Priznávam, zarovnanie do bloku na prvý pohľad neznie príliš vzrušujúce. Diabol tkvie v detailoch. Tento tutoriál má poskytnúť prehľad o možnostiach a základoch blokového zarovnania, aby ste mohli vytvárať typograficky príťažlivé rozloženia. Takže začnime spolu:
Blokové zarovnanie je jednou z najčastejšie používaných foriem zarovnávania textu. V blokovom zarovnaní sú všetky riadky v textovom poli rovnako dlhé. Začínajú ľavým odsadením a končia na pravej strane rovnako odsadení. Často sa s touto variantou stretávame v knihách, časopisoch, novinách alebo iných referenčných dielach.
Keďže blokové zarovnanie vytvára pokojný, súrodý, ba až statický vzhľad, vždy treba dbať na to, kde ho použijete. Pri niekoľkých riadkoch (ako napríklad pri trojriadkovom texte) sa rýchlo ukáže, že blokové zarovnanie pôsobí skôr nepekne. Radšej by ste mali siahnuť po zarovnaní do bloku. Blokové zarovnanie je teda ideálne pre dlhšie textové úseky a miluje sa prezentovať vo dostatočne širokých stĺpcoch.
Problém a základ tohto tutoriálu
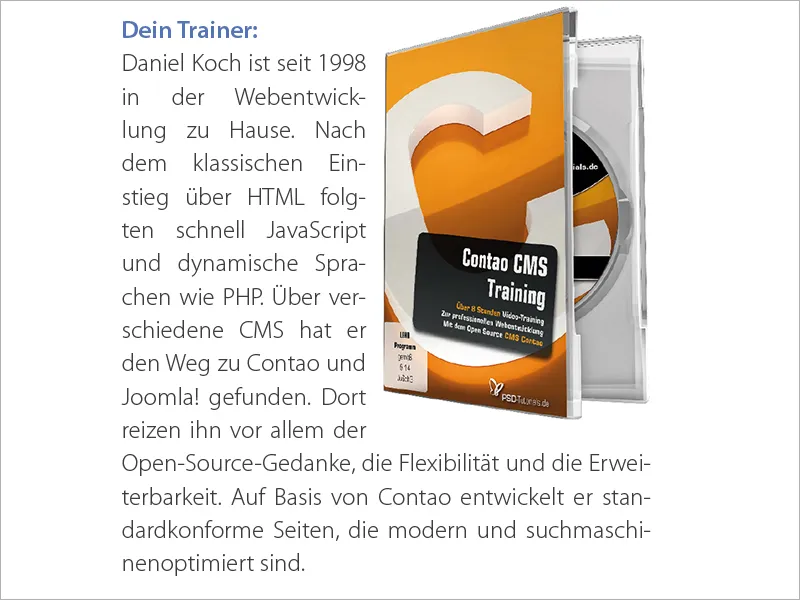
Nedávno sme narazili v Commag - našom online magazíne o úprave obrázkov, webdizajne a podobne - na nepekné zobrazenie. Išlo o predstavenie našich nových tréningov Contao s príslušným trénerom. Aby som to zhrnul: Nastavený text v kombinácii s obrázkom vyzerá "bedovne". Máme blokovú rovnomernosť v riadku, ktorý je príliš malý. Obsahuje veľké diery a mnoho delení slov, čo ztiažuje čitateľnosti textu. Mohli sme tiež uvažovať o presunutí DVD na úplne iné miesto. Takže sa do toho pustime, pretože to určite ide spraviť lepšie.
Prispôsobenie blokového zarovnania
Ale skôr, než sa pustím do riešenia problému, chcem s vami ísť o niekoľko krokov späť k podstate tohto tutoriálu. Ak teda v blokovej rovnosti všetky riadky majú byť rovnako dlhé, ako môže InDesign vyplniť dĺžku riadka bez toho, aby pridal zmätok fiktívnych slov?
Z tejto otázky vyplýva potreba zasahovať do troch premenných.
• Meníme medzery medzi slovami
• Meníme medzery medzi znakmi
• Meníme šírku znakov
Spravme teda ešte malý krok do minulosti: V čase oloveného zakladania boli pri blokovom zarovnaní s veľkým úsilím medzi olovomnožinami vkladané mnohé platne ako medzery medzi slovami, aby sa dosiahol presne tento efekt. Dnes to naša DTP softvér našťastie robí sám, ale to nezbavuje odborne vyškoleného sajtu nevyhnutnosti dôkladne si prezrieť svoj nastavený text po skončení.
