Na začiatok otázka: Prečo sú niektoré rozloženia jednoducho veľmi pekné a u iných si poviete: „Dizajnér pil alkohol alebo čo sa tam deje?“ Chcem sa tu zamerať na túto vec, pretože je rozdiel, či má dizajnér správne porozumenie a pracuje s dizajnovým mriežkovaním alebo nie. A toto bude jadro tohto školenia: dizajnové mriežkovanie.
Na začiatok sa zameriame na teoretické základy, predpokladáme, že v rámci zakazky od zákazníka máme právo vytvoriť štvorstranový leták. A krokujeme ešte ďalej: od myšlienky v hlave cez rozhodnutie, akú dizajnovú mriežku použijeme, až po dokončenie, pričom chceme samozrejme naše rozloženie vhodne naplniť podľa dizajnového mriežkovania.
Hneď na začiatku vám ukážem niečo zaujímavé, kde sa chceme dostáť. Tu je tento štvorstranový leták, ktorý mám na samostatnej úrovni. Predná strana, zadná strana ...
... a dve vnútorné strany pre fiktívnu dopravnú spoločnosť: „fiktívna doprava, ideme všade“, toto je heslo. Presne to chceme spoločne vytvoriť.

Základy: úvodné zásady, okraje, základné mriežkovanie, stĺpce mriežky
Ale najprv sa venujme trochu suchým teóriám: Keď pracujeme na stránkach, vždy máme určité stavebné kamene, ktoré sú neoddeliteľnou súčasťou, a to všetko začína s naším úvodným blokom textu, tento modrý box tu.
Úvodný blok textu vymedzuje tlačiteľnú oblasť na našej stránke, to znamená, že tu sa deje v podstate zásadná časť nášho projektu a tento blok je obklopený a obklopený jednotlivými okrajmi. Tieto sú tu len pre obmedzenie.
Okrajové stĺpce majú aj mená: hlavičkový okraj, vonkajší okraj, päty okraja a okraj pätu. Okraj pätu nesie svoje meno právom, pretože je vždy orientovaný k päte, preto je tu naľavo aj orientovaný vnútorne.
Pri takýchto okrajoch pántov treba vždy byť trochu opatrný: Ak napríklad musíte pracovať s veľkými brožúrami alebo katalógmi, v prípade lepeného viazania by ste mali dbať na to, aby sa úvodný blok textu trochu zmenšil a okraj pätu sa trochu rozšíril.
Prečo? Ak máme lepené väzanie v strede a tam sa vnárajú mnohé stránky, papier sa ohybuje na tomto mieste. Aby sa nezabudli slová, písmená alebo ďalšie prvky, musíme trochu zmenšiť úvodný blok textu, aby vzniknutý ohýbací efekt neovplyvňoval text, ktorý umiestňujeme do úvodného bloku textu.
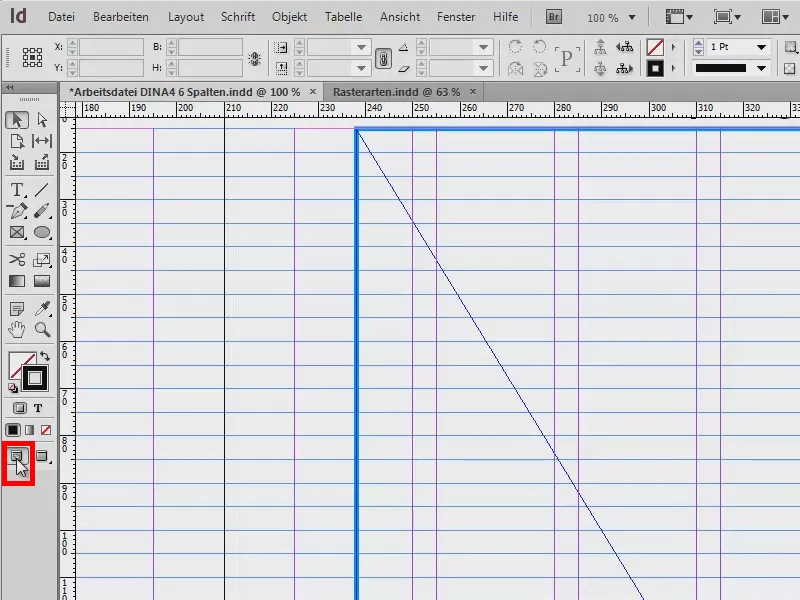
Náš tretí spoločník na palube čistého rozloženia je základné mriežkovanie. Zmením pohľad (kliknutím na červeno ohraničenú ikonu na obrázku), mimochodom to je možné aj s klávesovou kombináciou W.
