Teraz prichádza celkom chladný trik, ktorý som prvýkrát videl na InDesign-Blog od Tim Goudera. Pochádza od Moniky Gause - pozdravujem ju na tomto mieste.
Ide o to, previesť bežné grafiky na vektory, teda automatické trasovanie v InDesigne.
Krok 1
Otvorím si súbor. Tento obrázok - možno poznáte "Zoola"? - som kedysi nakreslil a teraz by som ho chcel previesť na vektorovú grafiku. Vlastne sa na to používa Illustrator, ale ak ho nemáte, dá sa to urobiť aj v InDesigne.

Krok 2
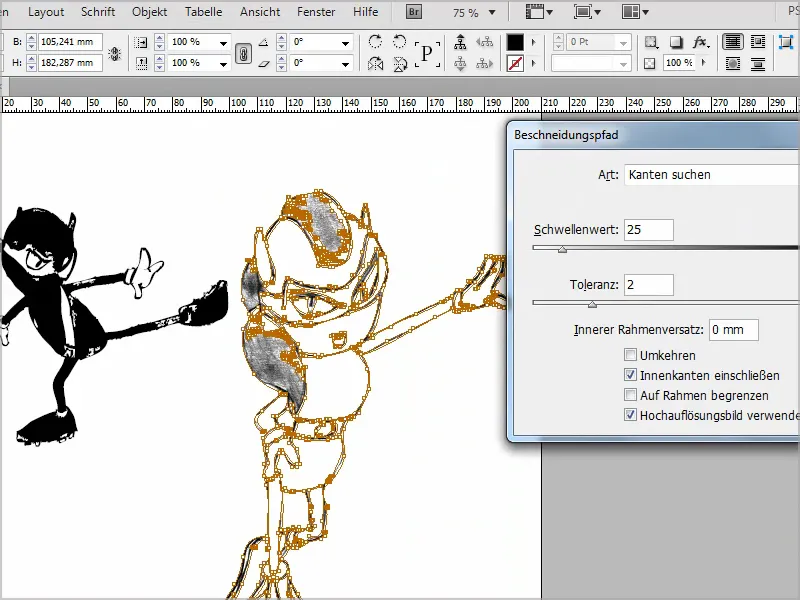
Takže ste objekt vložili do dokumentu InDesignu a potom prejdete cez Objekt>Orezať cestu>Možnosti…
Pod Typom zvoľte Vyhľadávať hrany a zaškrtnite políčko pri Vnútorné hrany zahrnúť, aby sa vektorizovali aj okuliare atď.
Samozrejme zvoľte aj Použiť obrázok s vysokým rozlíšením.
Samozrejme môžete nastaviť aj Práh, ako potrebujete - je užitočné zapnúť Náhľad.
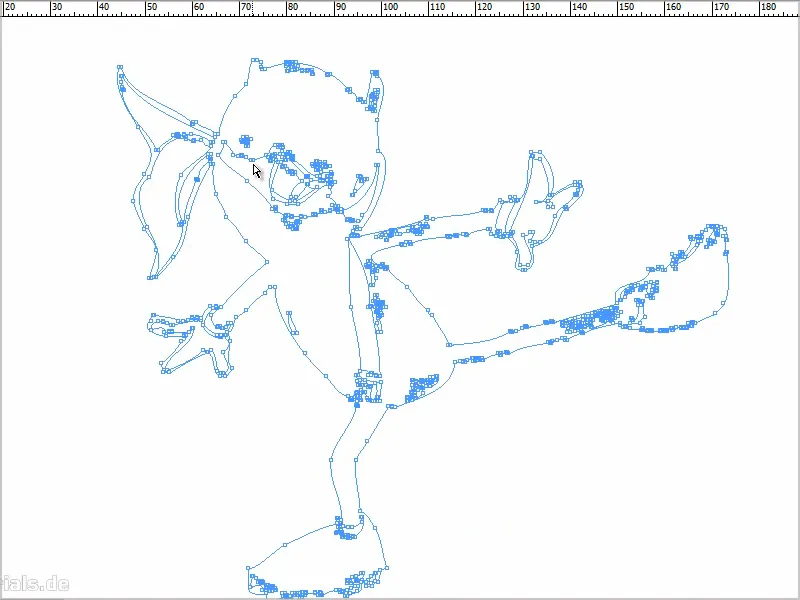
Teraz nechám štandardné hodnoty, uvidíme, čo to prinesie. Potvrdím tlačidlom OK..webp?tutkfid=87367)
Krok 3
Ide teraz zase do Objekt>Orezať cestu a potom na Konvertovať orezanú cestu do rámca.