Máme teda tri možnosti, ako predfinovať blokové zarovnanie. Postupne prejdime jednotlivé body (v opačnom poradí).
Čo je šírka znakov?
Šírka znaku opisuje skutočné rozmery písmena (v InDesign CS6 nazývané Scalaris Glyphis). Zmena šírky znaku je technika, ktorá je síce uvedená tu pre úplnosť, ale z hľadiska optimálnej čitateľnosti je lepšie ju skôr hlboko zvažovať a kriticky posudzovať.
Nie je vhodné meniť šírku znaku, ak si uvedomíte, že zruční typografi venujú pedanticky maximálnej pozornosti optimálnej šírke každého písmena, aby vytvorili harmonickú hru všetkých písmen a dosiahli čo najvyváženejší vzhľad písma. Samozrejme existujú výnimky.
Čo sú medzery medzi znakmi?
Medzery medzi znakmi tvoria priestor medzi jednotlivými písmenami alebo číslami. Zmenou medzier medzi znakmi však trvalo zasahujete do čitateľnosti textu. Vzdialenosť písmen od seba sa nazýva Rošto. V odbornej terminológii existujú ešte dve ďalšie pojmy, ktoré sú dôležité: Spodreznutie je znižovanie odstupov, zatiaľčo blokovanie znamená zvyšovanie odstupov.
To, čo by malo vždy stáť v strede pozornosti, je tzv. šedá hodnota. Šedá hodnota opisuje pomer medzi potlačenými a nepotlačenými oblasťami a medzi svetlými a tmavými oblasťami. Každá zmena v texte automaticky ovplyvňuje šedú hodnotu.
Čo sú medzery medzi slovami?
Pojem je v skutočnosti samorozčlenený. Je to biely priestor medzi jednotlivými slovami. Ak teda niečo nefunguje vzhľadom textu, je často obľúbená úprava medzier medzi slovami.
Letiská
Tento striel však môže rýchlo skončiť v zápätí, ako vidíte na nižšie uvedenom príklade. Ak sa hráme len s foriem medzier medzi slovami, niekedy dostaneme príliš veľké medzery medzi slovami, ktoré sa niekedy vtipne nazývajú aj "letiská".
Prispôsobenie v InDesigne
Preto, aby bolo možné zasahovať do tohto odseku efektívne, vo formáte odseku v InDesignu sa vyberie príslušná položka a zvolí sa možnosť Odísť.
V tomto odseku InDesign používateľovi pre všetky tri spomenuté metódy poskytuje tri hodnoty: Minimálna, optimálna a Maximálna.
Riešenie: Pre vytesnenie riadku by mala byť kombinácia interpunkčného odstupu a medzery medzi slovami prvou a preferovanou technikou.
Hodnota Optimálna určuje, ako by mal byť nezmenený odstup medzi slovami. Minimálna určuje, o koľko môže InDesign zmenšiť medzislovný priestor. Ak je táto hodnota nastavená na 75 %, znamená to, že priestor môže byť zmenšený až o 25 %. Maximálna definuje o koľko môže byť medzislovný priestor rozšírený. 135 % tak umožňuje ďalší priestor vo výške 35 % od odstupu medzi slovami. Rovnaký princíp platí aj pre interpunkčné odstupy.
Tretí riadok škály glyfóv spôsobuje, ako už bolo vysvetlené, zmenšenie šírky písma. Niečo, čo v olovnatej tlači nebolo možné, a aj dnes veľa typografov pozerať na túto možnosť skôr skepticky a nepredvídateľne.