Ako základné mriežkovanie sa označujú vodorovné čiary, ktoré sa natiahnu cez celý dokument. A pre čistý dizajn je to jednoznačne prvý podstatný a rovnako dôležitý prvok pre pekné horizontálne zarovnanie.
Okrem toho je možné hornú a spodnú hranu textov, prvkov a obrázkov výborne zarovnať k týmto čiarám. V podstate môžeme povedať: základné mriežkovanie je bezpochyby prvok, na ktorý by sme nemali zabudnúť.
Posledným v rade, ktorý vám chcem predstaviť, sú mriežkové stĺpce, ktoré vám ukážem na samostatnom dokumente trochu podrobnejšie. Príklad nie je teraz veľmi pekný, ale ide o niečo iné: Chcem vám ešte raz zdôrazniť, s akými typmi mriežok môžeme pracovať.
Vľavo uvidíte napríklad klasický jednostĺpcový úvodný blok textu. Túto verziu nájdeme veľmi často v románoch. Tam máme tiež veľmi široké okraje, text by mal byť v rozmedzí 50 až 70 znakov na riadok.
Na pravej strane máme klasický úvodný blok textu s dvomi mriežkami. Text začína vľavo hore, znižuje sa, skáče do ďalšej oblasti, cez , hore a znova sa znižuje.
Na ďalšej stránke: Naľavo som vám priniesol trojstĺpcový úvodný blok textu. Rozdiel oproti predchádzajúcemu spočíva v tom, že tu máme tzv. marginálny stĺpec. Možno ste už počuli: Toto je stĺpec, ktorý nájdete vonkajšie v knihe. Poskytuje možnosť pre doplnkové informácie. Často sa s tým stretávame vo vedeckých knihách. Vpravo text zaberá oba stĺpce (1). Uvidíte, že sa nemusíme držať mriežkových stĺpcov, môžeme ich aj prekračovať až po ďalší limít. Napravo sa deje všetko, zatiaľ čo vľavo v marginálnom stĺpci je možnosť umiestniť napríklad obrázky, tabuľky, fact-boxy, alebo doplnkové poznámky, odkazy, zhrnutie, čokoľvek.
V príkladnom obraze na pravej strane máme šesťstĺpcovú mriežku. Aj tu sme zistili to isté ako vľavo: Text vždy raz prelomite toto stĺpcové meranie a zaberá dva z týchto mriežkových stĺpcov (2). Je to veľmi praktické, pokiaľ potrebujeme použiť iba jedno pole, ak napríklad chceme umiestniť obrázky alebo inak byť flexibilní v dizajne. Tu je ešte jedna výnimka, ktorú som umiestnil vpravo dole (3): Pri umiestňovaní obrázkov sa nemusíme vždy držať tohto mriežkového stĺpca. Je to celkom trend, že obrázky vystúpia za mriežkové stĺpce a sú zložené ako presahujúce (3). Celkom trend, vyzerá to celkom dobre a dizajn robí rozhodne dynamický, vzrušujúci a zaujímavý.
Tip: Oddeľte stĺpce čiarami
Sietku som teraz skryl, presunul som ju na druhú vrstvu.
