Zvukové pegelové efekty sú dynamicke a moderné grafické prvky, ktoré sú ideálne pre party letáky, eventové bannery alebo tapety. Svojim rytmickým líniám a žiarivým farbám dodávajú tvojim dizajnom energiu a pohyb. V tomto tutoriáli ti ukážem, ako v programe Photoshop vytvárať úžasné zvukové pegelové efekty pomocou kombinácie foriem, farebných prechodov a žiarivých efektov. Poďme na to a dodajme tvojim projektom perfektný rytmus!
1. Vytvorenie pegelového efektu v retro štýle
V prvej technike popíšem, ako vytvoriť zvukový pegel v retro štýle. Podobný efekt už popísal raptor31 v tutoriáli tu na stránke PSD-Tutorials.de.
Táto technika je veľmi jednoduchá a nepotrebujete pri jej vytvorení žiadnu veľkú starostlivosť, pretože to najdôležitejšie vykoná filter.

Krok 1: Vytvorenie nového dokumentu
Vytvorím nový dokument (Ctrl+N) veľkosti 800x600 pixelov a pozadievu vyplním čierno.
Krok 2: Nakreslenie obrysu ekvalizéra
Vytvorím novú vrstvu pomocou Ctrl+Alt+Shift+N. S bielym, okrúhlym štetcem (B) veľkosti 5 pixelov nakreslím obrys hornej výšky pegelu do novej vrstvy.
Krok 3: Duplikovanie a zrkadlenie vrstvy
Vrstvu s obrysom ekvalizéra zduplikujem klávesovou skratkou Ctrl+J a zrkadlene ju vertikálne cez Ctrl+T>Zrkadliť vertikálne. Vrstvu presuniem pomocou nástroja Presunúť k dolnému okraju pôvodného obrysu ekvalizéra.
Krok 4: Zjednotenie oboch vrstiev
Obe vrstvy s obrysom označím v paneli vrstiev a zjednotím ich cez skratku Ctrl+E.
Krok 5: Vyplnenie vnútorných častí
Pomocou Nástroja pre vyplňovanie (G) vyplním vnútorné časti vrstiev obrysov bielou farbou.
Krok 6: Otočenie obrazu o 90 stupňov
Otočím celý dokument o 90 stupňov v smere hod. ručičiek pomocou menu Obrázok>Otočiť obrázok>90° po smeru hod. ručičiek. Je to dôležité, pretože filter aplikovaný v ďalšom kroku funguje len vpravo alebo vľavo, nie však hore alebo dole.
Krok 7: Stylizačný filter vetry efekt doprava
Z menu Filter>Stylizačné filtre zavolám dialógové okno efektov vetra.
Zaškrtnem možnosť Búrka smerom doprava. Potvrdím kliknutím na OK.
Krok 8: Opakovanie filtra
V menu Filter nájdem možnosť opakovať posledný filter. Kliknem na to alebo stlačím skratku Ctrl+F. Opakujem aplikáciu filtra asi 2-3 krát.
Tak sa zobrazí známy obrys ekvalizéra, ktorý chcem mať aj vo svojom prvom vzhľade pegelového zvuku.
Krok 9: Stylizačný filter vetry efekt doľava
Znova zavolám filter cez menu Filter a zmením smer na doľava. Aj tu opakujem aplikáciu filtra 2-3 krát, kým efekt sedí.
Krok 10: Otočenie obrazu späť
Pomocou menu Obrázok>Otočiť obrázok>90° proti hod. ručičkám otočím môj dokument späť.
Krok 11: Vrstva prechodu
Pre zafarbenie bielych výšok pegelov zvolím Vrstvu prechodu ako vrstvu plnenia.
Prechod je nastavený od svetloružovej po krvavočervenú a je nastavený ako odleskový.
Vrstvu prechodu umiestnim ako Streženú masku cez skratku Ctrl+Alt+G.
Krok 12: Spoločne zdvojte vrstvu indikátora úrovne s vrstvou výplne
Vrstvu indikátora úrovne zdvojím spolu s vrstvou výplne, pretože teraz vytváram vnútornú časť indikátora úrovne.
Transformujem indikátor úrovne s Ctrl+T. Jednoducho zmenším indikátor úrovne ťahaním bočných bodov dovnútra.
Výplň prechodu upravím farbou z bielej na žltú.
Krok 13: Zakladať obe vrstvy do Smart objektu
Označím obe vrstvy a zlúčim ich do Smart objektu. Takto môžem upravovať obe vrstvy jednotne, ale stále mám prístup k individuálnym vrstvám.
Krok 14: Možnosti výplne
Pridám niekoľko možností výplne k svojmu Smart objektu, aby som ešte viac zvýraznil efekt.
