Disco guľa je ztělesnením párty, zábavy a energie - a absolútnou atrakciou pre letáčiky a tapety. S programom Photoshop môžeš vytvoriť ilustratívnu disco guľu, ktorá s lesklými farbami a odrazivými prvkami dodá tvojim dizajnom dynamický a slávnostný nádych. V tomto návode ti krok za krokom ukážem, ako pomocou jednoduchých techník ako kruhy, prechody a svetelné reflexy vytvoriť výraznú disco guľu. Poďme na to a dostaneme tvoje dizajny do pártovej nálady!
1. Cesta k ilustratívnej diskovej guli bez 3D funkcií v Photoshop
Pre tých, ktorí ešte nepracujú s verziou CS4 alebo CS5, ponúka Photoshop stále možnosť veľmi jednoduchého vytvárania panoramatických guľí.

Krok 1: Vytvorenie nového dokumentu
Vytvorím nový dokument vo veľkosti 800x800 pixelov. Pozadie je bielé. Tento dokument je miestom, kde sa vytvára disco guľa. Predtým ako však začnem, musím ešte vytvoriť motív pre ilustratívny bodkový vzhľad v ďalšom dokumente.
Krok 2: Vytvorenie ďalšieho nového dokumentu
Vytvorím ďalší nový dokument vo veľkosti 40x40 pixelov. Pozadie je tu priehľadné. Pretože aby som dosiahol ilustratívny vzhľad, bude moja disco guľa mať malé farebné bodky. A tieto body uložím ako motív v tomto druhom dokumente.
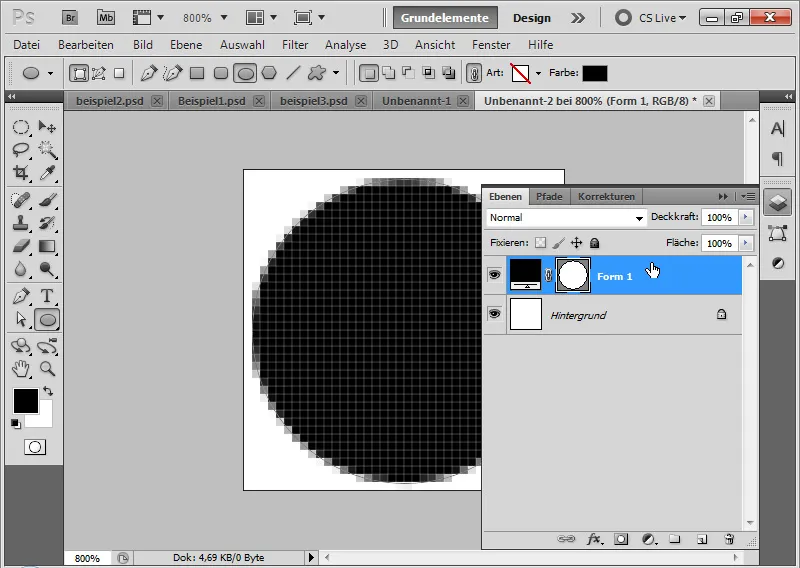
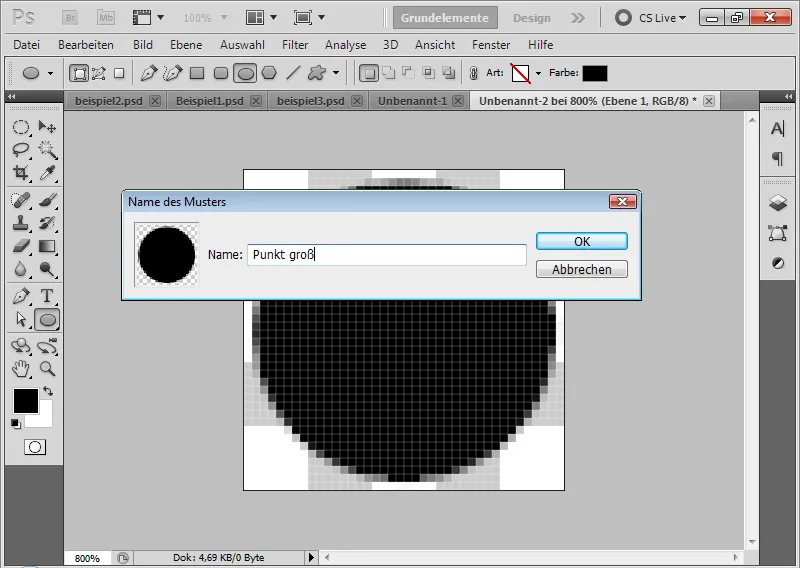
Krok 3: Pretiahnutie bodiek
S nástrojom Elipsa s podržaným Shift (ktorý zabezpečuje, že môj kruh bude naozaj okrúhly) pretiahnem kruh do dokumentu. Farba je čierna - to však nie je skutočne dôležité. Je vhodné predtým poriadne priblížiť do dokumentu.
Pod vrstvou bodkov vytvorím novú vrstvu, ktorá zostane priehľadná. Biela pozadievá vrstva sa môže zmazať.
Teraz svoj motív uložím cez ponuku Úpravy>Definovať motív.
