Štartujeme s tlačidlom Odoslať. Aktuálny CSS štýl by tu mal vyzerať nasledovne:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Tento syntaktický zápis vedie k nasledujúcemu výsledku:

Toto je celkom bežné tlačidlo. Teraz nie je veľmi vzrušujúco navrhnuté, ale určite slúži svojmu účelu. Avšak chceme ho trochu oživiť. Výsledok bude vyzerať takto:
Okrem toho tu je tiež efekt Hover. Tlačidlo sa teda zmení farbu, keď sa nad ním pohne kurzor myši.
Ak si pozorne prezriete tlačidlo, zistíte, že má zaoblené rohy. Toto je jednoznačne jedným z CSS inovácií, na ktoré webdesignéri dlho čakali. Pretože "v minulosti" nebola táto možnosť dostupná. (výnimku tvorili samozrejme prvky button, pri ktorých bolo možné pracovať s obrázkami.)
Teraz môžeme rohy zaobĺkovať nie len na bežné prvky stránok, ale aj na tlačidlá.
V pracovnom návrhu CSS3 na to existuje vlastnosť border-radius. Pre experimentálnu podporu tejto vlastnosti ponúkajú prehliadače Mozilla a WebKit alternatívne zápisy.
• -moz-border-radius
• -webkit-border-radius
V súčasnosti však všetky moderné prehliadače podporujú zaoblené rohy.
Na základe tejto znalosti by mohol byť definovaný border-radius nasledovne:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Avšak niečo ďalšie je viditeľné pri dôkladnom pohľade. V skutočnosti bolo tlačidlu pridelené tiež farebné gradient.
Toto sa teraz dá konečne dosiahnuť pomocou nástrojov CSS. Používajú sa na to rôzne vlastnosti gradient. Tieto sú priradené vlastnosti background ako hodnoty. Medzitým existuje viacero nástrojov, s ktorými je možné generovať farebné gradienty.
Jeden z nich nájdete napríklad na stránke http://www.css3factory.com/linear-gradients/. V nasledujúcej syntaxi bolo definované aj farebný gradient a známe zaoblené rohy.
V aktuálnom príklade sa syntax pre tlačidlo prezentuje takto:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Ako som už naznačil, tlačidlá by mali reagovať na pohyb kurzora myši nad nimi. Na to sa používa známe :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Tlačidlo bude reagovať aj na ďalšie udalosti. Na to sa používa pseudo-třída :active. Pomocou nej môžeme reagovať na kliknutie na tlačidlo.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
V aktuálnom príklade sa pri kliknutí na tlačidlo zmenia farba horného okraja a farba pozadia tlačidla.
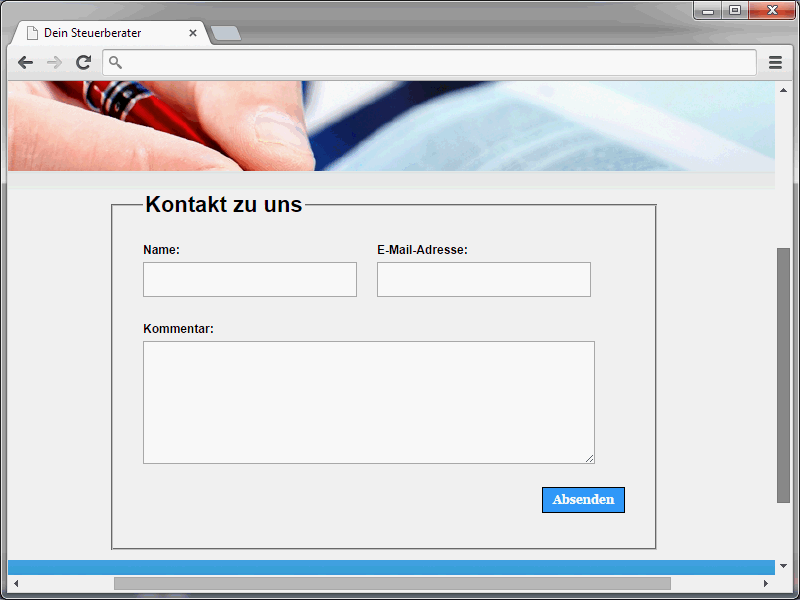
Zaoblené rohy pre polia
Tzv. zaoblené rohy môžu byť samozrejme použité nielen na tlačidlo, ale aj na vstupné polia. Výsledok by mohol vyzerať takto:
A tu je príslušná syntax:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Potrebné vlastnosti, ktoré sú potrebné pre definovanie takýchto zaoblených rohov, už poznáte.
Validácia formulára pomocou CSS3
V súčasnosti môžu návštevníci do vstupných polí zadať, čo chcú. Kontrola zadaných hodnôt sa neuskutočňuje. To sa má teraz zmeniť. Polia sa budú kontrolovať podľa nasledujúcich kritérií:
• Políčko Meno musí byť vyplnené.
• Políčko Email musí obsahovať syntakticky správnu e-mailovú adresu.
• Viacrozmerné vstupné pole musí byť tiež vyplnené.
Len ak sú tieto kritériá splnené, je možné formulár skutočne odoslať.
Ak chceme označiť pole ako povinné, priradíme mu atribút required. Pole označené týmto spôsobom musí byť vyplnené, nesmie byť teda prázdne.
Príklad jedného takéhoto použitia by mohol vyzerať takto:
<form> <input type="text" name="name" id="name" value="" required/> </form>
Tu by prehliadač skontroloval, či je pole vyplnené. Ak je pole prázdne a napriek tomu je pokus o odoslanie formulára, prehliadač by mal vygenerovať chybové hlásenie.
Ešte o krok ďalej sa ide v prípade e-mailových polí. Týmto sa pridá atribút type="email" a atribút required. Teraz do poľa nie je potrebné vložiť len hodnotu, ale skutočnú emailovú adresu, inak sa zobrazí chybové hlásenie, keď sa formulár odosle.
Celkový vzhľad formulára by mohol vyzerat nasledovne:
<ol>
<li>
<label for="name">Meno:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">E-mailová adresa:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Komentár:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Odoslať" />
</li>
</ol>
Špeciálne v rozsiahlejších formulároch môže byť, že sú povinné polia, ale aj polia, ktoré nie je nutné vyplniť. V takých prípadoch môžete povinné polia označiť osobitne. Prístup k povinným poliam sa dosiahne v CSS cez :required.
:required {
background-color: #ff0000;
}Týmto príkazom sa povinné polia označia červeným pozadím.
Iná možnosť, ako upozorniť na povinné polia, je nasledujúca syntax:
input:required:focus {
border: 1px solid red;
outline: none;
}
Pri pokuse o odoslanie formulára sa prvé pole označí červeným obrysom a prichytí sa na neho pozornosť, ak nebolo vyplnené alebo nevyhovuje validácii.
Ak užívateľ potom správne vyplní toto pole, ale existuje ďalšie nevyplnené pole, toto sa po ďalšom odoslaní opäť s fokusom označí červeným obrysom.


