V druhej časti vám chcem ukázať, ako nakresliť hlavné cesty, diaľnicu a železničný priechod.
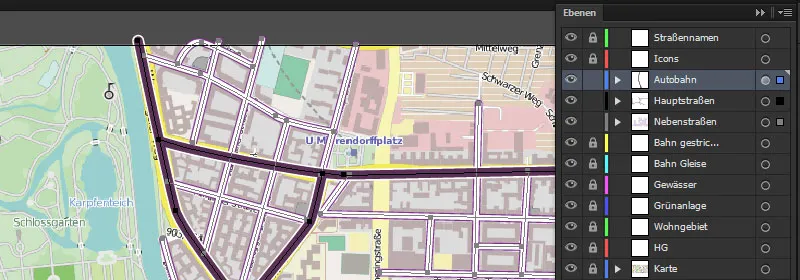
1. Vytvorenie hlavných ciest
S hlavnými cestami začíname tým, že zablokujeme vedľajšie cesty a odomkneme hlavné cesty. Potom označíme vrstvu.

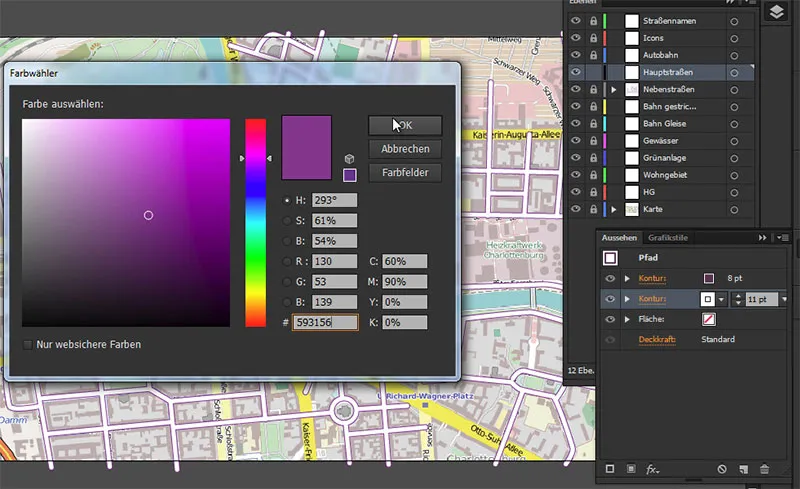
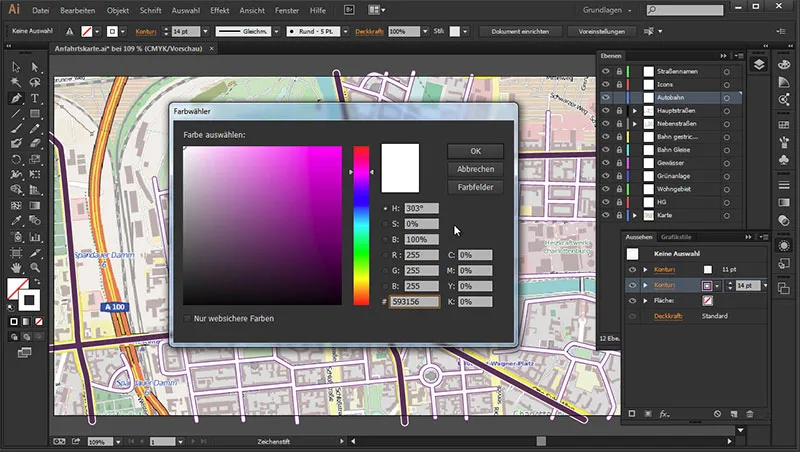
Vezmime si nástroj cesty a prejdeme do panelu Vzhľad-. Tam zvoľte Orbisovka o veľkosti 8 Pt a pridajte ďalšiu Orbisovku s hrúbkou 11 Pt. Táto je biela a horná má farbu #593156.
• Orbisovka hore: 8 Pt #593156
• dole: 11 Pt biela
Potom klikneme na OK.

