V tomto návode vám ukážem, ako vytvoriť peknú príručku k ceste s Illustratorom.
Na každej webovej stránke sa pri popise cesty používa zvyčajne cestovná mapa. Vo väčšine prípadov sa na to používa Google Maps. Ak však chcete poskytnúť cestovnú mapu na letáku, nemôžete jednoducho použiť screenshot z Google Maps. Túto mapu by ste museli nakresliť sami. Ako na to, ukážem vám v nasledujúcom návode.
Čo vlastne znamená kartografia?
Kartografia je veda, umenie a technika tvorby máp. Zaoberá sa zobrazovaním priestorových informácií graficky a zahŕňa tvorbu aj štúdium máp a plánov. Kartografi používajú geografické a štatistické údaje na zobrazovanie fyzických a sociálnych fenoménov na zemskom povrchu.
Kartografia hrá rozhodujúcu úlohu v mnohých oblastiach, vrátane geografie, plánovania, navigácie a ďalších. Pomáha vizualizovať komplexné informácie spôsobom, ktorý je ľahko pochopiteľný a použiteľný. S rozvojom technológií sa kartografia ďalej rozvinula a dnes sa zahŕňa aj digitálne mapovacie postupy a tvorbu interaktívnych online máp, okrem tradičných tlačených máp.
Samostatné tvorbu máp
Teraz sa dostaneme k môjmu návodu, ako si sami vytvoriť mapy.
1. Použitie vzoru
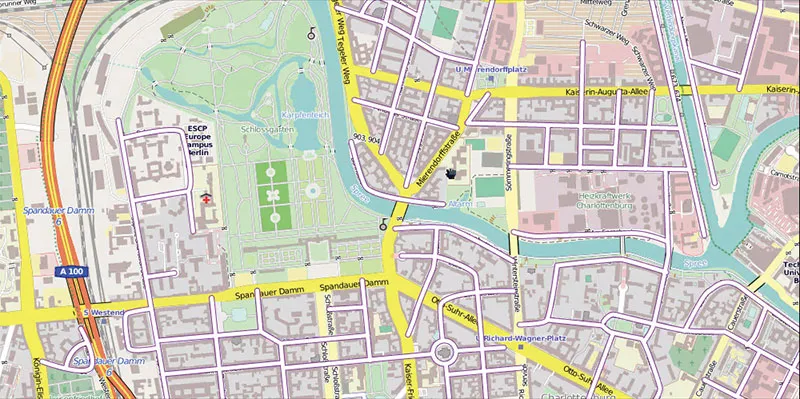
Najskôr potrebujeme vzor mapy, z ktorého môžeme kresliť mapu. Ste na bezpečnej strane, keď používate OpenStreetMap namiesto Google Maps. OpenStreetMap je voľne dostupný projekt, ktorý zbiera geografické dáta, ktoré sú voľne dostupné pre každého. Je bezpečné použiť to ako vzor pre našu farebnú individuálnu mapu. Najprv sa presunieme na openstreetmap.de a vyberieme si našu destináciu. Stlačíme raz tlačidlo Tlačidlo - , aby sme z toho vytvorili screenshot ...

