V tomto rýchlym tipu dnes pôjde o kurzor. Chcem vám ukázať, ako je možné animovať kurzor.
Špeciálne ťažké na animovanie kurzora sú tie intuitívne pohyby, ktoré robíme pri preklikávaní sa internetovou stránkou s myšou. V podstate by sme mohli robiť niečo ako zachytenie kurzora. Pohybujem myšou - takže by bolo úplne možné rovno tento pohyb animovať, však? Môžeme to spraviť.
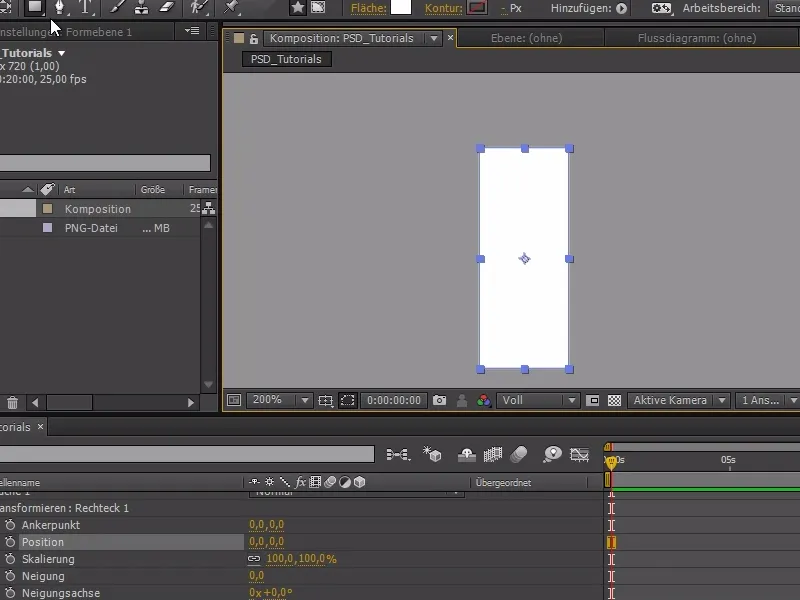
Na začiatku si vytvoríme kurzor v programe After Effects. Najprv sa uistím, že nie je vybraná žiadna vrstva, a vytvorím biely obdĺžnik s pomocou Nástroja Forms.
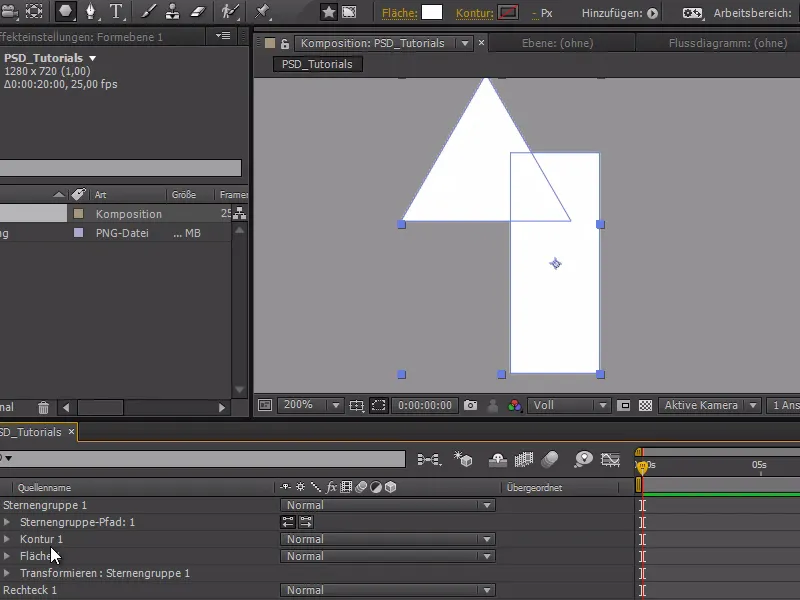
Potom pridáme ešte jeden Polygon. Ten Polygon má 5 strán - ale to môžeme zmeniť, ak v skupine hviezdicových tvarov zmeníme počet Vrcholov na 3.

