V tejto časti vám ukážem, ako môžeme kresliť obytné oblasti.
Kreslenie obytných oblastí
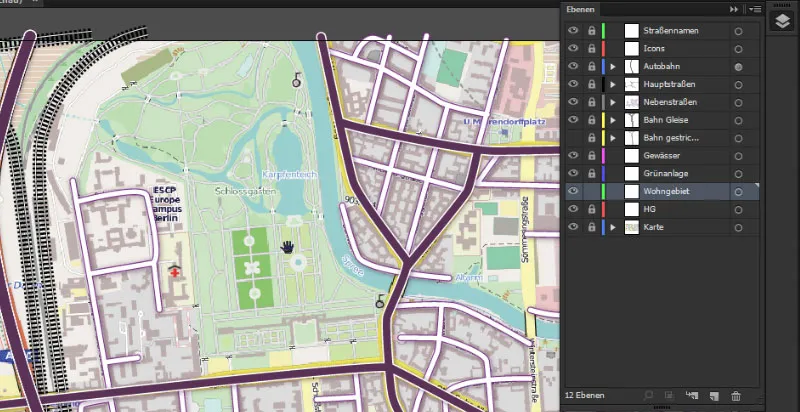
Obytné oblasti sú miesta, kde na screenshotoch vidíte všetky malé domčeky. Na prvý pohľad to vyzerá dosť detailne. Ale najprv to nakreslíme tak, aby sme mali hrubý obrys, jednoducho, aby sme vedeli, o ktorých oblastiach sa jedná.
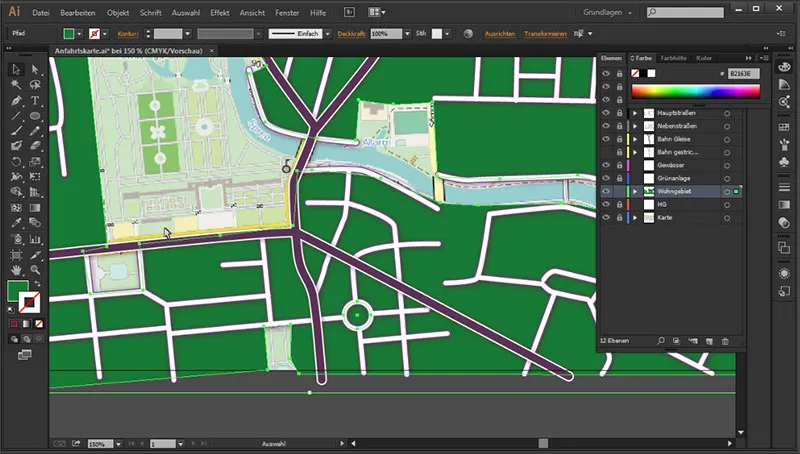
Najprv prejdeme do vrstvy-palety a zablokujeme všetko, čo momentálne nepotrebujeme. Tým odblokujeme obytnú oblasť.

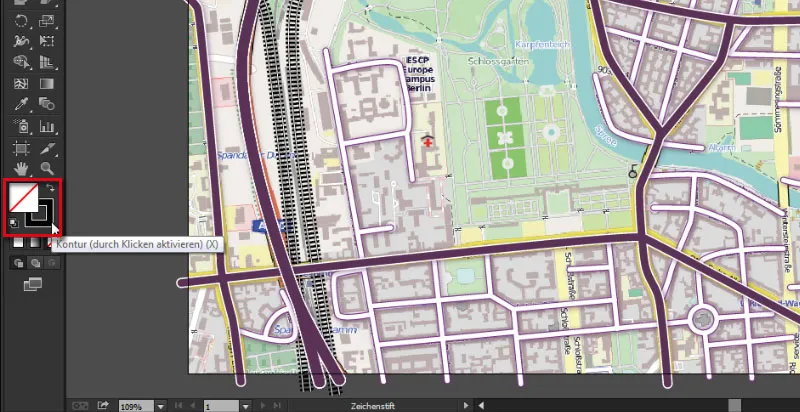
Potom si vezmeme nástroj na cesty, stlačením klávesy P, a zatiaľ nepriradíme pláne farbu. Najprv potrebujeme len obrys.