... a potom sa presunieme do Illustratoru.
2. Vytvorenie nového dokumentu
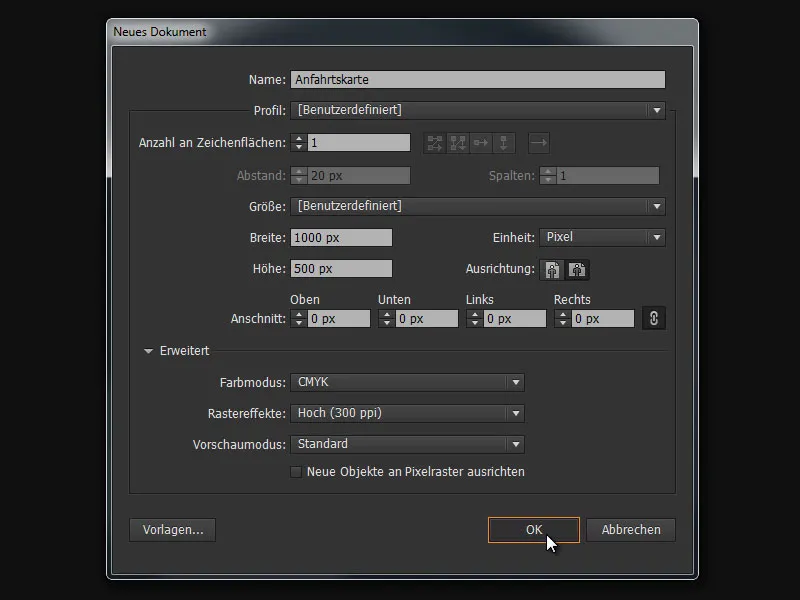
Tu vytvoríme nový dokument s názvom "Mapa cesty", šírkou 1000 px a výškou 500 px.

... a stlačíme Štrg+V, aby sme vložili našu mapu z clipboardu.

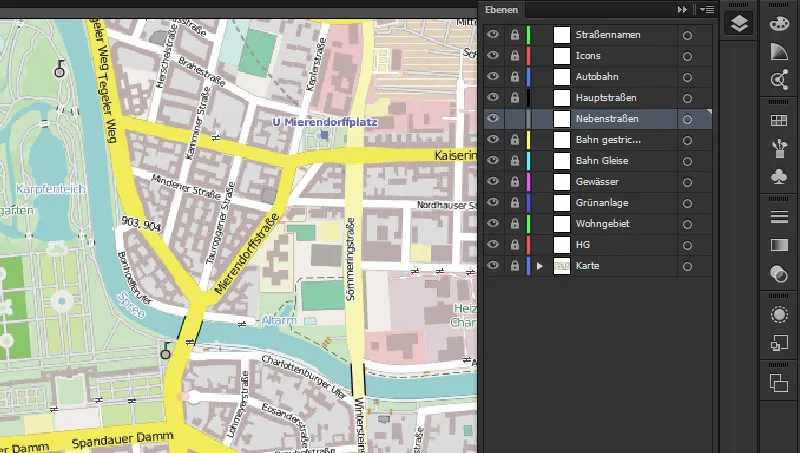
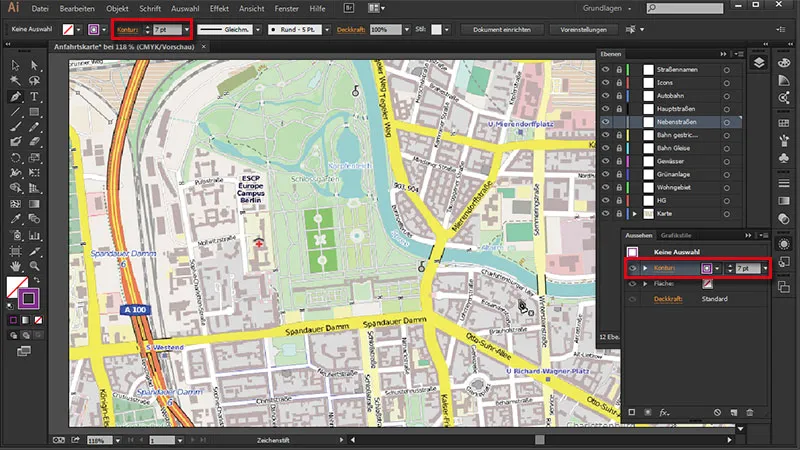
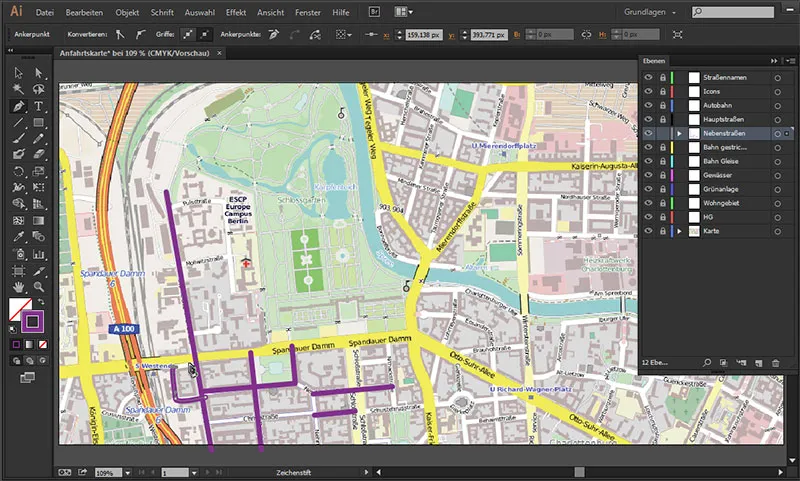
Prvým krokom je vytvorenie vhodných vrstiev v Paneli vrstiev (prosím, postupujte podľa zoznamu zdola nahor):
• Názvy ciest
• Ikony
• Diaľnica
• Hlavné cesty
• Vedľajšie cesty
• Železnica kreslená čiarou
• Železničné trate
• Vodné plochy
• Zelené plochy
• Obytná oblasť
• HG
• Mapa
Na jednoduchšiu prácu zamkneme všetky vrstvy, okrem vrstvy s vedľajšími cestami.

