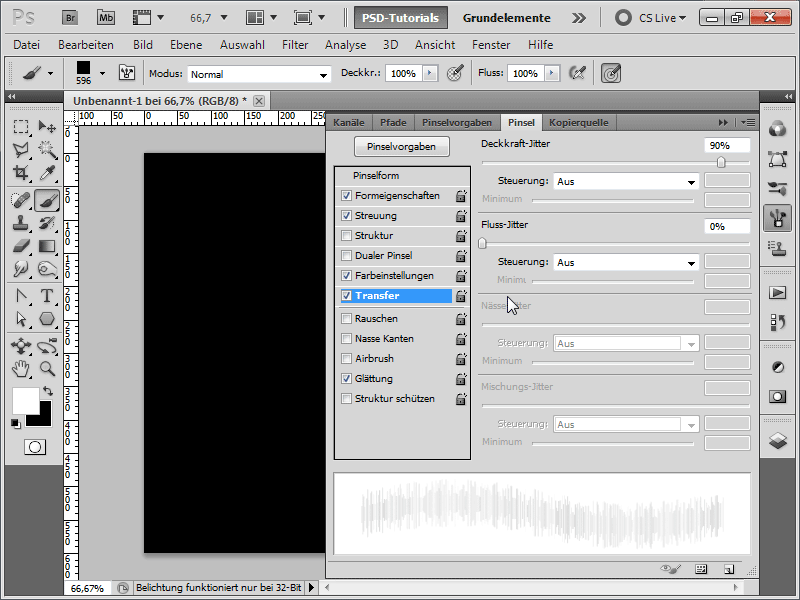
Tak, skoro hotovo: Pri Prekrytí zvýšim Prekrytí rozmazania na 90%.
Krok 8:
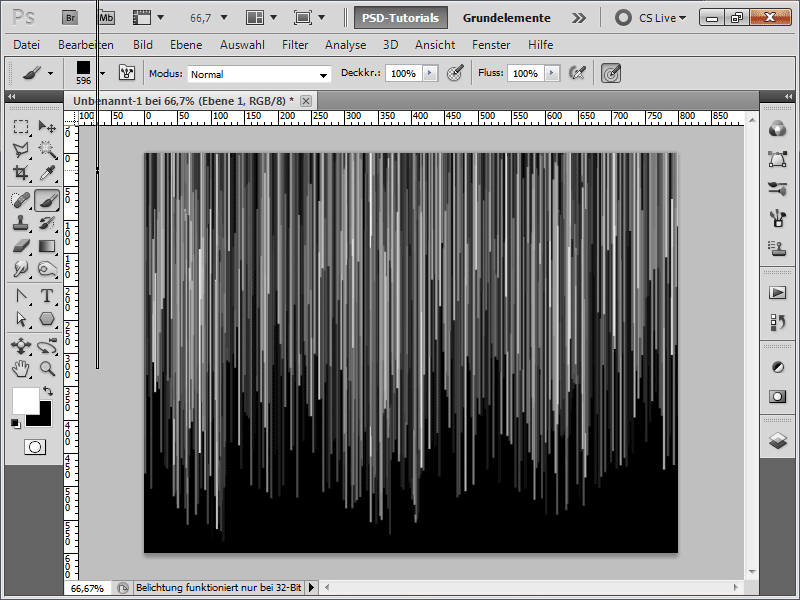
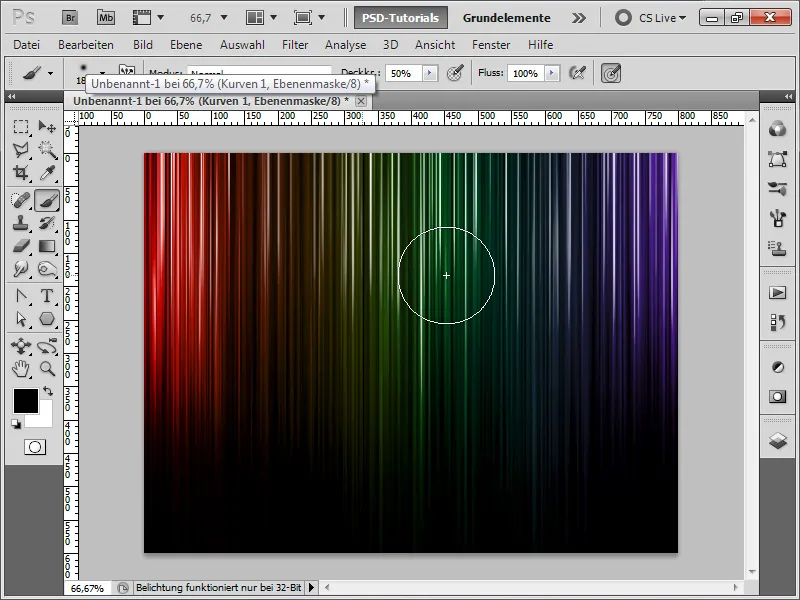
Potom vytvorím novú vrstvu a malujem bielou farbou niekoľko krát vôkol, až kým výsledok nebude približne takýto:
Krok 9:
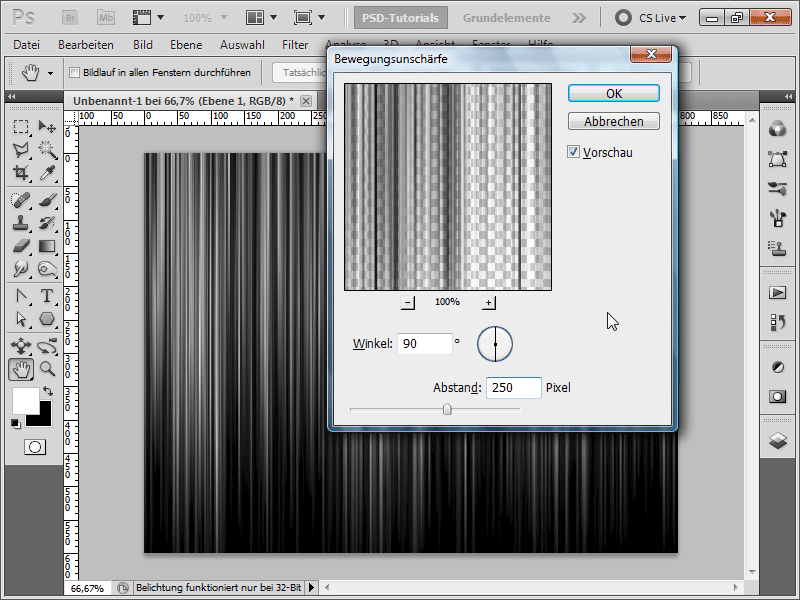
Aby sa čiary krásne rozmazali, zavolám si teraz Filtrovanie rozmazania pohybu pod Menu>Filter>Blurring filter a vložím tieto hodnoty:
Krok 10:
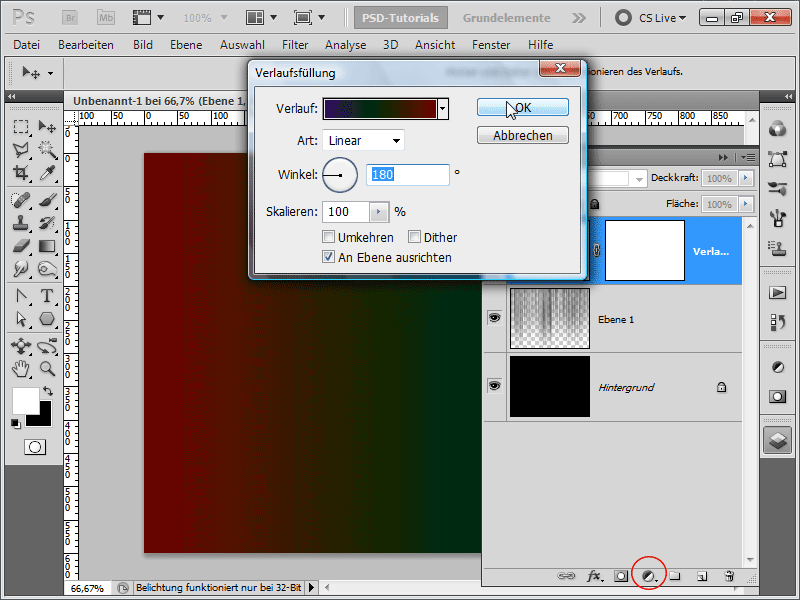
Aby som do hry vniesol trochu farieb, vytvorím Vrstvu úpravy prechodu.
Krok 11:
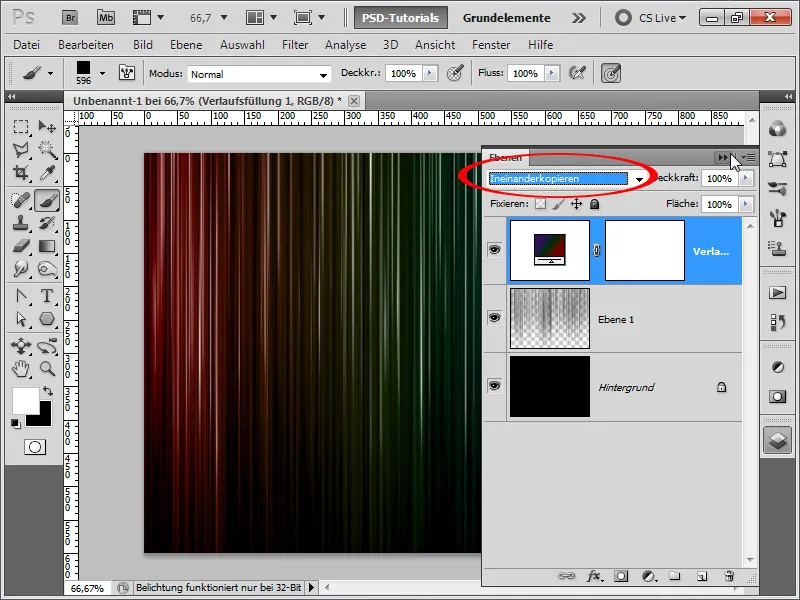
Teraz už len musím nastaviť Metódu vyplňovania na Zmiešať, aby farby ovplyvňovali vrstvy pod nimi.
Krok 12:
S Vrstvovou maskou na mojich linkách môžem s veľkým mäkkým štetcov trochu zastrieť dolné časti.