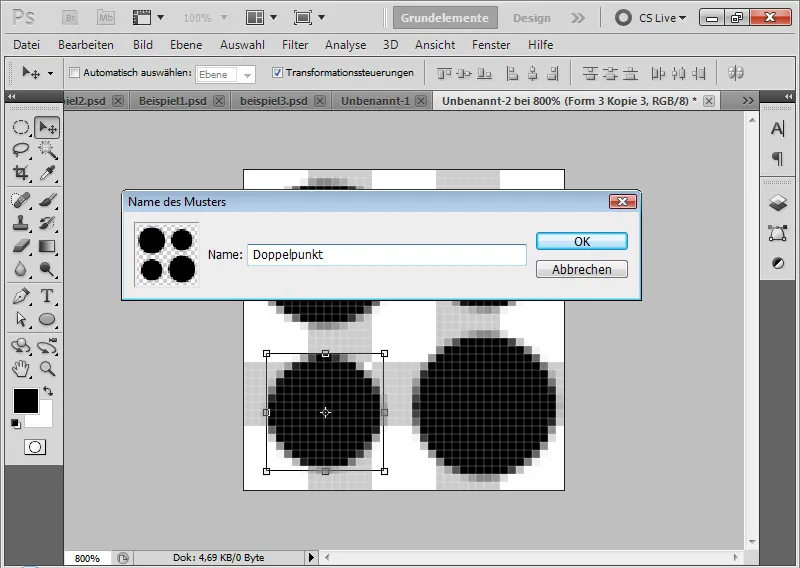
Krok 4: Vytvorenie viacerých motívov
Čím viac kruh pokrýva mojim motívom, tým menej voľného priestoru budem mať neskôr medzi bodkami v mojej disco guľi. Preto je užitočné vytvoriť naraz viacero motívov s rôznymi veľkosťami bodiek.
Dokonca môžem vziať viacero bodiek do môjho motívu, ktoré majú rôzne veľkosti. To dodá nádhernú variáciu pri neskoršej disco guli.
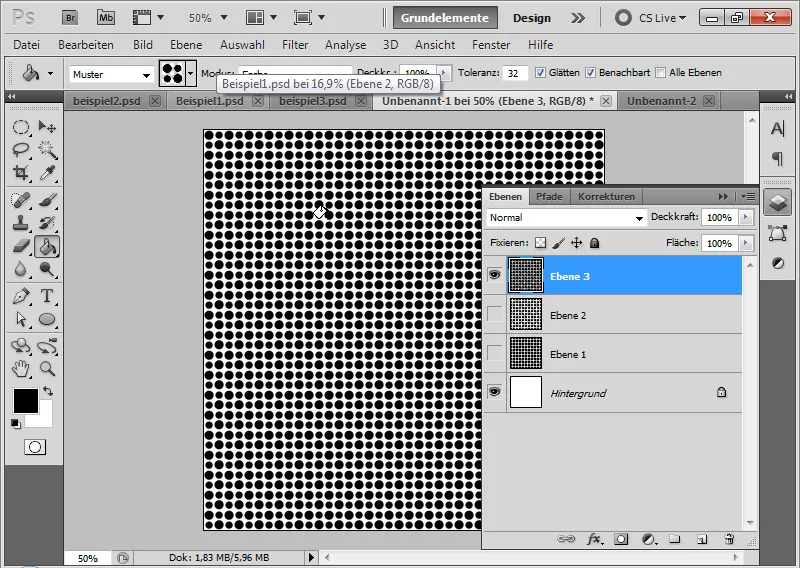
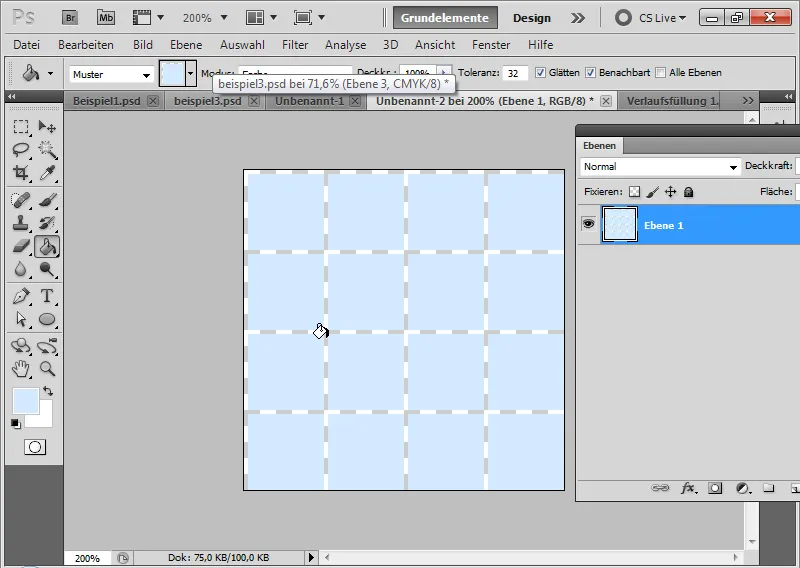
Krok 5: Využitie plniaceho motívu
V mojom prvom dokumente môžem teraz v novej vrstve s nástrojom Plniť (G) použiť plniaci motív. V Reťazci nástrojov musí byť namiesto predného plánu povolený Motív. Vytvorím celkovo tri nové vrstvy; každá pre bodkovitý motív.