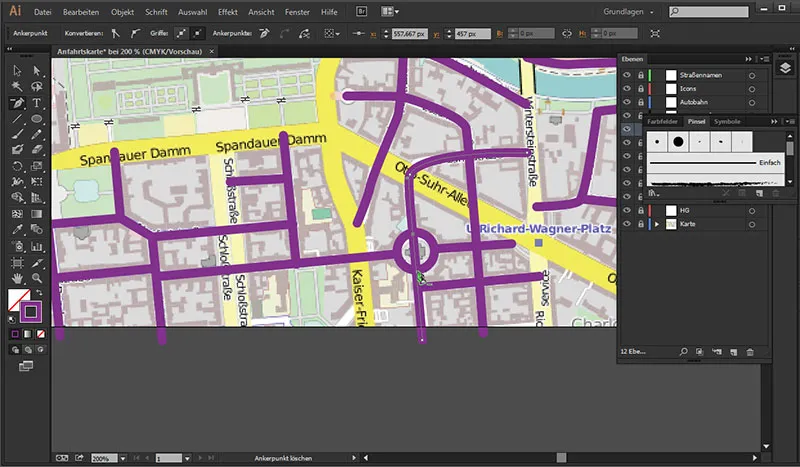
Vezmime si Nástroj na tvorbu trás (klávesa P), vyberieme pre cestu ...
• Ohraničenie farba: #593156
• Sila ohraničenia: 7 Pt
... a deaktivujeme výplň. V Paneli vzhľadu a v stavovom riadku hore zadáme Silu ohraničenia.

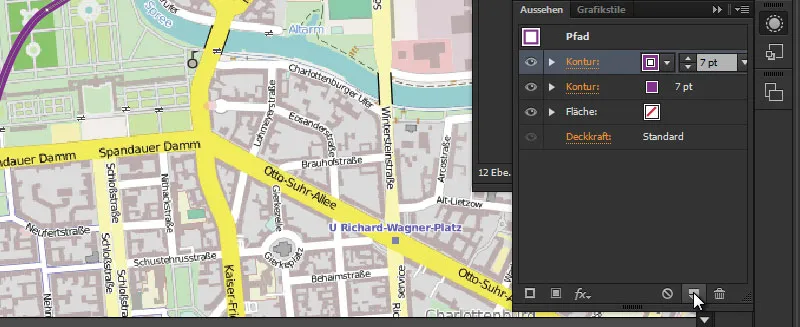
V Paneli vzhľadu vytvoríme ďalšie Ohraničenie ...