Možno to poznáte z novín, kde vládne chronický nedostatok miesta a medzera medzi stĺpcami je udržiavaná veľmi malá. Ak to platí aj pre vás, môžete použiť tento trik:
Vezmite Nástroj na čiary, (1) nakreslite čiaru (2), zvoľte jemne sivú farbu (3) a hrúbku čiary 0,5 bodu, aby nevyčnievala tak veľmi. Týmto spôsobom získate medzi stĺpcami obmedzovacie čiary (4), ktoré čitateľovi naznačia: "Pozor, nový stĺpec, nové slová, pravý text nemusí mať nutne nič spoločné s ľavým textom, radšej čítajte zdola nahor." Týmto spôsobom sa čitatelia nezablúkajú len tak do stĺpca.
Výnimka: Fotokniha
Ďalšou zvláštnosťou týkajúcou sa sietok je výnimka, kde sa pravidlo siete porušuje. Ak pracujete s fotoknihou, rozhodne nesmie koľkoť obrázky len preto, že sa teraz nezmestia do tejto siete. Pretože fotograf by sa veľmi nepotešil, ak zistí, že ste svojím rezom jednoducho zničili jeho úžasnú harmóniu, jeho kompozíciu, ktorú vytvoril s veľkým úsilím. Preto pri fotoknihách kvôli rôznym formátom záberov nezrežírujte obrázky (1: vložené bez rezania; 2: vložené so zrezaním, obrázok je "podriadený" rozvrhu).
...
Tu je začiatok na 12,7 mm. Chceme však použiť 15 mm, preto to zmeníme (1). Okrem toho zmeníme rozdeľovanie na 5 mm. Keď stlačím Tab , prekonvertuje sa na pt, teda 14,173 Pt (2). Ak to potvrdím, vyzerá to dobre (3).
Na ukážkovej stránke (1) ešte vytvorím usmernenia. Chýbajú nám pre horizontálne delenie, pretože doteraz sme mali len šesť stĺpcov rastra.
Potom sa presuniem na Rozloženie>Hilfslinien erstellen… Tu teraz zadám deväť usmernení, ktoré chceme mať. Stlačím na Tab a už máme 5 mm rozostup stĺpcov. To nám celý dokument vyplní.
Ak by ste zabudli na vytvorenie vertikálnych stĺpcov, môžete tak urobiť aj tu. Môžem ísť na 6, potom by mi ich doplnil. Ale mám ich už, preto sa vrátim na 0 a potvrdím to.
Takto je môj šablóna hotová. Raz ju uložím, aby sme to mali zabezpečené a mohli sa k nej vrátiť. Súbor>Uložiť ako…, ako šablóna InDesign CS6.
Vyplnenie rozloženia obsahom (Predná strana)
Môžeme začať plnením dokumentu. Na to vytvárame nové stránky.
Postupujeme tak, ako je zobrazené na obrázku: 1) klikneme, 2) klikneme a 3) klikneme dvakrát. Keďže sme na ukážkovej stránke vytvorili usmernenia (4), uvidíme ich aj na každej ďalšej stránke nášho dokumentu a nemusíme ich vytvárať znova.
Malý tip: Skontrolujte si zobrazenie a overte, či sú voľby Rozstupy a usmernenia aktivované. Tým máme výhodu, že prvky, ktoré umiestňujeme, sa automaticky magneticky uchytili na tieto usmernenia, keď sa k nim približujeme.
Teraz stlačím Ctrl + D, to je na umiestnenie obrázkov. Vyberiem tento skvelý obrazový exponát hore.
Chytím to až po lem. Dole oblasti ešte trochu zväčším (červená šípka na obrázku). Ak to urobíte, zistíte, ako výrečne sa hrana oblasti každý raz zachytí na usmernenia, čo je veľmi praktické.
Teraz pravým kliknutím na obrázok prejdem na Prispôsobiť>Rámček naplnite proporcionálne.
Hore a vpravo máme aj orezávanie. To je v poriadku.