Ako orientačnú hodnotu odporúčam zadať nasledujúce hodnoty:
• Medzislovný priestor 75 % - 100 % - 135 %
• Interpunkčný odstup -10 % - 0 % - 10 %
• Škálovanie glyfóv 0 % - 0 % - 0 %.webp?tutkfid=88941)
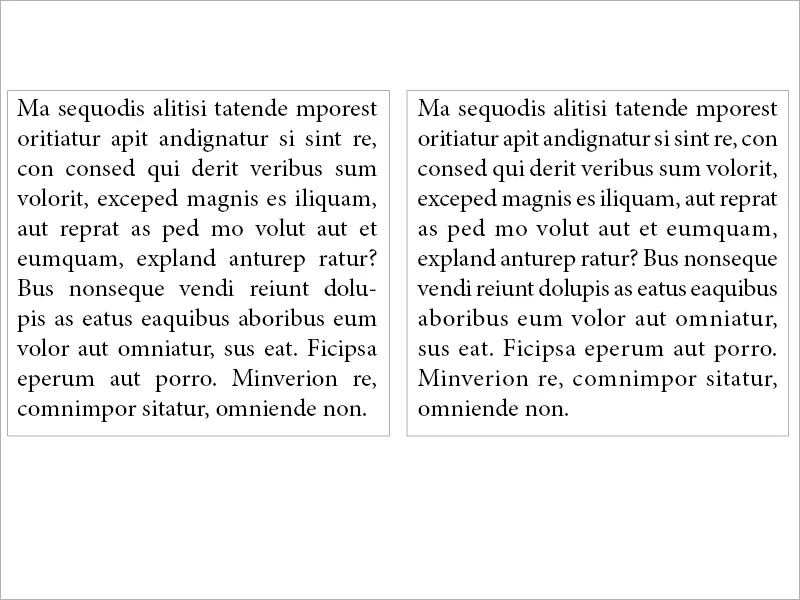
Porovnanie
Čo sa stalo, môže byť veľmi presne zrejmé pri priamom porovnaní medzi oboma identickými textami. Okamžite vidíme, že v pravom poli (kde sme urobili zmeny) je čitateľnosť a vizuálny dojem oveľa atraktívnejší, koherentnejší a "pokojnejší." V ľavej obálke sme zvolili len a len klasický blokový text, bez presnejšieho nastavenia parametrov. Tie diery rušia.
V našom prípade
Ak aplikujeme rovnaký princíp na môj úvodne popísaný problém, uvidíme rozdiel medzi ľavou a pravou stranou, ktorý stojí za to vidieť. Zatiaľ čo vľavo na obrázku máme nepríjemné medzery medzi slovami, kde by sa obrazne dalo povedať, že by mohol pristáť Airbus, vpravo máme takmer vyrovnaný vzhľad písma. Ako vidíte, pozretie sa na nastavenia sa oplatí.
Vyvažovací medzerník v blokovom texte (všetky riadky)
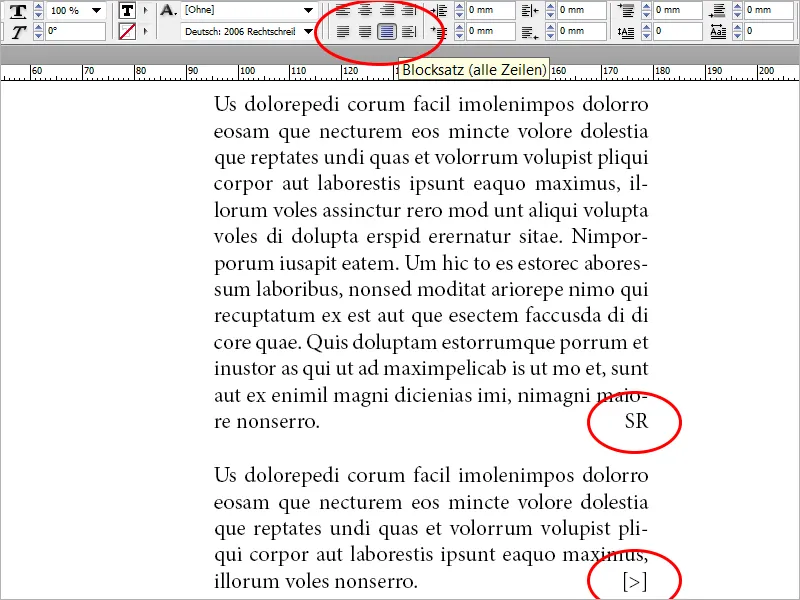
Pre blokový text ponúka InDesign celkovo tri možnosti. Blokový text, posledný riadok zarovnaný vľavo, čo je pravdepodobne najčastejšie používaná technika. Blokový text, posledný riadok zarovnaný na stred a Blokový text (všetky riadky). Posledná možnosť má zmysel len za určitých podmienok. Takže: Čo robiť, ak spracovávate blokový text a na konci textu chcete vpravo zarovnať autorovský skratku alebo odkaz na nasledujúcu stranu, za podmienky, že posledný riadok textu zostane krásne zarovnaný vľavo? Obrázok má vizualizovať situáciu:
Takže nastavíme text na Blokový text (všetky riadky) a zistíme, že v porovnaní s Blokovým textom, posledný riadok zarovnaný vľavo by vznikli veľké medzery. Na koniec článku pridáme autorovský skratku. Potom vyberieme prázdny priestor medzi posledným slovom textu a autorovskou skratkou (alebo odkazom na nasledujúcu stranu) a v menu zvolíme Písmo>Zadávanie medzery>Vyvažovací medzerník. Posledný riadok sa teda krásne zarovná vľavo, zatiaľ čo náš symbol na záver bude vpravo dobre vyzerať.