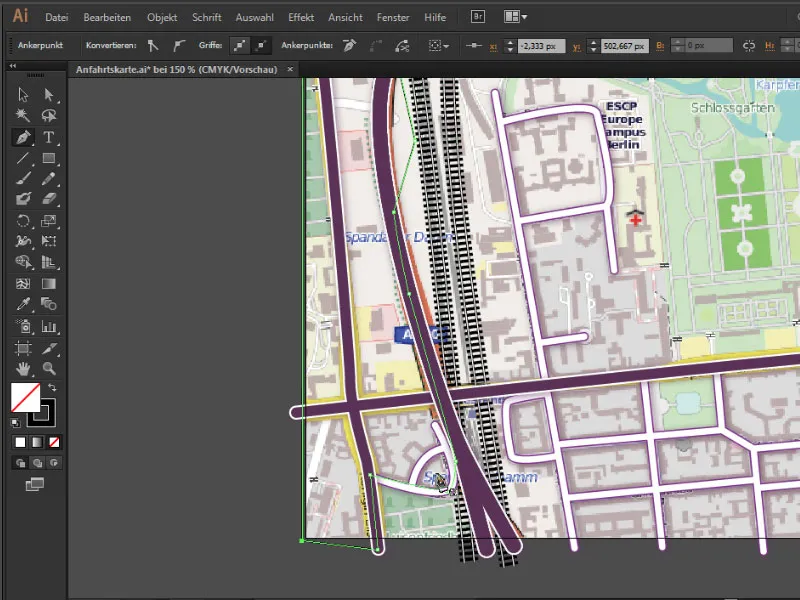
Tu si vezmeme 3 Pt-obrys. To stačí na kreslenie v tejto fáze. Začíname dole, umiestnime prvý klik v ľavej dolnej časti a pokračujeme cez prvú obytnú oblasť ...

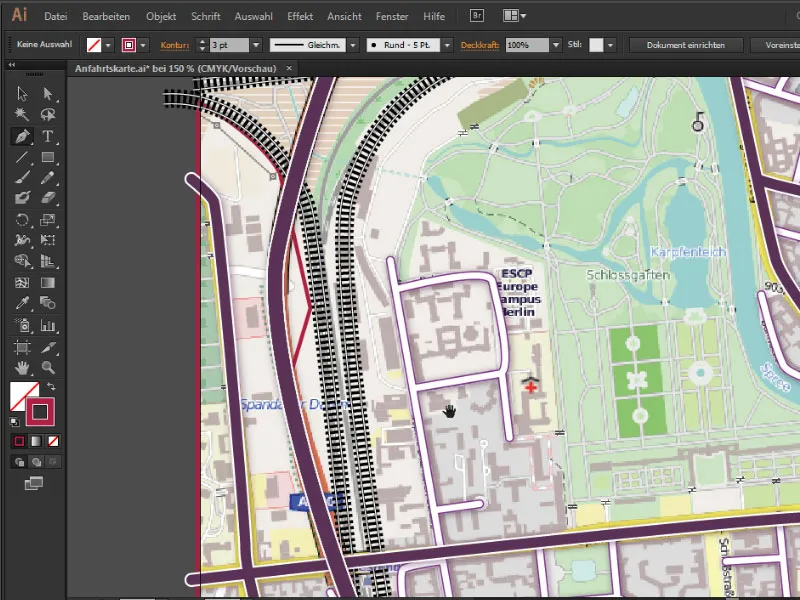
Aby sme mohli obrys lepšie rozlíšiť od mapy, dáme mu očividnú farbu (napr. svetlo ružovú) a zvýšime hrúbku obrysu na približne 3 Pt.

Vyhnite sa kruhovému objazdu
Aby sme mohli vynechať okruh z nášho obytného územia, musíme najskôr toto územie definovať. Len tak je potom možné vyrezanú požadovanú plochu. Na to si vezmeme nástroj na kreslenie elipsy a ťahaním pri stlačení Shift-Tlačidla vytvoríme kruh ...

