Prispôsobenie navigácie v FunnelCockpit je kľúčové pre poskytnutie svojim návštevníkom intuitívneho a plynulého používateľského zážitku. Jasne štruktúrovaná navigácia ovplyvňuje nielen správanie používateľov, ale aj konverzný pomer tvojich funnelov. V tejto príručke sa naučíš, ako prispôsobiť navigáciu, aby si mohol pridávať, meniť alebo odstraňovať rôzne položky v menu.
Najdôležitejšie poznatky
- Môžeš pridávať položky do menu podľa potreby pre zlepšenie používateľského zážitku.
- Ikony a odkazy zvyšujú pochopiteľnosť a atraktivitu navigácie.
- Náhľad navigácie na rôznych koncových zariadeniach je dôležitý pre priateľnosť používateľa.
Krok za krokom návod
Krok 1: Prístup k navigácii
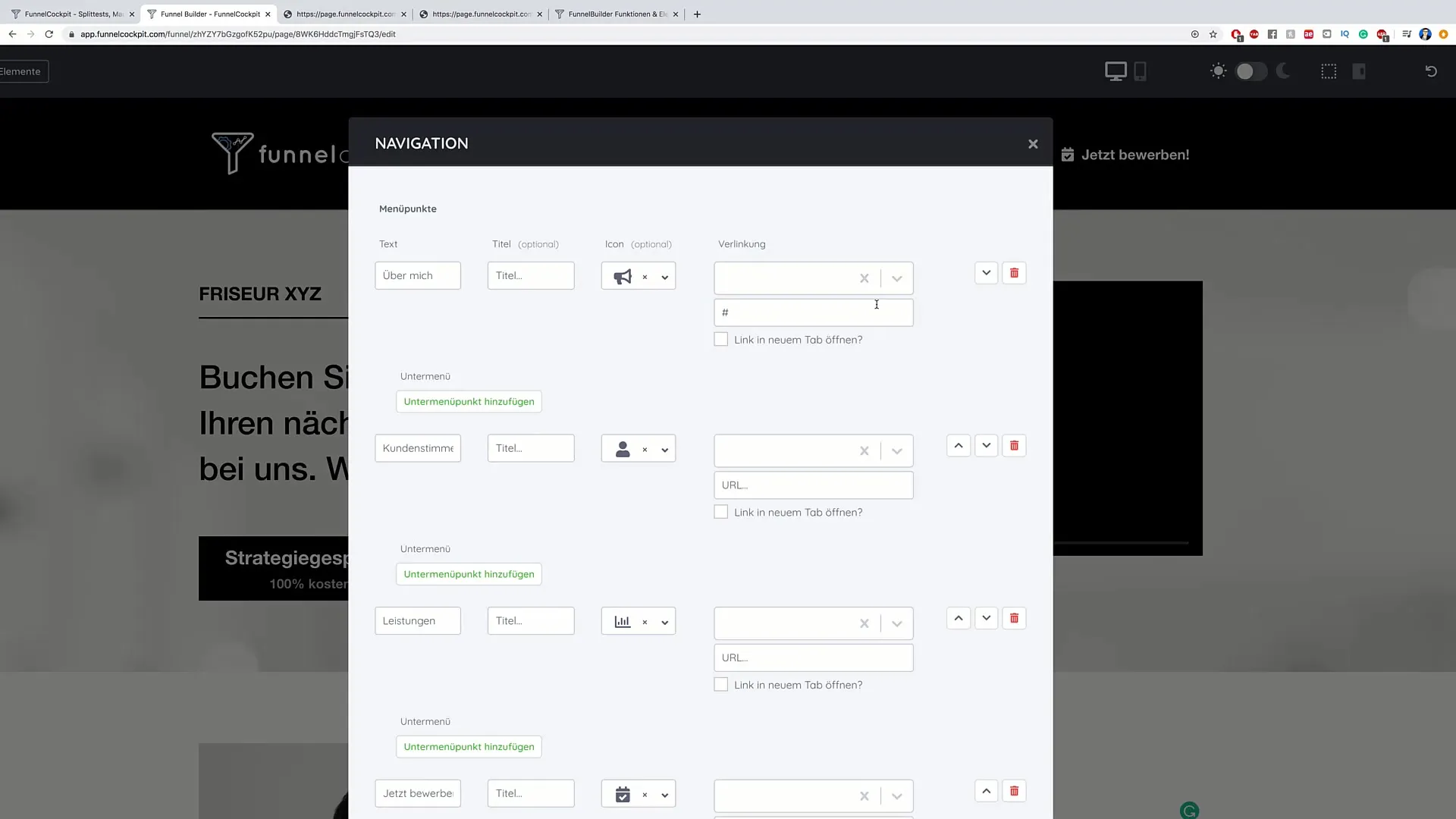
Na úpravu navigácie choď najprv do svojho FunnelCockpitu. Klikni na hornú časť navigačného pásu. Tu uvidíš prehľad všetkých aktuálnych položiek v menu, ktoré môžeš upraviť.