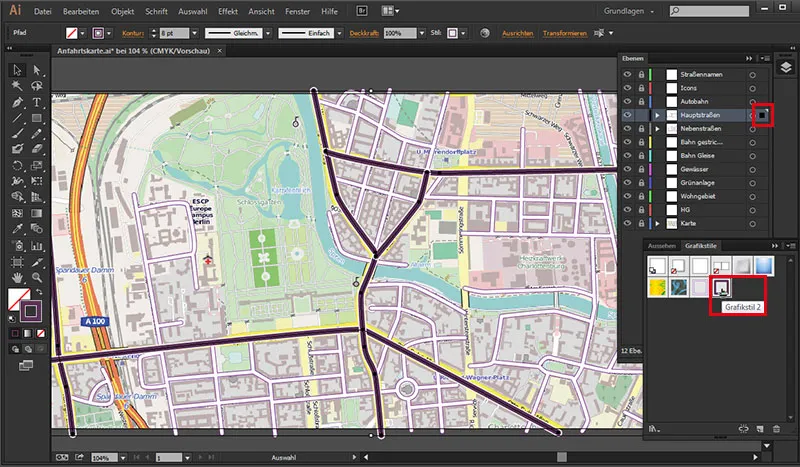
A teraz môžeme začať kresliť cesty. Ako ľahko vidíme, hlavné cesty sú všetky žlté. Držaním klávesy Medzerník môžeme posunúť pohľad.

2. Vytvorenie štýlu grafiky
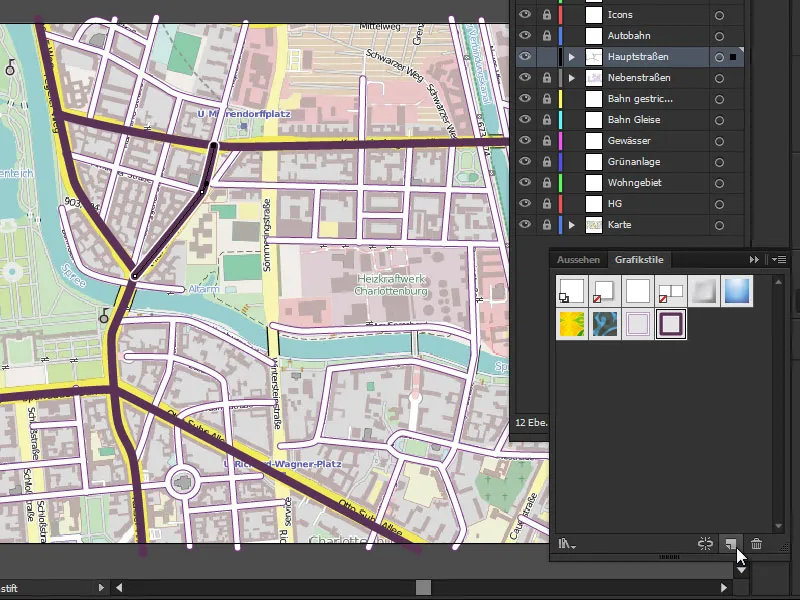
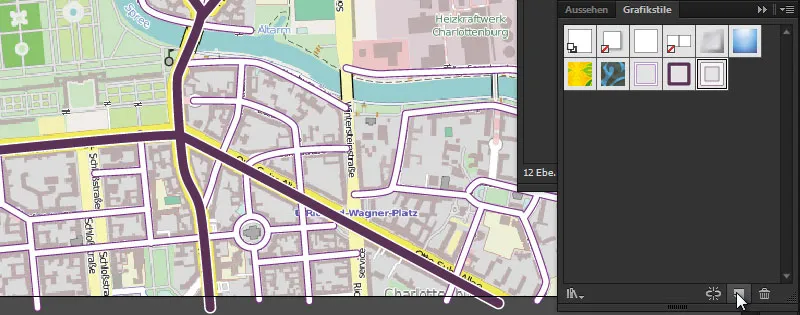
Nastavenia vykonané predtým v paneli Vzhľad- môžeme teraz uložiť ako štýl grafiky. Prejdeme do panelu Štýly grafiky-, klikneme na ikonu: Nový štýl grafiky a tak sme uložili štýl pre hlavné cesty.

Teraz stačí len označiť hlavné cesty a kliknúť v paneli Štýly grafiky- na štýl ...