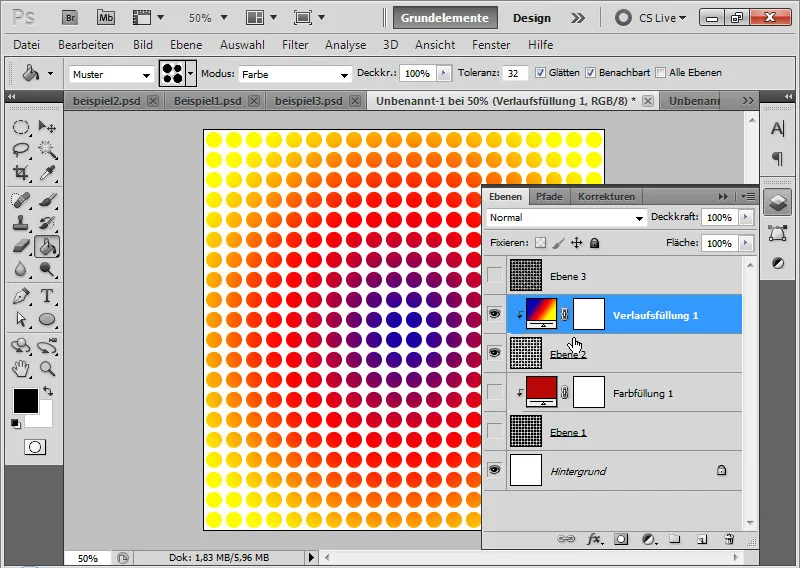
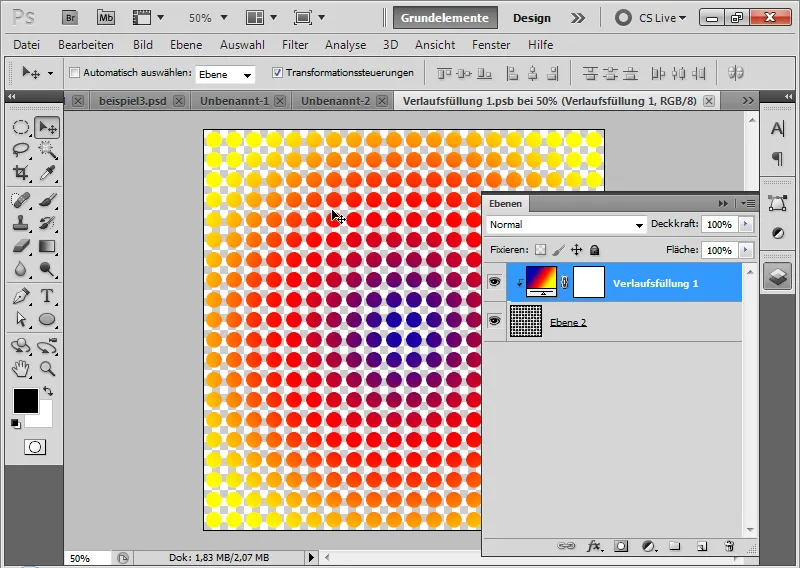
Krok 6: Pridanie prechodu ako výrezová maska
Aby sa moje body stali aj farebné, pripravím v novej vrstve akýkoľvek Prechod. V tomto príklade to urobím ako Výplň prechodom s farebným radiálnym prechodom.
Vrstvu s prechodom umiestnim ako výrezovú masku pre moju vrstvu s bodkami. Urobím to tak, že kliknem medzi obidvomi vrstvami s Alt alebo stlačením skratky Ctrl+Alt+G.
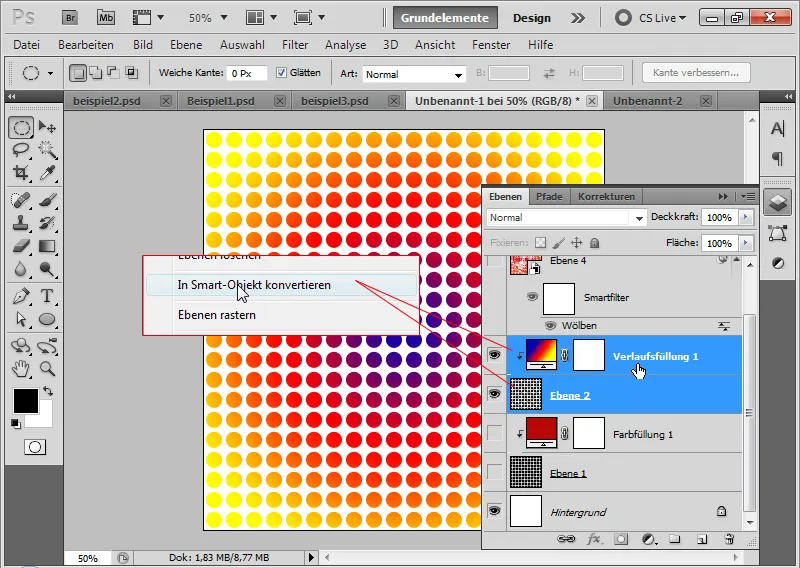
Krok 7: Konvertovať do inteligentného objektu
Označím obe vrstvy s pomocou Shift a skonvertujem ich na inteligentný objekt. To má tú výhodu, že môžem neskôr kedykoľvek bez strát kvality zmeniť prechod alebo bodkovanie.
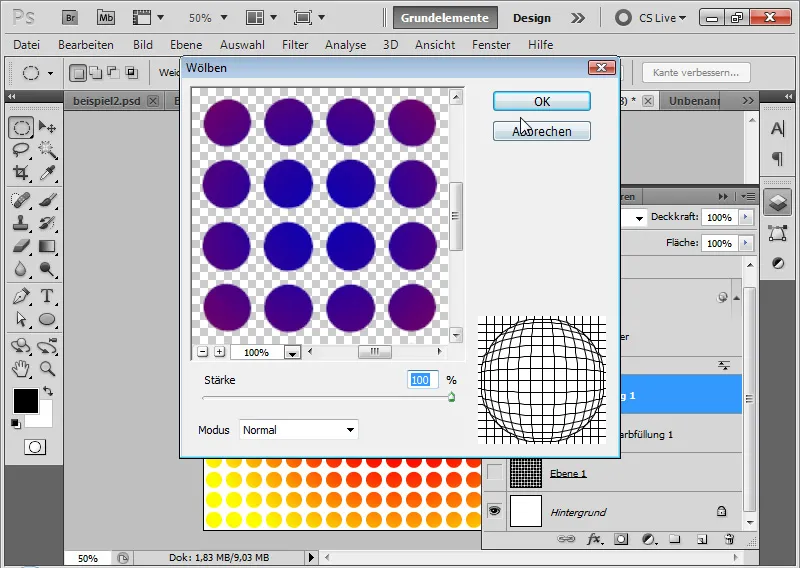
Krok 8: Použitie filtrov prekĺzania klenutia
Teraz použijem filter Prekĺzanie klenuté v móde Normál s 100 percentnou sila.