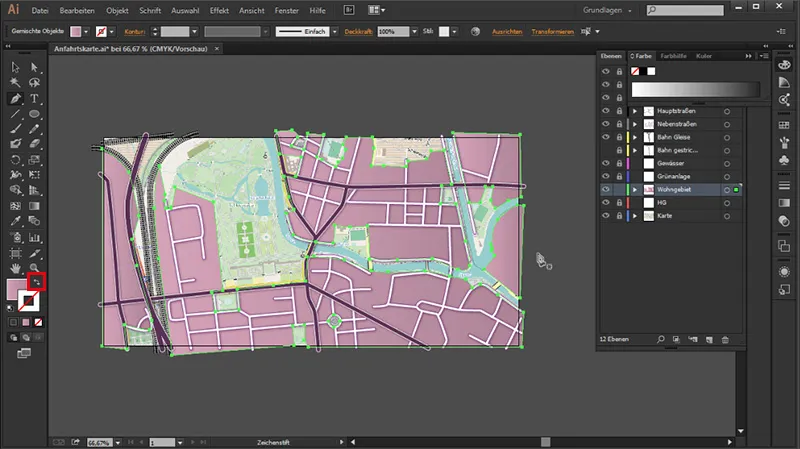
Ak teraz hrubo vyfarbíme celé obytné územie v ľubovoľnej farbe, označením všetkých vrstiev obytnej oblasti a výbere farby plnenia, získame lepší prehľad o obytných oblastiach a zároveň môžeme pokračovať v tvorbe kruhového objazdu. Súčasne môžeme odstrániť obrys, takže budeme zobrazovať iba obytné územie farebnou výplňou:

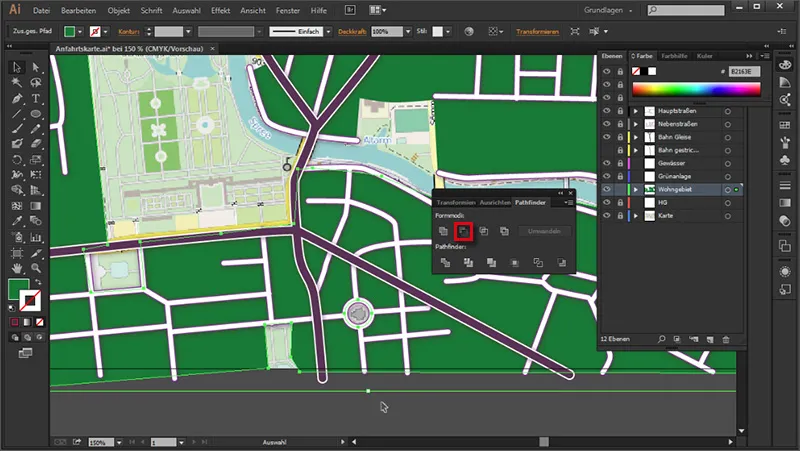
Aby sme teraz vynechali kruh v kruhovom objazde, prejdeme na Okno>Pathfinder ...
... a vyberieme najskôr obytnú oblasť a plochu okruhu pomocou nástroja výberu. Keď sú obidve označené, v Pathfinderi pri formátovom režime vyberieme druhý symbol Odstrihnúť predný objekt - plocha bude vyrezaná:

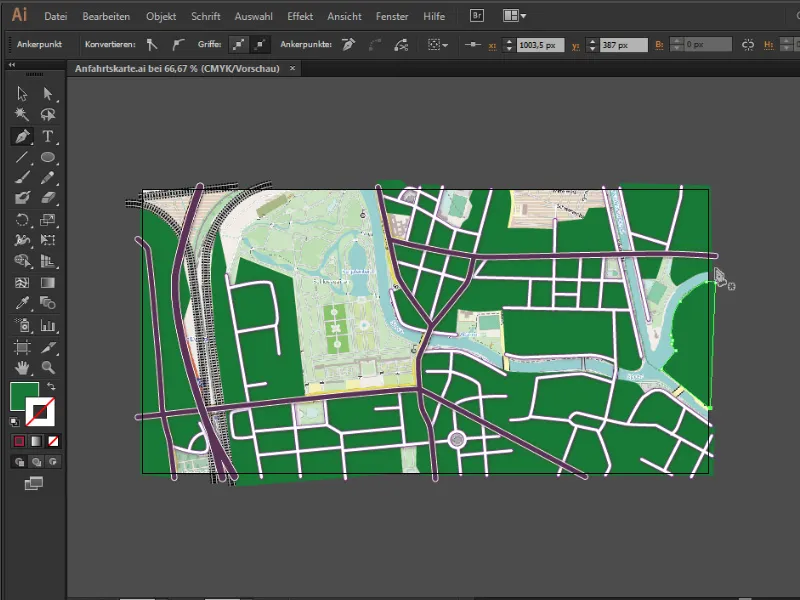
Medzivýsledok:

Farbenie obytných oblastí
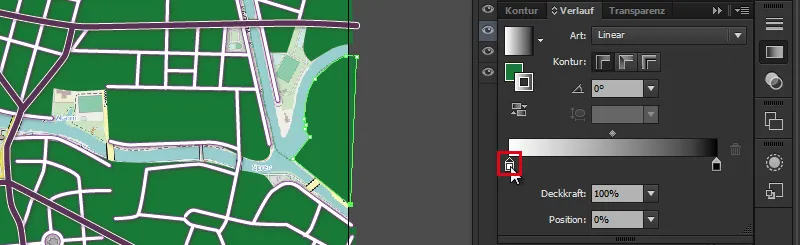
Aby sme pekne vyfarbili obytnú oblasť, najprv vyberieme celé obytné územie, otvoríme našu paletu prechodov pod Okno>Prechod a nastavíme lineárny prechod. Prejdeme na prvý regulátor prechodu ...

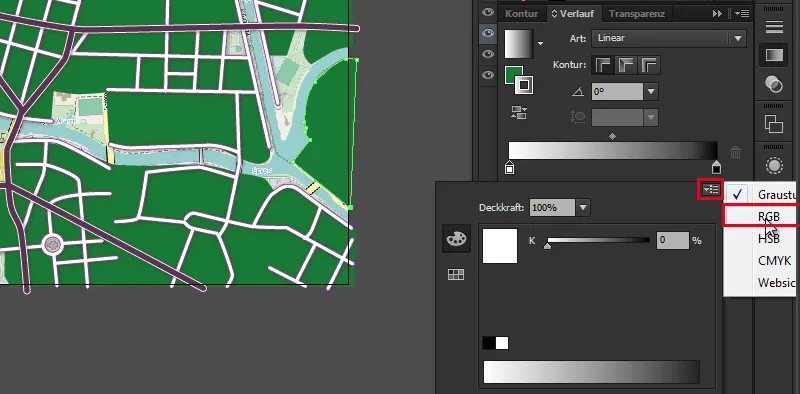
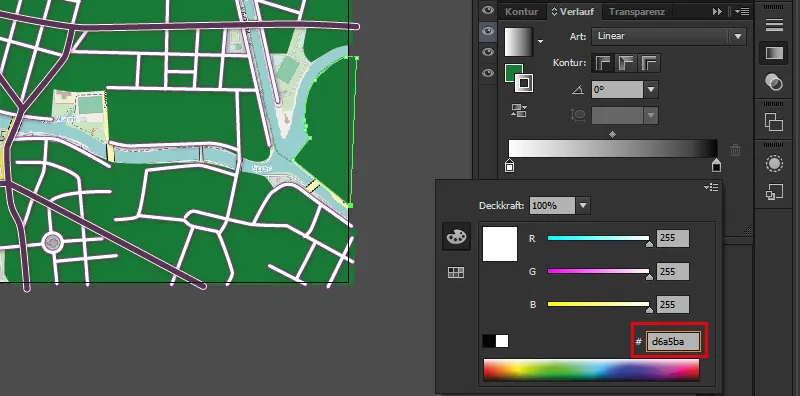
... čím sa zobrazí menu. Tu prepneme z "Čierno-biele" na RGB, aby sme mohli vybrať farebné farby v regulátore prechodu, ktorý je momentálne v Grafitových tónoch ... a pre prvý regulátor prechodu vyberieme nasledujúci hexadecimálny kód: #d6a5ba - rovnaké urobíme s pravým regulátorom prechodu.

Aj tento dostane hexadecimálny kód: #d6a5ba:

• 1. Regulátor prechodu: #d6a5ba
• 2. Regulátor prechodu: #ae8596
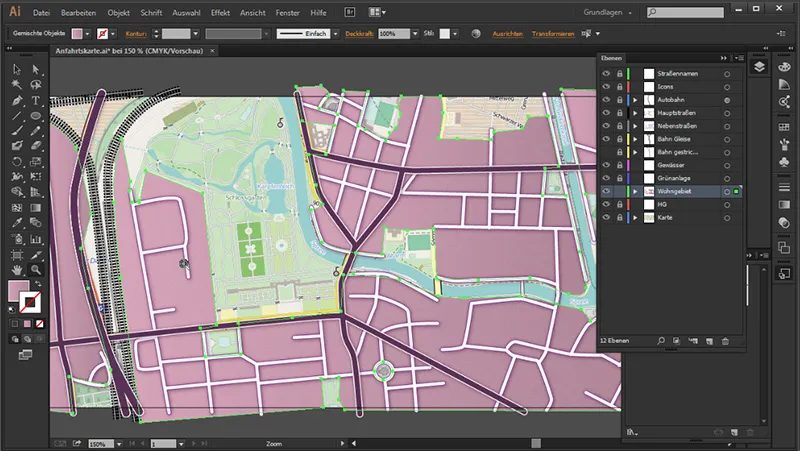
Ak sa náš prechod doteraz prejavil len na obryse, v pole farby smerujeme šípky a vymeníme farbu obrysu za farbu výplne. Farbu obrysu samotnú deaktivujeme.

Pridanie štruktúry
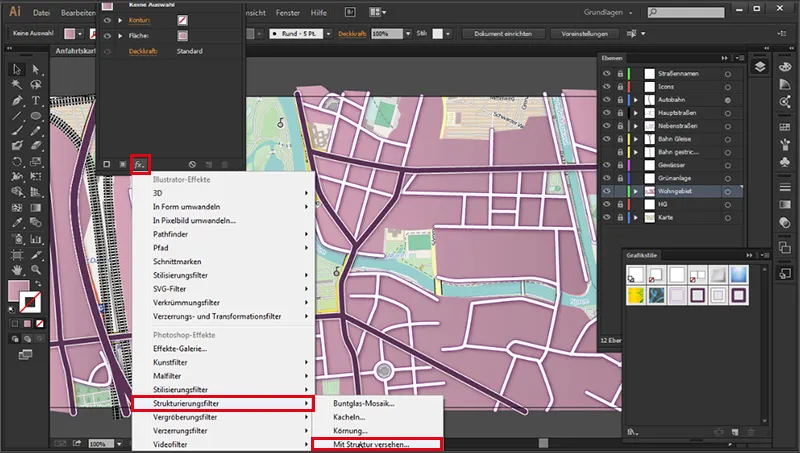
To však teraz vyzerá pre obytnú oblasť dobre, ale stále dosť hladko. Preto pridáme tejto oblasti ešte štruktúru. Znovu vyberieme úplne celú obytnú oblasť, prejdeme do panela Vzhľad, klikneme na malý symbol fx, ktorý sa volá:
Pridať nový efekt>(Efekty Photoshopu) Filtr štruktúry>Dodanie štruktúry ...

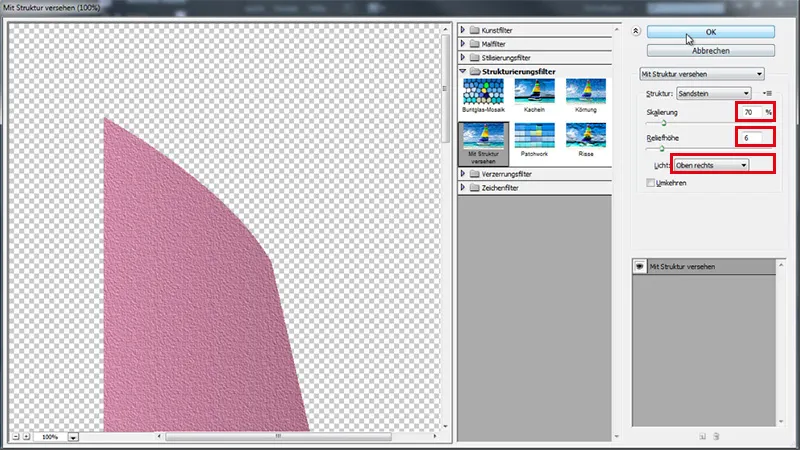
... a zadamé tam nasledovné hodnoty:
• Škálovanie: 200 %
• Výška reliéfu: 6
• Svetlo: Vpravo hore

Záverečné výsledky:

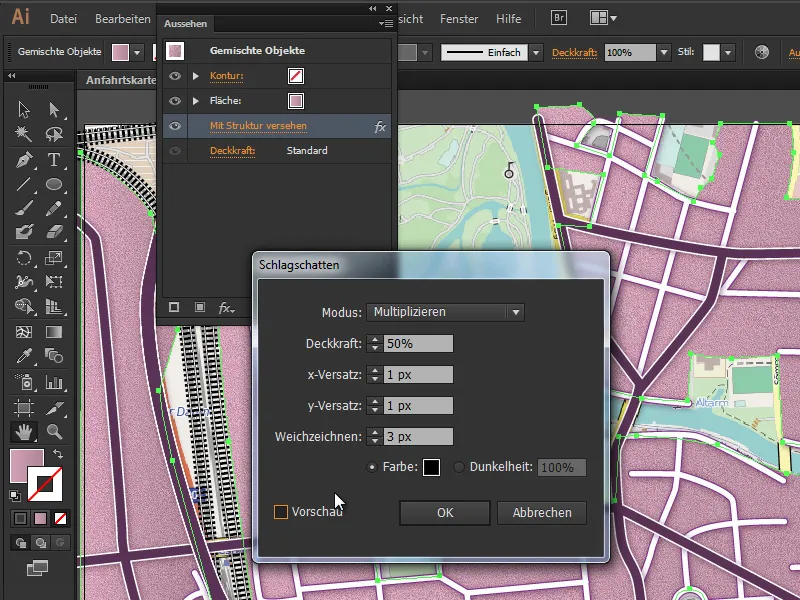
Pridanie tiene
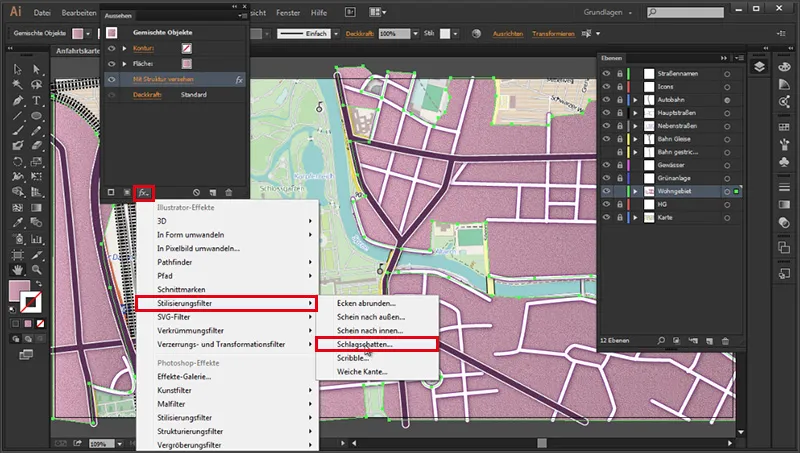
Potom chceme celému tomu ešte pridať Tieň, aby to bolo trochu viac priestorové. To isté nájdeme opäť v paneli Vzhľad. A konkrétne pod:
fx>(Ilustrátorove efekty) Filtr štýlovanie>Tieň.

• Režim: Násobiť
• Prekrytie: 50 %
• x-Odstup: 1 px
• y-Odstup: 1 px
• Rozmazanie: 3 px
• Farba: Čierna

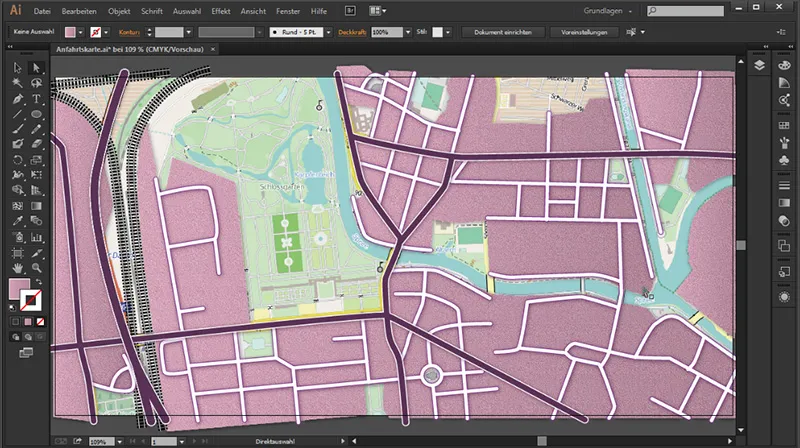
Tak toto už vyzerá oveľa lepšie:

To je všetko pre túto časť. Ďalšie sa budeme venovať vytváraniu parku a vodného toku.