Teraz by som si dole rád mal nejaký držiak. Na to použijem nástroj (1) a roztiahnem ho (2). Vyplním ho farbou, ktorú momentálne nemáme uloženú. Preto vytvorím nové farobné pole (3, 4, 5) s 70-percentnou čiernou farbou (6). Potvrdím (7).
Takto mám pruh na spodnej hrane (1). A pre prednú stranu som si určite povedal, že tam musí byť názov. To som si uložil v mojej knižnici (2). Jednoducho to vytiahnem (3 až 4).
Vyplnenie rozloženia obsahom (Zadná strana)
Ľavá strana: Aj tu chceme mať skvelý veľký obrázok. Ctrl + D … Začnem dole, poberiem orezanie ... Ok, je umiestnené.
Úžasná vec na tomto obraze je prechod. Máme jemné odtiene šedej a potom prechádza do bielej. Preto nemáme tvrdé hrany nad obrázkom.
Aj tu vložím hore vľavo znova názov firmy.
Vlavo chcem doplniť ešte adresu a vpravo taký malý odkaz: „Vaše výhody na jednom mieste“, aby sme samozrejme mali aj povolanie na akciu.
Takže si vytiahnem textové pole (1), pri tom si vyberiem dve polia (2)…
… a vložte text. Čo vám chcem ukázať, je toto: Text je umiestnený na základných riadkoch - akoby knihy na knižnici (1). Odsadenie riadkov tu v skutočnosti nemá priamy vplyv, pretože každý riadok je umiestnený individuálne na základnej linke a majú od seba rozostup 5 mm.
Ako to spraviť? Kliknite na Písmo>Odsek a potom sem (1). Ak chcem, aby text nebol zarovnaný na základnú linku, kliknem sem (2). Potom sa použije bežný odstup, napríklad v našom príklade 12 body. Vrátime sa späť (1) a zatvoríme okno odseku.
Teraz tu umiestnim ešte slogan, ktorý som už pripravil v knižnici.
Vľavo od toho pridám kartu. Začína sa dole pri poslednom riadku s telefónnym číslom.
V tomto prípade sa nebudem riadiť mriežkou, pretože ide aj o optiku: Keď prvý riadok s „fiktívna spoločnosť pre prepravu“ nekončí hore na základnej linke, ale niečo nižšie, potom zarovnám rámček karte približne na túto úroveň.
Znova Ctrl + D, teraz príde táto karta. Prečo teraz nevidíme nič z obrazu? Rámček je akýmsi obrazovým rámom, ktorý je príliš malý pre obraz, ktorý sa v ňom nachádza.
Keď vezmete do ruky, zobrazí sa skutočný obraz a už vidíte: Obraz je príliš veľký (1, hnedý rám). To sa dá ľahko opraviť kliknutím pravým tlačidlom myši a potom cez Pasovať>Obrázok proporcionálne vyplniť.
Teraz vedľa adresy pridám ďalší textový rámec. Nadpis „fiktívna spoločnosť pre prepravu“ skopírujem, vložím sem, potom zmením text na: „Vaše výhody prehľadne“. A k tomu: „Výhoda 1“ až „Výhoda 6“ (1).
A to nechcem mať v Polotučná. Nadpis je úplne v poriadku, ale jednotlivé položky by som chcel mať v Normálny. Takže označím to a nastavím to na Normálny (2). To je mimochodom Myriad Pro, veľmi dobre vybavené písmo s mnohými rôznymi strihmi písma, a preto si ho veľmi cením, pretože s ním možno pracovať veľmi flexibilne. Celé to ešte raz označím a potom zarovnám cez Objekt>Odsek (3).
V prehľade to teraz vyzerá takto. Zistím: Druhý textový rámec je tam možno trochu príliš blízko, takže ho posuniem trochu doprava. A pri zozname výhod môžu ešte byť také zoznačenia.
Teraz sme takmer dokončili návrh prednej a zadnej stránky. Mimochodom - ak sa pýtate, prečo som to urobil na dvojstrane: Máte samozrejme pravdu. Obvykle by predná strana mala byť prvá (1), ale teraz som to urobil pre lepšie vizualizáciu, aby som vám mohol lepšie ukázať, na čo sa chcem zamerať.