• Stín kresla:
• Prekrytie: 100 percent
• Vzdialenosť: 6 pixelov
• Veľkosť: 6 pixelov
• Zdá sa vonkajšie:
• Farba/Svetlosť: Biela
• Prekrytie: 4 percentá
• Veľkosť: 43 pixelov
Pre lepšie vnímanie stínu kresla som vytvoril na novom pozadí radiálny prechod od tmavomodrej po čiernu.
Krok 15: Posledné dotýky s vinietou
Indikátorový efekt sa teraz dá dobre použiť ako dizajnový prvok vo wallpaperoch a letákoch. Ak však chcem nechať celý tento efekt v takejto forme a veľkosti, môžem ho ešte viac ochutiť vinietou.
Vytvorím novú vrstvu a vyplním ju akoukoľvek farbou.
Nastavím plnítky v paneli s vrstvami na 0 percent. To znamená, že obsah vrstvy nebude zobrazený. Budú zobrazené len nastavené štýly vrstiev. A tieto teraz nastavím.
Otvorím možnosti výplne a vyberiem Zdá sa vnútri s nasledujúcimi nastaveniami:
• Farba/Svetlosť: Čierna s výplňou metódou Násobiť
• Prekrytie: 75 percent
• Veľkosť: 250 pixelov
Vinietka je hotová.
Krok 16: Variácia s oblasťou písma
Ak v indikátore nechám bielu oblasť, môžem ju veľmi dobre využiť na texty.
S Výberovým nástrojom vyberiem v Smart objekte najprv hornú oblasť po stred a skopírujem ju s Ctrl+C a vložím do môjho dokumentu s Ctrl+V. Rovnaké urobím s dolnou polovicou môjho indikátorového efektu.
S Nástrojom na presunutie presuniem obe nové vrstvy tak, aby v strede bolo miesto na text. Potom môžem obe vrstvy označiť a zredukovať ich na jednu pomocou Ctrl+E. Transparentnú vnútornú oblasť vyplním bielym štetcom.
Krok 17: Umiestnenie textu
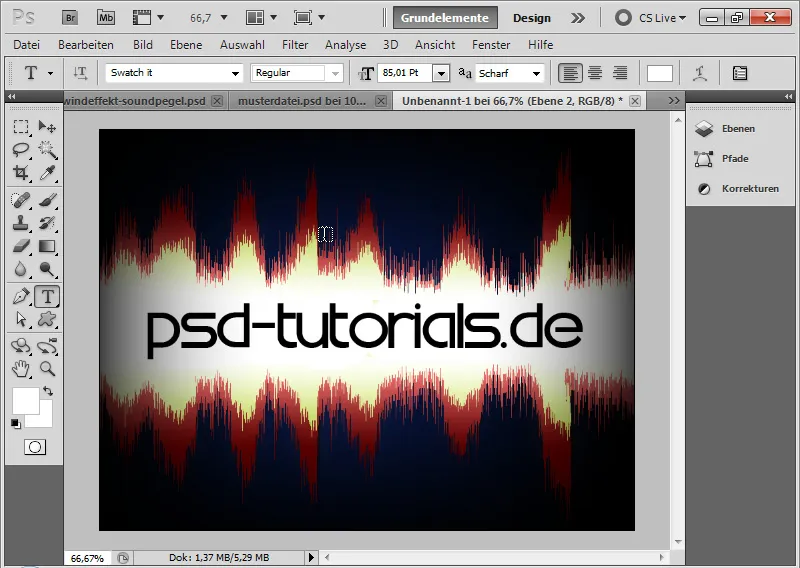
Svojím Nástrojom na text môžem teraz napísať do vnútornej oblasti ľubovoľný text. Vyberiem písmo Swatch it a napíšem jednoducho PSD-Tutorials.de. Podľa motívu by samozrejme ešte lepšie zapadla oznamovacia plocha technopárty.
2. Vytvorte soundpegeleffekt v digitálnom Bling-Look
Ďalšia možnosť ako vytvoriť soundpegeleffekt ako grafický prvok pre letáky a wallpaper je vytvoriť digitálny Bling-Look na imitovanie.
Krok 1: Dokument s čiernym pozadím
Môžem vytvoriť nový dokument veľkosti 800x600 alebo môžem jednoducho pokračovať v existujúcom dokumente a vytvoriť novú skupinu, kde tieto efekty usporiadam.
Krok 2: Vytvorenie vzoru
V novom dokumente veľkosti 42x42 pixelov si vytvorím rastrárnu šablónu.
Na to nakreslím čiernu, stredne širokú čiaru vertikálne vpravo do dokumentu a tri čierne, úzke čiary horizontálne na ľavej strane. Pri veľkom priblížení sa zobrazí pixelová mriežka, ktorá mi pomôže pri umiestňovaní čiar.