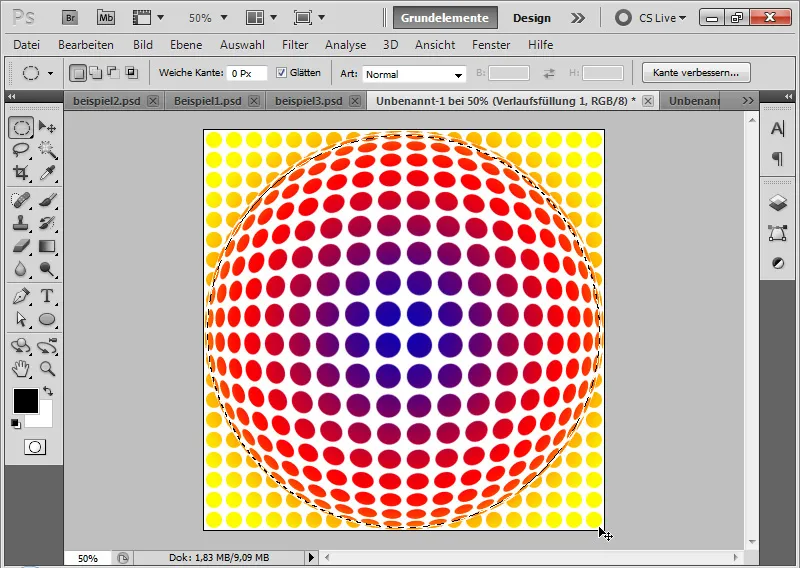
Krok 9: Výber vnútornej oblasti
S pomocou elipsovej výbery pretiahnem zhora doľava dolu doprava s podržaným Shift kruhový výber, aby som zachytil vnútornú oblasť guľky. Pre malý "čistotný prídavok" je môj výber nie úplne pri okraji, ale 2-3 pixely vnútri gule.
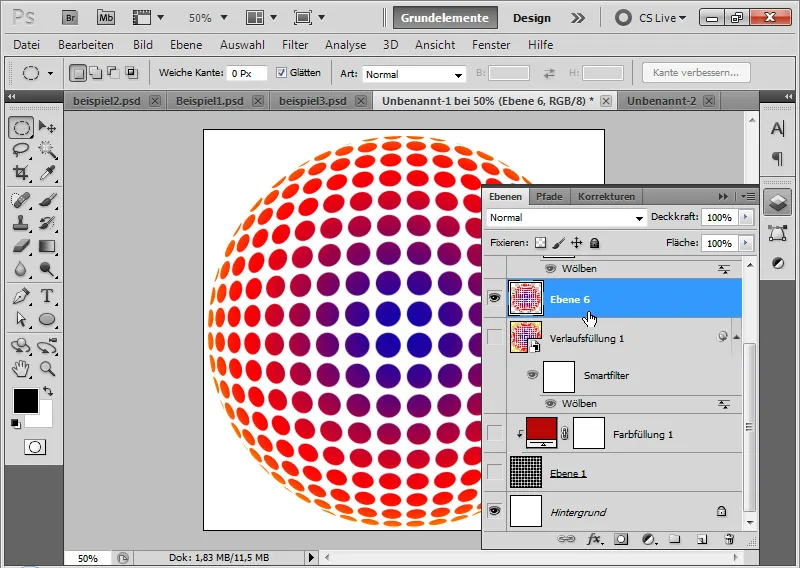
Krok 10: Použitie ako vlastnú vrstvu
S Ctrl+C kopírujem svoj výber a s Ctrl+V ho vkladám do nového vrstvy. Hotovo, moja ilustratívna diskokouľa je pripravená, aby som ju teraz mohol použiť ako dizajnový prvok v letáku.