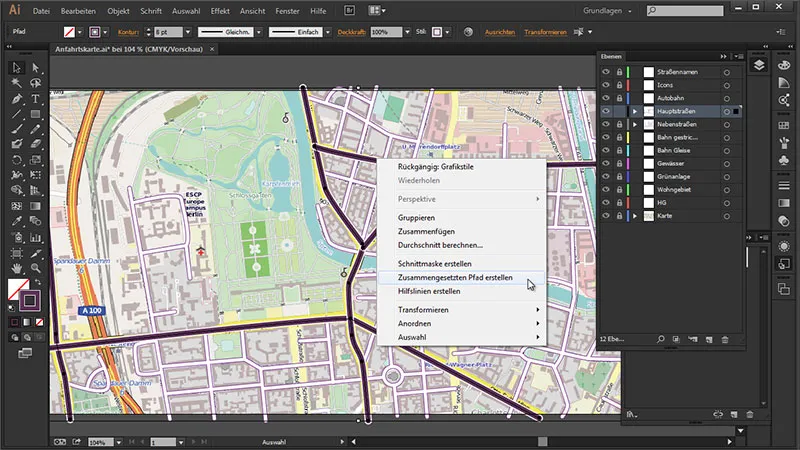
Keďže sa cesty znova prekrývajú, potrebujeme vytvoriť zlúčenú cestu, ktorá ich spojí. Uistíme sa, že sú všetky ceesty označené a prejdeme na:
Pravý klik>Vytvoriť zlúčenú cestu.

Tým sú všetky ceesty opäť spojené.

3. Vytvorenie diaľnice
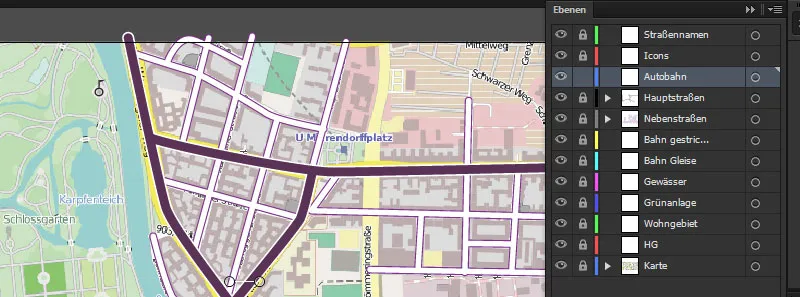
Pre diaľnicu sa vrátime do nášho panela Vrstvy-, zablokujeme hlavnú cestu a odomkneme diaľnicu.

S aktivovaným nástrojom cesty prejdeme do panelu Vzhľad- a nastavíme tu Orbisovku. Nastavíme ju na 11 Pt a spodnú na 14 Pt. Horná bude biela a spodná dostane farbu #593156.
• Orbisovka hore: 11 Pt biela
• dole: 14 Pt #593156

Tieto nastavenia opäť uložíme v paneli Štýly grafiky- ako nový štýl grafiky ...

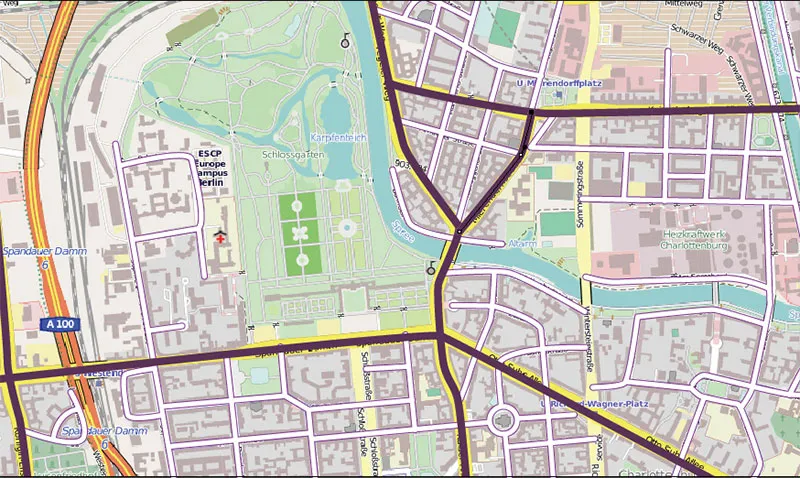
Teraz môžeme začať kresliť diaľnicu.

Kliknutím na štýl grafiky sme diaľnici pridali vhodnú farbu.