Krok 2: Upraviť položku v menu
Zvyčajným typom položky v menu je sekcia „O mne“. Ak chceš vybrať túto položku, uvidíš pole pre titulok a ikonu, ktorá je súvisiaca s položkou v menu. Túto položku je ľahké upraviť. Napríklad napíš „O mne“ alebo „Biografia“. Potom over, že titulok je jasný a výstižný.
Krok 3: Pridať odkazy
Okrem titulu môžeš pridať aj odkaz. Napríklad by si mohol pridať odkazy na tvoje colné informácie alebo na stránku s ochranou osobných údajov. Klikni na príslušnú oblasť, aby si pridal odkaz.

Krok 4: Vytvoriť podpoložky
Veľkou výhodou navigácie v FunnelCockpite je možnosť pridávania podpoložiek. Kliknutím na „Pridať podpoložku“ vytvoríš položky ako „Životopis“ alebo „Galéria“. Tieto položky poskytnú tvojim návštevníkom možnosť získať ďalšie informácie o tebe.
Krok 5: Pridať nové položky
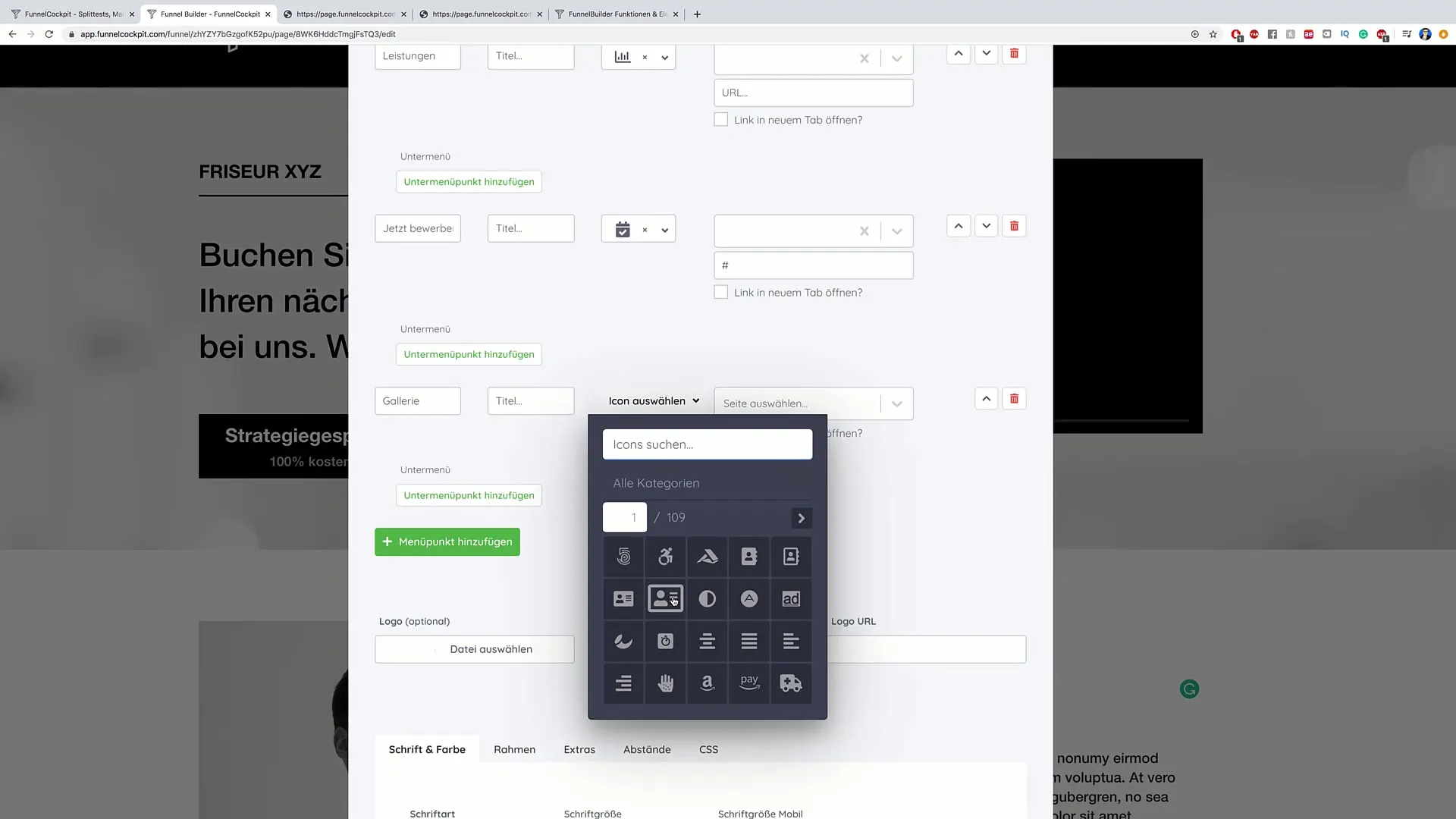
Ak chceš vytvoriť novú položku v menu, klikni jednoducho na „Pridať novú položku“. Vlož požadovaný titulok a pridaj vhodnú ikonu. Toto môže pomôcť, aby navigácia vyzerala vizuálne príťaživo.