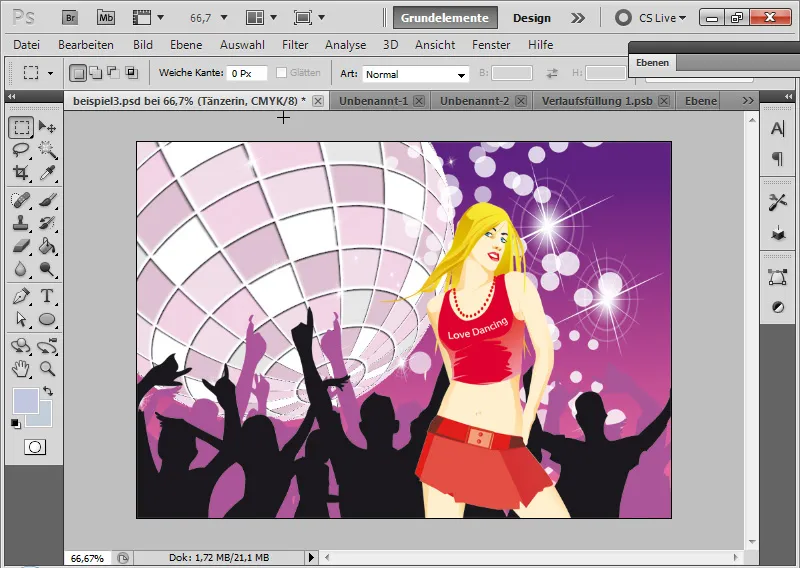
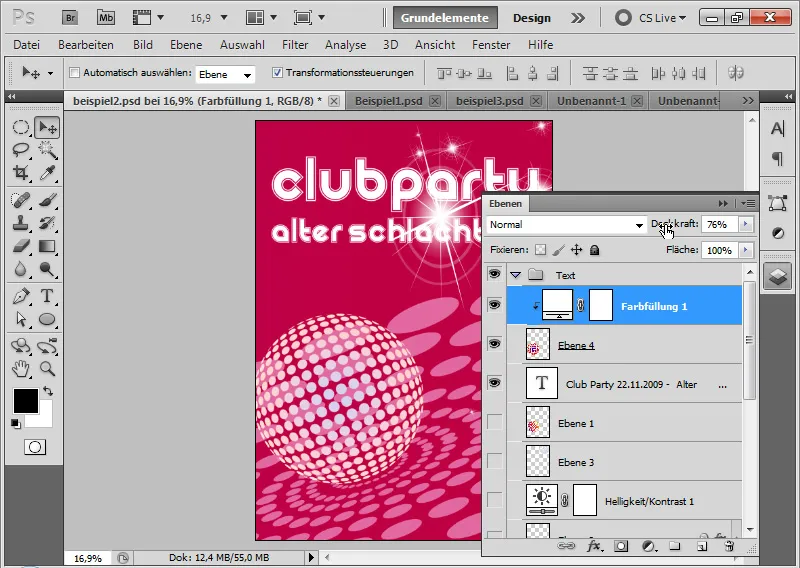
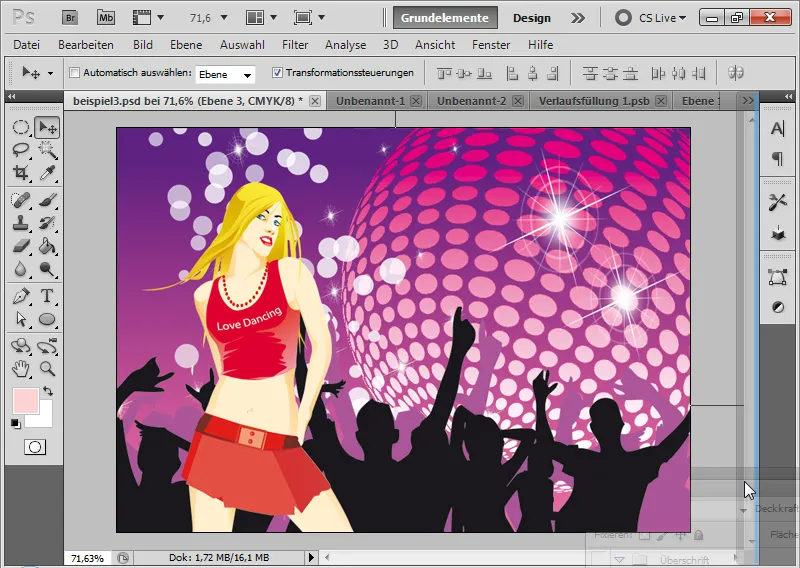
Príklad: Party leták Starý bitúnok, tu s vrstvou plnou farby (pred CS5 sa volala Priama farba!).
Krok 11: Jednofarebné bodky v gráde
Ak chcem mať moje body úplne jednofarebné alebo s grádiom, môžem to dosiahnuť pomerne jednoducho.
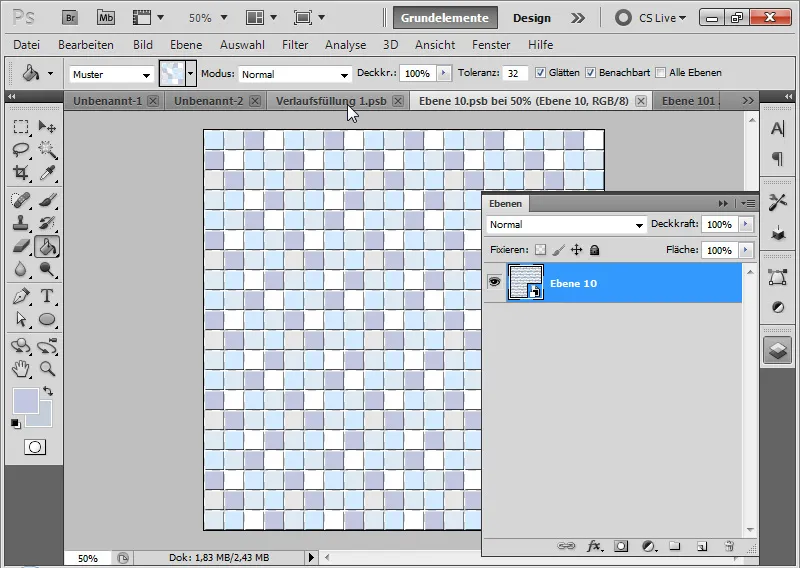
Ak má diskokouľa grádient, pričom jednotlivé body zostávajú jednofarebné, je to trochu ťažšie. Aj na to však existuje riešenie. Na to otvorím Pôvodný Smart objekt dvojitým kliknutím na Smart objekt. Otvorí sa PSB súbor.
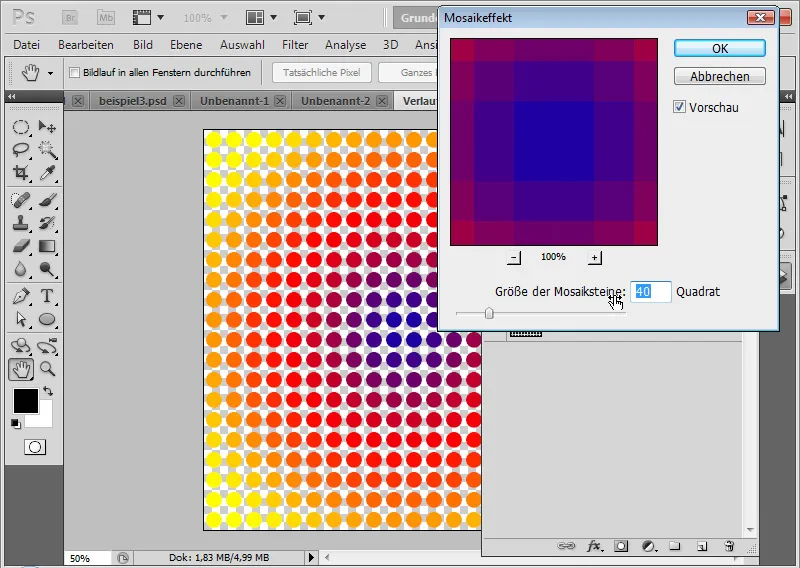
Aktivujem vrstvu s grádiom a pomocou menu Filtrovať>Pixelyzovať vyvolám Filtrovať mozaiky.
Tam môžem rozložiť môj grádiem do mozaiky. Ťažkosťou je teraz len nájsť správny počet štvorcov, takže nebudú medzi mozaikami žiadne prekryvy. Ale funguje to. V tomto príklade používam 40 štvorcov.
Teraz majú body v diskokouli „plnú farbu“, no ako celok tvoria pekný ilustratívny grádiem.
Tip: Tento kruhový efekt mozaiky sa hodí aj a predovšetkým pri farebných divoko bodkovaných obrázkoch!
2. Cesta k ilustratívnej diskokouli so 3D funkciami v Adobe Photoshop
Pre všetkých užívateľov Photoshopu so staršími verziami je vyššie opísaná cesta k diskokouli veľmi praktická. Keďže vzhľad je ilustratívny, výsledok môže veľmi dobre zapadnúť do letáku. Napriek tomu má diskokouľa nepríjemnú nehybnosť, pretože k dispozícii je len v prednej strane.
S pomocou 3D funkcií môžem prekonať túto nehybnosť a umiestniť diskokouľu s správnym uhlov pohľadu do svojho letáku.
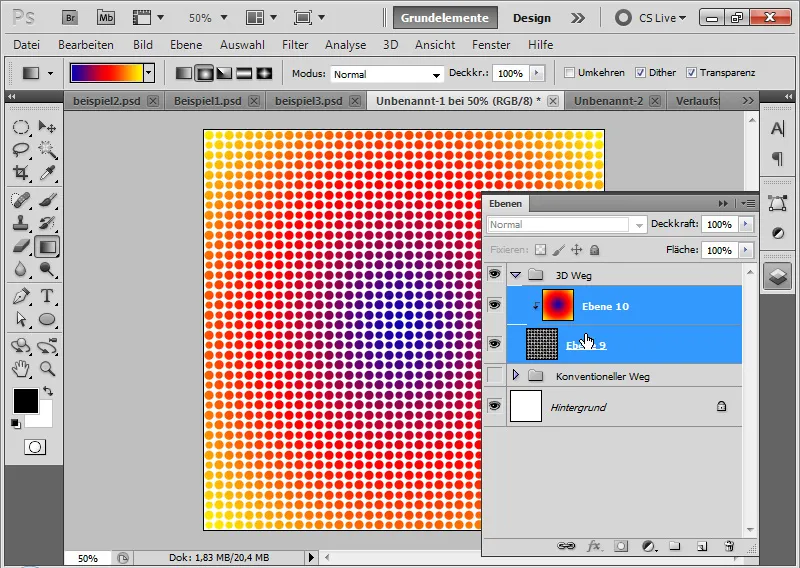
Krok 1: Vytvorenie vrstvy s grádiom na vzor
Vytvorím novú skupinu, v ktorej ukážem úpravu s 3D funkciami.
V tejto novej skupine vytvorím novú vrstvu, ktorú tiež vyplním so vytvoreným Vzorom. Vzoru priradím ako Strešná vrstva ešte vrstvu s Grádiem. Prvé kroky sú teda rovnaké ako pri konvenčnej ceste.
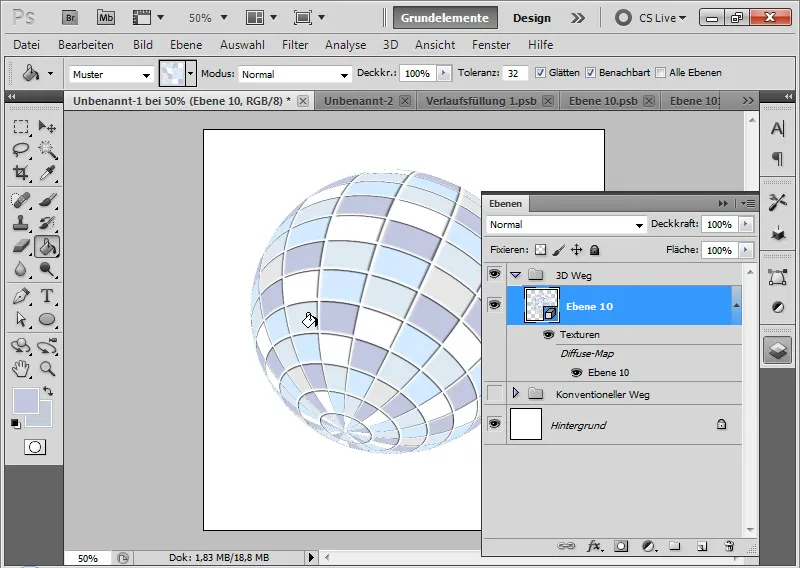
Krok 2: Vytvorenie vrstvy s grádiom vo 3D priestore
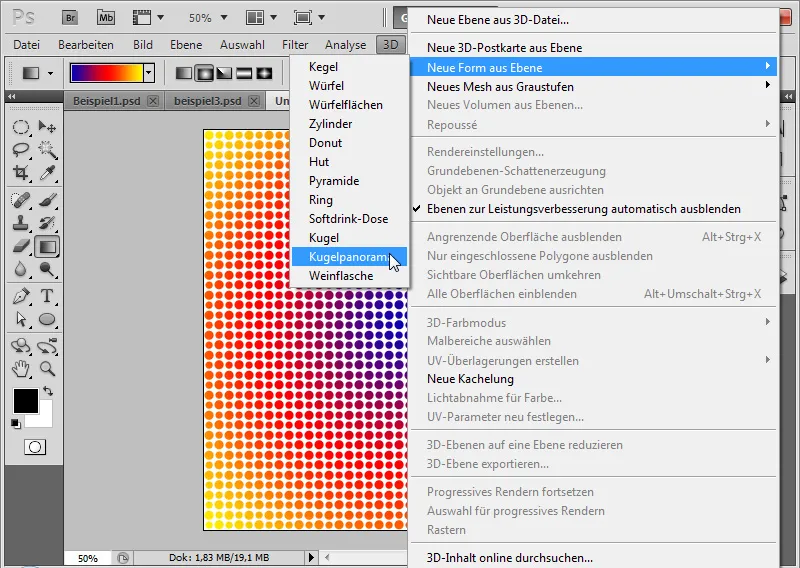
Konvertujem moju vrstvu s vzorom spolu s vrstvou s grádiem do Smart objektu. Tento Smart objekt premením na 3D vrstvu. Najprv zvoľím v menu 3D>Nový objekt z vrstvy>globe panorama.
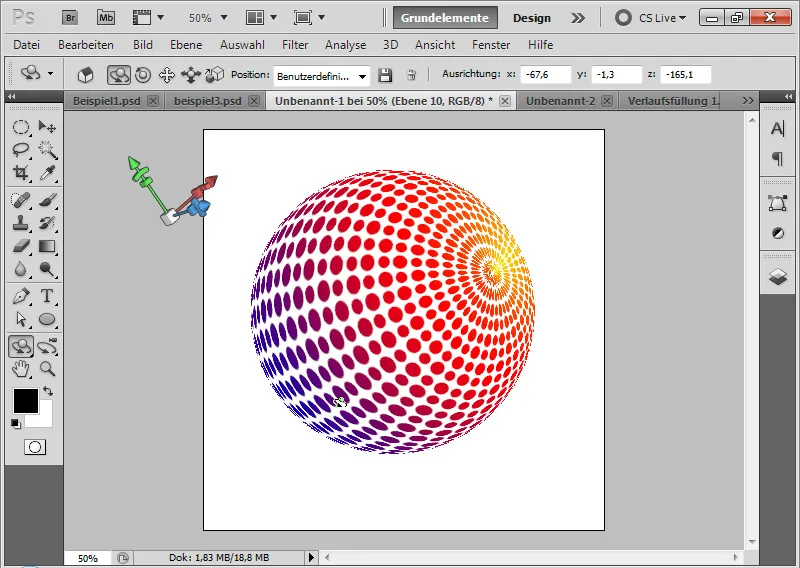
Krok 3: Pozícionovanie
Pomocou nástrojov 3D objektov zoome ďalej a otočím diskokouľu tak, ako si ju predstavujem.
Teraz je zrejmé, aká výhoda je v 3D technike: Môžem svojej diskokouli dať určitý dôraz. Či by mala mať pohľad zdola alebo zhora, je veľmi ľahké a intuitívne zvoliť.
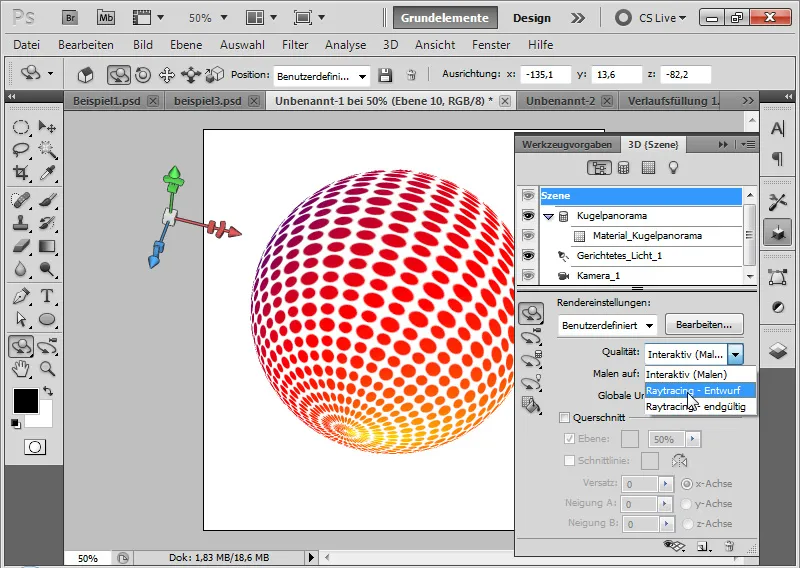
Krok 4: Renderovanie
Ak som našiel správnu pozíciu, stačí už len zarenderovať výsledok. Okraje sa tak vyhladia a moja diskokouľa získa pekný ilustratívny vzhľad.