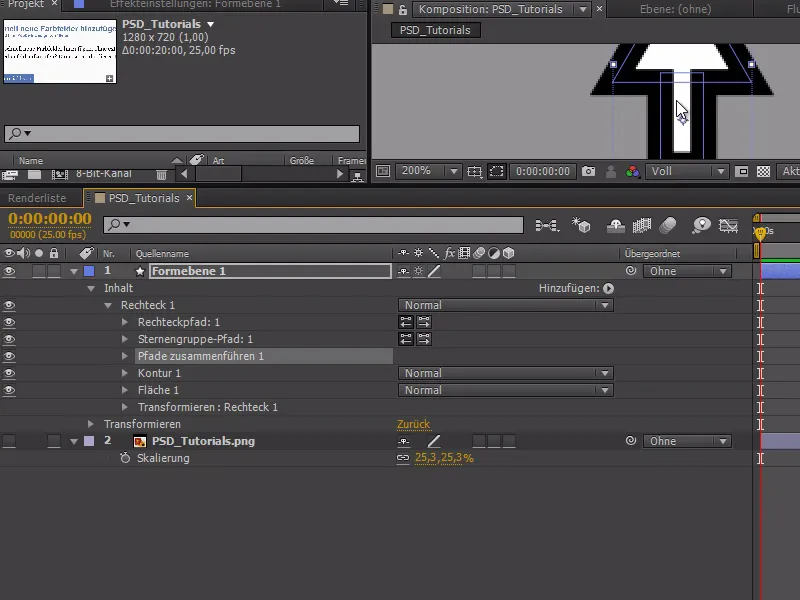
A namiesto toho, aby sme to pridali znova s Kontúrou a Plochou, jednoducho to pridáme priamo do cesty obdĺžnika.
Teraz ich máme oba v jednej skupine a teraz budú spracovaní s Kontúrou a Plochou a cestu skupiny hviezd môžeme viac posunúť nahor.
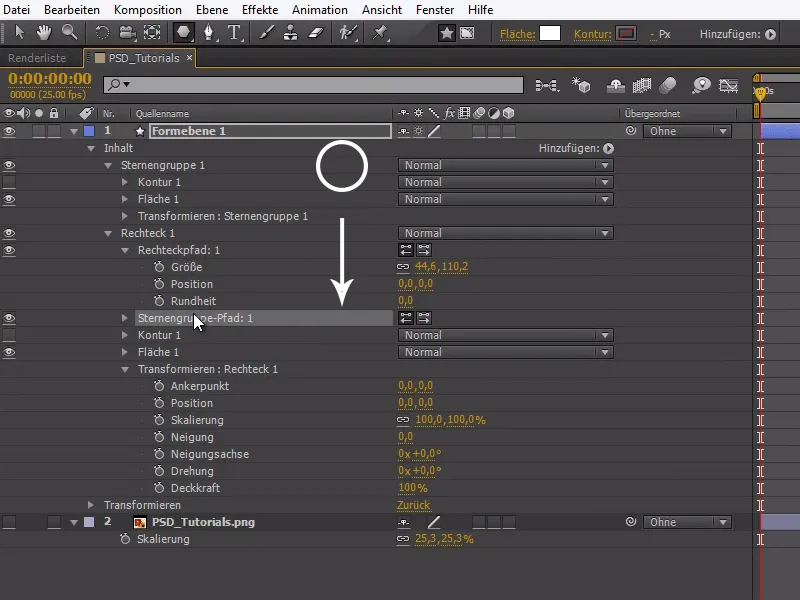
Teraz môžeme prispôsobiť náš kurzor ďalej. Keď sme spokojní s kurzorom, môžeme teraz pridať kontúry. Aby sme nemuseli nastaviť Kontúru pre obidve tvary samostatne, musíme vykonať modifikáciu a pridať zloženú cestu. Táto sa pridá, ako je zobrazené na snímke, medzi skupinou hviezd a Kontúrou.
Kurzor teraz nie je úplne perfektný - ale na ukázanie samotného triku je to úplne postačujúce. S otočením -22,5° dávame myši typický sklon.
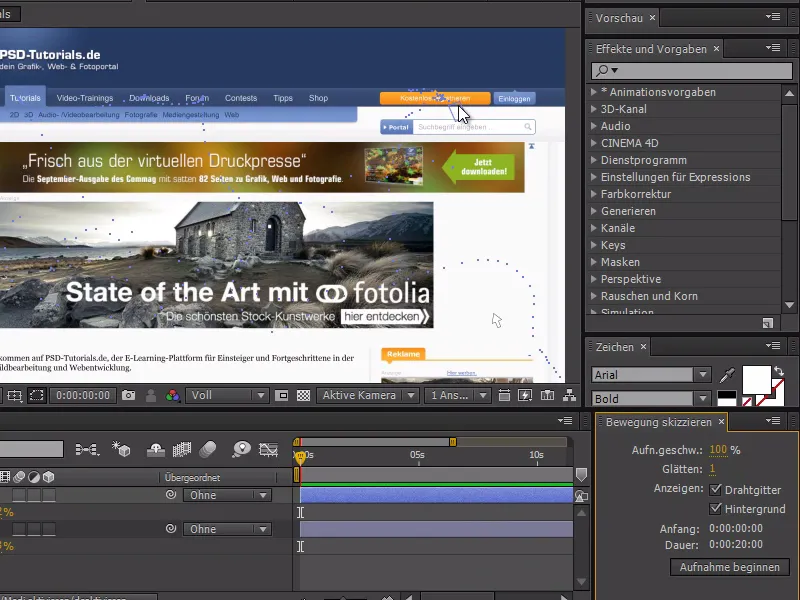
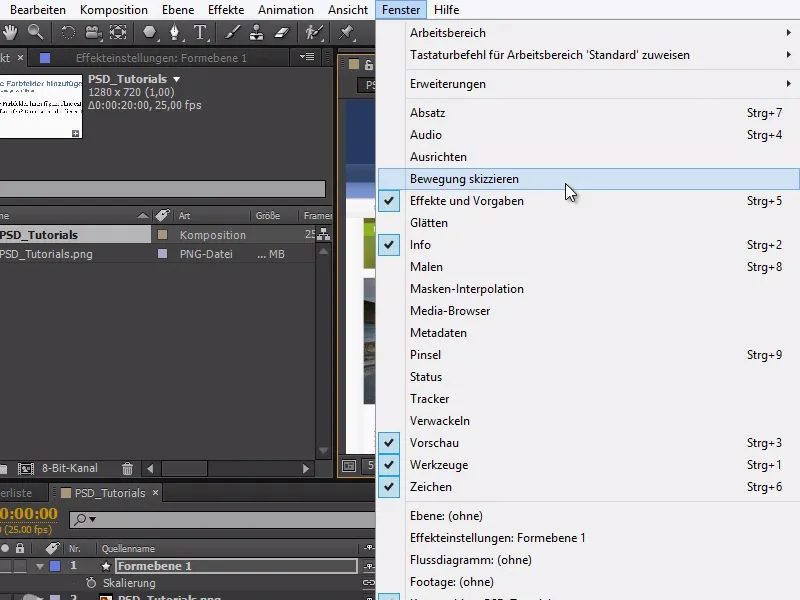
Teraz prichádza na rad animácia: Otvorme snímok internetovej stránky a otvorme si možnosť Kreslenie pohybu v ponuke Okno.
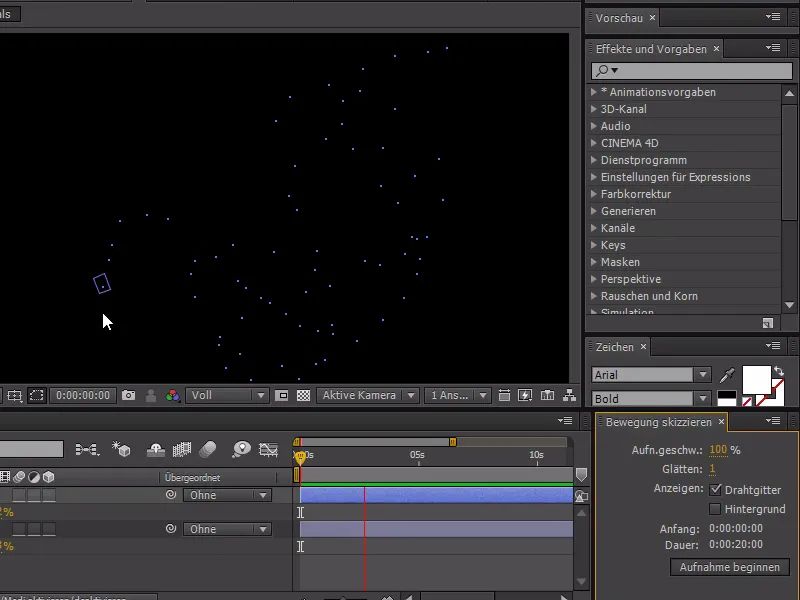
S Kreslením pohybu môžeme zaznamenať pohyby bez nutnosti hneď všetko animovať, a všetko, čo robíme myšou, je zaznamenané.
Ak klikneme na Spustiť záznam, kurzor sa zmení a môžeme zaznamenať pohyby, ktoré robíme s myšou.
Aby sme videli aj pozadie, aktivujeme v ponuke Kreslenie pohybu pozadie. Môžeme ešte pridať súradnicu Y na zmenu kotvy zo špičky našej myši.
Teraz sme schopní zaznamenať autentický pohyb myšou. Všetky interakcie ako kliknutia s myšou budeme samozrejme musieť neskôr ešte dodatočne animovať - v tomto tutoriáli ide len o pohyb myšou.