V tomto tutoriále chcem vytvoriť efekt 3D-svetla-tieňa pre visitenkovú kartu výlučne v programe Photoshop. Tento efekt je ideálny pre logá a iniciály osoby. Predná strana vizitky je takto jednoduchá, ale pekná, nie príliš hravá, no zároveň modernejšia v príjemnej forme. Pozadie je využité pre kontaktné a adresné údaje.
3D používateľ si k tomuto efektu povie: veľmi jednoduché, žiadny problém. No tento efekt sa má zobraziť v programe Photoshop. Na prvý pohľad by sme si mohli myslieť, že jednoducho vytvoríme tieň ako vlastnú vrstvu a následne ju transformujeme. Chcel by som však ukázať spôsob pomocou 3D funkcií, ktorý reálne zobrazí tieň a dáva oveľa viac priestoru pre rôzne pohľady. Výmena loga alebo zmena inicialiek bude s 3D funkciami veľmi jednoduchá, na rozdiel od transformácie.
Vzory vizitiek majú štandardný formát 85 x 55 mm. Kým si niekto nie je istý, je najlepšie sa pozrieť na online tlačiareň, kde je možné nechať vyrobiť vizitky. Tam nájdete užitočné pokyny ohľadom veľkosti a formátu atď. Napríklad na Flyerpilot pod sekciou Vizitky>Vzory: Vytvorím nový dokument s Ctrl+N v rozmeroch 89 x 59 mm. Na každej strane je už prednastavená rezerva na ostrihanie 2 mm. Mód je zatiaľ RGB. Tento efekt je možné vytvoriť len v tomto farebnom priestore a tiež len s verziou Photoshop CS4 Extended.

Pravítko je nastavené na centimetre. Ak preferujem nastavenie na milimetre, môžem to nastaviť v predvoľbách. Na to stlačím Ctrl+K a Ctrl+7.
S pravítkom nastavím pomocou odrazových čiarok oblasť rezervy na ostrihanie, aby som mohol kedykoľvek presne posúdiť, ako budú na okrajoch vyzerať moje vizitky. Ak nie je pravítko zobrazené, môžem ho zobraziť stlačením Ctrl+R. Teraz potiahnem z pravítka myšou odrazovú čiaru, ktorú umiestnim 2 mm od okraja. Držaním Shift-Tlačidla môžem odrazovú čiaru presunúť presne vo veľkostiach milimetrov. Toto urobím pre všetky strany.
Ak mi odrazové čiary prekážajú pri posudzovaní rozloženia, môžem ich skryť stlačením Ctrl+H. Tým sa však skryjú aj transformačné ovládacie prvky, výber atď. Vytvorím novú vrstvu a vyplním ju sivou farbou 50 %. To urobím najrýchlejšie klávesovými skratkami Ctrl+Shift+N a Shift+Backspace.
Nasledujúcim krokom je umiestnenie mojej preferovanej značky, v tomto prípade PSD motýľa, do novej vrstvy. Značka sa vloží do dokumentu ako smart objekt. Motýľa zväčším tak, aby bol umiestnený tesne nad úroveň plôchy. Sivú a značkovú vrstvu zmením na 3D-vrstvu. Príslušná vrstva sa označí a cez menu 3D>Nový 3D-obejkt z vrstvy sa prevadzkuje na 3D-vrstvu.
Obidve vrstvy teraz majú vpravo dole malú ikonku podobne ako smart objekt.
Aktivujem nástroj na otočenie 3D objektu K. V lište sa aktivujú možnosti 3D nastavenia. Tam nastavím zarovnanie x-osi na -90. Teraz už to bude trojrozmerné. Sivá vrstva sa stane podlahou, na ktorej značka stojí. Sivá farba je teraz umiestnená ako podlaha do zobrazenia dokumentu a preto sa nezobrazuje.
Až keď otočím objekty pod uhlom, uvidím, čo sa stalo v tri dimenzie.