4. Tieňovanie pre cesty
A teraz chceme trochu viac priestoru vytvoriť tým, že všetkým cestám pridáme malý tienový efekt. Na to teraz odomkneme všetky cesty a označíme ich s podržaným Shift-Tlačidlom.

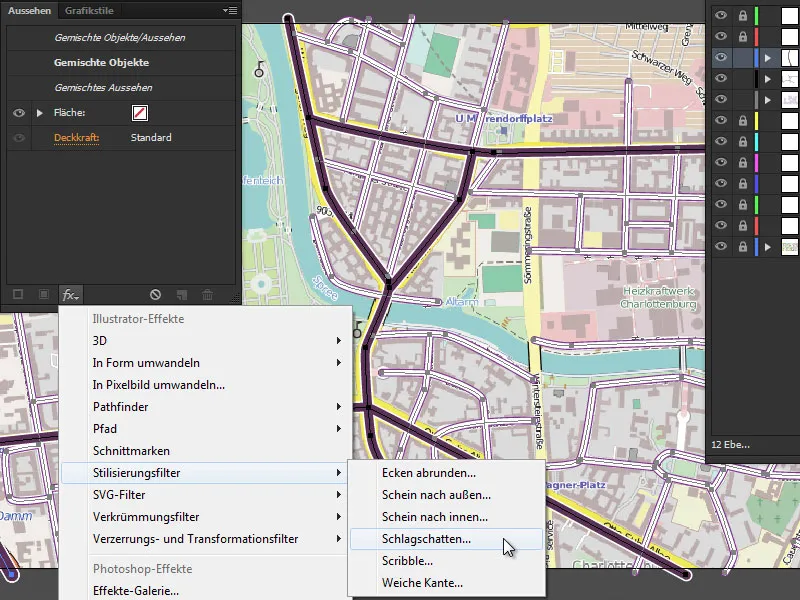
Potom prejdeme do panelu Vzhľad- a klikneme dole na malý symbol fx-: Illustrátorove efekty: Stylizácia filtrov> Tieňovanie.

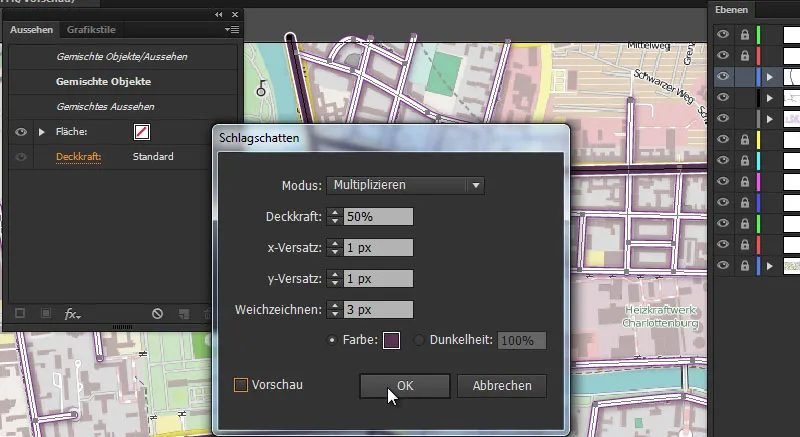
Tu vyberieme nasledujúce nastavenia:
• Režim: Násobiť
• Priehľadnosť: 50 %
• x-Odosun: 1 px
• y-Odosun: 1 px
• Rozmazanie: 3 px
• Farba: #593156

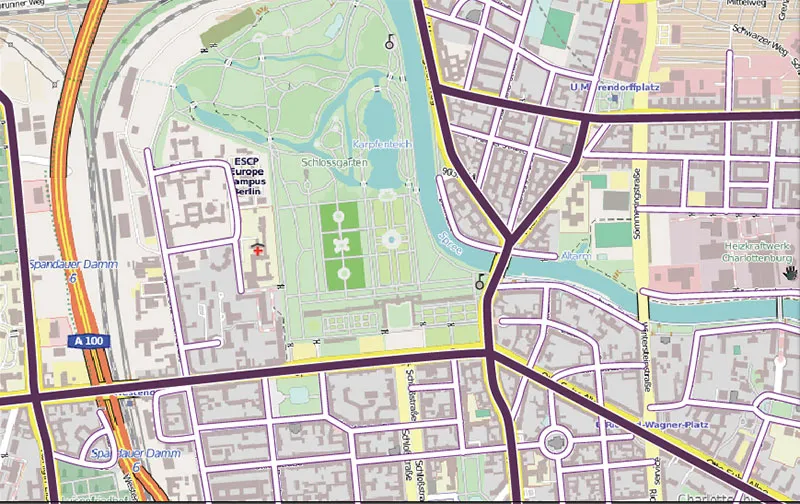
Medzivýsledok:

5. Vytvorenie železničného priecestia
Variant 1
Ďalej nakreslíme železničné priecestie. Chcel by som vám ukázať dve možnosti, ako by to mohlo vyzerať. Zase uzamkneme naše cesty a tentokrát odblokujeme iba "Železnice prerušené".

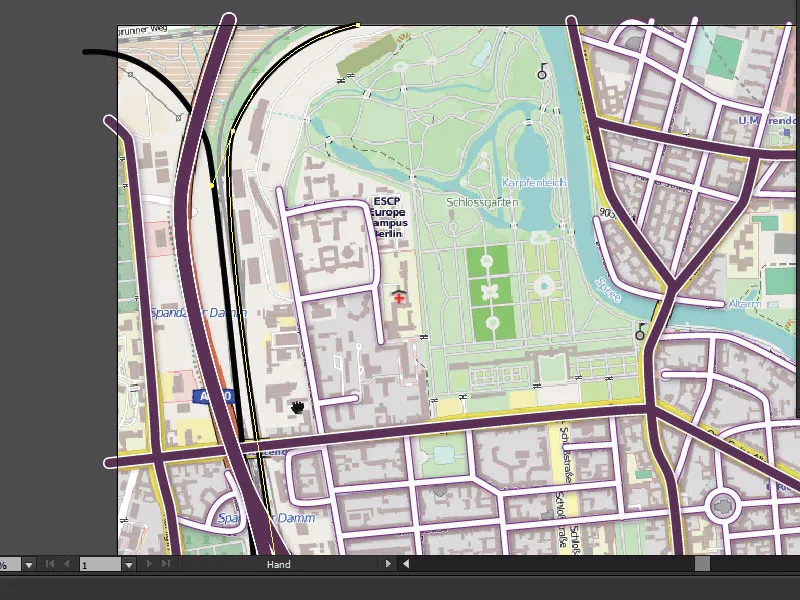
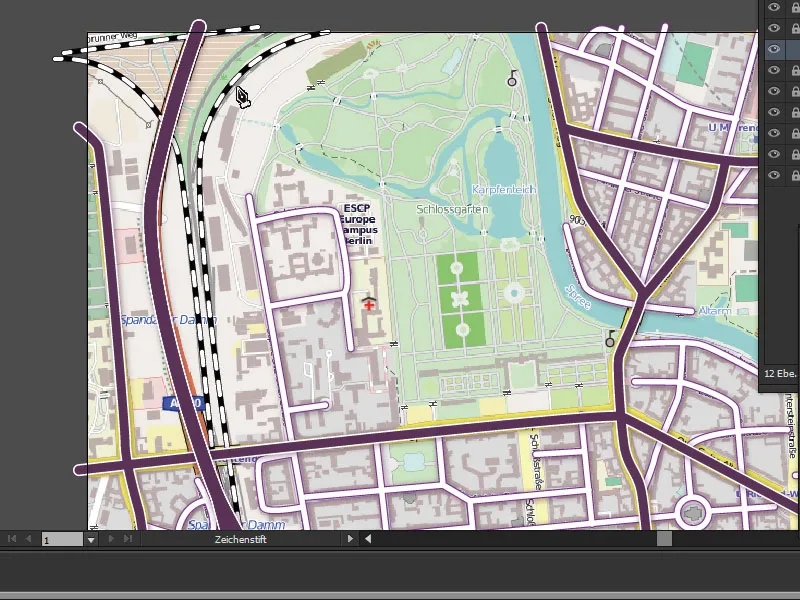
S perom vezmeme čiernu obrysovú líniu s hrúbkou 5 pt a nakreslíme pozdĺž koľají naše železničné trate.