Krok 13:
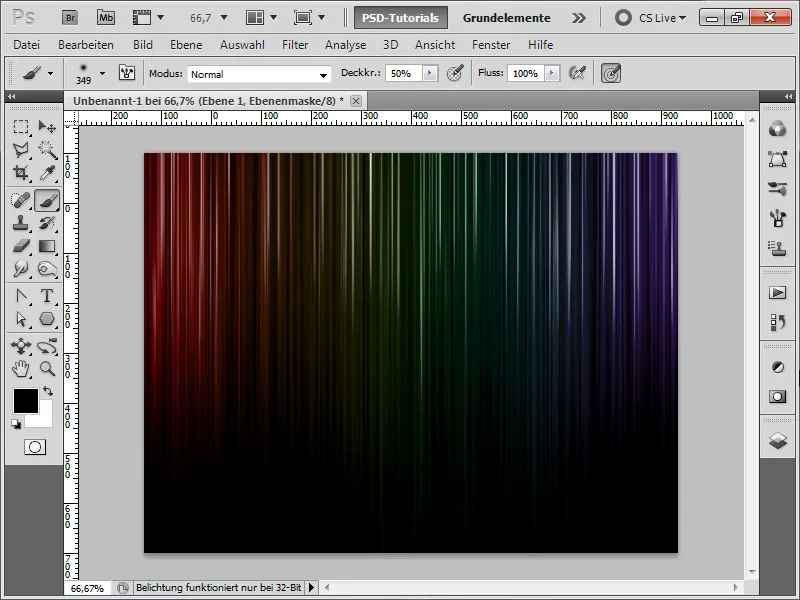
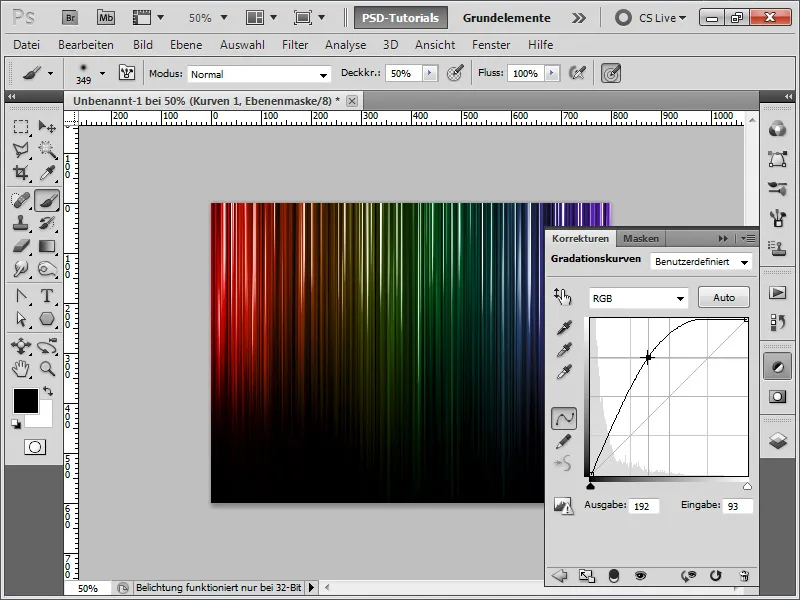
Aby farby viac žiarili, vytvorím ešte Vrstvu úpravy kôpia farieb.
Krok 14:
V Vrstve úpravy kôpia farieb môžem samozrejme opäť v maske vynechať určité časti od zjasnenia, malujúc do nej mäkkým čiernym štetcov s napr. 50% Prekrytím.
Krok 15:
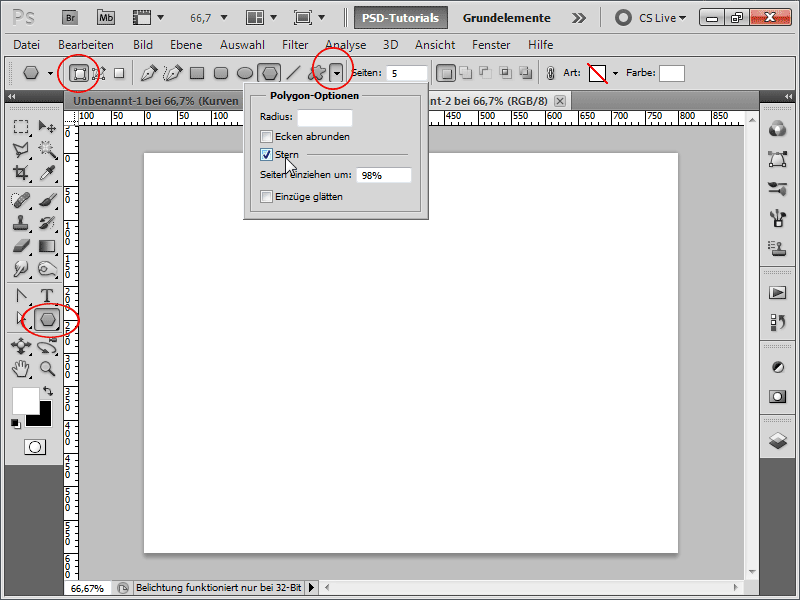
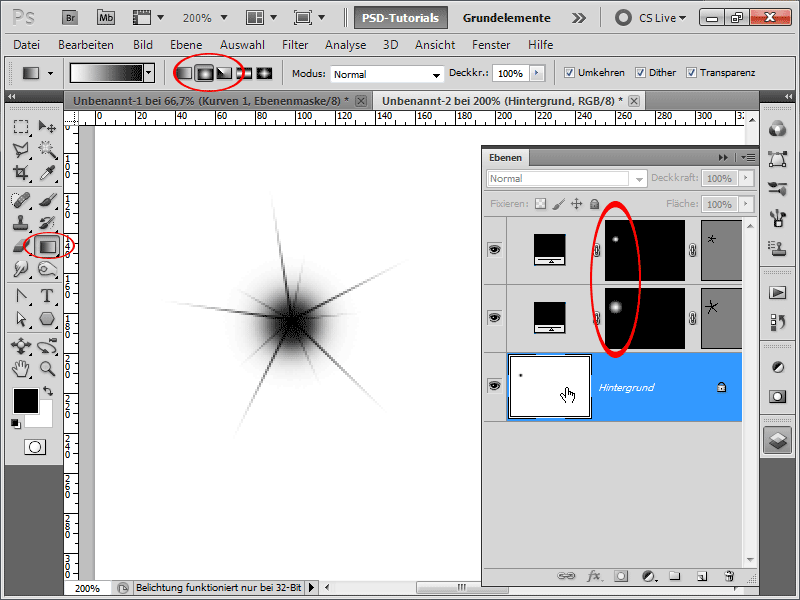
Pretože mi tento efekt ešte nestačí, rýchlo si vytvorím vlastný hviezdný štetcov. Na to vytvorím nový dokument a zavolám nástroj Vielké laso hviezda s nasledujúcimi nastaveniami:
Krok 16:
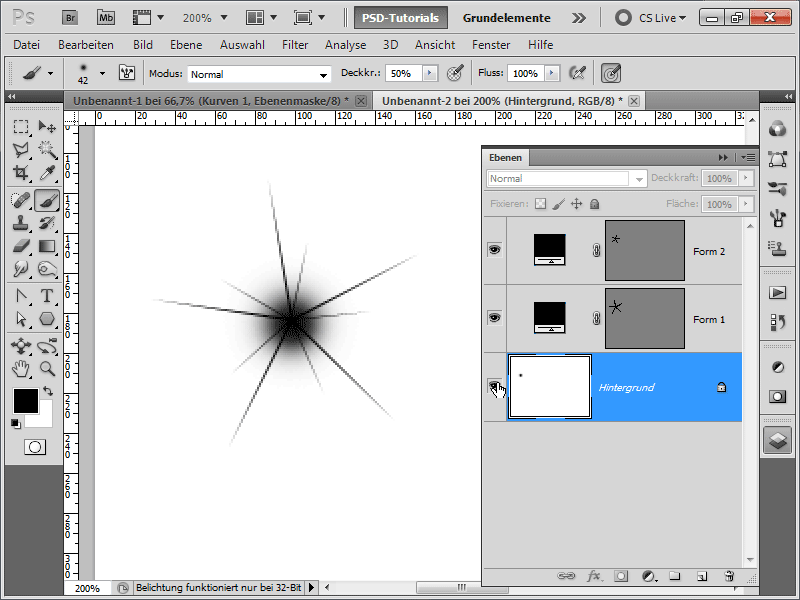
Teraz nakreslím po dva hviezdy (počas kreslenia ich môžem posúvať pomocou Medzerníka) a jednoducho ich vyplním uprostred na svojom pozadí s jemným štetcov raz s 50 % Prekrytím (nakoniec ukážem, že je lepšie použiť ešte menšie Prekrytie pre štetec).