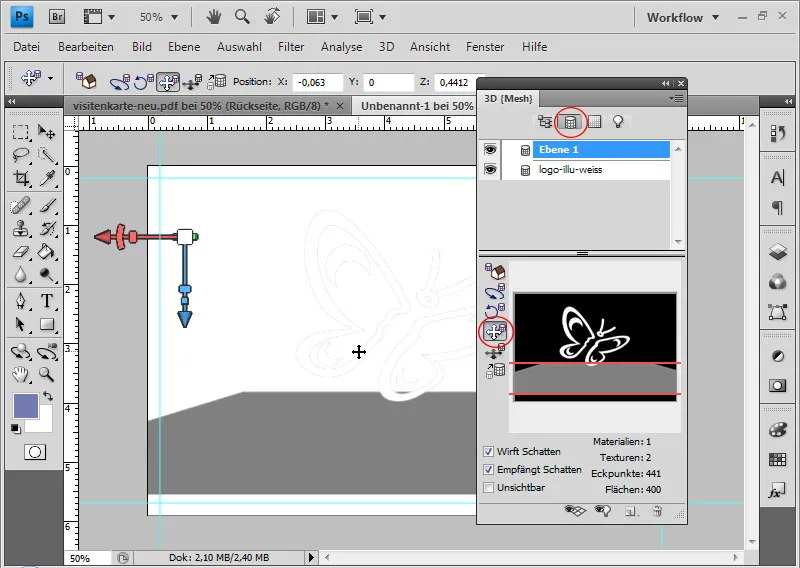
Avšak predtým vyberiem obe 3D vrstvy a zredukujem ich na jednu. Na rozdiel od zmeny cez menu Úpravy urobím to cez menu 3D>Zredukovať 3D vrstvy na jednú. Obsah vrstiev ostane ďalej upraviteľný. Vyberiem sivú 3D vrstvu a cez menu Okno otvorím ovládaciu ponuku 3D. Vyfiltrovaním zobrazenia ako steny a otvorením vrstvy 3D povrchu so šedou plochou. S nástrojom pre ťahanie mriežky potiahnem sivú vrstvu nadol, aby bol tam, kde motýľ končí. Motýľ sa teda vo výsledku bude nachádzať na sivej vrstve alebo tesne nad ňou preletieť.
Keď teraz zmením uhol pohľadu pomocou nástroja na otočenie 3D objektu, pomaly pocítim trojrozmernosť.
S nástrojom na škálovanie mriežky v ovládacom menu 3D môžem zväčšiť šedú plochu. Jednoducho ťahám plochu nahor, kým to nepôjde. Je to dôležité, pretože v nasledujúcom kroku bude umiestnené svetlo a tieň a bude potrebovať dostatok priestoru na plný účinok.
Ak zostali ešte biele miesta na obraze, jednoducho vytvorím novú vrstvu a vyplním ju 50% sivou farbou alebo rovno vyplním pozadievu sivou farbou.
Je výhodné umiestniť motýľa tak, aby bol neskôr v obraze presne tak, ako má byť. Pomocou 3D-Nástroja-otáčania-objektu otočím motýľa na správnu pozíciu. Pomocou nástroja Presúvanie presuniem motýľa na pravý okraj obrázka.
V 3D-Ovládači teraz prefilterujem podľa svetiel. V ovládatelnom menu vyberiem možnosť Nové reflektorové svetlo.
Následne aktivujem v päte 3D-Ovládača svetlá.
Teraz umiestnim svetlo zhora napravo za motýľom, aby bol motýľ osvetlený zozadu a tiene a svetlo boli umiestnené naľavo na zemi pred motýľom. Na to použijem tri nástroje na otočiť, tiahnuť a presunúť svetlo.
Ak drátový model svetla zobrazuje správnu dráhu, môžem v 3D-Ovládači nechať prefiltrovať celú scénu. Tam nastavím Raytraced a svetlo a tiene budú vykreslené.
Teraz môžem jemne doladiť osvetlenie alebo pridať do obrázka ďalšie svetlá.
Novú vrstvu v móde Farba pridá vizitke pekný levanduľový odtieň.
Aby sa to ideálne dopĺňalo so s motýľom, dvakrát kliknem na vrstvu motýľa v rámci 3D-Vrstvy. Otvorí sa PSB-súbor na úpravu pôvodného inteligentného objektu. Tam nastavím v Možnosti plnenia Preloženie farby s mojím želaným farbou pre motýľa.
Pri Uložení PSB-súboru sa aktualizuje aj súbor PSD.
Tieň na ľavom okraji stále pôsobí trochu tvrdo. V 3D-Ovládači preto nastavím 10 percent Rozmäkčenie, aby tieň pôsobil realisticky.
Na záver pre prednú stranu vytvorím text s bielou farbou písma v písme Futura LT. Horný má veľkosť písma 14 a spodný 11.
Predná strana - a tým pádom aj 3D-Licht-Schatten-Effekt - je hotová.