Krok 6: Hierarchická štruktúra a ikony
Dôležité je udržať štruktúru jasnú a logickú. Každý element by mal mať vhodnú ikonu, ktorá reprezentuje obsah a podporuje navigáciu používateľov. Ak napríklad pridávaš galériu, vyber symbol obrázka.

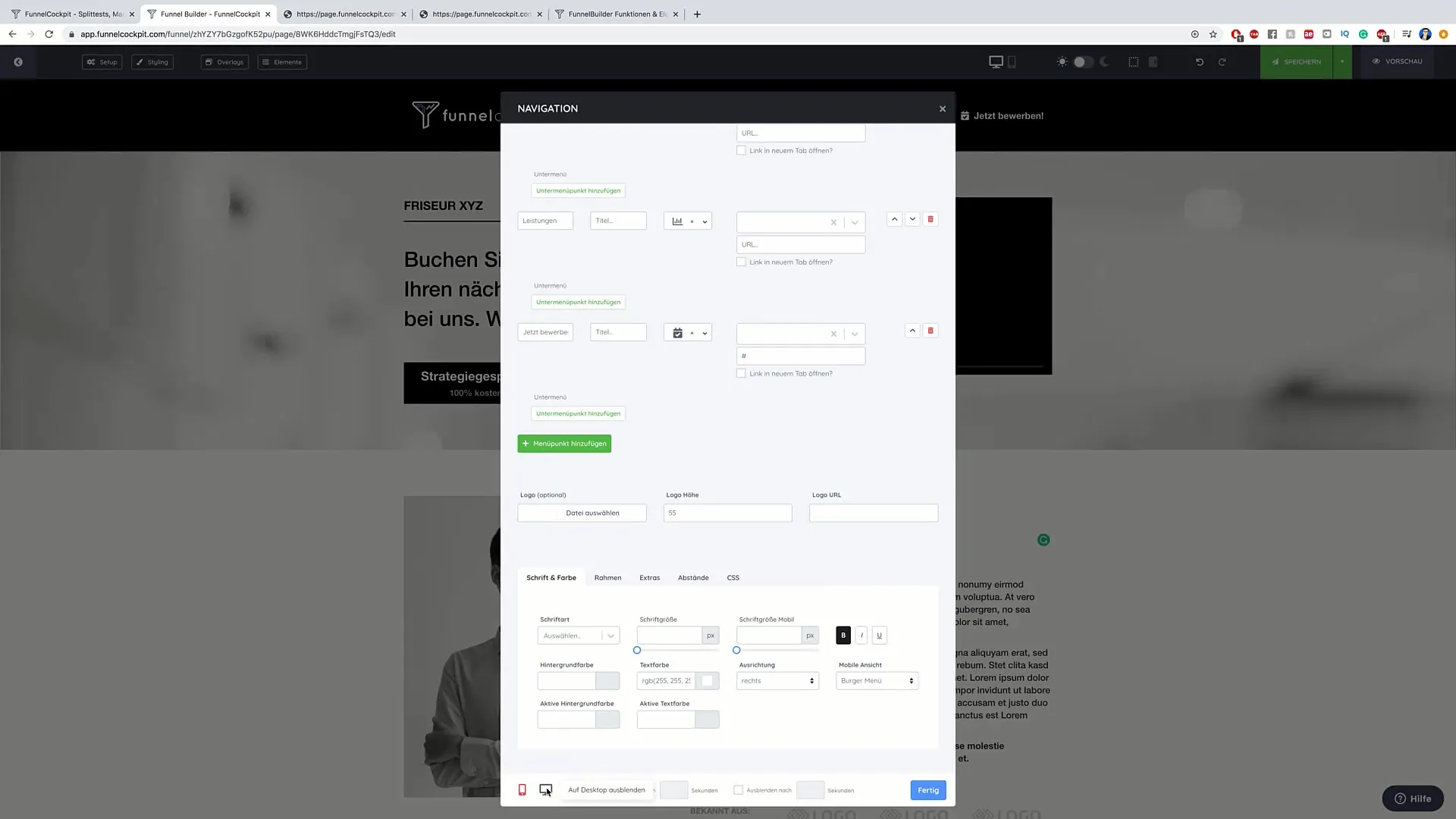
Krok 7: Náhľad navigácie
Je dôležité sa uistiť, že tvoja navigácia dobre vyzerá na stolných počítačoch aj mobilných zariadeniach. Klikni na možnosť náhľadu a skontroluj zobrazenie navigácie na rôznych zariadeniach. Môžeš tiež skryť prvk pre určité veľkosti obrazoviek.

Krok 8: Dokončenie navigácie
Ak si spokojný so svojimi úpravami, klikni na „Dokončiť“. Týmto sa uložia tvoje zmeny. Vytvor navyše logo, ktoré môžeš vybrať alebo nahrať v ľavej hornej časti svojej navigácie, aby reprezentovalo tvoju značku.
Krok 9: Kontrola a testovanie
Teraz je ten správny čas otestovať celú navigáciu. Prejdi všetky položky v menu a podmenu, aby si sa uistil, že všetko funguje podľa tvojich predstáv. Používatelia by mali byť schopní jednoducho navigovať a rýchlo získať požadované informácie.
Zhrnutie
Pracou s touto príručkou si sa naučil všetky potrebné kroky na efektívne prispôsobenie navigácie v FunnelCockpite. Dôležité je, aby tvoja navigácia zostala konzistentná a atraktívna, s cieľom optimalizovať používateľský zážitok a zvýšiť konverzné pomery.
Často kladené otázky
Ako môžem vymazať položku v menu v FunnelCockpite?Klikni na položku, ktorú chceš odstrániť, a vyber možnosť „Odstrániť“.
Môžem navigáciu meniť aj neskôr?Áno, môžeš kedykoľvek meniť navigáciu nasledovaním krokov v tejto príručke.
Sú k dispozícii šablóny ikon v FunnelCockpite?Áno, FunnelCockpit ponúka rôzne štandardné ikony, ktoré môžeš použiť pre svoje položky v menu.
Ako testujem mobilný vzhľad mojej navigácie?Využi možnosť náhľadu v FunnelCockpite a vyber režim pre mobilné zariadenia, aby si videl/a, ako navigácia vyzerá na smartfónoch.
Môžem prispôsobiť písmo navigácie?Áno, môžeš meniť písmo a iné dizajnové prvky v editore FunnelCockpitu.