Teraz máme vektorovú grafiku a môžem obrázok vymazať klávesom Odstrániť.
Krok 4
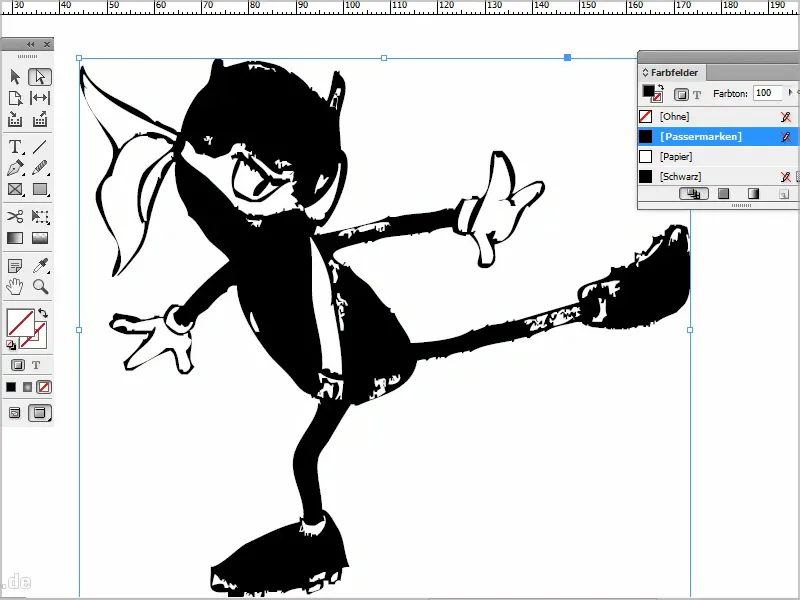
Cestu, ktorú mám teraz, môžem napríklad zafarbiť.
Tým mám vektorovú grafiku, ktorá sa dá nekonečne zväčšovať.
Krok 5
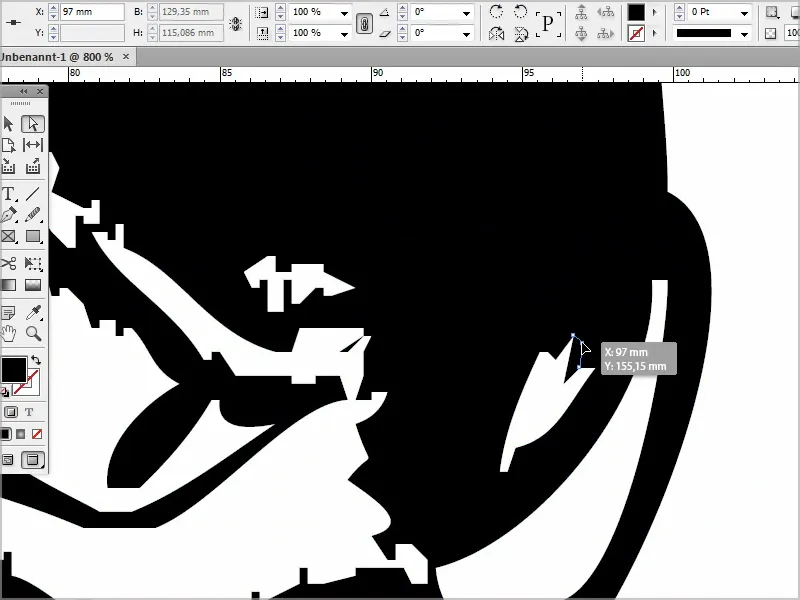
Grafiku teraz samozrejme môžete tiež upravovať. Ak prejdete nástrojom Priame výberové, môžete napríklad kliknúť na bod a posunúť ho podľa potreby.