Krok 17:
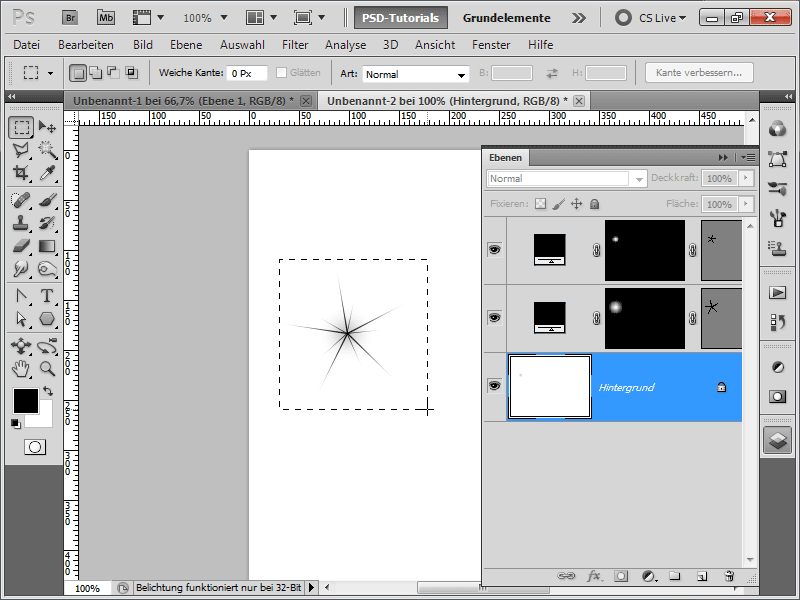
Aby sa čiary na konci ľahko vybledli, musím vytvoriť jeden Masku vrstvy na každú hviezdu a vyplniť ju vhodne radiálnym gradientom.
Krok 18:
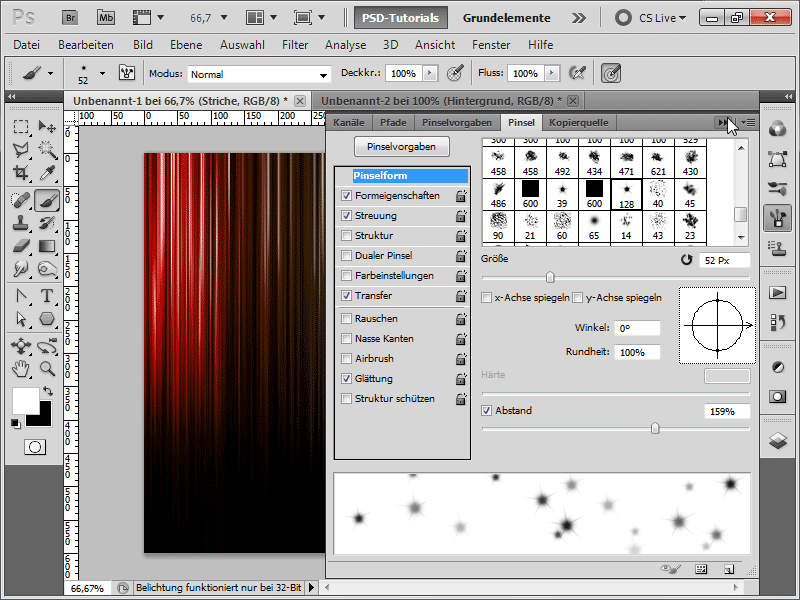
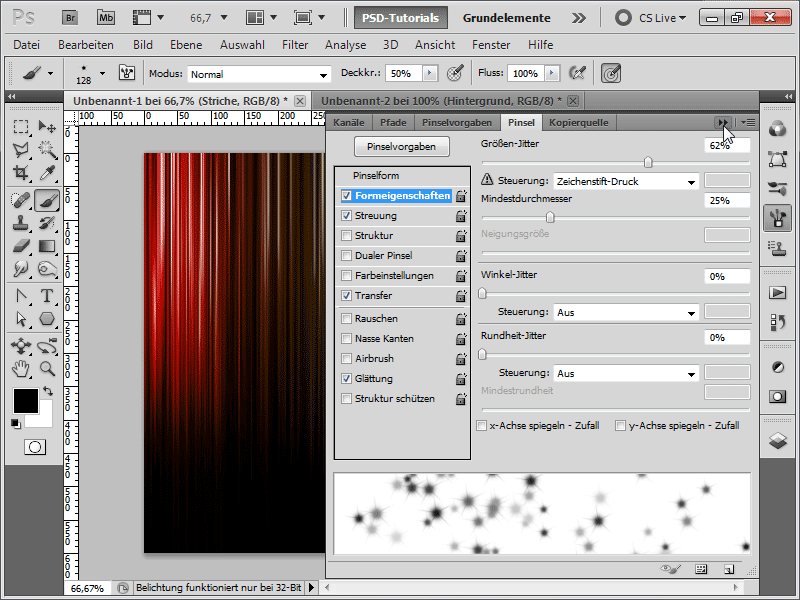
Ďalej si vyberiem hviezdu pomocou môjho Výberového nástroja a uložím ju ako štetcov. Potom sa vrátim späť k svojmu obraza, chytím svoj štetcov a zväčším v Okne s nastaveniami štetca (F5) vzdialenosť.
