Effekt odtrhnutia rohu stránky alebo efekt otočenia obrázka je skvelou technikou na dodanie dynamiky a napätia tvojim návrhom. Či už chceš vytvoriť realistické otočenie rohu, dramatický 3D efekt alebo kreatívnu interpretáciu - s Photoshopom sú možnosti nekonečné. V tomto tutoriáli ti ukážem tri varianty efektu odtrhnutia rohu, ktoré sú ideálne pre plagáty, webové stránky alebo digitálne prezentácie. Poďme začať a tvoje návrhy oživiť týmto fascinujúcim efektom!
Krok 1:
Najprv vytvorím nový dokument; veľkosť je úplne jedno. Zvolím veľmi malú veľkosť 800x600 pixelov. Ak chceš tento efekt nechať vytláčať, mala by sa jednotka zmeniť z pixelov na cm a rozlíšenie z 72 na 300 pixelov na palec. Môžem tiež priamo nahrať fotku, na ktorej bude efekt odtrhnutia rohu. Pre túto prácu si však zámerne vyberiem menšie rozlíšenie, aby bol efekt lepšie vidieť na snímkach.

Krok 2:
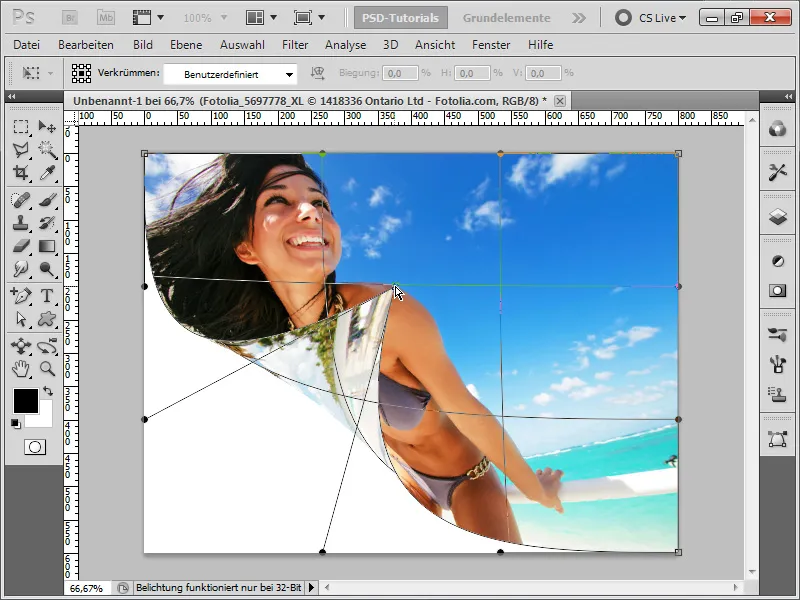
Ak teraz nahrajem svoju fotku alebo použijem existujúcu fotku, môžem pomocou Ctrl+T transformovať moju vrstvu s fotkou. (Ak priamo nahrajem fotku, nezabudni v paneli s vrstvami pomocou dvojkliku na pozadovú vrstvu zmeniť na normálnu vrstvu). Teraz kliknem pravým tlačidlom myši na Skreslenie. Potom môžem priamo z ľavého dolného rohu pomocou ľavého tlačidla myši presunúť bod s presunutím ťahom nahor. Hneď to bude vyzerať tak, akoby sa fotka otočila.
Krok 3:
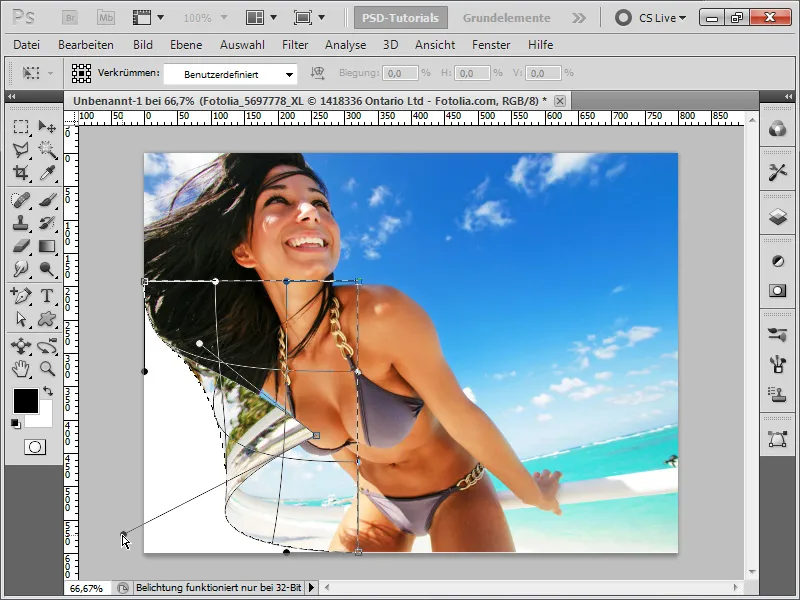
Ak nechcem obetovať tak veľa priestoru pre efekt odtrhnutia, jednoducho vytvorím výber pomocou obdĺžnikového výberového nástroja a potom budem tento priestor skresľovať.
Krok 4:
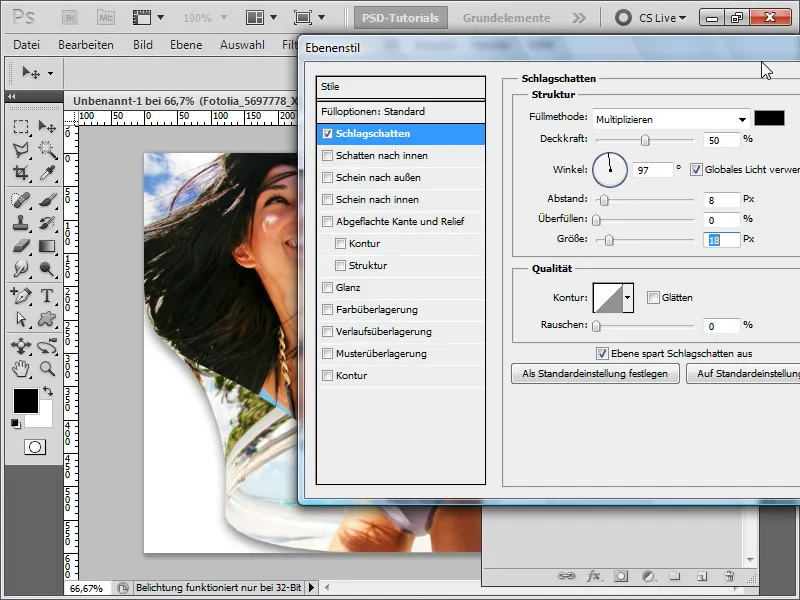
Teraz pridám do možností výplne ďalší tieň.
