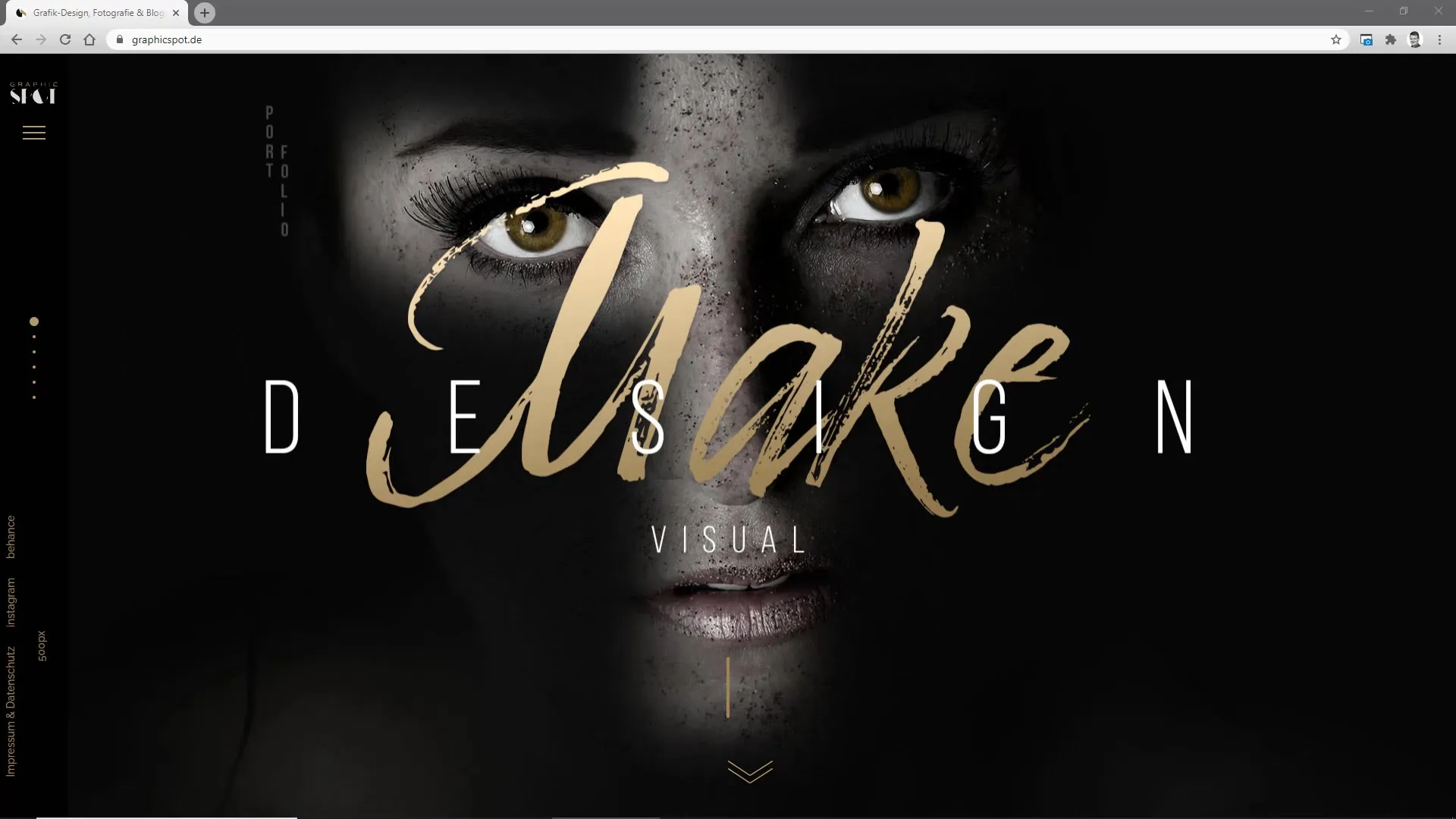
Navrhnutie stránky môže byť rozhodujúce pre prvý dojem tvojej webovej stránky. Predstavuje prvý bod kontaktu pre potenciálnych zákazníkov, ktorí sa dostanú na tvoju stránku cez rôzne kanály. Zatiaľ čo mnohé aspekty webdesignu sú zásadné, často sa prehliada, aká dôležitá je užívateľskáskúsenosť (UX) v tomto procese. V tomto článku sa dozvieš, ako môžeš zlepšiť užívateľskú skúsenosť na svojej stránke prostredníctvom cielenej navigačnej orientácie, aby si návštevníka motivoval k posúvaniu stránky.
Najdôležitejšie poznatky
Dobre navrhnutá stránka zodpovedá potrebám užívateľov a poskytuje relevantné informácie atraktívnym spôsobom. Využívanie navigačných orientačných prvkov, ako napríklad pruhov s postupom alebo vizuálneho sprievodu, môže pomôcť optimalizovať zákaznícku cestu. Užívatelia sú zvyknutí posúvať sa cez obsah, preto by stránka mala podporovať posúvanie, aby sa posilnila značková identita a zapojenie.
Krok za krokom inštrukcia
1. Zamerať sa na potreby užívateľov
Stránka musí jasne odpovedať na otázku: "Poskytujú tieto informácie to, čo hľadám?" Identifikuj potreby svojej cieľovej skupiny a navrhuj obsah na základe týchto informácií. Je dôležité mať jasný dizajn a navigáciu.

2. Dlhé formáty sú prijateľné
Moderné stránky môžu byť dlhšie než kedysi. Namiesto šírenia informácií do rôznych stránok, je často rozumné zoskupiť relevantné informácie na jednej stránke. To zabezpečuje lineárnu užívateľskú cestu a umožňuje užívateľom získať kompletný obraz bez potreby meniť stránku.
3. Použitie obrázkov a videí
Vizuálne prvky ako obrázky alebo videá môžu výrazne zlepšiť užívateľskú skúsenosť. Podporujú textový obsah a pomáhajú zakotviť informácie. Napríklad ak vložíte obrazové video, uistíte sa, že užívatelia môžu vytvoriť emocionálnu väzbu s vašou značkou.

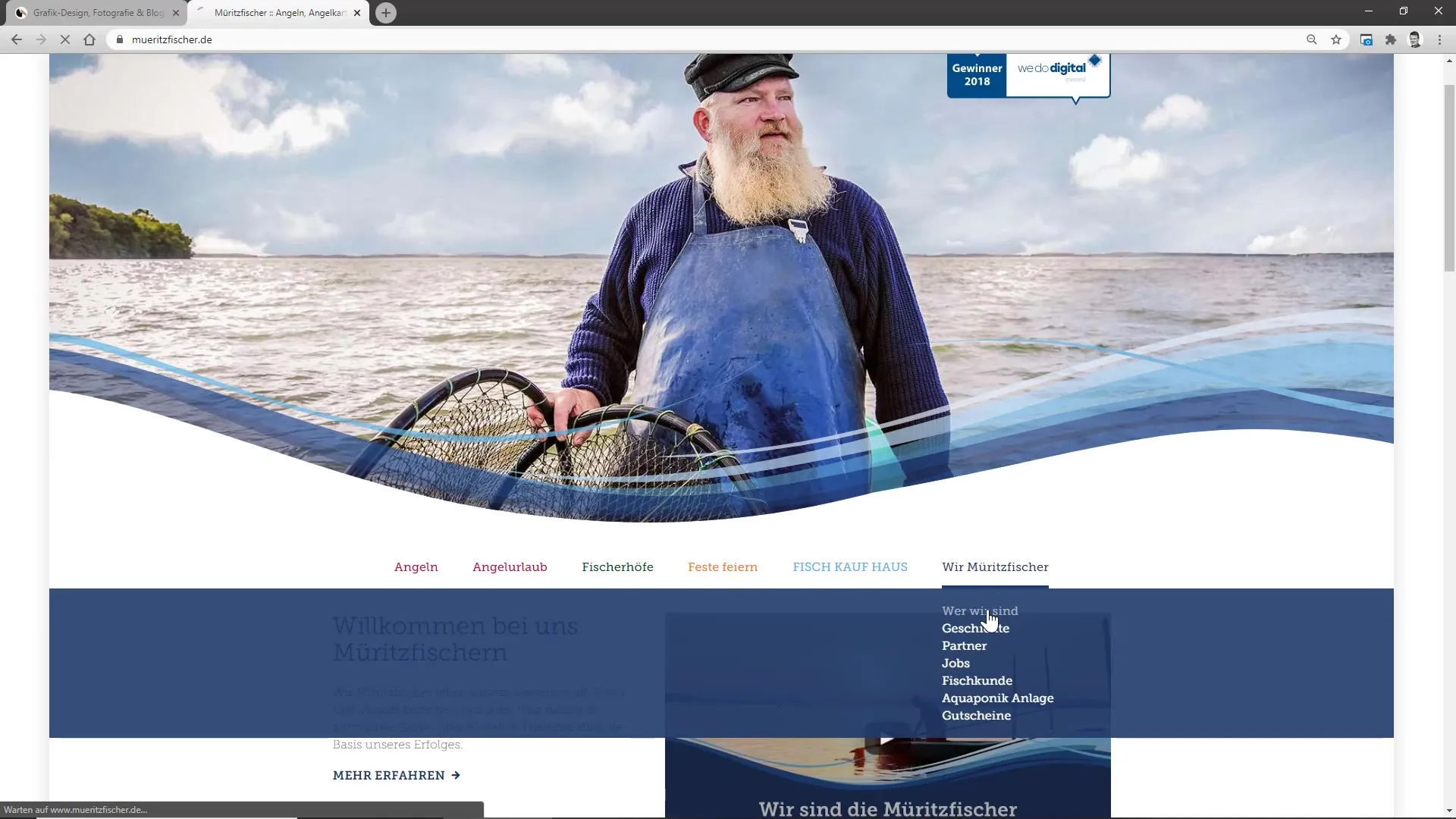
4. Kotvy pre jednoduchú navigáciu
Integruj kotvy, aby sa užívatelia mohli rýchlo dostať k určitým sekciám svojej stránky. Zvážte, ako by sa užívatelia, ktorí sú zaujatí určitými informáciami, mohli navigovať cielene, bez nutnosti posúvať sa cez celú stránku. Tieto odkazy by mali byť jasne označené a ľahko nájdené.

5. Vložiť pruh postupu
Pruh postupu je skvelý nástroj na ukázanie užívateľom, koľko obsahu im zostáva pred nimi a motivovať ich k ďalšiemu posunu. Tento vizuálny spôsob zobrazovania poskytuje pocit orientácie a postupu a znižuje pravdepodobnosť, že užívatelia stránku opustia skôr, ako by mali.

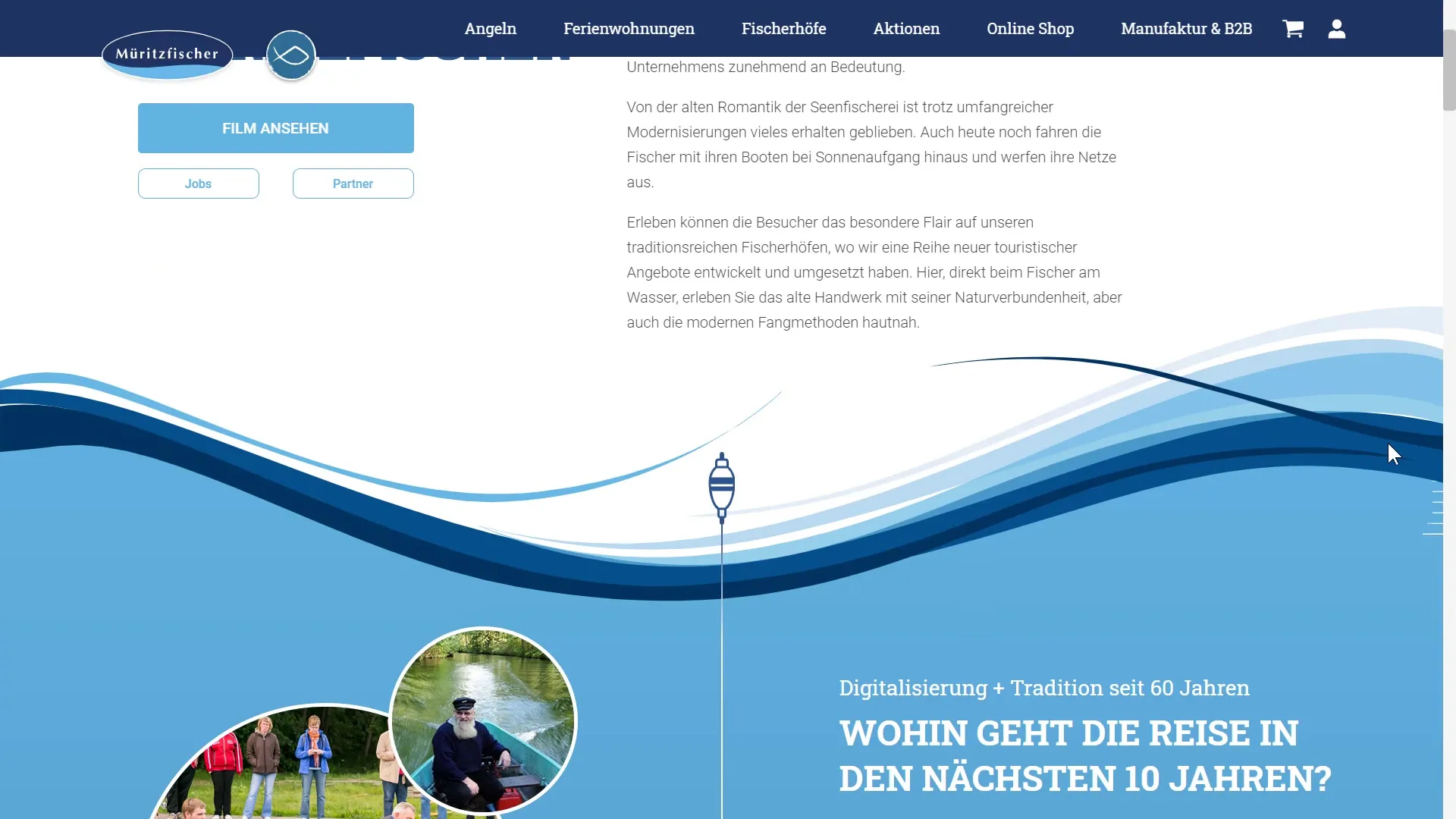
6. Vizuálna orientácia pomocou ikon a animácií
Využite grafické prvky a animácie na navigovanie užívateľov cez vaše obsah. Ak sa ikony zväčšujú alebo sú animované, môžu motivovať užívateľov k posunu stránky nadol. Kombinácia vizuálnych nápoved a jasného rozloženia pomáha podporiť užívateľskú skúsenosť a zabezpečuje organickú interakciu s vašou stránkou.