... a priradíme jej nasledujúce hodnoty:
• Farba ohraničenia: #ffffff
• Sila ohraničenia: 5 Pt
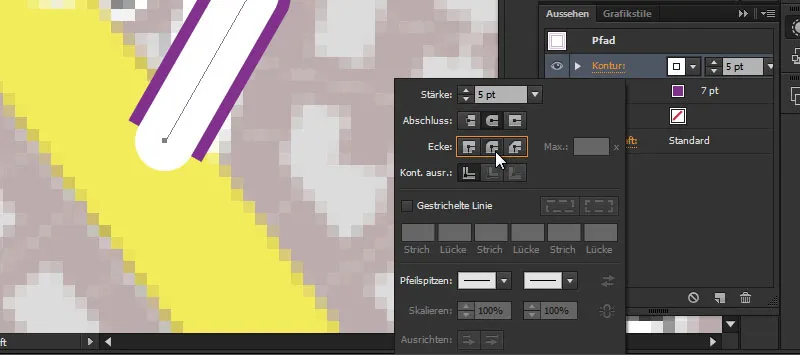
Pre zaoblené konce stlačíme jednotku záznamu Ohraničenie pre nasledujúce hodnoty:
• Ukončenie: Zaoblené
• Roh: Zaoblené rohy

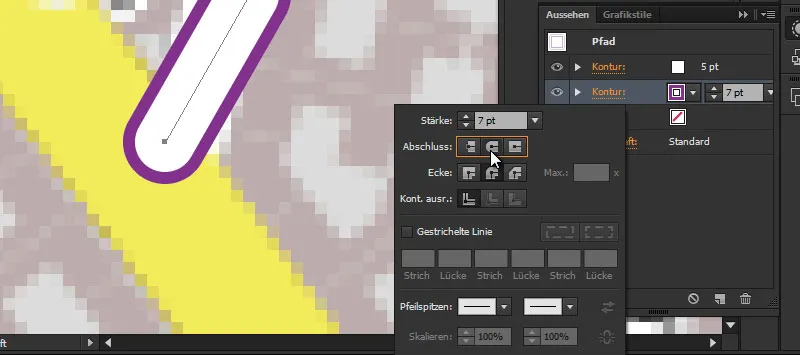
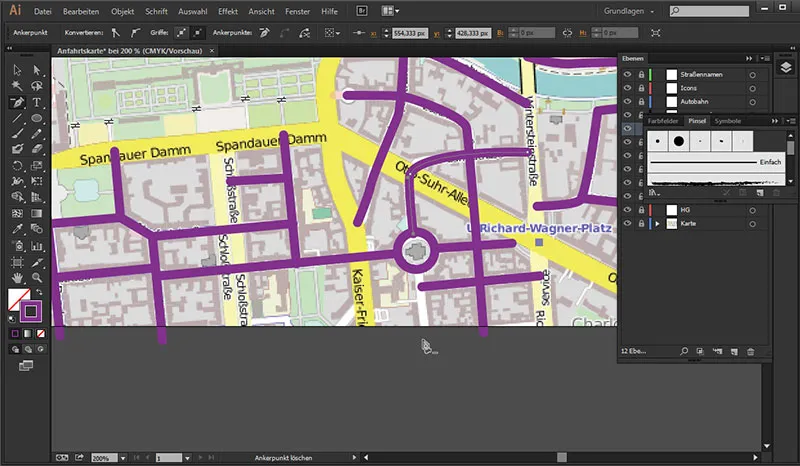
To isté zopakujeme s fialovým Ohraničením, aby sa uzavrelo.