Krok 5:
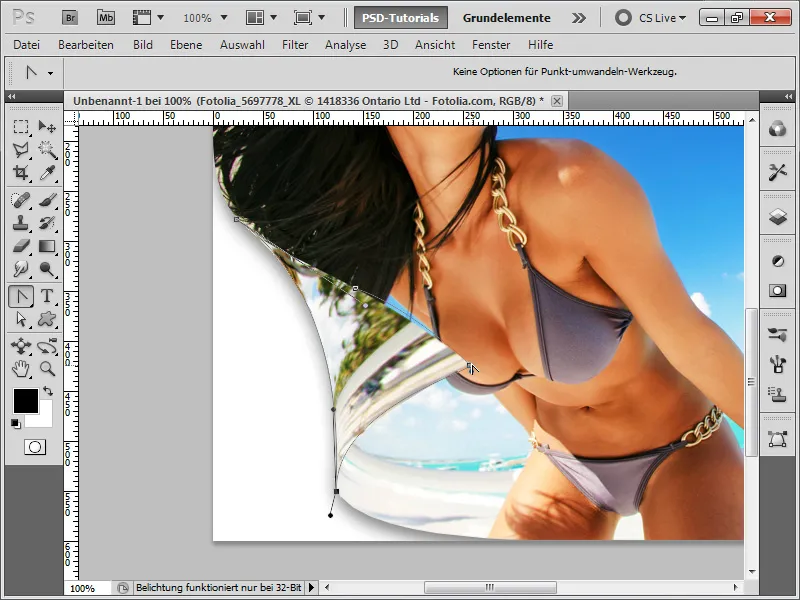
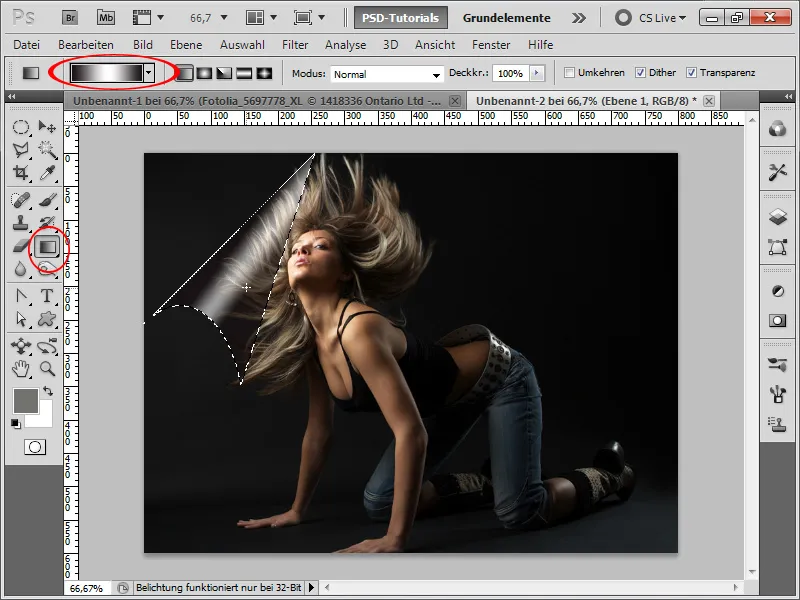
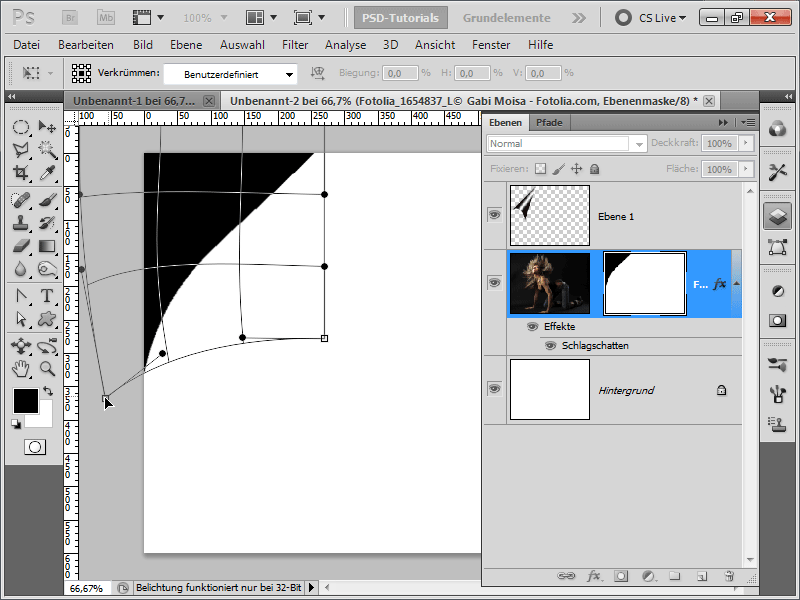
Vzhľadom k tomu, že pri otáčaní fotky žiadny pozadie nevidím, chcem mať ťahaný priestor biely. Preto pomocou pera na kreslenie nakreslím priestor ako cestu a snažím sa formu zakrivenia presne dotiahnuť súradnicovými body.
Krok 6:
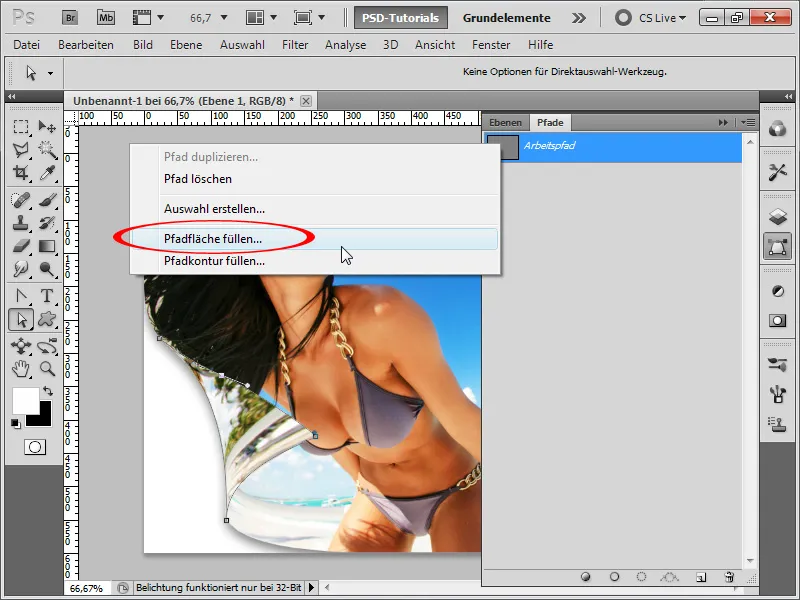
Teraz vytvorím novú vrstvu a potom v paneli s cestami kliknem pravým tlačidlom myši na svoju pracovnú cestu a vyberiem Vyplniť cestu farbou.
Krok 7:
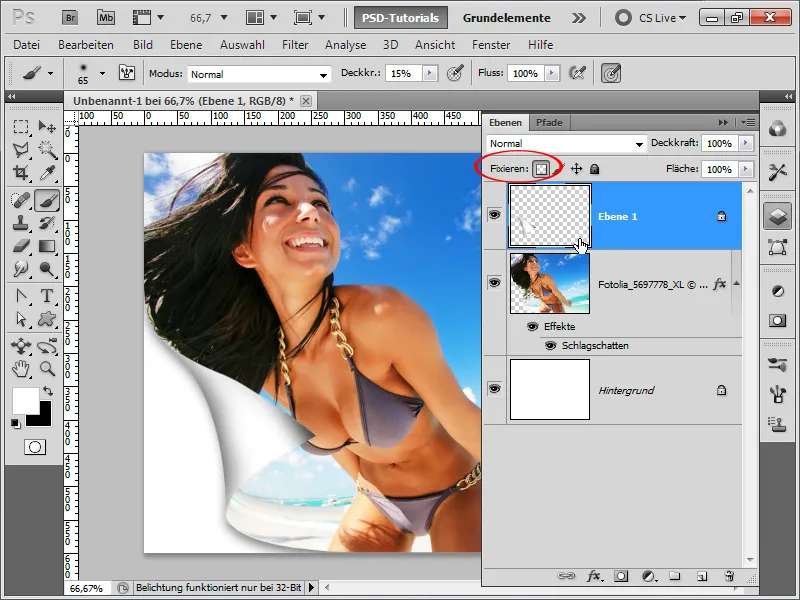
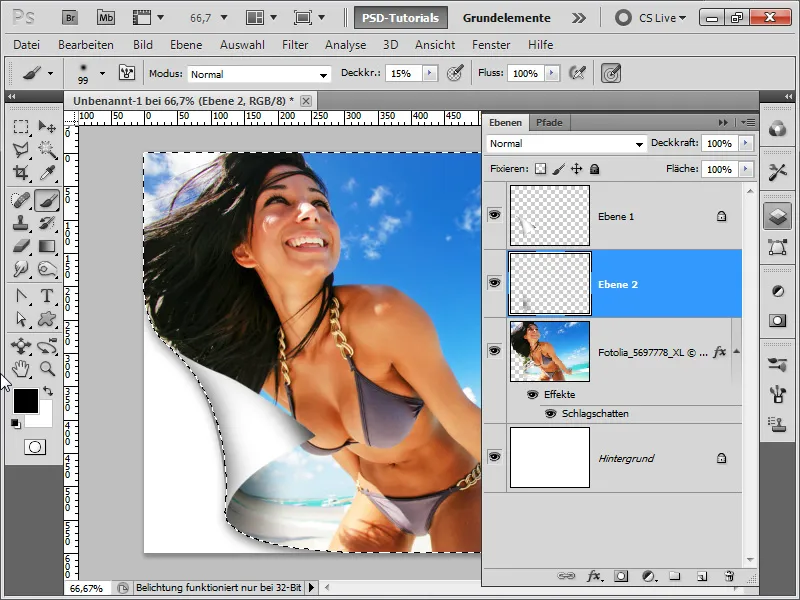
Územia transparentných oblastí mojej novej vrstvy fixujem a teraz môžem čiernym štetcom s približne 15% intenzitou prekrytia maľovať tiene.
Krok 8:
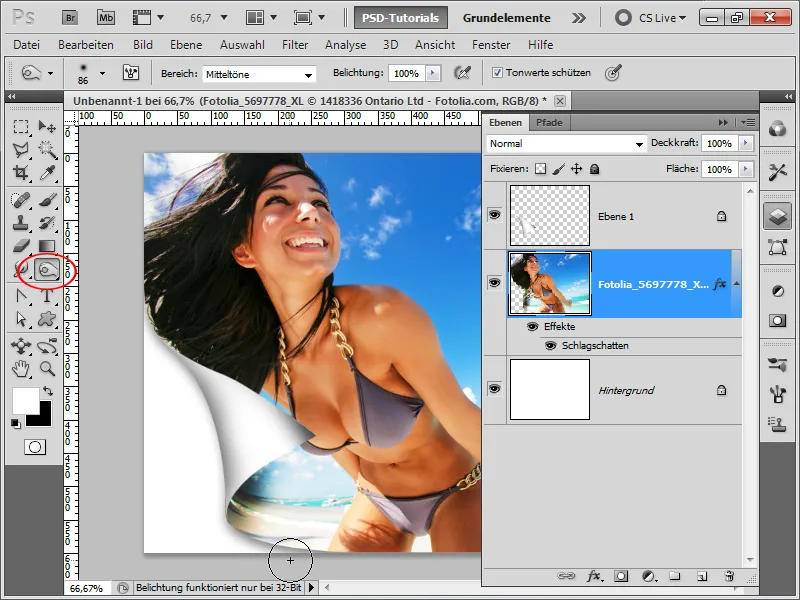
S tmeličom by som mohol vo svojej fotke tiene ešte viac upraviť pri zákrute. Bohužiaľ, táto metóda je deštruktívna a oblasti sa navždy zmenia.
Krok 9:
Lepšie je vytvoriť novú vrstvu a s Ctrl vytvoriť výber z fotografie, aby som tiene mal len vnútri fotografie. Teraz môžem čiernym oslňovačom s 15% intenzitou prekrytia pridať tiene.
Krok 10:
Výsledok potom môže vyzerať nasledovne:
Krok 11:
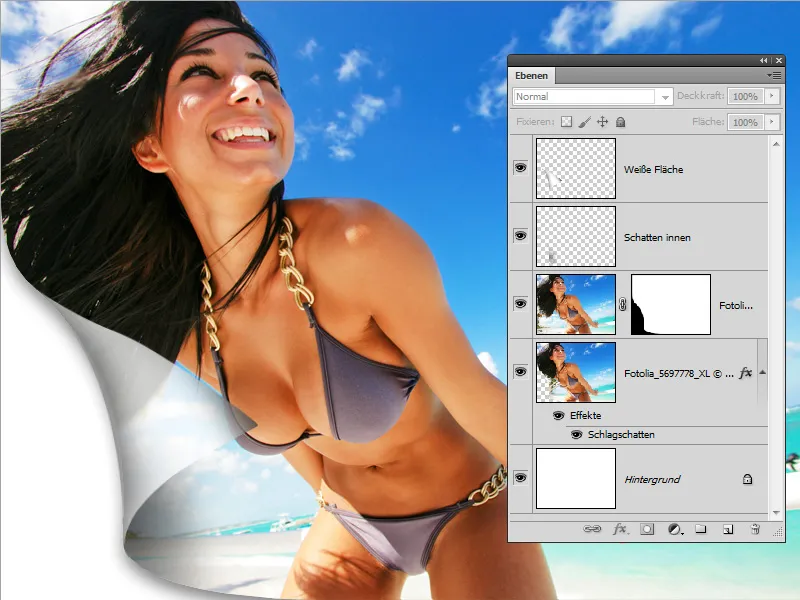
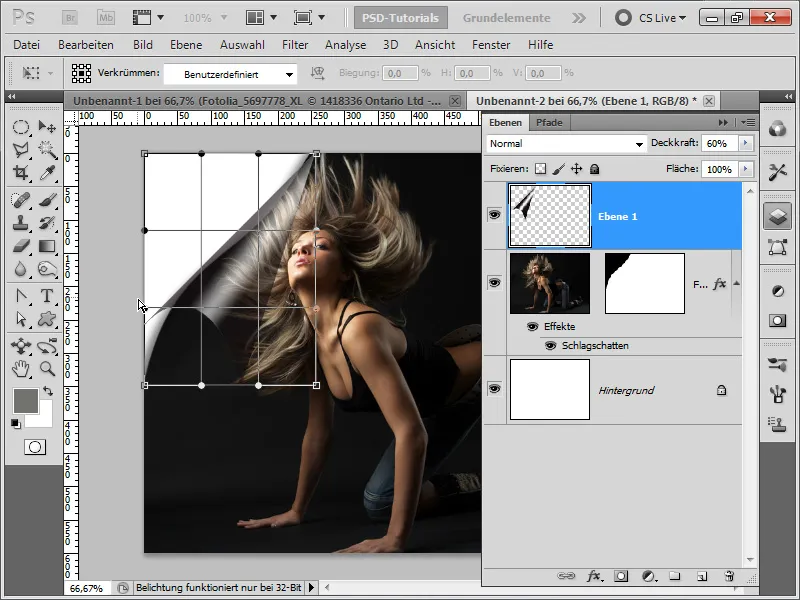
A ak trochu znížim intenzitu prekrytia mojej bielej vrstvy, efekt odtrhnutia bude vyzerať ako fólia, ak som na začiatku myslel na to, že duplikujem moju fotku pred zmenou s skreslením a potom na ňu nastavím masku.
Krok 12:
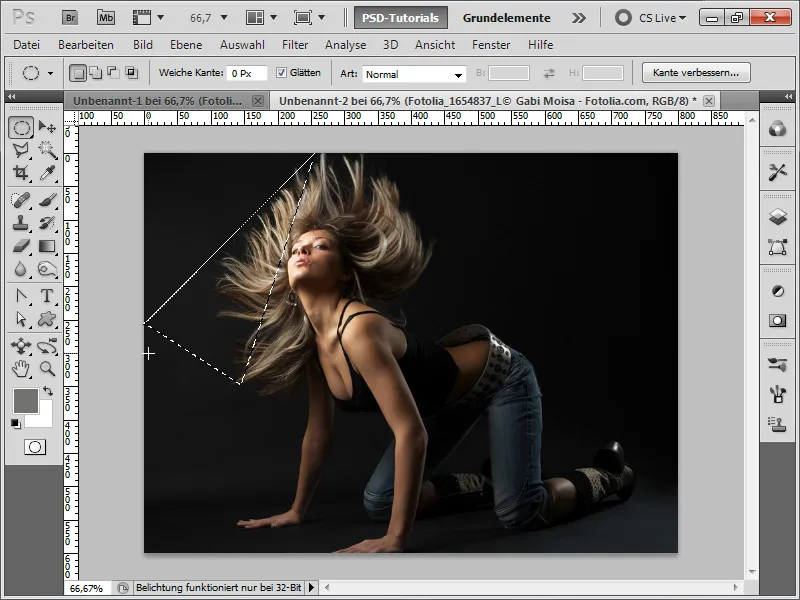
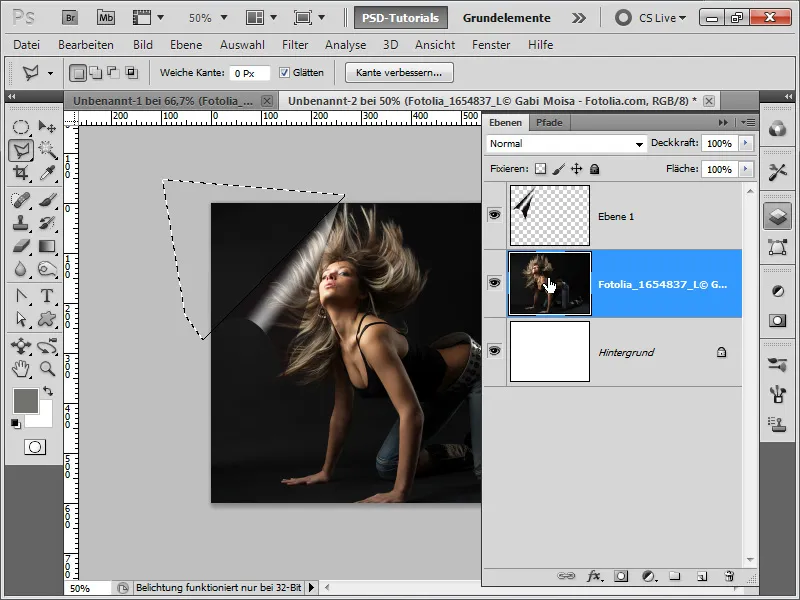
A tu by som chcel ukázať druhú metódu, ako je možné vytvoriť efekt odtrhnutia rohu. Najprv otvorím fotku, zmením pozadovú vrstvu na normálnu vrstvu a vložím ďalšiu vrstvu s bielou farbou na pozadie. Potom vezmem nástroj polygonového lassos a nakreslím trojuholník tak, aby dva vrcholy boli presne na okrajoch.
Krok 13:
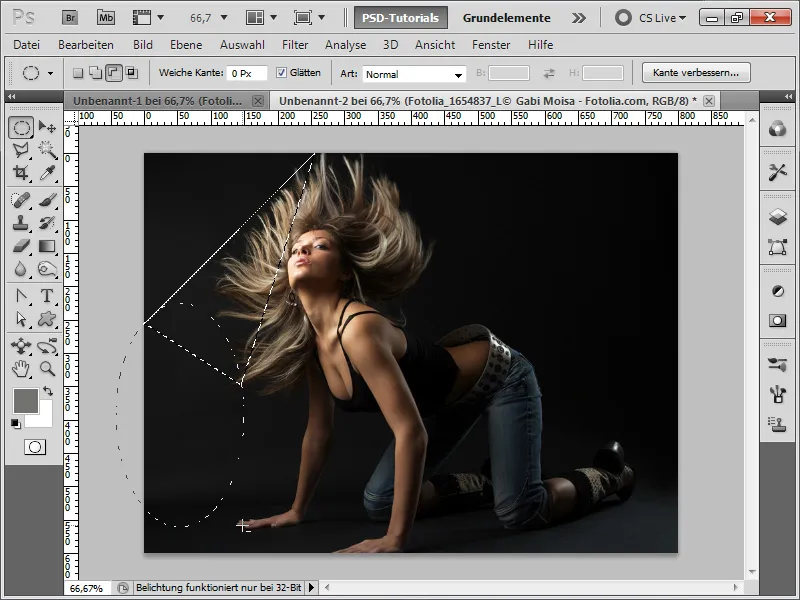
Ako ďalší krok si vezmem nástroj elipsy výber a pomocou stlačeného tlačidla Alt a Medzerníka presne umiestnim kruh tak, aby som zo svojho výberu odtrhol kosodĺžkovitú časť.
Streng genommen by táto oblasť mala byť vyplnená čiernou farbou, pretože tu sa objaví "zadná strana" obrázka. Tu som sa však raz rozhodol inak - takto vznikne v nasledujúcich krokoch ako už v predchádzajúcom príklade akýsi efekt fólie.
Krok 14:
Teraz vytvorím novú vrstvu a nastavím prekrytie na približne 60%. Potom si vezmem nástroj prechodu a roztiahnem čierno-biely čierno prechod nasledovne:
Krok 15:
Vytvorím rýchly výber (môžem na to použiť nástroj kúzelník alebo výber pomocou polygonov) a pre svoju fotku vytvorím masku.
Krok 16:
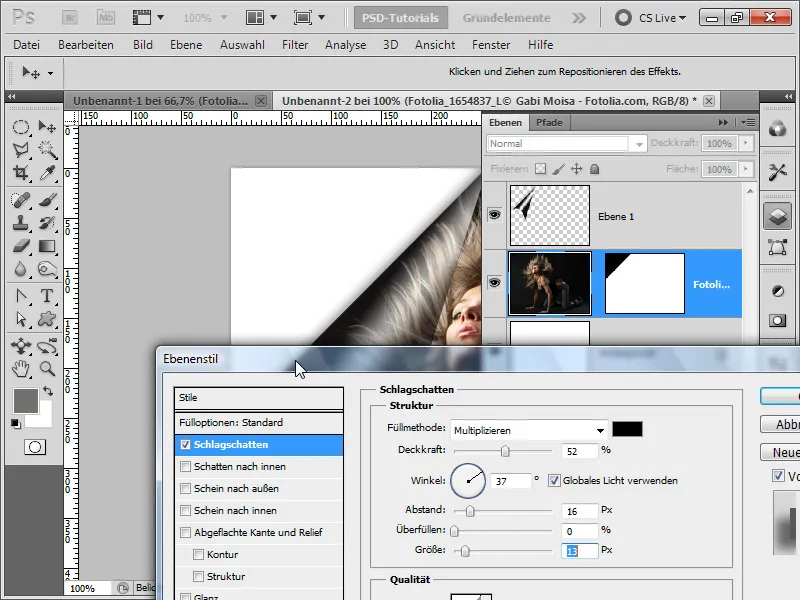
V nastaveniach plnenia svojej fotografie nastavím aj tieňovanie.
Krok 17:
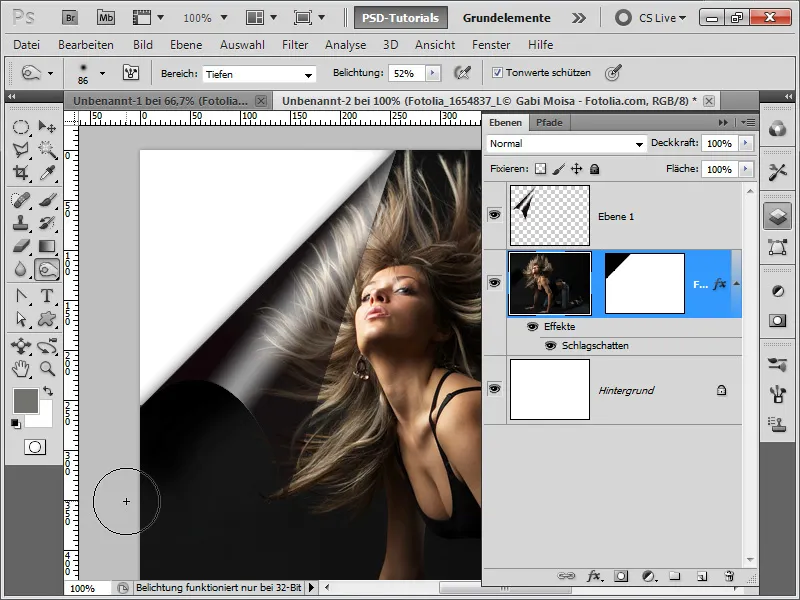
Teraz môžem pomocou osvetľovača pridať ďalšie tiene. Na veľmi tmavom pozadí ich však teraz ťažko uvidíme.
Krok 18:
Ak chcem do práce vniesť viac dynamiky, môžem pomocou kliknutia s tlačidlom Alt priamo dostať sa do masky a pomocou Ctrl+T a pravé tlačidlo myši ju skrčiť.
Krok 19:
Teraz už len musím zosúladiť moju hornú vrstvu so tieniom/svetlom.
Krok 20:
A takto potom vyzerá výsledok:
Krok 21:
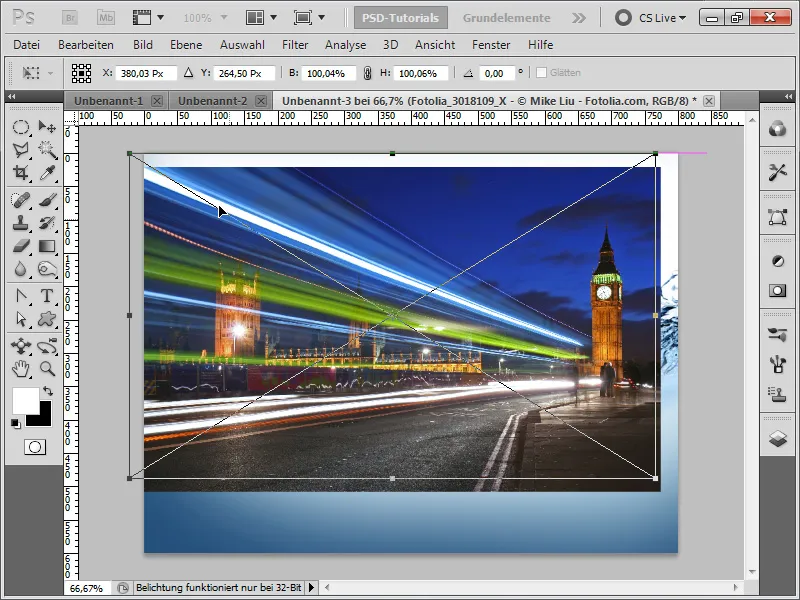
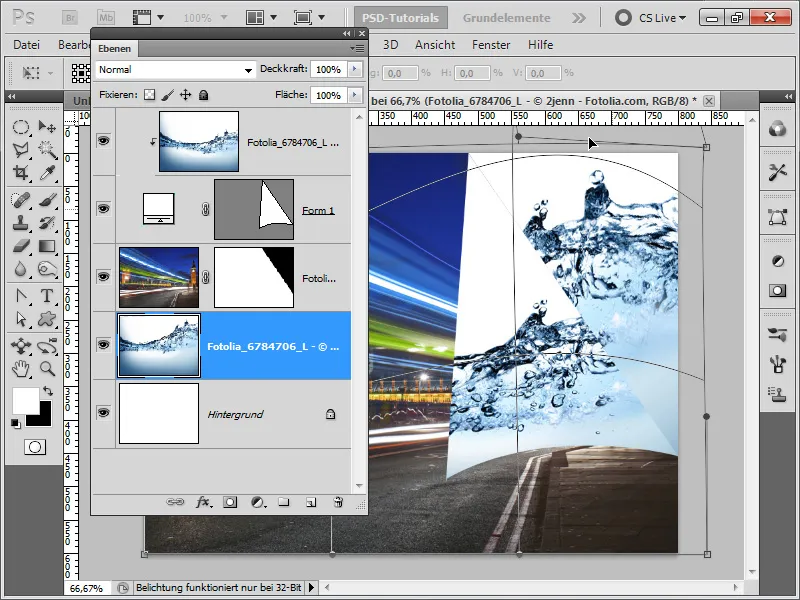
Tak, teraz je čas na tretiu variantu, vytvorenie "Pagepeelu". Na to si pomocou potiahni a pusť načítam dva obrázky do svojho dokumentu.
Krok 22:
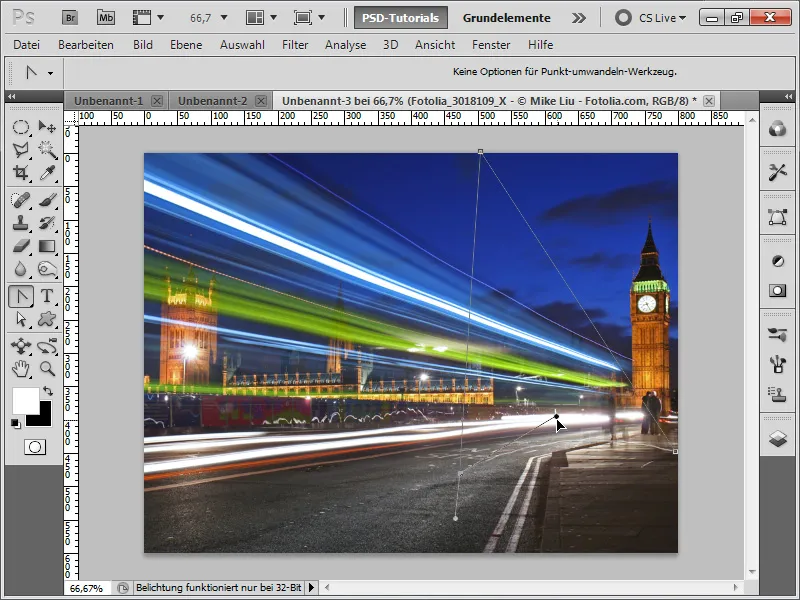
Potom nakreslím s perom trojuholník ako cestu, pričom vnútorná časť bude mierne zakrivená.
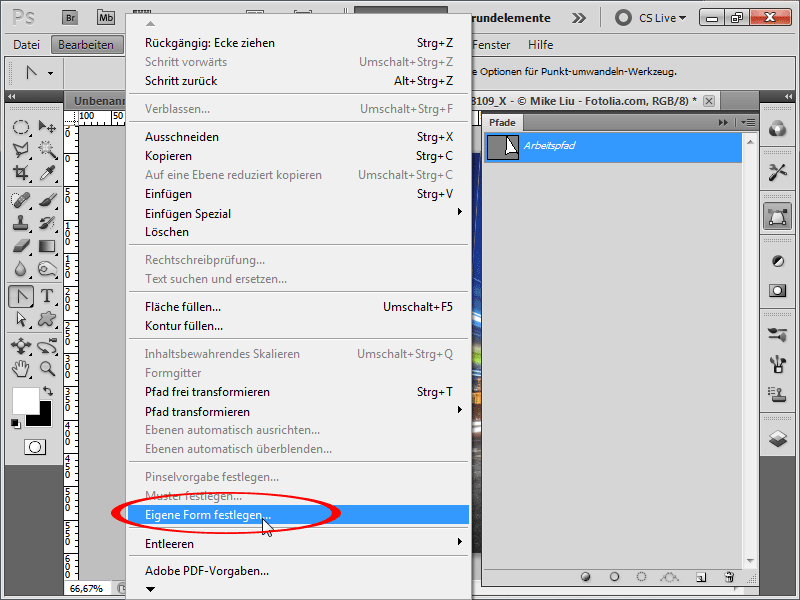
Krok 23:
Potom idem do ponuky a uložím cestu ako vlastný tvar.
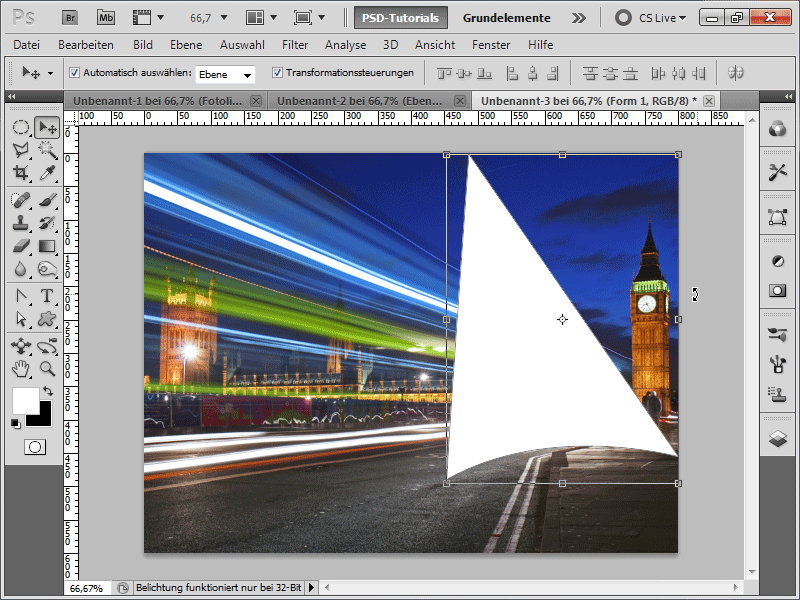
Krok 24:
Výhoda tohto postupu: Môžem teraz ťahať tvar do akéhokoľvek veľkosti a stále si zachováva kvalitu, pretože ide o vektorový tvar.
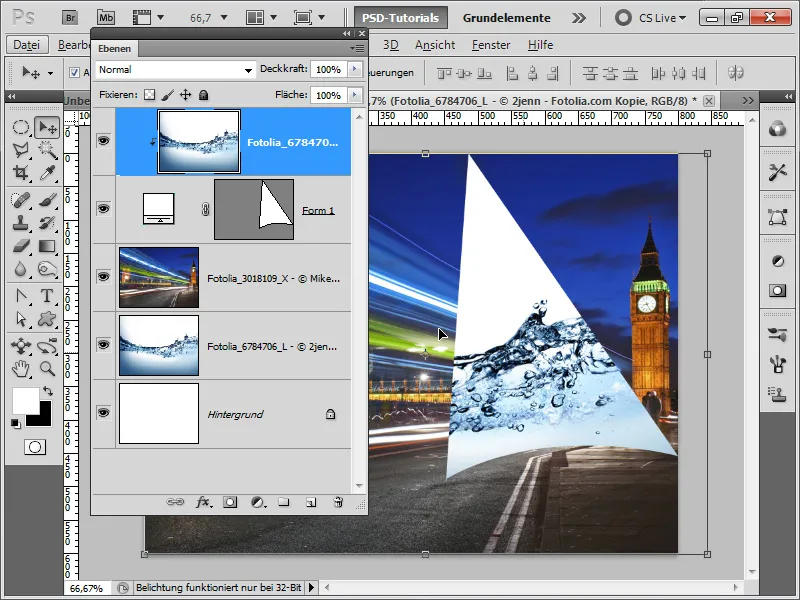
Krok 25:
Potom skopírujem svoj vodný obrázok, presuniem kópiu úplne nahor a kliknem s podržaným tlačidlom Alt medzi môj vektorový tvar a vodný obrázok, aby vznikla rezná maska a voda bude viditeľná len v mojom tvare.