7. Vytvorte atraktívny Call-to-Action
Vytvorte jasné a atraktívne prvky volania k akcii (CTA), ktoré pomáhajú užívateľom porozumieť ďalšiemu kroku. Či už sa chcú prihlásiť na odber noviniek alebo zistiť viac o produkte - CTA by mali byť viditeľné a lákavé.

8. Integrovať značku
Ukaž svoju značku cez obsah a dizajn. Jasné vizuálne a textové zobrazenie značky buduje dôveru a pomáha odlišiť sa od konkurencie. Užívatelia by mali spoznať, že sa nachádzajú na stránke, ktorá je pre nich relevantná, čo vedie k silnejšiemu puto.

Zhrnutie
Dômyselné použitie orientačných spúšťačov a orientovaný dizajn pre používateľov sú rozhodujúce pre efektivitu a atraktivitu tvojej landing stránky. Umiestnením potrieb svojich používateľov do stredu diania a uľahčením posúvania sa pomocou optimálneho dizajnu môžeš výrazne zlepšiť používateľskú skúsenosť.
Časté otázky
Ako dôležité sú vizuálne obsahy na mojej landing stránke?Vizuálne obsahy sú veľmi dôležité, pretože robia používateľskú skúsenosť atraktívnejšou a lepšie prenášajú informácie.
Čo sú orientačné spúšťače?Orientačné spúšťače sú vizuálne alebo textové prvky, ktoré pomáhajú používateľom orientovať sa na stránke a podnecujú ich k posúvaniu sa.
Ako môžem zabezpečiť, že moja landing stránka je optimalizovaná pre mobilné zariadenia?Prostredníctvom responsívneho dizajnu a testovaním stránky na rôznych mobilných zariadeniach môžeš zabezpečiť, že tvoja landing stránka sa zobrazuje optimálne.
Prečo by som mal/a používať kotvy?Kotvy uľahčujú navigáciu na dlhých stránkach a pomáhajú používateľom rýchlo sa dostať k požadovaným informáciám.
Ako môžem integrovať firemnú identitu na moju landing stránku?Firemnú identitu môžeš zdôrazniť pomocou konzistentných farieb, písma a tónových prístupov v textoch a obrázkoch.


