Vytvorenie puzzle
Úvod:
Ahoj milá komunita PSD-Tutorials.de. Teší ma, že vás môžem opäť privítať k jednému z mojich tutoriálov tu na PSD-Tutorials.de. V dnešnom tutoriáli sa dozviete, ako vytvoriť puzzle v Illustratore. (Obrázok 01). Budete sa napríklad učiť pracovať s Nástrojom pre vytváranie obdĺžnikového mriežkového vzoru. Tak, dosť rečí. Poďme na to ihneď.
Krok 1: Vytvorenie základného mriežkového vzoru
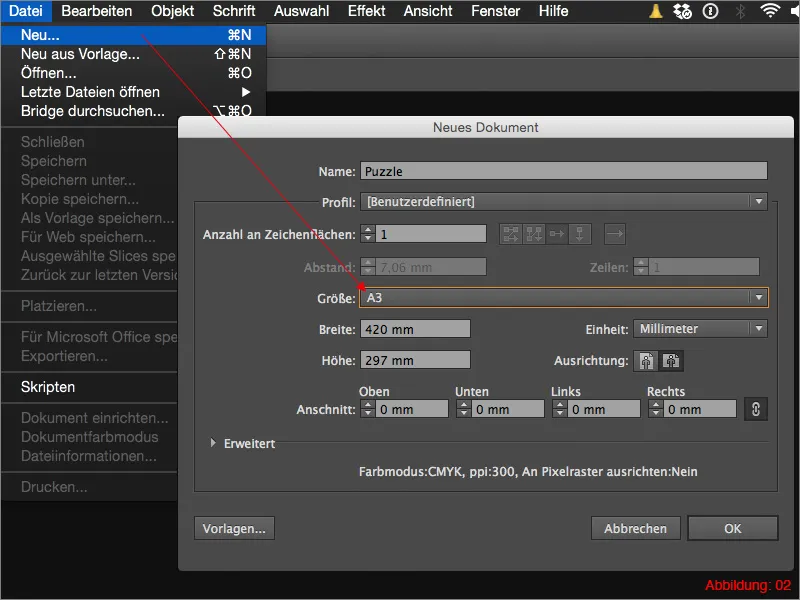
Predtým než začneme, musíte si vytvoriť nový pracovný plochu. Prejdite na Súbor>Nový a vyberte formát v DIN A3.
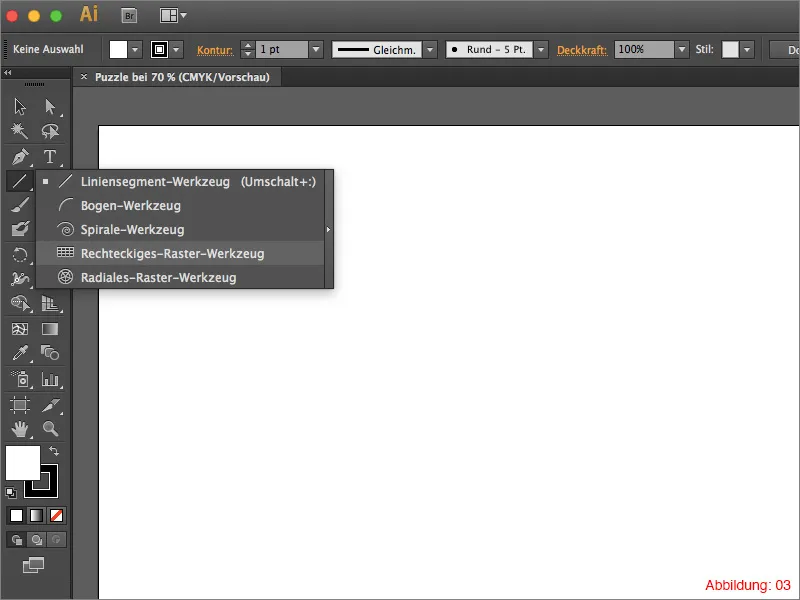
Na vytvorenie základného mriežkového vzoru pre naše puzzle potrebujeme tzv. Nástroj pre vytváranie obdĺžnikového mriežkového vzoru.
To neexistuje? Áno, naozaj to existuje. Tento nástroj sa skrýva pod Nástrojom úsečka a môže byť vyvolaný dlhým kliknutím naň. (Obrázok 03).
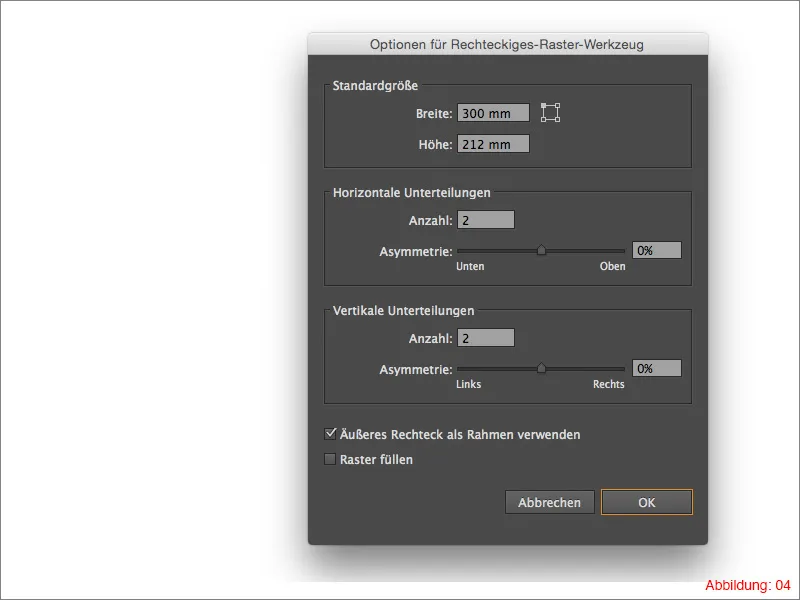
Kliknite týmto nástrojom raz na ľubovoľné miesto v pracovnej ploche. Otvorí sa okno, v ktorom môžete kontrolovať nastavenia pre vytváranie mriežkového vzoru.