Výhodou tohto postupu je, že teraz môžem jednoducho upravovať tiež moje logo v PSB-súbore. Tak sa pôvod automaticky aktualizuje pri každej zmene. Ak napríklad teraz skryjem logo a vytvorím textovú vrstvu so svojimi iniciálmi „MP“, dostanem to v súbore so 3D-Licht-Schatten-Effektom.
Teraz majú inicialy 3D-Licht-Schatten-Effekt.
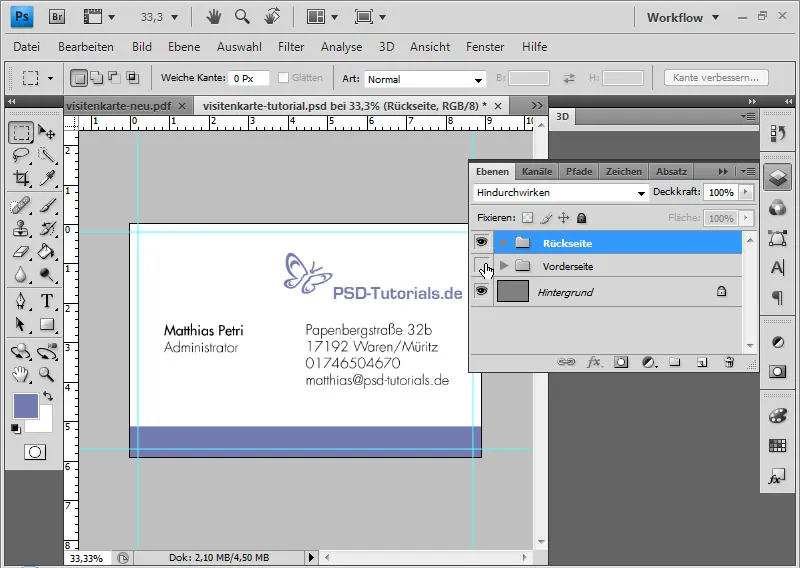
Všetky vrstvy zoskupím do skupiny a nazvem ich „Predná strana“. Ďalšia skupina sa vytvorí pre zadnú stranu. Na spodnom okraji vytvorím s nástrojom Obdĺžnikový nástroj fialový rámik, ktorý nesie fialový odtieň prednej strany pre zadnú stranu. Logo bude umiestnené a tiež podfarbené touto fialovou farbou. V poslednom kroku nasledujú kontaktné a adresné údaje.
Dôležité: Pred konverziou dokumentu do CMYK ich uložte ako PSD, aby boli zmeny v prednej strane kedykoľvek možné. Dokument konvertujte až v menu Obrázok>Režim z RGB na CMYK. Potom dokument uložte ako PDF. Teraz prejdem na Uloženie podr, zvolím formát PDF a dám súboru názov. Pre tlačenie je dobré exportovať súbor ako PDF v štandarde PDF/X-4.
Mnohé tlačiarne tiež poskytujú pokyny, na čo treba brať ohľad pri tlačových súboroch. Napríklad online-tlačiareň Flyerpilot.de poskytuje prehľad ako kontrolný zoznam pre vizitky, na čo máte brať ohľad pri exporte:
Je rozumnejšie opýtať sa, či má tlačiareň problémy s priehľadnosťami. To je najmä dôležité v prípadoch, keď sa používajú vektorové grafiky a písma so špeciálnymi efektmi (tieňovanie). Napríklad vidím v kontrolnom zozname, že farba nesmie byť vyššia ako 280 percent. Na rozdiel od programu Adobe InDesign, ktorý by mal byť preferovaný program pre návrhové práce, Photoshop nedokáže zachovať farebné hodnoty. Pri prechode z RGB na CMYK sa moje čierne písmo nezmení na čistú čiernu farbu, ale na štvorfarebný výstup. V Acrobat pod ponukou Rozšírené>Produkcia tlače>Náhľad tlače... vidím, že môj čierny má vyšší farebný prenos.
Preto je rozumné, ak nie je layoutované v InDesigne, najprv nastaviť písmo a až potom vyčistiť tieto hodnoty z CMY farieb po zmene farebného režimu. Môžem to urobiť jednoducho v prednastavovači farieb nastavením čiernych písiem na hodnoty CMY nula.
Výhodou online tlačiarne je, že mám v reálnom čase kalkuláciu so zmenenými vstupmi (papier/počet atď.). Možnosti platby zahŕňajú aj PayPal!
Na žiadosť môžem tiež nechať vykonať overenie súboru, aby som bol istý, že je všetko v poriadku.
Výsledný produkt - s prídavkom odseku:


