Tak moji milí, v mojom tutoriáli o iniciáloch som už ukázal možnosť vytvoriť vlastný symbol ako iniciálu.
V tomto tutoriáli som povedal, že by som chcel raz ukázať v samostatnom tutoriáli, ako sa vytvorí logo ako symbol. A toto je to: Tentoraz používam iný príklad.
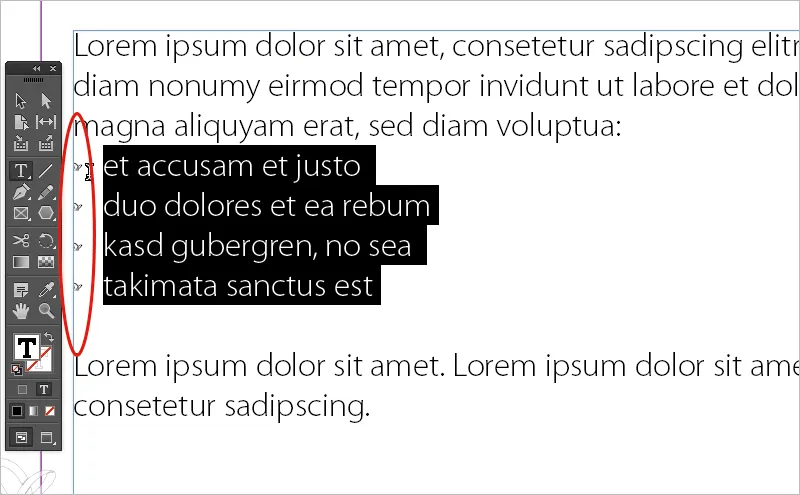
Mám tu bežný text so 4 riadkami, ktoré majú byť označené odrážkovým znakom. A ja si jednoducho vyberiem ...
... a už tu mám odrážkový znak vo forme nášho loga PSD! Ako sa to realizuje?
Na to používam skript. Skript sa volá IndyFont. Tu používam demo verziu:

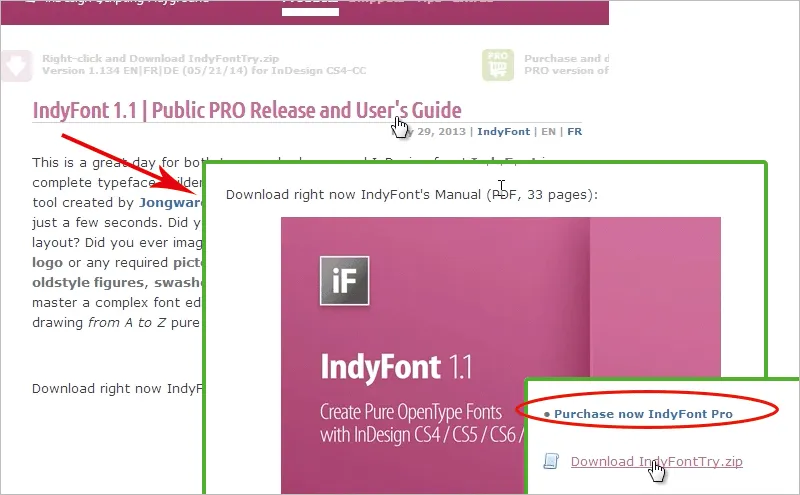
Teraz vojdem do svojho prehliadača a ukážem vám, kde ho môžete získať. Konkrétne na stránke indiscripts.com. Tam je k dispozícii demo verzia a na jej základe vám to raz ukážem. Môžete si ju veľmi jednoducho stiahnuť na stránke úplne dole cez tento odkaz.
Už je tu aj profesionálna verzia, môžete sa pozrieť na „Public PRO Release and User's Guide“, t.j. je tu dokonca aj príručka pre vás, ktorá veľmi podrobne s 33 stránkami ukazuje, ako môžete vytvárať celé fonty s kapitálkami a rôznymi rezmi.
Dosť cool vec a tu nájdete aj skúšobné verzie.
Ak si chcete kúpiť IndyFont ako hotový skript (odkaz v červenom krúžku), musíte zaplatiť 59,- eur.
Ak si s týmto tutoriálom nerozumiemte alebo potrebujete viac informácií, pozrite si spomínanú príručku predtým. Alebo by som vám tu ešte rád odporučil webovú stránku Ralfa Herrmanna typografie.info s názvom „Vytvorenie písma v InDesign pomocou IndyFont“; veľmi detailne popísal, ako to funguje.
Alebo aj absatzsetzer.de, ktorý na základe ilustrácie príboru ukazuje, ako jednoduché je vytvoriť písmo s IndyFont.
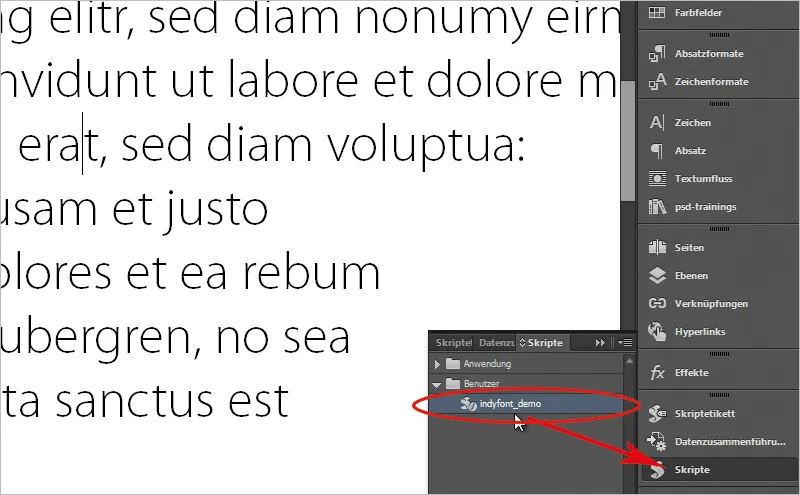
Dobre. Už som si stiahol IndyFont a v mojom paneli so skriptami-nájdete indyfont_demo a teraz chcem vytvoriť skript. Predtým som si text pretiahol do nového dokumentu a keď teraz použijem odrážkovanie, dostanem tu typické bodky. Tie však nechcem, chcem ich nahradiť naším logom. Takže najprv spustím indyfont_demo kliknutím na skript v paneli so skriptami-.
Otvorí sa dialógové okno s mojím vlastným znakom.
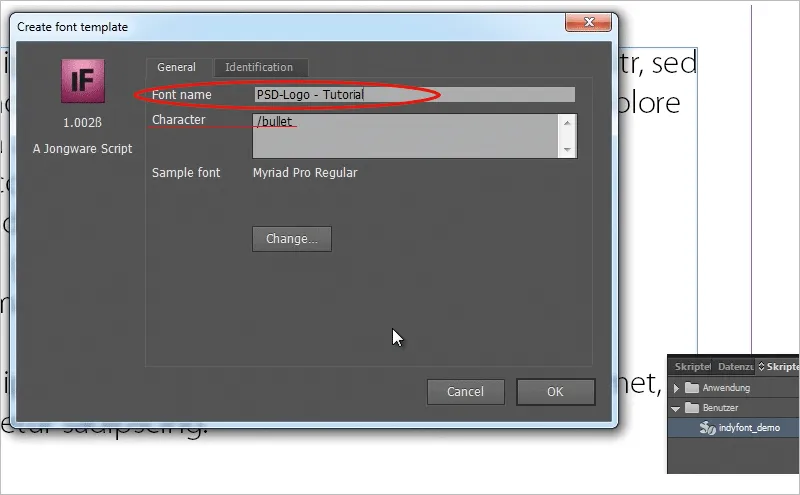
Uvediem tu, že celý proces sa bude volať "PSD-Logo - Tutoriál", pretože toto vzniká v rámci môjho tutoriálu.
Znak bude teda bodka. OK.
Teraz sa otvorí nový súbor, prejdem tam a môžem tam nastaviť moju bodku.
Zistil som, že ak jednoducho prejdem k položke Súbor>Vložiť, pretiahnem logo na sivú bodku a kliknem v paneli so skriptami na indyfont_demo, aby som spustil skript, dostanem chybové hlásenie, nie je to také jednoduché. Nezistí žiadne grafiky v riadkoch. Aj keď veľkosť loga zmenším, aby presne zapadlo do riadkov, stále ho nezistí.
Logo teraz odstránim. Ukázalo sa, že v demo verzii funguje iný postup.
Otvorím logo v Ilustrátore, celé logo označím, pretiahnem ho cez metódu Drag&Drop do InDesignu a zmenším logo, kým sa zapadne do riadkov. Aj keď ho teraz takto pretiahnem cez metódu Drag&Drop a opäť spustím skript, stále ho nezistí. Musím ešte niečo iné spraviť. S nástrojom priamo vybrať označím logo, aby som aktivoval cesty, a teraz mu priradím farbu čiernu - to je trik.
Ak to urobím, funguje. Prejdem na indyfont_demo a spýta sa ma, kde má byť uložený súbor s fontom OpenType, medzi písmami InDesignu alebo vo FOLDERI.
Vyberiem si druhú možnosť, FOLDER, a uložím súbor do požadovaného priečinka.
Zobrazí sa aj oznámenie, že môj font bol vytvorený. Teraz si môžem otvoriť svoj písomný font (súbor *.otf) v priečinku, ktorý som uviedol, dvojitým kliknutím. Pri písmačkách uvidím samozrejme iba štandardný písmo, ale moja bodka je označená logom (len ju tak nezobrazuje!)
Vyskúšame si to teraz.
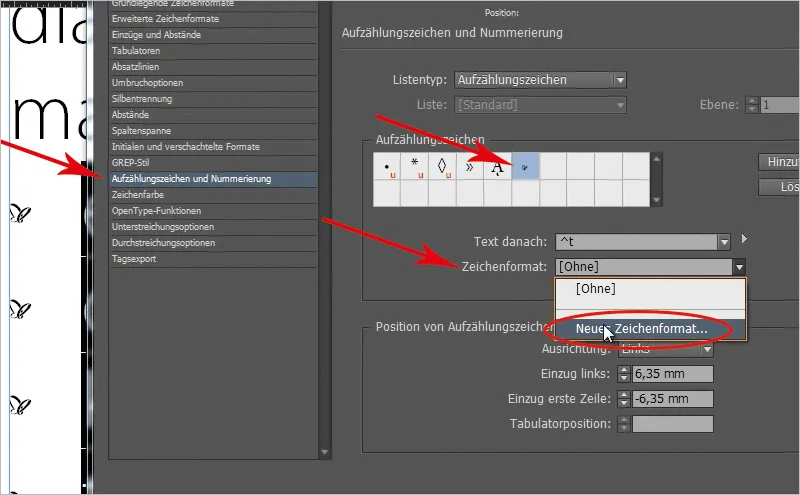
V mojom dokumente s odrážkami označím odrážky, otvorím nový formát odseku, prejdem k odrážkam a číslam. Kliknem na Pridať a pri písmovej rodine vyberiem font, ktorý som vytvoril; tam už uvidíte môj symbol.
Kliknem na OK, označím môj značkovač ešte v odsekovom formáte pod označením a tiež potvrdím kliknutím na OK.
Potom uvidíte v InDesignu môj logo ako znakovací symbol.
Teraz je však tento pomerne malý. Možno vám môžem dať ďalší tip v tomto návode: ako zväčšiť svoje znakové symboly?!
Jednoducho zahnem všetky znakové symboly, s použitím formátu znaku. Možno ste si všimli, že v paneli s formátmi odsekov som nezadal žiadny formát znaku pre znakové symboly.
Zatiaľ som zadával žiadny. Kliknem teda na Nový formát znaku...
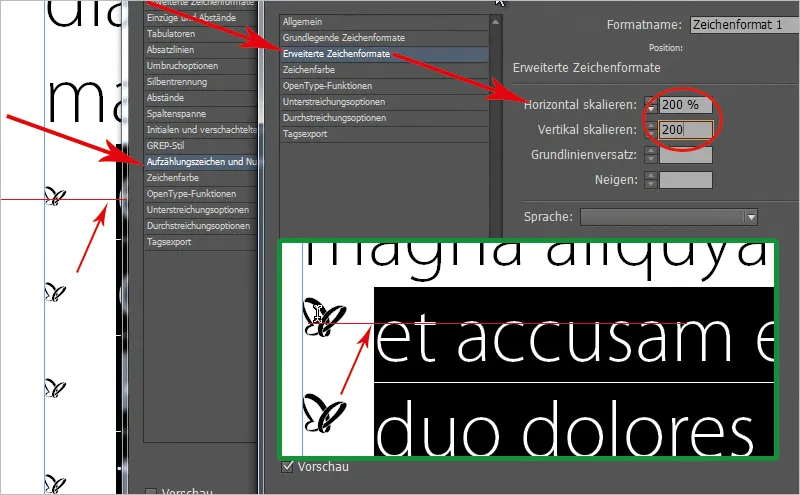
… a môžem ich s týmto zároveň zvýšiť veľkosti. Môžem zvoliť väčšie písmo, ale nie je to také elegantné. Lepšie je jednoducho zvoliť škálovanie, a to zvolím tu 200% pre horizontálne aj pre vertikálne škálovanie.
Ak to urobím teraz, tak sa tieto značky posunú hore, ale nie sú viac zarovnané na stred písma. Teraz môžem ísť späť do svojho formátu znaku, ktorý som práve založil. Ale musím najprv odstrániť označenie písma!
A vravím: Chcem ešte trochu znížiť základné zarovnanie. Pozrite sa na značky, kým upravujete základné zarovnanie (nahlásenie musí byť aktívne). Začnem s mínus 2 a kliknem na šípku nadol, až kým sa pri mínus 4 logo nezarovná na stred.
Týmto možno veľmi jednoducho zmeniť veľkosť vašich znakových symbolov. Možno to poznáte, ak máte štvorce alebo tieto malé značky: Niekedy sú veľké, inokedy sú malé, a nezapadajú dobre, v tom prípade zahnem celú vec s formátom znaku a ľahko môžete ovplyvniť veľkosť vašich značiek pomocou formátu znaku.
Myslím si, že IndyFont je cool vec, pretože vďaka nej môžete používať iniciály, značky alebo iné veci priamo vo vašom rozvrhnutí textu a myslím si, že Pro verzia je ešte oveľa, oveľa lepšia, pretože umožňuje veľmi pohodlnú inštaláciu celých písemných sád, ale aj s týmto si myslím, že môžete vytvoriť ve svojom rozvrhnutí veľmi pekné akcenty.
Dúfam, že sa vám návod páčil; a teším sa na ďalší návod na PSD-Tutorials.de.