Krok 19:
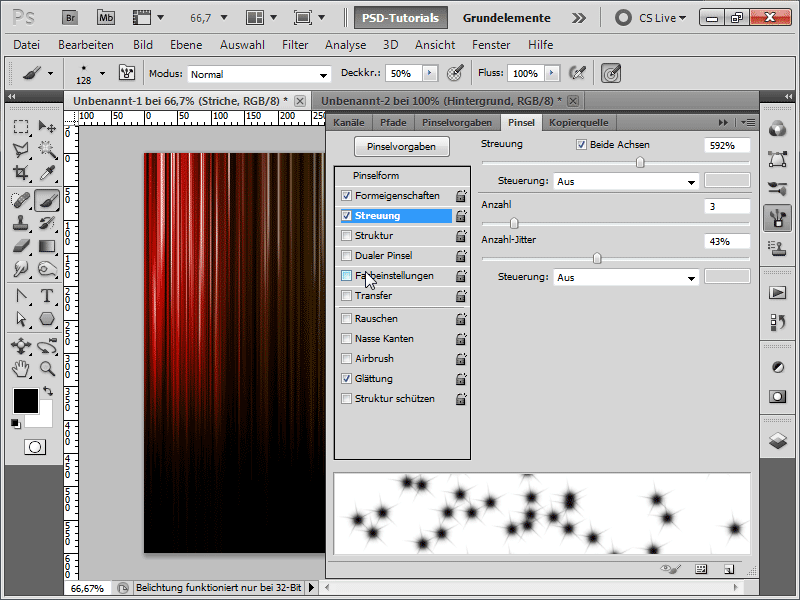
Je potrebné zvýšiť Rozptyl v niekoľkých hodnotách.
Krok 20:
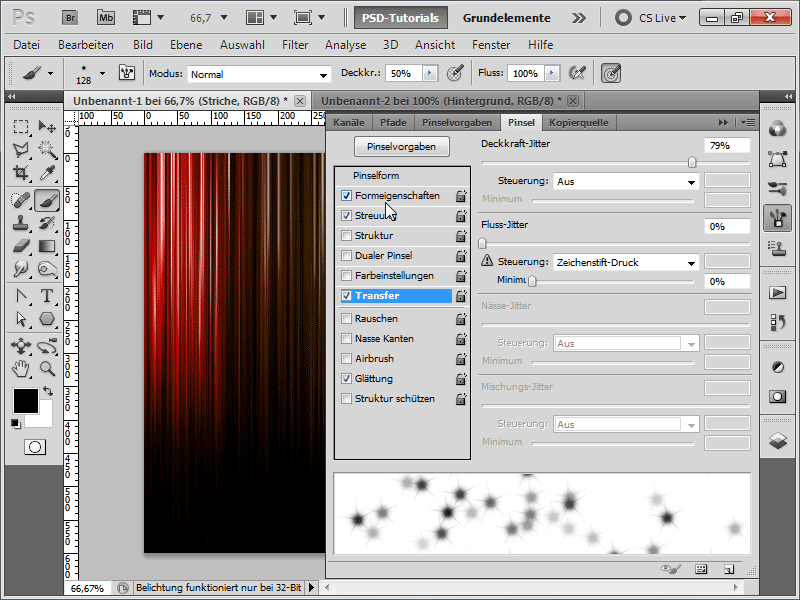
Môžem aktivovať Prenos, aby sa niektoré hviezdy mierne zmenšili.
Krok 21:
Ak chcem, aby niektoré hviezdy boli väčšie ako ostatné, musím to definovať v Vlastnosti tvaru.
Krok 22:
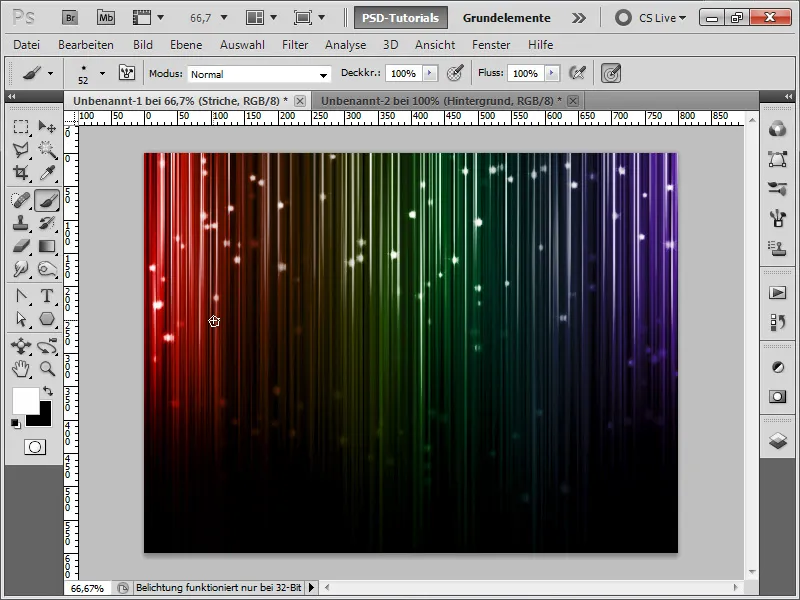
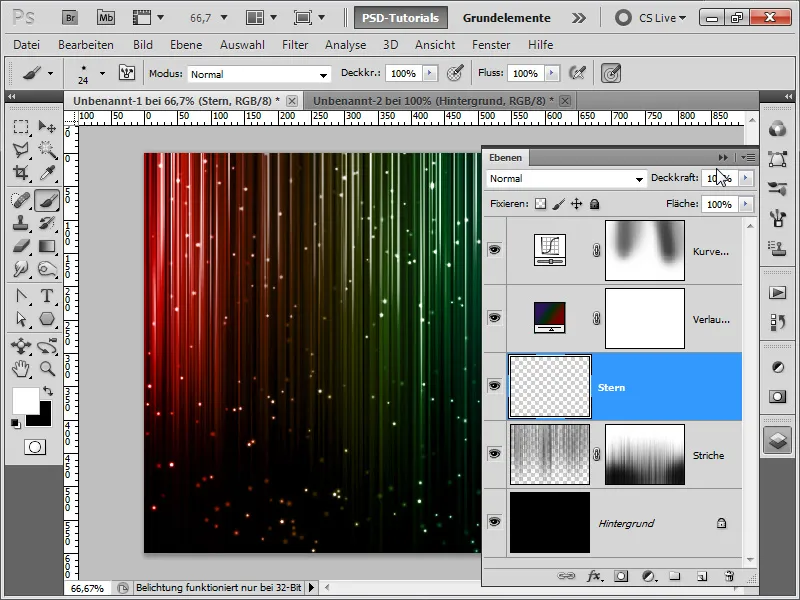
Ak teraz umiestnim hviezdy pod vrstvou nastavenia gradientu na mojej novej vrstve hviezd, ktorú musím vytvoriť predtým, farby hviezd sa prispôsobia podľa toho.