Prejdime na vnútorné strany. Pridajte ešte dve nové stránky (2) a potom znova stlačte W.
Vyplňte rozloženie obsahom (Ľavý vnútorný diel)
Tu už mám konkrétnu predstavu, takže sa pozrime na svoj škrabancový návrh: Máme tu obrázky, texty, malý zoznam s ikonami a dole ešte raz naše logo. Má to takto vyzerať.
Znova Ctrl + D, a tento obraz. Umiestnim ho na začiatok mojej najvyššej stĺpce (1). Trochu to orežem (pozrite šípok v obraze), až potom, aby sa zachoval odstup aj k ďalším prvkov (2).
Hore vľavo vložíme teaser, ktorý je tiež v knižnici.
Potom sa umiestnia ešte obrázky. Na to tentoraz použijem Nástroj obdĺžnik (1) a nakreslím tri obrázky. Zelené vodítka mi hovoria: „Aha, chcete nakresliť niečo rovnako veľké ako ostatné, však?“ Takže vytvorím tieto tri obrázky (3, 4, 5).
Na nohe chcem mať rovnaký podstavec ako hore. Takže si ho skopírujem zo stránky prvého s Ctrl + C (1) a vložím ho kliknutím pravým tlačidlom myši: Editovať> Vložiť na určené miesto (2). Potom tam sedí ako uliate (3).
Na vrchu druhej strany chcem mať niečo podobné, len nie také hrubé. Znova si vezmem rozmery. A tu je podniková farba ešte raz vyzdvihnutá, aby vytvorila trochu kontrastu a tiež aby sa zodpovedala nárokom firemného dizajnu.
Teraz späť k práve vytvoreným rámom: Ctrl + D. Beriem nákladné lietadlo, kamión a loď, kliknem na Otvorené (1).
Teraz mám všetky tri obrázky v naloženom ukazovateľi myši (2). Malej číslice mi tiež hovorí, že v naloženom ukazovateľi myši sú tri obrázky. Ak nie je obraz na prvom mieste, ktorý chcem použiť, môžem sa posúvať šípkami.
Chcem mať tam nákladné lietadlo, tu kamión a tam loď. Aj tu máme znova problém, že obrázky sú príliš veľké (1). Takže: Označím všetko, Prispôsobiť> Rámik naplniť proporcionálne (2).
A kamión ešte raz horizontálne otočím (Objekt> Transformovať> Horizontálne zrkadlenie), pretože sa mi nepáči, keď sa prvky od hlavného dizajnu odchýlia – nie je tu nič zaujímavé a chceme aj usmernenie pohľadu čitateľa. Preto sa postaráme o to, aby všetko pekne zapadlo do dizajnu. Aj loď bude ešte horizontálne zrkadlená.
V ľavom dolnom rohu ešte pridáme logo z kniznice (neuvedené na obrázku).
Teraz pridávam texty (1). Takže ťahám textové pole na tento bod pod teaser, opäť si beriem Myriad Pro a píšem: „Všetky logistické služby z jednej ruky“.
Vidíme, že riadok nesedí na základnom rástru (2). Takže to všetko označím a zarovnám cez Písmo> Odsek opäť kliknutím na toto symbolu (3).
Teraz stlačím raz Enter v textovom poli. Tým mi vynechá jeden riadok (1). Dôvodom je, že máme tu 14,4 bodový riadkový odstup (2) a riadky sú od seba vzdialené o 5 mm. To znamená, že riadkový odstup je príliš veľký. Preto zobrazím skryté znaky (Písmo> Zobraziť skryté znaky). Teraz ešte raz stlačím Enter a opäť mi vynechá jeden riadok (1).
Aby som tomu zabránil, jednoducho znížim riadkový odstup na 12 bodov (3).