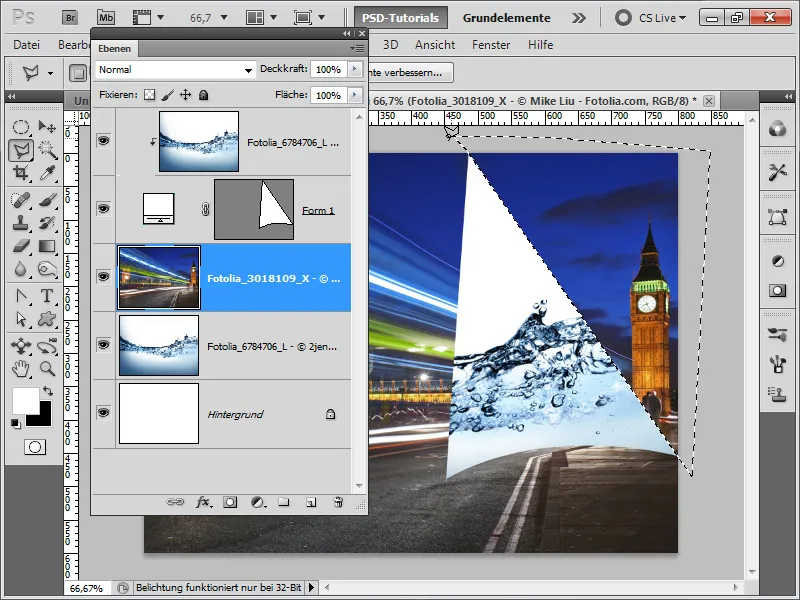
Krok 26:
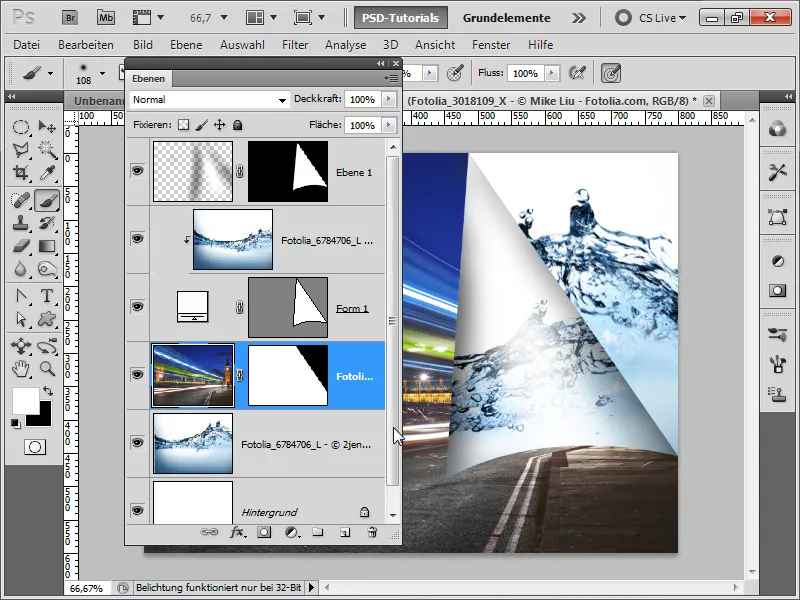
Teraz vytvorím výber, ktorý ihneď uložím ako masku.
Krok 27:
Akonáhle som vytvoril výber ako masku na mojom obrázku, mierne zakríčim spodný vodný obrázok, aby vyzeral trochu inak ako horný vodný obrázok.
Krok 28:
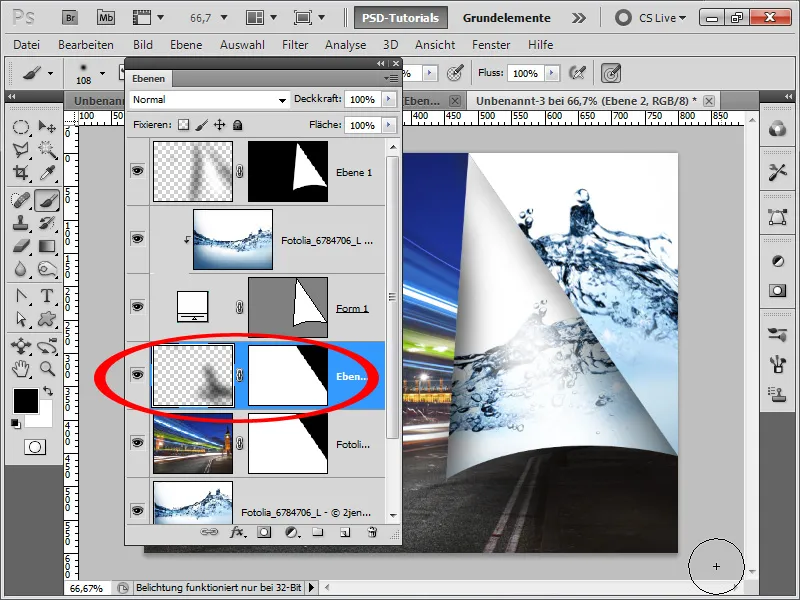
Teraz vytvorím novú vrstvu, stlačím Ctrl kláves a vyberiem oblasť zo svojej vektorovej formy a potom kliknem na ikonu masky. Teraz simulujem tieň s veľkým štetcem, ktorý má nízku prehľadnosť a je pekne mäkký. Bielou farbou maľujem stred obrázkovej strany.
Krok 29:
Teraz vytvorím poslednú vrstvu a maľujem v nej čiernou farbou s nízkou prehľadnosťou tieň pomocou môjho štetca pre dolnú časť mojej fotky.
Krok 30:
Koncový obrázok bude vyzerať takto:
Tip: Na stránke www.psd-tutorials.de máme aj akciu, ktorá vykoná efekt stránkovania jedným stlačením tlačidla. Stačí vyhľadať "efekt stránkovania" vo vyhľadávaní.