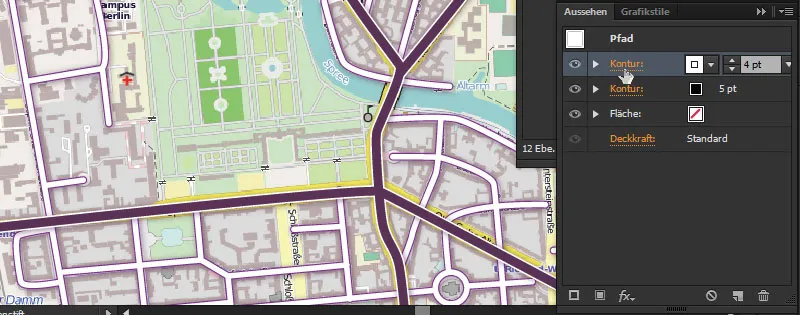
Na železnicu potrebujeme zaoblené okrajové kontúry. Prečo presne, ukážem vám hneď. Najskôr jej dáme textúru, ktorú potrebuje. Označíme našu železničnú trať v paneli vrstiev a vytvoríme ďalšiu kontúru. Musí byť biela a hrúbka 4 pt.
Potom klikneme raz na slovo "Kontúra" ...

... a chceme, aby okrajové časti neboli zaoblené. Predtým klikneme na Prerušenú líniu.

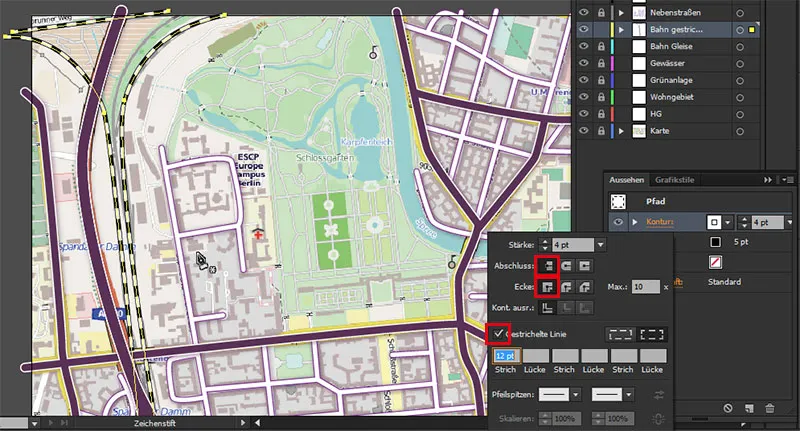
Teraz to môžeme presne sledovať, pretože ak by boli zaoblené (druhý symbol z Koniec a Roh vybraný namiesto prvých symbolov), mali by sme trochu zvláštne železničné priecestie.

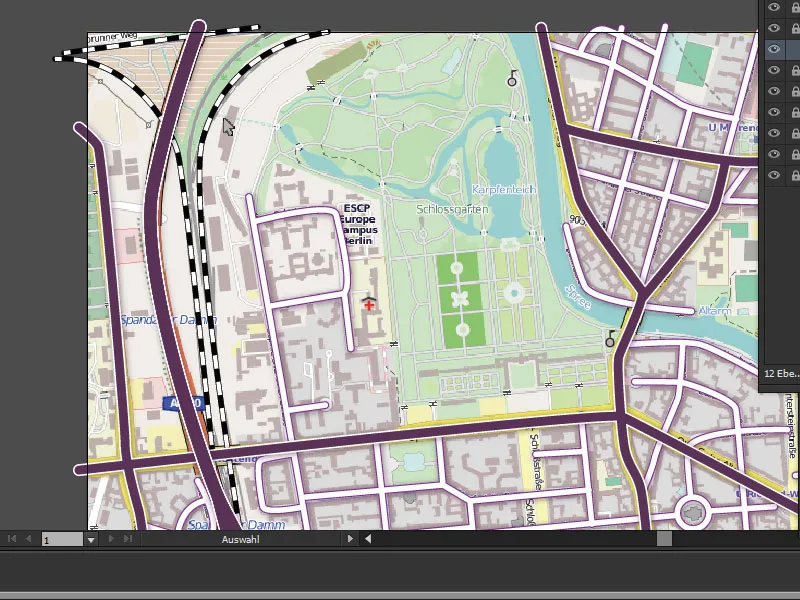
Preto ešte raz prejdeme na Kontúru, aby sme okrajové časti nadeľovali (ako bolo ukázané na predposlednom obraze) ...