Pre Štandardnú veľkosť si vyberte formát 300x212 mm. Pri Horizontálnych a Vertikálnych deleniach vyberte Počet dva. Asymetriu nechajte na 0%. (Obrázok 04).
Poznámka:
Môžete samozrejme zvýšiť Počet delení, no tým sa zvyšuje práca a vaše puzzle sa stane komplexnejším. Premýšľajte preto už pri plánovaní vášho puzzle, koľko delení budete potrebovať.
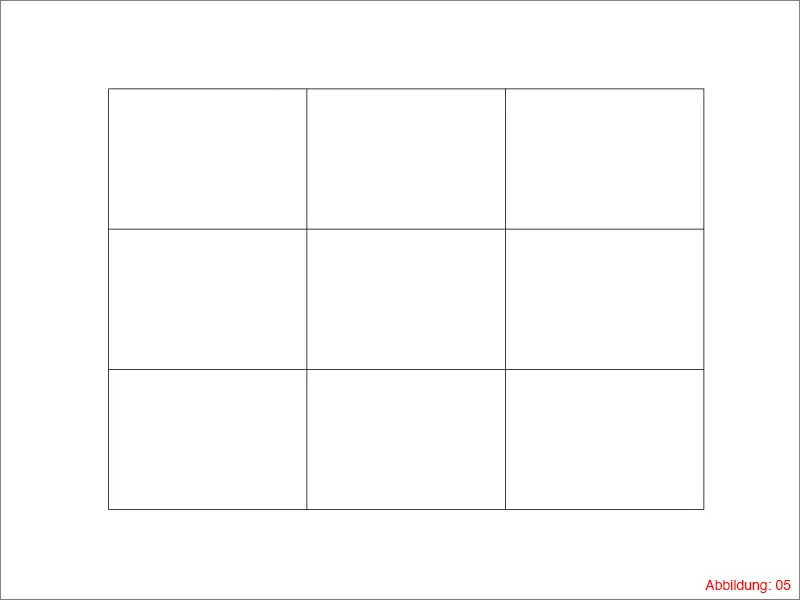
Po potvrdení tlačidlom OK by to u vás malo vyzerať približne takto (pozri obrázok 05):
Krok 2: Príprava dielov puzzle
Nasledujúcim krokom je kliknutie na nástroj Priamy výber a okamžite po ňom výber nástroja Nástroj pera. Dôvodom je, že tieto dva nástroje budete potrebovať v ďalšom kroku. Ak v Illustratore stlačíte kláves Command- alebo Ctrl, predchádzajúci nástroj sa aktivuje. V tomto prípade to bude Priamy výber podľa vašich predstáv.
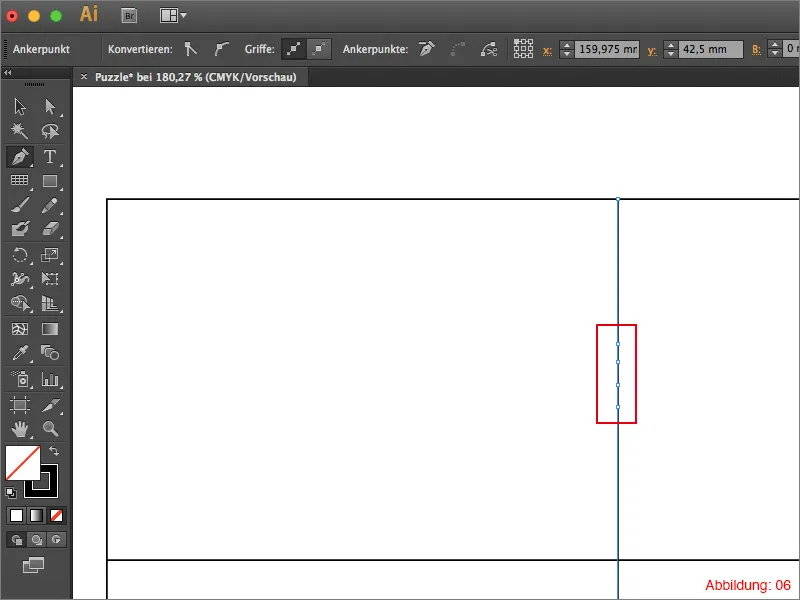
Vyberte s pomocou Priameho výberu vnútornú čiaru zo svojho mriežkového vzoru a vytvorte s Nástrojom pera štyri nové bodky trasy. Tieto body trasy by mali byť približne v strede vášho puzzle dielu. (Pozri obrázok 06).