Písmo> Vyhľadať text pre zuby (4). A nadpis ešte nastavím na polkrepší typ písma Polodruhé (5). Tak to vyzerá dobre, toto by malo byť prakticky popis leteckej prepravy.
Toto textové pole skopírujem (Ctrl + C) a vložím ho pod kamión ešte raz. S Alt a stlačeným Shift-tlačidlom vytváram z neho kópiu a posúvam ju vpravo pod loď. Keď držím stlačené tlačidlo Shift, textové pole sa nemôže posunúť.
Ľavá strana je takmer hotová.
Naplnenie rozloženia obsahom (pravá vnútorná strana)
Pokračujeme na pravej strane. Tam to vyzerá podobne: S stlačeným tlačidlom Alt-vytvorím z textu opäť kópiu a posuniem ju na túto pozíciu (1), nie k prameňu, ale tam (2), a textové pole trochu zväčším (3).
Dole majú byť kocky s faktami. Jednu si vytiahnem (1) a vyplním ju farbou (2). Potom si znova vytvorím dve kópie (3).
Tieto kocky sa používajú napríklad na to, aby sme opísali rast, kde sa zadajú roky, obraty alebo koľko lodí bolo minulý rok tohto prepravcu potopených ... Do textového poľa pridám ešte trochu viac textu (4).
Vpravo pridáme ešte piktogramy, preto si najprv vytvorím tri rámiky (1). Tie označím a s stlačenými tlačidlami Alt- a Shift-posuniem kópie nadol (2). Medzi nimi nechám dve prázdne polia (3).
Spustím si AI súbory (4) cez Ctrl + D. To sú piktogramy na základe vektorov.
Rozdiel oproti pixlovým grafikám spočíva v tom, že vektorové grafiky sú založené na matematických vzorcoch a preto sa môžu ľahko zväčšovať v rozmere, na rozdiel od pixlových grafík. Šípkami zvolím správny obrázok a umiestnim ho do prípravených rámov (5).
Ikony sú opäť príliš veľké pre rámce, preto ich označím všetky a zvolím možnosť Prispôsobiť a tentoraz Proporčne prispôsobiť obsah. Vyzerá to skvele.
Tieto tri vyčnievajú z rozloženia (1), preto budú horizontálne zrkadlené, aby sa pozerali do rozloženia (2). Vždy dávajte pozor, ak sú na obrázkoch texty - pri zrkadlení sa stanú nečitateľnými a vaše zrkadlenie bude vidno.
Teraz pridáme ešte malé popisy (3), pričom vždy berieme dve bunky z grafickej mriežky.
Zmenil som ešte zarovnanie textu na pravo, aby som zdôraznil príslušnosť k ikonám.
Výsledok vyzerá tak. Máme všetky farby hore, obrázky sú umiestnené, texty tiež, a dole na päticu sa ešte zobrazuje sokel, okrem toho existujú aj faktboxy …
A vidíte: To je ľahkosť grafickej mriežky. Išlo to naozaj veľmi rýchlo, pretože sme si jednoducho predtým urobili prácu vytvorenia takejto grafickej mriežky.
Dokonca aj „transportfiktívny“ vyzerá dobre, bez ohľadu na to, koľko kontajnerov sa počas prepravy z Nového Zélandu do Ameriky stratilo. Hrá to žiadnu úlohu. Vidíte: Grafické mriežky sa určite oplatia. Musím vám ich naozaj odporučiť.
A keď teraz na záver umiestnime na novú vrstvu náš skicák a znížime jeho prekrytie, uvidíte, že sme pri hľadaní nápadov boli veľmi blízko k finálnemu návrhu a že nám grafická mriežka pri tom pomohla.
V tomto duchu: Teším sa na vaše komentáre, napíšte nám, či sa vám niečo páči, ak sa vám niečo nepáči, chválu alebo pokarhanie - som zvedavý na vašu spätnú väzbu a dúfam, že ste si niečo odniesli. Jednoducho si to skúste aj sami.
Váš Stefan