Ak hľadáte hotové ilustračné mapy na stiahnutie vo formáte vektorov, už sme pre vás niekoľko pripravili.
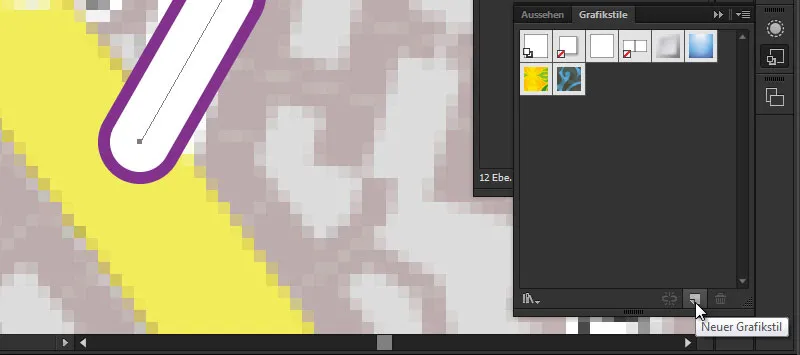
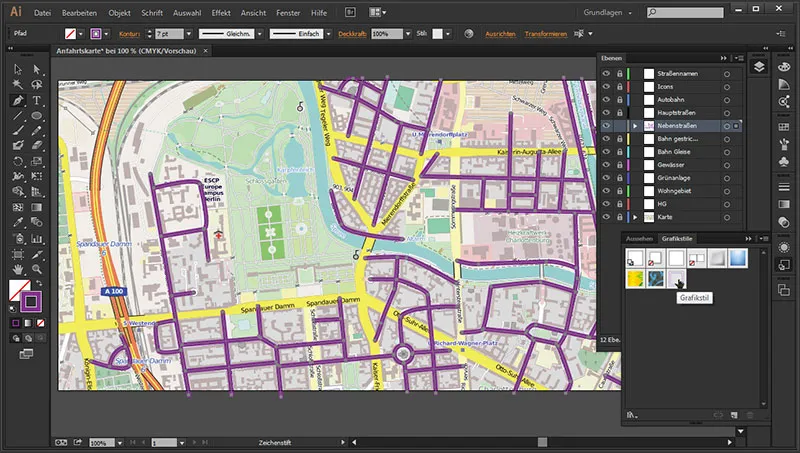
3. Vytvorenie grafických štýlov
A aby som si toto vzhľad nevytváral každý raz nanovo, prejdeme na okno Grafické štýly a raz klikneme na ikonu Nový grafický štýl.

Teraz môžem kedykoľvek - akonáhle som nakreslil ďalší úsek - jednoducho kliknúť na tento štýl a hneď získať správny vzhľad, ktorý som definoval pre vedľajšie ulice.
Potom môžeme začať vytvárať cesty na mape. Tu je niekoľko užitočných tipov, ako to uľahčiť:
| Ctrl | po dokončení úseku stlačiť a kliknúť do obrazu pre začatie nového úseku |
| Alt | držať stlačené na rýchlom priblížení a oddialení pomocou kolieska myši |
| Medzerník | držať stlačené na dočasné prepnutie na nástroj Ruka na posunutie zobrazenia |
| Tab | skryje všetky panely ovládacieho prvku > zlepšuje pracovné prostredie |
Stav:

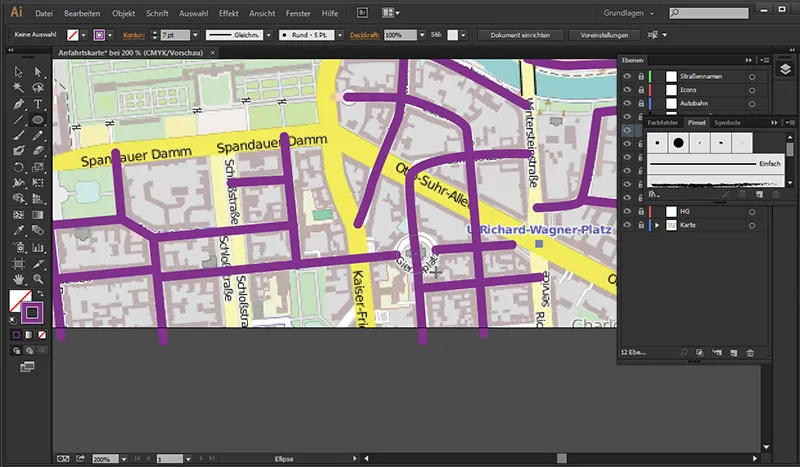
4. Kruhový objazd
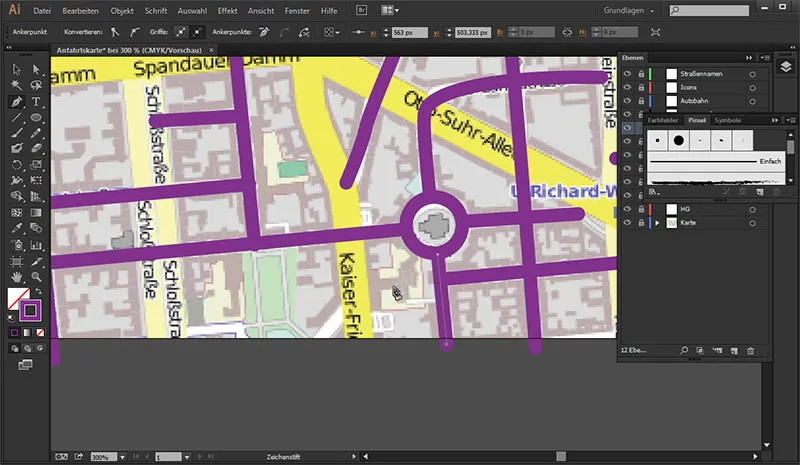
Tu máme malý problém v tvare kruhového objazdu. S týmto sa vysporiadame tým, že zvolíme Nástroj elipsa a vytiahneme elipsu v mieste kruhového objazdu. Držaním stlačenej Medzerníka môžeme posunúť náš kruh pred uvoľnením tlačidla myši na správnu pozíciu.

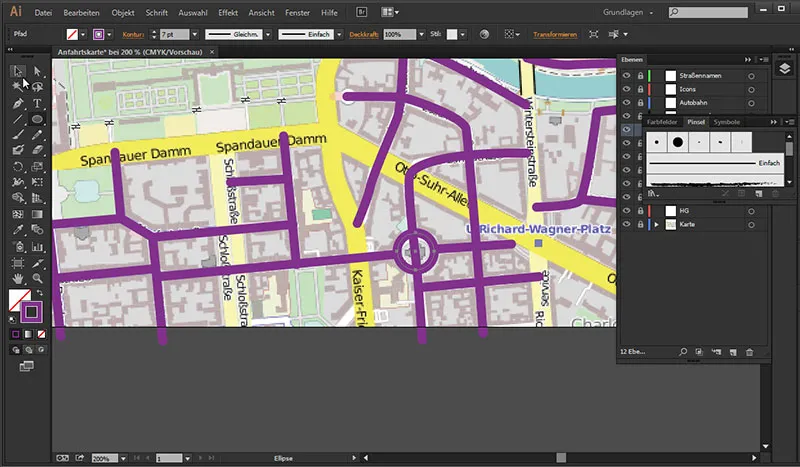
Keďže tadiaľ vedie cesta, jednoducho s Nástrojom mazanie kotvičnatých bodov vymažeme prekračujúci obrys, ...

... umiestnime myš na spodný bod kruhu a kliknutím odstránime kotvičnatý bod.

Na najnižšom bode cesty rovnako klikneme, aby sa prekračujúca cesta úplne odstránila.

Potom začneme s Nástrojom cestový úsek na spodnom bode kruhového objazdu pridáme kotvičnatý bod a môžeme pokračovať s cestou.