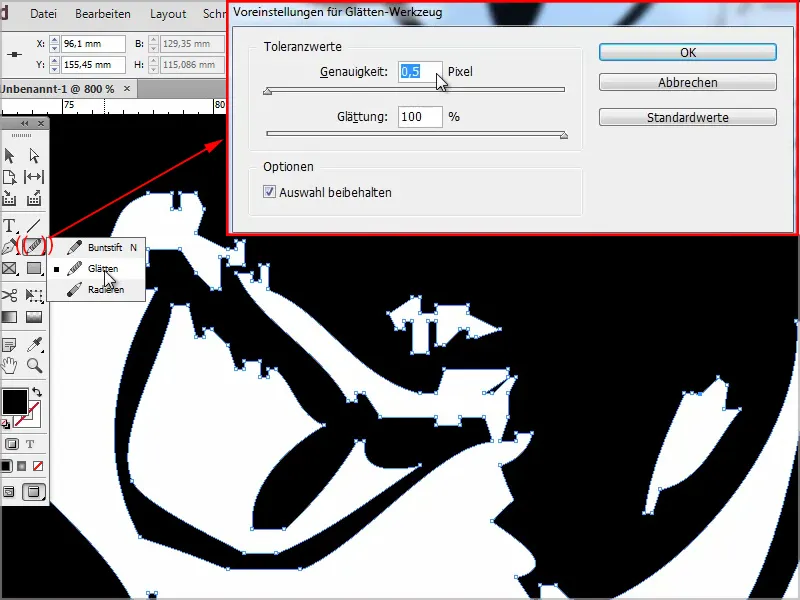
Ak sa vám zdá príliš hranaté alebo bodovo nabití, jednoducho upravte pomocou nástroja Hladnúť- nástroja. To je samozrejme možné.
Kliknutím dvakrát na Rozšírenie tiež môžete definovať presnosť a podobne.
Krok 6
Ešte jeden tip: Pripojím k nemu jeho priateľku.
Tento súbor si ale najprv otvorím v Photoshope, pretože som kedysi bohužiaľ pracoval s ceruzkou, ktorá nebola úplne čiernočierna (*).
V Photoshope to vždy rýchlo vyriešim pomocou Ctrl+Shift+L, dostanem tak Automatickú úpravu tónovania.
A s Ctrl+M ešte prejdem na Tónovacie krivky, zvýšim hodnotu a tým aj kontrast trochu, aby som pomohol InDesignu pri hľadaní kontúr..webp?tutkfid=87372)
Krok 7
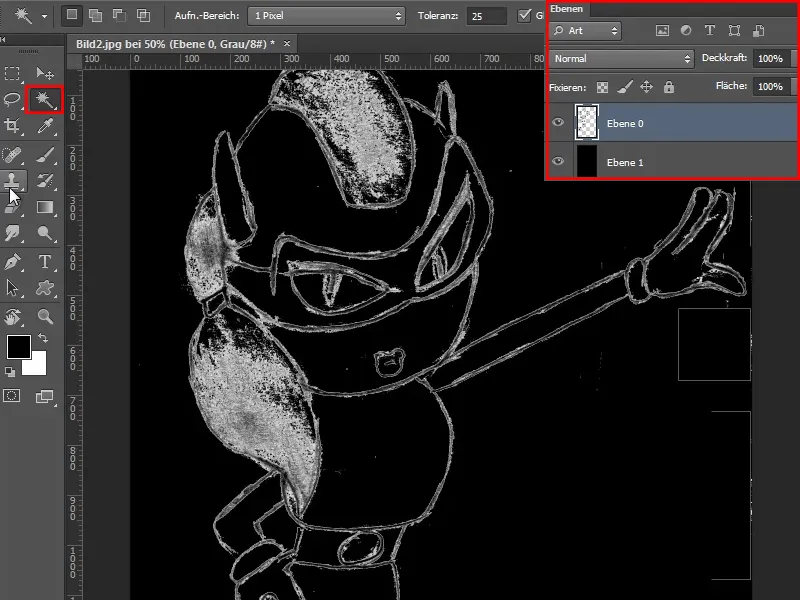
Teraz vidíte, že sú v ňom rôzne chyby, takže vytvorím novú vrstvu dole a zafarbím ju čierno.
Potom vezmem Kúzelnú paličku, kliknem na ňu, nastavím Toleranciu na 25 a potom kliknem na klávesu Odstrániť.
Teraz vidíte, že sú tu ešte rôzne chyby.