Poznámka:
Ak pohybujete kurzorom so Nástrojom pera nad aktivovanou trasou, vedľa ikony Nástroja pera sa zobrazí malé „+“. To znamená, že môžete v danom bode kliknutím vložiť nový bod trasy.
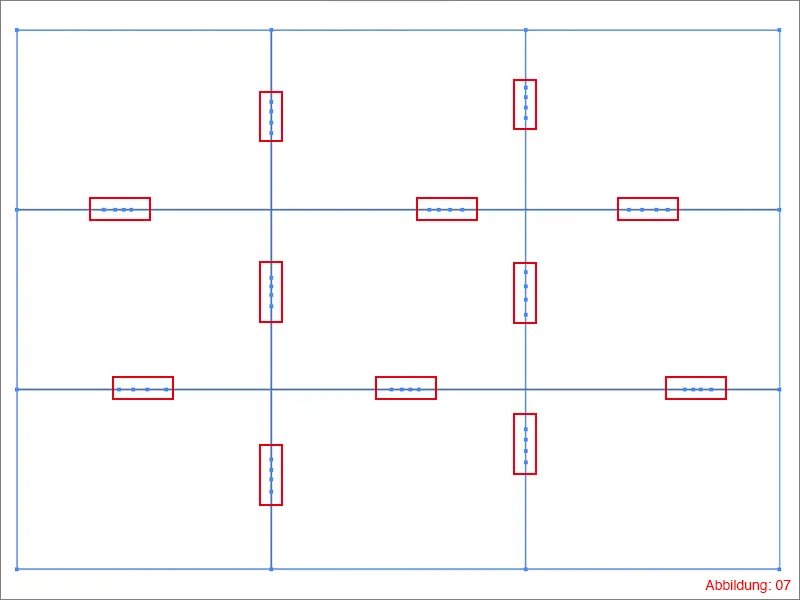
Teraz je na pláne doslova niečo ťažkej práce, pretože teraz musíte v každej bunke vášho mriežkového vzoru vytvoriť tieto štyri body trasy. Na konci by to u vás malo vyzerať približne takto (pozri obrázok 07):
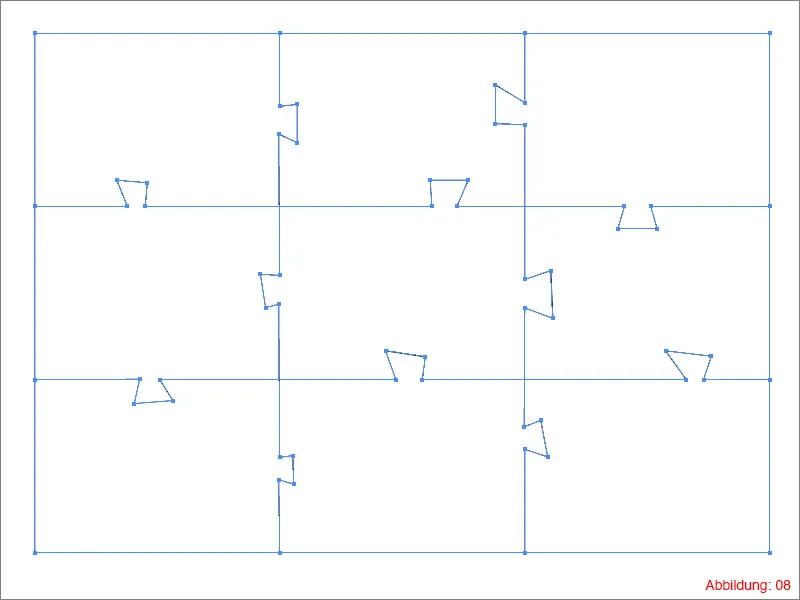
Po vytvorení všetkých bodov trasy znovu zoberte nástroj Priamy výber a posuňte práve vytvorené body trasy tak, aby vyzerali ako výstupek alebo vyrezávanie. (Obrázok 08).
V tomto okamihu nemusíte pracovať veľmi presne, pretože neskôr isto ešte nejaké veci upravíte alebo vylepšíte.
Poznámka:
Pri posúvaní bodov trasy dbajte na to, aby nevyzeralo všetko rovnako. Experimentujte s veľkosťou, polohou a smerom, keď vytvárate výstupky alebo vyrezávania.
Krok 3: Optimalizácia puzzle dielov
Teraz je všetko pripravené na optimalizáciu puzzle dielov, aby bolo možné rozpoznať typický vzhľad puzzle.