S Nástrojom na obdĺžnik najprv ťahám tri 4-pixelové výšky obdĺžniky horizontálne a následne 10-pixlový šírky obdĺžnik vertikálne do dokumentu. Medzery medzi úzkymi obdĺžnikmi sú 10 pixelov!
Dôležité je, že pri nastavení vzoru je pozadie transparentné. Nakoniec si vzor môžem uložiť cez menu Upraviť>Vzor nastaviť.
Krok 3: Vytvorenie prechodu
V farbách, aké by malo mať vyplnenie prechodu na mojich zvukových stupniciach, vytváram v novej vrstve požadovaný prechod.
Krok 4: Vytvorenie vzoru
Vytvorím novú vrstvu a vyplním ju pomocou nástroja prechodu. Namiesto predného plánu je v paneli s menu aktivovaný vzor. Tu priradím svoj práve vytvorený vzor. Potom vyplním vrstvu svojím vzorom.
Pri manipulácii s vrstvami je užitočné vytvoriť vrstvu s vzorom ako striežkovú masku k vrstve prechodu. To urobím s Ctrl+Alt+G alebo s Alt a kliknutím medzi oboma vrstvami v paneli s vrstvami.
Krok 5: Vykreslenie úderov stupníc do masky vrstvy
Vrstve prechodu pridám masku vrstvy. Teraz môžem vyfarbiť oblasti, ktoré nepatría k mojim úderom stupníc. To môžem jednoducho urobiť čiernym štetcem. Alternatívne je možné oblasti označiť len s nástrojom výberu a vyplniť ich čiernou v maske vrstvy. Farba predného plánu môže byť použitá na vyplnenie pomocou skratky Alt+Backspace.
Krok 6: Vytvorenie inteligentného objektu
Označím vrstvu prechodu a vrstvu s vzorom a uložím ich ako jeden inteligentný objekt (kliknutie pravým tlačidlom myši>Konvertovať na inteligentný objekt). Teraz je lepšie mat ich spolu v inteligentnom objekte a pracovať s nimi ďalej, pretože môžem inteligentný objekt jednoducho posunúť vyššie v dokumente.
Krok 7: Duplikácia inteligentného objektu a zrkadlenie
Duplikujem môj inteligentný objekt s Ctrl+J.
S Ctrl+T>Zrkadliť vertikálne môžem zrkadliť môj duplikát – prekvapenie, prekvapenie – vertikálne.
S nástrojom Posunovanie ho ešte trochu posuniem nadol, takže si oba "podlahové časti" úderov stupníc takmer dotýkajú. Teraz ešte znížim prekrytie na 40 percent.
Krok 8: Výstrelové zrkadlenie
Aby zrkadlenie získalo efekt pozvoľného vypadávania do tmavej pleti, jednoducho pridám masku vrstvy k inteligentnému objektu.
Čiernobielym prechodom ťahám zospodu nahor, aby sa spodná časť postupne vytratila.
Krok 9: Transformácia
Označím obe inteligentné objekty a môžem ich transformovať ako jeden celok pomocou Ctrl+T. Je vhodné efekt trochu perspektívne transformovať a skresliť. Tak sa do efektu dostane ešte trochu dynamiky. To je všetko. S efektom zvukových stupníc máte k dispozícii pekný grafický prvok pre letáky a tapety.
Krok 10: Variácia
Je praktické, že môžem kedykoľvek zmeniť farby prechodu. Takže jednoducho dvakrát kliknem na inteligentný objekt hornej úrovne pohľadu na stupnice. Teraz sa dostanem k PSB dokumentu, v ktorom boli uložené moje dve pôvodné vrstvy.
Tam môžem farebne zmeniť prechod podľa potreby.
Ak by som chcel vytvoriť ďalšiu variáciu, môžem nechať stupne ukázať špičky. To zvýrazní grafický efekt špeciálnym spôsobom.
Preto malujem druhé jednotlivé stupne každého úderu stupníc v maske vrstvy. Táto záležitosť sa zobrazí.
Uložením PSB dokumentu sa zmeny prejavia v súbore PSD.
Čo sa dá všimnúť? Variácie sa tiež premietli do zrkadlenia. Super! To však nie je veľká čarodejnícka písomnosť, ale jednoducho to, že duplicity inteligentných objektov prostredníctvom panela vrstiev resp. skratkou Ctrl+J nastavujú inštanciu k pôvodnému originálnej inteligentného objektu. A tak sa zmeny z originálu "dedia" ďalej.
V rámci okrajov: Ak túto zmenu nechcem, duplikujem cez ponuku Vrstva>Inteligentné objekty>Nový inteligentný objekt kópiou.