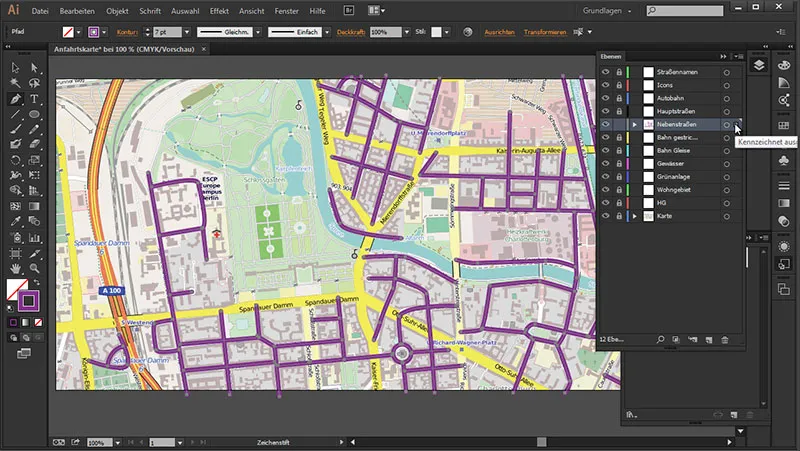
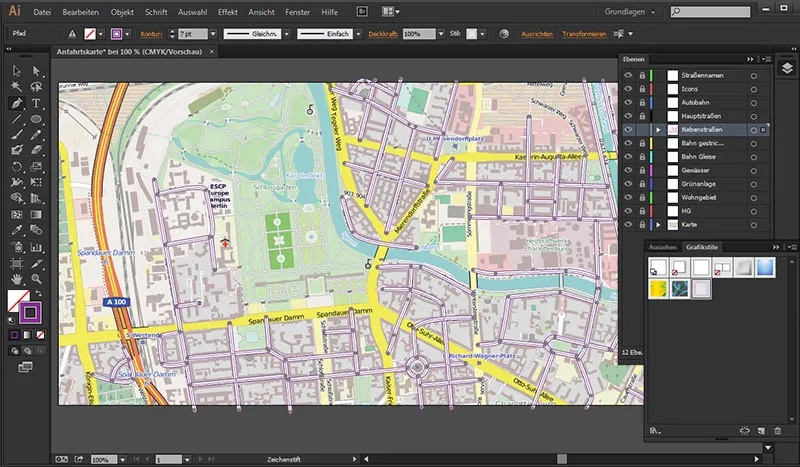
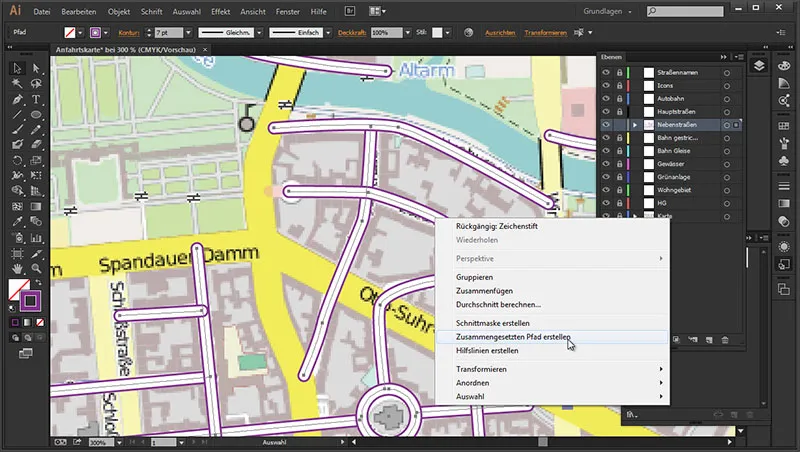
Keď dokončíme všetky vedľajšie cesty, musíme len označiť všetky hlavné cesty kliknutím pravým tlačidlom myši na vrstve "Vedľajšie cesty" ...

Potom aplikujeme z našej predpripravenej štýlov v Ovládací panel grafického štýlu.

A už sme s jedným kliknutím pretavili všetky cesty do požadovaného štýlu.