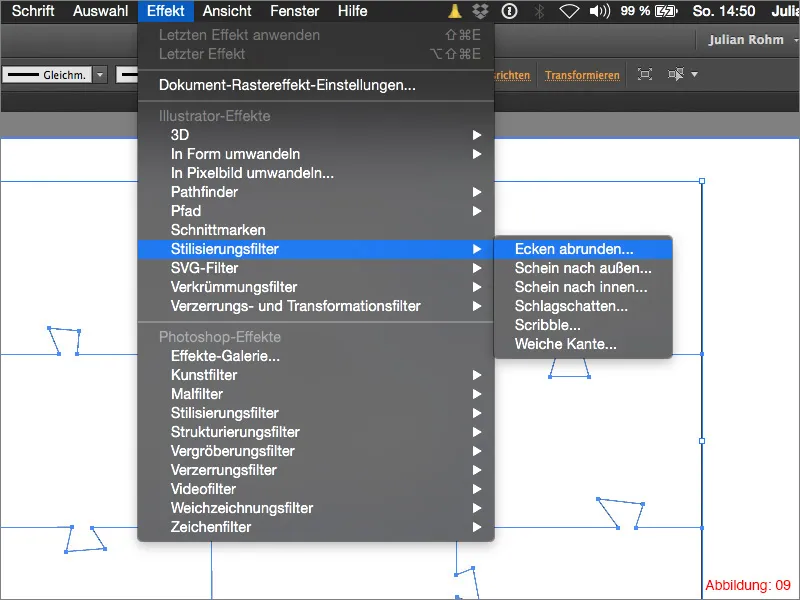
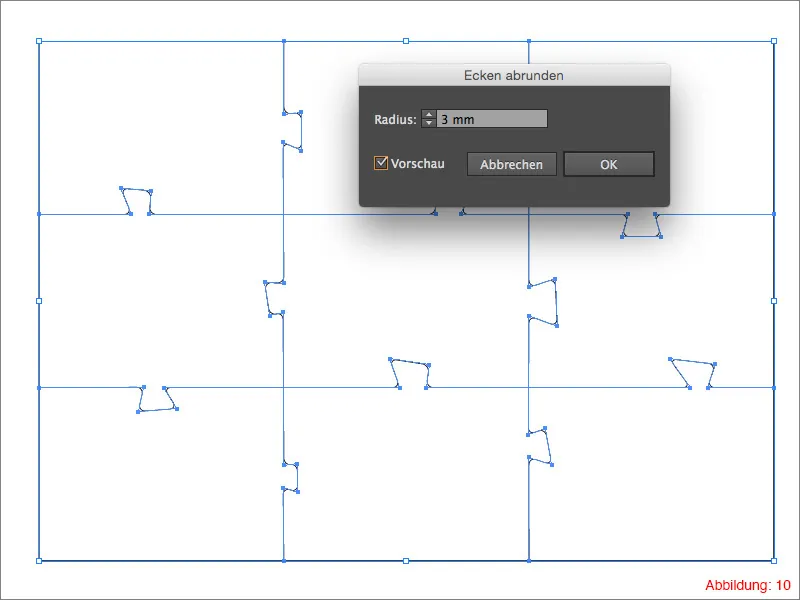
Vyberte si s Priamym výberom vnútorné trasy (vonkajšia rámček nemá byť vybratý) a v hornom paneli prejdite na Efekt>Filtrovanie štýlov>>Zaoblené rohy...
V nasledujúcom okne vyberte Radián 3 mm a potvrďte tlačidlom OK.
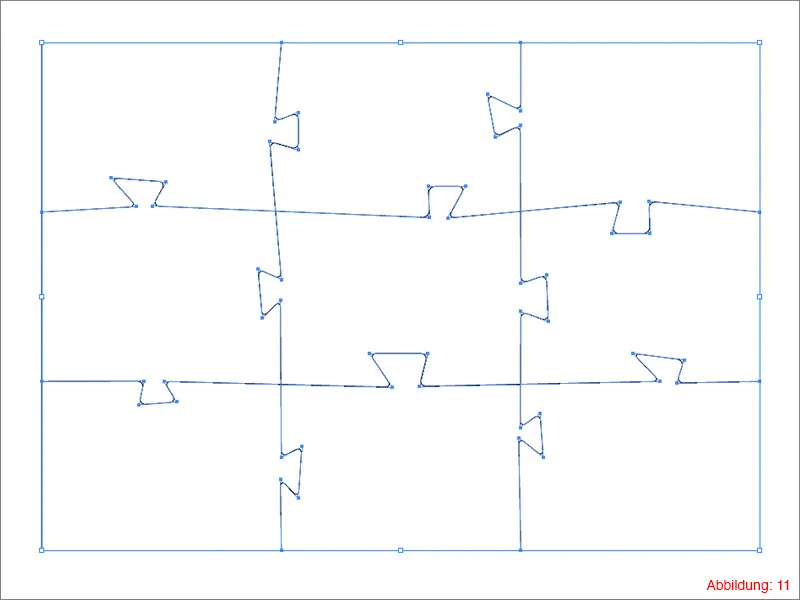
Teraz, keď vidíte účinok zaoblených rohov, máte ešte raz možnosť presunúť všetky body trasy tak, aby ste dostali pekné výstupky alebo vyrezávania typické pre puzzle.
Na konci by to u vás malo vyzerať približne takto (pozri obrázok 11):
No tu je taktiež potrebná vaša vlastná kreativita.