Krok 8
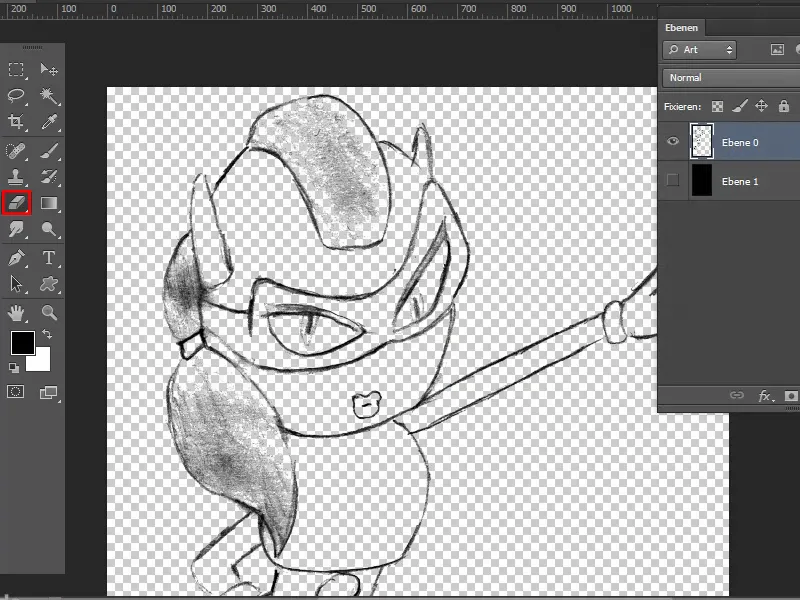
Potom idem s nástrojom Gumou a vylepším to, aby neprekypovali všetky pixle a s InDesignom robili problémy pri hľadaní kontúr. Rýchlo si to upravím.
A potom môžem čiernu vrstvu skryť a všetko opäť uložiť ako .jpg.
Krok 9
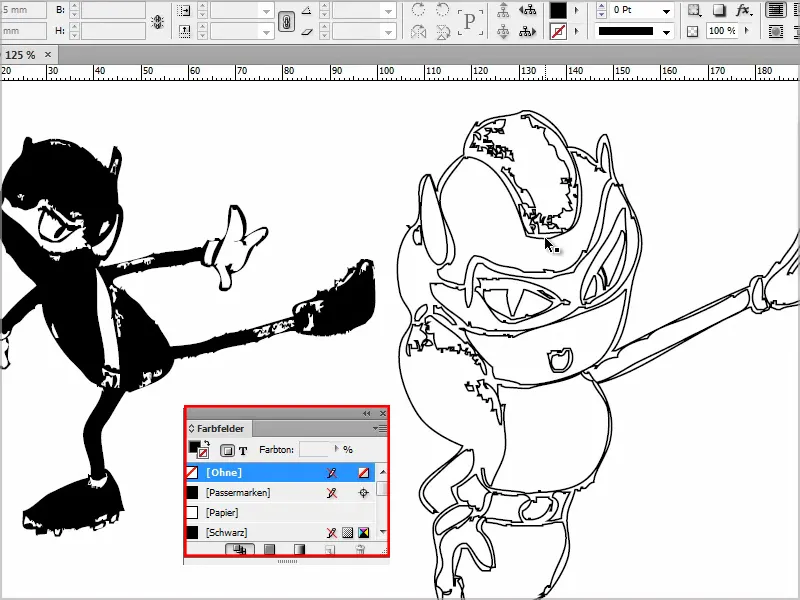
V InDesigne umiestnim súbory pomocou Ctrl+D a teraz môžem znovu ísť na Objekt>Orezať cestu>Možnosti… a zvoliť Typ: Vyhľadávať hrany.
Vnútorné hrany uzavriem a potvrdím tlačidlom OK.
Krok 10
Potom ako predtým prejdem na Objekt>Orezať cestu>Konvertovať orezanú cestu do rámca a potom to znovu zmazám klávesou Odstrániť.
Kliknem na Kontúru a zafarbím ju. Potom to môže napríklad vyzerať takto:
Jednotlivé plochy môžem potom príslušne aj zafarbiť. Je to pekná vec, ak nemáte k dispozícii Illustrator. Dá sa to robiť s InDesignom, aj keď nie tak dobre, ale predsa len.
Dúfam, že sa vám tento trik páčil a možno ho niekedy využijete.