Variant 2
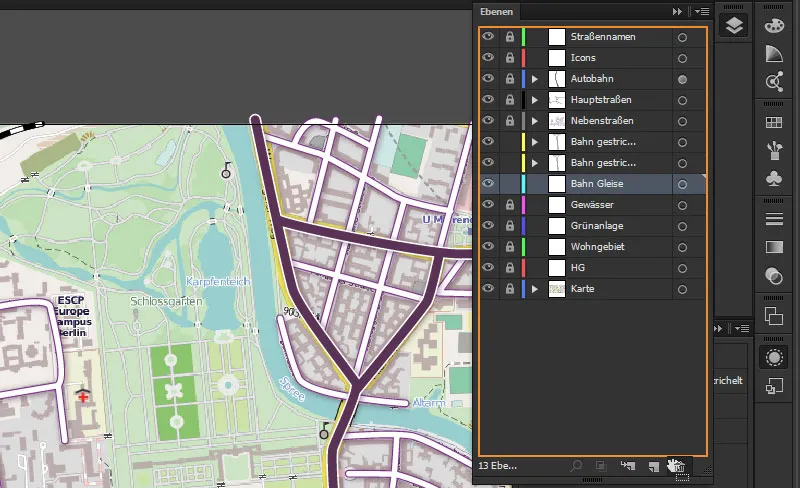
Teraz vám ukážem ďalšiu možnosť, ako môžeme znázorniť železničné trate. Na to si len zduplikujeme našu vrstvu "Železnicu prerušenú", a najprv môžeme vymazať železničné trate ...

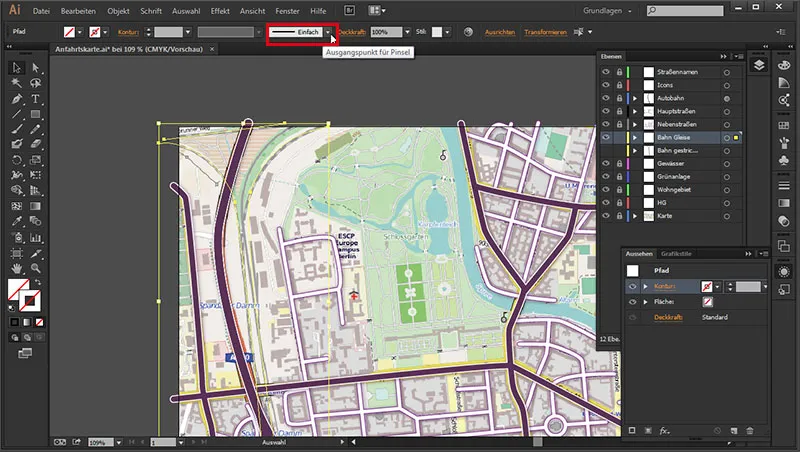
Takže sme hneď skopírovali cesty, takže ich nemusíme nakresliť znova. Našu prerušenú železnicu zatiaľ vypneme a v prípade vrstvy "Železnica trate" necháme nastavenia kontúr zatiaľ zmazať. A ak sa pozeráme ďalej, uvidíme, že v stavovom riadku máme ďalšie možnosti, ak raz klikneme na trojuholníkový symbol pre Východiskový bod pre štetec ...

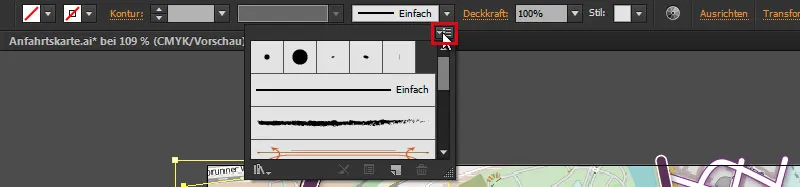
..., a to môžeme tu otvoriť Knihovnu štetcov stlačením na malý trojuholníkový symbol ...