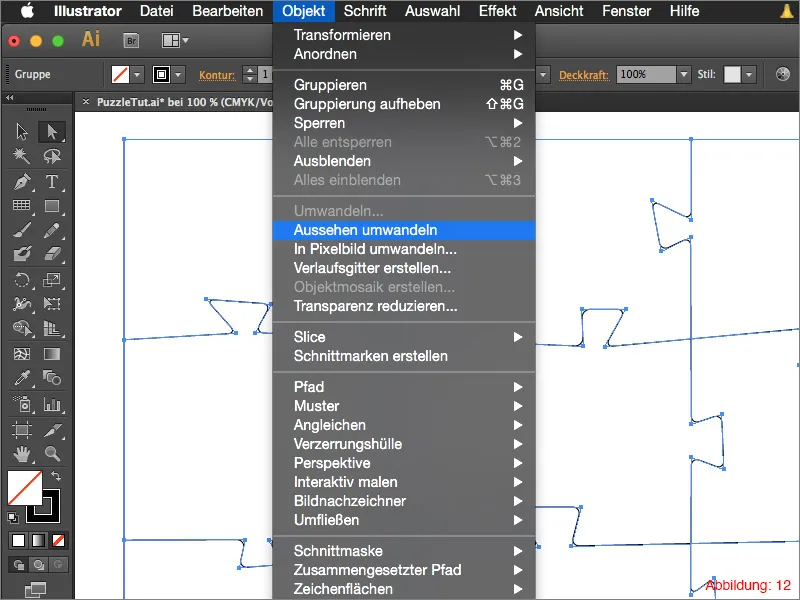
Potom označte všetko pomocou Command+A alebo Strg+A a choďte na Objekt>Prestaviť vzhľad.
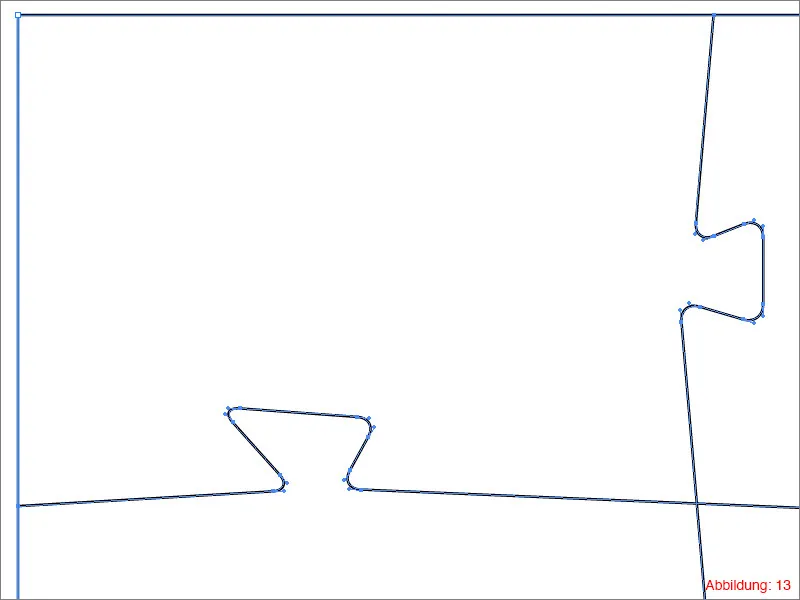
V tomto prípade sa efekt Zaoblenie rohov prenáša na Cestu. Vznikajú nové body trasy. (Obrázok 13).
Teraz budete potrebovať Pathfinder. Ak ho ešte nemáte zobrazený, nájdete ho pod Okno>Pathfinder. (Obrázok 14).
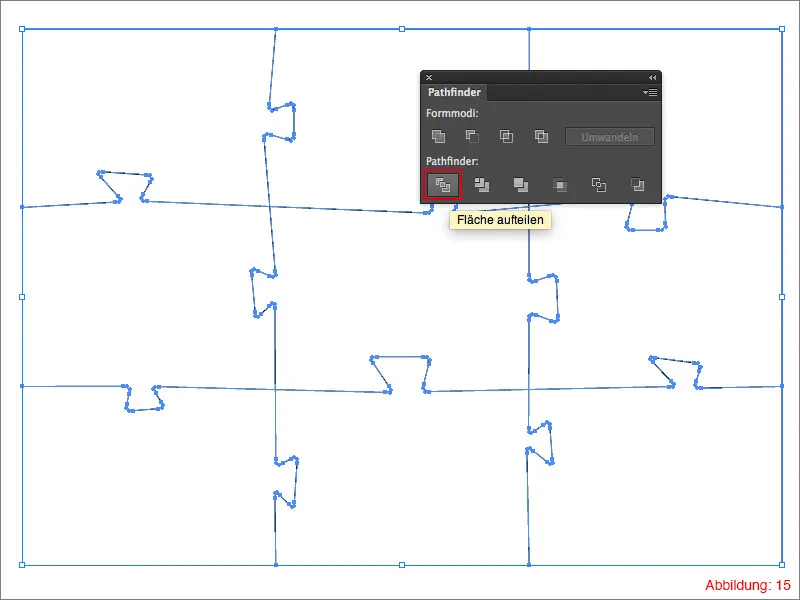
Znovu označte všetko pomocou Command alebo Strg+A a kliknite v Pathfinder na Rozdeliť plochu. (Obrázok 15).
Keďže Illustrator automaticky zoskupuje všetky objekty, musíte tento zoskupený objekt zrušiť skratkou Command+Shift+G (na PC - Strg+Shift+G).