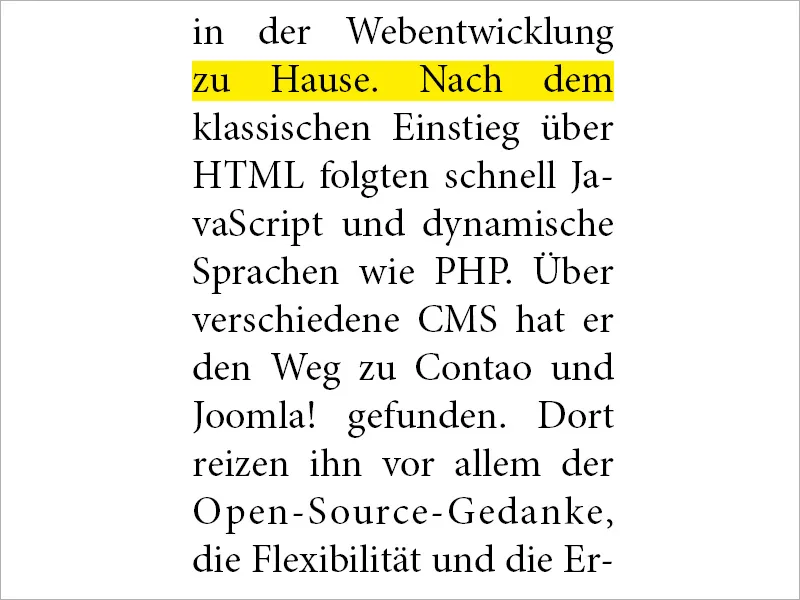
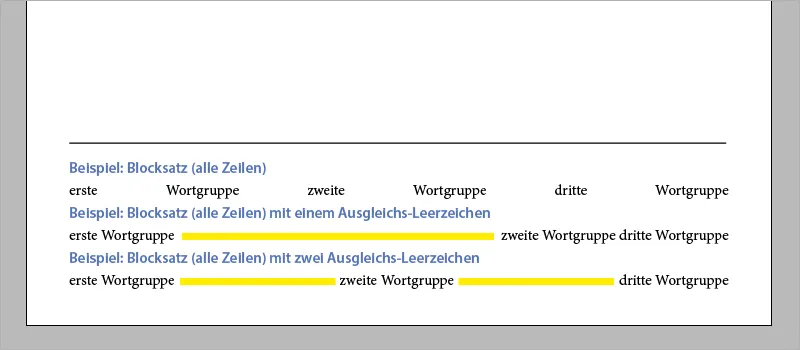
Rovnaký postup možno uplatniť viackrát aj v rámci jedného riadku. Takáto technika je užitočná aj pri záhlaviach v listoch. Integroval som do textového poľa tri skupiny slov a všetky som formátoval Blokovým textom (všetky riadky). Následne som medzi skupinami slov (žltou farbou) vložil vyvažovací medzerník. Pozrite sa na obrázok:
A na záver ešte upozornenie. Ak chcete rádi pridať autorovský zkratku alebo použiť druhý príklad zo záhlavia rýchlo, môžete tak urobiť aj pomocou skratky Shift+Tab.
V tomto duchu veľa úspechov pri zaujímavom prístupe k textom, blokovému textu a téme typografie všeobecne.