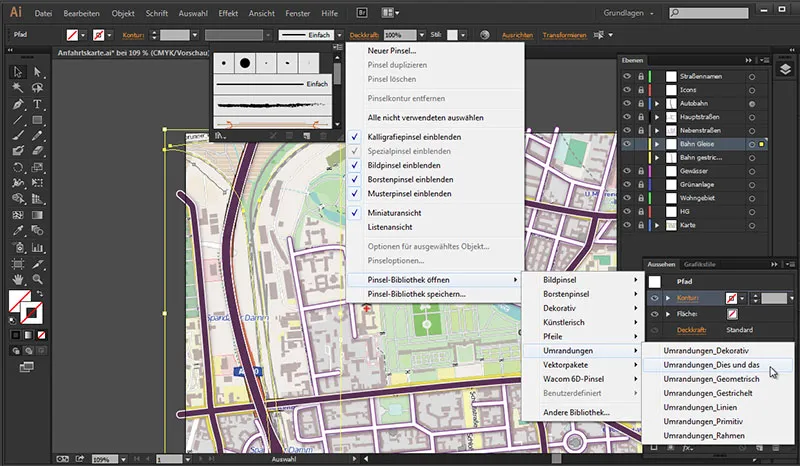
Symbol trojuholníka>Otvoriť knižnicu štetcov>Obrysy>Obrysy_Dotyky tohto a onoho.

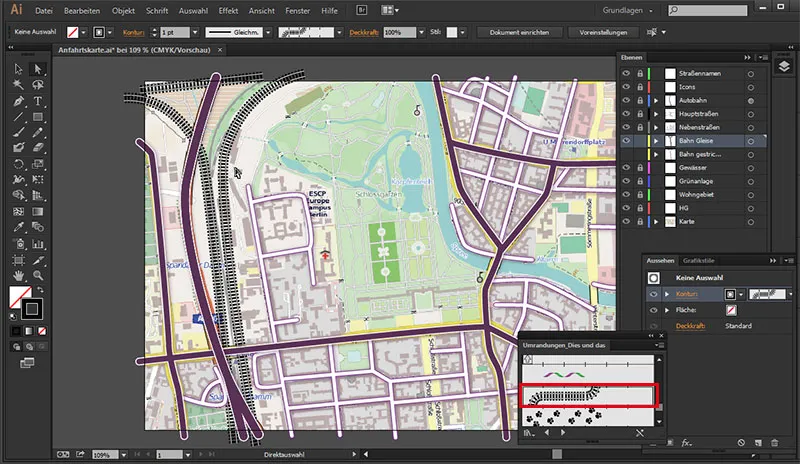
Potom sa okamžite otvorí príslušného panela. A jednoducho sa pozrieme, čo tu máme. Nájdeme tam "Železničné trate" a jednoducho na ňu klikneme (predtým musí byť zvolená vrstva Železnica trate). A tento štýl sa už aplikoval na kontúru. Teraz by sme však mali ešte správne prispôsobiť Cesty, aby sa koľaje neprekrývali a napriek tomu mali dostatok miesta.

Je to ďalší spôsob, ako znázorniť železničné trate, a pretože sme teraz vytvorili obe varianty v rôznych vrstvách, môžeme si teraz vybrať, ktorá sa nám najviac páči, a nechať ju zobrazenú.
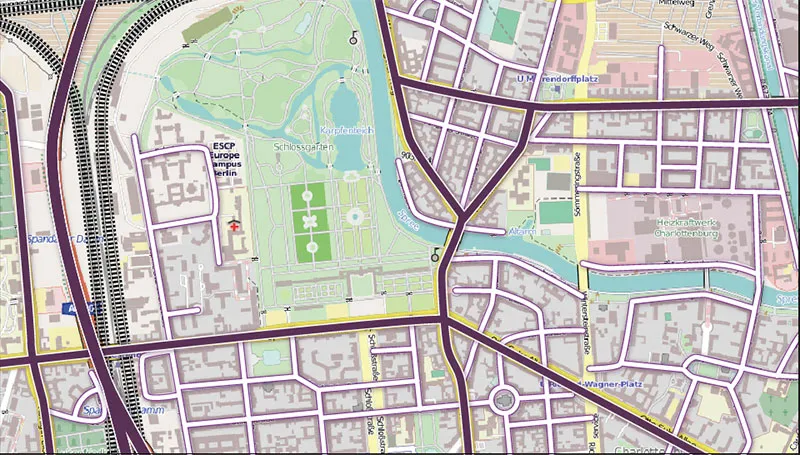
Toto je našich medzikrok pre túto časť:

V ďalšej časti vám ukážem, ako kreslíme obytné oblasti.