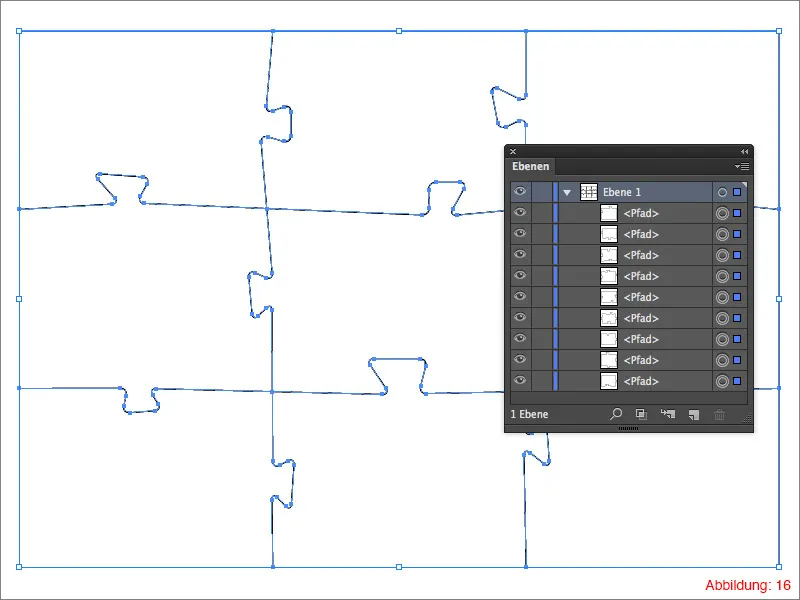
V paneli Urovne by potom malo byť viditeľných deväť rôznych Ciest. (Obrázok 16).
Krok 4: Uložiť a archivovať skladačku ako symbol
V tomto bode by som chcel(a) aktuálnu tému na chvíľu odložiť bokom a zdôrazniť ďalšiu veľmi dôležitú tému.
Obzvlášť pri projektoch ako skladačka alebo aj pri iných veciach môže nastať situácia, že by ste ich chceli v budúcnosti znovu použiť v iných projektoch. Preto je výhodné mať uložený vzor, aby ste nemuseli začínať odznova. Preto odporúčam pracovať v Illustratore vždy s Symbolmi. Tým získate možnosť kedykoľvek zobraziť vzor, pretože je centrálne uložený na vašom počítači a Illustrator má na ňom bez problémov prístup.
Aby ste mohli vytvoriť vlastné Symboly, najprv potrebujete Symbolovú paletu. Tú nájdete pod Okno>Symboly.
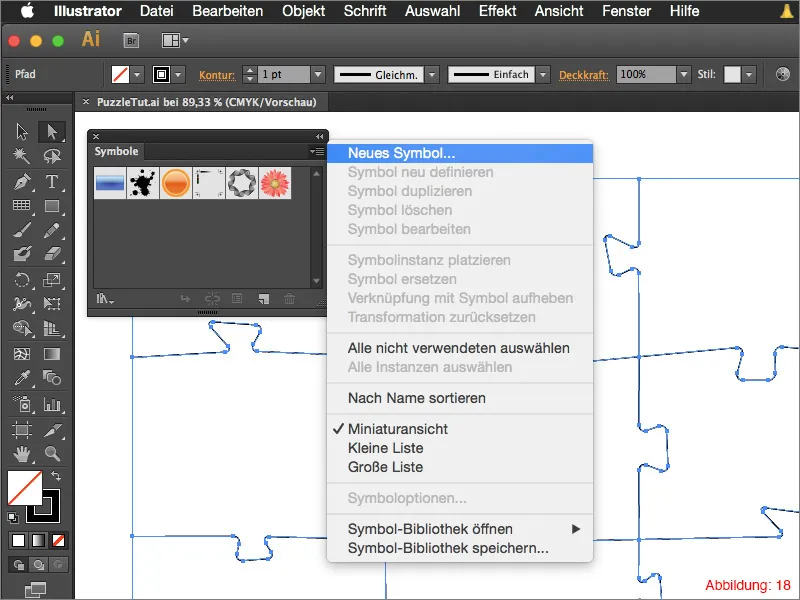
Potom vyberte svoj objekt, ktorý chcete uložiť ako Symbol (v tomto prípade aktuálny stav vašej skladačky) a kliknite v Symbolovej palete na malú šípku v pravom hornom rohu. (Obrázok 18).
Tu máte možnosť kliknúť na Nový symbol ...
Môžete zadať vhodný názov pre svoj Symbol a potvrdiť kliknutím na OK.
Pred uložením vlastnej Symbolovej knižnice vám odporúčam odstrániť štandardné symboly z Illustratora. Môžete ich jednoducho jeden po druhom vybrať, pričom držíte stlačenú klávesu Shift.
Keď budete mať všetko vybrané, kliknite na malý kôš v pravom dolnom rohu. (Obrázok 19).
Potom by mala byť v Symbolovej palete prítomná len vaša vlastná ikona. (Obrázok 20).
Kliknite teraz znova na malú šípku v Symbolovej palete a potom na Uložiť symbolovú knižnicu ... Tu si môžete zvoliť vhodný názov pre knižnicu symbolov a potvrdiť kliknutím na OK.
Ak chcete neskôr znova otvoriť túto knižnicu (napríklad v inom súbore), jednoducho kliknite na malú šípku v Symbolovej palete a vyberte možnosť Otvoriť symbolovú knižnicu. Tu nájdete práve uloženú Symbolovú knižnicu. (Obrázok 22).
Krok 5: Textúrovanie skladačky
Po uložení aktuálneho stavu vašej skladačky ako Symbol, môžeme teraz začať s vkladaním motívu cez jednotlivé dielce skladačky. V príložených pracovných údajoch k tomuto návodu nájdete súbor s názvom "Motív.pdf." Tento súbor musíte otvoriť v Illustratore a vložiť do svojho skladačkového súboru.
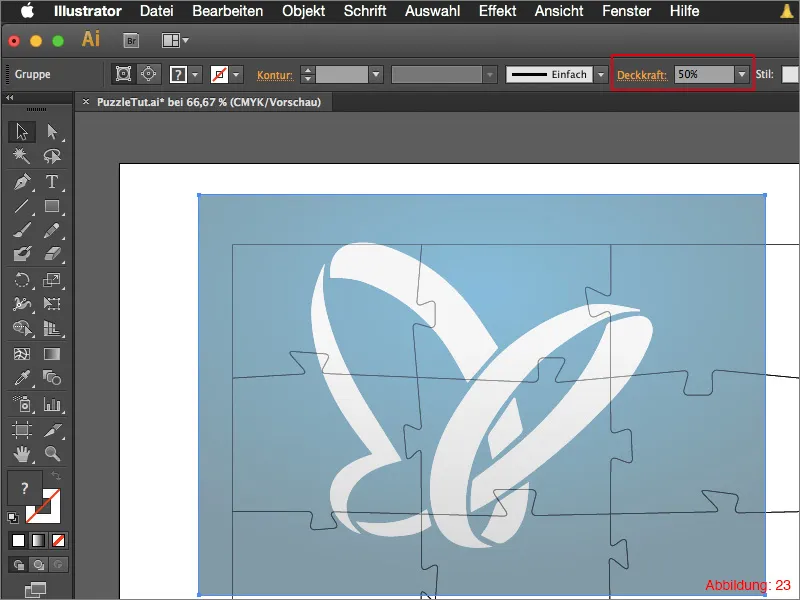
Následne znížte Prekrytie na cca 50%, aby ste videli skrz dielce skladačky. (Obrázok 23).
Premiestnite svoj motív tak, aby bol presne v strede vašej skladačky. Potom môžete Prekrytie znova nastaviť na 100%.
V ďalšom kroku musíte vytvoriť kópie vášho motívu pre každý dielok skladačky. V môjom prípade mám tu deväť dielov skladačky a preto potrebujem aj deväť kópií.
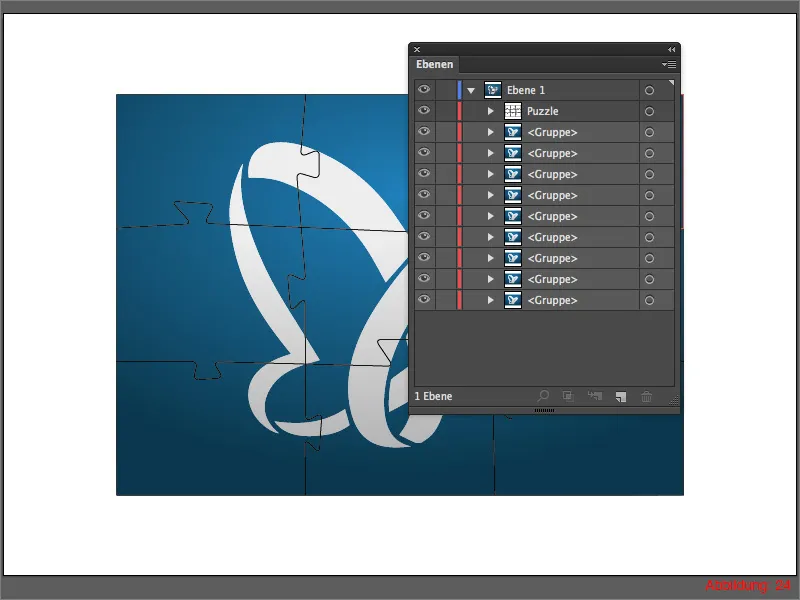
Dávajte pozor, aby ste kópie vášho motívu uložili pod dielky skladačky v Urovňovej palete. (Obrázok 24).
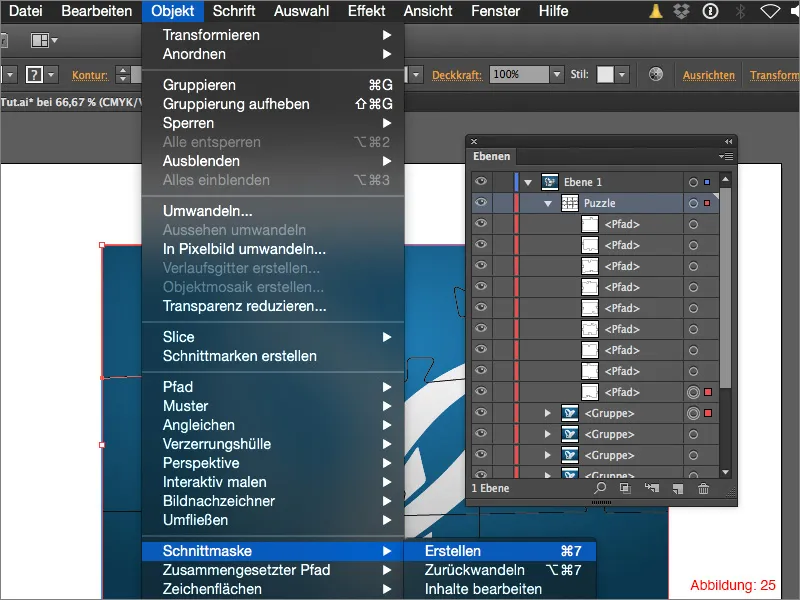
Teraz otvorte skupinu s dielcami skladačky a pretiahnite ich na svoju hlavnú úroveň, aby neboli viac zoskupené.