Ako nastavenie pre rendrovanie si zvolím v 3D paneli v menu Celý scénar pod Kvalitou možnosť Sledovanie lúčov. Pokiaľ stále pracujem, postačuje mi najprv nastavenie Návrhu. Ak je dielo takmer hotové, pri nastavovaní Sledovanie lúčov môžem zvoliť aj finálne. Tu je však čas výpočtu oveľa dlhší.
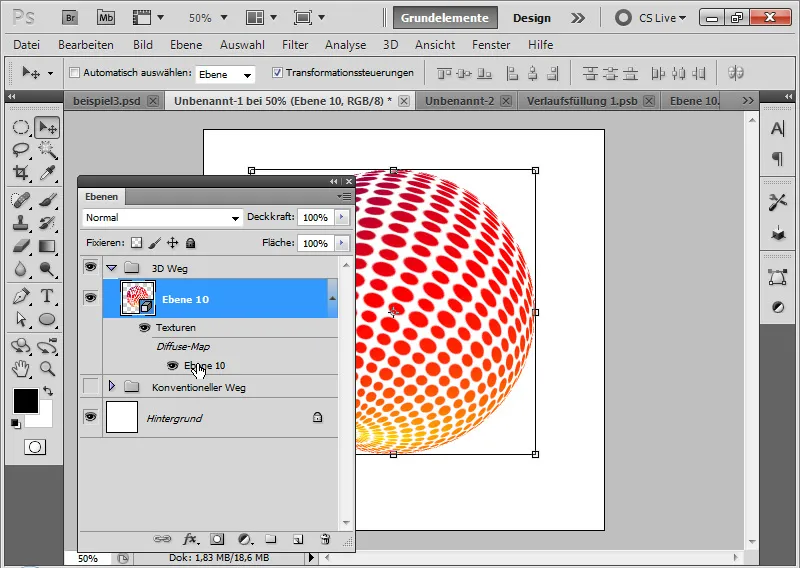
Krok 5: Zmeny
Ak si predsa len chcem zmeniť svoj vzor, môžem to ľahko dosiahnuť kliknutím na pôvodnú vrstvu v 3D priestore.
Teraz môžem zmeniť vzor vo forme alebo farbe. Po uložení súboru PSB sa táto zmena okamžite odráža vo svojej 3D diskokouli. V tomto príklade som prispôsobil farebný grádiem.
Krok 6: Variácia v ilustratívnom vzhľade
Ak namiesto ilustratívneho bodkového vzhľadu preferujem plochú textúru diskokoule, stačí mi pripraviť svoj Vzor alebo podkladovú textúru podľa toho.
Znova vytvorím svoj súbor vzoru veľkosti 40x40 Px a nakreslím doň štvorec. Dôležité je nechať ľavé a horné okraje malého transparentného priestoru, pretože vzor sa má naďalej bezvýrazne rozširovať.
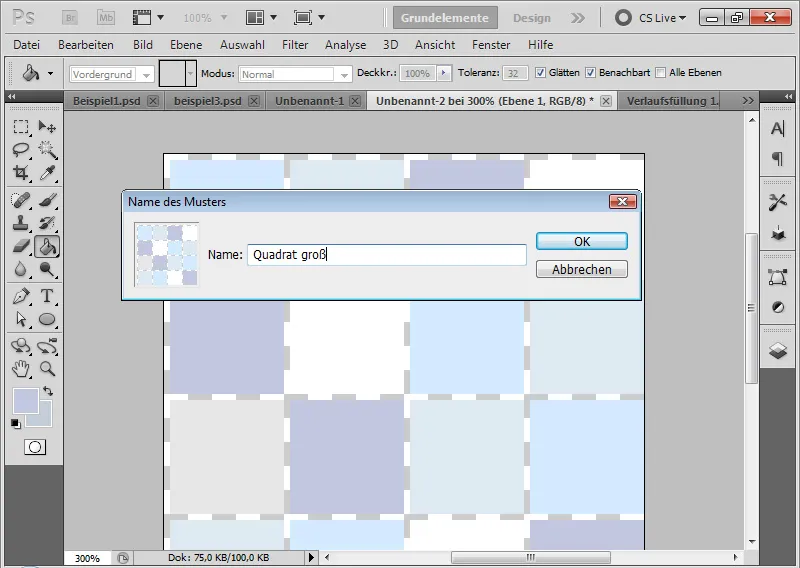
Vzor si potom určím v menu Upraviť>Zapamätať si vzor.
Teraz rozšírim pracovnú plochu na 160x160 pixelov a vytvorím novú vrstvu. Vrstvu vyplním nástrojom na vyplnenie so svojím práve vytvoreným štvorcovým vzorom.
Vyberiem si rôzne svetlé predné farby a vyplním jednotlivé plochy.
Následne nastavím aj tento vzor. (Na informáciu: Prvý štvorcový vzor slúžil len na skrátenie mojej cesty trochu).
Ak v existujúcej diskokuli jednoducho zavolám textúru vzoru v Smart-Objekt a pre bodkovanú textúru použijem svoju štvorcovú textúru, vznikne nový, veľmi pekný ilustratívny vzhľad.
Stojí za to nastaviť rovný okraj s 1 pixelom veľkosti na 100 percentnú hlbku vo plnených možnostiach. Hlboký režim bude zvýšený na 100 percentnú prekrytia. Tak budú jednotlivé plochy veľmi pekne od seba oddelené; to diskokuli dodá ešte trochu hĺbky.
Môj ilustratívny vzhľad diskokule v štvorcovom štýle je hotový.
Zmeny farieb môžu byť rovnako rýchle. V tomto príklade diskokula dostala aj vrstvu nastavenia odtieň-sýtosti, s ktorou sa modré odtiene premieňajú na červené odtiene.