Krok 23:
Hrot štetca samozrejme môžem zmenšiť, hviezdy potom vyzerajú takmer ako žiarivé snehové vločky:
Krok 24:
Na tejto vrstve môžem vytvoriť Masku vrstvy a podržať dole hviezdy.
Krok 25:
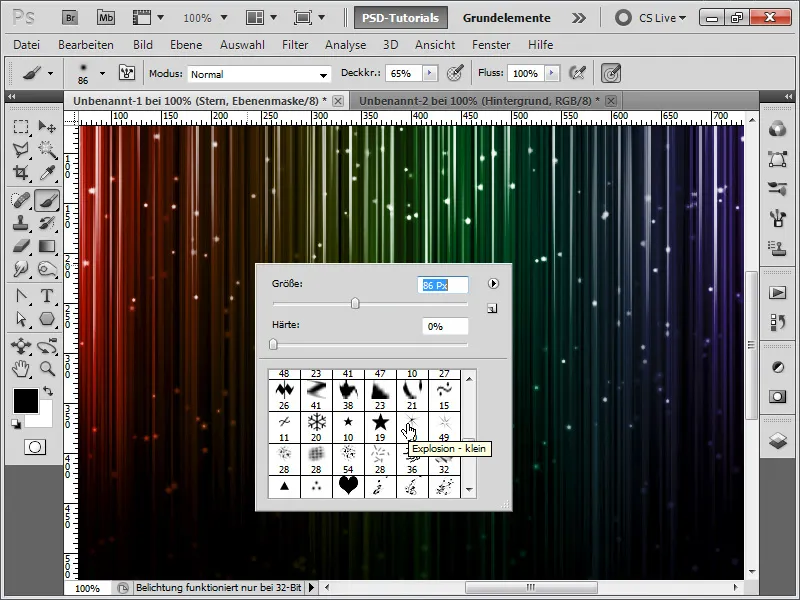
Teraz to bude zradné: Mohol som si jednoducho zobrať z Photoshopu štetec 'Explozia - malé', aby som dosiahol rovnaký hviezdny efekt. Ak ho u vás nemáte, jednoducho ho načítajte z Knihovne štetcov.
Krok 26:
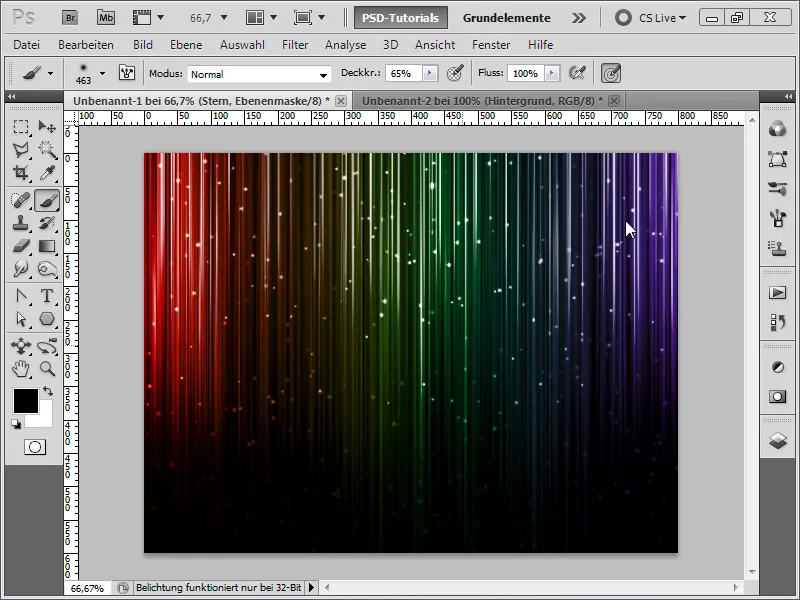
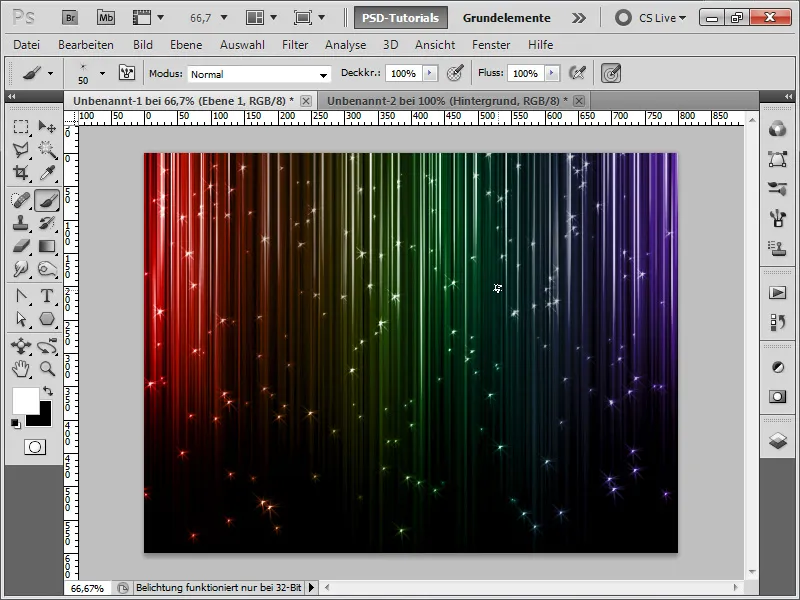
Výsledok po tom, čo som skrz vydialenosť štetca zvýšil a aktivoval som Rozptyl, vyzerá takto:
Krok 27:
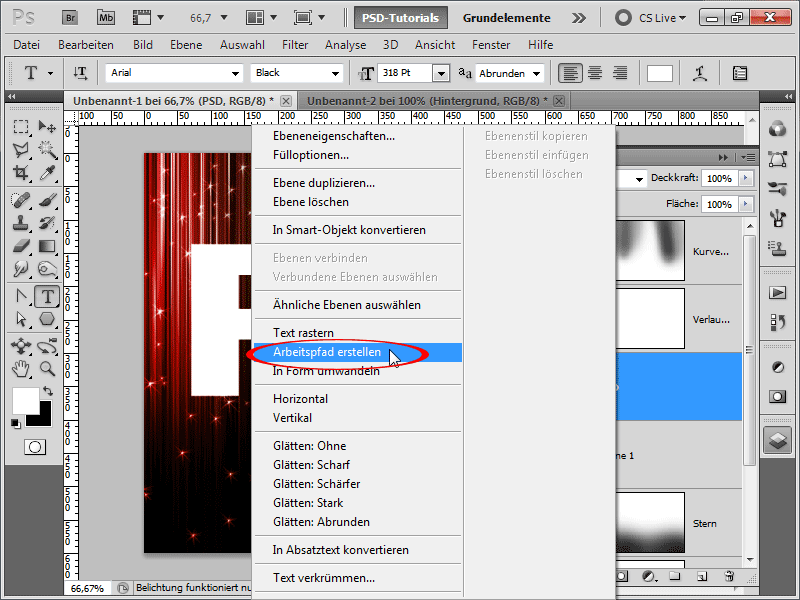
Ak chcem pridať ešte krásny text s hviezdičkami, stačí napísať text a potom pravým tlačidlom myši kliknúť na možnosť Vytvoriť pracovnú cestu.
Krok 28:
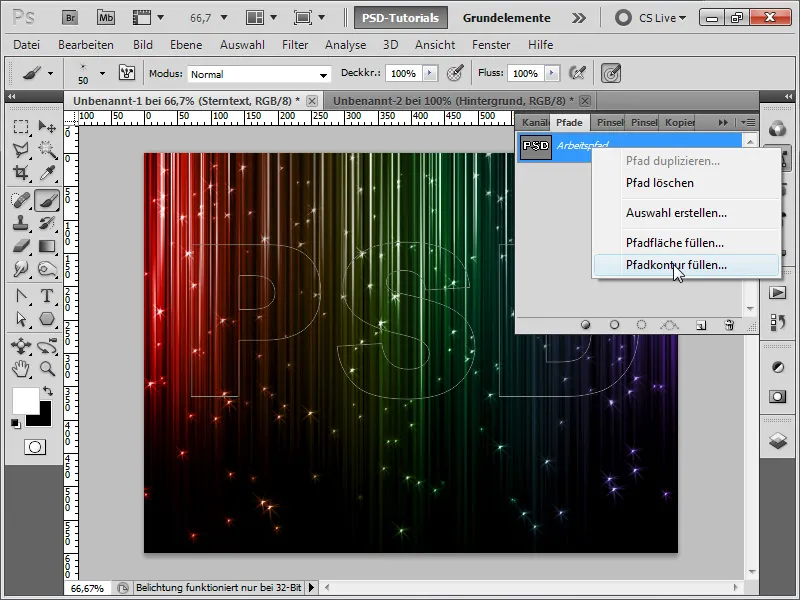
Teraz rýchlo otvorím svoje Nastavenia ciest a s pravým tlačidlom myši kliknem na Vyplniť kontúru cesty. Avšak predtým by som mal mať svoj štetcov v Okne s nastaveniami štetca tak nastavený, aby mala minimálnu alebo žiadnu Rozptyl a vzdialenosť bola 50 - 100 %.
Krok 29:
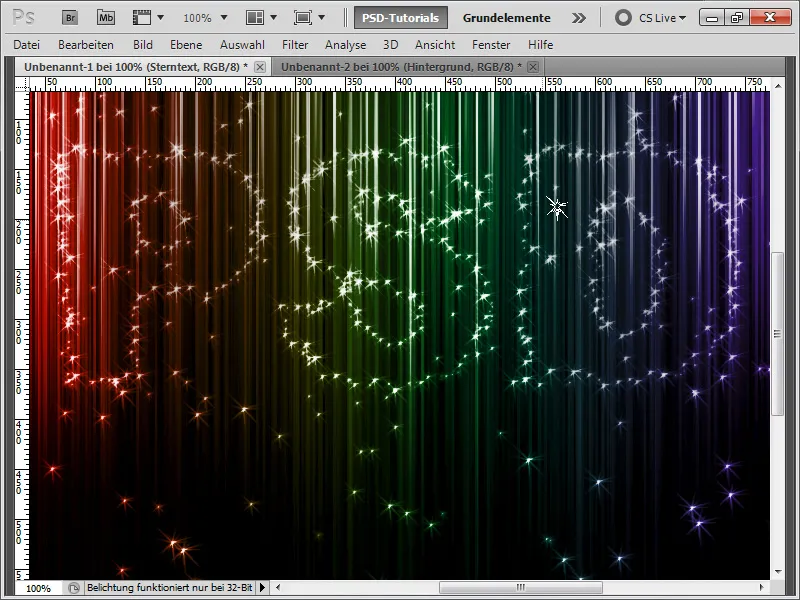
Po vymazaní cesty vyzerá moj výsledok takto:
Krok 30:
Ak zobrazím svoju predtým skrytú vrstvu textu a nastavím ju na cca 15 % Prekrytie, výsledok vyzerá takto:
Krok 31:
Ale nechám si nepochybne povedať, že moje vlastné vytvorené štetce nemôžu konkurovať tým od Adobe. Preto rýchlo vstúpim do môjho dokumentu so štetcom, znovu sfarbím pozadie na bielo a kliknem na stred s štetcem s iba 10% priehľadnosťou, aby sa v strede skoro nezachytilo svetlo. Teraz štetec znovu uložím.