Teraz vyberte prvý dielok skladačky a kópiu motívu s podržaným Shift-Tlačidlom a choďte na Objekt>Strihnúť masku>Vytvoriť.
Rovnakú procedúru musíte následne vykonať aj s všetkými ostatnými dielmi puzzle. Vždy si vyberte jeden diel a motív a vytvorte z nich masku výrezu.
Celé by to malo vyzerať takto (Obrázok 26):
Krok 6: Jemné doladenie
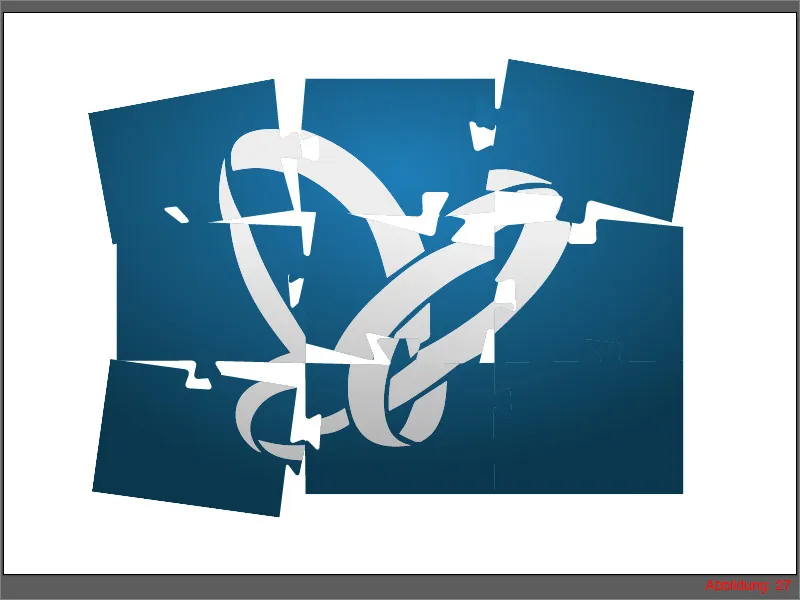
Keď ste vytvorili masku výrezu pre každý diel puzzle, v podstate už máte hotové svoje puzzle. Avšak, pretože celé puzzle zvyčajne pôsobí dosť nudne, odporúčam vám niektoré diely trochu posunúť a možno aj otočiť, aby bolo vidno, že ide naozaj o puzzle z rôznych dielov. (Obrázok 27).
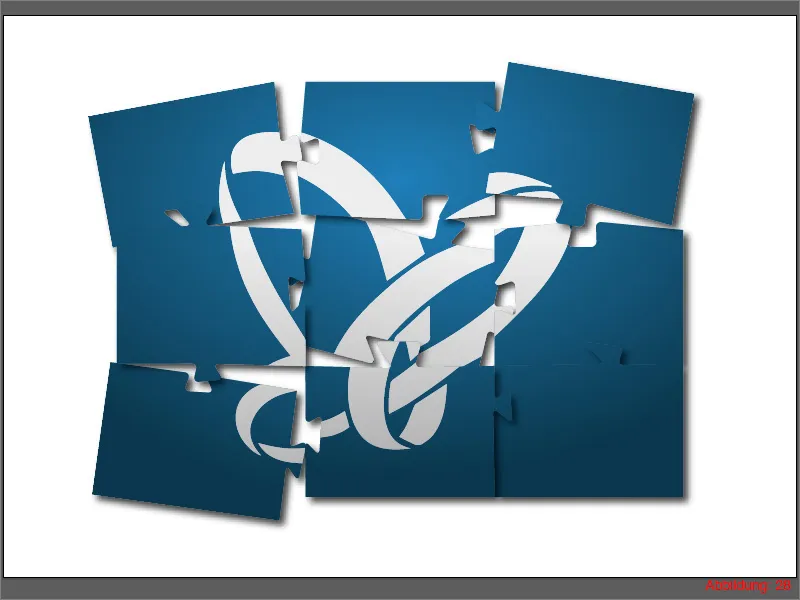
Vzhľadom k tomu, že v súčasnom stave sú prekrývajúce sa časti ťažko odlišiteľné, pridáme celému puzzle ešte tieniť. Vyberte všetko pomocou Command alebo Strg+A a potom prejdite na Effect>Stylizátorový filter>Tieniť. Potvrďte nasledujúce okno kliknutím na OK.
Vaše puzzle je hotové. (Obrázok 28).
Záverečné slová:
Teraz sme sa už dostali aj na koniec tohto návodu. Dúfam, že ste si ho užili a teraz môžete vytvoriť krásne puzzle. Ak vám teraz niečo nie je jasné, jednoducho mi to napíšte do komentárov pod týmto návodom. Pokúsim sa na tieto otázky odpovedať čo najskôr. Samozrejme, budem tiež vďačný za akúkoľvek spätnú väzbu.
Zostávajte kreatívni …
Váš Julian