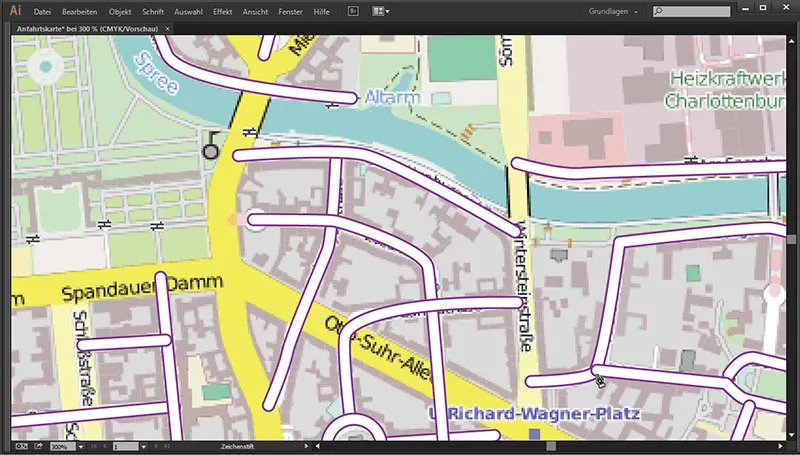
Čo však ešte vadí, je, že cesty sa nezlúčia do seba, ale prekrývajú sa navzájom.

Ale na to čelíme nasledujúcim spôsobom: jednoducho znova označíme všetky vedľajšie cesty, ...

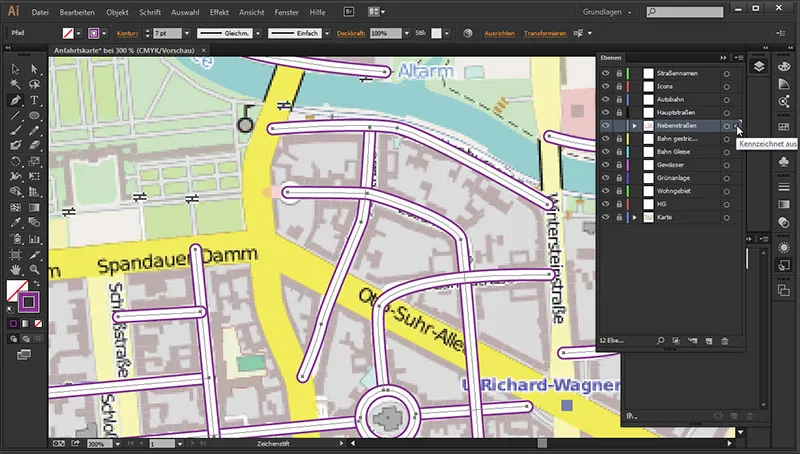
... prejdeme na Nástroj výber, pravým kliknutím na cestnú trasu a zvolíme Vytvoriť zlúčenú cestu.

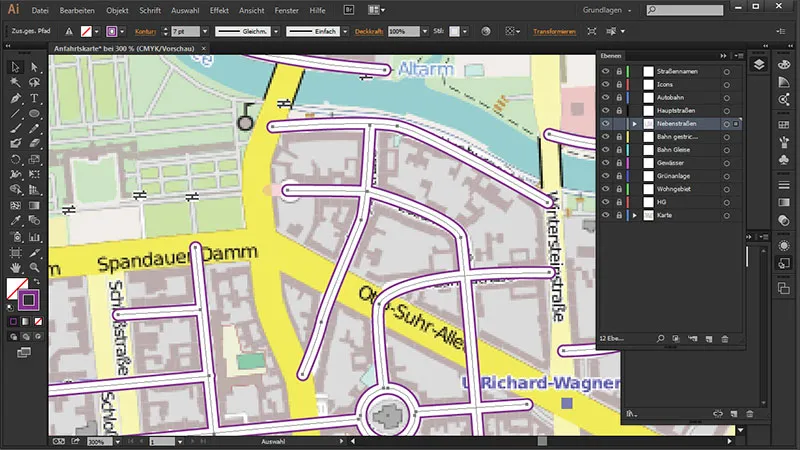
A už sa všetky cesty spoja dohromady:

To je náš medzikrok:

A v ďalšej časti sa budeme zaoberať hlavnými cestami, diaľnicami a železnicou.