Krok 32:
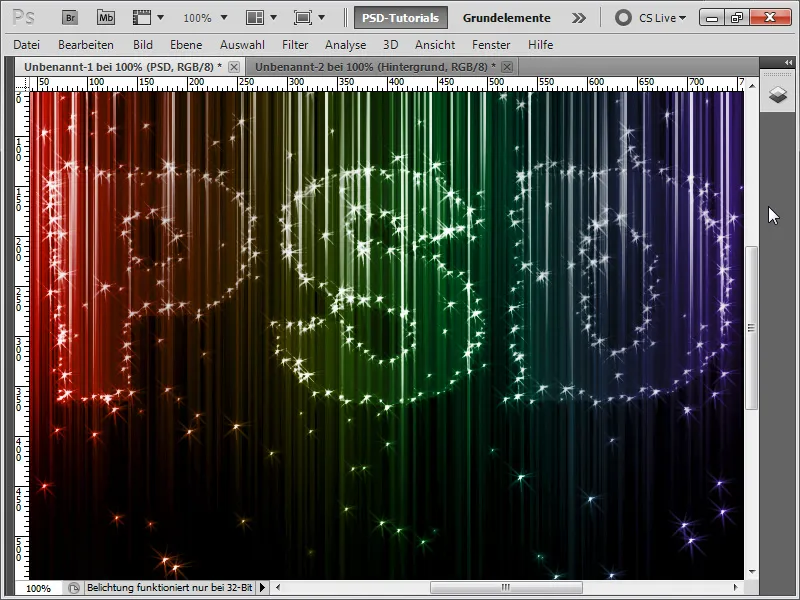
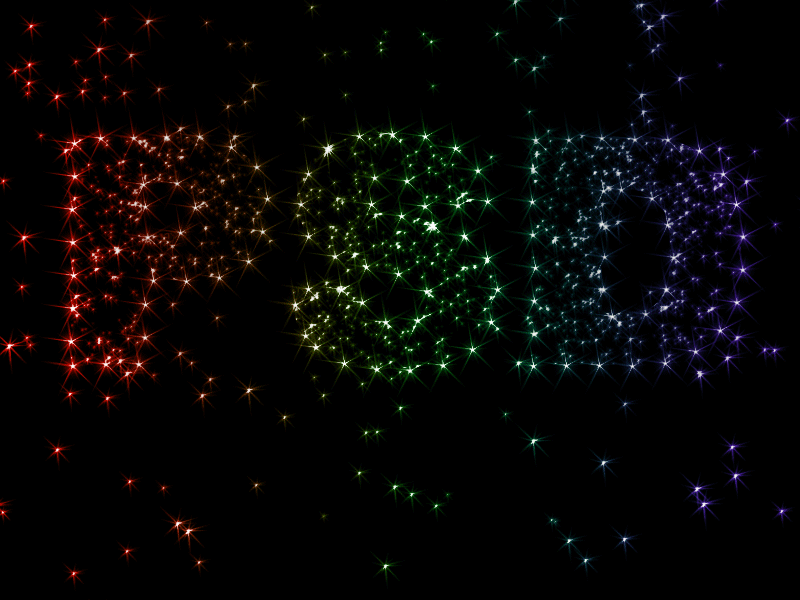
Potom znova vytvoriť pracovnú cestu z mojej vrstvy s textom a naplniť kontúru s mojím novým štetcom. Teraz rýchlo vytvorím výber kliknutím s tlačidlom Ctrl na vrstvu s textom a pomalujem v nej len s malým štetcom. A tak vyzerá výsledok:
Krok 33:
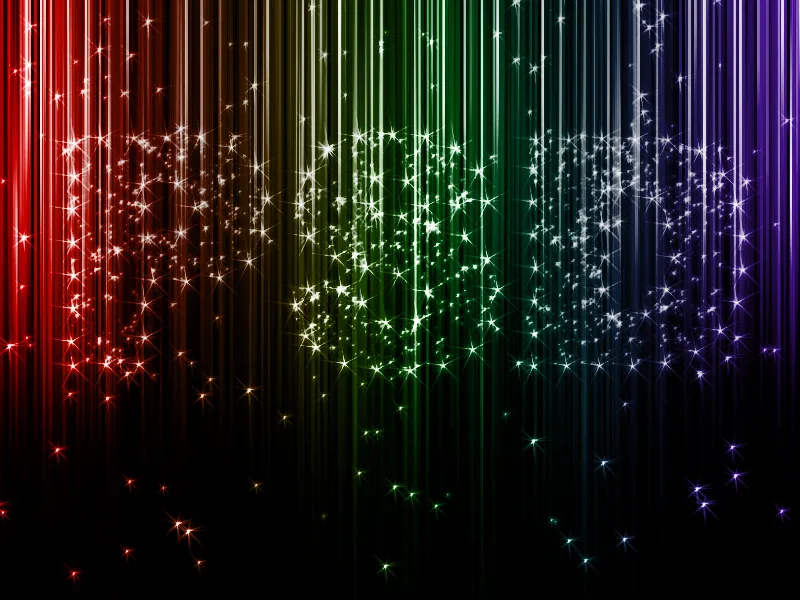
Bez pásika to vyzerá tiež celkom cool:
Ako pracovný súbor som pridal moje hviezdny a čiarový štetec.


